
Мария Бутарева
В чем суть задачи
Задача: сделать редизайн сервиса доставки от X5 «ОКОЛО».
Сервис: «ОКОЛО» помогает заказывать продукты из ближайших магазинов сети Х5 («Пятерочка», «Перекресток», «Карусель», «Чижик») и готовую еду из ресторанов.
Цель сервиса: быстро и отзывчиво помочь пользователю приготовить ужин для семьи или угостить друзей на вечеринке.
Необходимо было разработать понятный и удобный интерфейс для тех, кто заказывает продукты или готовую еду. При этом людям должно быть легко выбирать товары и дожидаться их доставки курьерами.
Над какими задачами дизайнеру предстояло поработать:
- как помочь пользователю получить опыт, максимально приближенный к покупкам в режиме офлайн;
- как укрепить связи между клиентами и сотрудниками сервиса;
- как наполнять и оформлять единую корзину для покупок из разных магазинов и ресторанов.
Новое дизайнерское решение должно получиться:
- цельным — выбранную задачу нужно реализовать полностью;
- аналитически обусловленным — дизайнерское решение должно быть подкреплено результатами исследования целевой аудитории;
- структурным — информацию нужно подавать с учетом приоритетов: что главное, а что вторично;
- коммуникационным — важно найти точки соприкосновения сервиса с пользователями;
- узнаваемым — нужно реализовать все задачи в фирменном стиле бренда «ОКОЛО».
Кейс: как создать приложение по доставке еды с единой корзиной для покупок из разных точек
Для редизайна приложения я выбрала из брифа и поставила перед собой три задачи:
- создать такой интерфейс, в котором будет логичное и продуманное меню товаров — чтобы покупка онлайн проходила для людей максимально близко к тому, как они это делают в реальности;
- подумать над тем, как организовать обратную связь между пользователями и сервисом доставки;
- поработать над пользовательскими сценариями, наполнением и оформлением корзин покупок.
Если говорить о знаниях с курса, которые оказались наиболее полезными при работе над проектом, то я хочу выделить исследование рынка, построение User Flow, создание прототипов в Figma, создание UI-кита, анимацию в ProtoPie.
Сравнительный анализ
Основы продуктовой аналитики помогают дизайнеру получить представления об истинных потребностях клиентов и использовать это в проектировании интерфейса.
 Сравнение и сопоставление сервисов доставки еды
Сравнение и сопоставление сервисов доставки еды
В ходе анализа я выделила преимущества и точки роста. Это помогло при подготовке редизайна, потому что нужно было спроектировать такое приложение, которое бы выгодно отличалось от конкурентов и при этом закрывало потребности пользователей.
Самым сложным было сформулировать инсайты после анализа конкурентов, а также то, что хотелось как-то выделиться среди конкурентов, и по этой причине я сделала интерфейс достаточно ярким; но затем, после обратной связи от старшего дизайнера, стало понятно, что делать акцент стоит лишь на наиболее важных компонентах интерфейса.
Позитивные тренды рынка:
- светлая тема интерфейсов, белый фон;
- сохранение функции поиска перед переходом на карточку определенного товара;
- на начальном этапе сразу указаны время и стоимость доставки из магазинов или ресторанов;
- добавление блока с дополнительными продажами на этапе оформления заказа;
- возможность изменения изначально выбранных позиций заказа.
Негативные тренды рынка:
- продукты лишь выборочно изображены с тенями, а в основном их нет, что делает еду менее реалистичной;
- невозможность добавить товар в избранное со стадии категорий и до размещения заказа в корзине;
- невозможность собрать единую корзину, при условии, что сервис работает с разными магазинами и ресторанами;;
- нет кнопки быстрого возврата назад при пролистывании товаров вниз;
- практически нет возможности почитать отзывы других покупателей и оставить свой.
Пользовательские интервью
Цели — проанализировать персональный опыт, установить мотивы, проблемы, боли потенциальных потребителей. На основе анализа ответов тех, кто использует службы доставки еды, я сформулировала гипотезы, полезные для дизайна приложения.
Самым интересным было интервью с пользователями, чтобы выявить их боли и потребности. Потому что в итоге можно получить много инсайтов для разработки сценария, по которому будет проходить пользователь. Это такой живой процесс, который принесет людям реальную пользу, и это увлекательно.
Интервью с пользователями я проводила в течение нескольких дней. Сложности возникли с постановкой правильных вопросов и умением сформулировать инсайты после интервью.
Что волнует людей, которые пользуются службами доставки еды:
- Когда я выбираю способ оплаты, то хочу выбирать Apple Pay/Google Pay, чтобы избежать смущения, с которым сталкиваюсь при оплате курьеру по чеку лично.
- Когда гости на пороге, а я только что заказала доставку, я хочу следить за стадиями готовности, чтобы не волноваться, что заказ не будет доставлен вовремя.


 Честные ответы пользователей помогают в редизайне
Честные ответы пользователей помогают в редизайне
«Хорошо проведенное интервью — большое подспорье для дизайнера. Даже если инсайтов не много, это отличная точка старта. Дальше уже можно спроектировать какие-то сценарии и снова провести юзтесты. Мне нравится, что некоторые инсайты из интервью неочевидны, это хорошо».
Александр Гофман, ведущий дизайнер Х5Digital
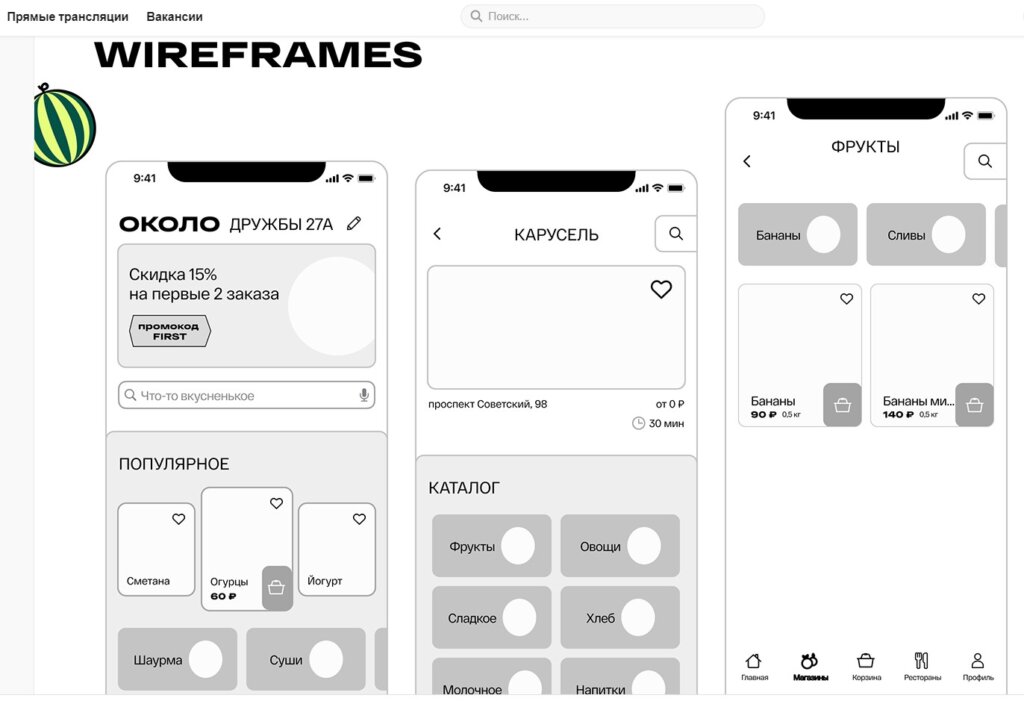
Проектирование вайрфреймов
Одним из интересных моментов для меня было проектирование вайрфреймов (грубых набросков интерфейса) и дальнейшая работа с ними на этапе создания дизайн-концепции и UI-детализации интерфейса.
Проектировать вайрфреймы интересно, потому что это живой процесс и возможность уже на начальном этапе спроектировать, как приложение будет выглядеть в итоге. И, если нужно, внести корректировки после тестирования юзабилити.
Вайрфреймы несут практическую пользу: обеспечивают верное размещение всех элементов, позволяют проверить необходимый функционал. Сразу видно, как будут реализованы потребности пользователей.
 Вайрфреймы помогают увидеть, как приложение будет выглядеть в итоге
Вайрфреймы помогают увидеть, как приложение будет выглядеть в итоге
«Отдельно хочу выделить верный вывод студента: проектирование на вайрфреймах — чуть ли не самый важный этап. Это то самое проектирование, которого ждут от дизайнера в настоящих задачах».
Александр Гофман, ведущий дизайнер Х5Digital
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
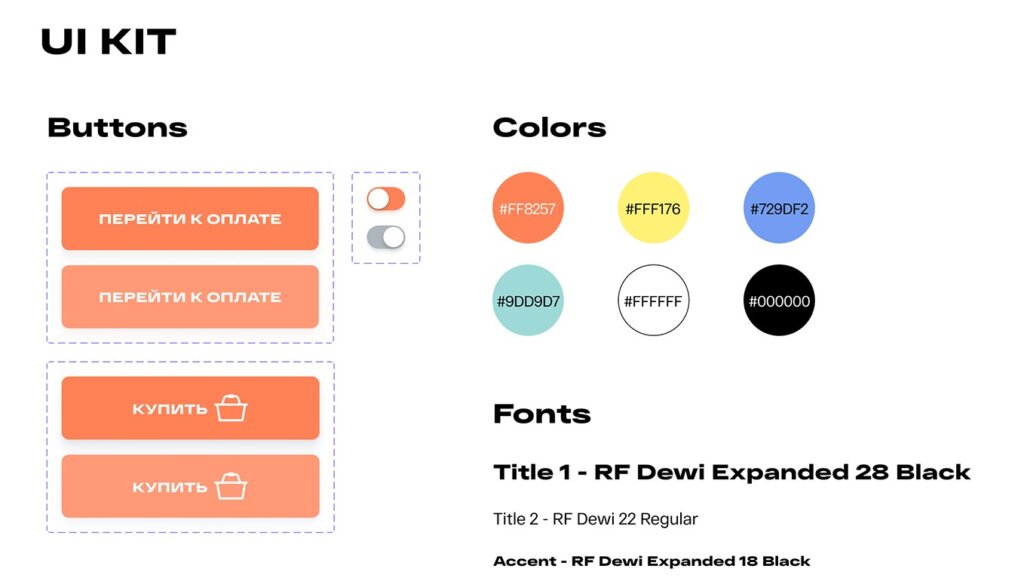
UI KIT
О том, что такое UI Kit мы писали в этой статье
Набор элементов пользовательского интерфейса было важно сделать удобным для использования заказчиком и в то же время интуитивно понятным пользователям.
 Элементы пользовательского интерфейса сервиса доставки «ОКОЛО»
Элементы пользовательского интерфейса сервиса доставки «ОКОЛО»
«Визуал “Около” ухвачен верно. Я могу одобрить использование ограниченного количества шрифтовых стилей, но не согласен с пропорциями кнопок — они слишком доминируют на экране».
Александр Гофман, ведущий дизайнер Х5Digital
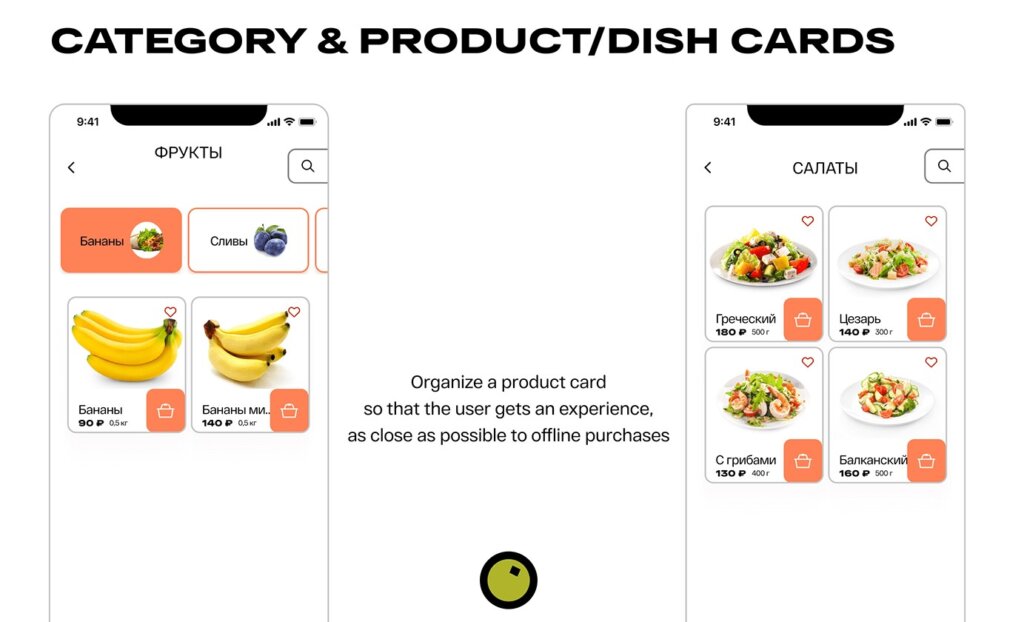
Оформление карточек продуктов
Продуктовые карточки для проекта «ОКОЛО» создавала таким образом, чтобы пользователи получали опыт, аналогичный тому, который они испытывают при покупках офлайн.
 Оформление категорий продуктов в приложении
Оформление категорий продуктов в приложении
«Здесь не до конца продуман лейаут сниппетов: не учтены длинные названия, скидки и зачеркнутые цены. Контент в e-commerce может быть непредсказуем, и дизайнеру стоит проработать максимальное количество вариантов и комбинаций».
Александр Гофман, ведущий дизайнер Х5Digital
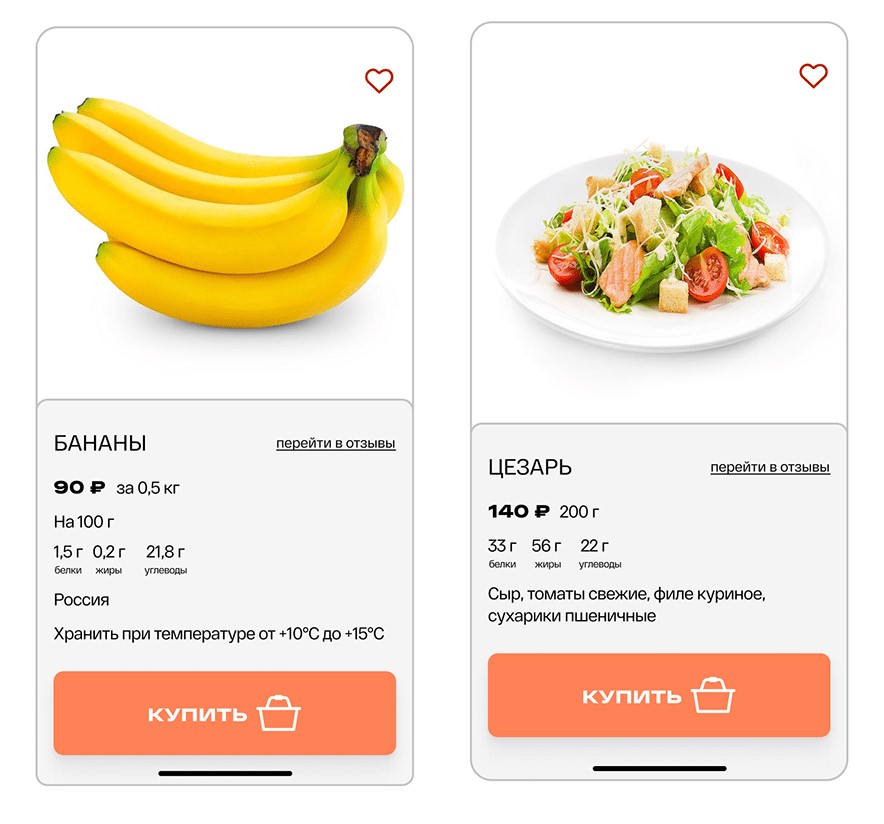
Язык общения сервиса с пользователем был важным критерием оценки проекта. Я выбрала максимально дружелюбный, без делового подтекста и давления на пользователей.
Карточки товаров оформила так, что людям удобно получать всю важную для принятия решения о покупке информацию. Указаны цена, вес, состав.
 Удобный для пользователей интерфейс сервиса доставки
Удобный для пользователей интерфейс сервиса доставки
«Визуальный акцент смещен на кнопку, а название и цена потерялись. Кроме того, функционал отзывов спрятан за ссылку, а мог бы быть на виду: количество отзывов, рейтинг и т.п.».
Александр Гофман, ведущий дизайнер Х5Digital
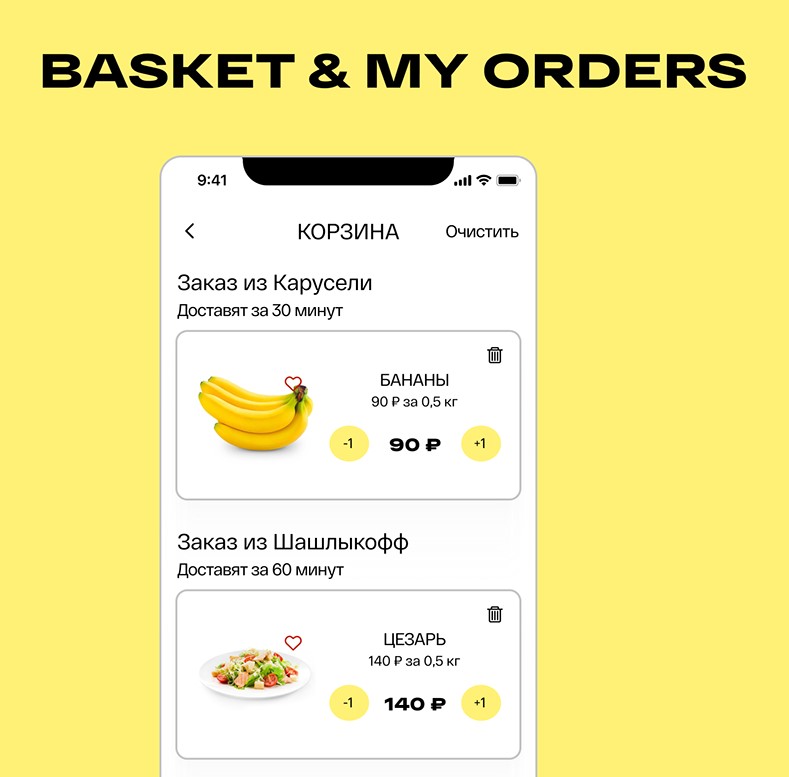
Корзина и Мои заказы
Оформление Корзины выполнила с учетом проблем, которые обозначали пользователи в ходе интервью на этапе подготовки проекта редизайна. Что особенно удобно: пользователь видит, какой заказ, из какого магазина и в какой срок будет доставлен.
 Пользователи могут отслеживать время доставки заказов
Пользователи могут отслеживать время доставки заказов
«Это удачное сервисное решение для объединенной корзины: разбить заказ на несколько доставок. Так делают некоторые крупные сервисы, и я могу похвалить студента за использование такого решения».
Александр Гофман, ведущий дизайнер Х5Digital
Сложность возникла с задачей, связанной с проектированием наполнения и оформления корзины из нескольких магазинов и ресторанов. С задачей удалось справиться, разделив оформление корзины отдельно для каждого магазина/ресторана.
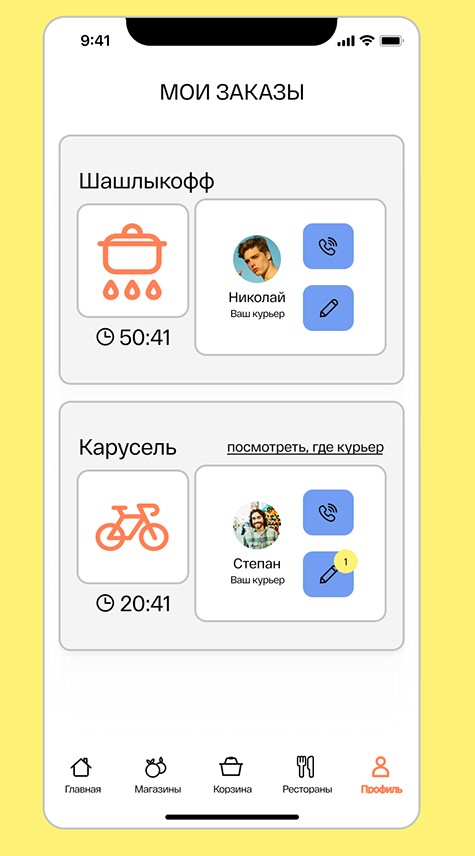
Теперь пользователи могут узнать, какой курьер и во сколько привезет заказ. Не возникнет путаницы, так как в интерфейсе все четко разделено по магазинам и ресторанам.
 Возможность связаться с курьером и увидеть стадию готовности заказа удобна для пользователей
Возможность связаться с курьером и увидеть стадию готовности заказа удобна для пользователей
«Мне нравится подход с очеловечиванием сервиса: у курьеров есть имена и фотографии».
Александр Гофман, ведущий дизайнер Х5Digital
Фидбек клиента
Решение задачи и презентация
- Общее наблюдение: на ключевые экраны потрачено столько же времени, сколько и на технические, а хочется перевес в сторону важных экранов.
- Коммуникация с сервисом решена чатом, и это неплохо.
- Отличная идея с именем и фото курьера.
- Разбиение корзины (ресторан/магазин) сделано верно, сценарно замечаний нет. Каждый сценарий решения стоит оформить как последовательность экранов — так проще разбираться.
Отдельно хочу выделить верный вывод студента: проектирование на вайрфреймах — чуть ли не самый важный этап. Это то самое проектирование, которого ждут от дизайнера в настоящих задачах.
Визуальный стиль
В целом стиль ухвачен, есть понимание цветовой палитры.
Важный момент: большинство сервисов использует свою айдентику по-разному в зависимости от контекста. В коммуникации (например, наружная реклама, соцсети) используются активные цвета, заливки, крупная типографика. А внутри продукта, в интерфейсе, все сдержанно: основные носители стиля здесь — это шрифты, иконки и какие-то акценты. Рекомендую воздерживаться от смешения этих подходов либо иметь веские доводы «за».
Хочу похвалить использование иконок в навигации.
Консистентность в UI
- Самый простой способ проверить свои макеты на консистентность — посмотреть на использование иконок: какие из них кликабельны, а какие — нет, и как они отображаются в интерфейсе. Если смотреть на экран со списком магазинов, то можно увидеть, что есть черные иконки, есть темно-серые и есть светло-серые. Первые и третьи — кликабельные, а вторые — нет. По логике все, что кликабельно, должно быть одного стиля, а что нет — другого.
- Еще стоит посмотреть на габариты кнопок и избавиться от лишних размеров. Чем меньше графических приемов (стилей, размеров, цветов), тем лучше.
В целом, это крепкая студенческая работа. Есть хорошие ходы, которые можно дотянуть, а беспорядок можно поправить. Если учесть замечания выше — это будет готовый кейс в портфолио.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться