Скроллинг особенно важен для юзабилити. Весь контент веб-страницы или приложения обычно не помещается на один экран, поэтому обязательно нужен инструмент, позволяющий открыть определенный блок сайта или пост в соцсети. Прокрутку страниц можно организовать по-разному, и от этого решения будут зависеть не только время, проведенное пользователем на сайте, но и процент конверсии, показатель отказов и ряд других важных маркетинговых показателей.
 Скроллинг ленты соцсетей в творческом переосмыслении художницы Nutsa Kiparoidze. Источник
Скроллинг ленты соцсетей в творческом переосмыслении художницы Nutsa Kiparoidze. Источник
Виды скроллинга и их назначение
Классический вариант скроллинга — вертикальный: пользователь свайпает по дисплею смартфона пальцем сверху вниз или крутит колесико мыши, в результате чего страница прокручивается, подобно титрам в заставке фильма. Этот стандартный способ используется на большинстве сайтов и знаком всем пользователям, а еще его можно встретить на скроллерах — рекламных щитах, в которых плакаты опускаются и поднимаются через определенный временной промежуток. Существует еще 4 варианта прокрутки, которые могут стать оригинальным и запоминающимся решением для любого интернет-ресурса.
Горизонтальный. Этот тип скроллинга подходит для сайтов с большим количеством фотографий или видео. Контент в нем демонстрируется в виде слайд-шоу. Горизонтальный скроллинг не всегда очевиден для пользователей ПК: они не сразу понимают, что страница прокручивается справа налево и наоборот, поэтому такой вариант оптимально внедрять на мобильных версиях сайтов. В качестве подсказки можно использовать стрелки, а также стилизованный скроллбар: точки, ползунок и т.д.
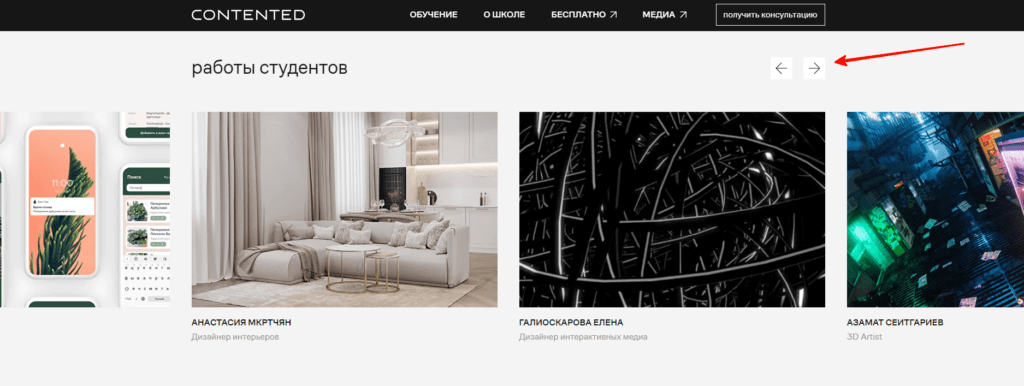
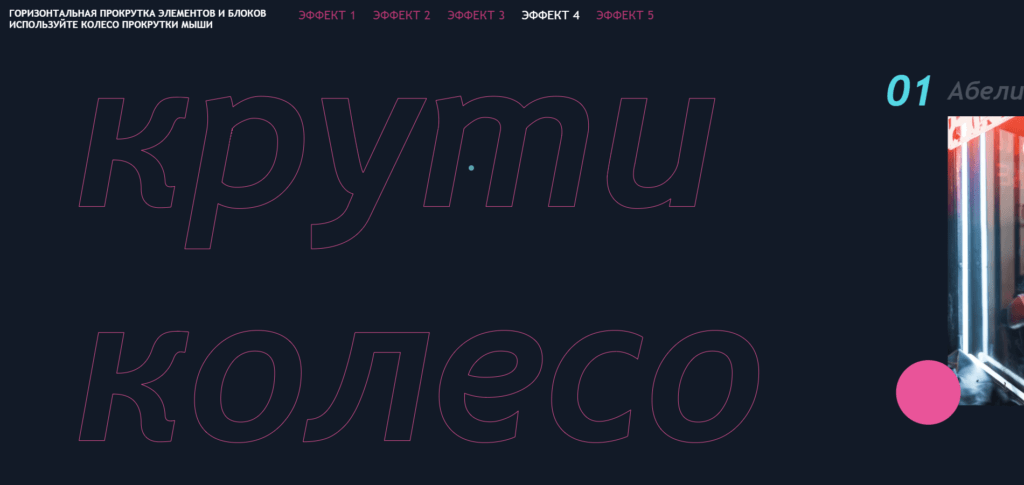
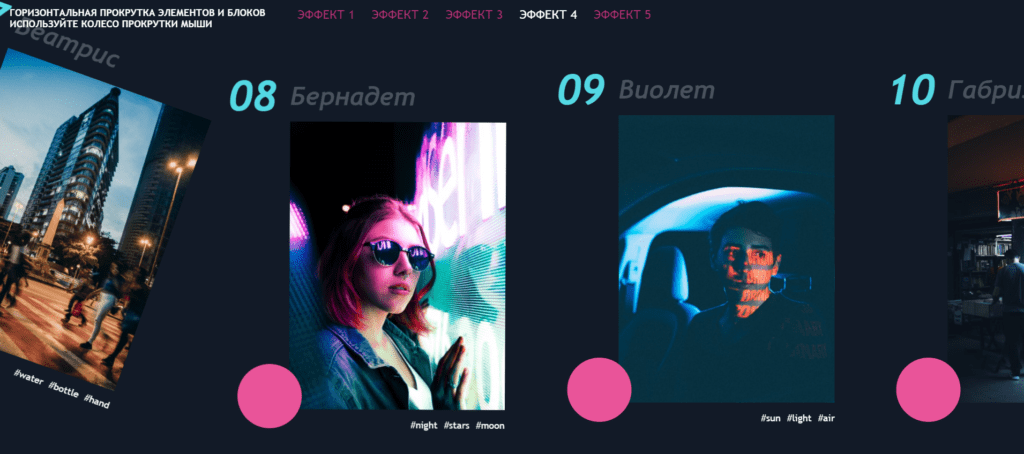
 Пример горизонтальной прокрутки блоков с информацией на нашем сайте. Для удобства пользователя на ПК-версии добавлены горизонтальные стрелки. Источник
Пример горизонтальной прокрутки блоков с информацией на нашем сайте. Для удобства пользователя на ПК-версии добавлены горизонтальные стрелки. Источник
Для страниц с текстом горизонтальную прокрутку лучше не использовать: она нелогична и неудобна с точки зрения юзабилити. Даже если текст размещен на слайдах, его все равно будет сложно читать в подобном формате.
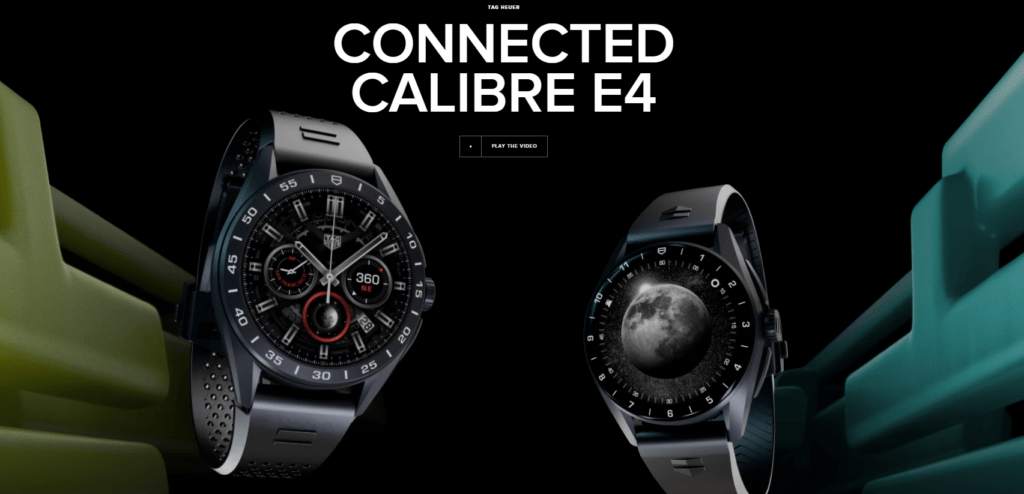
Длинный. Такой скроллинг можно встретить на лендингах — сайтах-одностраничниках, где на нескольких экранах умещается вся необходимая пользователю информация (о товарах, способах заказа и доставки, оплате и т.д.). Человеку не приходится ходить по разным разделам — все сосредоточено в одном месте, и достаточно просто свайпнуть экран или прокрутить колесико мышки, чтобы получить нужные сведения. Длинный скроллинг удобен для брендов, которые продают люксовые товары (дорогие часы, элитный парфюм, эксклюзивную одежду и обувь) или достаточно дорогие комплексные услуги. Посетитель сайта может постепенно познакомиться сначала с миссией компании, а затем с ее ассортиментом.
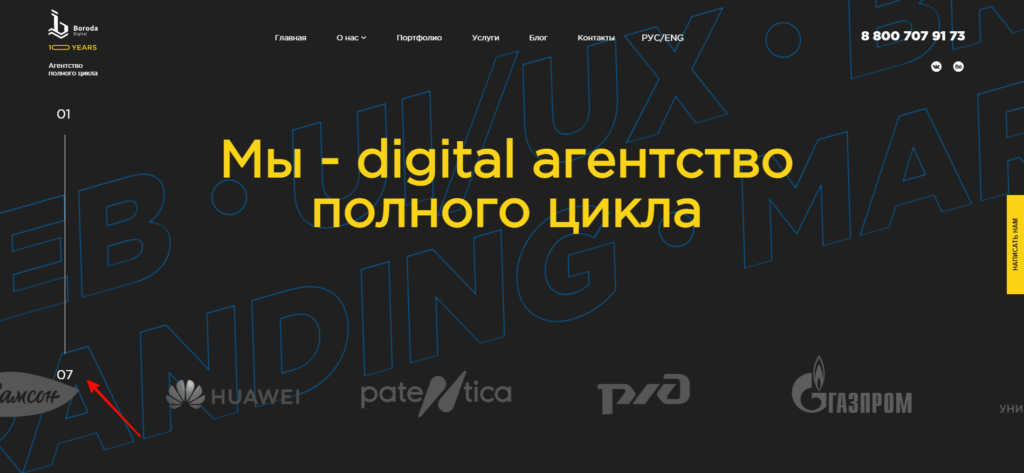
 Сайт агентства Boroda Digital с длинным скроллингом и кнопками навигации (цифры в левой части страницы), которые обозначают номер экрана прокрутки
Сайт агентства Boroda Digital с длинным скроллингом и кнопками навигации (цифры в левой части страницы), которые обозначают номер экрана прокрутки
Но у длинного скроллинга есть существенные минусы.
- Во-первых, страницы загружаются очень долго, и пользователям с медленным мобильным интернетом придется ждать, пока прогрузятся все изображения и разделы.
- Во-вторых, на таких сайтах сложно ориентироваться, поэтому заранее необходимо продумать способ навигации и добавить кнопку «Наверх», которая будет возвращать пользователя к самому началу страницы при помощи одного нажатия, а не прокрутки всего лендинга в обратном направлении.
Бесконечный. Новостные ленты в социальных сетях когда-то были конечны: они оканчивались сообщением «Все новости за сегодня просмотрены». Но сегодня вниманием пользователя хотят владеть как можно дольше, поэтому новостная лента стала бесконечной. Человек может в течение неограниченного времени пролистывать посты в своей соцсети, и они никогда не закончатся. Сначала пользователь увидит актуальные новости из своих подписок и несколько записей с рекомендуемых каналов, потом алгоритмы покажут ему более старые записи, которые он уже видел, а следом добавят контент, который ему незнаком, но может заинтересовать.
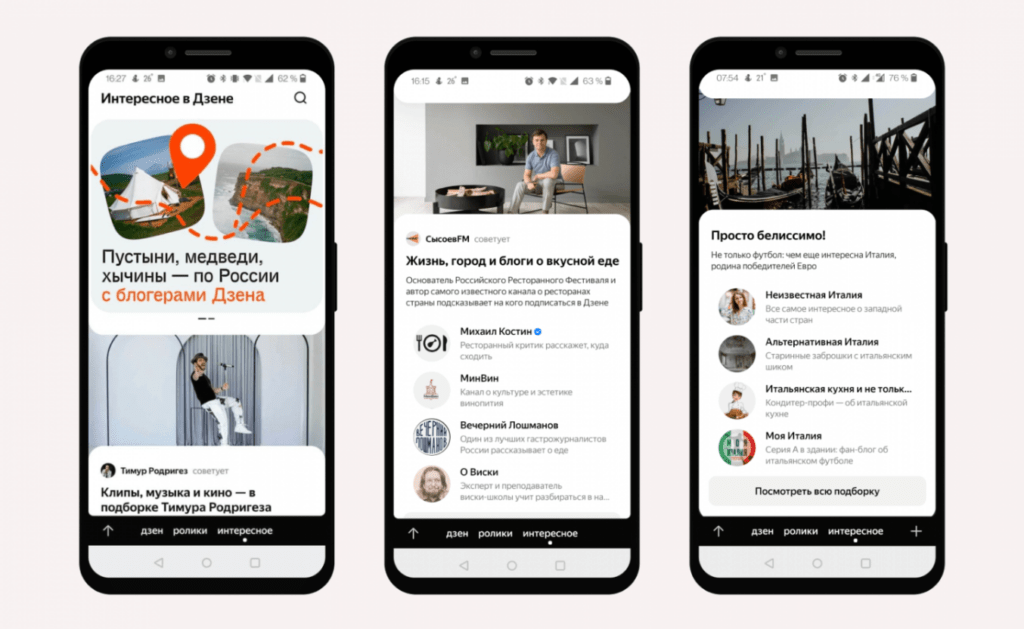
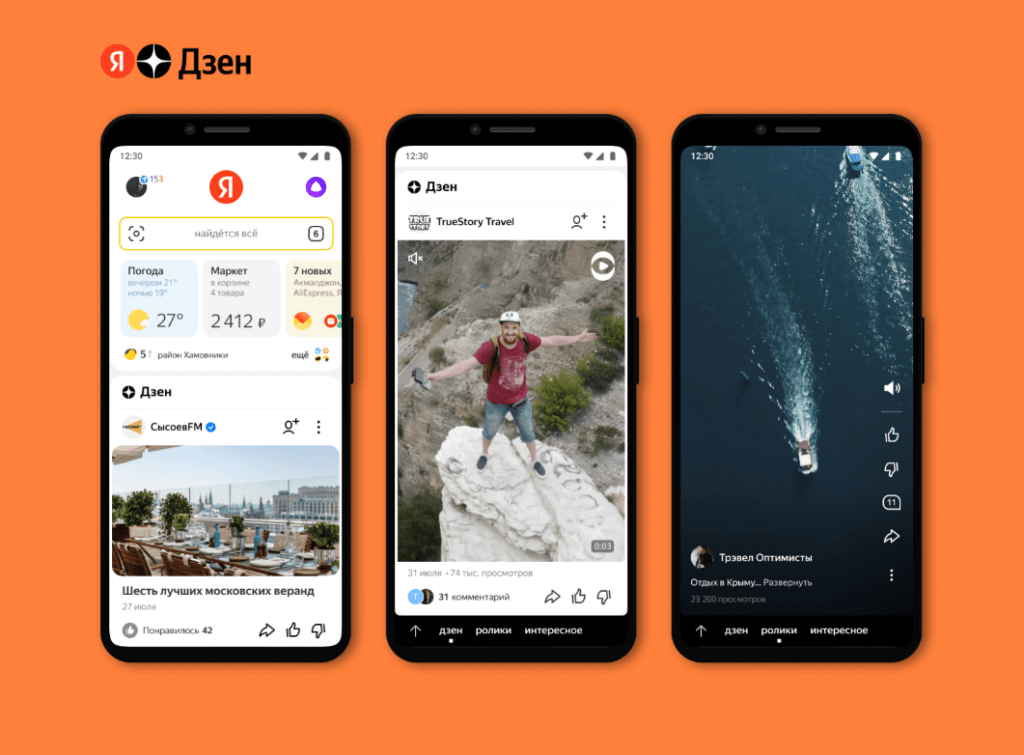
 Пример бесконечного скроллинга — лента в Дзен. Источник
Пример бесконечного скроллинга — лента в Дзен. Источник
По аналогии можно выстроить бесконечный скроллинг на отдельно взятом сайте. Но это будет оправдано только в том случае, если на ресурсе есть большое количество контента и пользователя необходимо погрузить в него с головой. Для большего удобства бесконечный скроллинг рекомендуется снабжать кнопкой быстрой прокрутки к верхней части страницы, а также не забывать о системе навигации.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Параллакс-скроллинг. Сайты с эффектом параллакса словно состоят из нескольких слоев, и при прокрутке самый верхний слой движется быстрее, чем те, что находятся ниже. В результате у пользователя возникает ощущение присутствия: он наблюдает эффект глубины и словно становится частью виртуальной реальности. Параллакс — отличный инструмент, чтобы привлечь внимание аудитории к ресурсу. Такая схема прокрутки запоминается и выглядит нестандартно. Ее хочется показать друзьям, и этот момент можно использовать для привлечения дополнительного трафика на сайт.
 При прокрутке сайта элементы смещаются с разной скоростью, создавая эффект глубины. Источник
При прокрутке сайта элементы смещаются с разной скоростью, создавая эффект глубины. Источник
К минусам стоит отнести долгую загрузку страницы и обилие визуального шума. Если человек пришел на сайт за конкретной информацией, то его может раздражать обилие подвижных элементов и ожидание. Чтобы не увеличивать показатель отказов, стоит подумать о параллакс-скроллинге еще на этапе брифования клиента: такой тип прокрутки подойдет магазинам одежды или фотографам, но будет неприемлем для медицинских учреждений, заводов или социальных служб.
Бесконечный скроллинг — так ли он хорош?
Как уже сказано выше, при бесконечном скролле пользователь получает большой объем однородной информации (новостей в соцсетях, информационных статей на тематическом сайте и т.д.). Такой подход вводит человека в состояние потока, и многие люди листают ленту, не фокусируясь на ее содержимом.
 Еще один пример бесконечной ленты в Дзен — короткие ролики на разные тематики, которые увлекают пользователя. Источник
Еще один пример бесконечной ленты в Дзен — короткие ролики на разные тематики, которые увлекают пользователя. Источник
Когда использовать? Для представления галерей, новостных лент, постов в социальных сетях и иного развлекательного контента.
Когда не использовать? В случае, если посетителю сайта нужно ориентироваться в содержимом ресурса — например, находить определенные товары, документы или важные информационные статьи. Здесь стоит продумать структуру сайта и сделать понятную навигацию.
Как работает? При загрузке страницы контент должен располагаться так, чтобы его хватило на 1 текущий и 1 дополнительный экран. При каждом свайпе новый контент подгружается вслед за предыдущим. Важно: новую порцию контента (посты, фотографии и т.д.) нужно подгружать заранее, чтобы при быстрой прокрутке пользователь не ждал долгой загрузки. Оптимально, чтобы за линией обреза помещалось столько же информации, сколько входит на один экран. Если контент не успевает прогрузиться, то следует настроить спиннер с временной шкалой, который даст понять, что информация скоро будет доступна.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
В чем преимущества? В расслаблении пользователя, его развлечении и возможности демонстрировать контент, который будет ему интересен. Для последнего либо подключаются алгоритмы соцсети, либо используется заранее заготовленный большой объем материала на обычном сайте.
 Бесконечный скроллинг актуален для приложений с короткими видео вроде российского Chipz. Источник
Бесконечный скроллинг актуален для приложений с короткими видео вроде российского Chipz. Источник
В чем недостатки? У бесконечного скроллинга есть большое количество минусов.
- Утопленный футер. Некоторые посетители ищут на сайте именно этот элемент — там удобнее всего искать информацию о контактах, реквизиты и иные значимые страницы. Бесконечный скроллинг не дает возможности добраться до футера, и это может раздражать.
- Низкая производительность. Когда устройство бесконечно долго работает со страницами такого типа, в его оперативной памяти накапливается большой объем ненужной информации, который сказывается на скорости работы.
- Сложная навигация. Если пользователь случайно свайпнул интересный ему контент вверх, а потом решил добавить его в закладки, ему придется прокрутить страницу обратно. При этом браузер может посчитать движение курсора (если речь идет о мобильных устройствах) за жест обновления страницы, и интересующая человека статья или фотография просто исчезнет среди сотен аналогов.
- Некорректный скроллбар. Полоса прокрутки на страницах с бесконечным скроллингом часто имеет небольшой размер, и малейшее воздействие на нее приведет к тому, что страница будет прокручена слишком далеко.
- Ненужный контент. Этим часто грешат соцсети: пользователь видит слишком много информации, которая не нужна ему в данный момент, но ему приходится пролистывать ее до тех пор, пока он не увидит то, что хотел.
Правила юзабилити скроллинга
Как и все в интернете, прокрутка сайтов должна быть удобной. Рассказываем, как этого можно добиться.
Организовать контент правильно. Забота о пользователе — главное, о чем стоит помнить дизайнеру и разработчику. Разделяйте контент на смысловые блоки, используйте иллюстрации и кнопки с интуитивно понятными действиями. Сомневаетесь — подписывайте кнопки, чтобы не вводить пользователя в замешательство. Разбавляйте крупные куски текста небольшими смысловыми блоками в контрастных рамках — цитатами, основными выводами и т.д.

 Используйте подсказки. Так пользователь поймет, что на сайте еще что-то есть. Пример очевидных подсказок на сайте с горизонтальной прокруткой. Источник
Используйте подсказки. Так пользователь поймет, что на сайте еще что-то есть. Пример очевидных подсказок на сайте с горизонтальной прокруткой. Источник
Отказаться от «ложного дна». Не давайте пользователю надежду на то, что он увидит футер, если на вашем сайте настроен бесконечный скроллинг. Многие посетители ресурсов отмечают, что страницы, которые оказались бесконечными, при первом впечатлении выглядели вполне законченно и не предполагали какой-либо длительной прокрутки. Чтобы дать пользователям понять, что на сайте после большого объема информации можно будет найти дополнительный контент, попробуйте:
- избавиться от крупных изображений. Большие картинки, занимающие всю площадь страницы, часто вводят в заблуждение — раз фотография большая, значит, после нее точно ничего нет;
- отказаться от пустого пространства. Как и в предыдущем случае: пустота ассоциируется у пользователей с отсутствием полезной информации — если на сайте пусто, то это значит, что контент закончился;
- дозировать горизонтальную прокрутку. Не все пользователи морально готовы встретить этот элемент. Если все же необходимо его разместить, то дополните объект слайдером, чтобы намекнуть посетителям на возможность прокручивать страницу горизонтально;
- закрепить кнопку «вверх». Этот элемент должен быть четко зафиксирован на одном месте. Если он сменит свое положение, пользователи решат, что уже достигли окончания страницы;
- использовать всплывающие подсказки. Простая надпись «Читать далее» или всплывающая кнопка станут идеальным решением: и логично, и нет ничего лишнего;
- располагать изображения на линии сгиба. Если разместить изображение на линии стыка двух экранов, то посетитель сайта поймет, что его нужно проскроллить вниз, и увидит контент, который расположен далее.
 Пример использования простых формулировок, которые означают, что пользователь долистал до конца страницы. Источник
Пример использования простых формулировок, которые означают, что пользователь долистал до конца страницы. Источник
Как создать скроллинг на сайте
Можно использовать простой CSS-код. Для настройки плавного скроллинга подходит свойство scroll-behavior с основным значением smooth. Еще у него существуют значения auto и instant, однако оно не обеспечивает эффект плавности. Данное свойство совместимо с большинством браузеров. Чтобы включить плавную прокрутку, нужно при помощи HTML создать пару блоков со ссылками друг на друга, а затем добавить scroll-behavior: smooth и стили наших блоков с помощью кода CSS внутрь тега <head>.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться