Что нужно для создания шрифта
Чтобы сделать шрифт, нам нужно понимать, что же он из себя представляет. Крайне важно ориентироваться в базе типографики и разбираться в ее разновидностях. Это поможет определиться с целеполаганием: для чего создаем и где будем использовать.
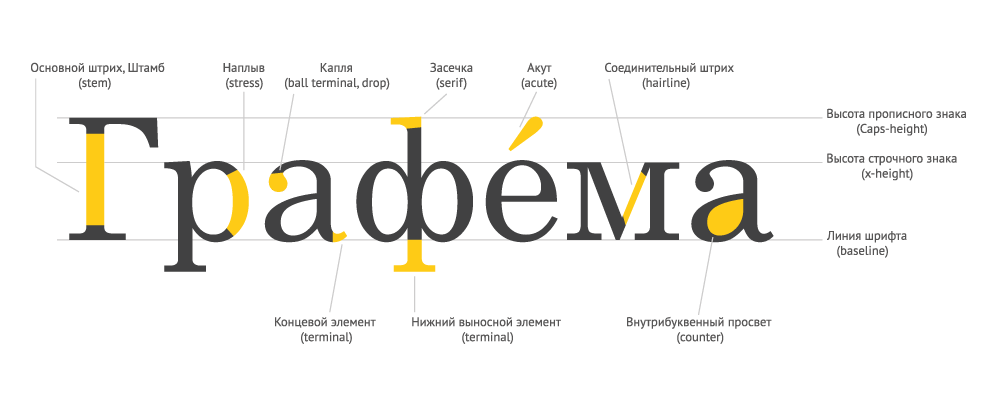
Шрифт — набор графических знаков, который используется для отображения и восприятия текста. Каркас буквы — графема, которая служит базой для любого шрифта. По графеме мы понимаем, какая перед нами буква: к примеру, Н отличается от Л и О в любом шрифте и начертании.
 Пример графем. Источник
Пример графем. Источник
Основные типы шрифтов:
- Гротеск — шрифт без маленьких линий на концах штрихов, проще говоря, без засечек. Буквы состоят из прямых или закругленных линий и своим каркасом напоминают простые фигуры, такие как квадрат, прямоугольник, круг и другие.
- Антиква — класс шрифтов с засечками, выступающими элементами. Существует давно, еще с эпохи Возрождения. Засечки лучше помогают читать большой массив текста.
- Брусковый — шрифт с мощными прямоугольными засечками, похожими на бруски.
- Акцидентный — простым языком, декоративный. Его функция — не набор текста, а акцент и привлечение внимания. Служит для заголовков и маленьких отрывков текста.
- Рукописный — этот шрифт либо выполнен от руки, либо его имитирует. Наглядный пример: каллиграфия — пишут не отрывая перо, леттеринг — рисуют все буквы индивидуально под задумку композиции.
Область использования шрифта
Дальше нужно определить, где именно будет использоваться шрифт. Варианты следующие: в печати, на веб-сайте или в дизайне. Любой шрифт может использоваться в любой сфере, но вот некоторые рекомендации:
- Шрифты с засечками — Serif. Используются в печатных материалах: книги, газеты и журналы. Засечки помогают тексту быть более читаемым. Основные примеры включают Times New Roman, Garamond и Georgia.
 Пример шрифта с засечками. Источник
Пример шрифта с засечками. Источник
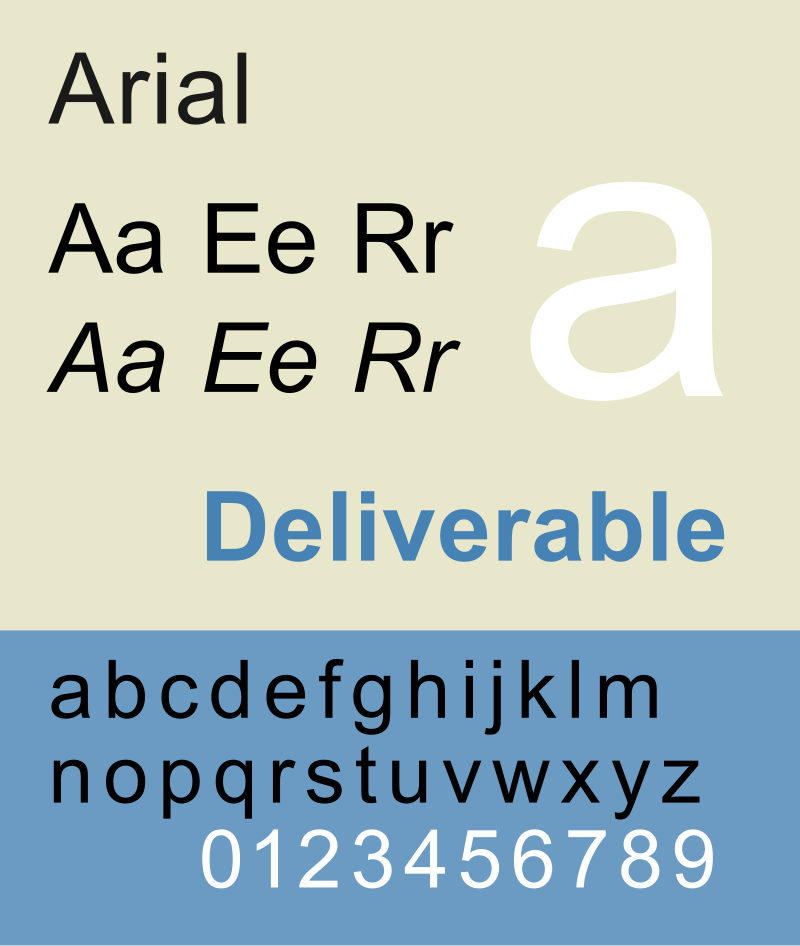
- Шрифты без засечек — Sans Serif. Подходят для веб-дизайна и других цифровых медиа, там, где нужны легкость чтения и четкость. Такие буквы легче воспринимаются нами на экране. К классике примеров относятся Arial, Helvetica и Open Sans.
 Пример шрифта без засечек. Источник
Пример шрифта без засечек. Источник
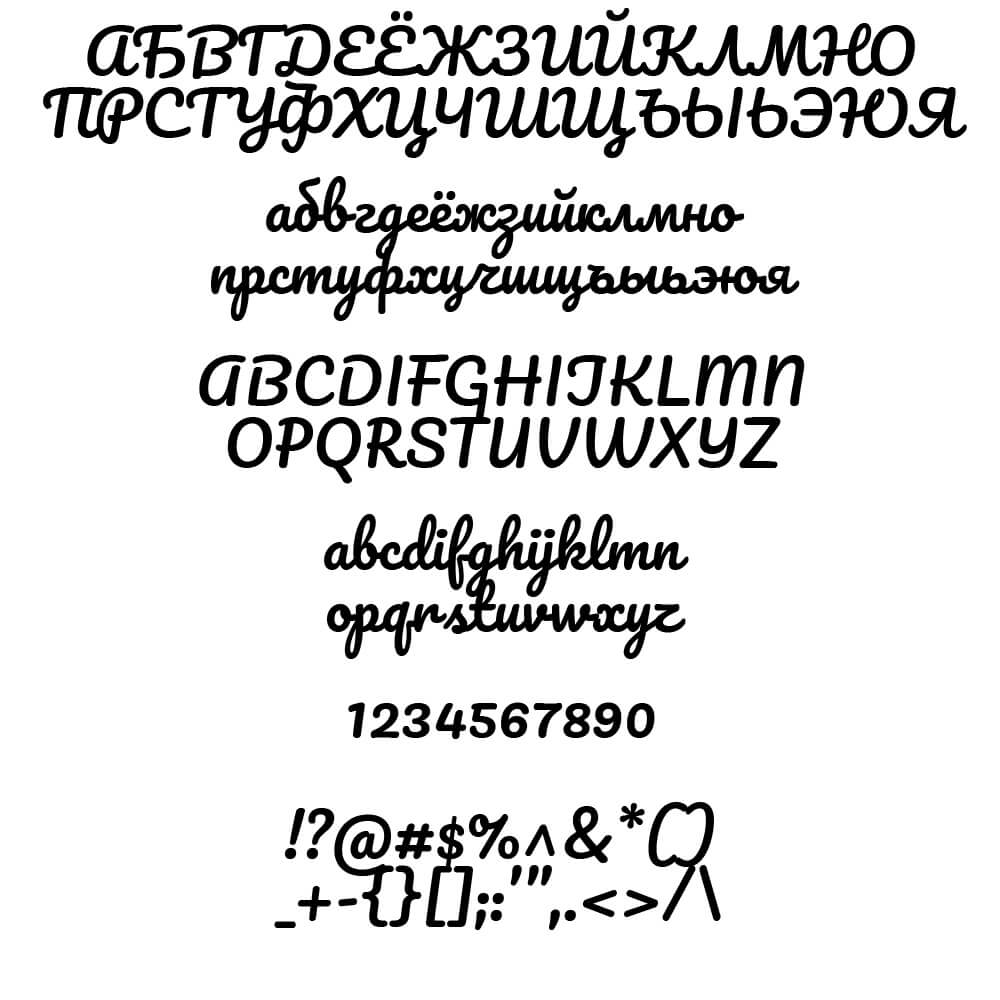
- Рукописные. Они подходят для творчества и создания уникальных дизайнов, однако с такими буквами стоит быть осторожными. Велика вероятность трудностей с прочтением. Такой тип шрифтов хорошо работает для различных заголовков, приглашений и логотипов. Примеры включают Lobster, Pacifico и Great Vibes.
 Пример рукописного шрифта. Источник
Пример рукописного шрифта. Источник
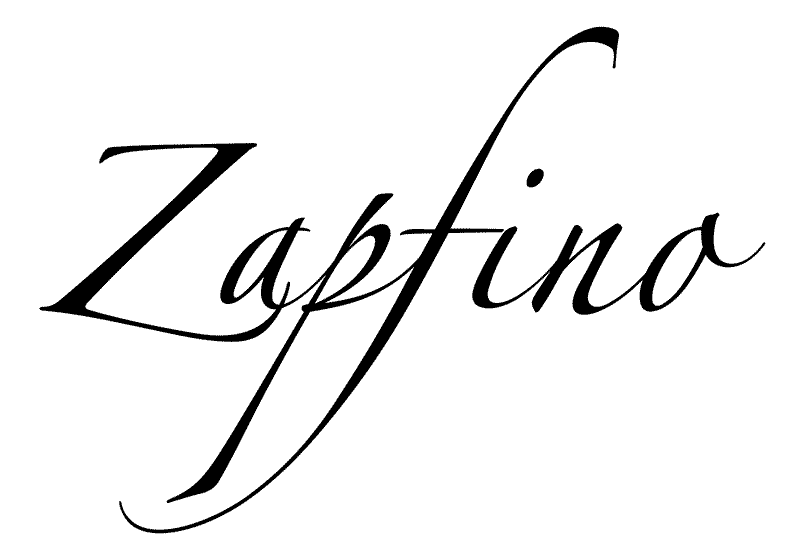
- Декоративные шрифты. Могут добавлять в проекты акцент, но также могут и затруднить чтение. Их лучше всего использовать для небольших объемов текста, в качестве «вишенки на торте». Примеры включают Balmoral, Zapfino и Burgues Script.
 Пример декоративного шрифта. Источник
Пример декоративного шрифта. Источник
Важно помнить, что выбор шрифта зависит от контекста и цели его использования. Например, для длинного текста лучше выбрать шрифт с засечками, а для веб-сайта — шрифт без засечек.
Читайте также:
Как распознать шрифт с картинки: способы и онлайн-сервисы
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Как нарисовать свой шрифт
Начнем с создания первых набросков букв алфавита и цифр. Делаем это либо вручную, либо в графических редакторах для рисования. Помним о том, что каждая буква уникальна и должна легко прочитываться.
Вовсе не обязательно рисовать весь набор символов сразу. Для определения стилистических деталей и основных пропорций достаточно наметить несколько букв и цифр. При создании можно вдохновляться образами, различными темами или целью. Например, для начала определите, хотите ли сделать строгий шрифт или, наоборот, воздушный.
Для создания акциденции или декоративного варианта смотреть референсы можно, но не сразу. Лучше всего начать с косвенных референсов, а не смотреть сами шрифты. К косвенным референсам относятся образы, которые мы хотим адаптировать. Это может быть какой-то корабль, море, горы или птицы, в зависимости от задумки. К прямым референсам лучше обращаться после набрасывания первых идей.
Если же мы хотим сделать базовый строгий гротеск, то в этом случае нужно идти от обратного, учесть нюансы уже существующих шрифтов и понять, чем наш будет от них отличаться.
Создание первых букв
При создании шрифта на кириллице контрольными буквами обычно считают «о», «е», «м», «т» и «а», они позволяют оценить аспекты визуала и технических характеристик.
Обозначим высоту прописных, строчных, выносных элементов, а также базовую линию и ось. Важно учесть цельный ритм и настроение нашего шрифта, чтобы создаваемые буквы в итоге не «плясали».
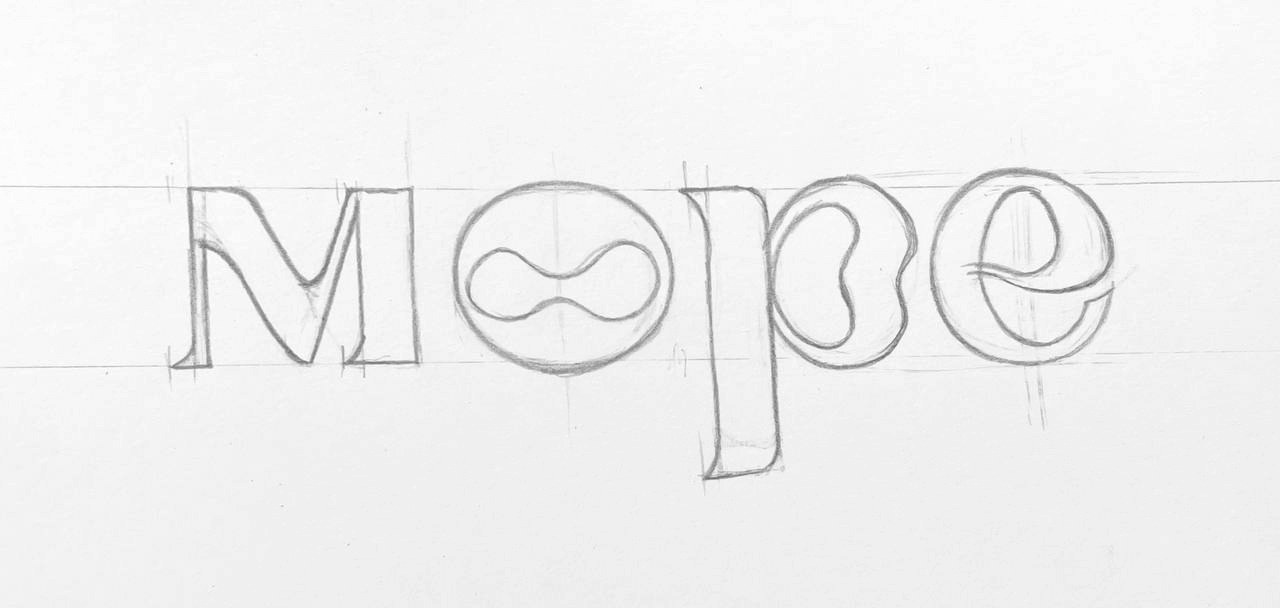
Рассмотрим эскизирование и отрисовку шрифта на примере слова «море», в нем есть базовые буквы, определяющие стиль шрифта и выносные элементы.
 Пример наброска для шрифта
Пример наброска для шрифта
Сначала рисуем окружности, оси, намечаем каркас букв, на которые впоследствии накладывается стилизованная пластика, имитирующая волны. Также к буквам «м» и «р» добавлены засечки волнообразной формы, без них было бы больше топорности и меньше декоративности.
После того как создали наброски всех символов, приступаем к отрисовке каждого из них в стиле, который мы выбрали. Убедимся, что все линии ровные и выверенные, и продолжим работу.
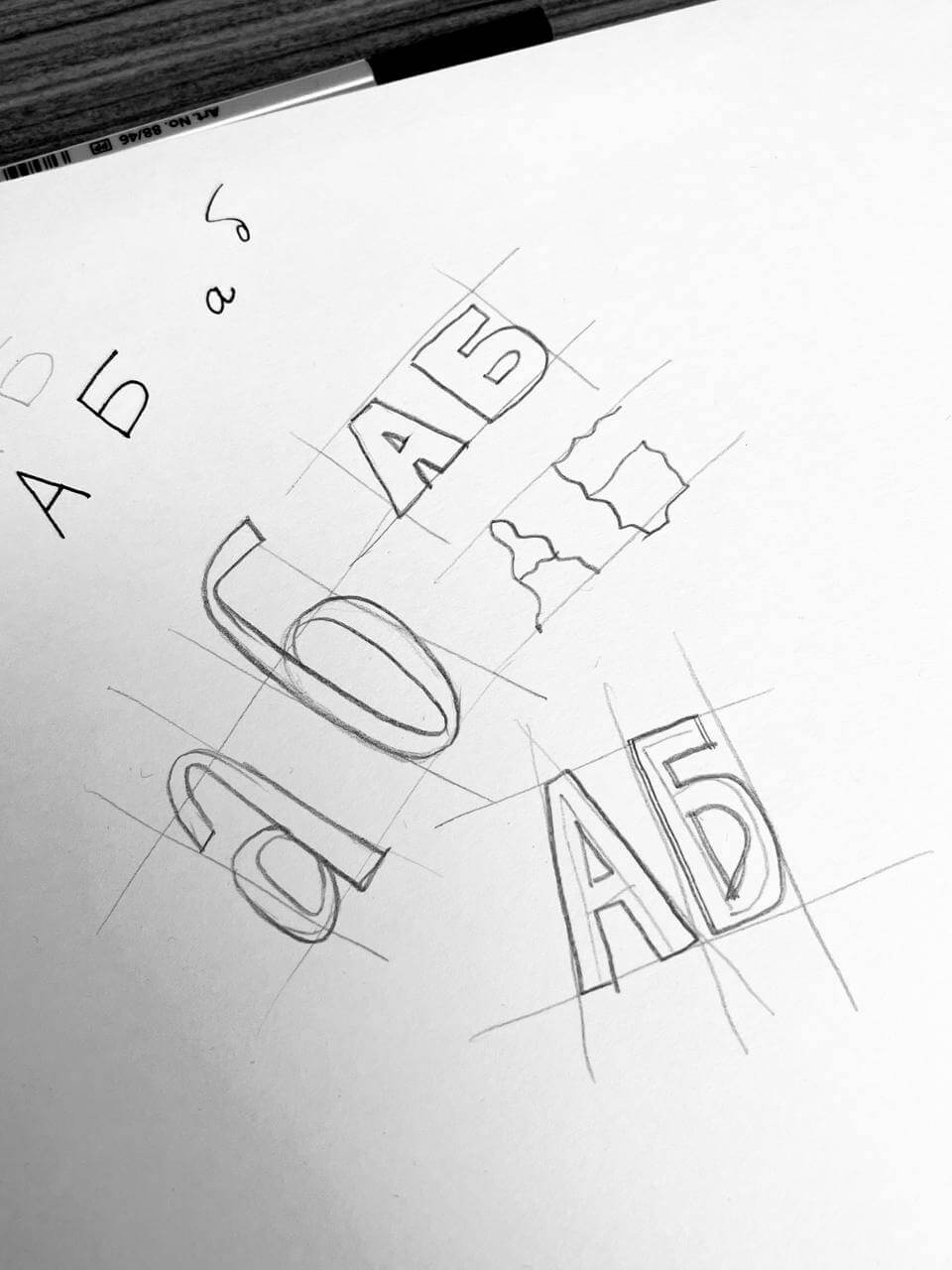
 Начало набросков, продумывание идеи
Начало набросков, продумывание идеи
Техническая обработка букв
После отрисовки необходимо провести техническую обработку — мастеринг, кернинг и TrueType-хинтинг.
Мастеринг — настройка размера и формы символов для правильного отображения на выбранных устройствах.
Кернингом называют процесс корректировки расстояния между символами для улучшения текстовой читаемости.
TrueType-хинтинг оптимизирует шрифтовые версии на разных устройствах.
 Вариант, перенесенный в электронный вид
Вариант, перенесенный в электронный вид
Оцифровка шрифта
Если вы делали шрифт для логотипа или вывески, то его можно напрямую отправлять в печать или выкладывать в медиа, он готов. Если же нужно перенести проект в шрифтовой файл, осталось несколько уточняющих моментов.
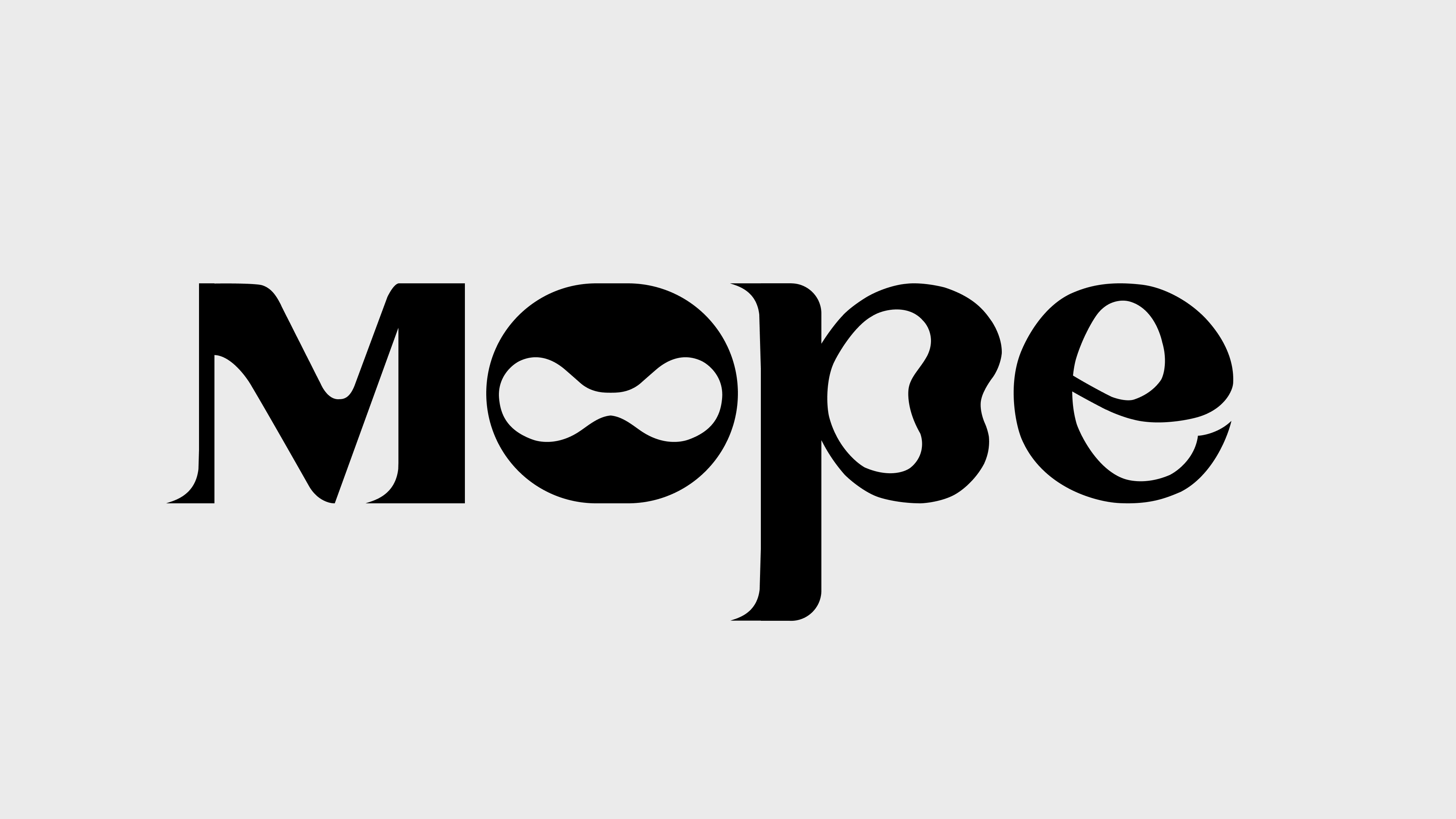
 Итоговый вариант шрифта
Итоговый вариант шрифта
Выберите итоговый формат файлов шрифта, совмещаемых с устройствами: TTF — TrueType Font — компактный, но имеет ограниченный набор возможностей, или OTF — OpenType Font — поддерживает более широкий набор, включая альтернативные символы и лигатуры, а также обеспечивает более высокое качество рендеринга.
Перевод шрифта в программы можно сделать по следующим шагам:
1. Откройте программу и загрузите исходный шрифт, который нужно перевести.
2. Создайте новый проект или откройте существующий.
3. Импортируйте символы из исходного шрифта. Обычно это делается путем копирования и вставки символов или импорта файла шрифта.
4. Проверьте и отредактируйте символы по необходимости, чтобы они соответствовали требованиям.
5. Установите параметры шрифта: высота, ширина, межстрочное расстояние и другие.
6. Сохраните свой проект в формате шрифта: TTF — TrueType Font, OTF — OpenType Font. Для простых проектов, где требуется только основной набор символов, формат TTF подходит больше.
7. Проведите тестирование нового шрифта, чтобы убедиться, что он отображается корректно.
Программы для оцифровки шрифта
Оцифровать шрифт можно как с помощью специальных программ, так и с помощью онлайн-сервисов.
Glyphs
Приложение для создания шрифтов с инструментами проектирования и редактирования шрифтов, включая возможность работы с глифами — визуальными представлениями наших символов в шрифте. Glyphs поддерживает форматы TrueType и OpenType.
FontLab
Программа для редактирования шрифтов и их создания, позволяет как создавать абсолютно новые шрифты с нуля, так и редактировать уже существующие. Предоставляет широкий спектр возможностей для шрифтовых дизайнеров, поддерживает импорт и экспорт разных форматов.
FontForge
FontForge — программа с открытым исходным кодом. Она позволяет редактировать и создавать новые шрифты, конвертировать их в разные форматы. Поддерживает функцию просмотра и сравнения глифов, создания кернинга.
Font Squirrel’s Webfont Generator
Онлайн-сервис, позволяющий конвертировать шрифты в формат для использования на веб-страницах. Он поддерживает форматы TTF, OTF и пару других.
Free Online Font Converter
Сервис, который позволяет онлайн конвертировать шрифты между различными форматами, включая TTF, OTF, WOFF и EOT.
Главное о создании своего шрифта
- В первую очередь важно проанализировать цель, область применения и стиль будущего шрифта, определить, где он будет использоваться.
- Для книжного текста подойдет классический серифный шрифт, в то же время для заголовков на сайте предпочтительнее более современный шрифт без засечек.
- Создание полноценного шрифта обычно занимает от нескольких недель до нескольких месяцев.
- При создании шрифта используются специализированные программы, такие как FontLab, Glyphs, FontForge, а для начальной проработки иллюстраций букв подходят векторные программы — Adobe Illustrator и Figma.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться