История создания логотипа Apple
1976 год: первый логотип

Первый логотип Apple придумал соучредитель компании Рональд Уэйн. На нем был изображен Исаак Ньютон, сидящий под яблоней, с которой яблоко должно упасть ему на голову. Дизайн также включал название компании «Apple Computer», написанное на ленте, обернутой вокруг изображения.
1977 год: появление логотипа в форме яблока

Первый логотип было сложно масштабировать, и в уменьшенном виде он выглядел бы неразборчиво. Поэтому Стив Джобс нанял дизайнера логотипов Роба Яноффа, чтобы провести ребрендинг. В результате получилось двухмерное изображение яблока, окрашенного в спектр цветов радуги. Новый дизайн соответствовал выходу нового продукта — первого в мире компьютера с цветным дисплеем Apple II.
1998 год: однотонный черный логотип

После появления цветного логотипа в компании произошли изменения, а Стив Джобс был вынужден уйти из Apple. Он вернулся в 1997 году, когда компания была близка к банкротству. Одной из самых важных задач было создание нового имиджа компании, которое планировали начать с логотипа.
Сначала радужный логотип заменили на небесно-голубой, который имитировал яблоко, сделанное из стекла. Этот дизайн подходил новой модели iMac, но в конце 1998 года компания выбрала сплошную черную заливку, которая дополняла серебристые модели компьютеров и презентовала Apple, как люксовый бренд.
2001: логотип в стиле скевоморфизм

В начале 2000-х годов Apple активно использовала в интерфейсах стиль скевоморфизм. Все элементы в нем имитируют предметы из реальной жизни, в том числе цвета и объемы. Новое оформление яблока с бликами, имитирующими стекло, было представлено вместе с интерфейсом Aqua для MacOS X.
2007: хромированный логотип

В 2007 году компания Apple отказалась от логотипа со стеклянным дизайном и выбрала металлическую и хромированную текстуру. Сначала у него была глянцевая поверхность, позже ее сделали матовой. В первую очередь этот логотип должен был сочетаться с самими продуктами Apple, например, с iPhone или Macbook.
Современный логотип Apple

Сейчас Apple использует в айдентике два варианта однотонных логотипов: белый на черном фоне и черный на белом фоне. Минималистичный дизайн, который впервые использовали еще в 1998 году, оказался ближе современным ценностям компании.
Как менялся логотип Apple
Веб-дизайн: эволюция сайта Apple
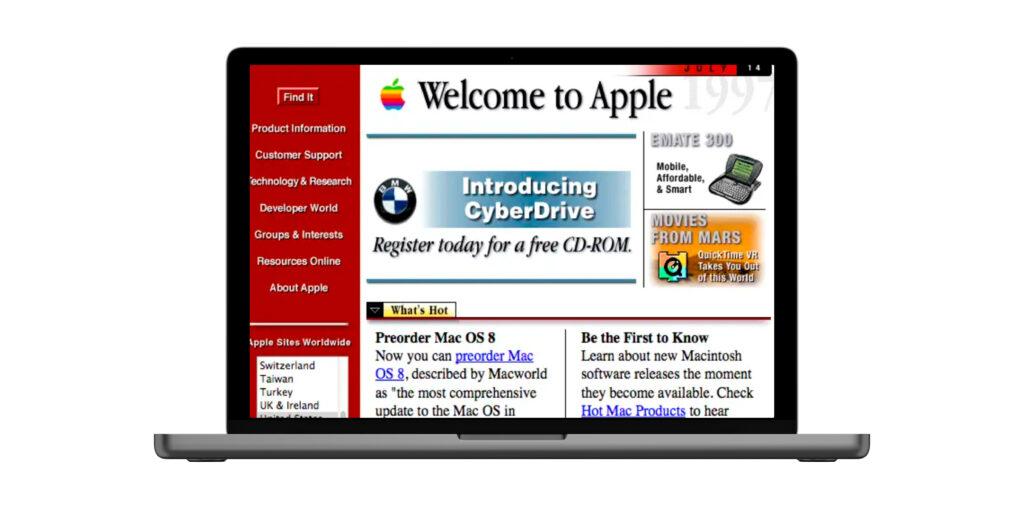
Первая версия сайта apple.com, которая сохранилась в веб-архиве Wayback Machine, относится к 1996-1997 годам. Она выглядит, как типичная веб-страница 1990-х, с угловатым дизайном и шрифтом с засечками.
 Источник
Источник
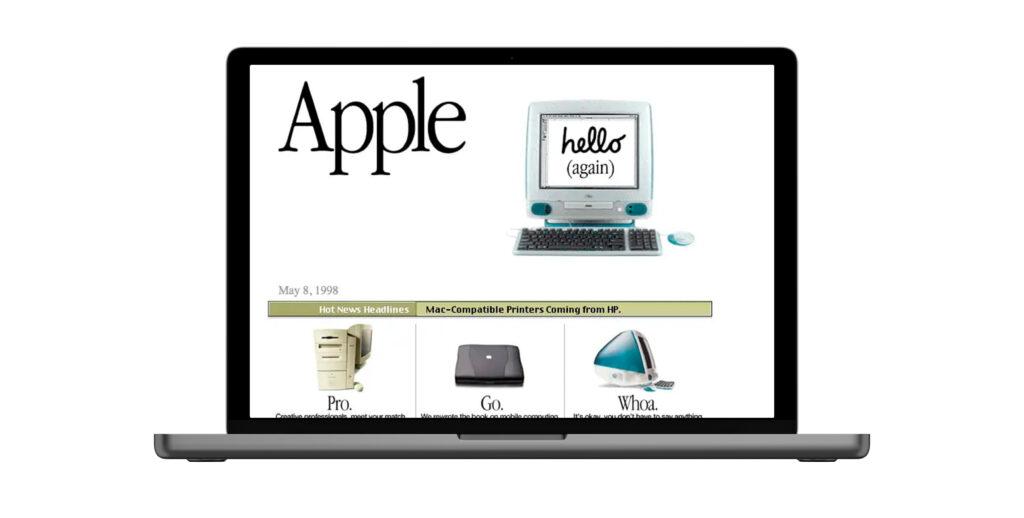
Следующая версия сайта появилась в 1998 году одновременно с презентацией нового компьютера Mac в прозрачном голубом корпусе. На главной странице был сам Mac с надписью «Hello (again)», а ниже располагались другие продукты компании. В отличие от предыдущей версии, на сайте было гораздо больше воздуха, но использовались похожие шрифты с засечками.
Читайте также:
главные тренды веб-дизайна в 2023 году
 Источник
Источник
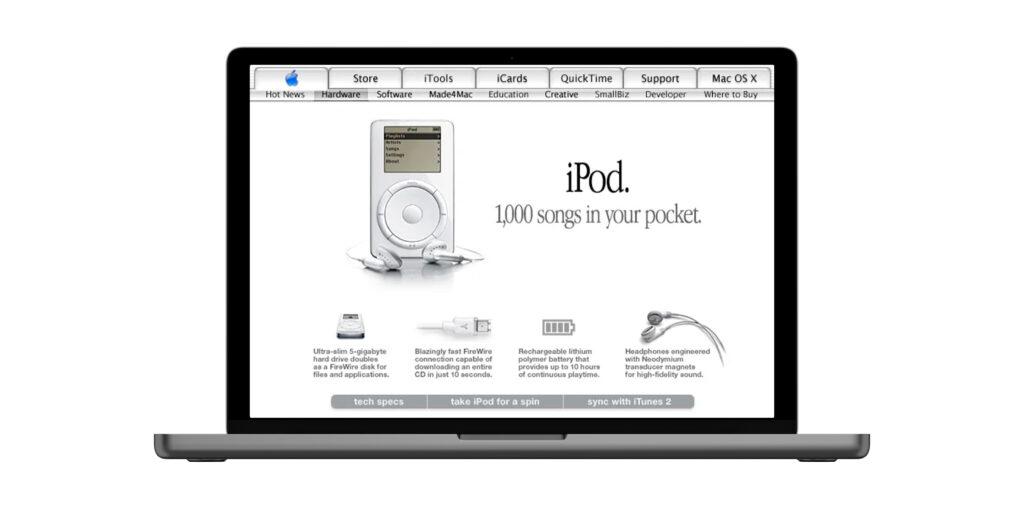
Следующие важные изменения в дизайне сайта произошли в 2000-2001 году. В верхней части страницы появилась панель навигации с разделами: Store, iTools, iCards, QuickTime, Support. Эта версия послужила основой для того сайта Apple, который знаком всем современным пользователям. В последующие несколько лет дизайн верней панели менялся незначительно, на ней появлялись новые разделы, а на главной странице сайта — новые продукты компании.
 Источник
Источник
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
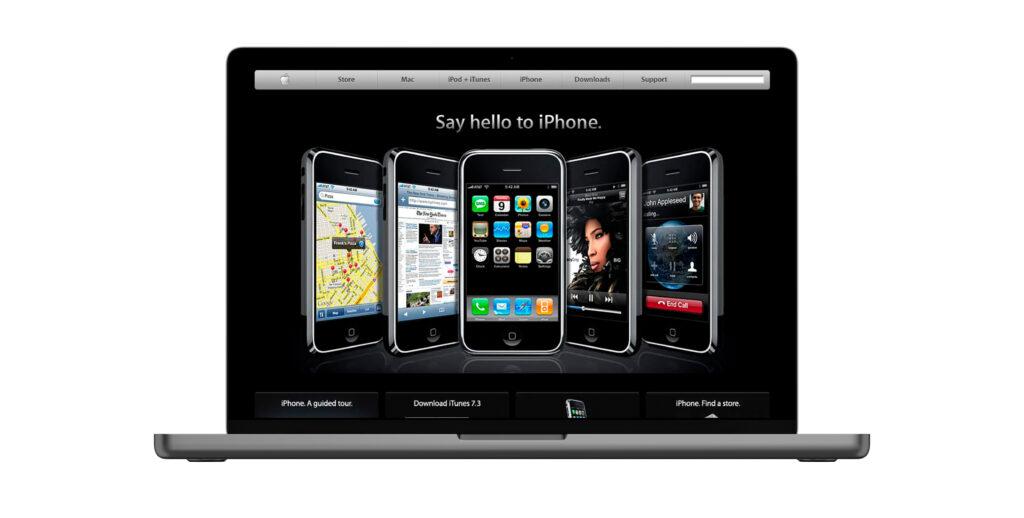
Следующее важное изменение сайта произошло вместе с выходом iPhone — одного из самых культовых продуктов Apple. На сайте появилась темная тема, а верхняя панель меню перестала напоминать вкладки в браузере. Все разделы поместили на серую матовую полоску меню, а для текстов стали использовать шрифты без засечек.
 Источник
Источник
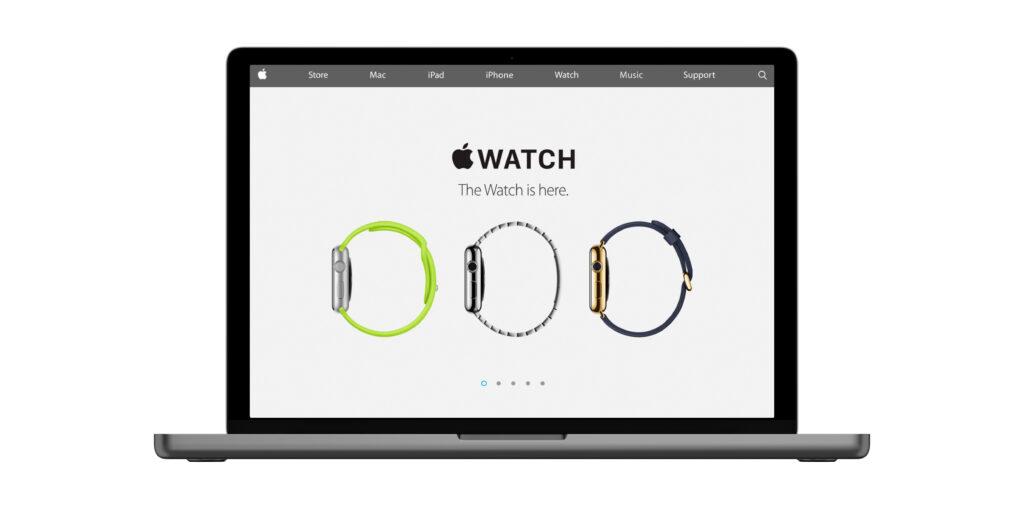
С этого момента Apple стали использовать свои продукты в дизайне лендингов. IPhone, iPad, Macbook и Apple Watch не просто презентовали, а использовали, как декоративные элементы сайта. Верхняя панель меню стала более плоской, но сохранила свою структуру. Примерно так лендинги компании выглядят до сих пор.
 Источник
Источник
Принципы дизайна Apple
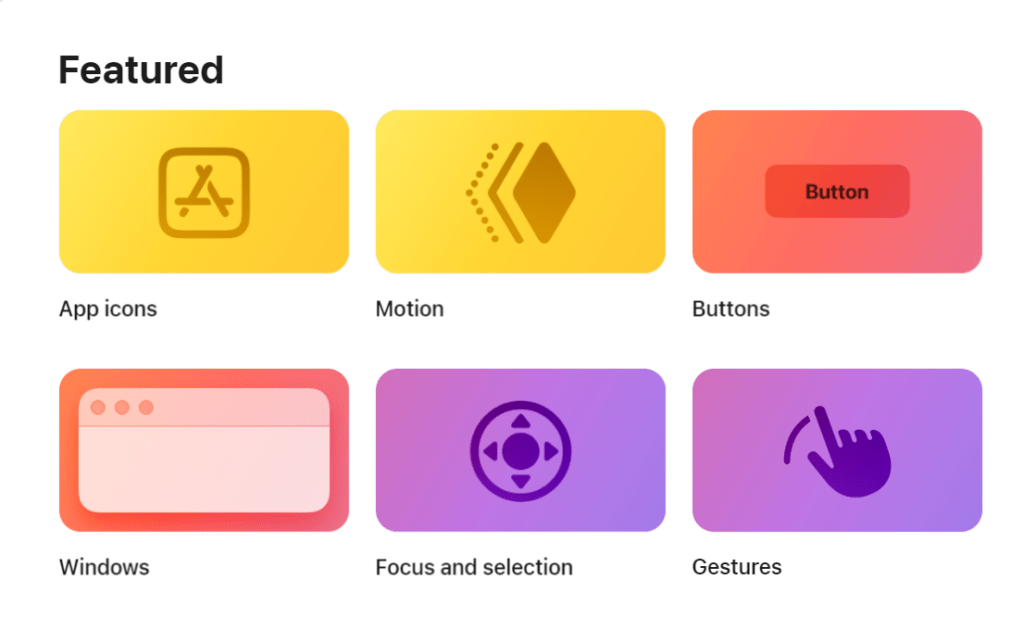
Современные дизайн-стандарты Apple сформулированы в документе, который называется Human Interface Guidelines. Он появился в 2013 году, одновременно с выходом iOS 7. Гайдлайн содержит несколько базовых разделов, полезных для дизайнеров и разработчиков пользовательского интерфейса:
- иконки;
- анимация;
- кнопки;
- дизайн программ для десктопной версии;
- навигация в интерфейсе;
- жесты.
 Источник
Источник
Дизайн иконок Apple
| Принцип | Что это значит |
| Простые значки | Apple советует избегать слишком большого количества деталей, поскольку их будет трудно различить, и значок может выглядеть мутным, особенно при небольших размерах. В гайдлайне рекомендуют использовать простой фон и основное изображение, которое не заполняет весь значок, а оставляет немного воздуха. |
| Простые ассоциации | Рекомендуется изображать знакомые инструменты, чтобы еще раз показать, для чего люди используют приложение. Например, значок TextEdit сочетает механический карандаш с листом разлинованной бумаги, которые напоминают о простом способе письма от руки. |
| Адаптивность | Apple разрабатывает дизайн, который будет хорошо работать сразу на нескольких платформах. У иконок для разных устройств должны быть одинаковые изображения и цветовые палитры. |
| Тени и градиенты | Шаблон значка приложения включает определяемую системой тень, которая помогает сочетаться на экране с другими значками iOS и macOS. Лучше всего использовать для тени более контрастные и резкие оттенки, которые встроены в фоновый слой и не видны, когда значок приложения неподвижен. Для градиентов отдавайте предпочтение стилям сверху вниз и от светлого к темному. |
Читайте также:
где скачать иконки бесплатно и как дизайнеру с ними работать
Дизайн кнопок Apple
iOS и iPadOS имеют четыре стиля кнопок, каждый из которых доступен в трех размерах. Каждая комбинация размера и стиля имеет разный уровень визуальной заметности. Также, как в случае с иконками, у компании есть рекомендации по работе с кнопками.
| Принцип | Что это значит |
| Удобные кнопки | Область нажатия кнопки должна быть размером не менее 44×44 пикселей, чтобы люди могли легко выбирать ее кончиком пальца. |
| Одна или две кнопки на экране | Слишком большое количество кнопок увеличивает когнитивную нагрузку на пользователя, отвлекает внимание и требует больше времени на обдумывание вариантов, прежде чем нажать на конкретную кнопку. |
| Использование стиля для привлечения внимания | Чтобы визуально выделить предпочтительный вариант среди кнопок, Apple советовать использовать не размер объекта, а более заметный стиль. |
Правила типографики Apple
| Принцип | Что это значит |
| Обратите внимание на минимальный размер шрифта | На читаемость шрифта может влиять качество дисплея, плотность пикселей и яркость. Важно, чтобы даже самый маленький размер шрифта в приложении был хорошо читаемым. |
| Регулируйте толщину, размер и цвет шрифта, чтобы подчеркнуть важную информацию | Это поможет пользователям выстроить иерархию контента и понять, на что обратить внимание в первую очередь. |
| Минимизируйте количество шрифтов, которые используете в интерфейсе | Использование слишком большого количества разных шрифтов может запутать информационную иерархию и ухудшить читабельность текста. |
| Избегайте тонких начертаний шрифта, чтобы сохранить читабельность | Стоит отдавать предпочтение средним, полужирным и жирным начертаниям, так как тонкие и легкие шрифты может быть трудно увидеть, особенно если текст небольшой. |
У Apple есть два семейства стандартных шрифтов, которые поддерживают широкий диапазон насыщенности, размеров, стилей и языков:
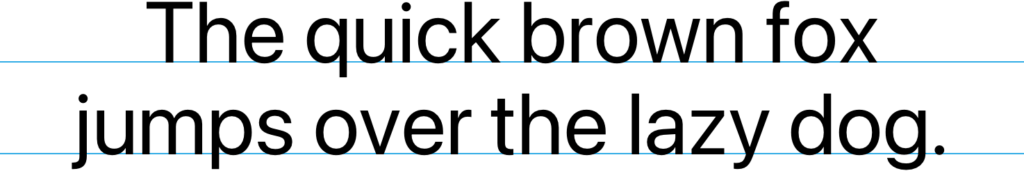
San Francisco — семейство шрифтов без засечек.

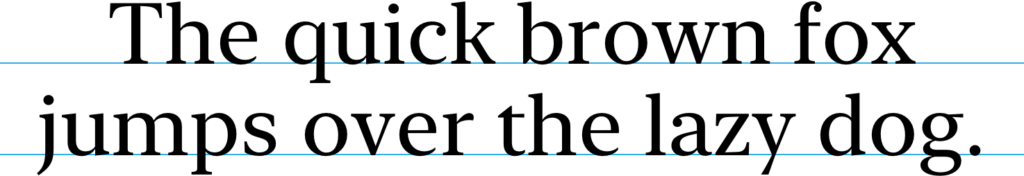
New York — это семейство шрифтов с засечками, разработанное для самостоятельного использования или в паре с San Francisco.

Также в гайдлайне есть раздел Apple Design Resources, в котором есть шаблоны:
- иконок;
- шрифтов;
- цветов;
- элементов навигации.
Шаблоны можно скачать с официального сайта и редактировать в программах Sketch, Photoshop, XD, Figma. Следуя гайдлайну и разбираясь в его принципах можно быстрее научиться работать с дизайн-системами и освоить UX/UI-дизайн.
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться