Что такое композиция
Композиция — это расположение и соотношение элементов, заставляющее их работать как единое целое и влиять на восприятие зрителя. Она объединяет отдельные объекты в целостную, гармоничную структуру, которая направляет взгляд зрителя в нужное русло, передает содержание и эмоциональное наполнение произведения.
В дизайне под композицией подразумевается выстроенная по определенным правилам связь между объектами, расположенными на плоскости или в пространстве. Именно это соотношение, а не сами объекты, — первое, что замечает зритель при взгляде на изображение. Воздействие композиции происходит на подсознательном уровне, еще до того, как человек рассмотрит, что именно изображает произведение, и тем более каждый объект в отдельности.
Если хотите погрузиться в профессию дизайнера, участвуйте в бесплатном профориентационном проекте «Дизайн волна» и попробуйте себя в графическом, ux/ui-дизайне или коммерческой иллюстрации, выполняя несложные практические задания.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Композиционный центр
Композиционный центр не обязательно находится в центре листа или экрана. Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:

Читайте также:
Что такое прототип сайта и как создать его самостоятельно?
Если говорить о простом геометрическом центре этой схемы, то там будет находиться подзаголовок. Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Правило третей — это один из старейших принципов композиции, которым пользовались художники и Средневековья, и Античности. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку.
 Паоло Веронезе. «Снятие с креста»
Паоло Веронезе. «Снятие с креста»
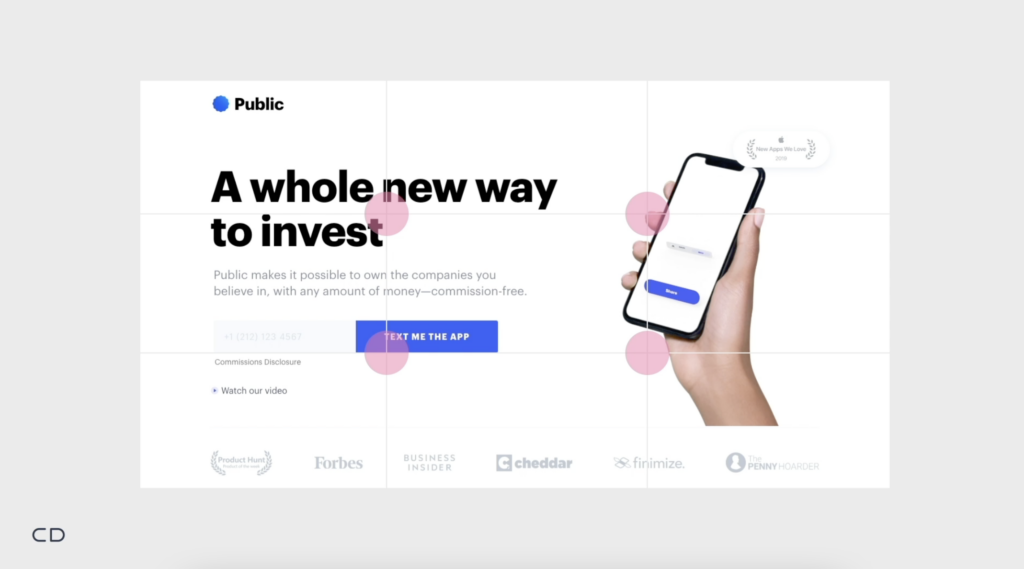
На пересечении линий будет 4 точки, на которые зритель обращает внимание в первую очередь. Расположив элемент в этих областях, дизайнер привлекает к нему дополнительное внимание. В примере ниже на одной точке пересечения находится кнопка, на другой – заголовок, а на оставшихся двух точках расположена иллюстрация:

Но так не всегда должно быть, особенно если это противоречит дизайн-концепции или здравому смыслу. В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
Ритм
Ритм — это расположение элементов в дизайне с учетом расстояния между ними, а также повторения элементов. Даже если располагаете один объект на пустом листе, вы уже заявляете определенный ритм.
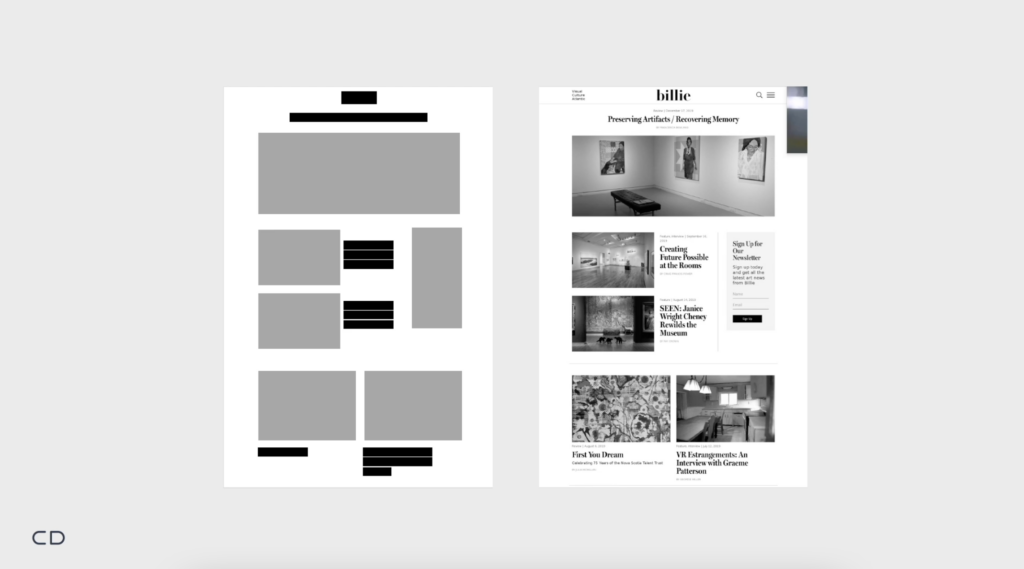
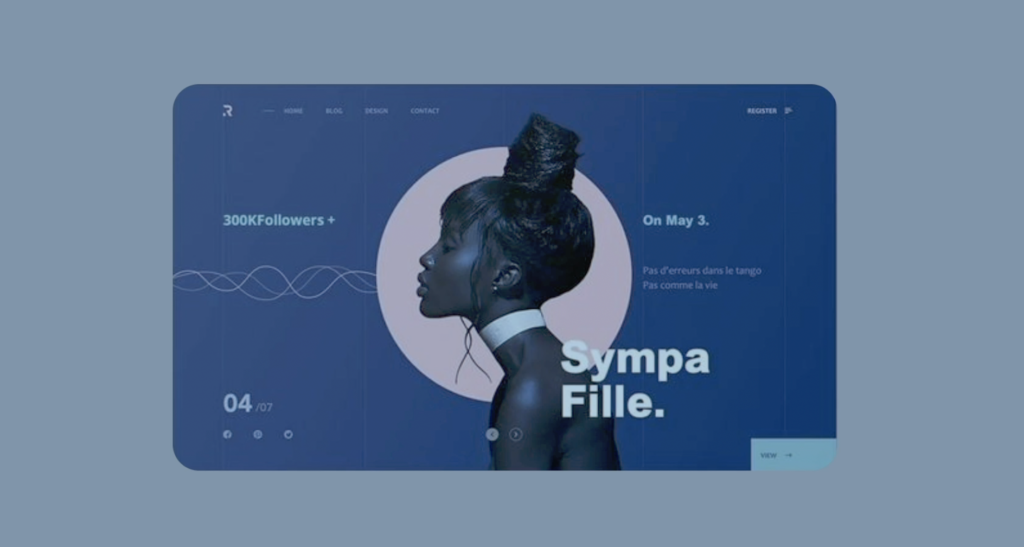
Чтобы уловить ритм в верстке страницы сайта, можно упростить ее до схематичного изображения. Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
 Концепция сайта, в которой ритм задают типографика и векторные элементы. Источник
Концепция сайта, в которой ритм задают типографика и векторные элементы. Источник
Ритм создает правила подачи контента. Когда мы заходим на сайт, то сразу понимаем, по каким принципам подается контент. Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.

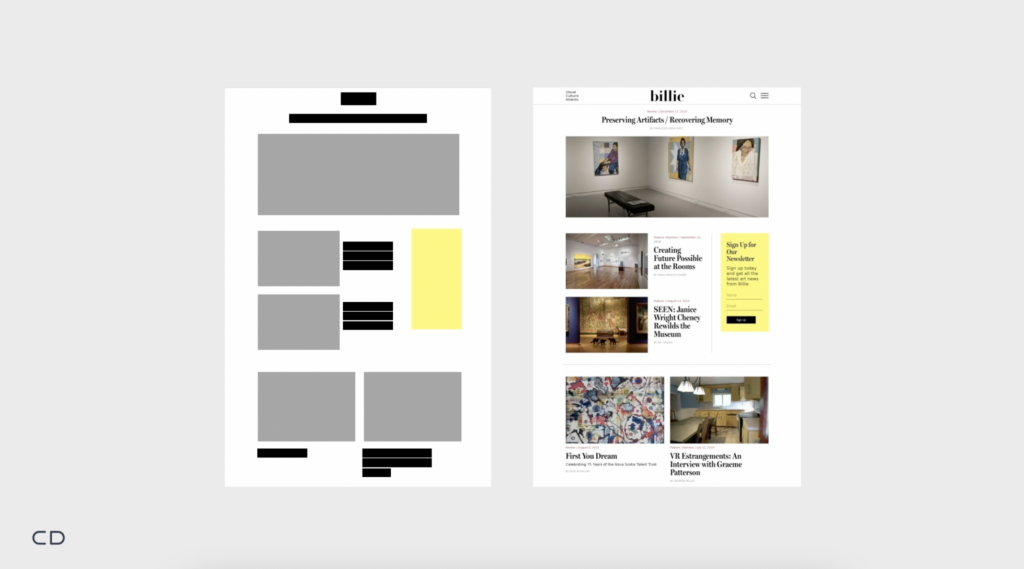
Если дизайнер хочет на что-то обратить внимание, достаточно нарушить заданные ритмические правила. Например, один из сильнейших атрибутов объекта — это цвет. Если в основном ритме страницы заданы приглушенные, серые и пастельные цвета, то яркий цветовой акцент разобьет этот ритм и обратит на себя внимание.
Читайте также:
Как дизайнеру сочетать цвета?
Контраст
Контраст — это использование противоположностей. Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
- Контраст по цвету, использование противоположных цветов из цветового круга:

- Контраст по тону, то есть контраст светлого и темного. Классический контраст — это черное и белое:

- Контраст по форме, что-то легкое и утонченное с монументальным и тяжелым:

В одном макете может сочетаться несколько видов контраста, но все же хорошим решением обычно считается то, которое можно описать в нескольких словах, например, четкая геометрия квадратов и изящные шрифты.
Однако не стоит зацикливаться на конкретных правилах. Дизайн — это дисциплина, в которой есть правила, но также существует интерпретация правил и их нарушение. Например, не обязательно в каждой работе использовать правило третей и строить дизайн исходя из него. Набор принципов композиции должен помогать в создании убедительного визуального опыта. Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
Правила композиции
Минимум одна доминанта
В теории композиции доминанта — это главный элемент, который определяет замысел всего произведения и привлекает внимание. Без нее работа будет выглядеть скучно, и зритель быстро потеряет к ней интерес. Чтобы выделить доминанту в композиции, необходимо сначала определить центральную мысль произведения. Затем все элементы располагают так, чтобы направить внимание зрителя на главный объект или геометрический центр композиции. А дополнительно выделить доминанту можно с помощью цвета или формы.
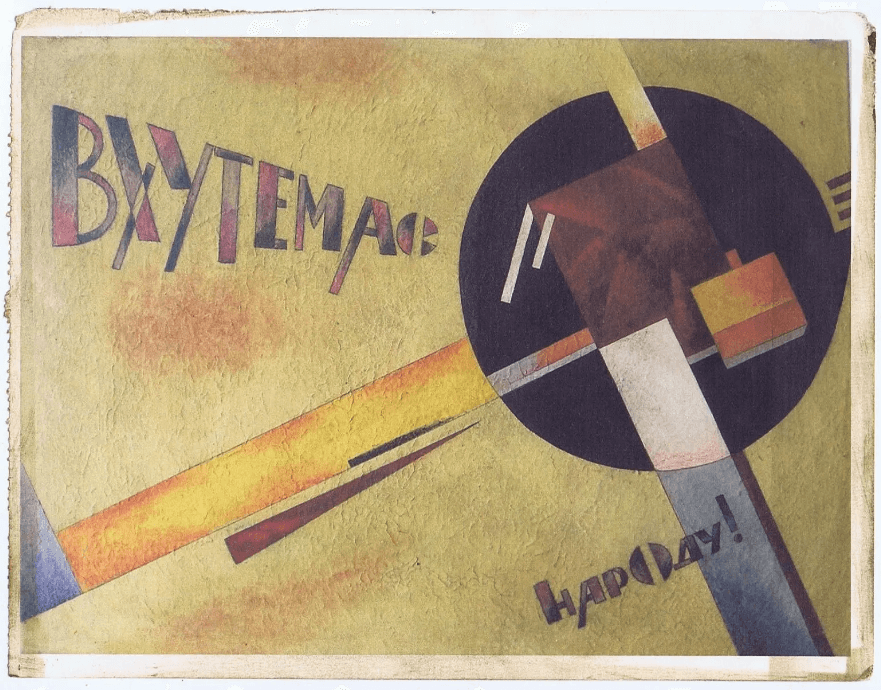
 Большой темный круг в правом углу плаката Эль Лисицкого образует центр композиции, а текст и дополнительные фигуры направляют взгляд зрителя на него
Большой темный круг в правом углу плаката Эль Лисицкого образует центр композиции, а текст и дополнительные фигуры направляют взгляд зрителя на него
Правила третей
Оно заключается в разделении линиями рабочей плоскости или холста на три равные части по вертикали и по горизонтали. Вдоль разделителей либо в точках их пересечения размещают основные элементы композиции. Так она получается более сбалансированной. Принцип третей более прост в освоении, чем более сложное правило золотого сечения, поэтому им пользуются не только профессионалы, но и новички.
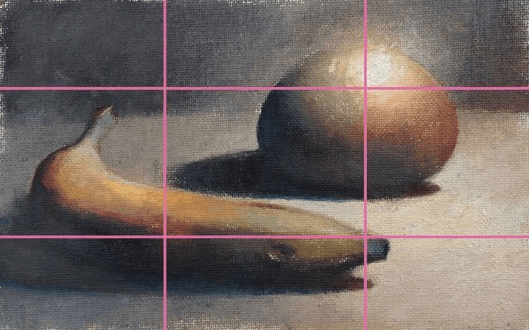
 Иллюстрация правила третей в художественной композиции
Иллюстрация правила третей в художественной композиции
Ритм композиции
Ритм — это повторение определенных элементов в композиционной структуре, которое делает ее интереснее. Иллюстрации, в которых нет доминант, но есть четкий ритмический ряд, называются паттернами. Они также вызывают приятные ощущения у зрителя, потому что элементы в них строятся по принципам композиции. Типичный пример — узор «дамаск», в котором чередование стилизованных листьев и стеблей создает сложный, но упорядоченный орнамент.
 Паттерн «дамаск» в дизайне классического интерьера
Паттерн «дамаск» в дизайне классического интерьера
Чередование размеров и количества
В китайской культуре есть принцип: чтобы композиция выглядела сбалансированной, необходимо чередовать четное число объектов с нечетным или большие предметы с мелкими. Это также задает работе определенный ритм, удерживающий внимание зрителя.
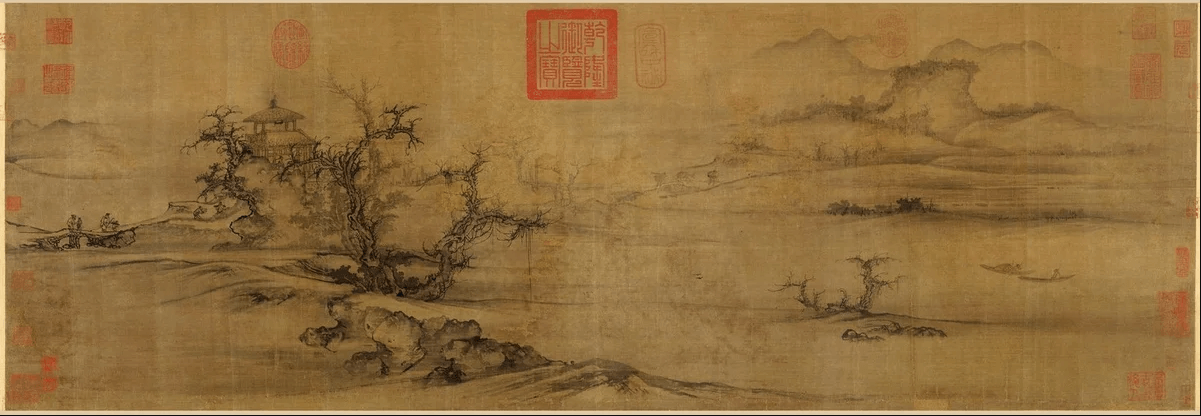
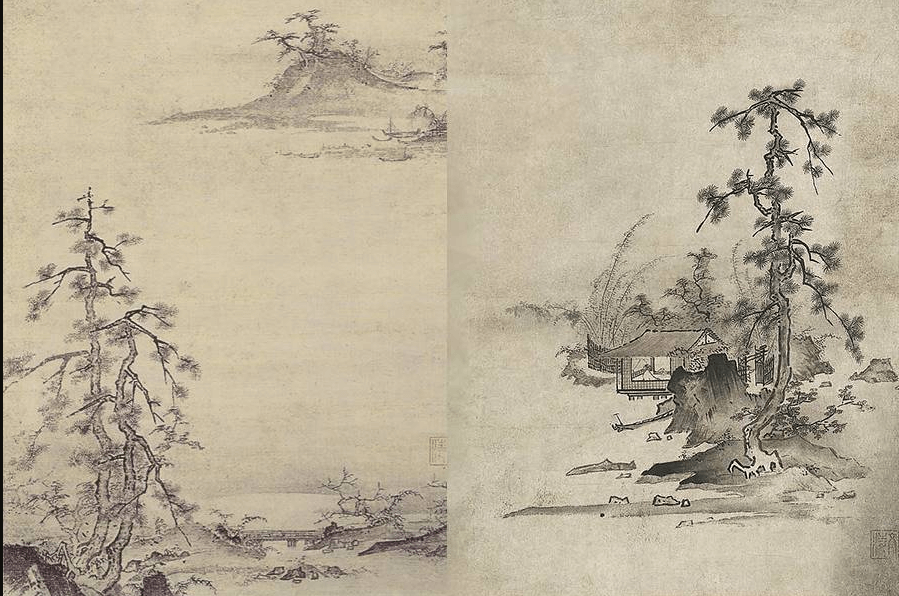
 На этой картине китайского пейзажиста Го Си деревья чередуются как по количеству, так и по размерам, создавая гармоничную композицию
На этой картине китайского пейзажиста Го Си деревья чередуются как по количеству, так и по размерам, создавая гармоничную композицию
Работа с контрформой
Контрформа — это пустое, негативное пространство, окружающее объект. В художественном искусстве или в иллюстрации художники обычно заполняют его второстепенными деталями. В дизайне изображение должно взаимодействовать с интерактивными элементами и текстом, поэтому там фон часто оставляют пустым. Если его перегрузить лишними деталями, внимание зрителя будет расфокусированным. Главное правило при работе с контрформой — воспринимать ее не просто как «пустое» пространство, а как полноценный элемент композиции.
 Пустое пространство (контрформа) в традиционной восточной живописи
Пустое пространство (контрформа) в традиционной восточной живописи
Отказ от традиционных правил (для нестандартных задач)
В современном визуальном искусстве используются различные форматы — как стандартные (3:4 или 16:9), так и нестандартные. Например, этикетки, брошюры, буклеты часто изготавливают узкими и длинными. В таких случаях применять классические правила композиции трудно или невозможно. Выход — отталкиваться непосредственно от задачи и развивать насмотренность.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Основы композиции и их зависимость от принципов зрительного восприятия
Как мы видим изображение, напрямую влияет на наше восприятие. Если дизайнер понимает, как это работает, он правильно расставит элементы, чтобы они выглядели привлекательно. Основы композиции помогают собрать гармоничную картину, где каждый элемент на своем месте и подчеркивает главную идею. Эти правила помогают выделить важные детали и сделать изображение сбалансированным.
Выделение акцента
Мозг обрабатывает большие объемы зрительной информации, отфильтровывая ненужное и выделяя важные детали. Не обязательно главный объект должен быть большим — внимание могут привлечь яркий цвет, форма, размер, выразительная фактура, контраст на общем фоне рисунка. В теории композиции такие акценты называются доминантами.
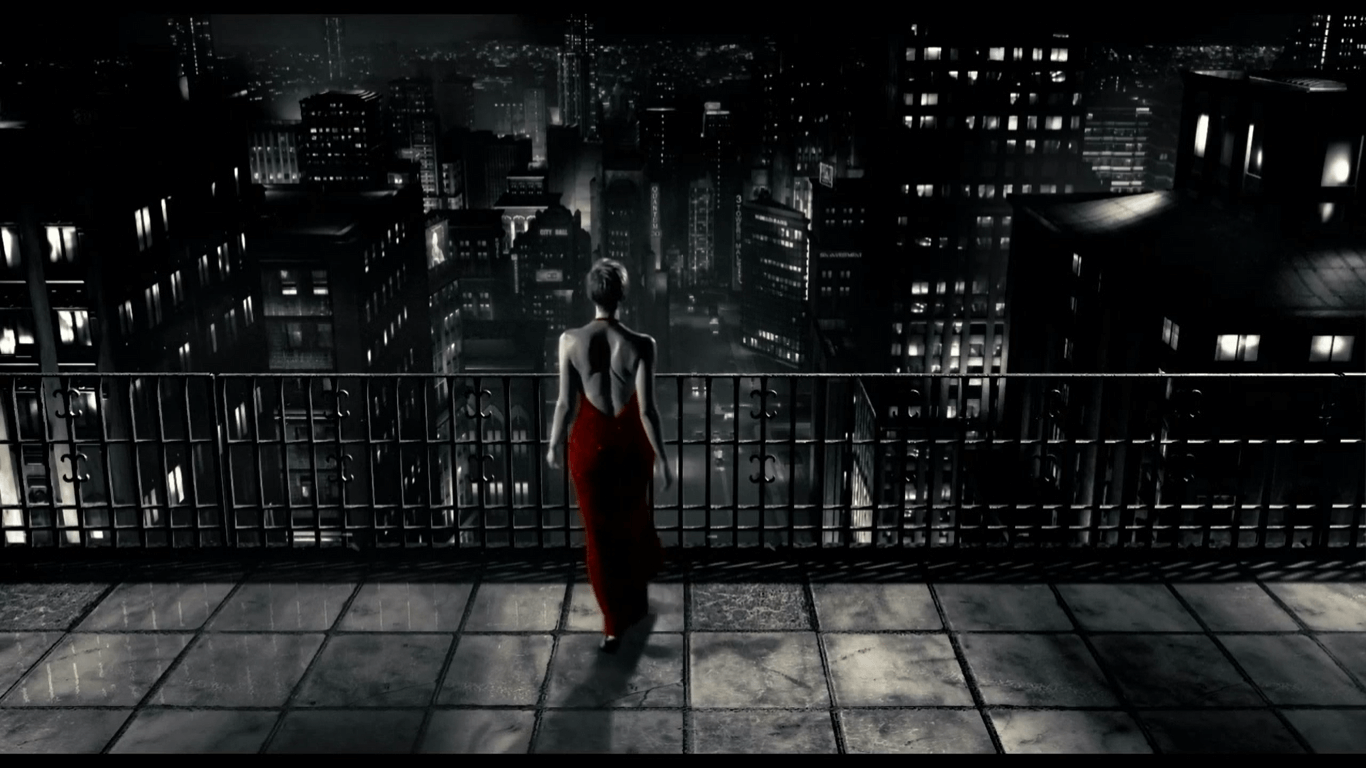
 Яркий цвет на черно-белом фоне для создания выразительных акцентов. Кадр из фильма «Город грехов»
Яркий цвет на черно-белом фоне для создания выразительных акцентов. Кадр из фильма «Город грехов»
Распознавание других людей
В изображении человека первое, что привлекает взгляд, — это лицо. Способность считывать информацию о людях с первого взгляда помогала нашим предкам отличить своих от чужих, а также сразу распознавать их намерения. Поэтому в современной рекламе так часто используют изображения с людьми — с их помощью легче привлечь и удержать внимание.
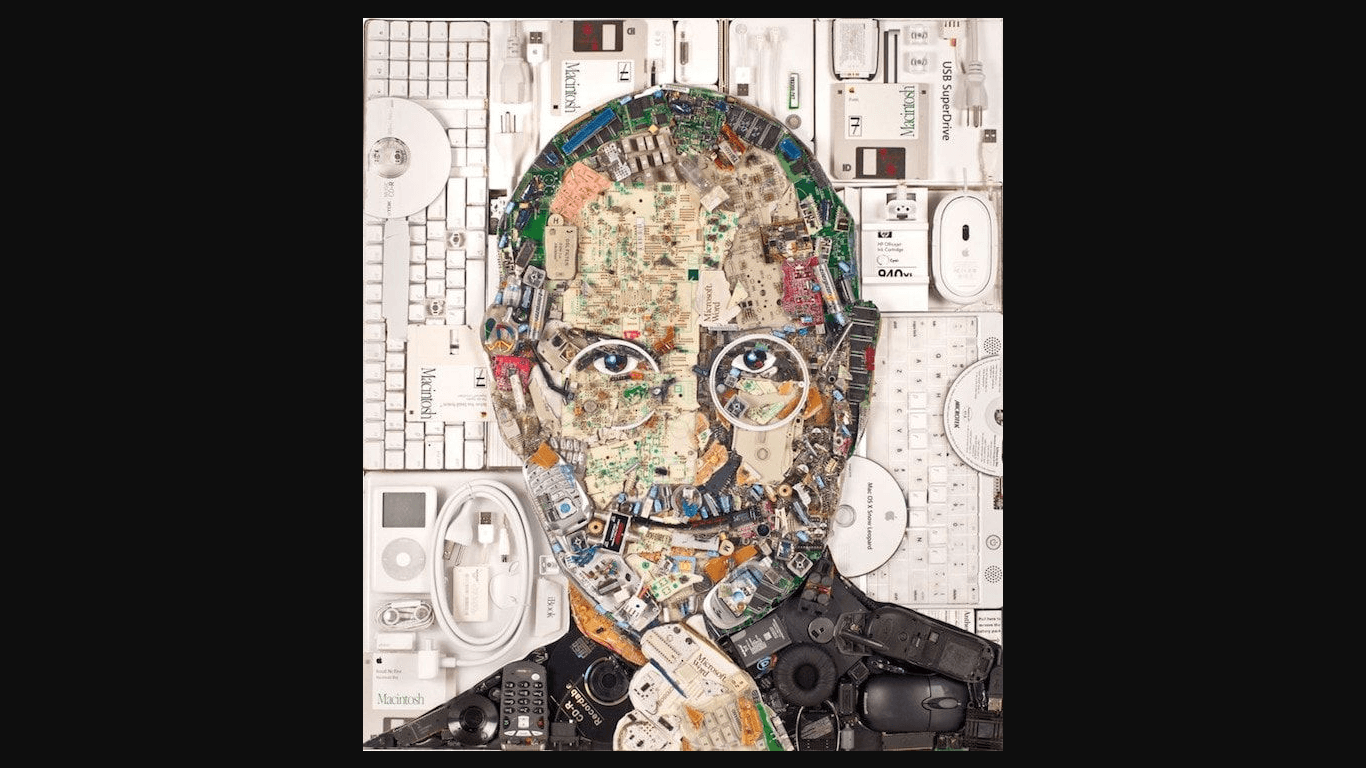
 Портрет Стива Джобса художника Джейсон Мерсье из гаджетов и электронных компонентов
Портрет Стива Джобса художника Джейсон Мерсье из гаджетов и электронных компонентов
Поиск гармонии и смысла
Еще одна древняя способность человеческого мозга — находить целое в разрозненном, порядок в хаосе. Это помогало нашим предкам выжить, вовремя обнаружив большую пятнистую кошку в высокой траве или заметив съедобный плод в густой листве. В такие моменты в мозге активируется система поощрения, высвобождая дофамин. Этот же механизм срабатывает, например, при взгляде на картины художников-импрессионистов. Причем такая особенность восприятия наблюдается у представителей любых народов и культур, поэтому можно судить о ней как о частично врожденной, биологически обусловленной.
 «Лицо» Марса — знаменитый пример способности мозга искать порядок в наборе случайных данных.
«Лицо» Марса — знаменитый пример способности мозга искать порядок в наборе случайных данных.
Баланс
Слово «баланс» обычно ассоциируется с чашами весов, на которых лежат равные по весу предметы. Баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса.
Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.
«Старт в дизайне»
онлайн-курс
«Старт в дизайне»
Попробуйте себя в 5 дизайн-профессиях и найдите среди них свою
Например, у нас стоит задача уравновесить левую и правую части экрана или листа. В одной части будет массивный объект с условным весом 100 кг, который мы уравновешиваем двумя объектами по 70 и 30 кг. Тогда получится визуально устойчивая, сбалансированная композиция:
 Схема сбалансированной композиции
Схема сбалансированной композиции
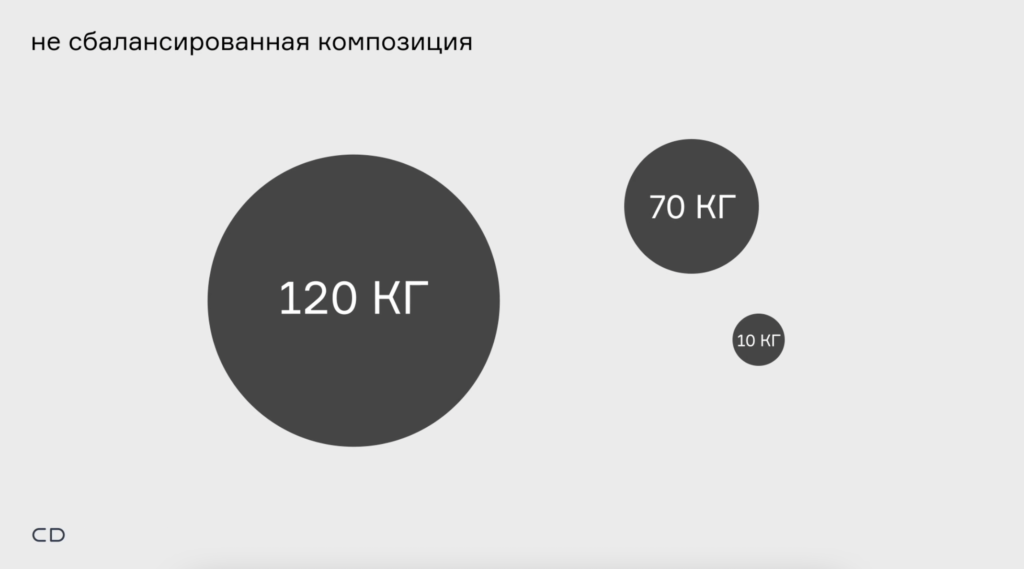
Когда какая-то часть изображения перетягивает внимание зрителя, мы сталкиваемся с термином «несбалансированная композиция». Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
 Схема несбалансированной композиции
Схема несбалансированной композиции
На оптический вес влияют определенные характеристики объекта:
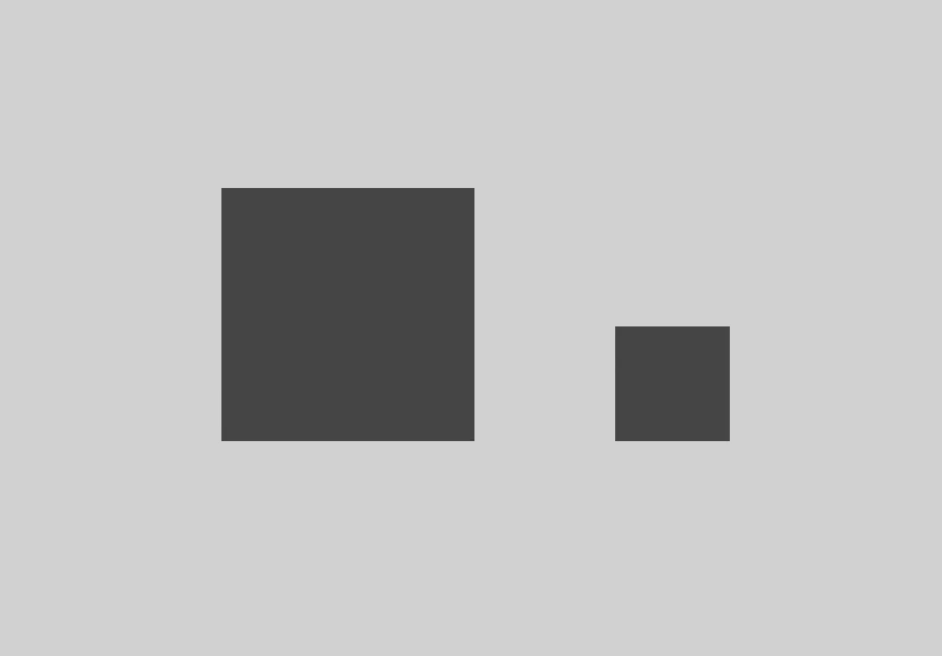
- Размер. Если взять для сравнения два квадрата черного цвета, то чем больше квадрат, тем он тяжелее, и на него мы обратим внимание в первую очередь:

- Тон. Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:

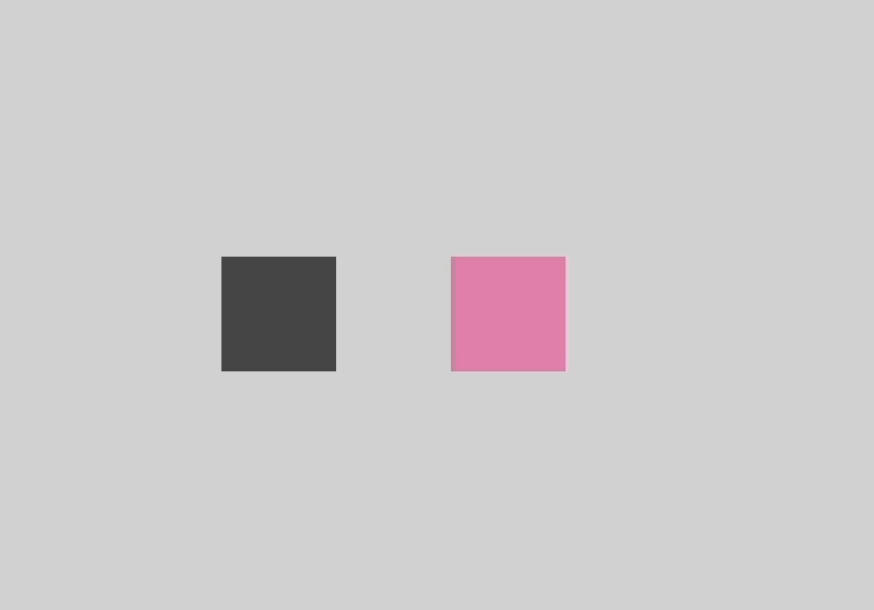
- Цвет. Более активный по цвету объект будет притягивать к себе больше внимания. Например, розовый квадрат на фоне темно-серого смотрится активнее:

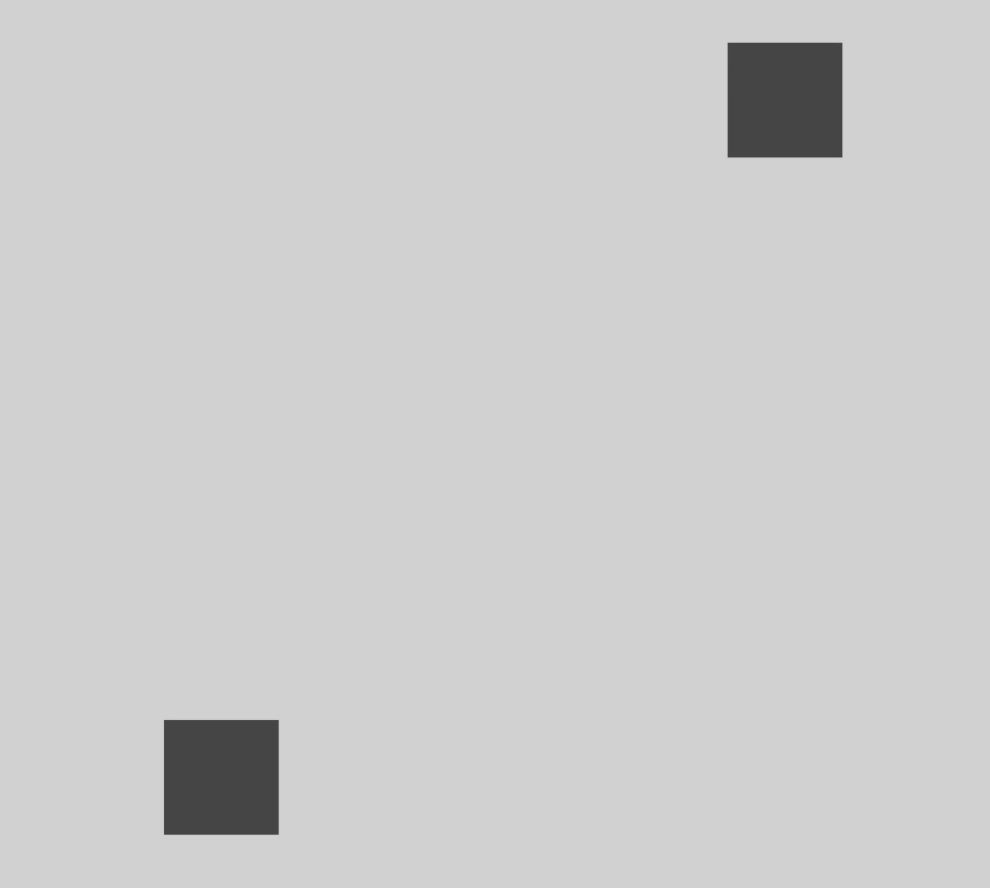
- Расположение. Наше подсознание не может игнорировать законы реального мира, поэтому объекты внизу композиции мы подсознательно воспринимаем, как более тяжелые, а объекты наверху — как легкие и наполненные воздухом:

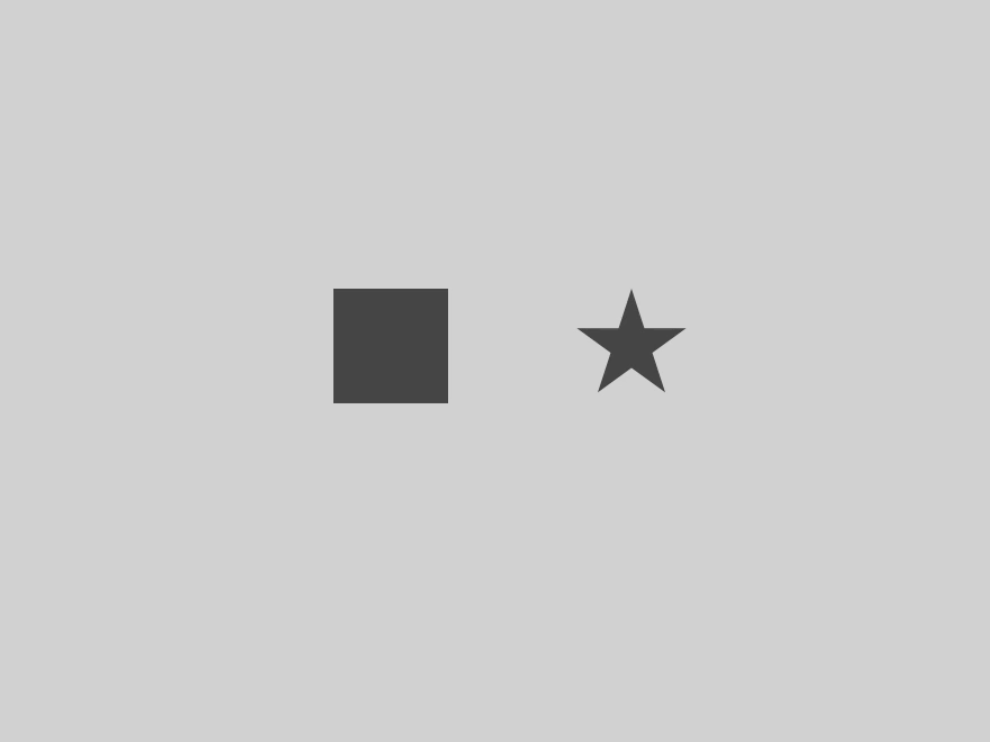
- Форма. Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:

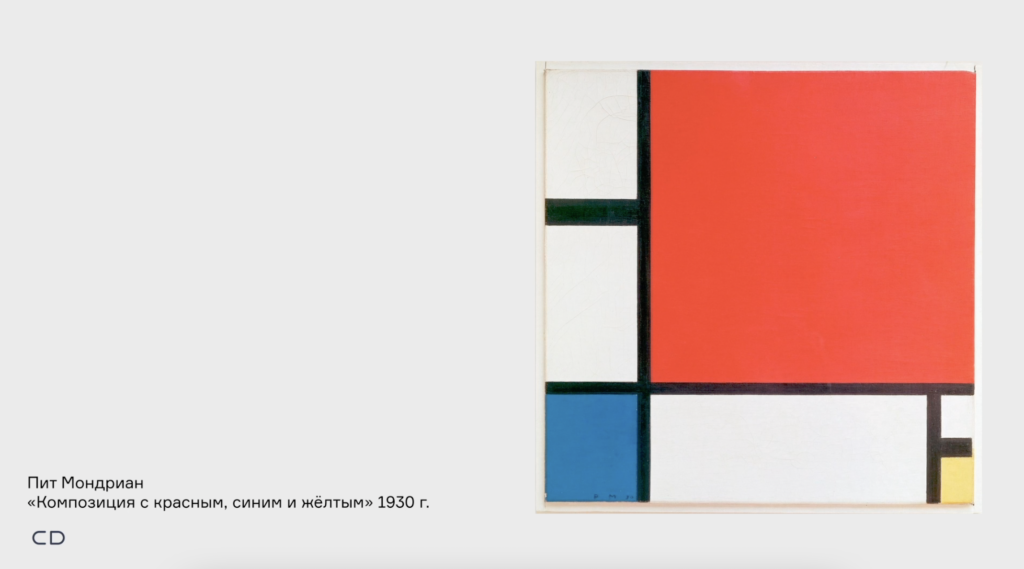
Баланс в композиции использовали художники. Принципы баланса ярко выражены в течениях начала ХХ века — авангарда и абстракционизма. Тогда художники отказывались от реалистичного изображения и переосмысляли формы и законы искусства. Например, те же квадраты мы видим в работе Пита Мондриана «Композиция с красным, синим и желтым»:
 Пит Мондриан. «Композиция с красным, синим и желтым»
Пит Мондриан. «Композиция с красным, синим и желтым»
На первый взгляд кажется, что верхняя часть картины должна визуально перевешивать и мы имеем дело с несбалансированной композицией. Но ощущение гармонии создается из-за расположения объектов на холсте. Массивный квадрат находится сверху, что придает ему легкости, а более мелкие, но тоже активные по цвету синий и желтый объекты как бы придавлены гравитацией вниз.
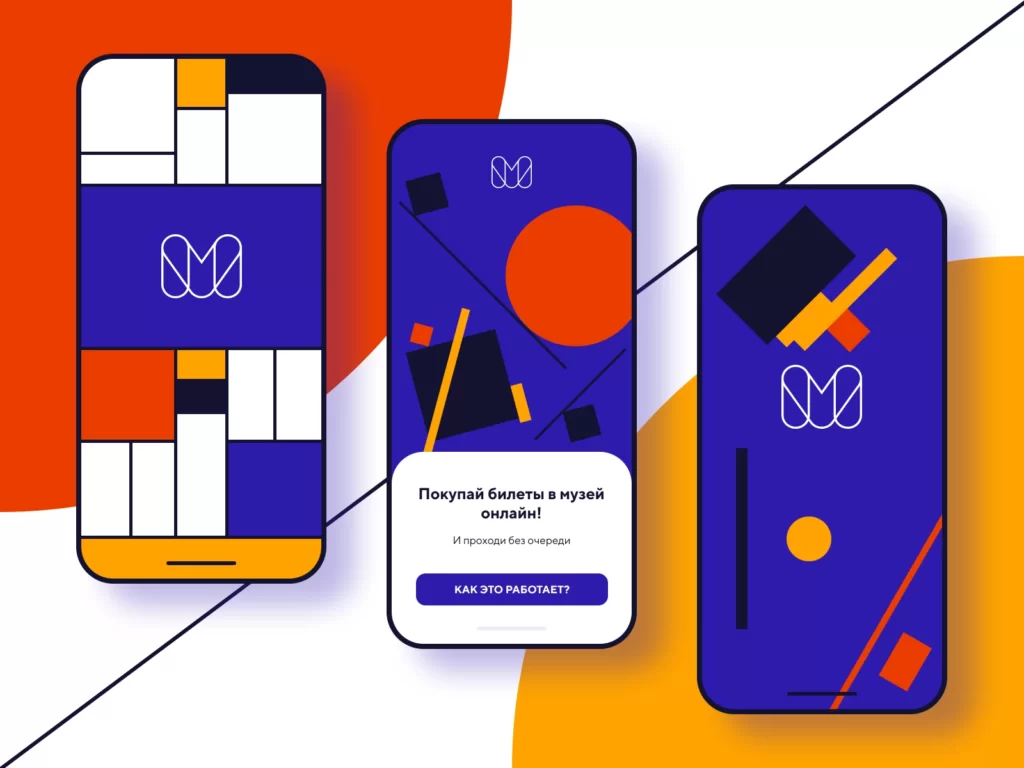
 Концепция приложения для музея изобразительных искусств. Источник
Концепция приложения для музея изобразительных искусств. Источник
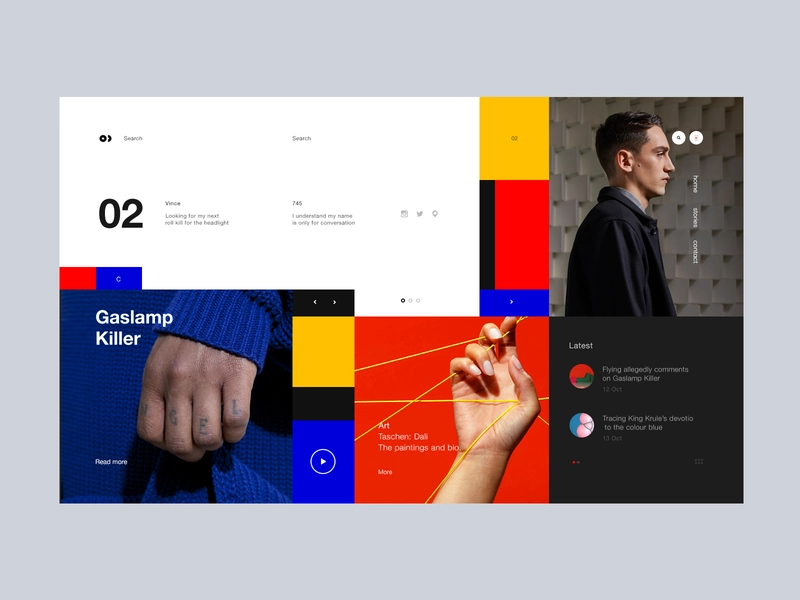
 Верстка сайта с отсылкой к работам Мондриана. Источник
Верстка сайта с отсылкой к работам Мондриана. Источник
Типы композиционных структур
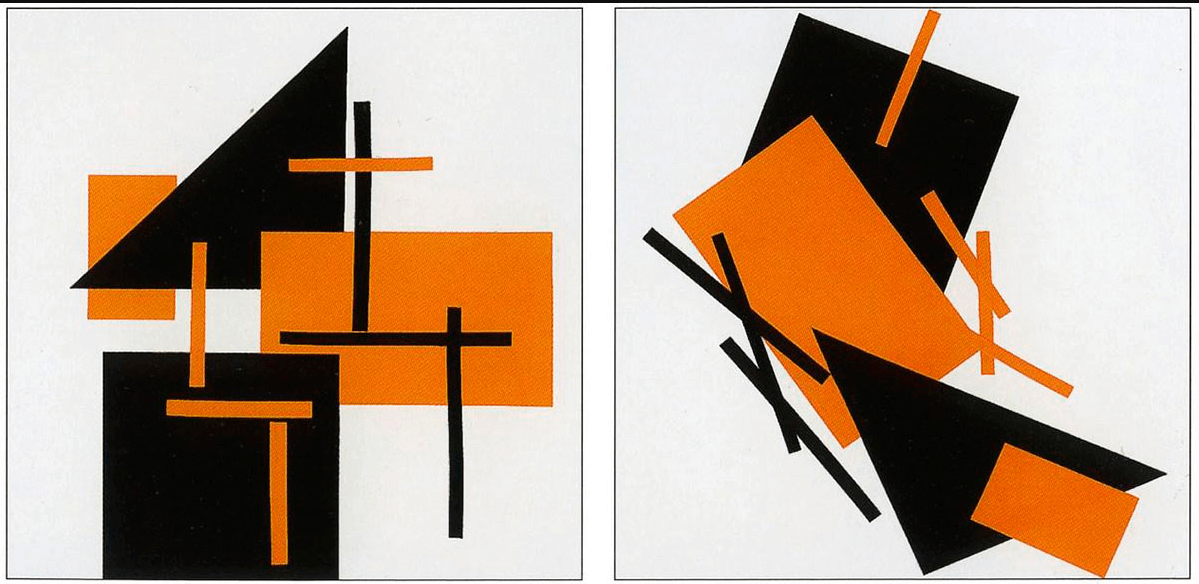
Композиция может быть статической или динамической. Первые выражают собой покой, умиротворение и гармонию, вторые — движение и развитие. Усиливать эти впечатления можно, меняя угол, под которым зритель рассматривает работу. Чем больше расположенных вертикальных и горизонтальных объектов, тем более статичной выглядит композиция.
 На этой иллюстрации композиция слева статична из-за горизонтального и вертикального расположения элементов. Композиция справа более динамична за счет ориентации объектов по диагонали
На этой иллюстрации композиция слева статична из-за горизонтального и вертикального расположения элементов. Композиция справа более динамична за счет ориентации объектов по диагонали
Придать композиции динамику сложнее, чем просто расставить ее элементы в нужном порядке. В изображении необходимо раскрыть историю, показать ее возможное развитие. Этого можно достичь, добавив акценты, помогающие зрителю понять смысл. Роль такого акцент играет не только конкретный объект, но и поза персонажей, направление их взгляда. Часто для создания композиции выбирают расположение объектов по диагональной линии, причем направление этого взаимодействия часто показывается траекторией взгляда (если это персонажи), линией движения (например, от упавшего осеннего листка) и т. д.
Практика в композиции
Визуальный анализ
Чтобы повысить насмотренность, можно рассматривать различные иллюстрации, дизайн-макеты, фотографии и т. д. по следующим пунктам:
- Как это сделано?
- Чем привлекает внимание зрителя?
- Какие вызывает эмоции?
- Какова цель работы?
- Как движется взгляд по композиции?
- Чем создатель подчеркивает сюжет работы?
Это упражнение помогает понять, вызывает ли работа интерес, и если да, то чем именно? Что в ней привлекает, а что отталкивает? Какие схемы и приемы применил автор, чтобы добиться нужного ему эффекта?
Композиционный конспект
Картины, иллюстрации, дизайн-макеты часто наполнены второстепенными деталями, отвлекающими от основных объектов. Чтобы увидеть композиционную структуру, нужно от них отвлечься. Для этого можно использовать композиционный макет — упрощенную версию работы, передающую только основные тона, объекты и акценты. Сделать его можно в виде аппликации из кусочков разноцветной бумаги или отрисовать в любом онлайн-редакторе простыми геометрическими фигурами или силуэтами.
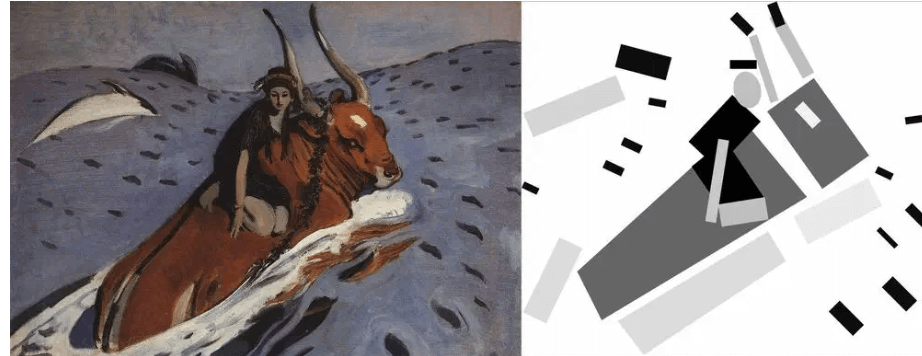
 Композиционный конспект картины Валентина Серова «Похищение Европы»
Композиционный конспект картины Валентина Серова «Похищение Европы»
Черно-белые тона
Цвет тоже может отвлекать внимание, поэтому на первом этапе лучше представить композицию в черно-белой гамме, подобрав каждому оттенку соответствующий тон белого, серого или черного. Например, если фигура светло-зеленая, в таком макете она станет бледно-серой, а если окрашена в глубокий синий — то будет почти черной. Таким образом можно научиться чувствовать ритм композиции, взаимодействие основных объектов и их визуальный вес. Небольшой, но темный объект будет сильнее притягивать внимание, чем большой, но светлый.
Осторожное добавление цвета
Создав черно-белый эскиз композиции, не спешите добавлять в него цветные оттенки. Цвет — мощный инструмент для выделения доминанты, но для него не действуют те же принципы, что и с чистой формой. Поэтому добавлять его нужно постепенно, отслеживая изменения в зрительном восприятии и появление новых акцентов. Проверить, насколько правильно подобраны тона для оттенков можно, переведя изображение в черно-белую гамму. Если при этом соседние объекты имеют похожий тон, то один из них стоит окрасить в более темный или светлый цвет.