Что случилось
В апреле в Санкт-Петербурге прошел «Дизайн-втык» — хакатон для UX/UI-дизайнеров от студии «Панклаб». Студия разрабатывает цифровые продукты для автоматизации процессов, алгоритмы для управления системами и другие IT-решения для бизнеса.
16 участников конкурса должны были «прожарить» B2B-продукты студии:
- сервис для контроля производства товара Inspector;
- сайт издания для бухгалтеров «Актион-пресс»;
- приложение для контроля производства с чек-листами Easy Check;
- сайт финансовых услуг Kept.
На работу закладывалось десять дней. За это время участники должны были выбрать один из сервисов, получить вводные от владельца продукта, создать и доработать макеты по замечаниям кураторов — опытных дизайнеров из «Пинкмана», Setters, Skillfactory и других компаний.
Наша студия специализируется на работе в нефтегазовой отрасли, которая сама по себе очень закрыта. Мы хотим пробить эти стены — привлечь свежие силы, молодых дизайнеров и разработчиков. Именно для этого мы сотрудничаем с образовательными платформами, организуем и проводим такие мероприятия, как «Дизайн-втык».
Егор Гончарук, руководитель студии «Панклаб»
В хакатоне участвовали три студентки Contented: Диана Черношейкина, Настя Алекперова и Аня Акименко. Настя и Аня вошли в четверку лучших — получили дипломы, кейсы в портфолио и по 40 000 рублей.
 27 апреля в баре Mishka прошла защита, на которой дизайнеры показали презентации с прототипами
27 апреля в баре Mishka прошла защита, на которой дизайнеры показали презентации с прототипами
Настя и Аня поделились с Contented, как планировали работу, проводили исследования, опрашивали пользователей и исправляли ошибки предыдущих дизайнеров.
От хаоса к порядку: как Аня переработала дизайн сервиса контроля производства

Анна Акименко
24 года
Я выбрала для прожарки Inspector — сервис, в котором можно отслеживать, как производится продукт. На разных этапах за процессом следят инспекторы — они приезжают к поставщикам и подрядчикам, смотрят, как идет работа, и загружают свои отчеты в сервис. Заказчик может в любой момент посмотреть историю проверок и узнать, на какой стадии производства находится товар.
Я выбрала этот проект, потому что мне хотелось поработать с сервисом, которым пользуется много людей. Мне кажется, такой опыт ближе всего к реальной работе и точно пригодится. А еще нам сказали, что у Inspector нет аналогов и подсмотреть готовые решения будет негде. А так гораздо интереснее!
Руководитель продукта сразу выделил ключевые проблемы в дизайне:
- сложно искать отчеты и комментарии по времени — а добавляются они ежедневно;
- трудно ориентироваться в этапах и подэтапах;
- на экране много разнородных данных, из-за чего пользователю сложно искать нужную информацию.
Чтобы решить задачу, я обратилась к пользователям Inspector. Построила гипотезы, составила список вопросов и приступила к самому волнительному для меня этапу работы — интервью. Записала все, что услышала, выписала конкретные претензии и попыталась понять, как сделать дизайн Inspector лучше.
Работа Анны мне очень понравилась. Особенно подход — она в сжатые сроки провела полноценное UX-исследование, провела кастдев-интервью ключевых пользователей и на основании проделанной работы выдала качественный результат.
Дмитрий Абдукаликов, руководитель продукта Inspector
Первый этап — анализ рынка. Увы, как и говорил руководитель продукта, конкурентов у Inspector нет. А если они и есть, то их внутренние интерфейсы, конечно же, закрыты.
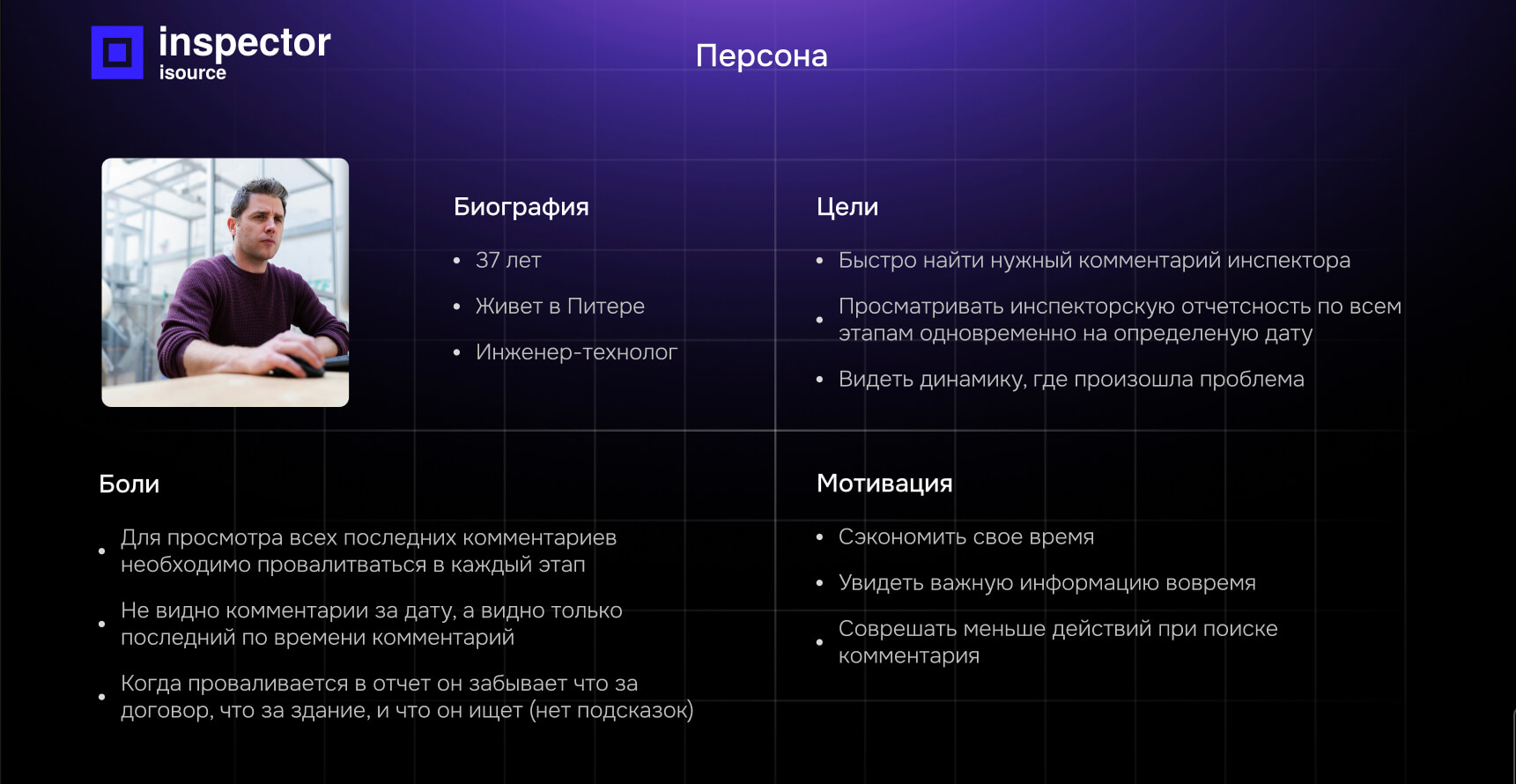
Следующий этап — составление портрета целевой аудитории. Я представила 37-летнего инженера-технолога из Санкт-Петербурга, цели и проблемы которого созвучны тем, что я определила у опрошенных пользователей Inspector.
 Типичный пользователь сервиса
Типичный пользователь сервиса
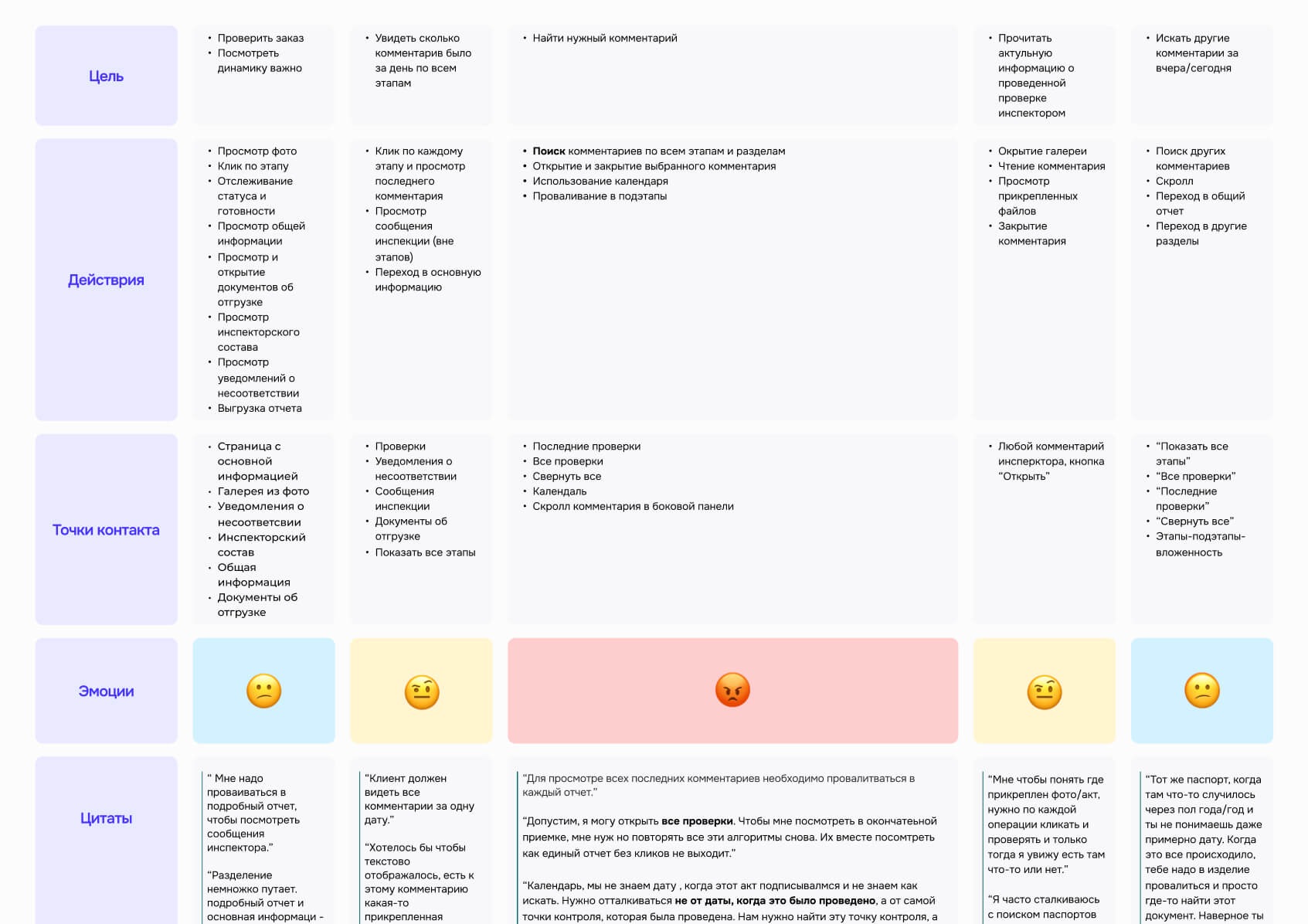
Потом я составила CJM — карту, на которой мы строим путь клиента при взаимодействии с сервисом и отмечаем эмоции, которые испытывает пользователь. Сложнее всего заказчикам дается поиск нужного комментария.
 К сожалению, места для веселых эмодзи не нашлось
К сожалению, места для веселых эмодзи не нашлось
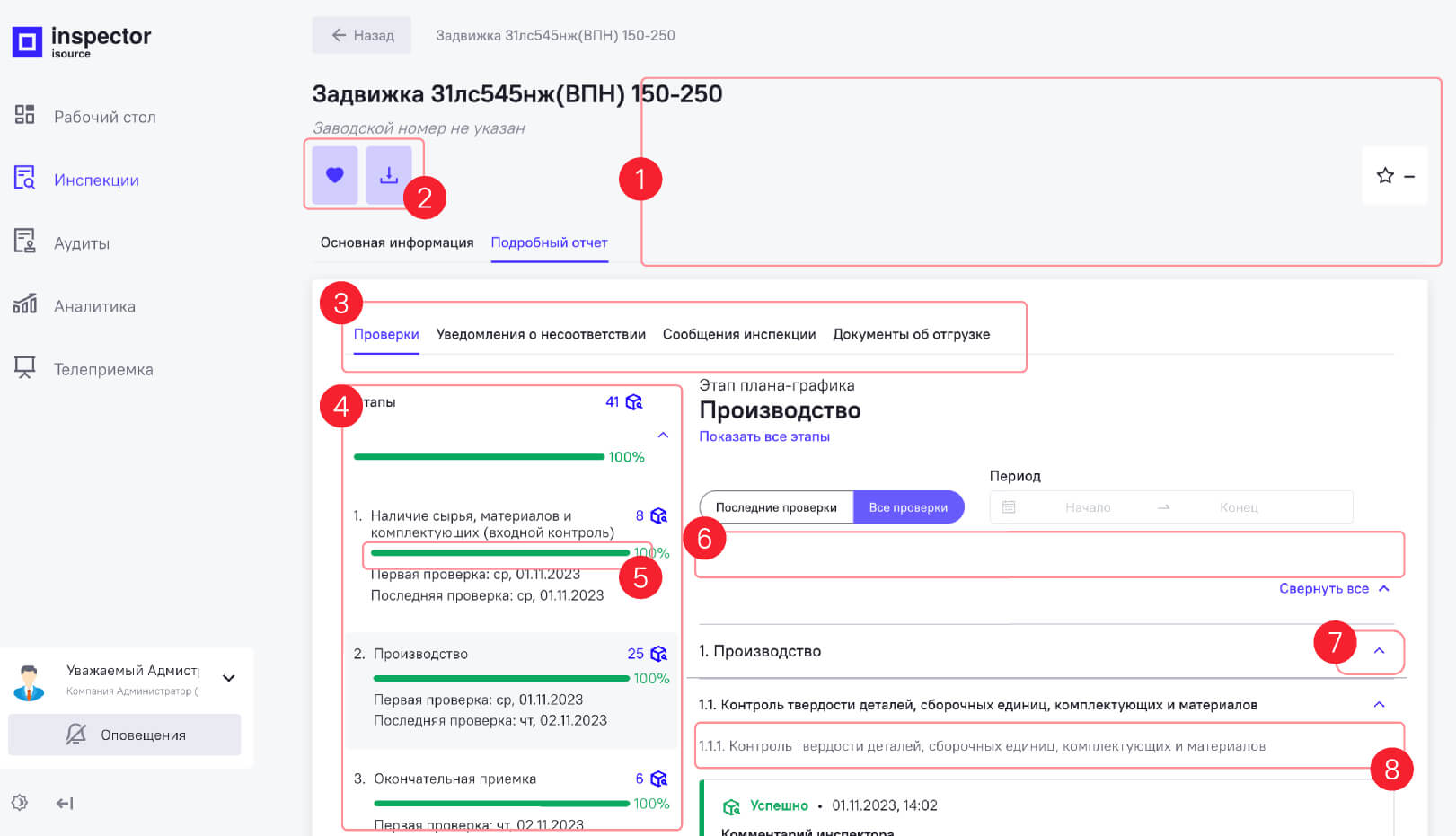
На странице с инспекциями есть две главные вкладки: «Основная информация» и «Подробный отчет». Задача заключалась в переработке именно второй вкладки, где находятся все комментарии инспекторов.
 Сложное содержание и не менее сложный дизайн
Сложное содержание и не менее сложный дизайн
Я отметила главные недочеты страницы числами:
- Много пустого пространства.
- Слишком большие кнопки.
- Табы — ряды горизонтальных переключателей между вкладками — находятся друг под другом. Дублирование таких элементов напрягает пользователя.
- Элемент с зелеными полосами статуса занимает слишком много места. В нашем интерфейсе важнее всего комментарии, и им нужно больше пространства.
- Повторение акцентных горизонтальных и вертикальных полос создает много визуального шума и путает пользователя.
- Снова пустое пространство.
- Кнопка для сворачивания панели с описанием этапа находится слишком далеко от текста. Чтобы нажать на нее, пользователю приходится вести взгляд вправо как по линейке.
- Текст дублируется на каждом этапе с нумерацией. Это путает пользователя и загружает пространство на экране.
Мне нужно было решить эти проблемы на странице и при этом не слишком сильно ее изменять. Все-таки это готовый продукт с выстроенной дизайн-системой, которую точно не будут переделывать полностью. Поэтому все изменения должны были попадать в уже обозначенную логику. Вот что у меня получилось.
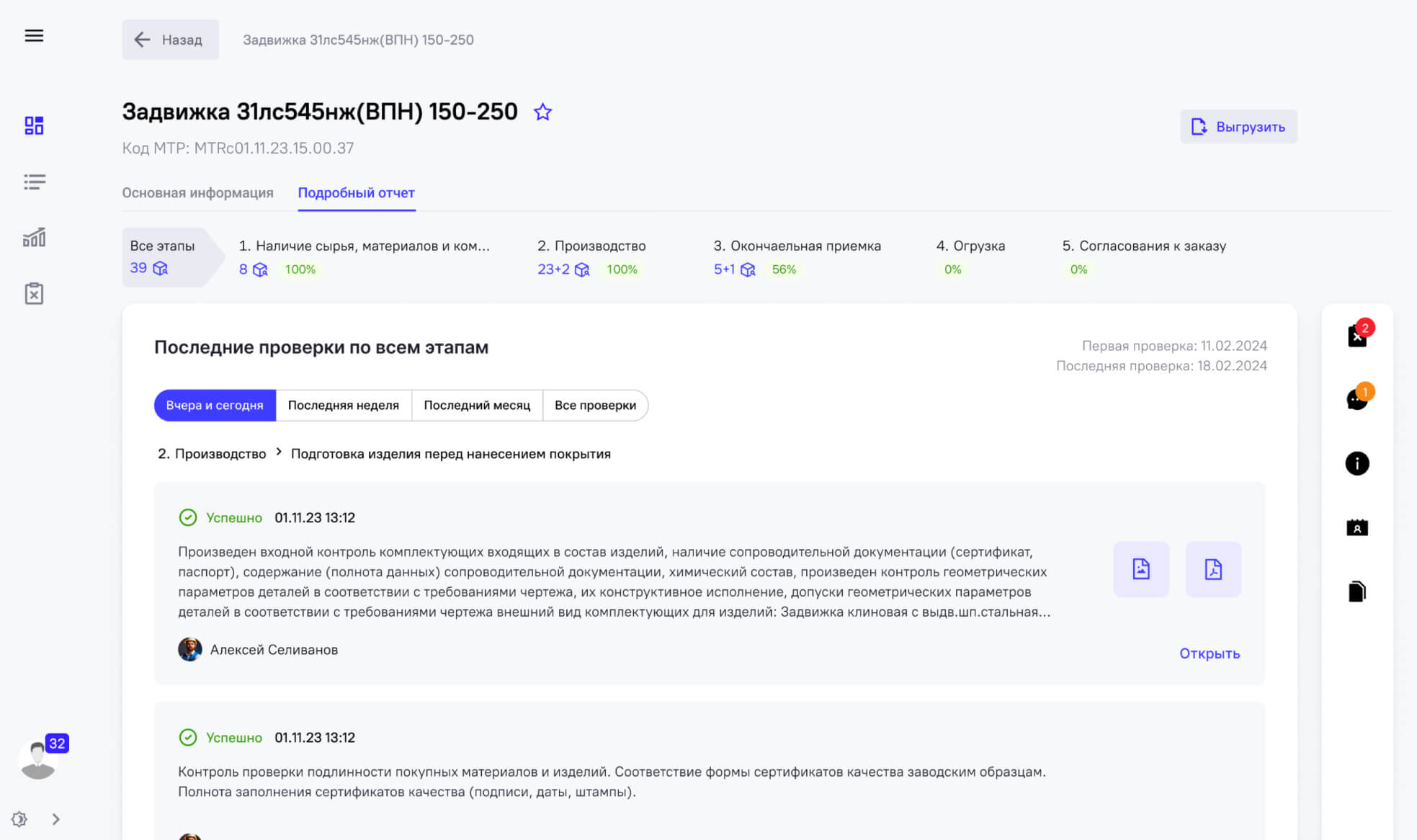
 «Подробный отчет» после «прожарки»
«Подробный отчет» после «прожарки»
Несколько ключевых обновлений:
- Чтобы переключаться между этапами, не нужно скроллить страницу вниз — переходить к ним и смотреть статусы можно с помощью горизонтального элемента в верхней части страницы.
- При открытии вкладки пользователь сразу видит информацию о последних проверках на выбранном этапе. Если открыта вкладка «Все этапы», то отображаются все проверки с названием этапа и подэтапа в заголовке. Также появилась удобная навигация по периодам.
- Новые комментарии инспекторов показываются метками «+1», «+2» и так далее. Теперь их сложнее пропустить.
- Сложную иерархию убрать нельзя, но я добавила отступы у заголовков подэтапов и выпадающие списки, чтобы пользователь мог скрыть проверки, которые ему не нужны.
- У некоторых проверок есть прикрепленные файлы. Раньше, чтобы их посмотреть, нужно было проваливаться вниз, внутрь отчета. Теперь приложенные файлы видно по иконкам в поле проверки.
- Справа появился сайд-бар для быстрого перехода к сообщениям инспектора или юридической информации о товаре.
- Все стало аккуратнее и логичнее: исчезли пустые поля, больше важной информации стало умещаться на одном экране.
Я выполнила задачу минимум, но внутренний перфекционист победил — и следом я переделала вкладку «Основная информация».
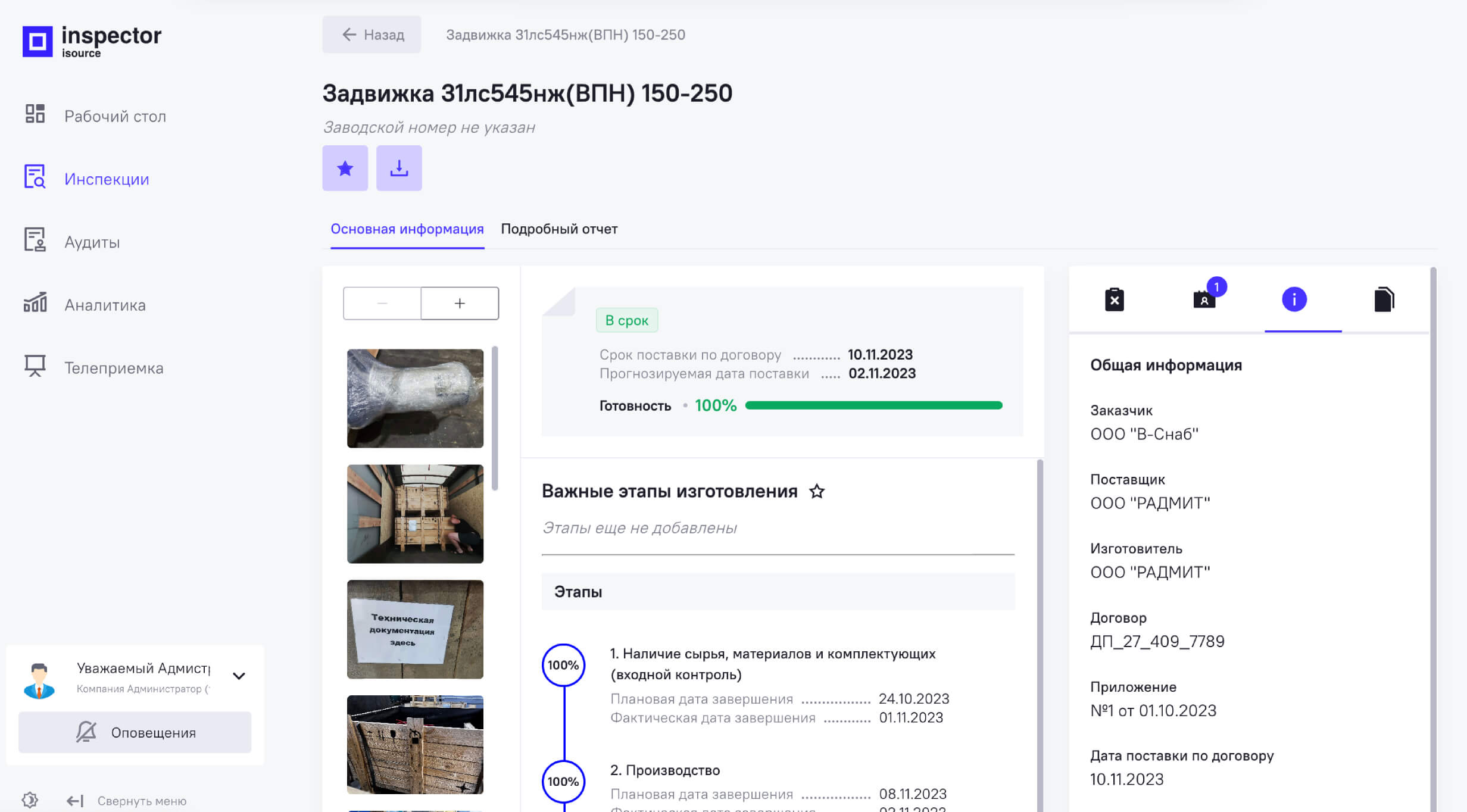
 Так выглядит оригинальная вкладка с основной информацией
Так выглядит оригинальная вкладка с основной информацией
Выяснилось, что пользователи часто не понимают, как взаимодействовать с галереей, и игнорируют ее. Один из интервьюируемых даже назвал ее «детской полкой». А главные данные об этапах и производстве — статусе готовности и ориентировочных сроках поставки — кажутся пользователям слишком сжатыми и неинформативными.
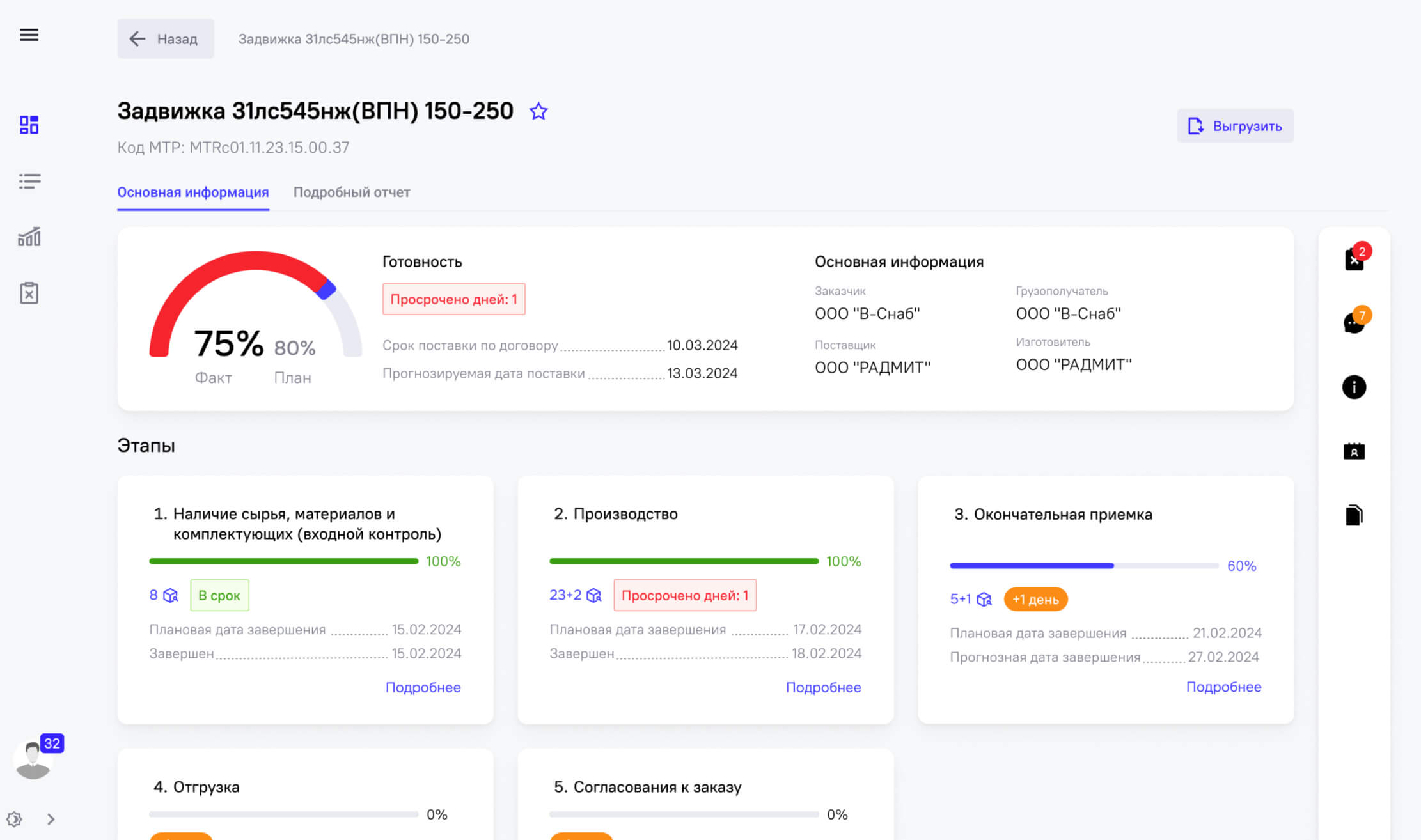
 А такой дизайн для вкладки предложила я
А такой дизайн для вкладки предложила я
Юридическую информацию я вынесла в верхнюю плашку, оставив сайд-бар таким же, как на вкладке с «Подробной информацией». Добавила график соответствия плану в процентах. Этапы разместила в прямоугольных блоках, чтобы пользователю не приходилось долго скроллить, чтобы дойти до последнего. Добавила те же «плюсики» с проверками — теперь не нужно переходить в «Подробный отчет», чтобы увидеть важные обновления. А галерею перенесла вниз, под этапы.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Меньше терминов, больше заботы: как Настя переосмыслила сайт финансовых услуг

Анастасия Алекперова
23 года
Я работала над лендингом сервиса Kept. Это платформа-посредник между поставщиками и покупателями, которая предоставляет услугу динамического дисконтирования — в этой модели пользователи оплачивают товар заранее в обмен на скидку.
Владелец сервиса обозначил проблему лендинга так: пользователи не понимают, как работает динамическое дисконтирование, и не считывают ценность продукта.
Читайте также:
В чем секрет Хаяо Миядзаки и почему он нравится не только детям
Я начала с анализа рынка. Нашла несколько прямых и косвенных конкурентов: iSource, SmartDiscount, «Райффайзен Банк» и InsSmart. Выделила их преимущества и изучила карты сайтов, чтобы использовать лучшие решения в структуре своего лендинга.
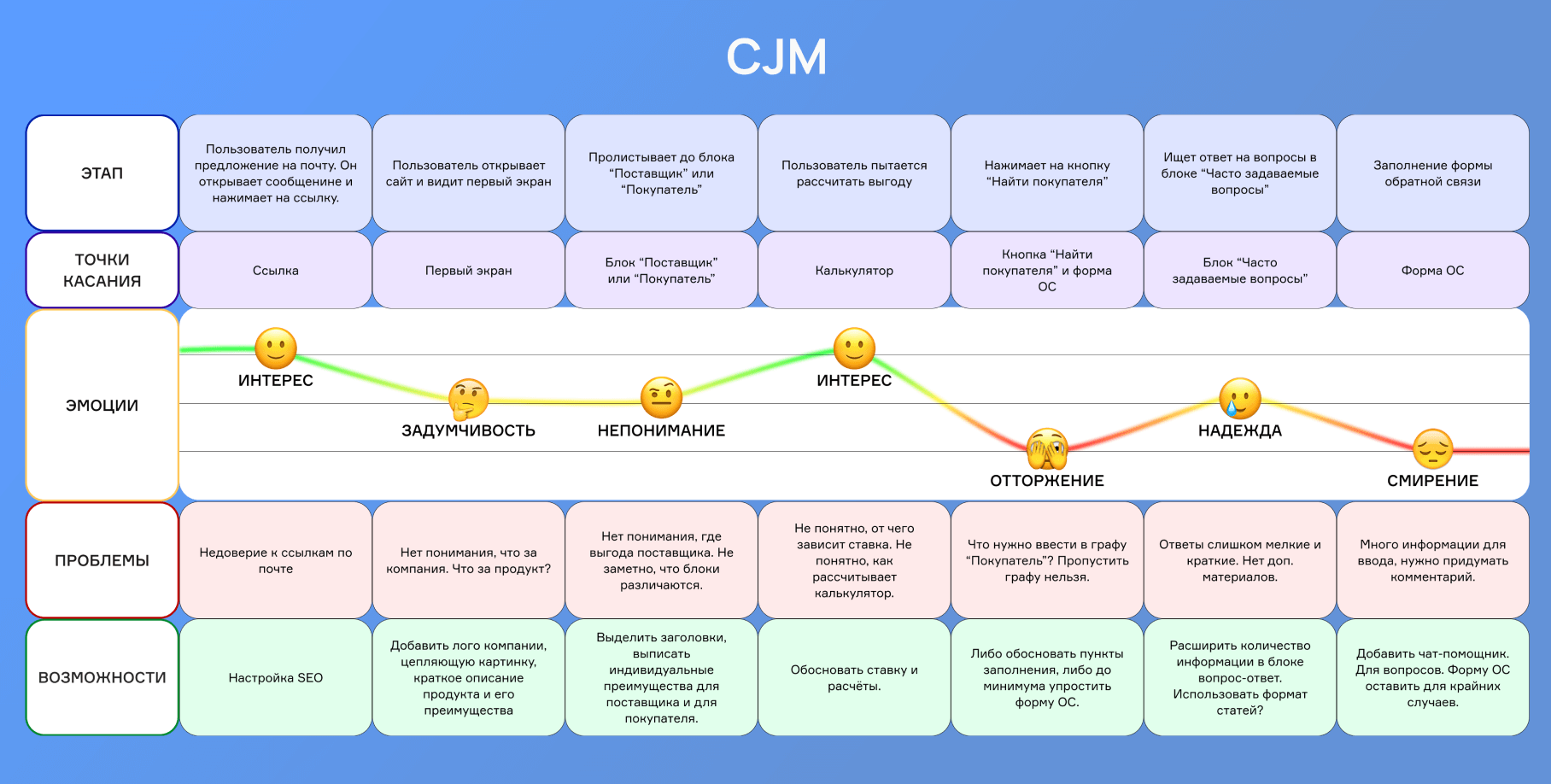
На основе портретов пользователей — поставщика и покупателя — составила CJM. На карте развернулась настоящая драма. Сначала пользователю интересно. Это ненадолго — уже скоро он сталкивается с непониманием, что такое динамическое дисконтирование и зачем оно ему нужно. На калькуляторе интерес снова просыпается, но лишь до первой формы. Раздел FAQ вроде бы отвечает на часть возникших вопросов, но не раскрывает ценность продукта. Пользователь уходит со страницы со смирением и, скорее всего, без регистрации.
 Я описала проблемы на каждом этапе взаимодействия и предложила возможные решения
Я описала проблемы на каждом этапе взаимодействия и предложила возможные решения
Основные недостатки лендинга я выявила, но кто «прожарит» продукт лучше, чем сами пользователи? Я провела юзабилити-тестирование и выяснила, что все посетители сайта на самом деле понимают, как работает динамическое дисконтирование. Но текст на странице все портит. Где взять ставку кредита? Что такое маржа? А факторинг? Все это нужно либо убрать, либо объяснить и упростить.
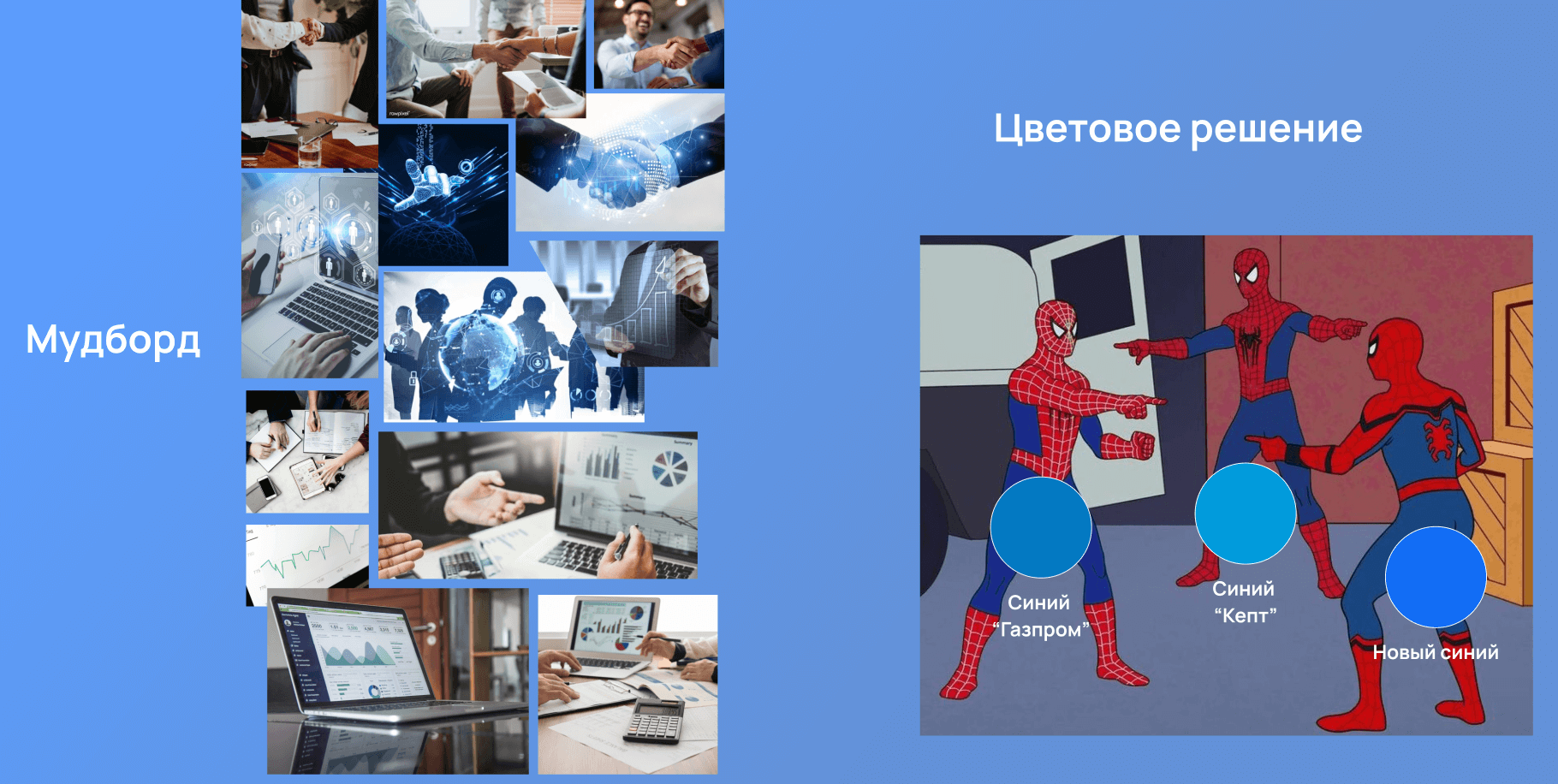
После исследований я приступила к работе. Составила структуру на основе анализа конкурентов. Потом определилась с цветом. Так как Kept — продукт «Газпром нефти», выбирала между двумя синими и в итоге нашла свой вариант. Для надписей выбрала Manrope — гротескный шрифт, который хорошо смотрится в больших заголовках и легко считывается в мелком тексте.
 Синий, как у «Газпром нефти»? Или оригинальный цвет Kept? А может, что-то поярче?
Синий, как у «Газпром нефти»? Или оригинальный цвет Kept? А может, что-то поярче?
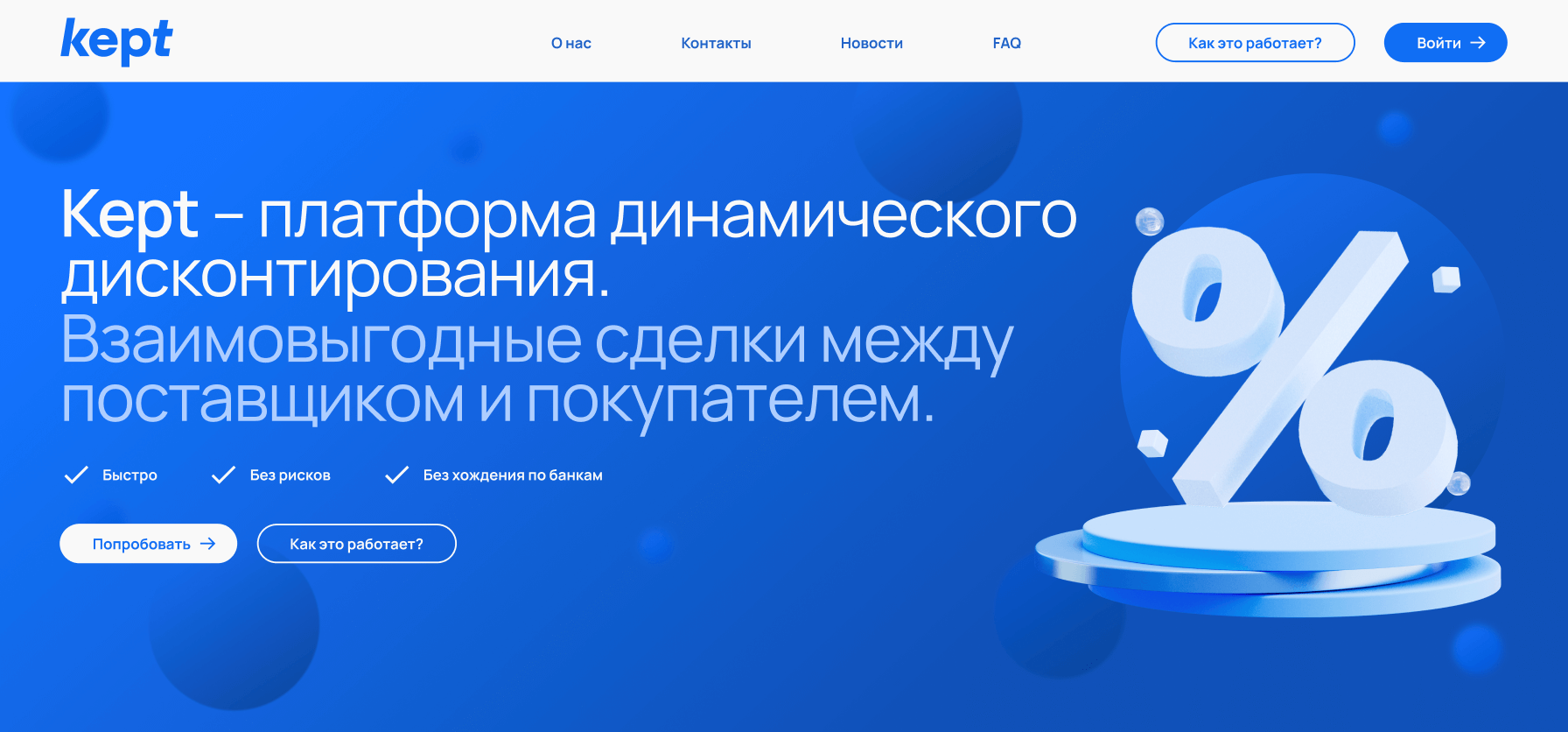
И вот что у меня получилось. Все начинается с первого экрана — не нагружаем пользователя текстом, даем краткие преимущества и кнопку регистрации.
 Первый экран — лишь маленький анонс того, что ждет пользователя на странице
Первый экран — лишь маленький анонс того, что ждет пользователя на странице
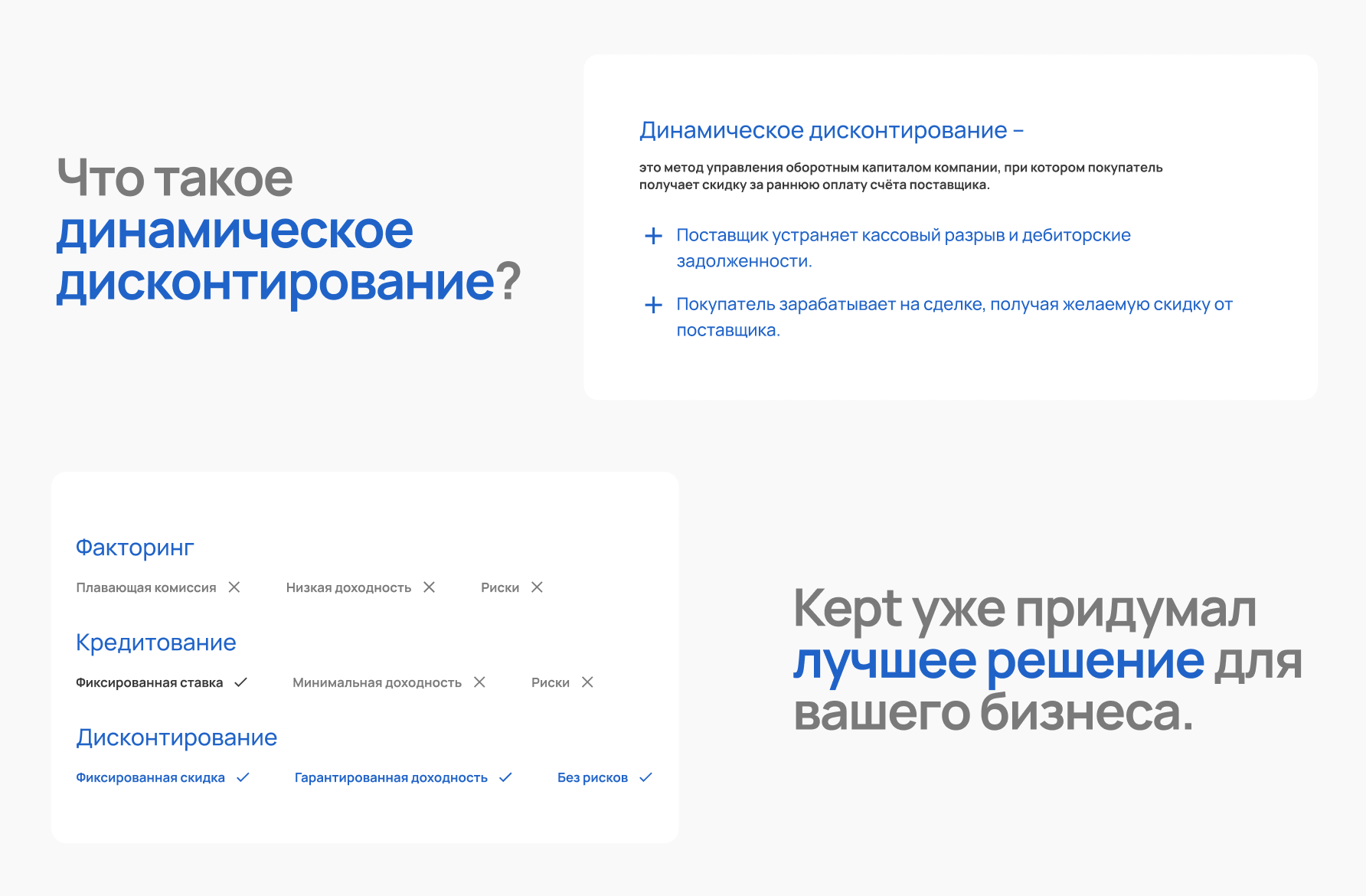
Дальше отвечаем на главный вопрос — рассказываем, что такое динамическое дисконтирование и чем оно лучше других методов раннего получения денег: кредитования и факторинга.
 Кажется, основные вопросы мы ко второму экрану уже закрыли
Кажется, основные вопросы мы ко второму экрану уже закрыли
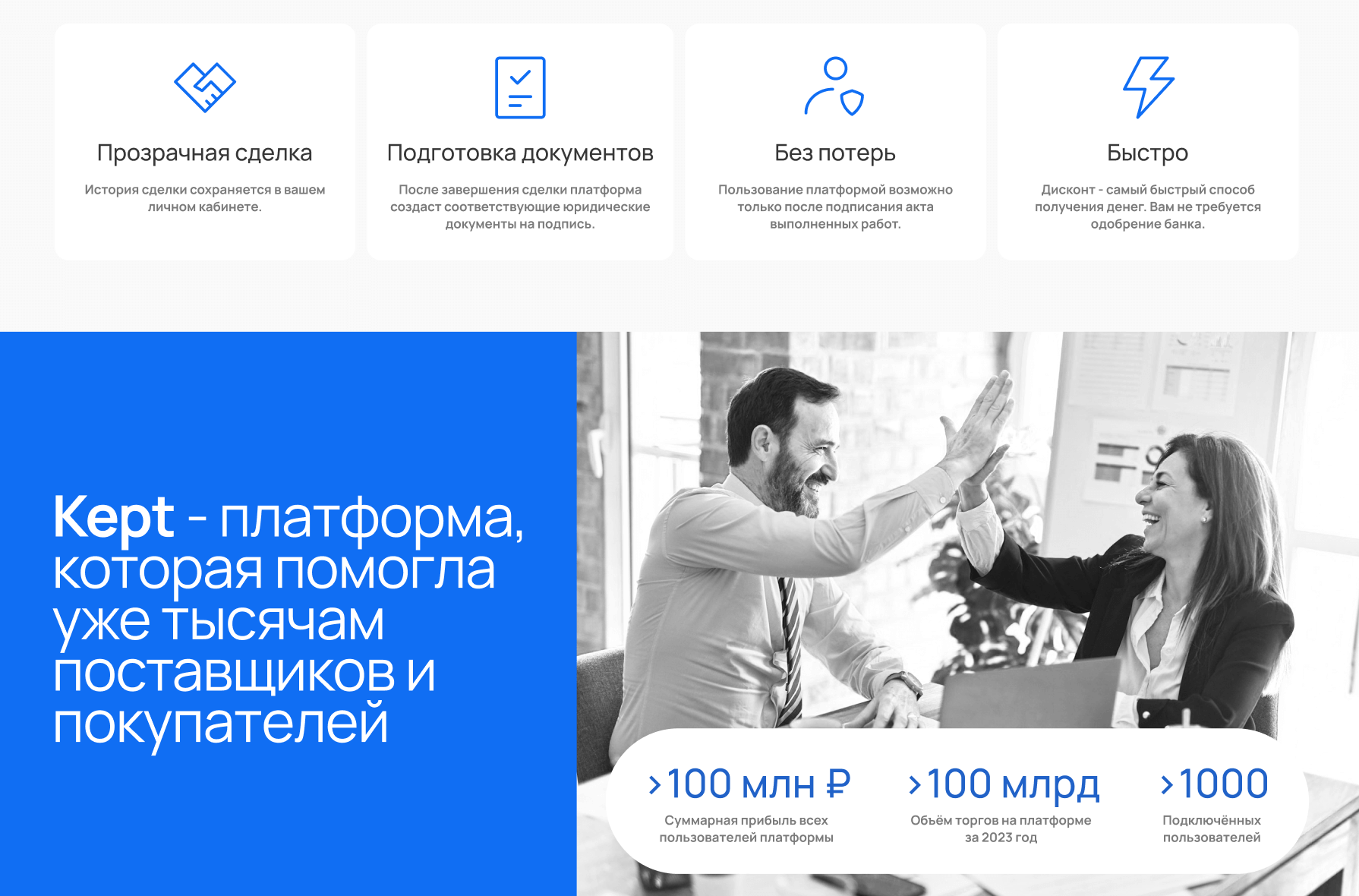
Сразу после идет блок про Kept. Четыре важных преимущества, которые я выделила на основе юзабилити-тестирования, а еще достижения компании в числах.
 На блоке с достижениями Kept я добавила стоковую картинку, чтобы сайт перестал быть обезличенным. Спойлер: это решение жюри не оценило
На блоке с достижениями Kept я добавила стоковую картинку, чтобы сайт перестал быть обезличенным. Спойлер: это решение жюри не оценило
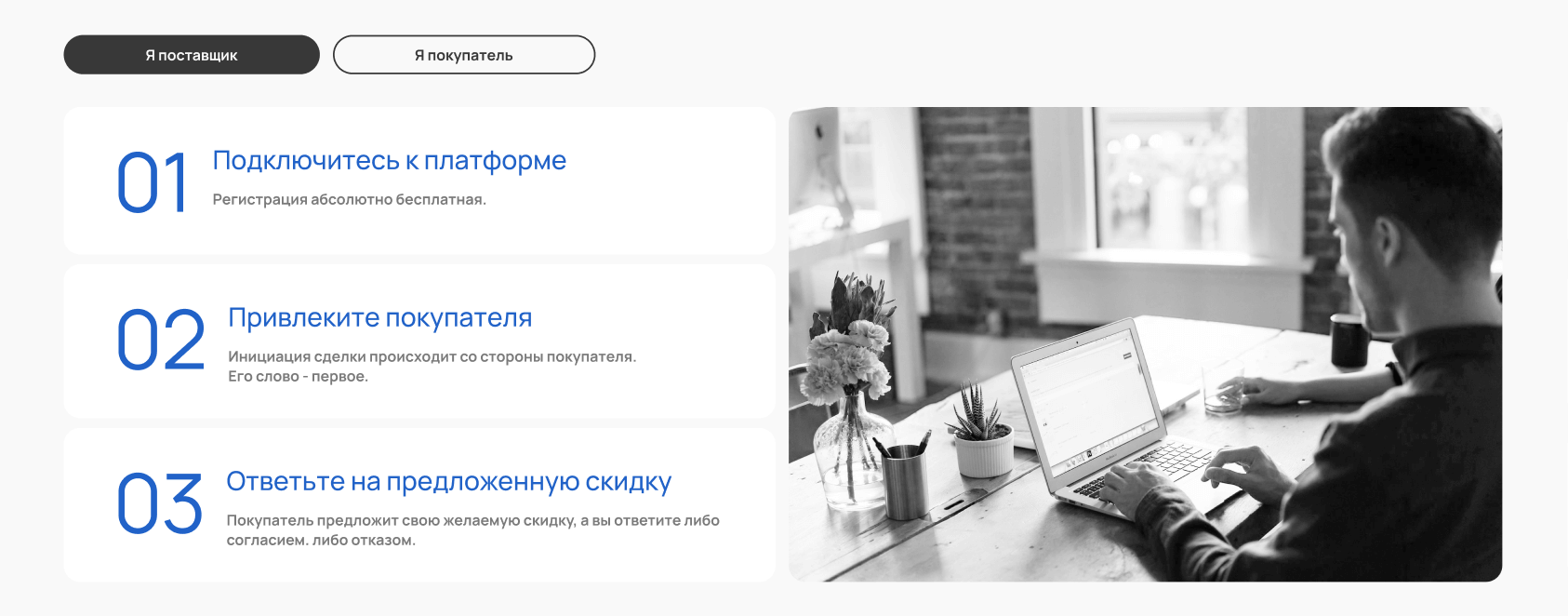
После лаконичного приглашения зарегистрироваться переходим к шагам: показываем пользователю, что его ждет в личном кабинете. В изначальной версии сайта такой блок дублировался: сначала пользователь читал инструкцию для поставщика, а потом — для покупателя. Я добавила тумблер, чтобы пользователь мог переключаться и читать только ту информацию, которая важна для него.
 Всего три шага — но у пользователей исходной версии лендинга именно на этом блоке возникала большая часть вопросов
Всего три шага — но у пользователей исходной версии лендинга именно на этом блоке возникала большая часть вопросов
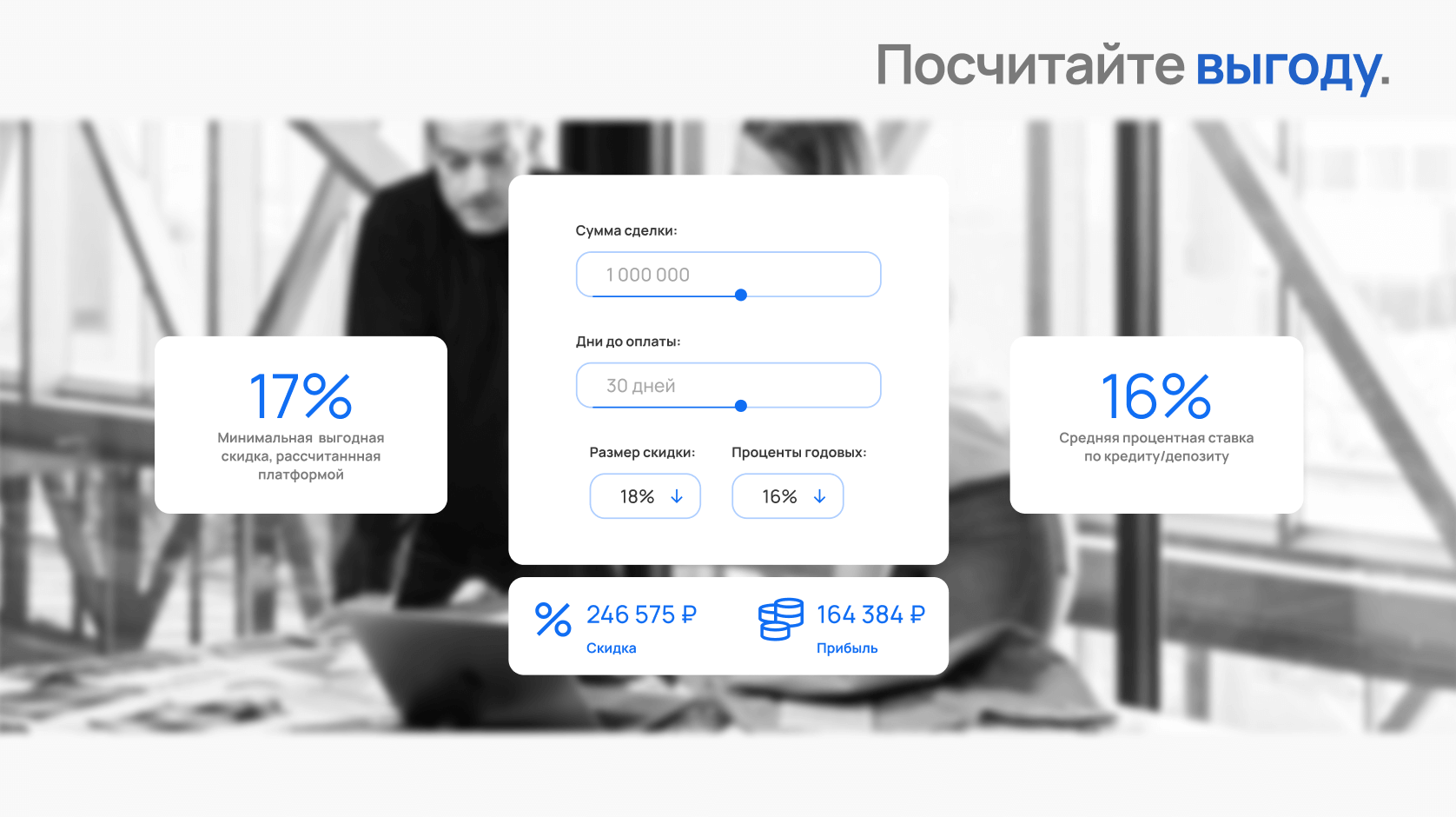
Дальше кратко упоминаем возможность для покупателя выбирать из нескольких поставщиков с помощью аукциона на платформе. А потом даем пользователям покрутить бегунки на переработанном калькуляторе.
 Я сделала калькулятор чуть интуитивнее — вдохновилась сайтами банков с ипотечным кредитованием
Я сделала калькулятор чуть интуитивнее — вдохновилась сайтами банков с ипотечным кредитованием
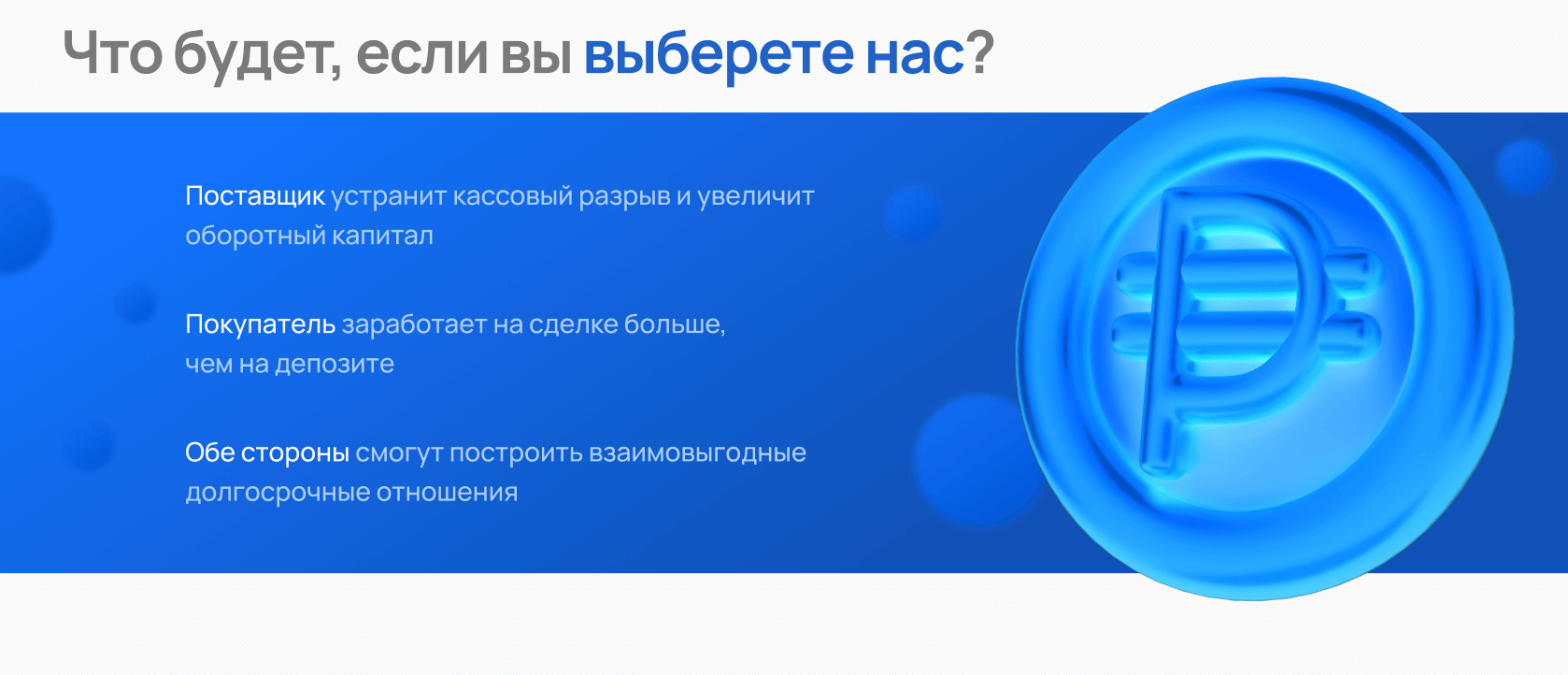
Так как каждый сайт — это история, приходим к итогу. В нашем случае это результат.
 В этом блоке я повторила главное и еще раз упомянула преимущества для всех участников сделки
В этом блоке я повторила главное и еще раз упомянула преимущества для всех участников сделки
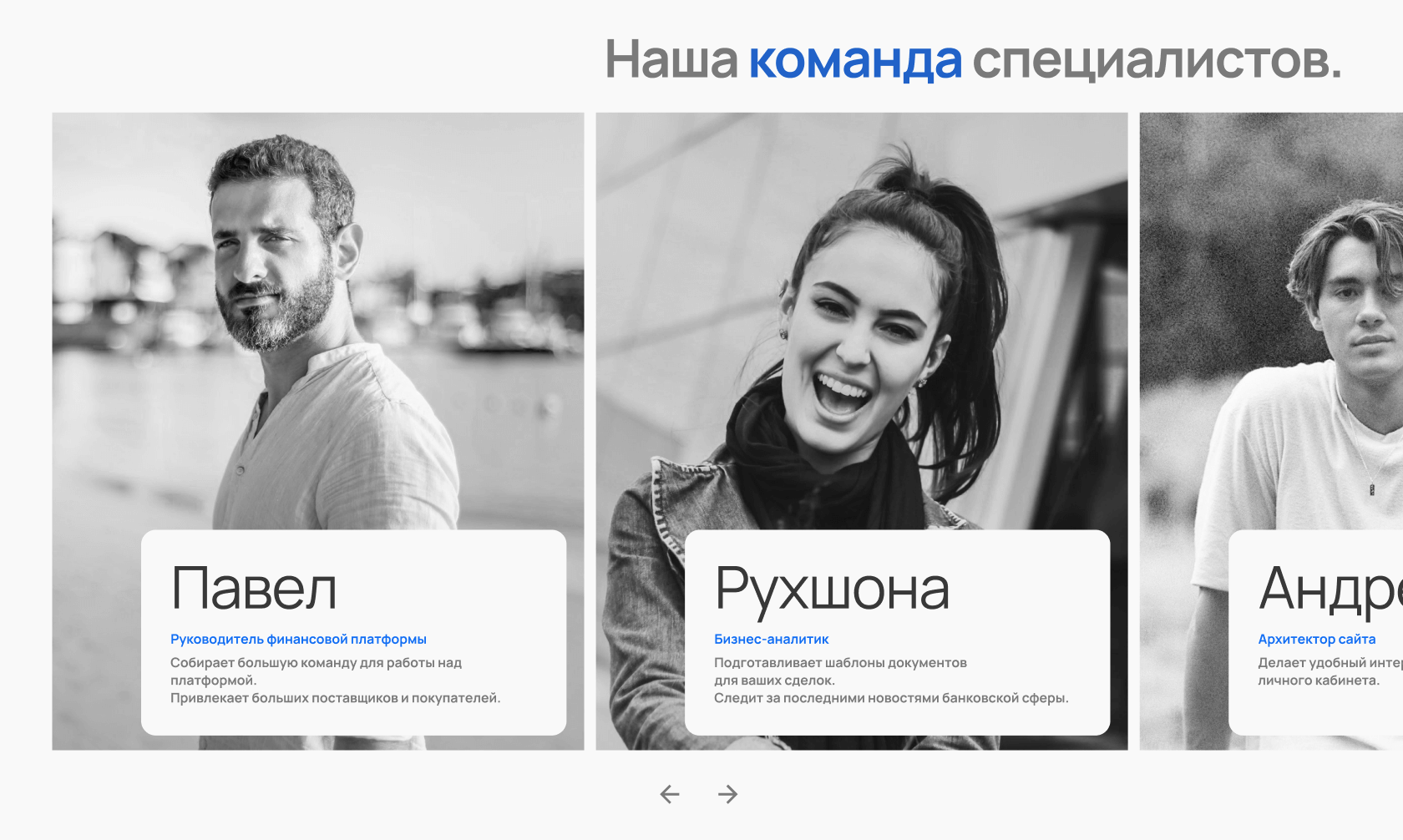
После этого я добавила блок с командой. Когда продуктом занимаются живые люди, пользователи понимают, что им помогут, если возникнет проблема. Это вызывает доверие.
 К сожалению, тут пришлось обходиться фотографиями со стоков
К сожалению, тут пришлось обходиться фотографиями со стоков
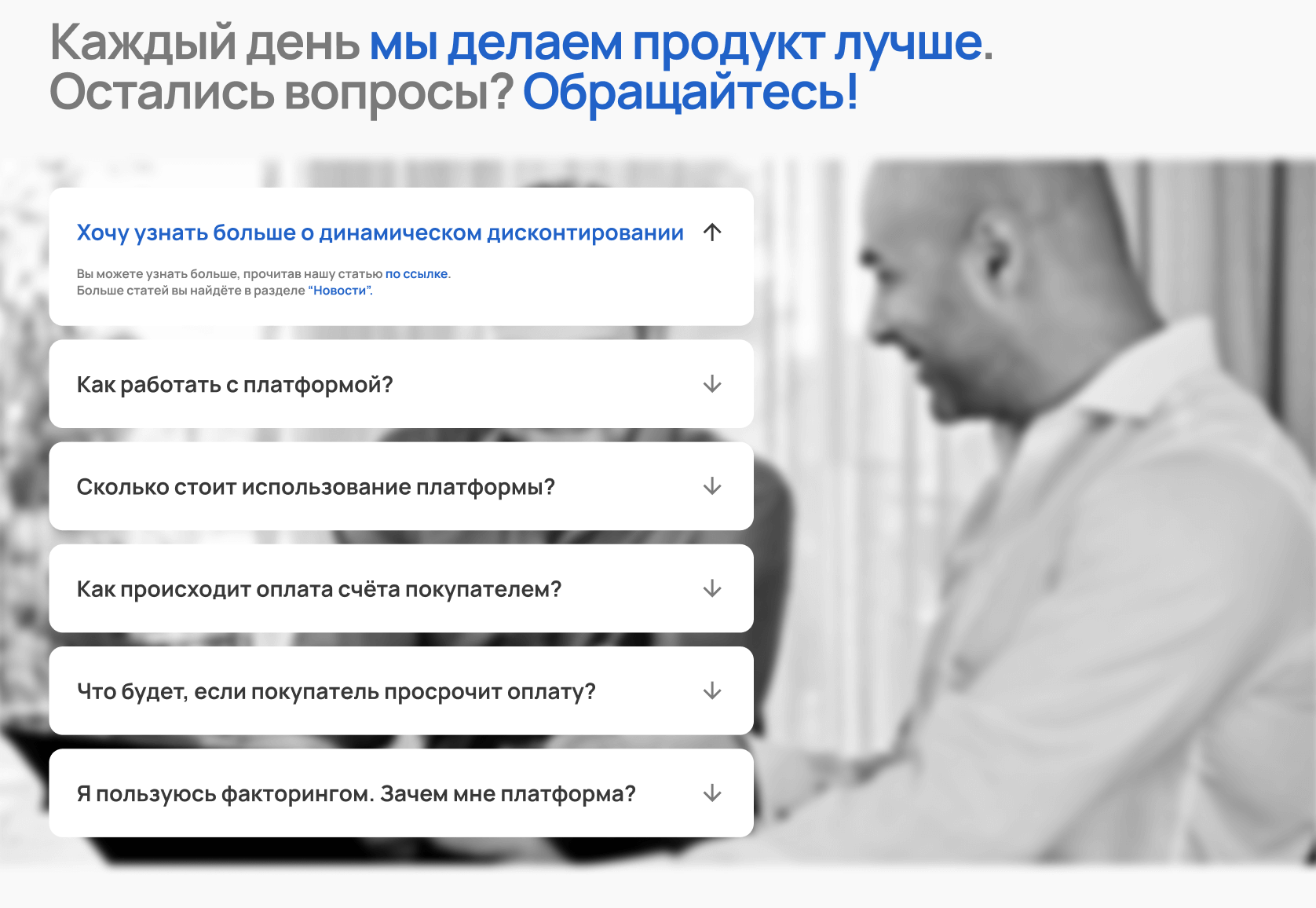
Ближе к концу страницы добавила раздел с часто задаваемыми вопросами. В нем появилась кнопка «Хочу узнать больше о динамическом дисконтировании», которая ведет на страницу с новостями или статьями. Сейчас такой страницы на лендинге нет, но я подумала, что ее можно добавить.
 Перед первым вопросом ссылка на страницу с новостями — по замыслу, на ней пользователь узнает больше о дисконтировании, не уходя с сайта
Перед первым вопросом ссылка на страницу с новостями — по замыслу, на ней пользователь узнает больше о дисконтировании, не уходя с сайта
В самом конце находится форма заявки и телефон обратной связи. Ну и футер — «подвал» сайта с ссылками на разные блоки страницы и юридическую информацию.
О главном, что дал хакатон
У хакатонов и конкурсов есть не самый очевидный с первого взгляда плюс. Это не кейсы для портфолио и даже не денежные призы, а общение с такими же увлеченными людьми, начинающими дизайнерами и опытными специалистами.
После «Втыка» мы все вместе гуляли по Питеру. Прощаясь, организаторы позвали нас на следующее мероприятие, сказали, что сообщат, когда будут подробности. Все было суперфрендли! Я бы еще раз поучаствовала, даже если будет гораздо больше участников и меньше шансов на победу.
Настя Алекперова, студентка курса «Профессия UX/UI-дизайнер»
А еще такие челленджи дают реальную оценку навыков. Например, Настя столкнулась с критикой по деталям проекта — в частности, жюри не оценило использование фотографий из стоков. Но поняла, что сильна в презентации своих работ. А Аня задумалась о переходе с позиции джуниора на ступень выше.
После учебы сложно понять, кто ты. Джуниор, джуниор-плюс или уже мидл? Когда происходит этот переход, какими качествами нужно обладать, чтобы перейти на новую ступень? На «Втыке» я работала без команды и приняла всю ответственность на себя. Я могу сказать, что это полностью моя работа — от планирования интервью до презентации. Если я выиграла, значит, все получилось. Я стала увереннее и поняла, что готова брать на себя задачи мидл-специалиста. И это круто.
Аня Акименко, студентка курса «Профессия UX/UI-дизайнер»
Организаторам хакатон тоже понравился: такие встречи действительно помогают создавать комьюнити, а еще — находить кадры на будущее.
Мероприятие превзошло все ожидания. Особенно порадовал отклик со стороны компаний-партнеров, с которыми мы смогли сделать такой большой праздник. В октябре проведем его снова, только еще масштабнее.
Мы не планируем использовать дизайн Насти и Ани в чистом виде, но обязательно учтем моменты, которые они подсветили. А еще будем привлекать Настю и Аню к задачам в будущем, если им будет интересно.
Егор Гончарук, руководитель студии «Панклаб»
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться