Что такое TouchDesigner и для чего он нужен
Уникальность TD заключается в том, что мы можем настраивать взаимодействие между различными видами данных: управлять звуком, параметрами видео. Видеоданные могут трансформироваться в цифровые протоколы, управляющие световыми приборами, кинетическими лебедками, роботами, лазерами и всем, что вы только можете представить, — и даже больше.
Главный плюс программы — работа в реальном времени. То есть вам не нужно ждать рендера, чтобы получить результат, — все изменения происходят в программе мгновенно.
Для начала нам нужно разобраться, как создавать патчи в TD. Патчем называются рабочие проекты в программе. А еще мы сможем получить на выходе процедурную анимацию, просчитываемую в реальном времени.
Начало работы в TouchDesigner
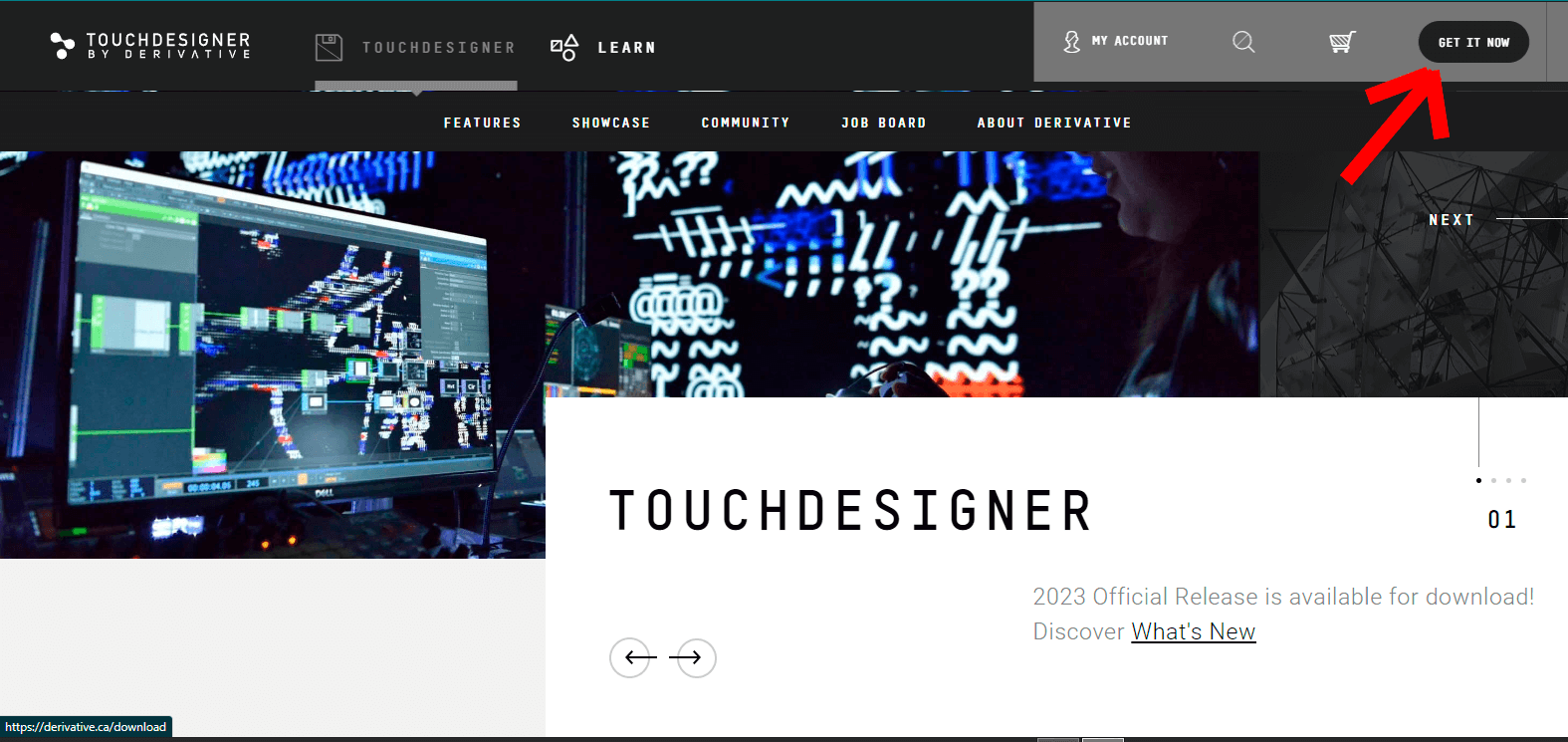
Для начала скачаем дистрибутив программы. Переходим на сайт TouchDesigner, нажимаем на ссылку Get it now в правом верхнем углу.

Выбираем версию для загрузки для вашей ОС — Windows или Mac — и дожидаемся загрузки. Установка стандартная: выбираем диск, папку, принимаем условия пользовательского соглашения. После этого ярлычок TouchDesigner появится у вас на рабочем столе.
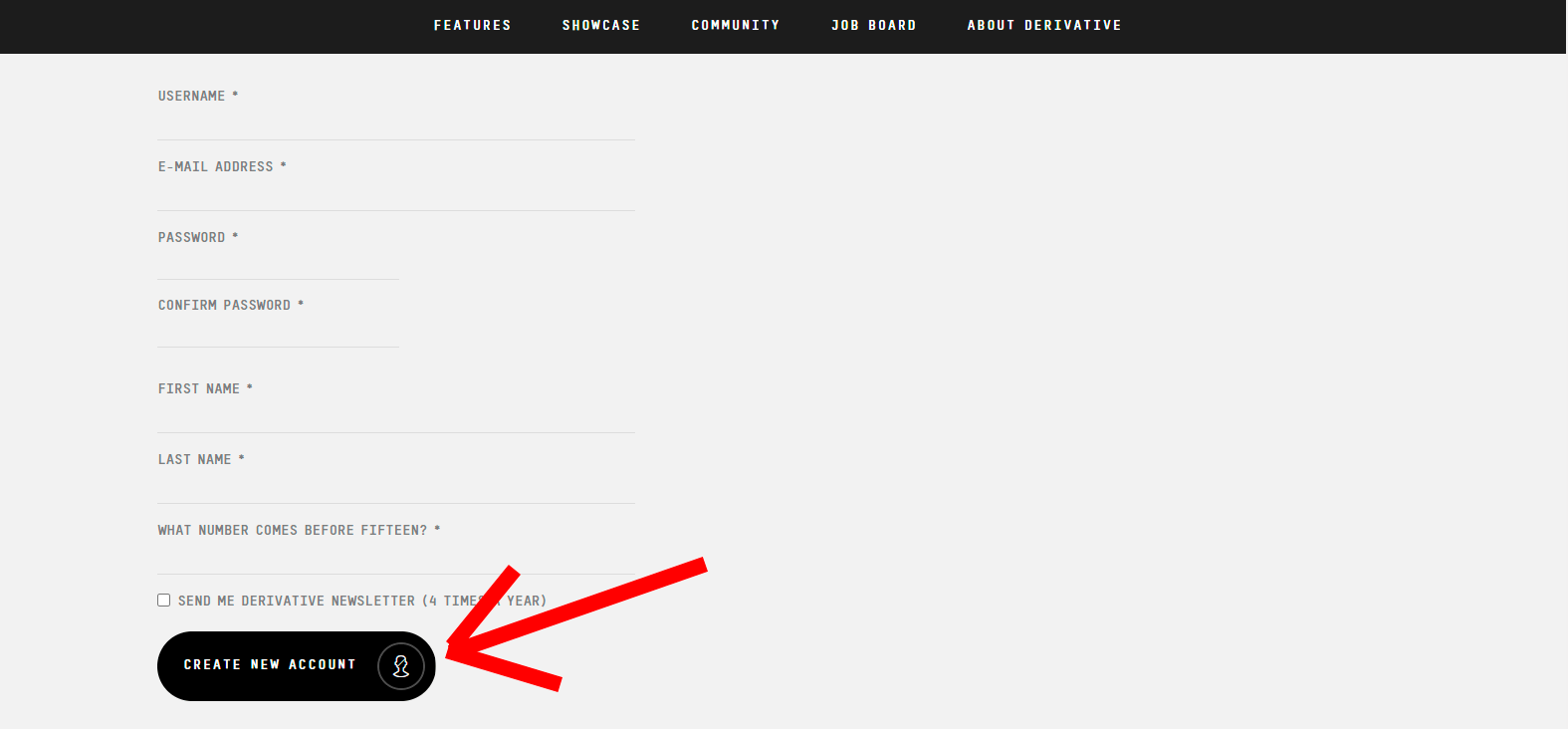
При первом открытии программы вы увидите требование об активации ключа для полноценной работы. Получить его можно бесплатно на том же сайте. В окне My account создаем пользователя, придумываем логин и пароль, получаем ключ.

Полученные пароль и логин вводим в соответствующие строчки в программе. Key manager одобряет активацию, и мы можем начать полноценную работу в программе.
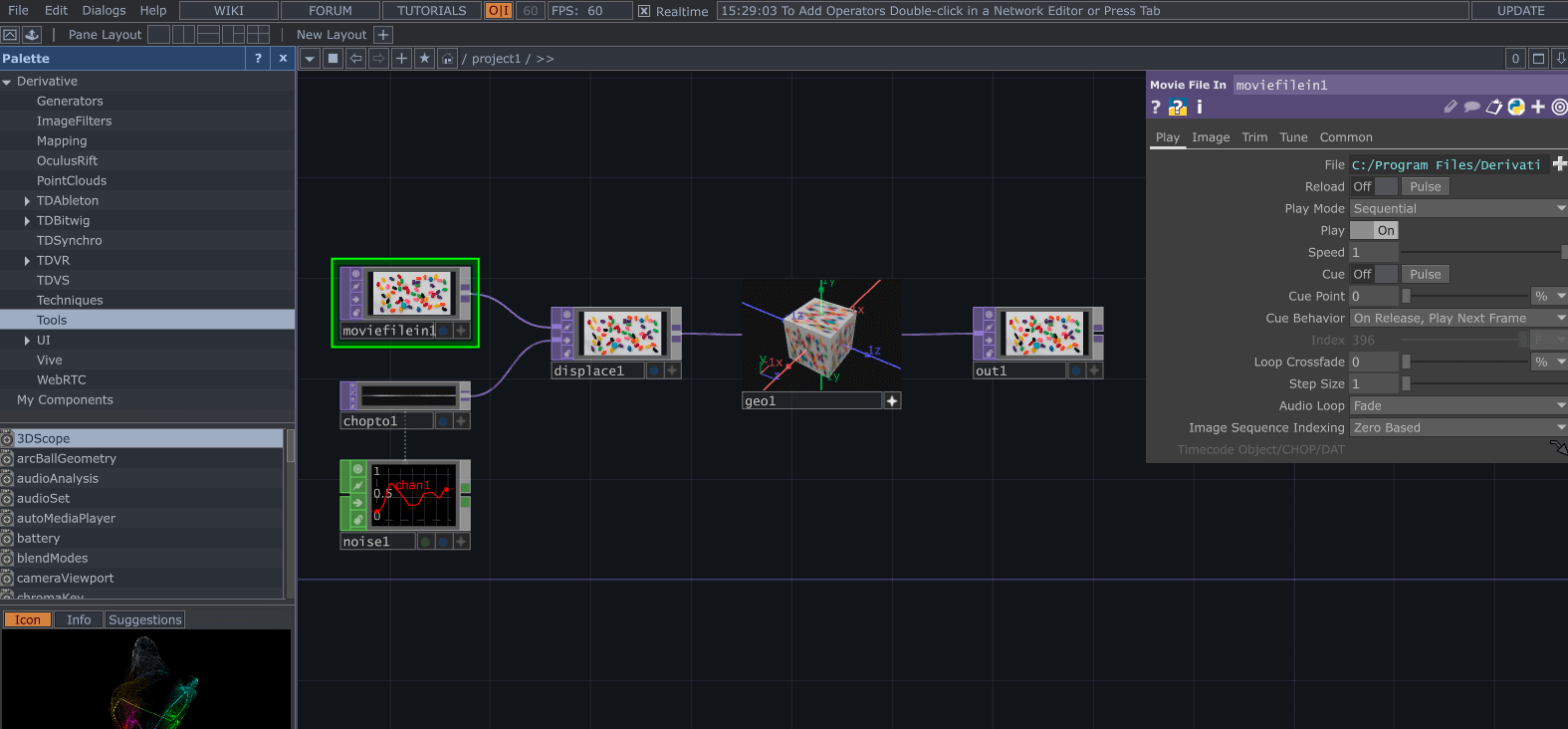
Первое, что вы увидите в активированной программе, — стартовый патч.

Для освобождения рабочего пространства закрываем окошко паллет — таблицу с настройками. Для удобства можем удалить и другие лишние элементы. В TD работают горячие клавиши Ctrl + A, ими мы выделяем все объекты и с помощью Del удаляем. Теперь перед нами чистый лист.
Читайте также:
Кто такой дизайнер интерактивных медиа?
Операторы в TouchDesigner
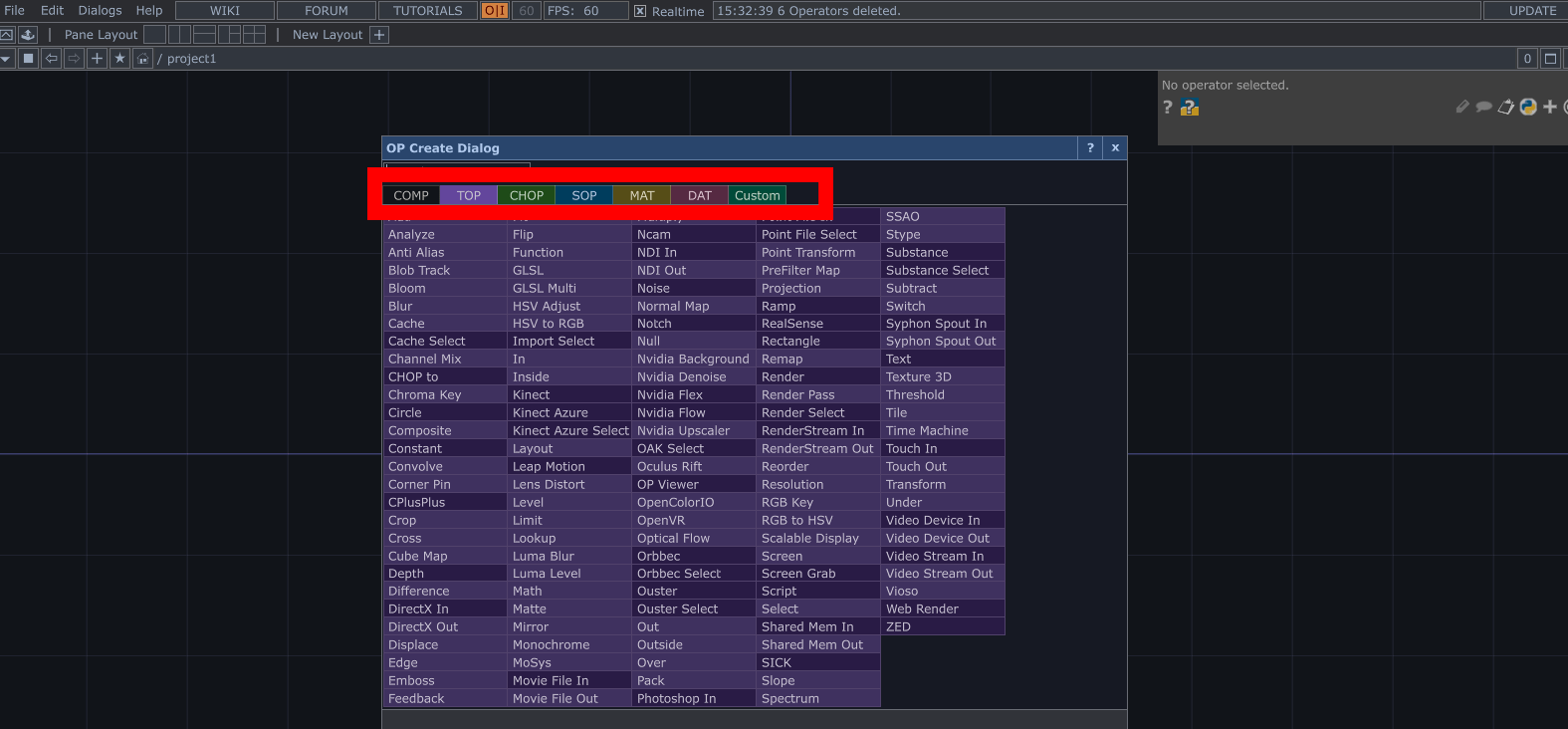
Нажмите Tab или кликните левой кнопкой мыши (ЛКМ) в любом месте рабочей области, и откроется подменю для выбора операторов логических блоков, из которых мы составим патч.

Можно заметить, что операторы сгруппированы по цвету. От цвета зависит тип данных, с которыми работает наш оператор:
- Операторы фиолетового цвета, сгруппированные в подменю TOP — texture operator, — работают с изображениями, например генерируют и искажают.
- Операторы зеленого цвета — CHOP, channel operator, — нужны для работы с каналами — числовыми данными.
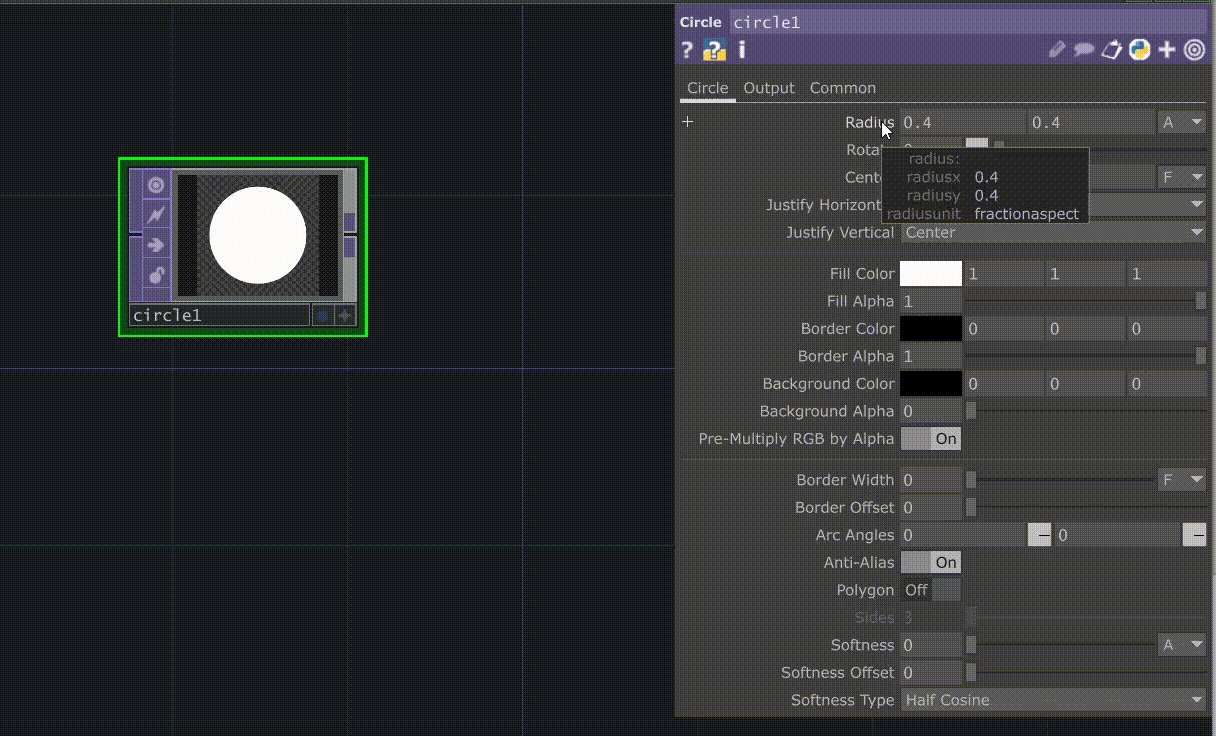
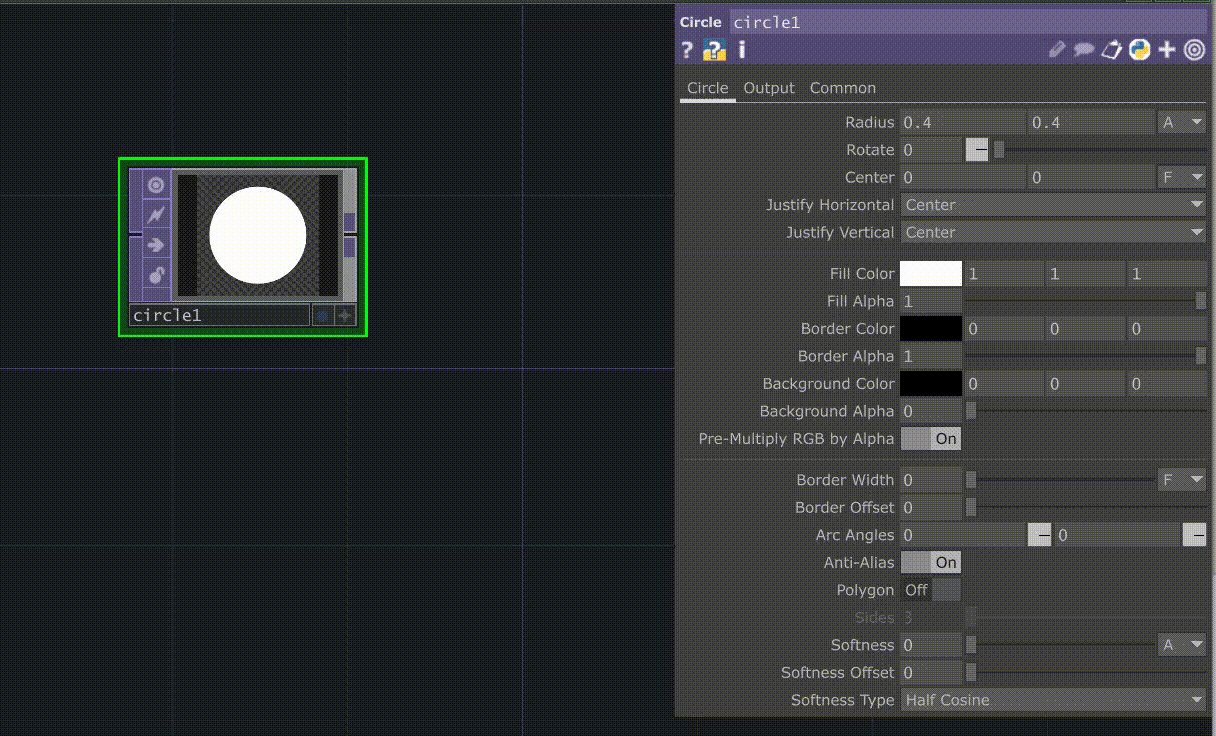
Для начала воспользуемся оператором Circle TOP. Вызываем меню операторов TOP, находим нужный по названию и выбираем его. Чтобы облегчить поиск, начните писать название — программа предложит подходящие варианты. При выделении любого оператора в правой верхней части экрана появится окно его параметров. Если оно пропало, то воспользуйтесь клавишей P.
В окне параметров мы видим все доступные для изменения настройки у оператора Circle: цвет, размер, прозрачность и другие. Тут можно изменить параметры, вводя числовые значения напрямую или наводя курсор на название нужного параметра, зажимая колесо мыши и перемещая ее влево-вправо.

Автоматизация в TouchDesigner
Одна из главных фишек TD — автоматизация изменения параметров у операторов при помощи параметров других операторов. Звучит сложно, но давайте разберем на примере. TD можно рассматривать как систему нодового программирования, в которой операторы равно ноды. Для удобства дальше по тексту будем называть операторы нодами.
У нас уже имеется нода Circle, которая рисует круг. Давайте анимируем его при помощи числовых каналов. Для этого воспользуемся нодой CHOP-контекста — нод зеленого цвета.
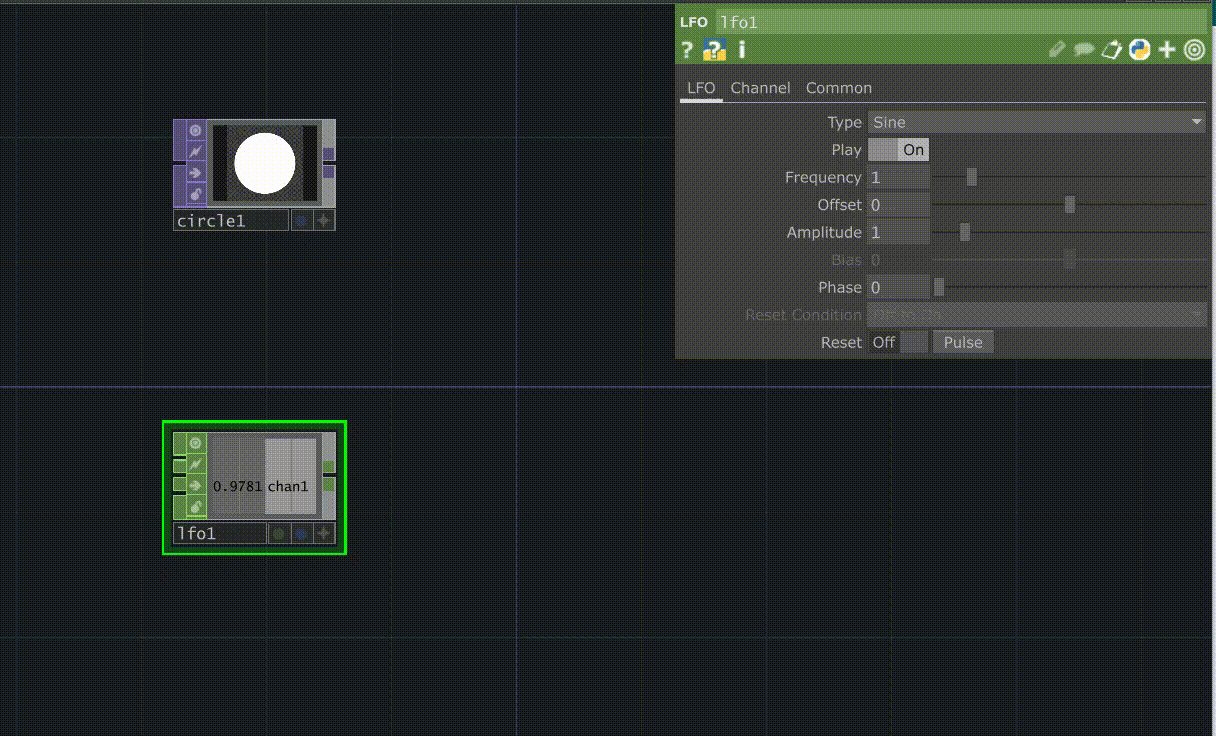
Найдем в CHOP-операторах ноду LFO, добавим ее в наш патч. Мы увидим, как внутри ноды числовые данные канала изменяются от отрицательных значений к положительным в пределах от −1 до 1 и так бесконечное количество раз. Попробуем использовать эти значения для того, чтобы заставить наш круг двигаться.
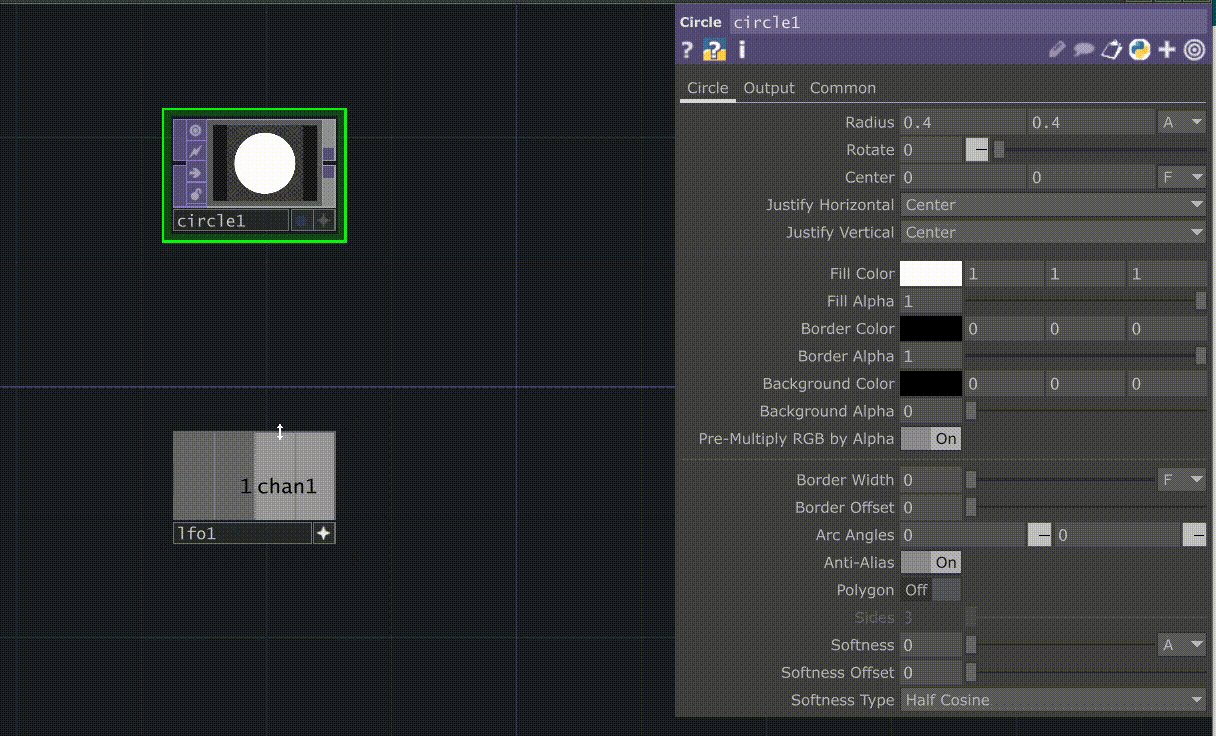
Чтобы активировать наш канал для экспорта, нажмем в ноде LFO на крестик в правом нижнем углу ноды. Затем наводим курсор на середину ноды, как бы захватывая канал, который мы будем использовать для экспорта.
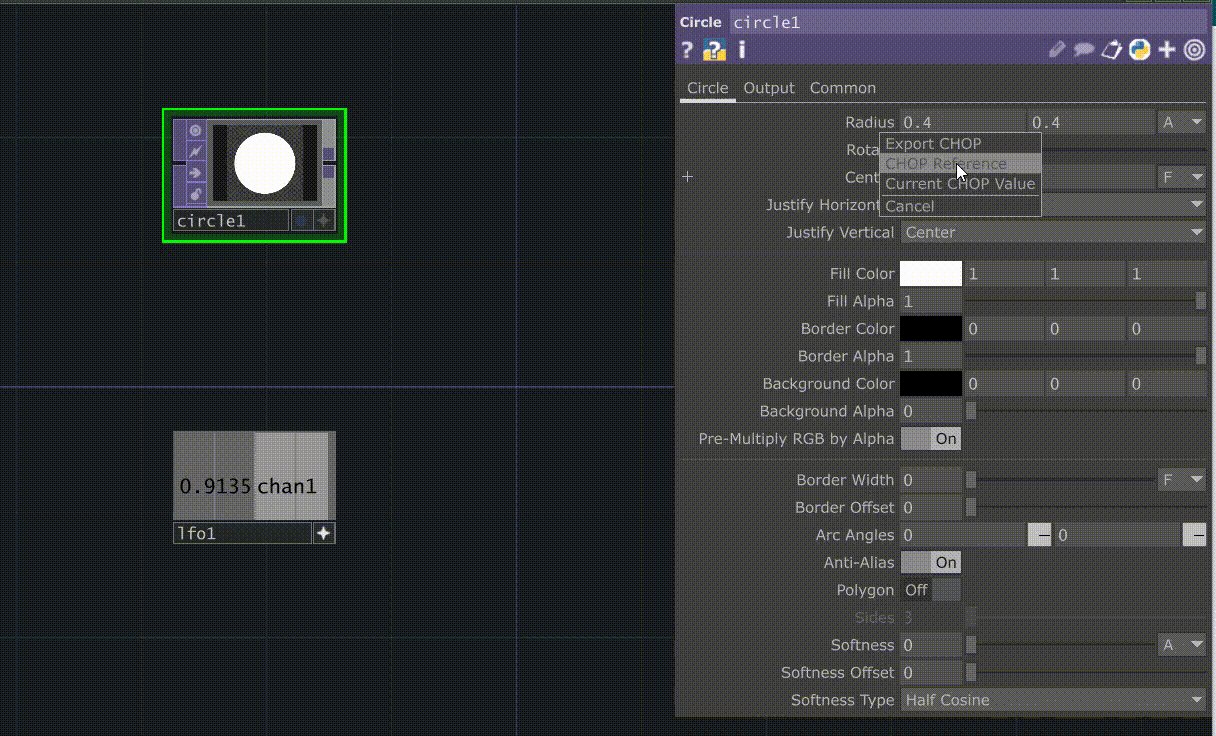
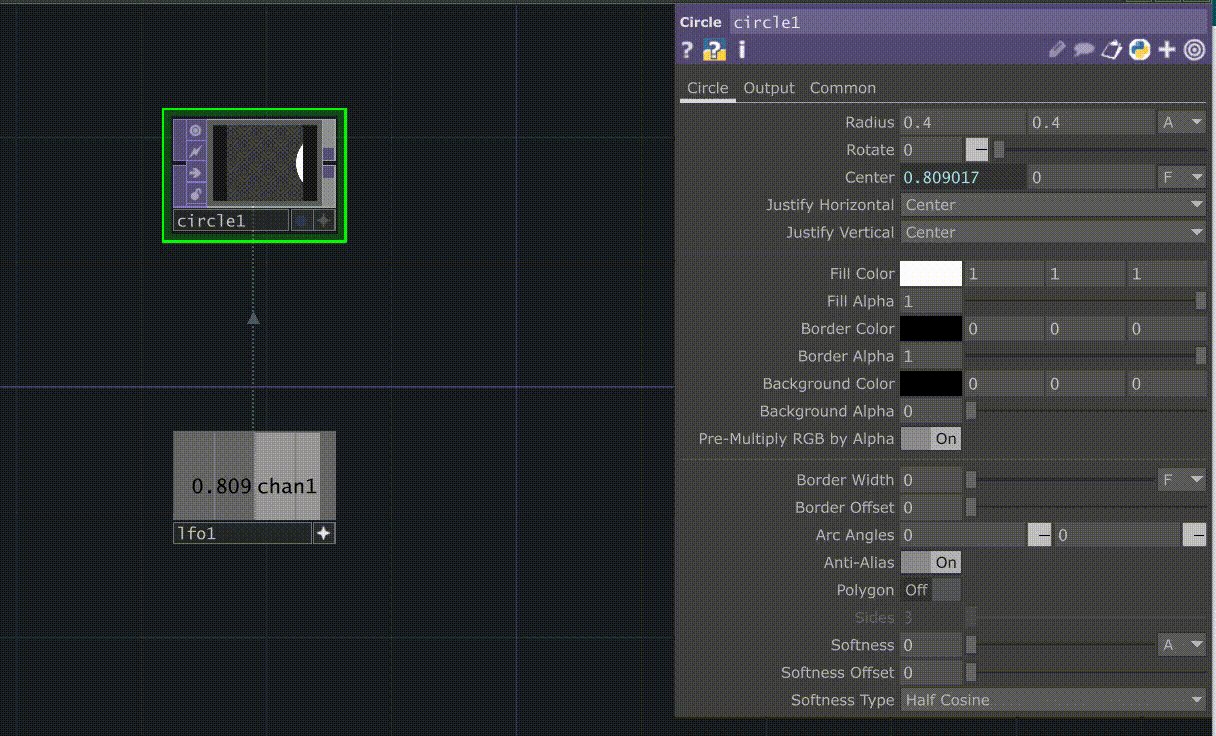
Зажимаем ЛКМ и перетаскиваем значение канала в тот параметр ноды Circle, которым мы собираемся управлять. Например, перемещение объекта по горизонтали — параметр Center. Наш кружок начал свое движение.

Важно понять, что объект движется не синхронно с каналом в ноде LFO, а именно управляется его значениями. То есть, если мы изменим параметры в ноде LFO: замедлим, изменим амплитуду движения, установим офсет, — это отразится и на движении круга. Это важный принцип, который необходимо понять. Теперь вся магия TD становится нам доступна.
дизайнер интерактивных медиа
профессия| 8 месяцев
дизайнер интерактивных медиа

Творите дизайнерскую магию: световые инсталляции, интерактивные объекты, мультимедийные презентации. Не в теории, а на практике
научиться
Создание композиции в TouchDesigner
Один круг — хорошо. А теперь давайте создадим композицию из нескольких объектов и придадим им осмысленное движение.
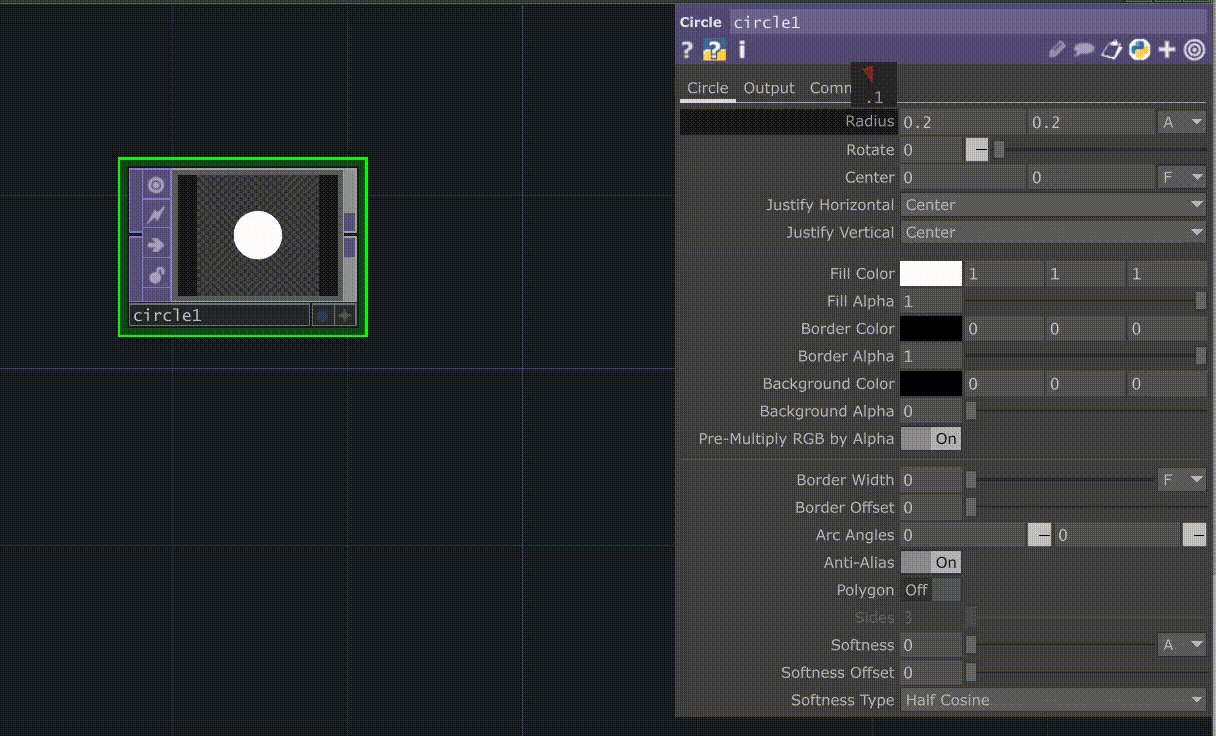
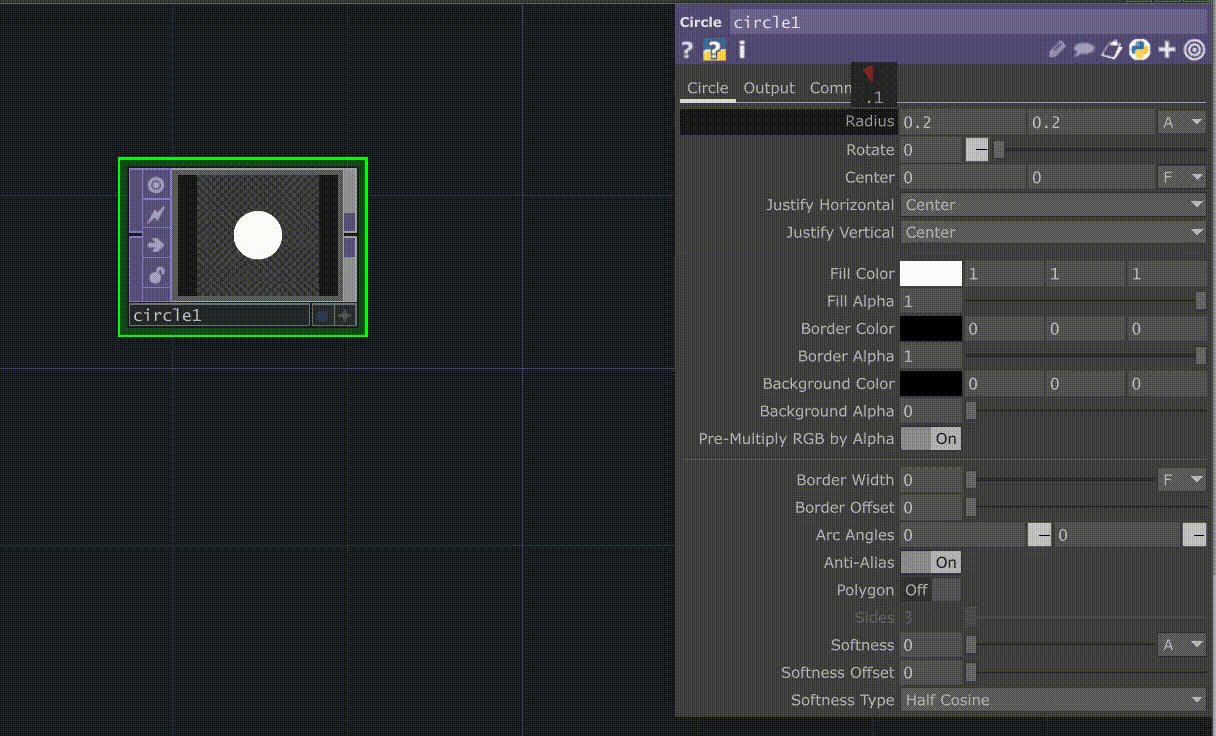
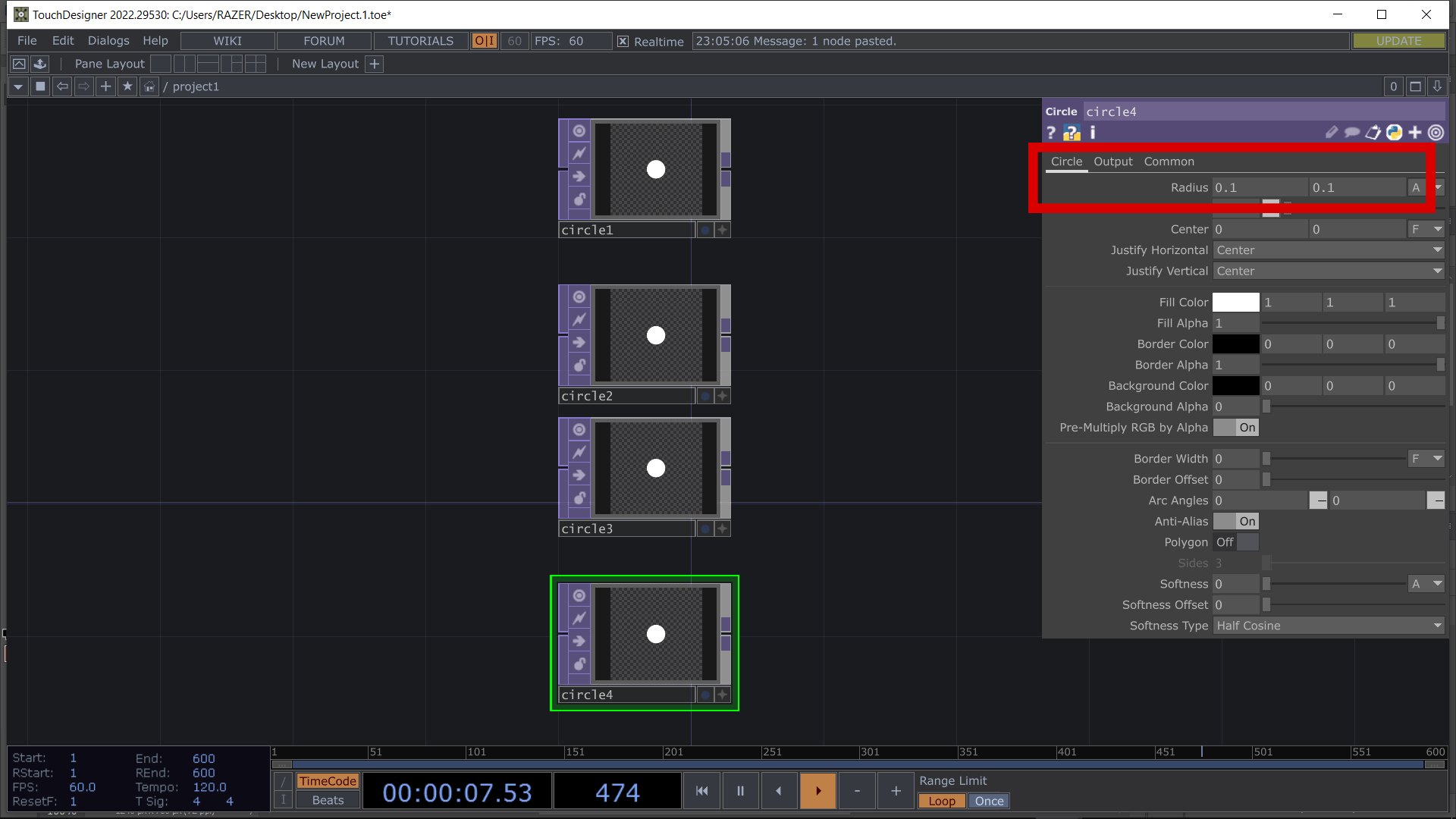
Выделим все наши ноды: Ctrl + А — и удалим их с помощью Del. Добавим Circle заново, зададим кругу небольшой размер и установим значение 0.1 в параметрах Radius. Теперь копируем эту ноду три раза сочетанием клавиш Ctrl + C и Ctrl + V.

Чтобы соединить наши объекты на одном слое, воспользуемся нодой TOP контекста Composite. Добавим ее в наш патч, затем, зажав правую кнопку мыши, выделим четыре ноды Circle, вытянем с правой стороны любой из них «проводок» и присоединим ко входу слева к ноде Composite. В параметре Operation ноды Composite установим режим Add. Теперь все четыре кружочка оказались внутри одной композиции.
Сейчас все четыре объекта накладываются друг поверх друга, и поэтому мы видим только один. Немного разнесем их по высоте композиции.
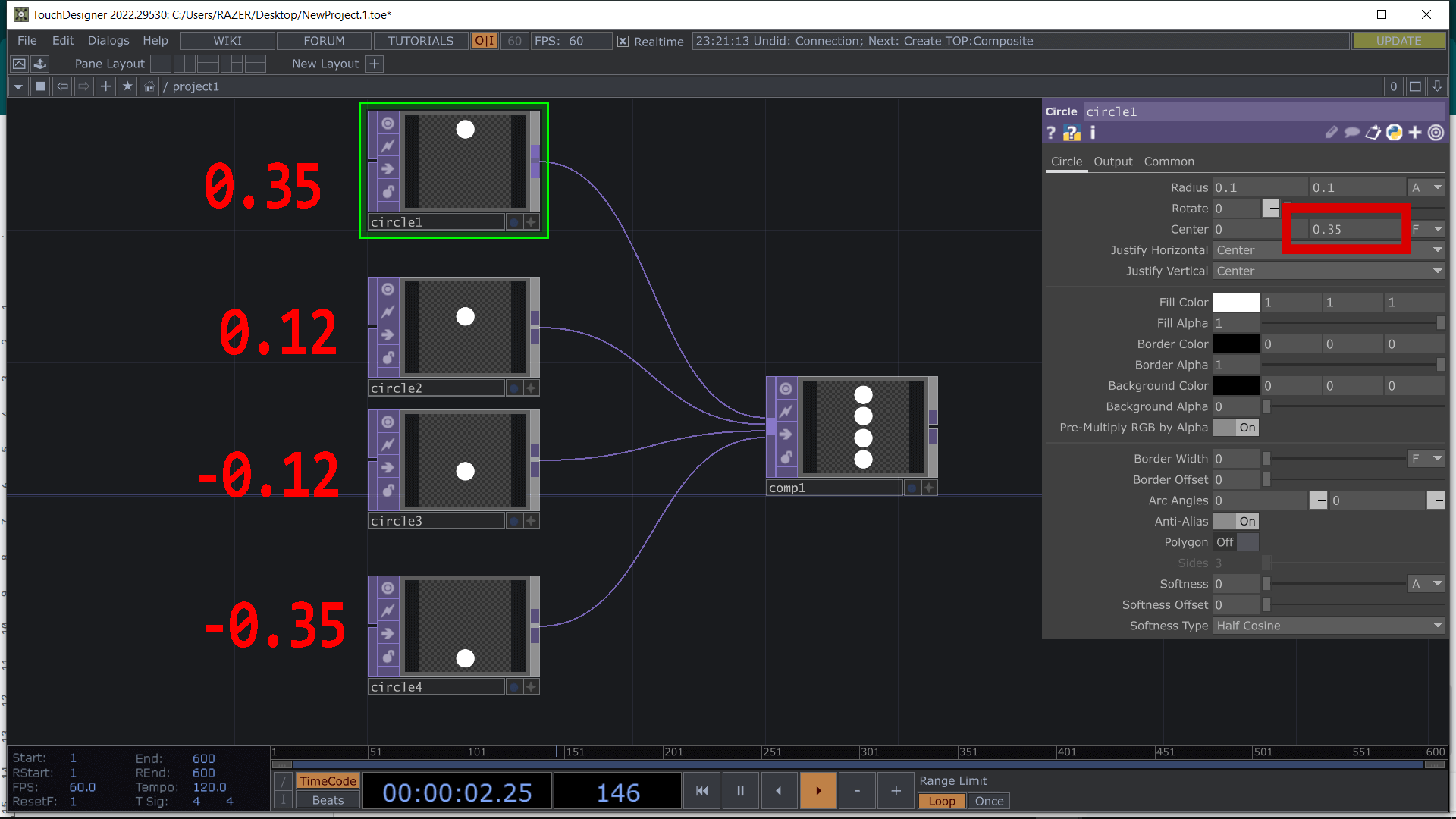
Для этого в параметрах Centre нод Circle установим следующие значения Circle1: 0.35; Circle2: 0.12; Circle3: −0.12; Circle4: −0.35. Теперь в ноде Composite мы должны увидеть следующее — круги равномерно расположились друг над другом.

Движение в TouchDesigner
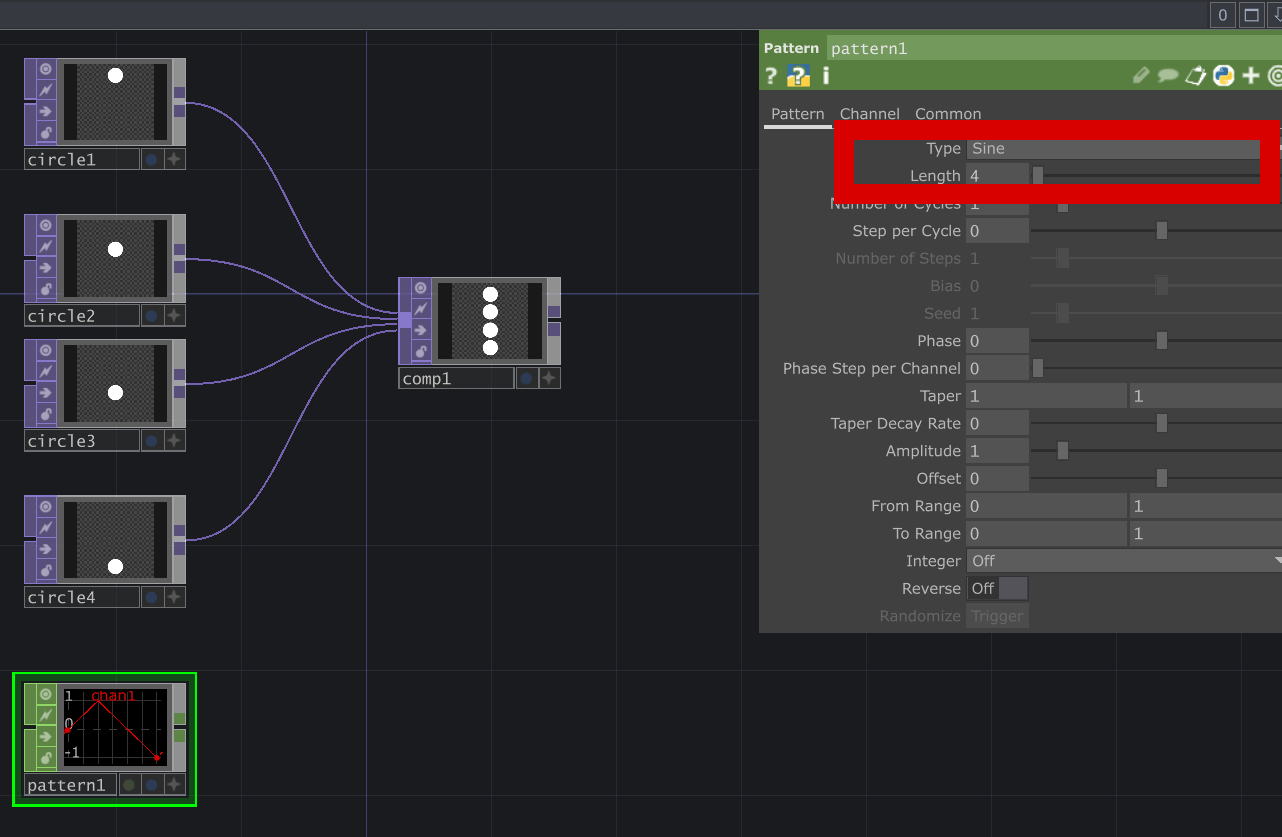
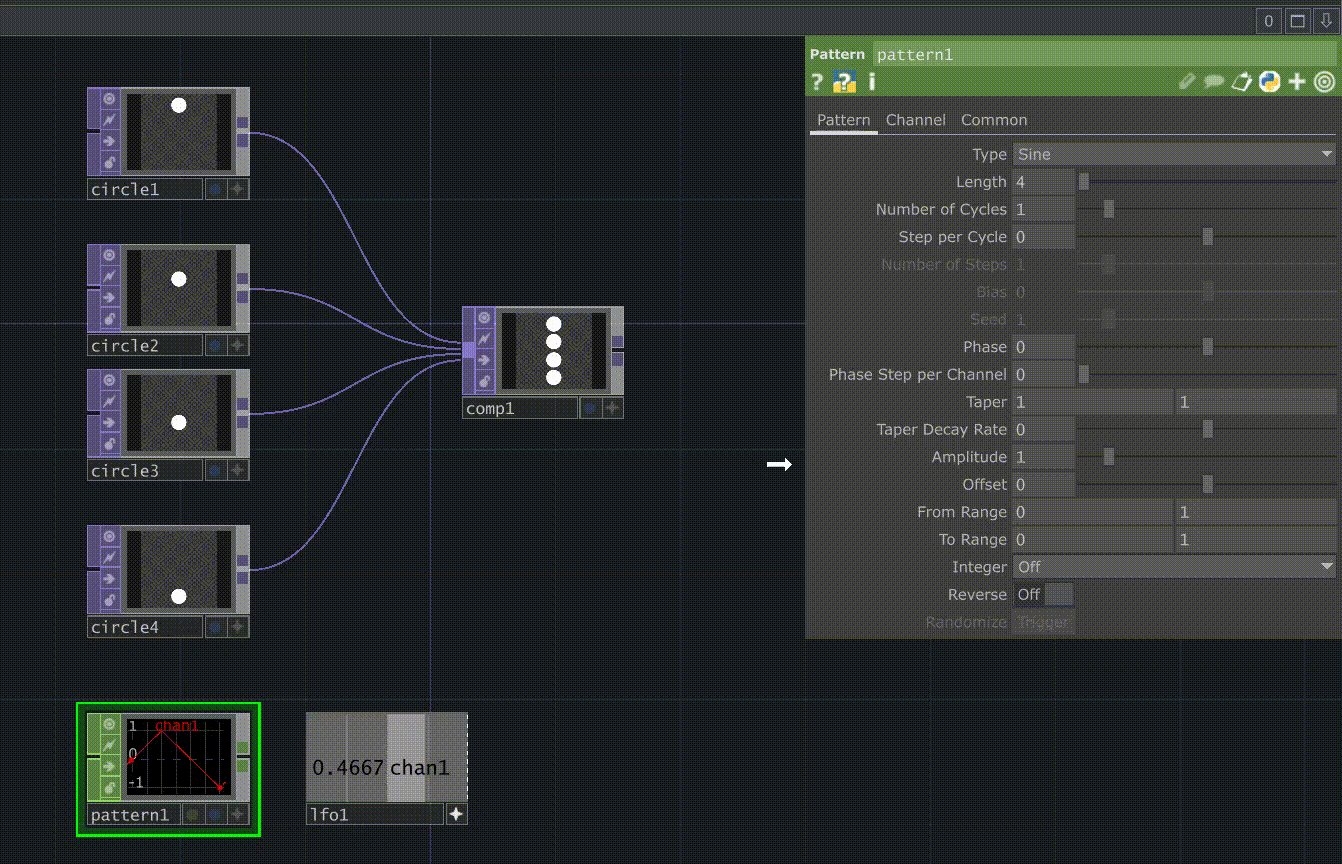
Чтобы заставить элементы композиции двигаться, воспользуемся операторами CHOP-контекста. Добавим ноду Pattern. Если упрощенно смотреть на функцию этого оператора, им генерируются определенные последовательности значений согласно математической функции: синусу, косинусу и другим. По умолчанию стоит синус.
Нам подходит такой вариант, осталось только указать длину волны из значений согласно количеству наших объектов в композиции. Ставим 4.

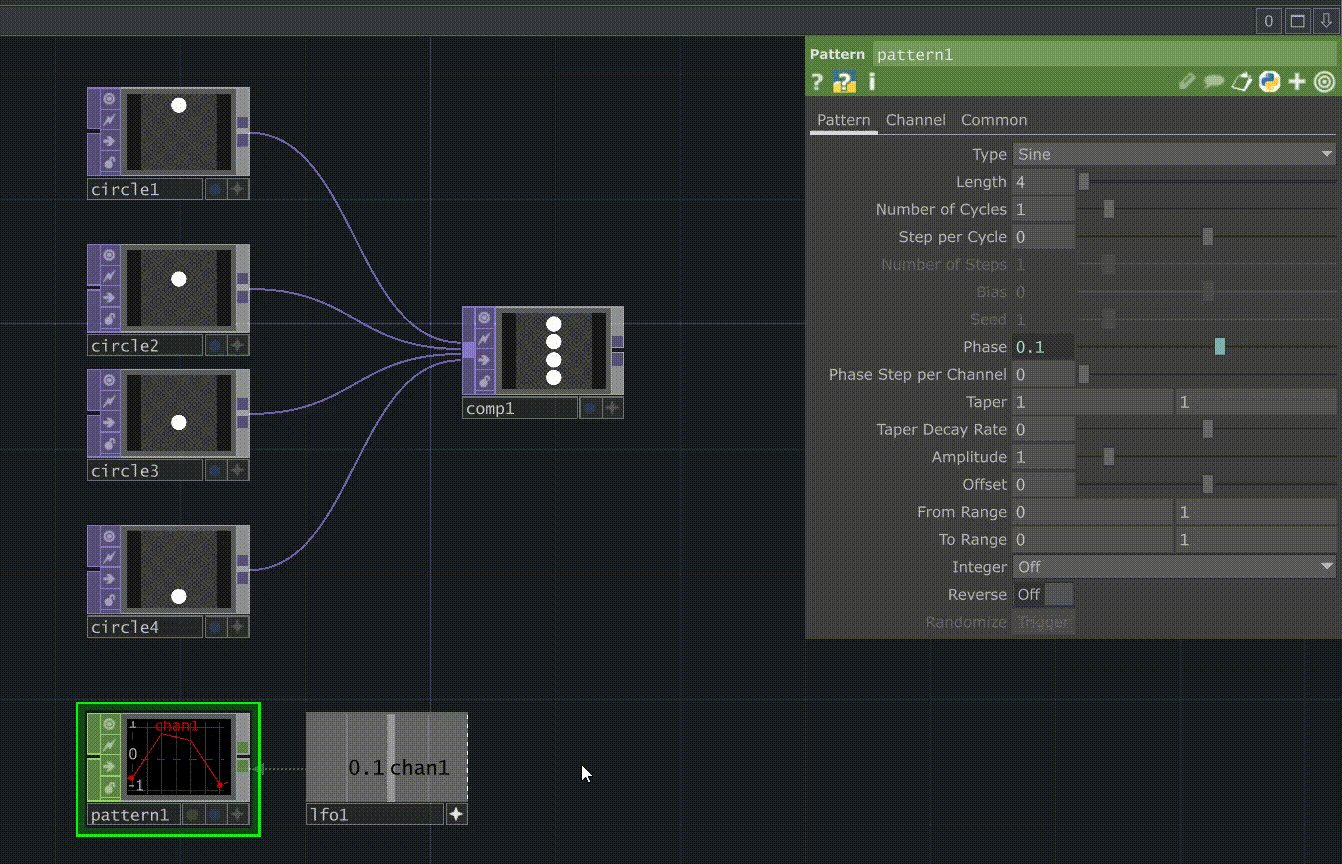
Рассмотрим в ноде Pattern параметр Phase. Если подвигать ползунок, то увидим, что «змейка» значений начнет двигаться. Давайте автоматизируем это движение.
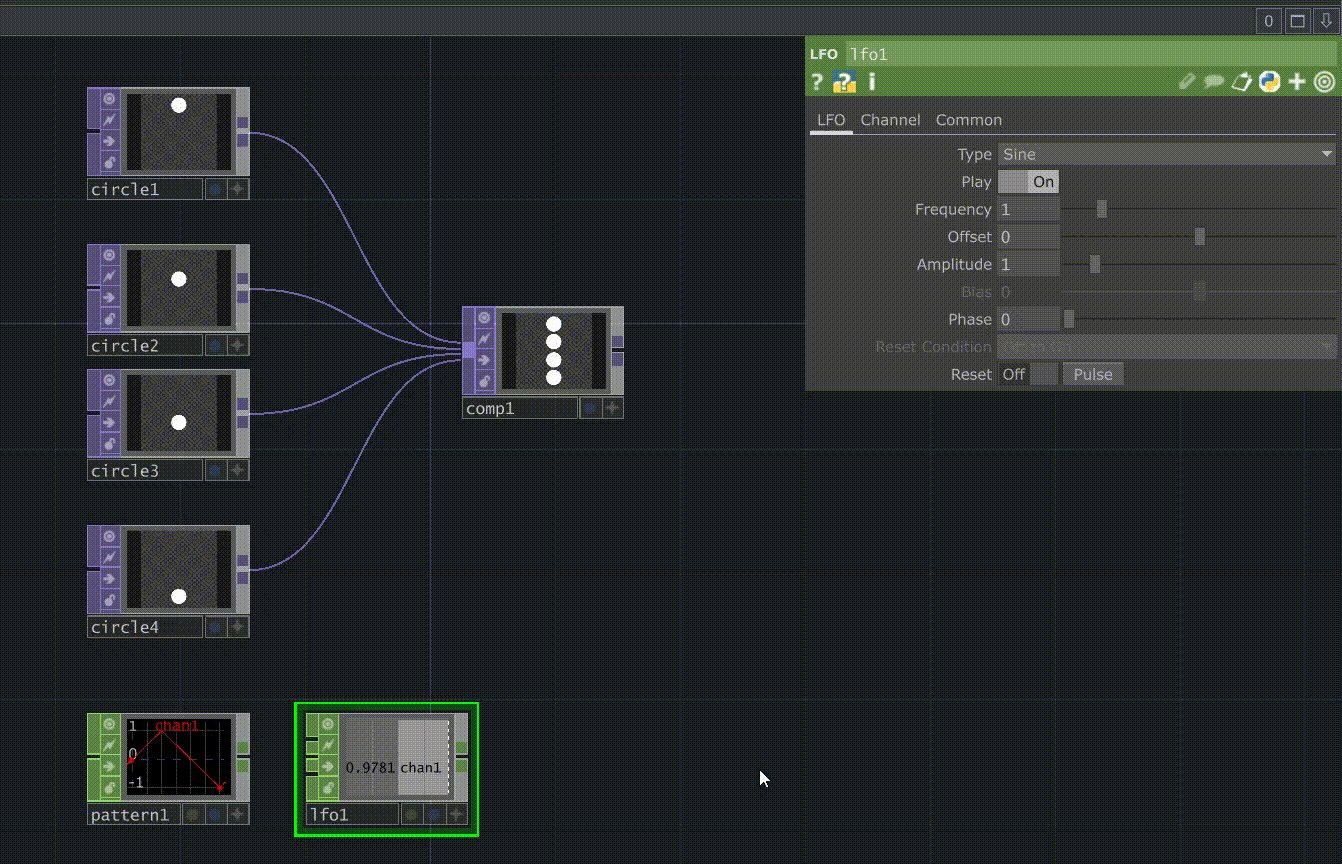
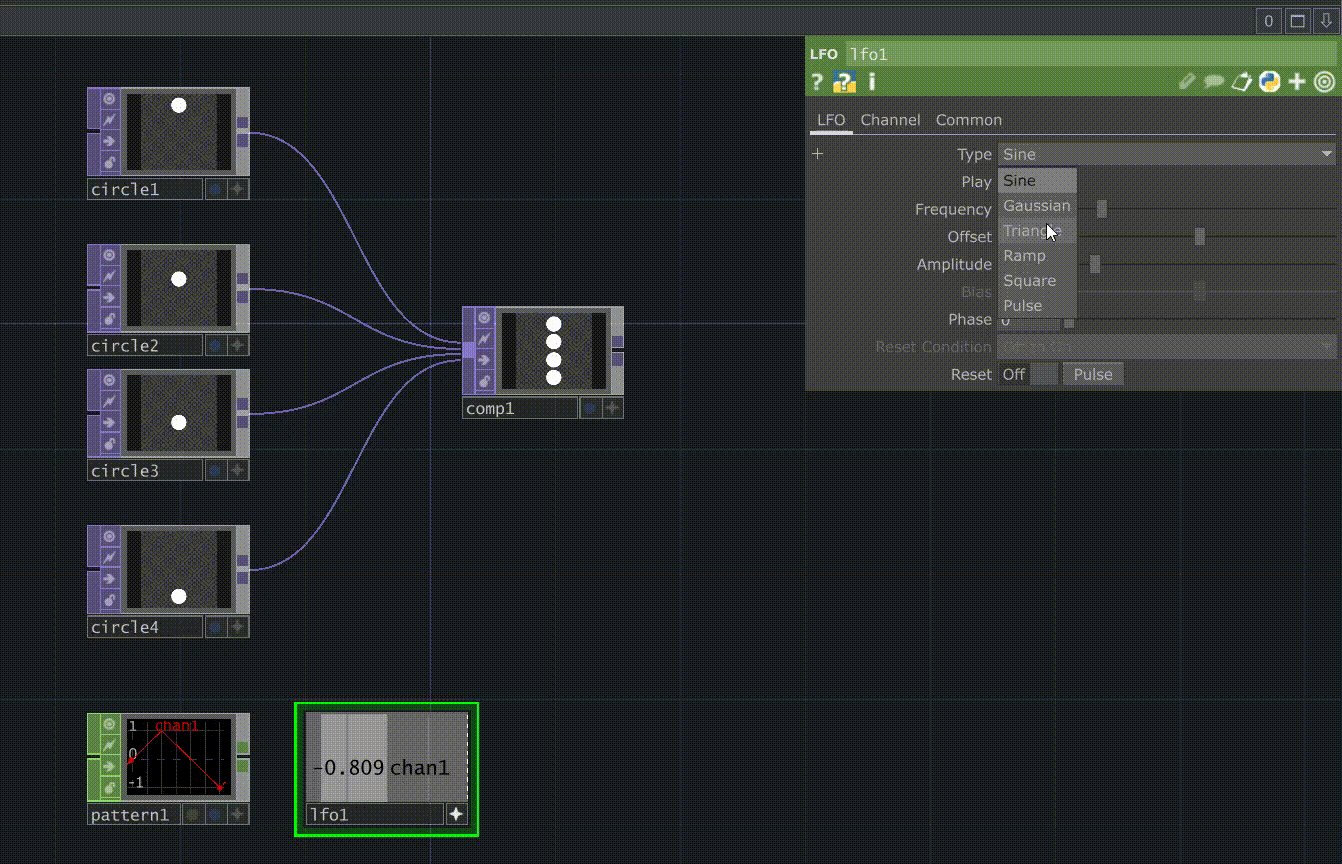
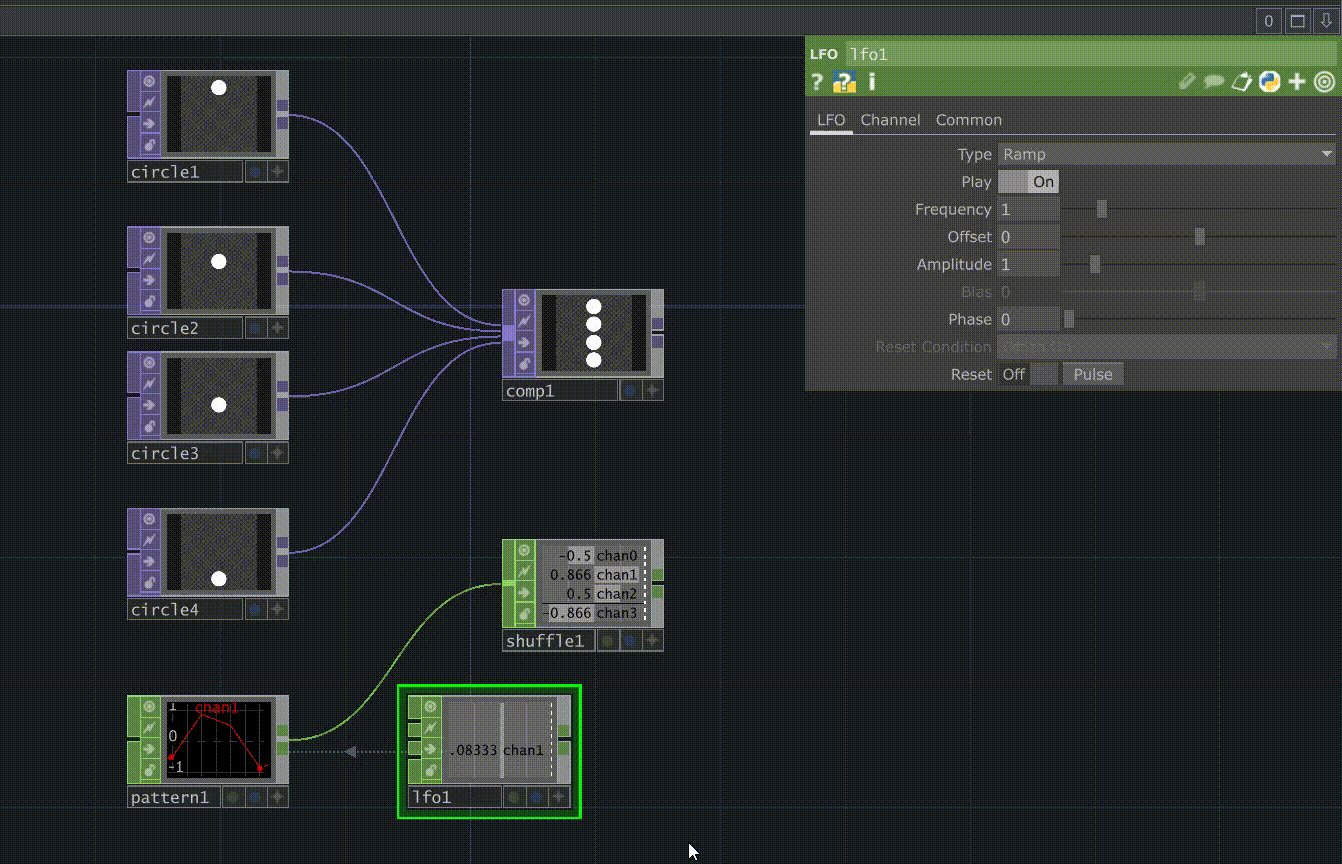
Добавляем уже знакомую ноду LFO. Изменяем тип генератора с Sin на Ramp, чтобы движение стало непрерывным, и экспортируем канал из LFO в параметр Phase ноды Pattern.

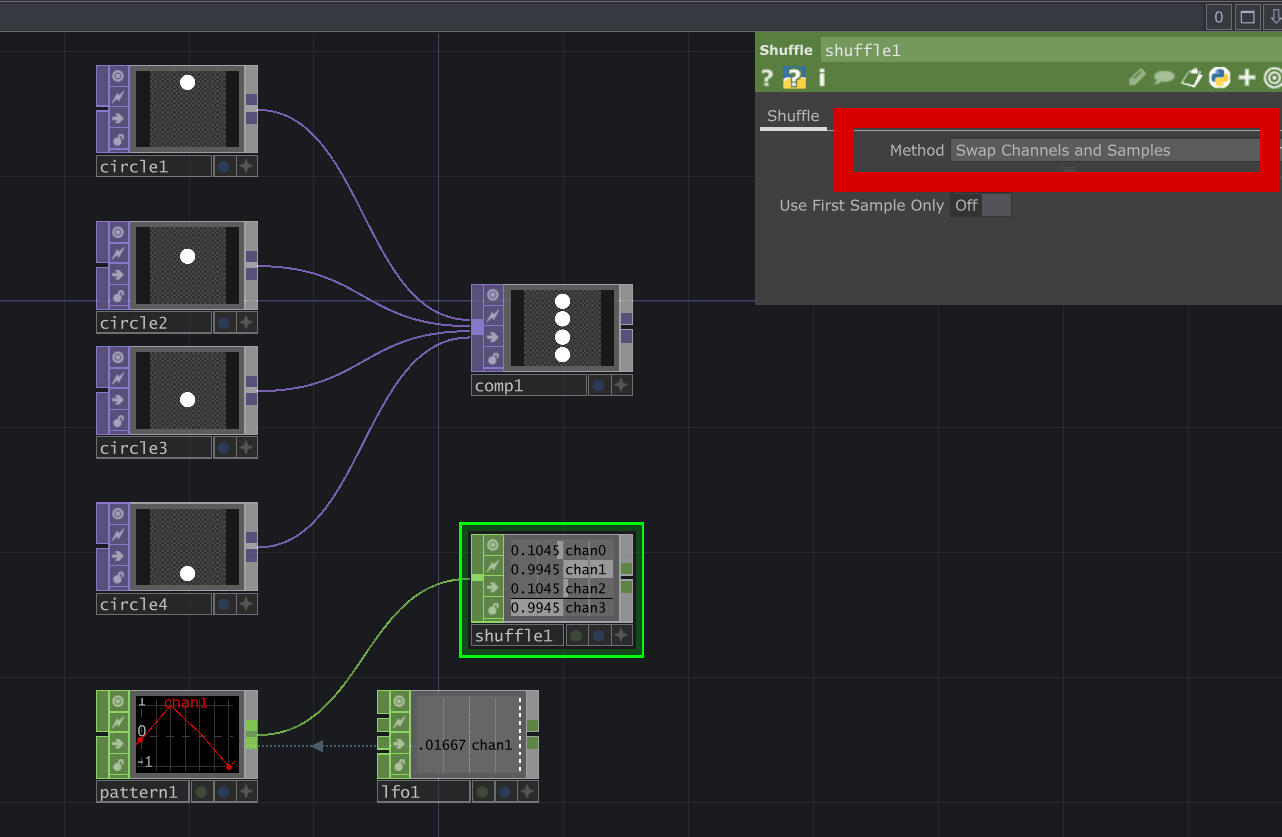
Для использования значений каналов Pattern для анимации композиции из кругов приведем волну в подходящий вид данных. Отделим каждый сэмпл в функции друг от друга. Добавим после ноды Pattern ноду Shuffle CHOP. Не забываем соединить их друг с другом виртуальным проводочком.
В ноде Shuffle указываем тип преобразований Swap channels and samples и сразу же видим получившийся результат. Четыре канала для анимации наших объектов стали отдельными.

Анимирование в TouchDesigner
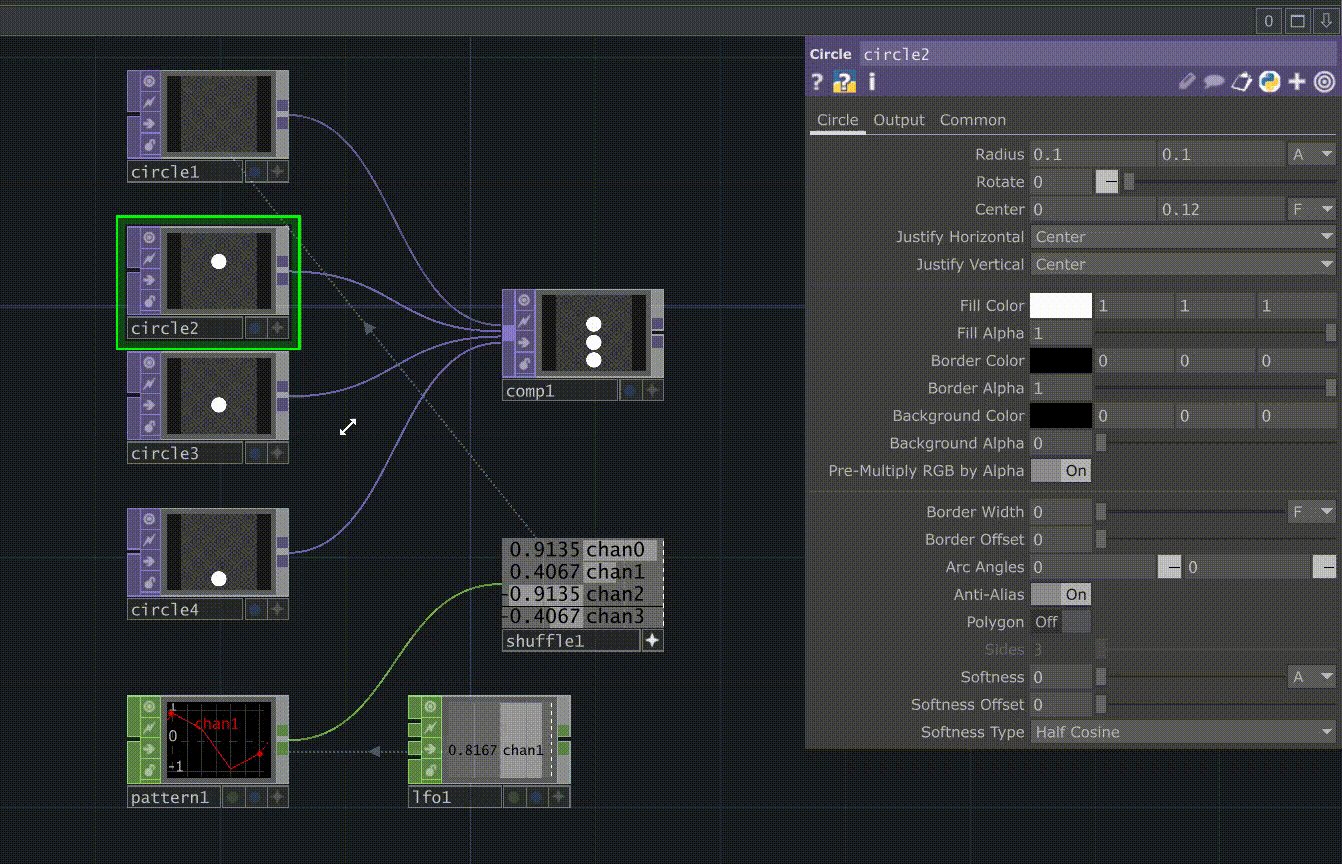
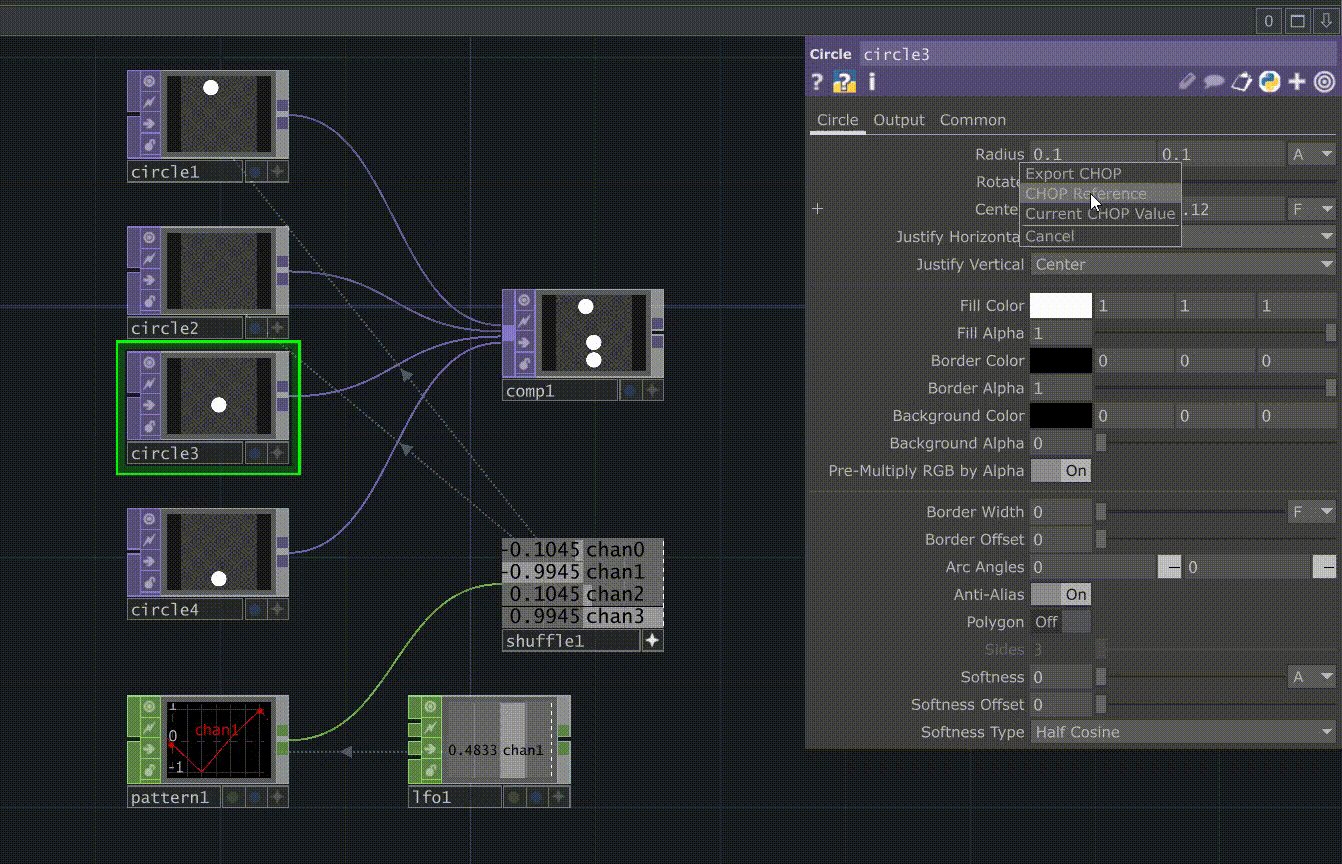
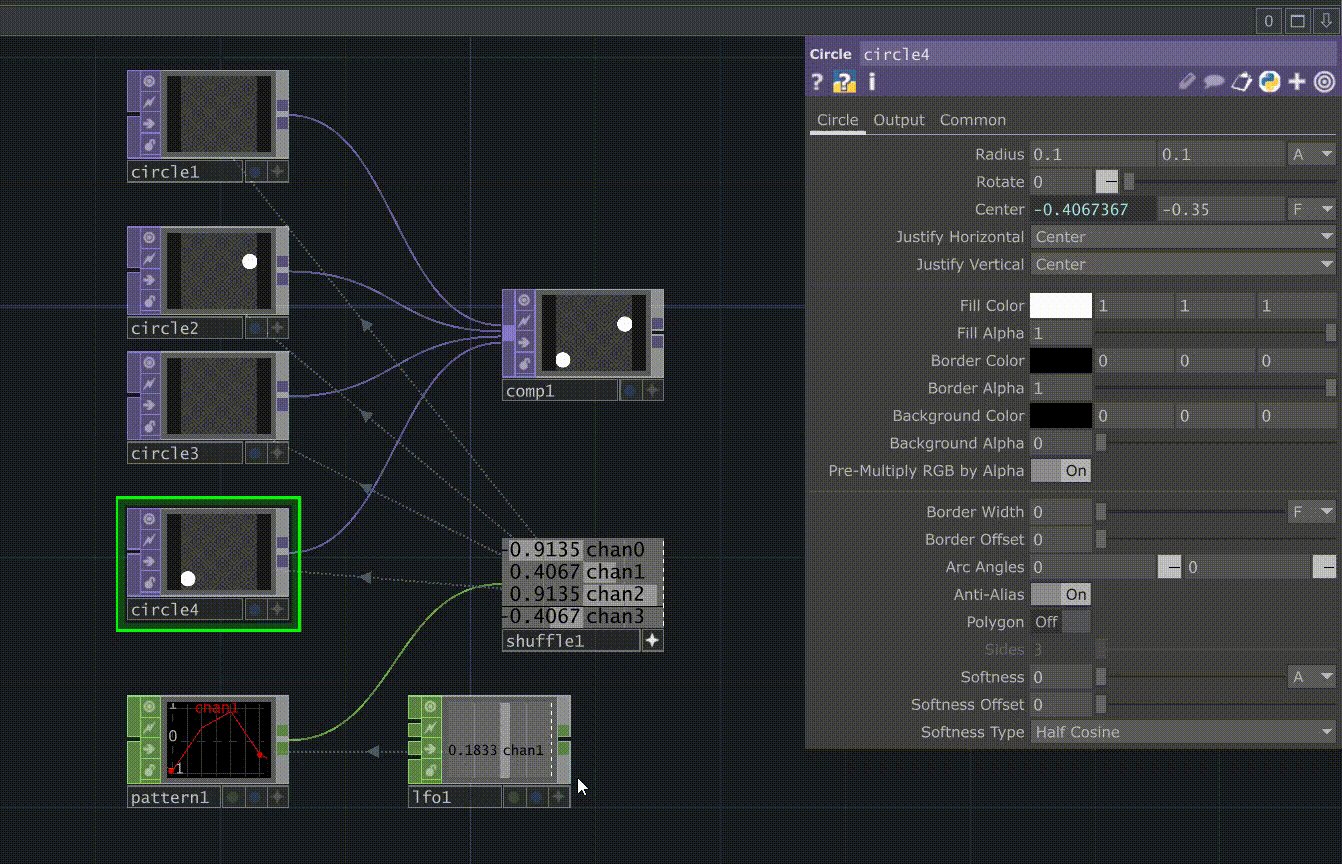
Попробуем анимировать движение кругов влево и вправо четырьмя отдельными каналами, которые мы получили в ноде Shuffle. Экспортируем каналы в параметры Center — первая строчка, отвечающая за расположение по горизонтали каждого из кругов.

Мы добавили нашей композиции движения. Кажется, оно слишком быстрое и хаотичное. Круги выходят за пределы видимой области. Давайте исправим это.
В ноде LFO уменьшим значение параметра Frequency. Впишем 0.1, а параметр Amplitude в ноде Pattern установим в значение 0.2. Движение элементов стало более упорядоченным, круги перестали покидать видимую область композиции.
Работа с цветом в TouchDesigner
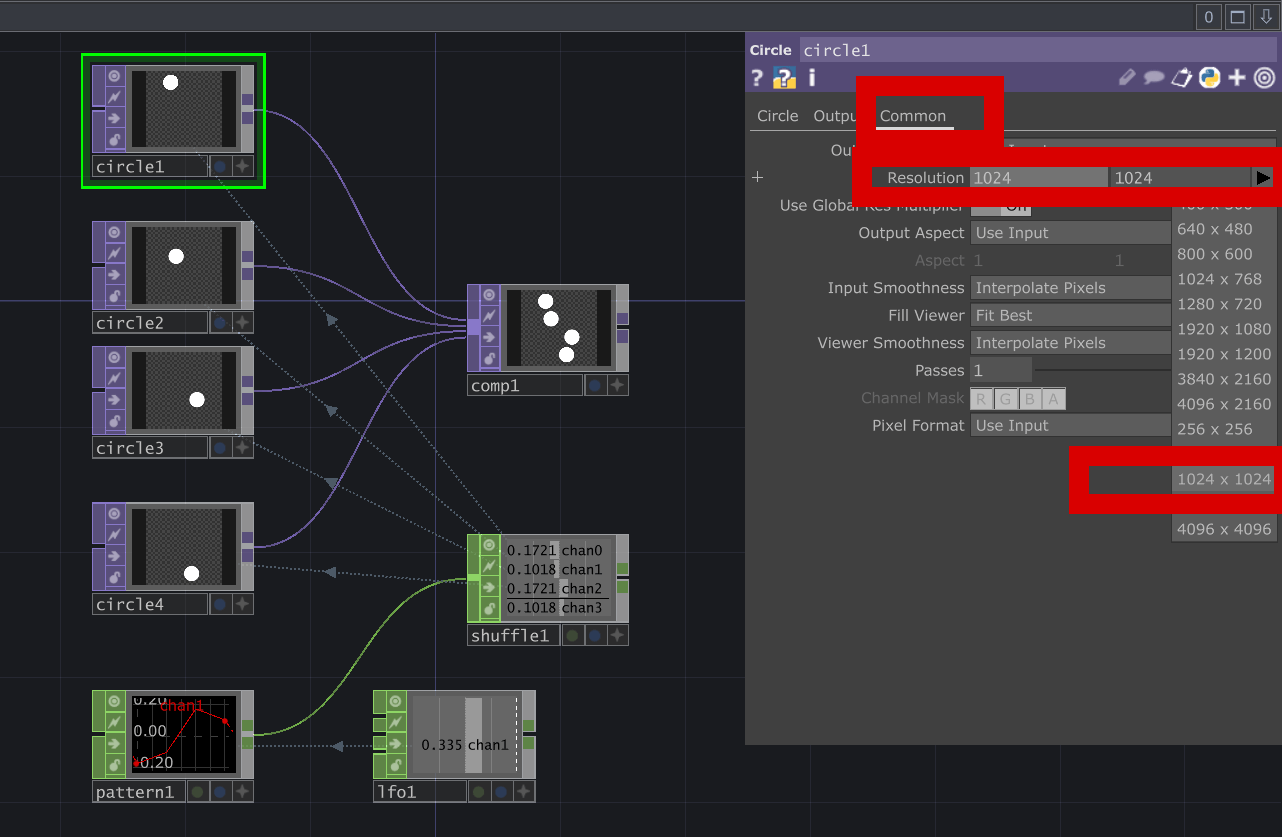
Приступим к работе с цветом. Для начала увеличим разрешение всех наших кругов. Для этого откроем в параметрах нод circle вкладку Common и строке Resolution установим 1024×1024. Повторим эту процедуру для каждого круга.

Важно: все ноды TOP-контекста, с которыми мы будем работать в этом патче, должны быть одинакового разрешения — это необходимо, чтобы у финальной анимации не искажались пропорции и не ухудшилась детальность картинки.
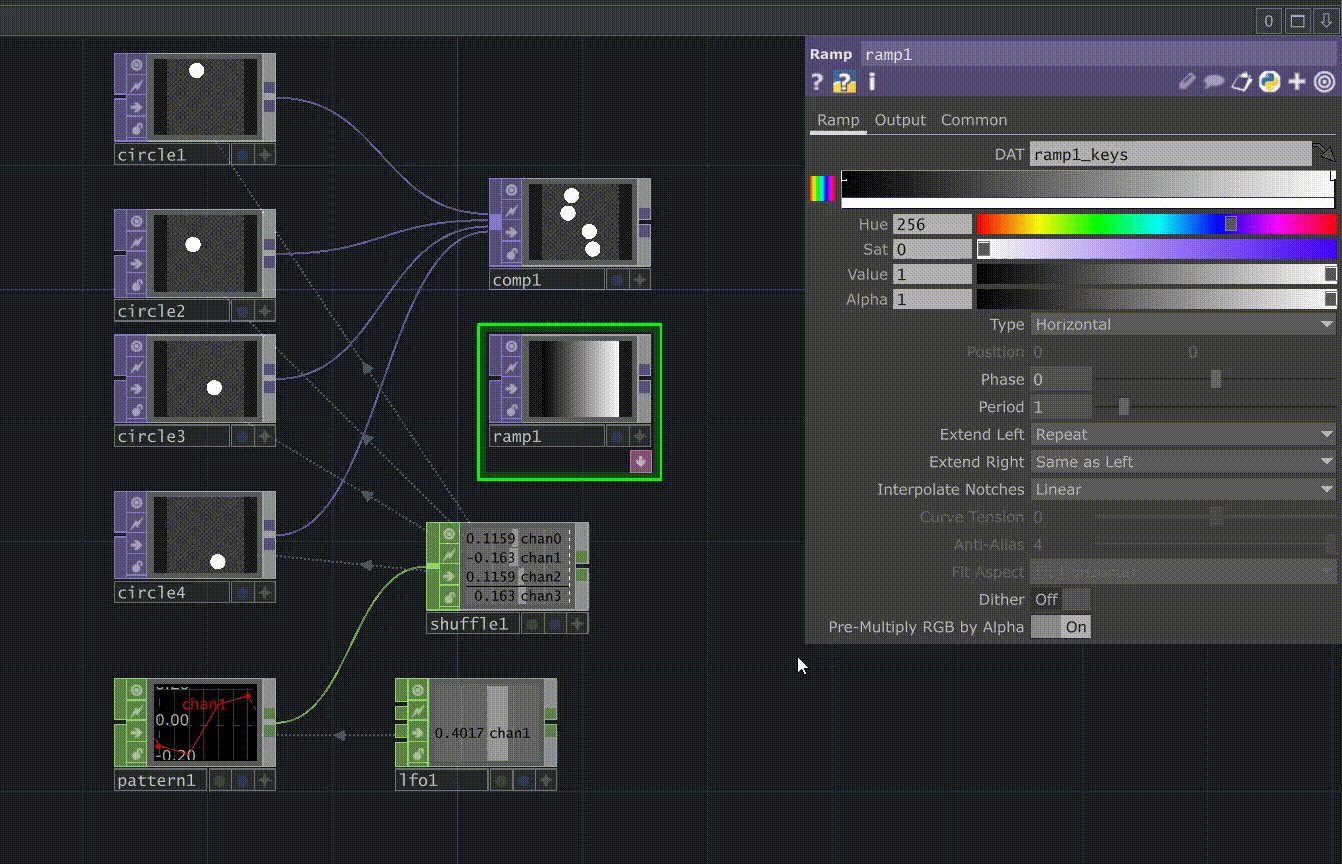
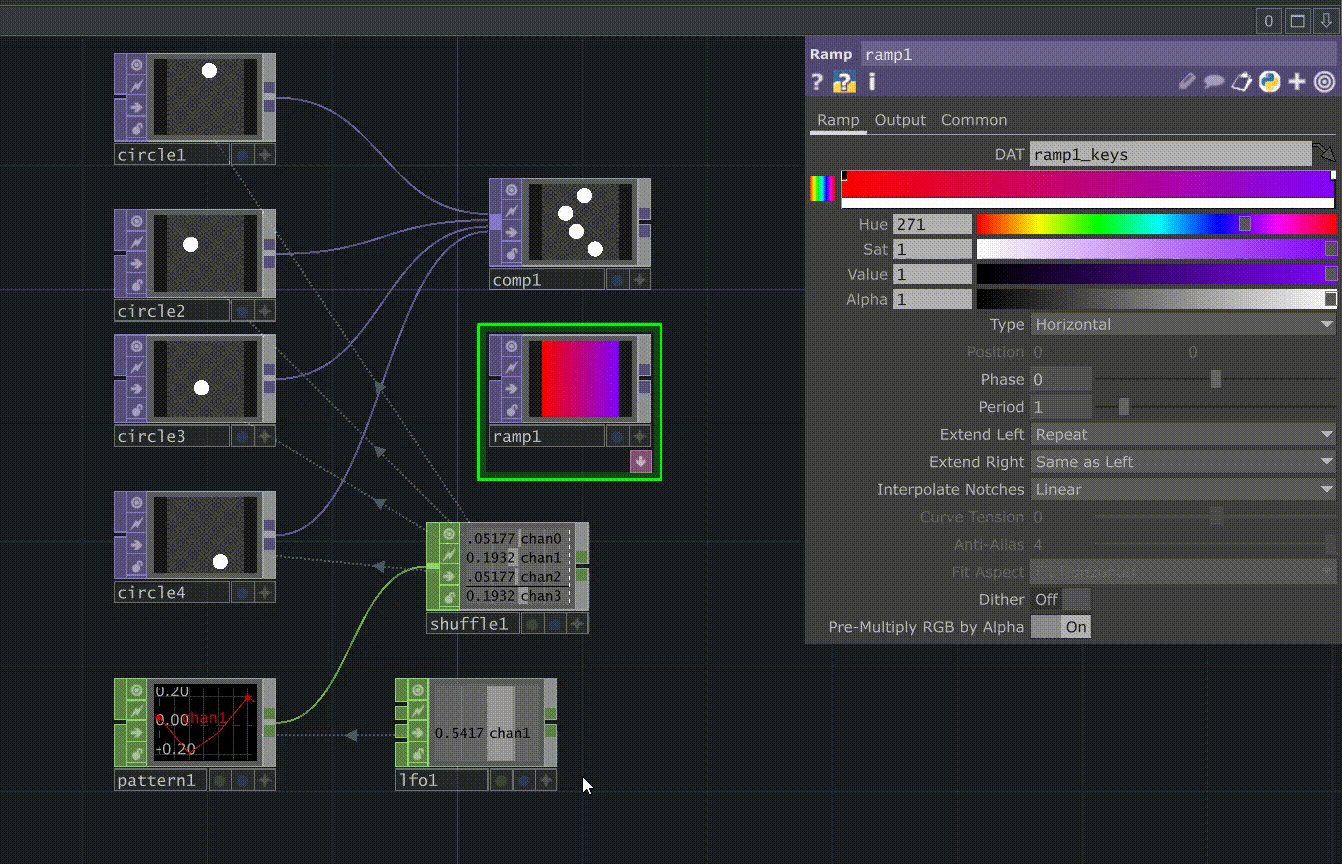
Добавим ноду Ramp TOP-контекста — фиолетовые ноды. Нода Ramp генерирует градиент, в котором мы сразу установим ей корректное разрешение 1024×1024 по примеру нод Circle.
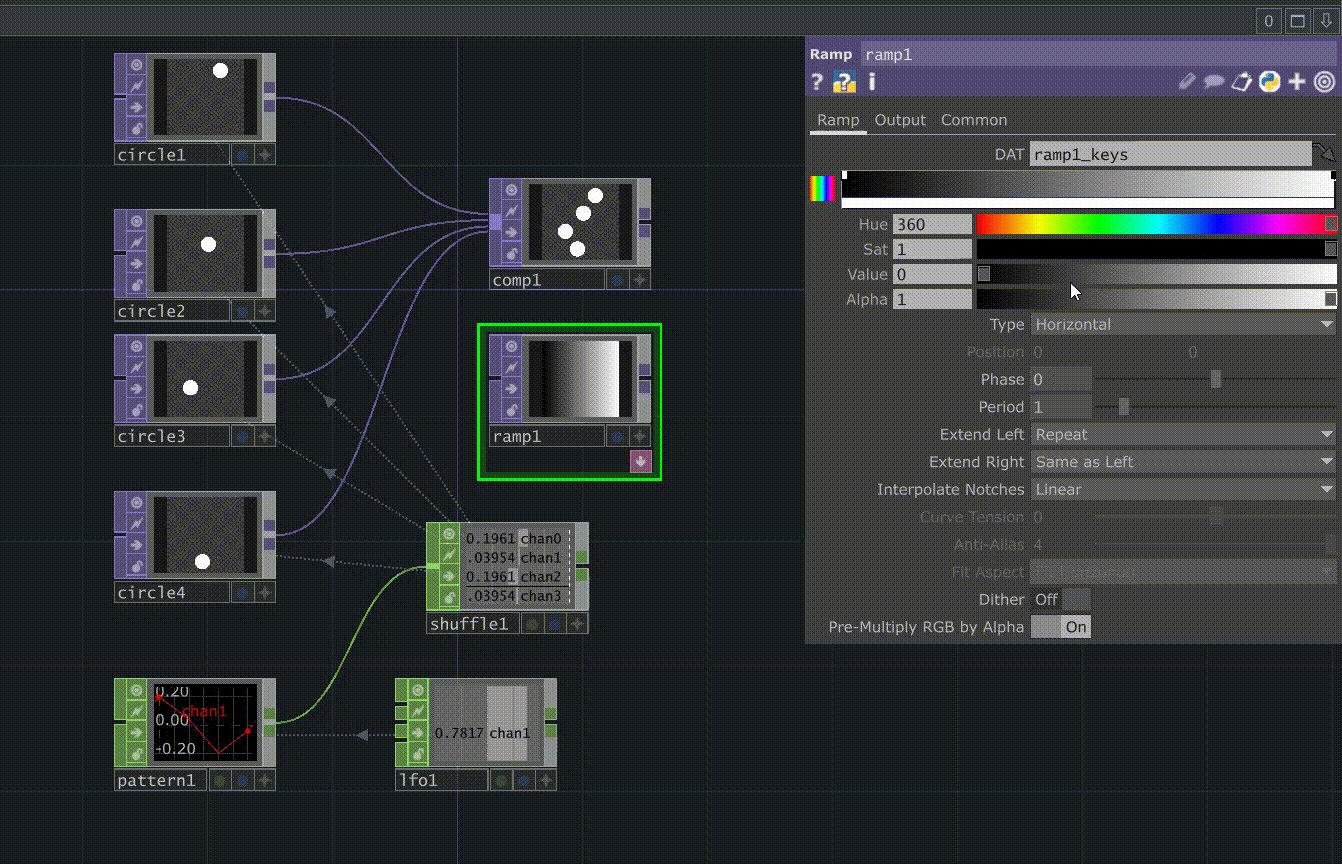
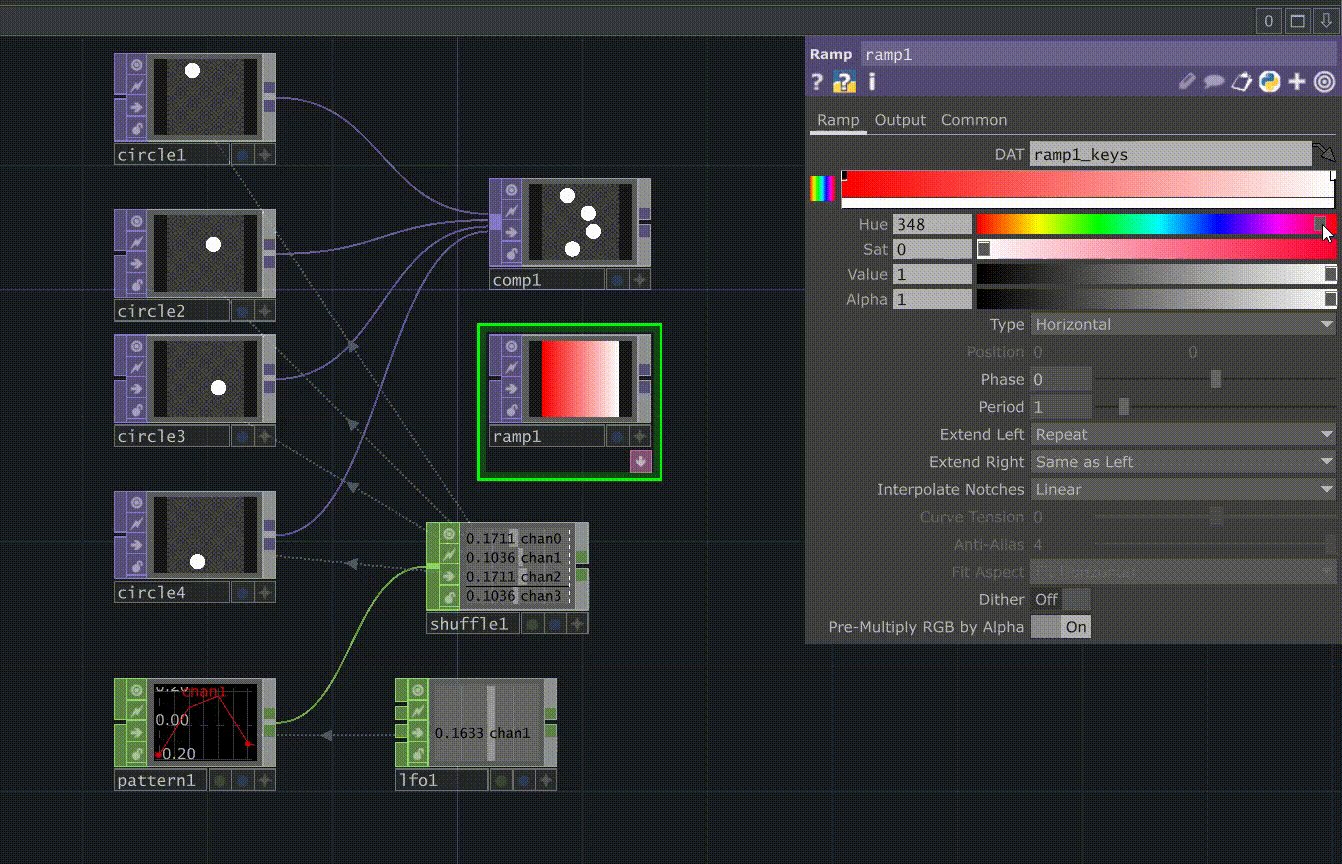
По умолчанию мы видим линейный черно-белый градиент. Давайте его раскрасим. Выберем две крайние точки на параметрах градиента. Изменяя значения насыщенности и оттенка, сделаем их, например, синей и красной. В итоге получаем линейный градиент из красного в синий. С его помощью можем окрасить наши круги.

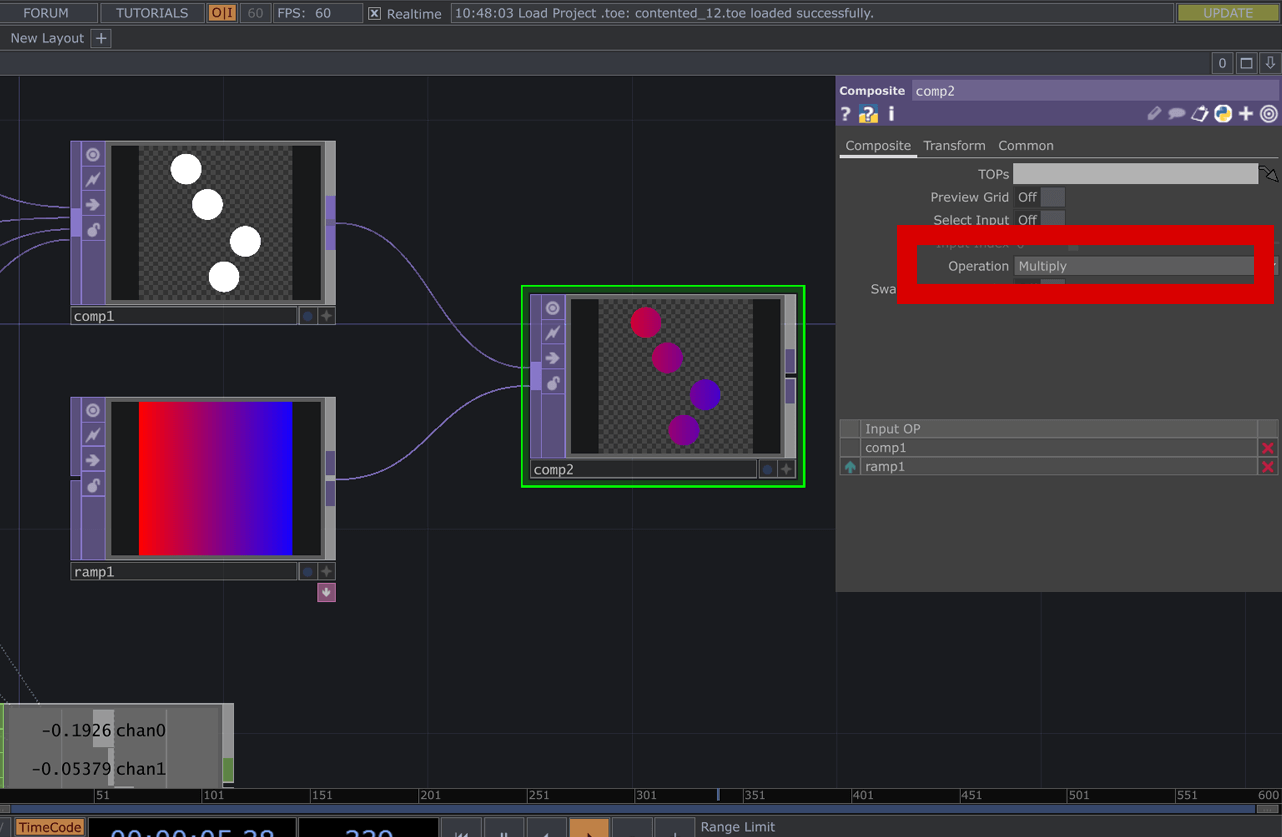
Добавив ноду Composite — тип операции Multiply. Подключаем анимацию с кругами и ноду Ramp — анимация окрасилась в цвета настроенного градиента.

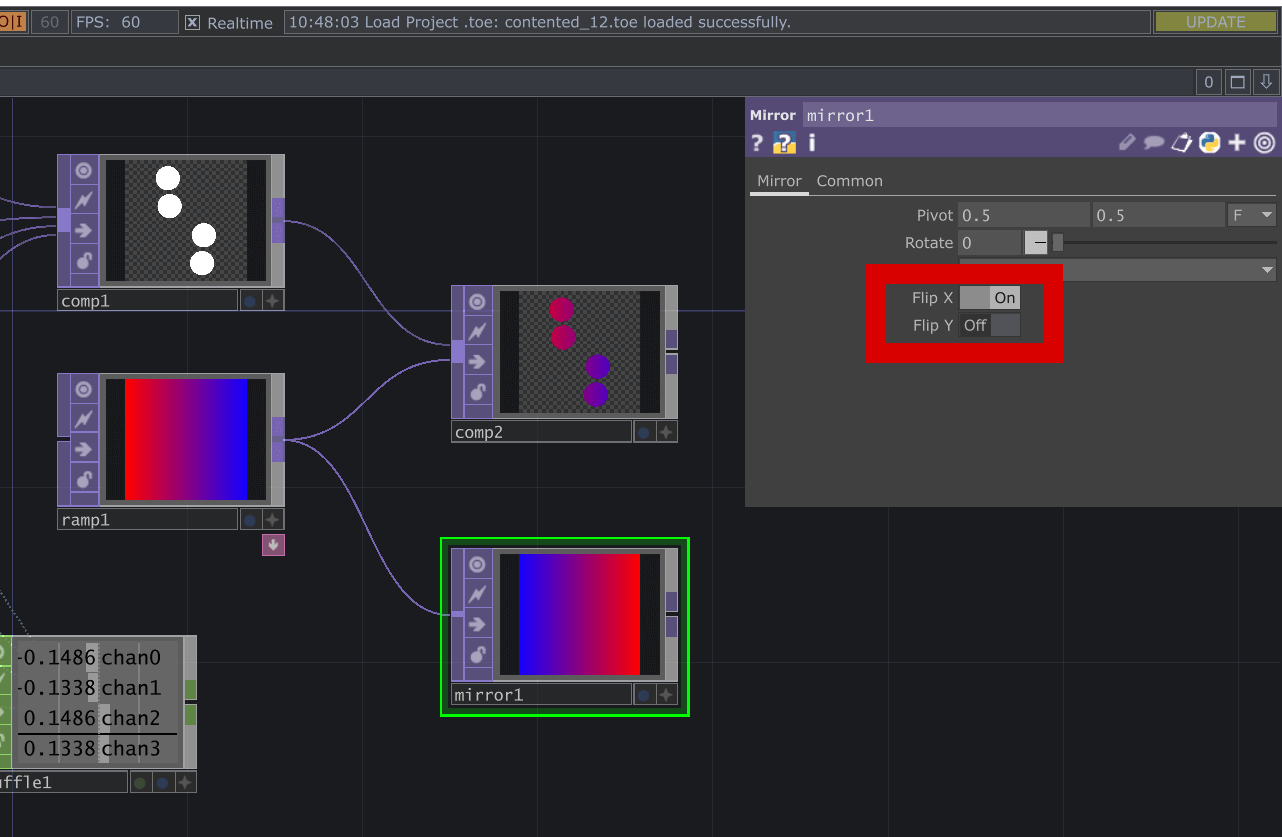
Добавим ноду Mirror TOP, чтобы зеркально отразить градиент и использовать его в дальнейшем в качестве фона композиции. Для этого в параметрах ноды Mirror выбираем режим отзеркаливания Flip X on.

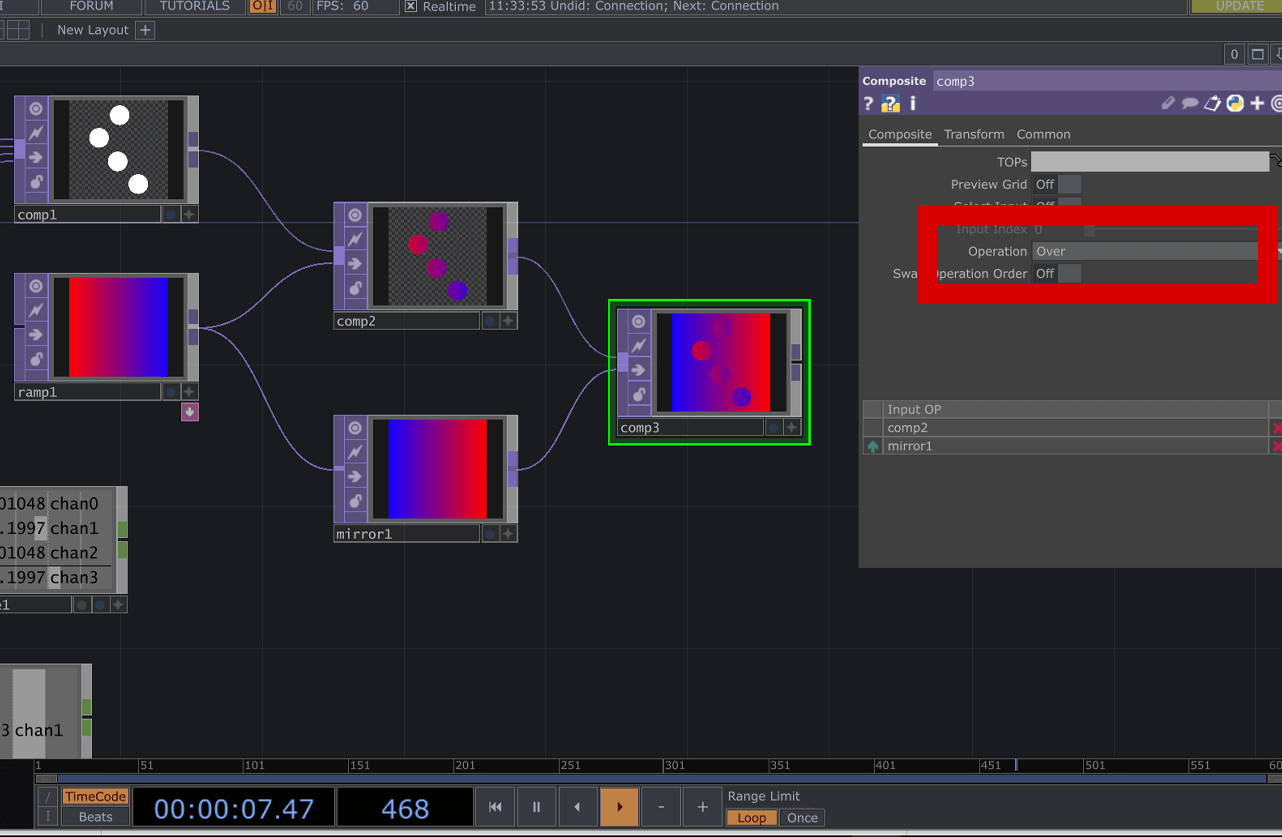
Совместить фон и анимированные объекты можно уже знакомой нам нодой Composite, но в этот раз выберем тип смешивания Over — присоединим ноды с анимацией и фоном к Composite.

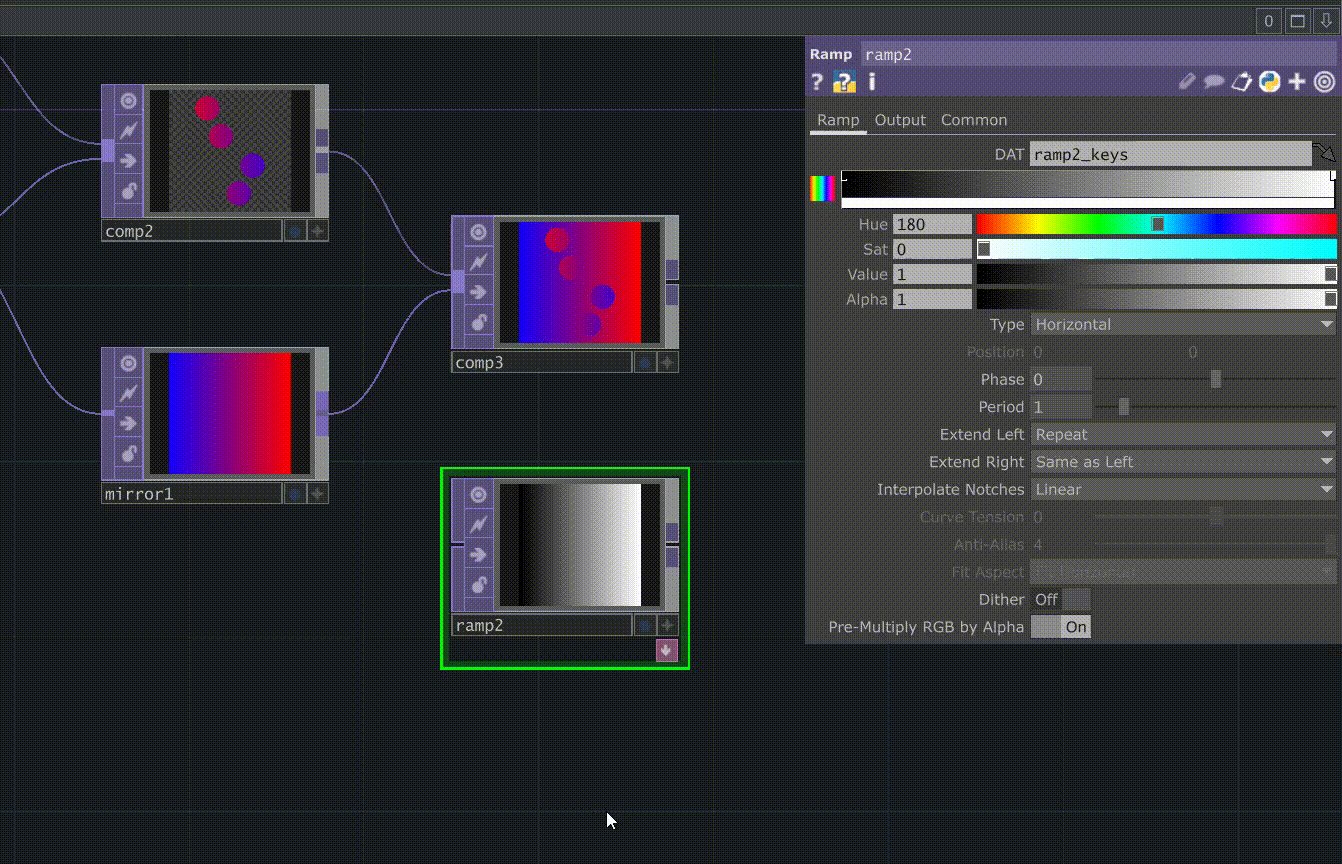
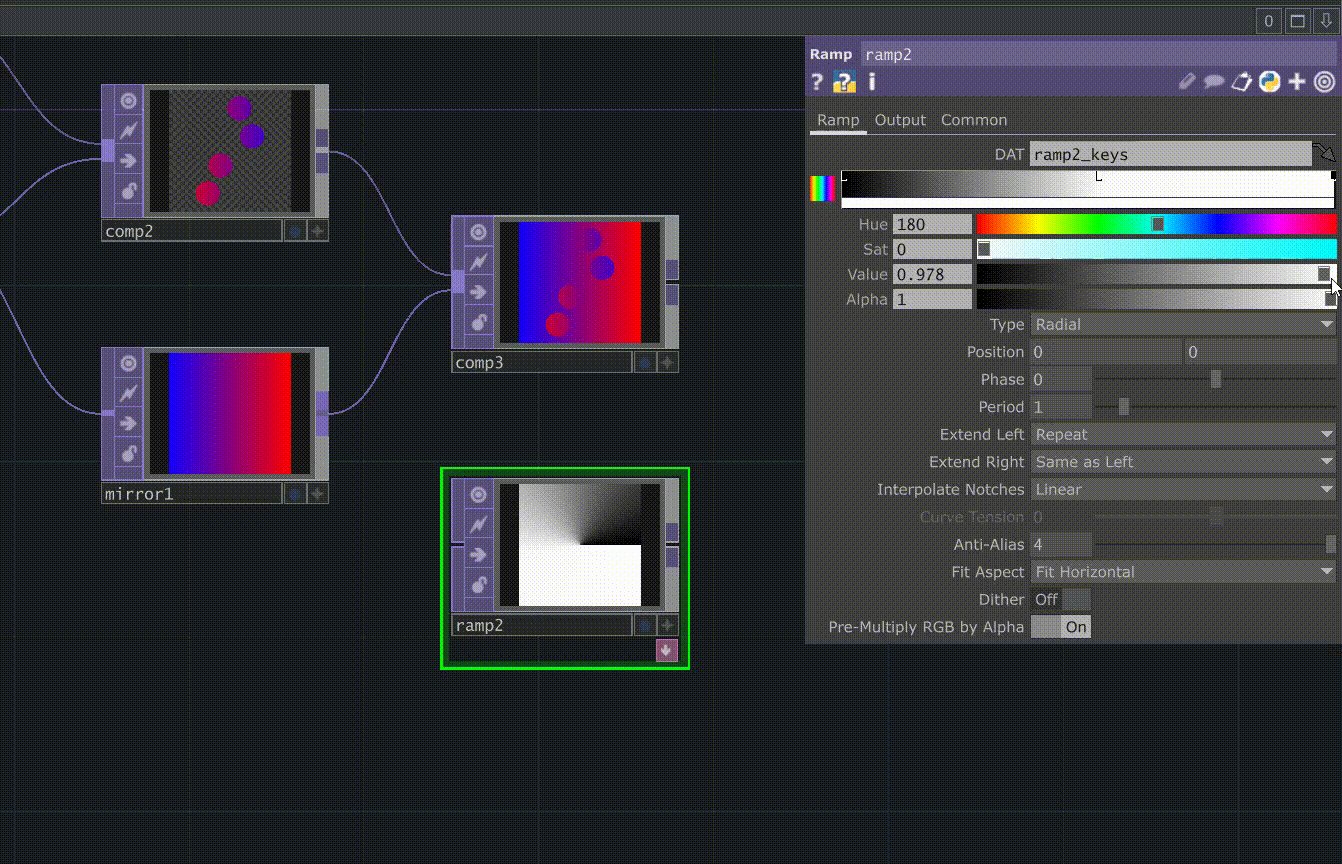
Добавим нашей анимации еще больше искажений. Воспользуемся уже знакомой нодой Ramp TOP, но используем ее в еще не известном нам качестве. Добавим новую ноду Ramp с разрешением 1024×1024. После этого в параметре Type выбираем Radial.
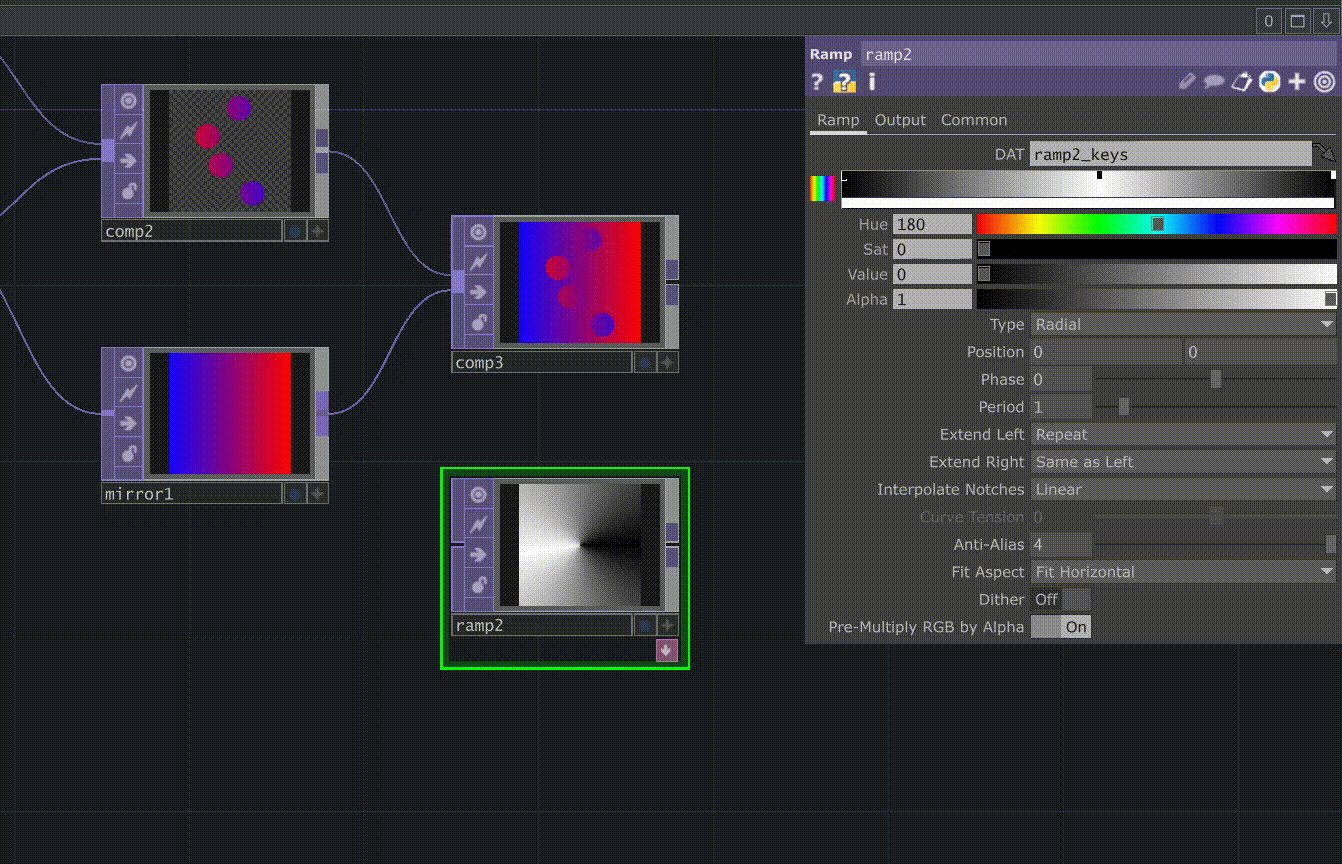
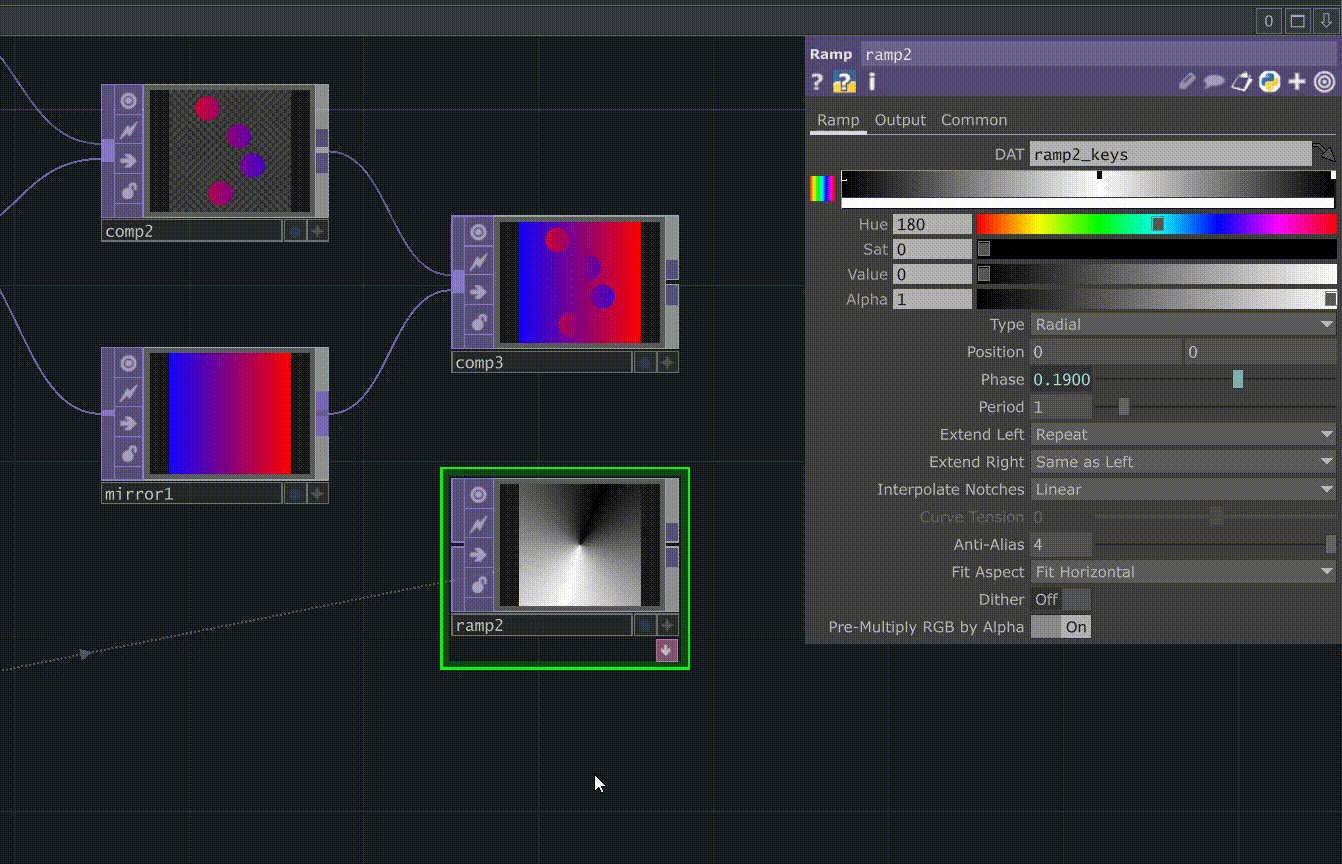
В карте градиента добавляем еще одну точку посередине. Делаем ее белой, а две крайние — черными. Анимируем параметр Phase каналом из ноды LFO. Градиент начинает свое движение против часовой стрелки.

Итоговый проект
Добавим ноду Displace TOP. У ноды Displace два отдельных входа: на первый мы подаем картинку, которую будем искажать, на второй — ту, которой мы будем искажать. В первый вход подключаем композицию с анимированными кругами. Во второй — черно-белый Ramp.
Композиция начинает анимированно искажаться по трафарету градиента. Уменьшим ширину искажений в параметре Displace weight. Значения 0.1 будет достаточно.
Итак, мы получили анимированную композицию, в которой вся графика создается и модифицируется процедурно, а изменение параметров мгновенно приводит к изменению картинки.

Главное о TouchDesigner
- TouchDesigner — визуальный язык программирования, который позволяет создавать интерактивные видео и анимации.
- TouchDesigner используется для создания витрин, интерактивных выставок и экспозиций для музеев, сложных визуальных эффектов для концертов и световых шоу.
- Главный плюс программы — работа в реальном времени. Вам не нужно ждать рендера, чтобы получить результат, — все изменения происходят в программе мгновенно.
профессия дизайнер интерактивных медиа
профессия дизайнер интерактивных медиа
Станьте генератором идей и творцом, для которого мультимедийные технологии — главный инструмент. Вы научитесь создавать интерактивные объекты, лазерные шоу, световые инсталляции, погрузившись в дизайн-среду
Научиться