Основы цвета
Основы цвета в дизайне — это про теорию цветового круга, сочетание основных, вторичных и дополнительных цветов для создания гармонии. Важны аспекты контраста, теплоты и холодности цветов, которые влияют на восприятие пространства и эмоциональное состояние зрителя.
Цветовой круг
Цветовой круг — основа теории цвета. Основные цвета — синий, красный и желтый. Если их смешать, получаются вторичные — зеленый, оранжевый, фиолетовый — и третичные цвета.
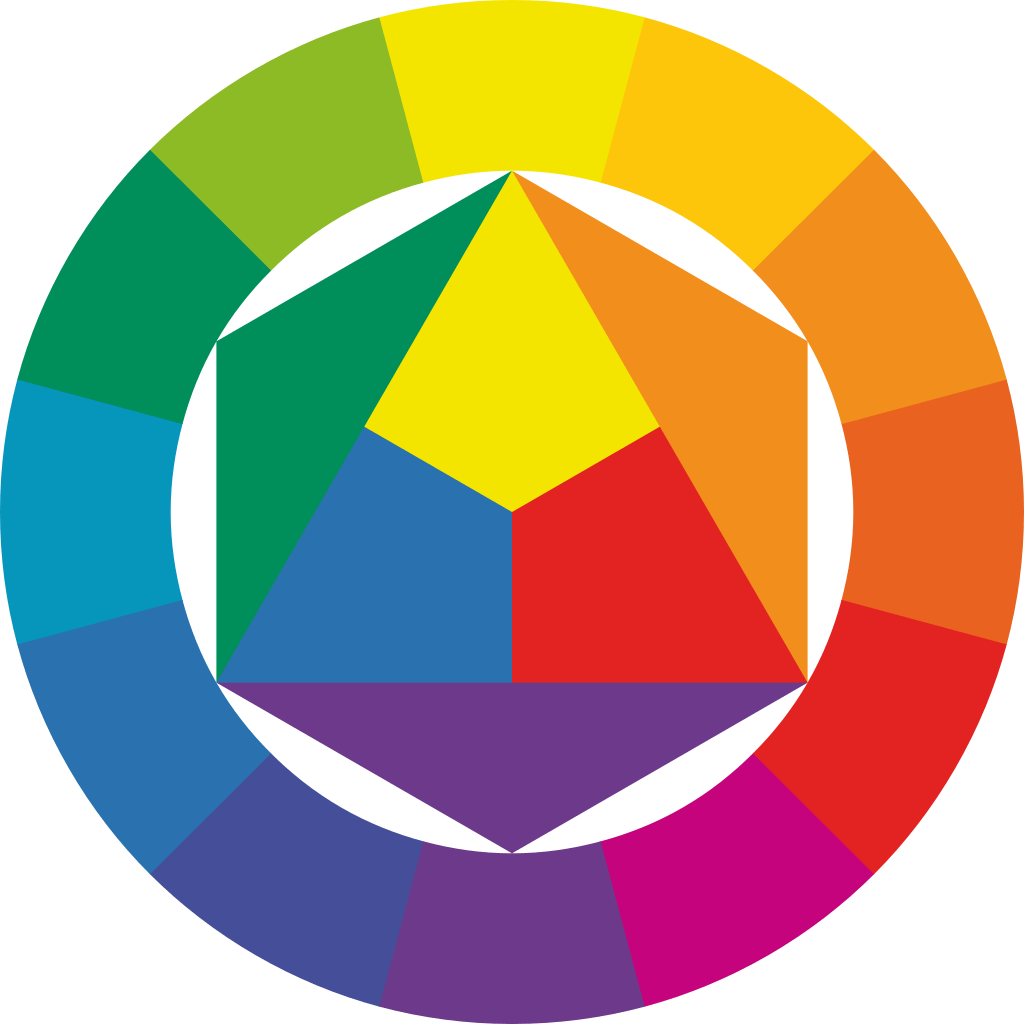
 Цветовой круг. Источник
Цветовой круг. Источник
Теплые и холодные цвета
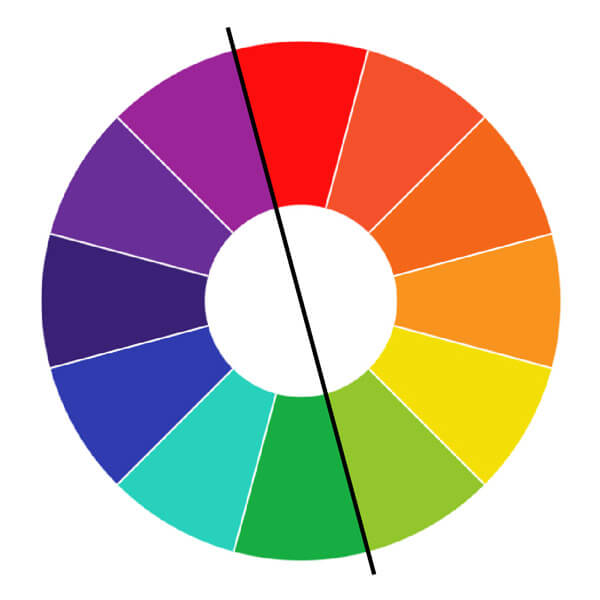
 Холодные и теплые цвета. Источник
Холодные и теплые цвета. Источник
Цвета бывают теплыми — красные, оранжевые, желтые — и холодными — синие, зеленые, фиолетовые. Теплые цвета вызывают ощущение энергии и активности, тогда как холодные создают атмосферу спокойствия и расслабленности. Если рассмотреть картины художников, можно заметить, что зеленый может быть как холодным, так и теплым, красный и желтый могут быть холодными или теплыми — все зависит от того, какие цвета туда добавлены. Холодным может быть даже желтый — кадмий желтый средний относится к теплым, а желтый лимонный — к холодным.
 Кадмий лимонный — холодный цвет. Источник
Кадмий лимонный — холодный цвет. Источник
 Кадмий желтый средний считается теплым. Источник
Кадмий желтый средний считается теплым. Источник
Значение цвета
Каждый цвет вызывает определенные эмоции и ассоциации.
- Красный вызывает страсть, ассоциацию с энергией и некой опасностью.
- Синий внушает доверие, спокойствие, профессионализм. Не зря многие большие структурные корпорации и компании используют синий в качестве фирменного цвета, а сотрудники носят в офис костюмы с синим оттенком.
- Зеленый ассоциируется с природой, здоровьем, новизной и свежестью.
- Желтый — это радость, оптимизм, внимание.
- Фиолетовый ассоциируется с роскошью, креативностью и мистикой.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Назначение сайта
Перед тем как выбрать точную цветовую схему для сайта, важно понять, какие функции он будет выполнять и для каких целей использоваться:
- определитесь с типом сайта: это может быть сайт-портфолио, блог, интернет-магазин или корпоративный сайт;
- выберите целевую аудиторию, ее возраст, пол и предпочтения;
- подумайте над основным сообщением: что хотите донести до пользователей.
Исследование целевой аудитории
Понимание аудитории поможет выбрать правильные цвета. Например, молодежная аудитория может предпочитать яркие и насыщенные цвета, а более взрослая — отдавать предпочтение нейтральным и спокойным оттенкам.
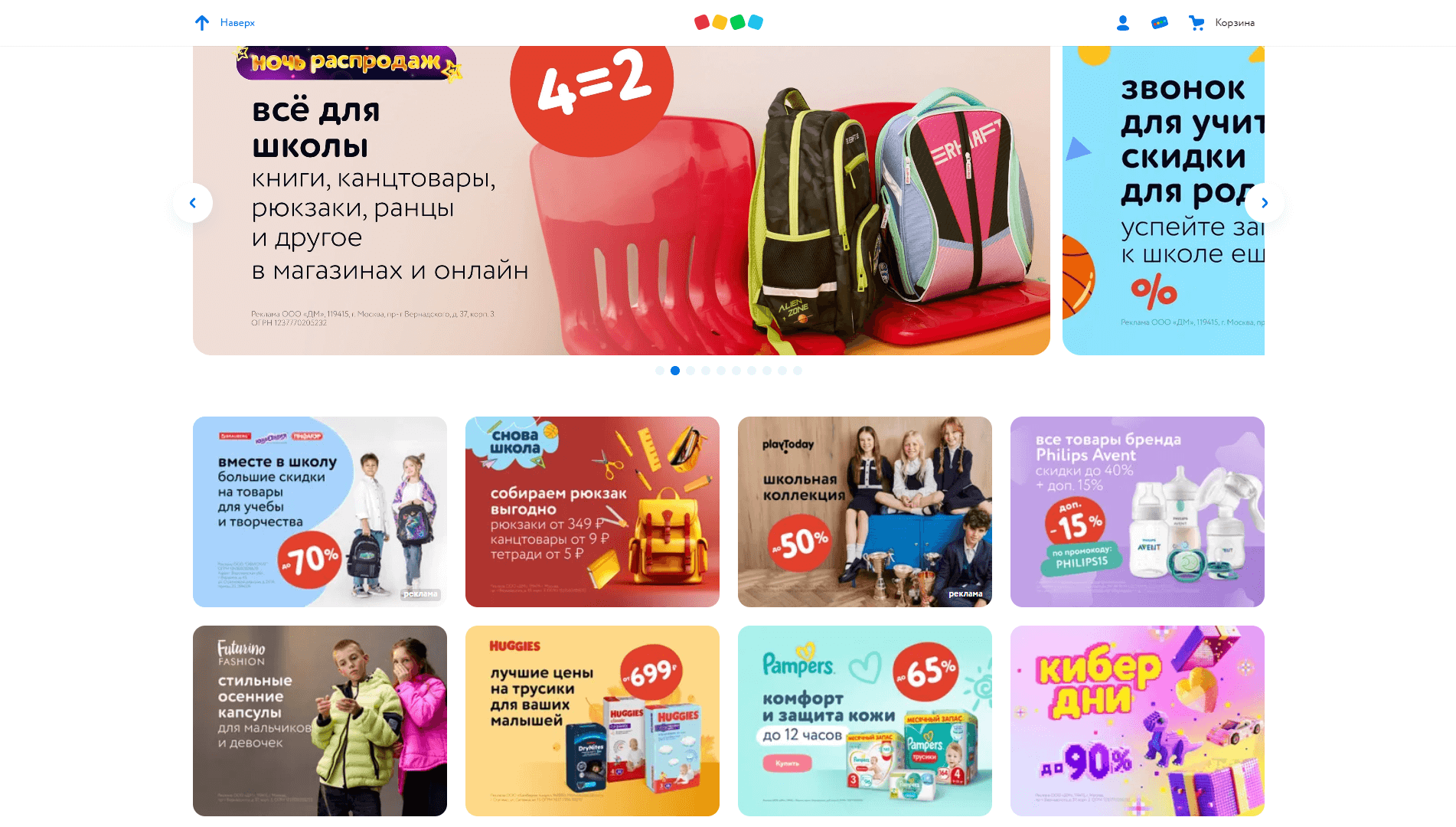
 Здесь яркие кнопки, фото и насыщенный пестрый общий колорит: «Детский мир». Источник
Здесь яркие кнопки, фото и насыщенный пестрый общий колорит: «Детский мир». Источник
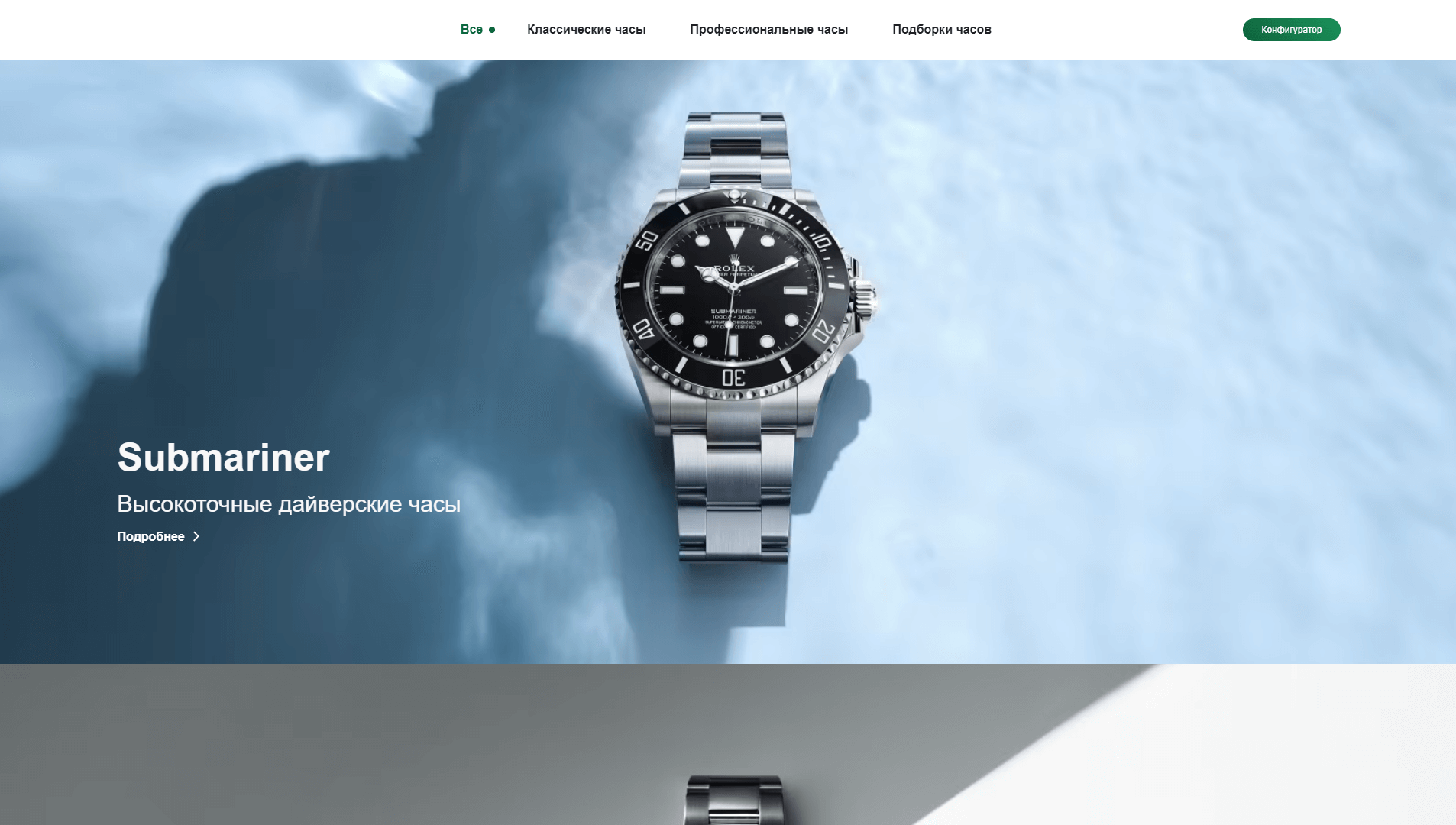
 Для контраста представляем пример сайта для взрослой целевой аудитории люкс-сегмента: Rolex. Источник
Для контраста представляем пример сайта для взрослой целевой аудитории люкс-сегмента: Rolex. Источник
Выбор основной цветовой палитры
При выборе цветовой палитры важно учитывать восприятие бренда, целевую аудиторию и эмоциональное воздействие цветов.
Основной цвет
Выберем основной цвет, который будет доминировать на сайте. Этот цвет должен отражать бренд-идентичность и вызывать нужные эмоции у пользователя, исходя из контекста: чтобы сайт с праздниками вызывал ощущение праздника, а серьезная компания выглядела солидно за счет цветовых сочетаний. В идеале, на сайте должно быть не более одного-трех доминирующих цветов, чтобы не возникало хаотичности.
Лучше добавить два-три вторичных цвета, которые будут дополнять основной. Они могут использоваться для акцентов, кнопок и других элементов интерфейса. Еще используют нейтральные цвета — белый, черный, серый. Они помогут сбалансировать яркие оттенки и создадут визуальную гармонию без перегруженности.
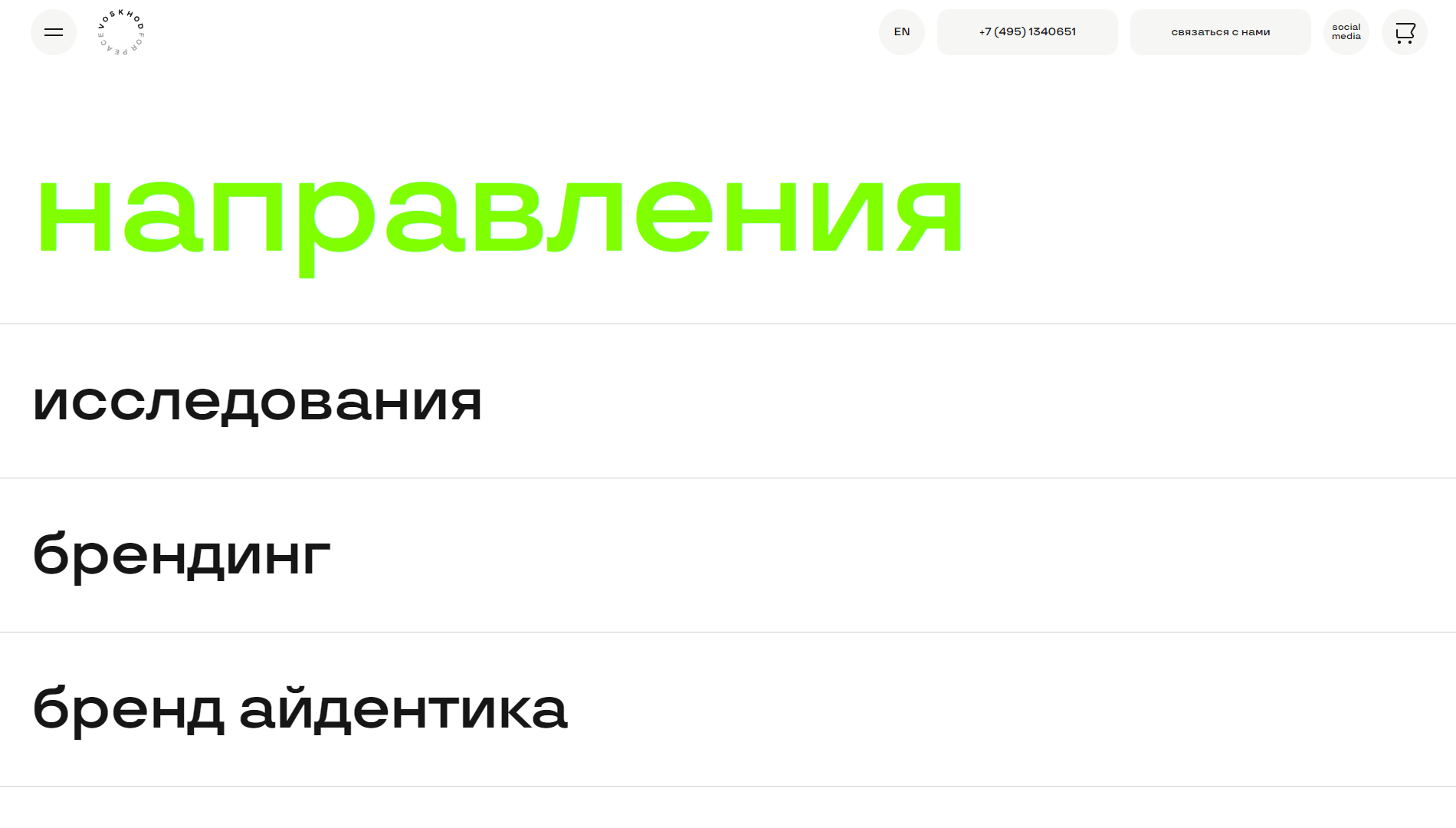
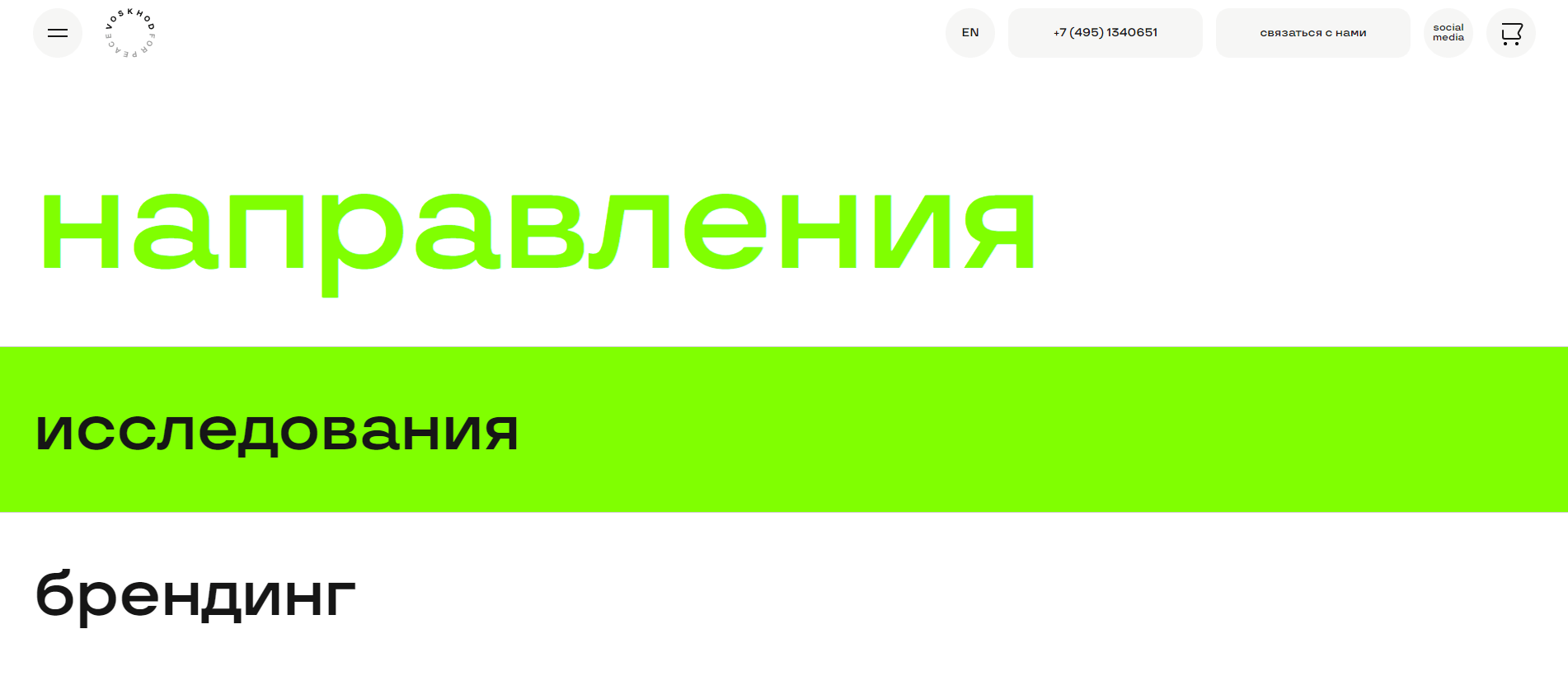
 Сайт РА «Восход». Источник
Сайт РА «Восход». Источник
В этом примере три цвета: белый фон, черная типографика и кислотно-зеленый цвет для акцентирования шрифта. Белого больше всего, он считается основным. В качестве дополнительных выступают черный и зеленый. Белый и черный — нейтральные, так что экран выглядит чисто и с большим количеством «воздуха», несмотря на активный зеленый.
 Пример цветового акцента на кнопке. Источник
Пример цветового акцента на кнопке. Источник
Создание цветовой схемы
Создание цветовой схемы для сайта — важный этап разработки, который может сильно повлиять на восприятие проекта.
Есть два основных подхода: цветовую схему можно разработать самостоятельно и с помощью онлайн-сервисов. Если вы дизайнер или у вас есть художественное образование, можно выбирать цвета самостоятельно.
Читайте также:
Топ-13 вузов для дизайнеров в 2024 году
Как выбрать цвет самостоятельно
Выберите базовые цвета. Для интернет-магазина могут подойти цвета, которые вызывают доверие и способствуют покупкам. Для сайта-портфолио можно использовать более яркие и насыщенные цвета или, наоборот, — сделать нейтральный фон и сайт, чтобы выделить креативность и индивидуальность самих работ, которые на нем помещены. В данном случае все ситуативно.
Создайте гармонию. Для создания гармоничной палитры используйте правило трех цветов: основной, вспомогательный и акцентный. Основной цвет должен лидировать, вспомогательный — поддерживать его, а акцентный — выделять важные элементы или элементы, с которыми нужно взаимодействовать: обратить внимание или нажать на них.
Можно самостоятельно подобрать несколько вариантов, а потом проверить себя в онлайн-сервисах. Это полезный инструмент, который поможет принять итоговое решение.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Как использовать онлайн-инструменты
Есть много онлайн-инструментов, чтобы создать цветовые схемы. Рассмотрим несколько из них.
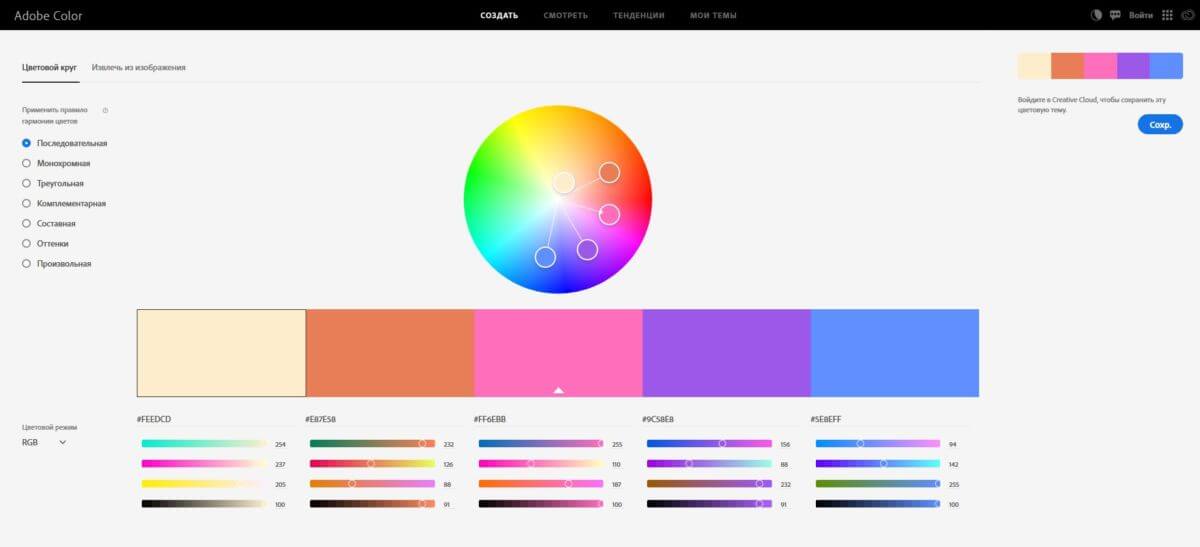
Adobe Color
Adobe Color помогает создавать палитры на основе цветового круга или загружать изображения, из которых можно взять нужные цвета.
 Adobe Color. Источник
Adobe Color. Источник
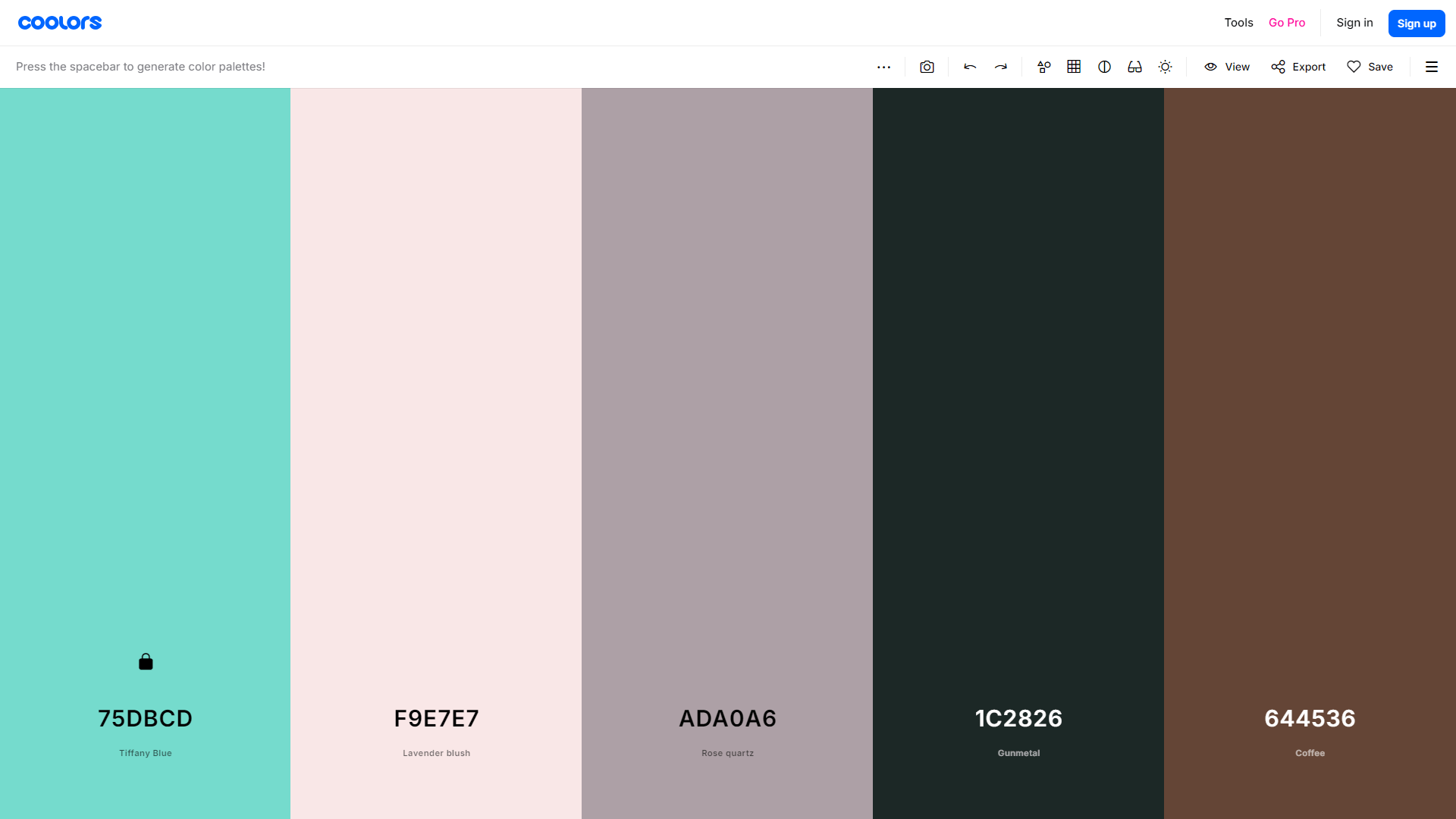
Coolors
Coolors — генератор палитр. Нужно нажать пробел, чтобы остановиться на выборе цвета, и нажать на цвет мышкой, чтобы сохранить его. Можно добавлять и уменьшать количество цветов.
 Coolors. Источник
Coolors. Источник
Color Hunt
Color Hunt — коллекция готовых цветовых схем от дизайнеров. Для использования сервиса нужно зайти на сайт, выбрать палитру, которая нравится, и навести курсор на цвет. После этого появится название цвета в виде шестнадцатеричного кода. Нужно скопировать код палитры и добавить в проект.

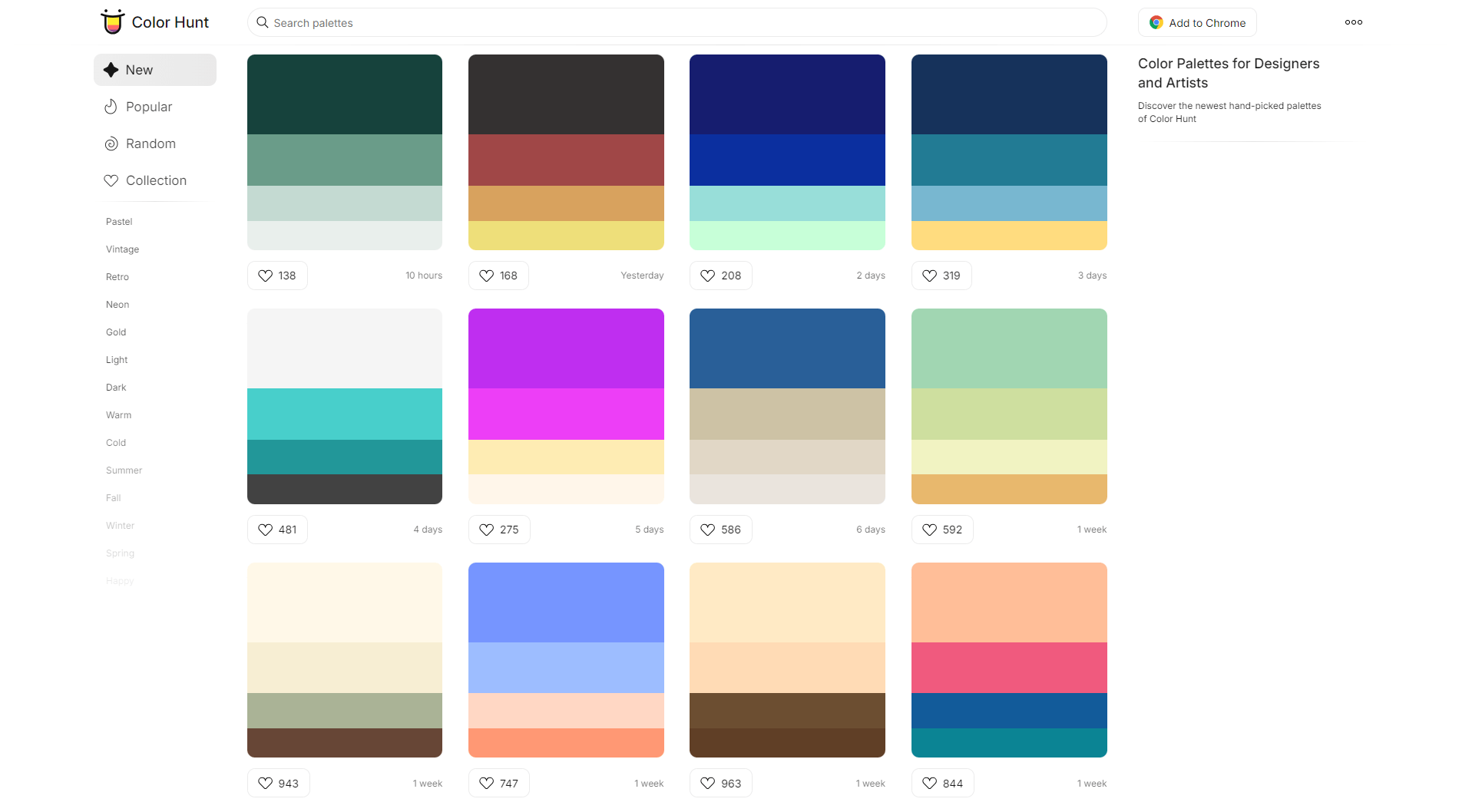
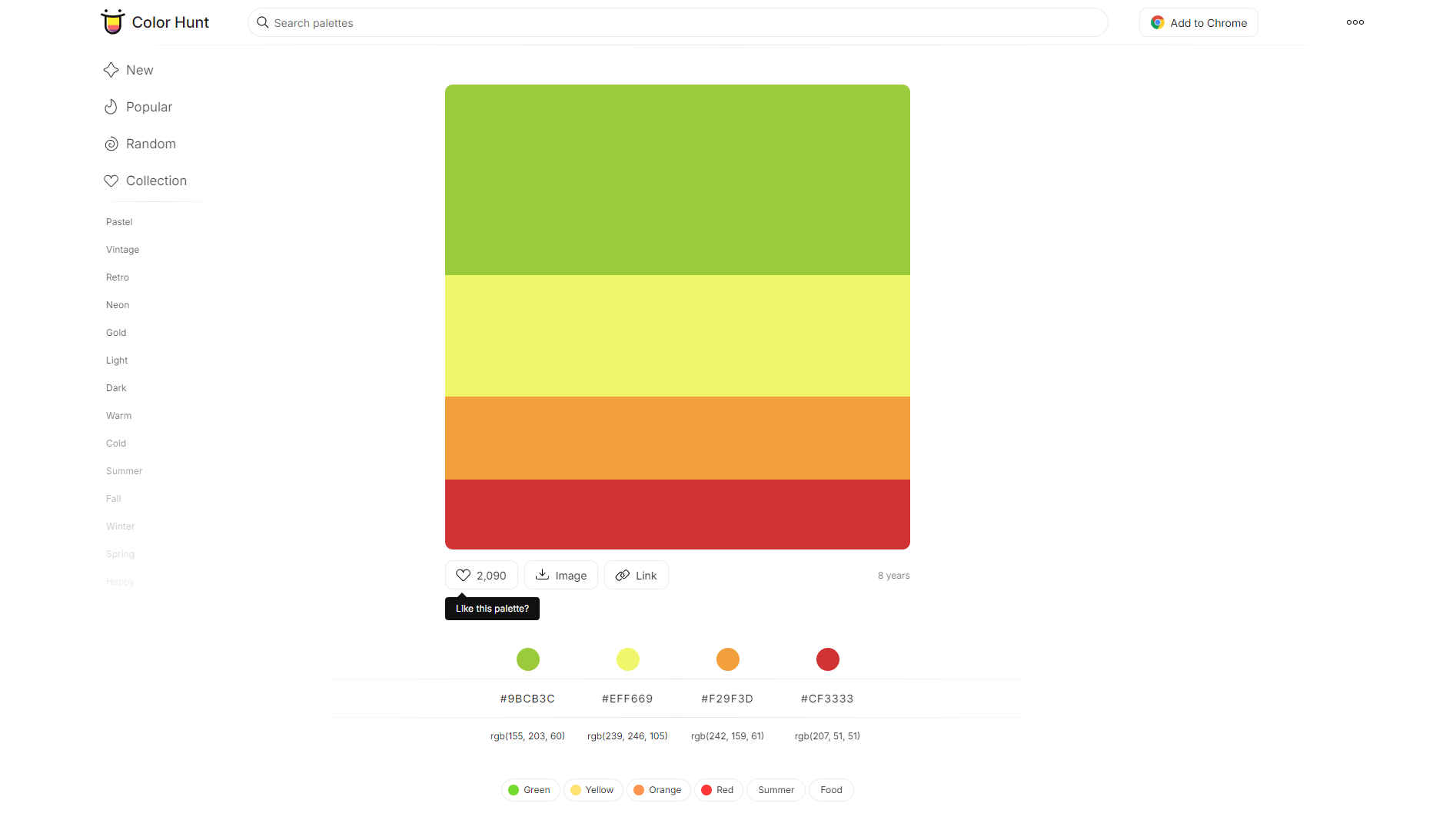
 Color Hunt. Источник
Color Hunt. Источник
Применение правил комбинирования цветов
Используем правила комбинирования цветов, чтобы создать гармоничную палитру.
Дополнительные цвета
Выбираем цвета, которые расположены друг напротив друга на цветовом круге: например, синий и оранжевый.
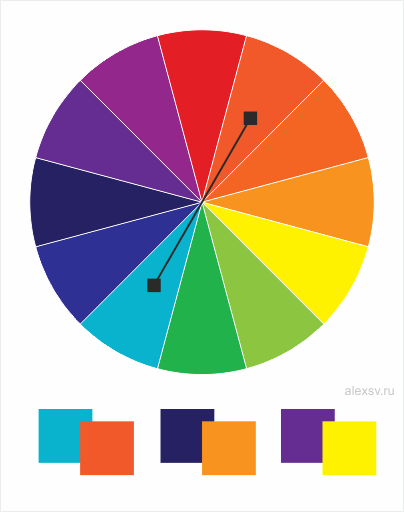
 Дополнительные цвета. Источник
Дополнительные цвета. Источник
Аналоговые цвета
Выбираем цвета, которые расположены рядом друг с другом. Например, синий, сине-зеленый и зеленый или желтый и оранжевый.
 Аналоговые цвета. Источник
Аналоговые цвета. Источник
Триадные схемы
Используем три цвета, которые расположены равномерно по кругу: например, красный, синий и желтый.
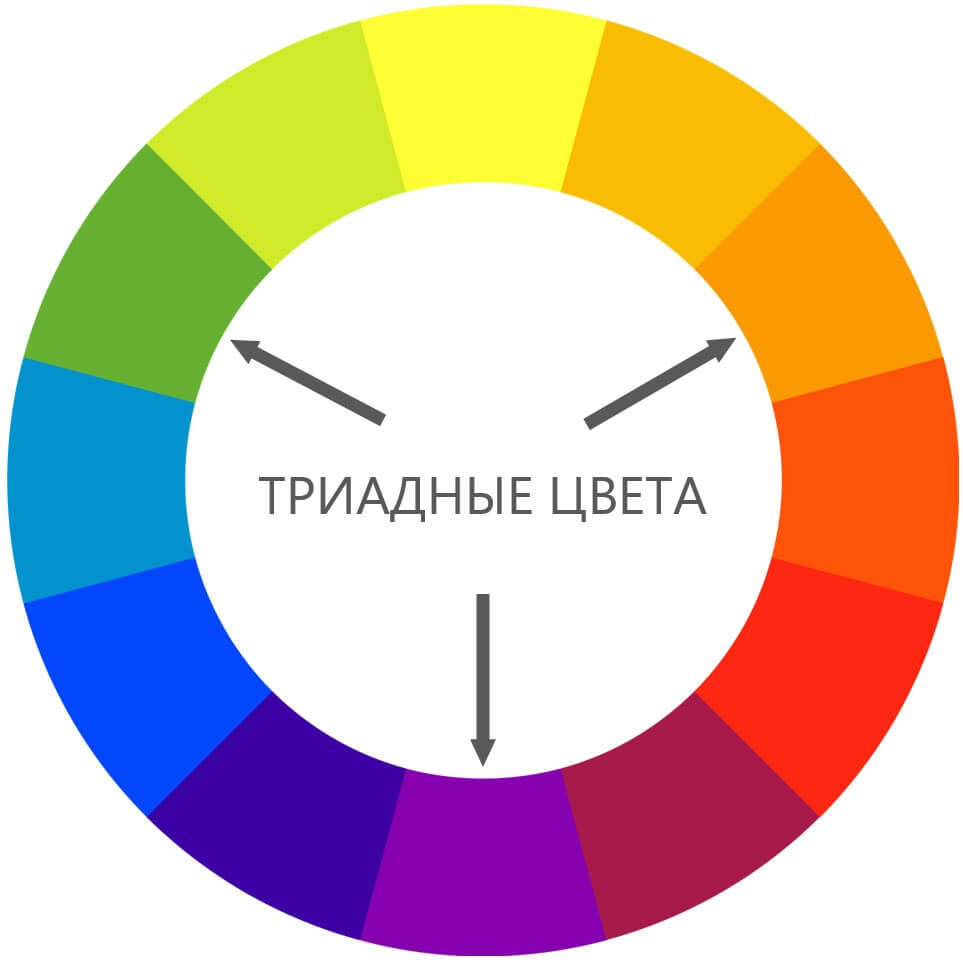
 Триадные схемы. Источник
Триадные схемы. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Тестирование цветовой схемы
Тестирование цветовой схемы для сайта помогает убедиться, что выбранные цвета работают гармонично на всех устройствах и привлекают внимание к ключевым элементам. А еще с помощью тестирования можно оценить, как пользователи воспринимают цветовую схему сайта, улучшить читаемость, контраст и визуальный баланс.
Проведение A/B-тестирования
После того как выбрали цветовую схему, проведем A/B-тестирование, чтобы оценить ее эффективность. Создаем два варианта сайта с разными цветовыми схемами и оцениваем целостное восприятие цветов в контексте проекта.
A/B-тестирование цветов сайта — метод сравнения двух и более вариантов цветовых комбинаций, чтобы определить, какой более эффективен.
В процессе A/B-тестирования:
- Выдвигаете гипотезу: выбираете, какой цвет или комбинацию цветов нужно протестировать.
- Выбираете варианты: создаем два или больше варианта страницы — один с оригинальным цветом — A, другой с измененным цветом — B.
- Делите трафик: посетители сайта распределяются между этими вариантами случайным образом.
- Собираете данные: проводим статистику, как пользователи взаимодействуют с каждой версией, изучаете, сколько времени пользователи проводят на странице, измеряете конверсию.
- Анализируете результат: после завершения теста анализируете данные, чтобы определить лучший вариант.
- Внедряете изменения: решаете, какие цвета использовать для сайта.
Такой подход помогает принимать обоснованные решения на основе фактов и статистики.
Анализ пользовательского опыта
Собираете отзывы пользователей о выбранной цветовой схеме: какие эмоции она вызывает и насколько удобно взаимодействовать с сайтом.
Для анализа пользовательского опыта можно использовать следующие методы:
- Создайте онлайн-опросник, доступный пользователю после захода на сайт, например через Google Forms. Спросите про эмоции, которые вызывает сайт, и насколько им удобно пользоваться.
- Соберите обратную связь в соцсетях.
- Используйте инструмент для аналитики данных, например Яндекс Метрику. Этот сервис помогает выявить основные проблемы и подсветить элементы сайта, которые привлекают наибольшее внимание пользователя.
- Соберите фокус-группу, чтобы получить обратную связь.
Примеры успешных цветовых схем
Успешные цветовые схемы часто включают комбинации нейтральных фонов с акцентными яркими цветами, например, когда белый и серый сочетаются с яркими акцентами.
Корпоративные сайты
Многие корпоративные сайты используют строгие нейтральные цвета с акцентами на основном цвете бренда: например, синий для банковских услуг.

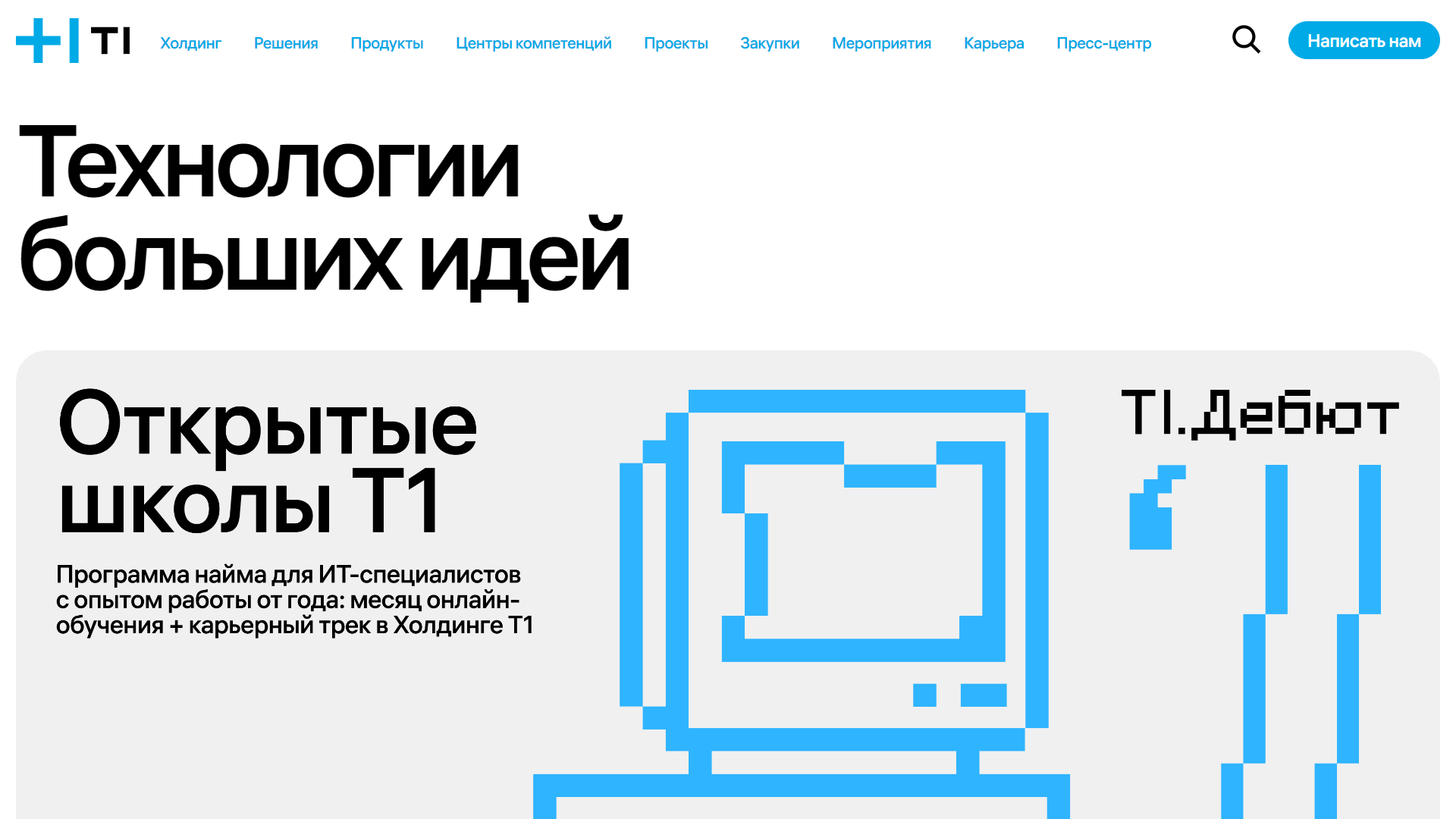
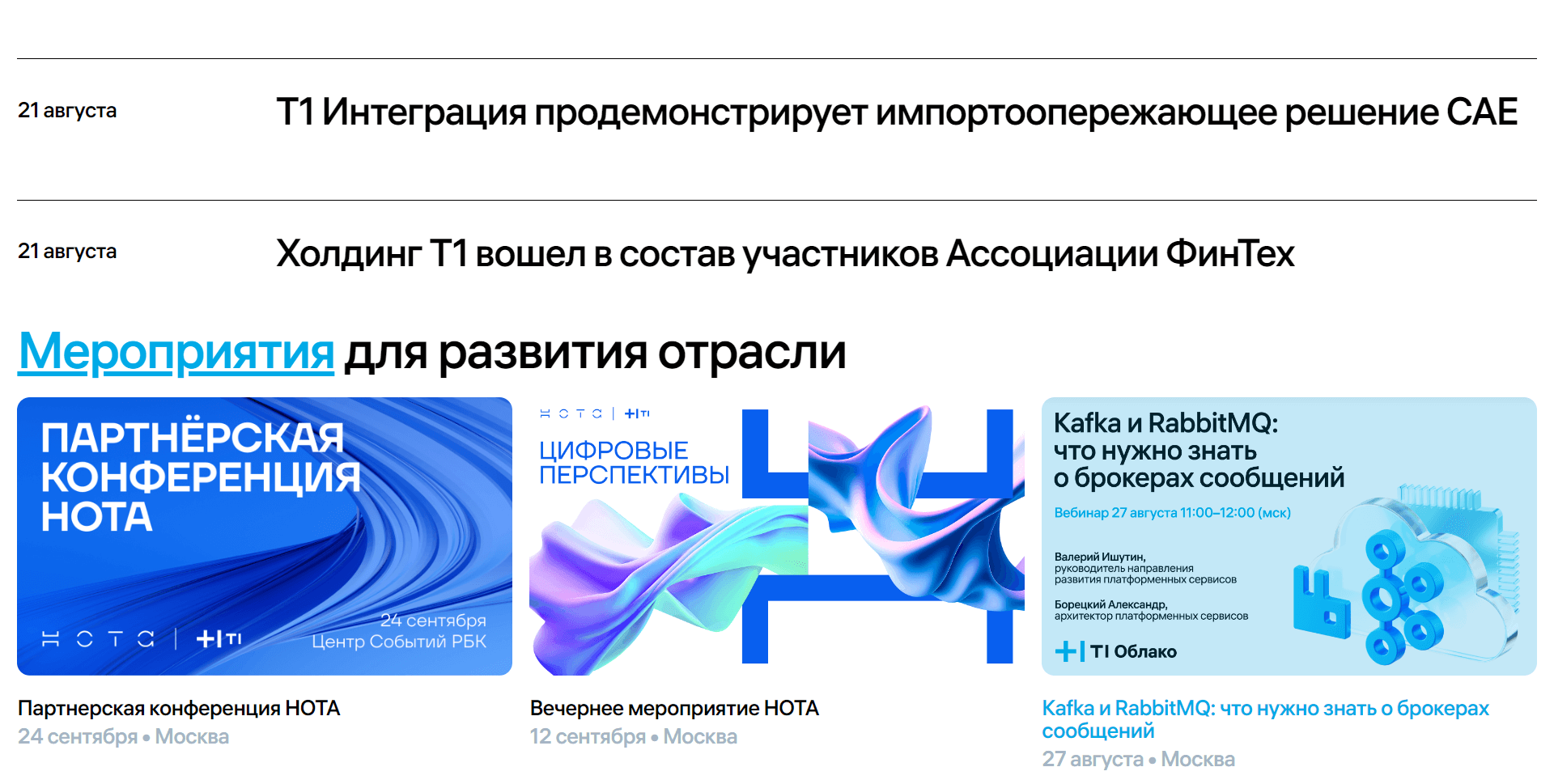
 Массивные заголовки на белом фоне делают сайт контрастным, как дополнительный цвет выбран небесно-голубой, он оживляет сайт и отсылает к технологичности и потоку информации: холдинг Т1. Источник
Массивные заголовки на белом фоне делают сайт контрастным, как дополнительный цвет выбран небесно-голубой, он оживляет сайт и отсылает к технологичности и потоку информации: холдинг Т1. Источник

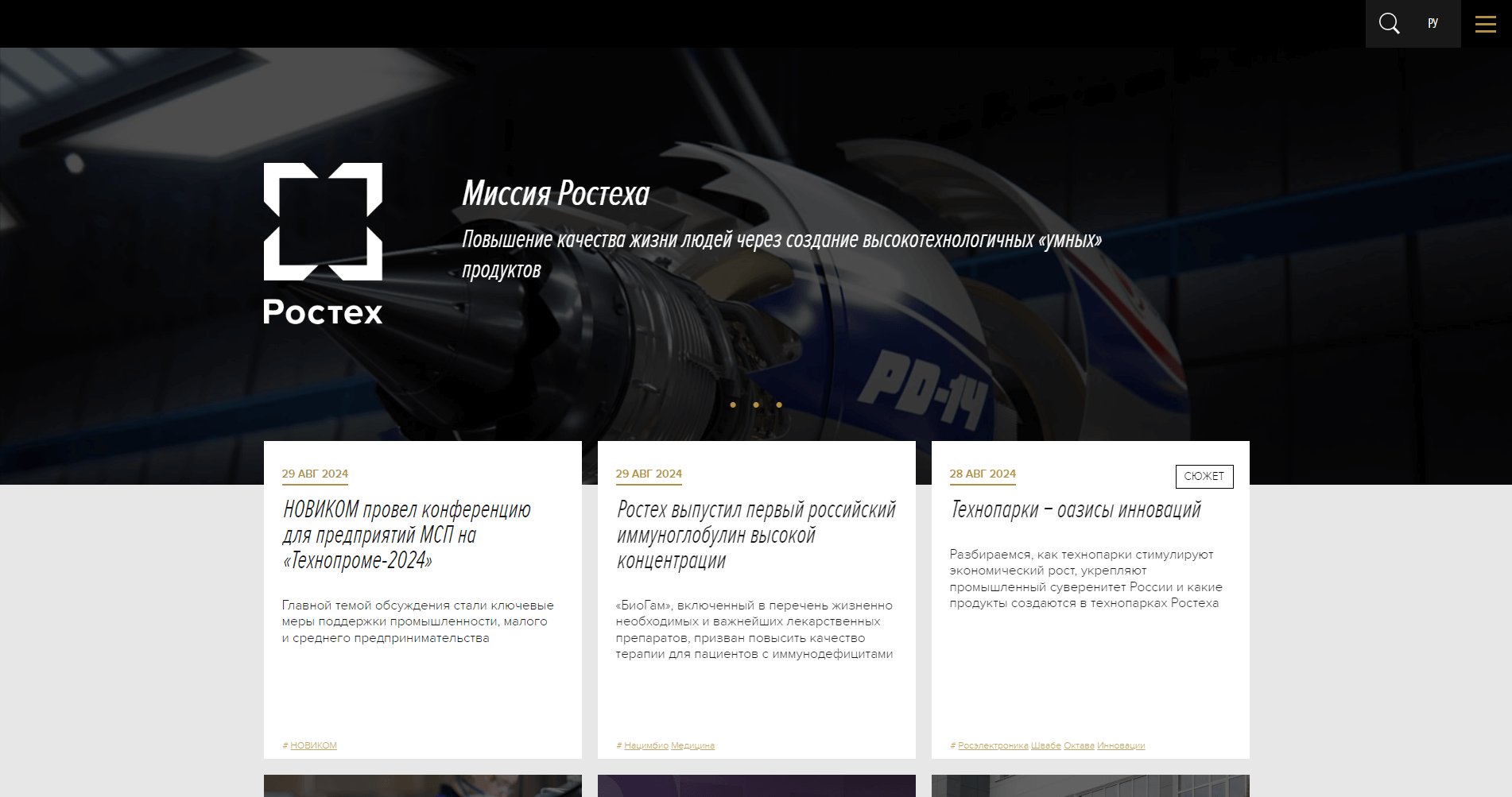
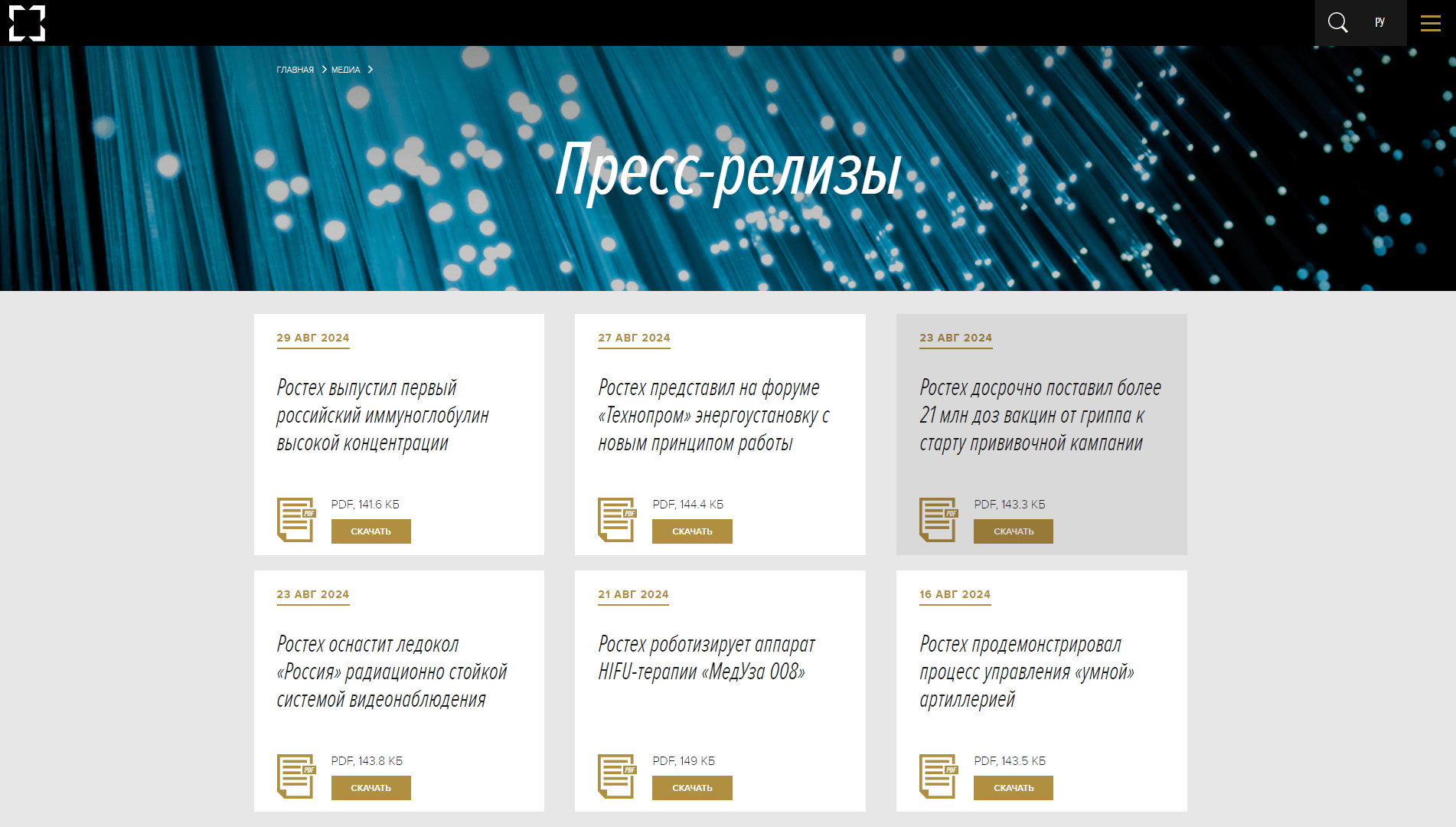
 Строгие цвета , такие как сочетание черного с синим и серый фон, олицетворяют официальность компании. Эти цвета не чистые, а разбавлены с серым и черным, таким образом они становятся строже, чем изначальные, без примесей: Ростех. Источник
Строгие цвета , такие как сочетание черного с синим и серый фон, олицетворяют официальность компании. Эти цвета не чистые, а разбавлены с серым и черным, таким образом они становятся строже, чем изначальные, без примесей: Ростех. Источник

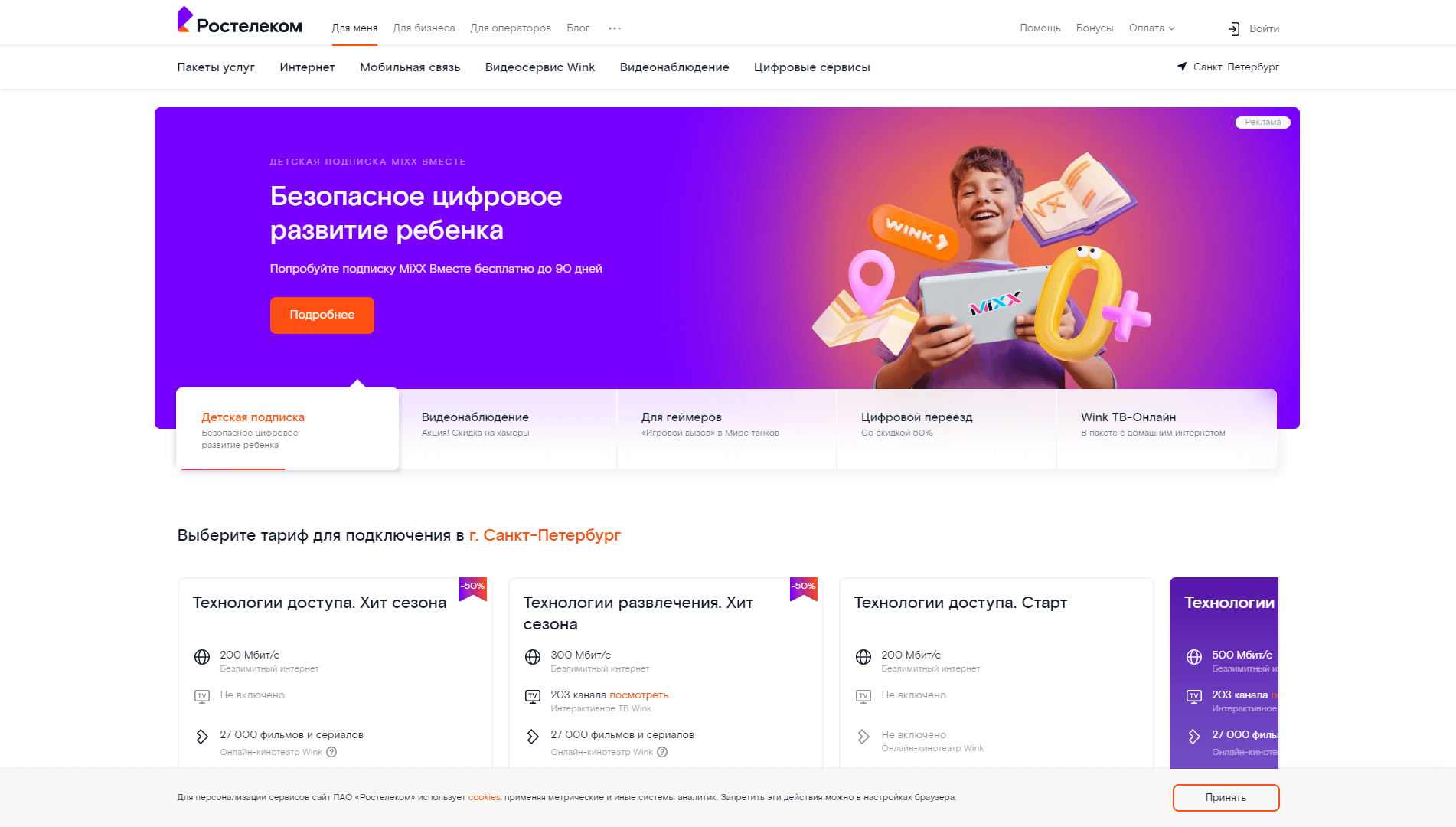
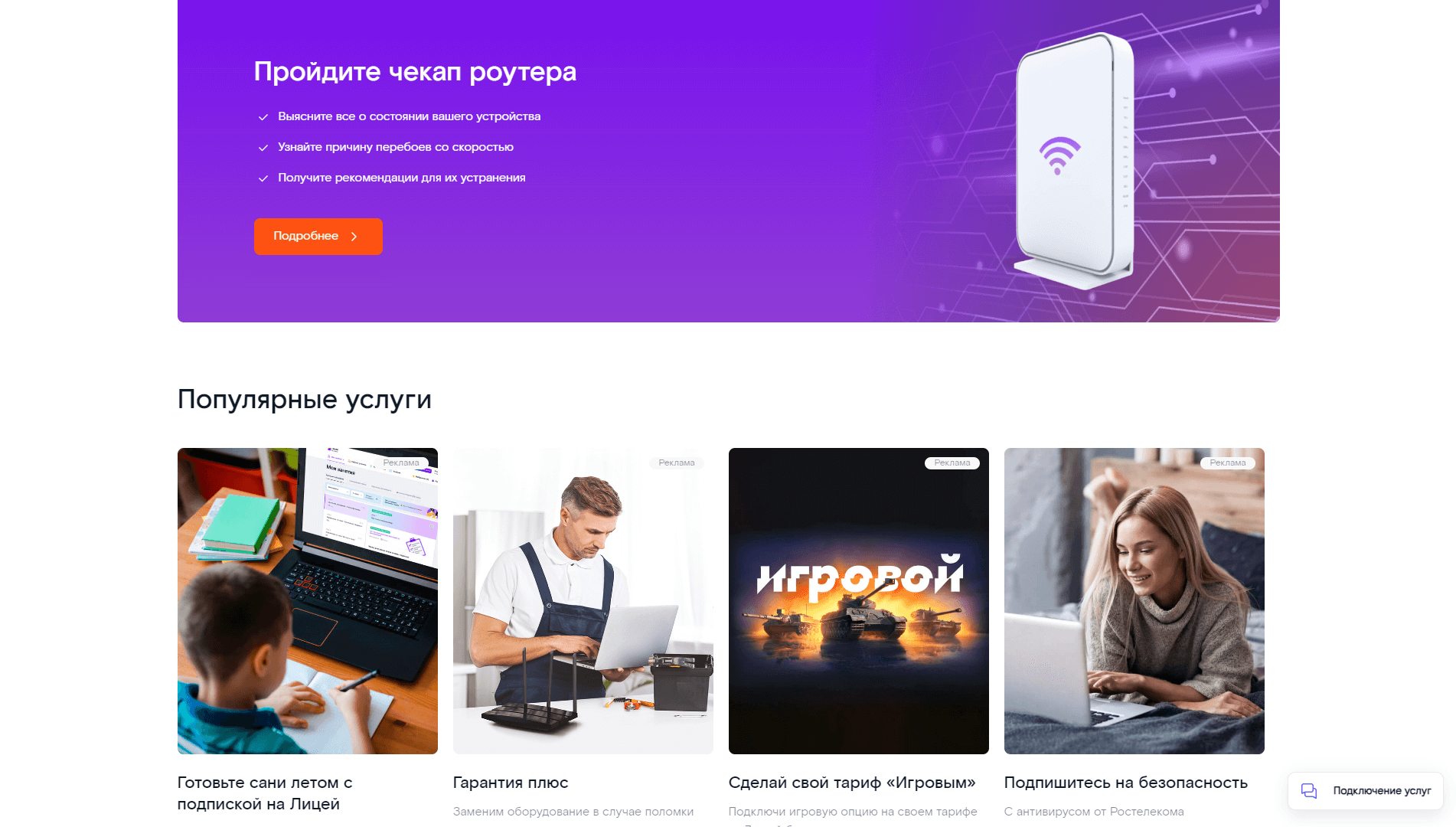
 Фиолетово-оранжевые комбинации придают сайту динамичность. Белый фон и фрагменты других цветов уравновешивают цветовую палитру: Ростелеком. Источник
Фиолетово-оранжевые комбинации придают сайту динамичность. Белый фон и фрагменты других цветов уравновешивают цветовую палитру: Ростелеком. Источник
Креативные портфолио
Дизайнерские портфолио часто используют яркие и необычные цветовые схемы, чтобы продемонстрировать креативность и индивидуальность.

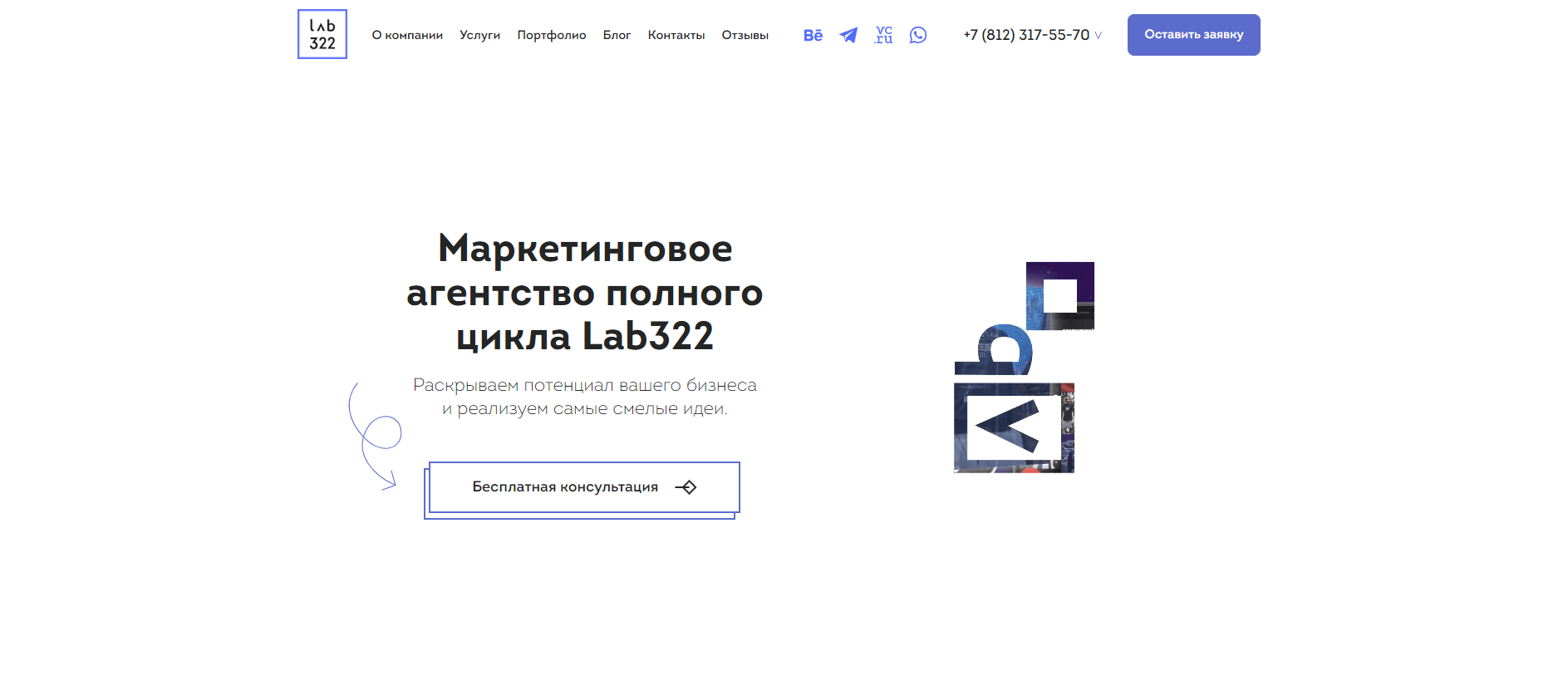
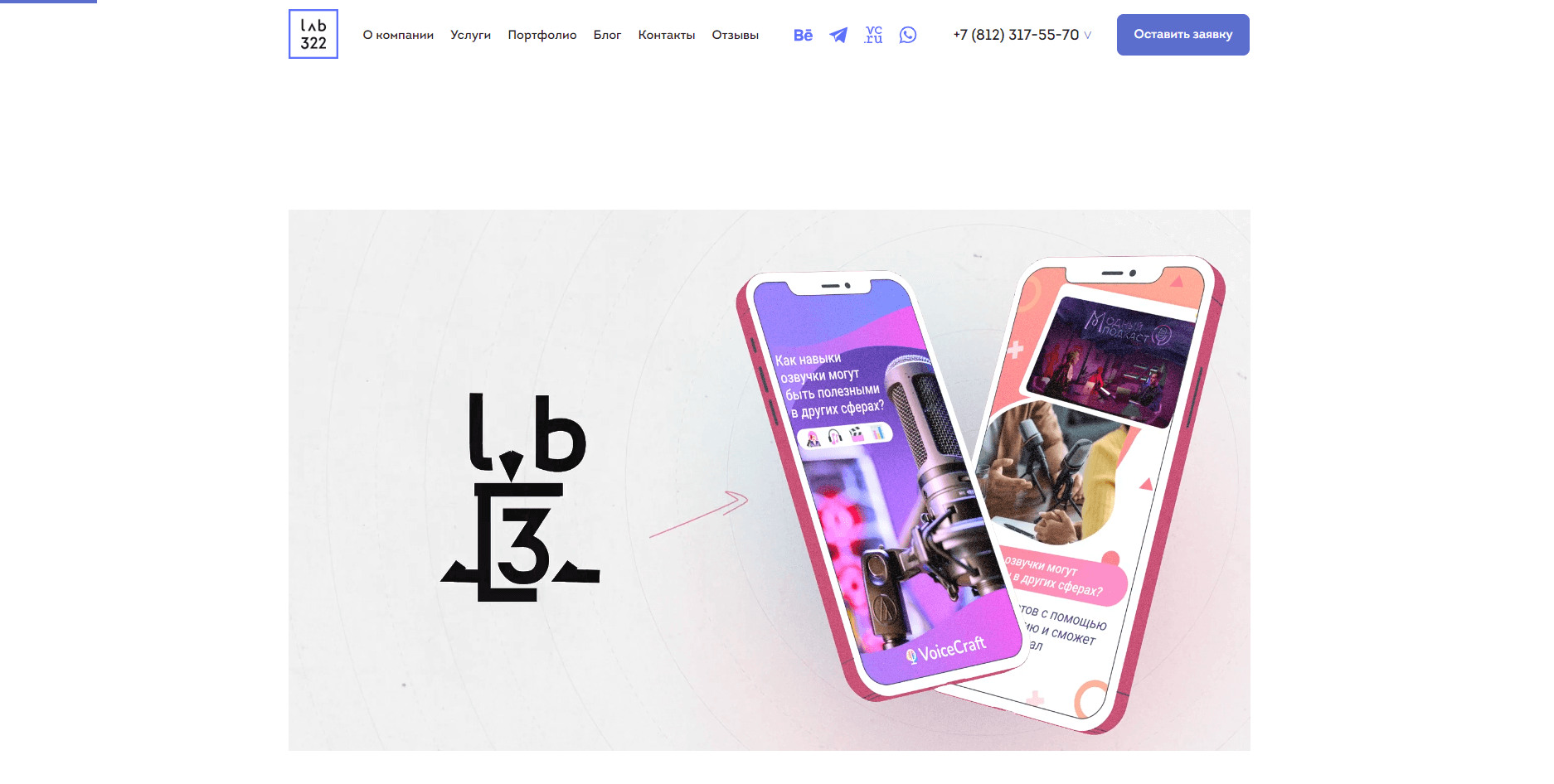
 Светлый фон придает «стерильность», отсылая к лаборатории, и при этом яркие цветовые пятна позволяют обратить внимание на то, что мы хотим показать: портфолио маркетингового агентства Lab 322. Источник
Светлый фон придает «стерильность», отсылая к лаборатории, и при этом яркие цветовые пятна позволяют обратить внимание на то, что мы хотим показать: портфолио маркетингового агентства Lab 322. Источник
Интернет-магазины
Интернет-магазины часто используют теплые гаммы цветов для акцентирования внимания на кнопках «Купить» и специальных предложениях. На примере видно новую серию бренда 12 STOREEZ с капсульным набором одежды для животных. Собаки показаны акцентно, и читается характер каждой. Это показывает, что питомцы довольны стоять в вещах бренда. Серый фон выдвигает фигуры на первый план.
 12 STOREEZ. Источник
12 STOREEZ. Источник
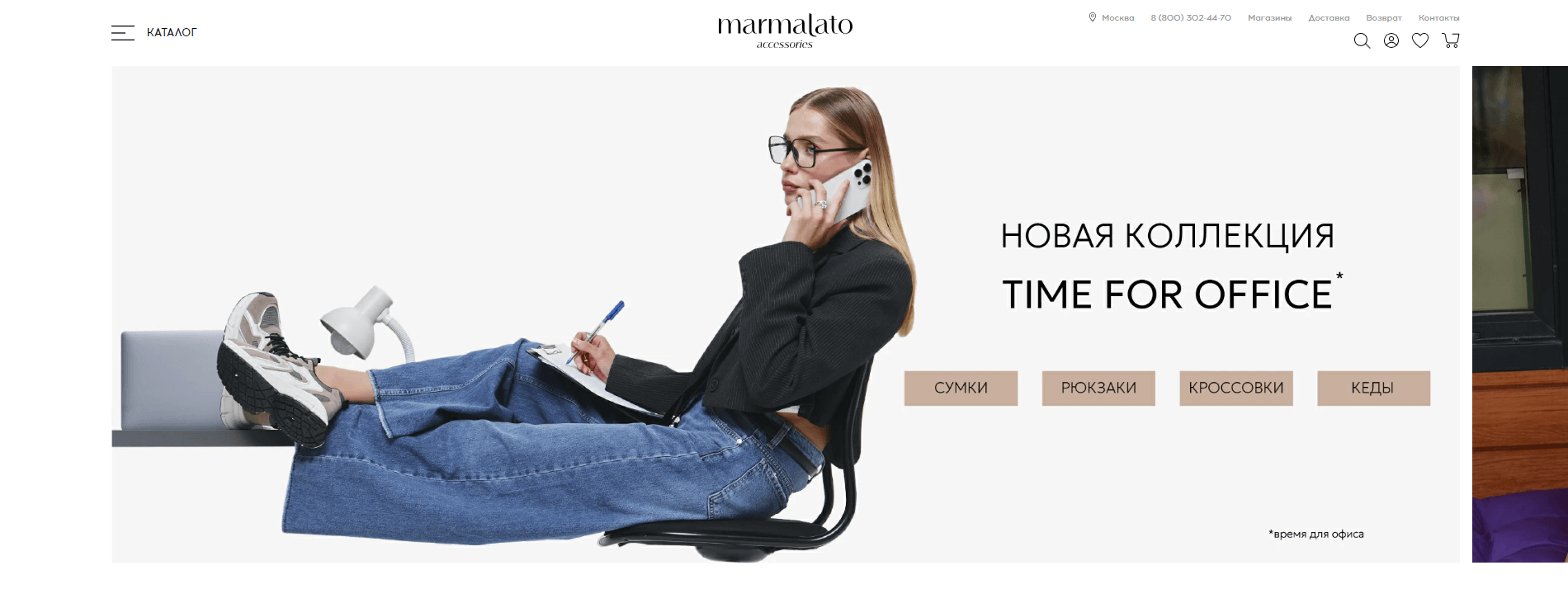
Интернет-магазин marmalato специализируется на аксессуарах для женщин. Сайт выполнен в песочно-бежевом цвете с белой основой.
 marmalato. Источник
marmalato. Источник
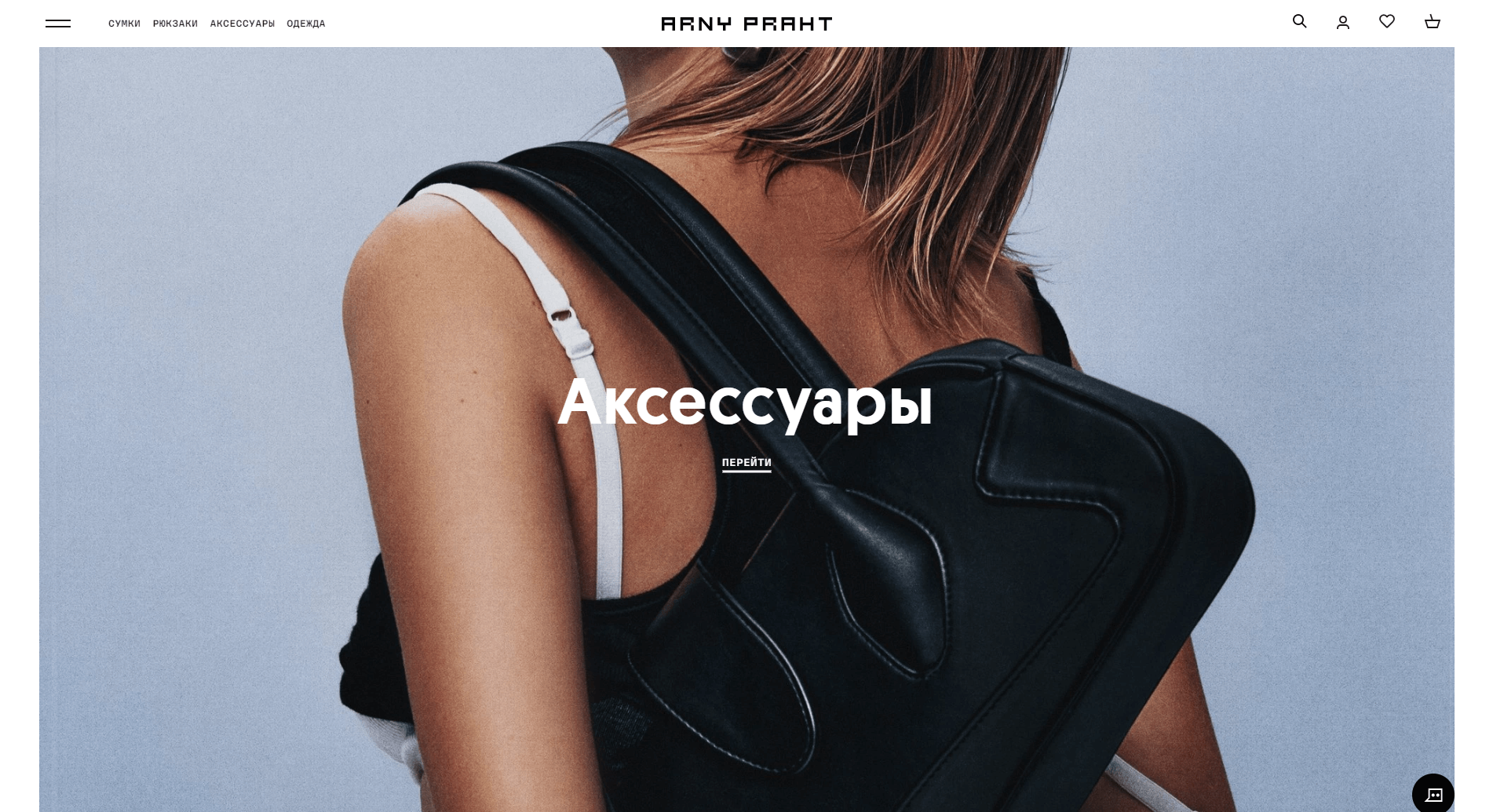
Магазин дизайнерских сумок и аксессуаров с четкими оригинальными формами делает на сайте акцент на фото с приглушенной контрастностью и ретрофильтрами. Информация воспринимается легко, а фотографии удерживают внимание: вызывают желание нажать и ознакомиться с продуктом.
 Arny Praht. Источник
Arny Praht. Источник
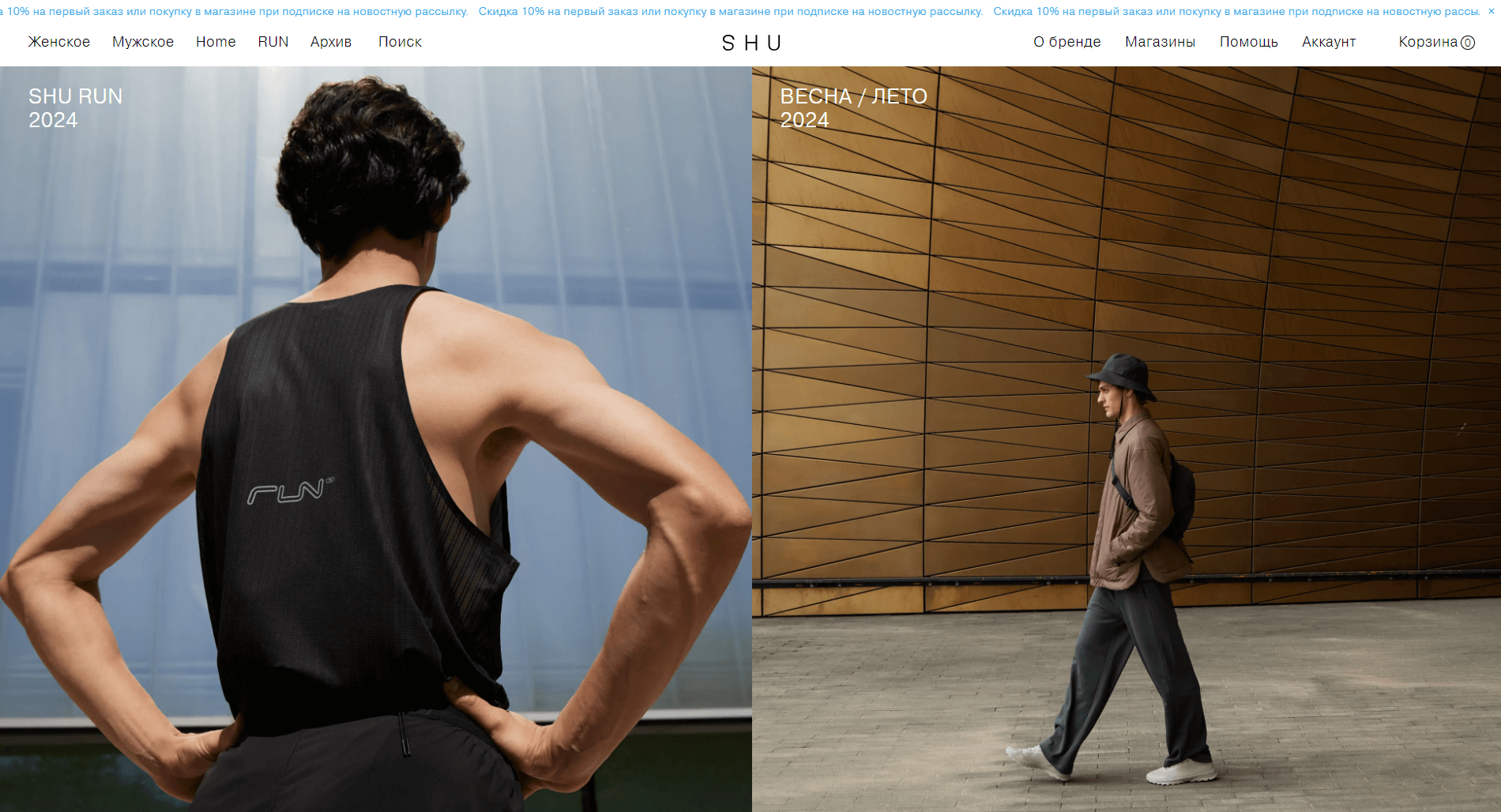
Магазин одежды с черно-белой шапкой сайта и насыщенным визуальным рядом. Фотографии моделей выполнены очень качественно, в них есть теплота, и их хочется рассматривать.
 SHU. Источник
SHU. Источник
Главное о цветовой схеме сайта
- Цветовая схема имеет большое значение. Цвет улучшает опыт пользователя, влияет на эмоции, поведение и реакцию при взаимодействии с сайтом.
- Основные, вторичные и третичные цвета — основа цветового круга.
- Атмосферу энергичности создают теплые красные, оранжевые и желтые цвета. В то же время холодные синие, фиолетовые и зеленые создают спокойную и холодную ауру серьезности.
- Важно определить главные цели, основной месседж и тип сайта.
- Выбор основной цветовой палитры. Она должна отражать ценности бренда. Белый, черный и серый служат для баланса.
- Такие онлайн-инструменты, как Adobe Color, Coolors, Color Hunt, отлично подходят для генерации палитр.
- Применяем правила комбинирования цветов.
1. Как выбрать основной цвет для сайта? Основной цвет должен отражать бренд-идентичность и вызывать нужные эмоции. Проанализируйте свою целевую аудиторию и цели сайта, а еще конкурентов.
2. Какой цвет лучше всего подходит для кнопок и акцентов? Яркие и контрастные цвета хорошо работают для кнопок и акцентов, потому что привлекают внимание. Пробуйте использовать цвета, которые выделяются на фоне, но гармонируют с основной палитрой.
3. Как проверить, достаточно ли контрастны выбранные цвета? Используйте инструменты для проверки контрастности, такие как WebAIM Contrast Checker. Убедитесь, что текст легко читается на фоне, особенно для пользователей с нарушениями зрения.
4. Можно ли избежать цветовой слепоты при выборе цветов? Избегайте использования только цветов для передачи информации. Используйте текстовые метки, символы или формы, чтобы обеспечить доступность для пользователей с различными формами цветовой слепоты.
5. Нужно ли учитывать психологию цвета? Да, психология цвета играет важную роль в восприятии. Изучите ассоциации и эмоции, связанные с каждым цветом, чтобы выбрать те, которые соответствуют вашему сообщению.
6. Как протестировать выбранную цветовую схему? Проведите A/B-тестирование с разными цветовыми схемами и соберите отзывы пользователей. Это поможет определить, какая палитра лучше работает и вызывает положительные эмоции у вашей аудитории.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться