Кто разработал принципы анимации
Анимация зародилась более 100 лет назад, когда появились первые мультфильмы. Нарисованных персонажей нужно было сделать пластичными и выразительными. Именно для этого аниматоры студии Disney Фрэнк Томас и Олли Джонстон придумали 12 правил анимации.
Они были необходимы, чтобы придать движениям героев убедительность и естественность. Персонажи должны были вызывать симпатию, чтобы привлечь внимание зрителей.
Один из самых старых мультфильмов студии Walt Disney
Принципы анимации, созданные в Disney, используются до сих пор в оригинальном виде, и часть из них перешла в новое направление — моушн-дизайн. Таким образом анимация начала выполнять другие задачи и перестала восприниматься только как развлечение.
Читайте также:
Чем анимация отличается от моушн-дизайна?
12 принципов анимации Disney
Все принципы анимации нужны для создания выразительности и натуральности движения персонажей. При этом применять эти техники можно и для рисованной, и для компьютерной мультипликации. А часть из них легли в основу моушн-дизайна.
Сжатие и растяжение (Squash and stretch)
Этот принцип показывает изменение формы объекта при движении. Когда объект сжимается или растягивается, это создает впечатление наличия реального усилия и веса, вследствие чего анимация становится убедительной — тело персонажа может двигаться также естественно, как в жизни. Это также придает ему объем и гибкость.
 Принцип сжатия и растяжения. Источник
Принцип сжатия и растяжения. Источник
Подготовка к действию (Anticipation)
Аниматоры используют этот принцип, чтобы подготовить зрителя к предстоящему действию. И если в жизни перед прыжком нужно согнуть ноги в коленях и немного сгруппироваться, то так и в анимации нужны предварительные движения. Например, набрать воздуха в легкие перед прыжком в воду.
 Принцип подготовки к действию. Источник
Принцип подготовки к действию. Источник
Сценичность (Staging)
С помощью этого принципа аниматоры привлекают внимание к важным сценам и элементам анимации. Для это используют игру света, тени, подбирают правильный ракурс. Самый яркий пример — герой оказывается в свете софитов и все внимание зрителя концентрируется на нем.
 Принцип сценичности. Источник
Принцип сценичности. Источник
«Прямо вперед» и «от позы к позе» (Straight ahead action and pose to pose)
Это два разных метода анимации, с помощью которых можно изобразить действия:
- В случае «прямо вперед» происходит отрисовка каждого действия персонажа, которое помогает создать плавное движение. Это подходит для тех сцен, когда нужно изобразить огонь или развевающиеся на ветру волосы.
 Принцип «прямо и вперед». Источник
Принцип «прямо и вперед». Источник
- В случае «от позы к позе» аниматор создает только ключевые моменты или позы персонажа, затем работает над переходами между ними. Техника хорошо подходит для драматических и ярких моментов, например, когда персонажу нужно срочно сменить облик.
 Принцип «от позы к позе». Источник
Принцип «от позы к позе». Источник
Сквозное движение и захлест (Follow Through and Overlapping Action)
По законам физики объекты в движении не останавливаются мгновенно. Поэтому этот принцип подразумевает, что разные части объекта могут двигаться с разной скоростью, создавая ощущение более естественного движения. Например, если мультяшный персонаж, например, заяц, резко остановится после бега, то его уши перекинутся вперед. Это называется захлест.
 Принцип сквозного движения. Источник
Принцип сквозного движения. Источник
Плавный вход и плавный выход (Slow in and slow out)
Принцип говорит о том, что объекты в движении могут ускоряться или замедляться, что придает анимации динамичность. Представьте любую сцену с бегом — сначала персонажу нужно время, чтобы разогнаться, затем он достигает максимальной скорости, а в конце — замедляется. И так с каждым действием.
 Принцип плавного входа и выхода. Источник
Принцип плавного входа и выхода. Источник
моушн-дизайнер с нуля до про
профессия| 18 месяцев
моушн-дизайнер с нуля до про

Обучайтесь на практике и теории, понятной новичкам. Начните работать по профессии уже с 3 месяца. Соберите сильное портфолио еще во время обучения
научиться
Движение по дугам (Arcs)
Движение объектов по дугам придает им натуральность и изящность. Оно естественно и не вызывает диссонанса у зрителя, так как все движения в реальной жизни происходят по дугам. Киньте на пол мяч — он будет отскакивать по дугам, пока не остановится. При ходьбе ноги тоже описывают дугу, и так далее.
 Принцип движения по дугам. Источник
Принцип движения по дугам. Источник
Вспомогательные действия (Secondary action)
Второстепенные движения и действия подчеркивают основное действие и делают его более живым. Как в жизни — пока дизайнер работает за компьютером, он может закусить губу, покрутить в руках карандаш или почесать затылок. Это будут второстепенные действия, которые добавят жизни герою.
 Принцип вспомогательного действия. Источник
Принцип вспомогательного действия. Источник
Тайминг (Timing)
Каждый объект в кадре имеет свою скорость и динамику движения. По сути это расчет времени, за которое действие будет совершено. Через тайминг можно показать вес персонажа, его скорость или даже характер.
 Принцип тайминга. Источник
Принцип тайминга. Источник
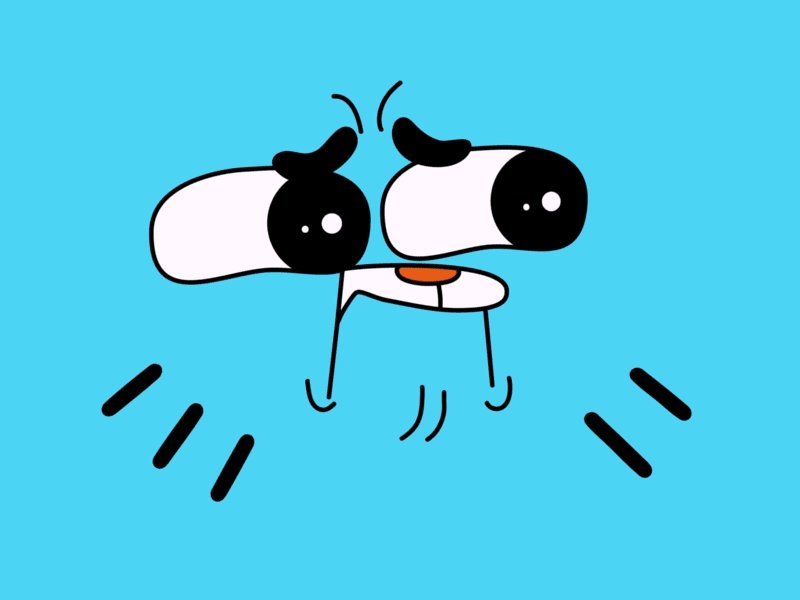
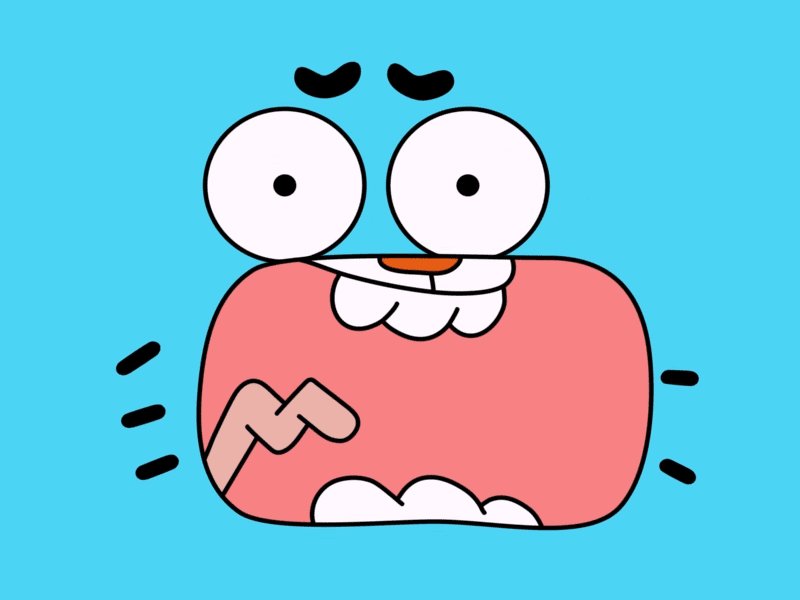
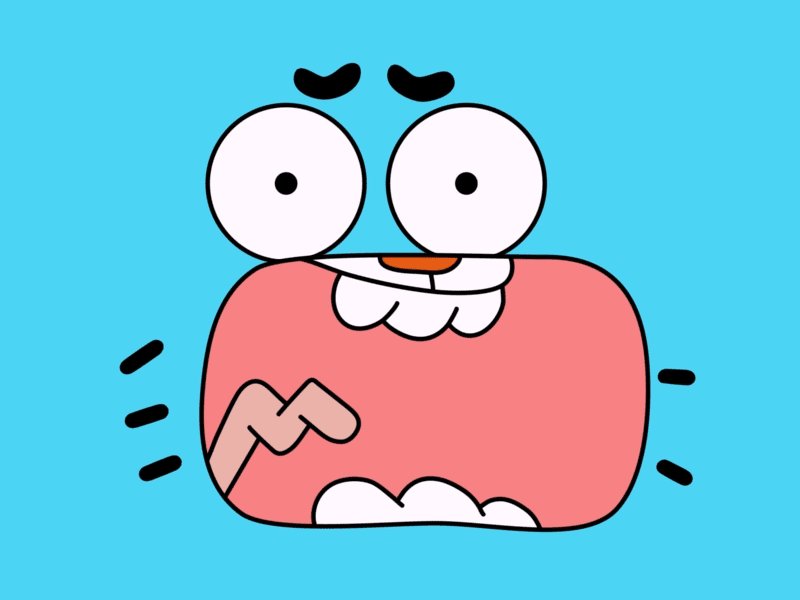
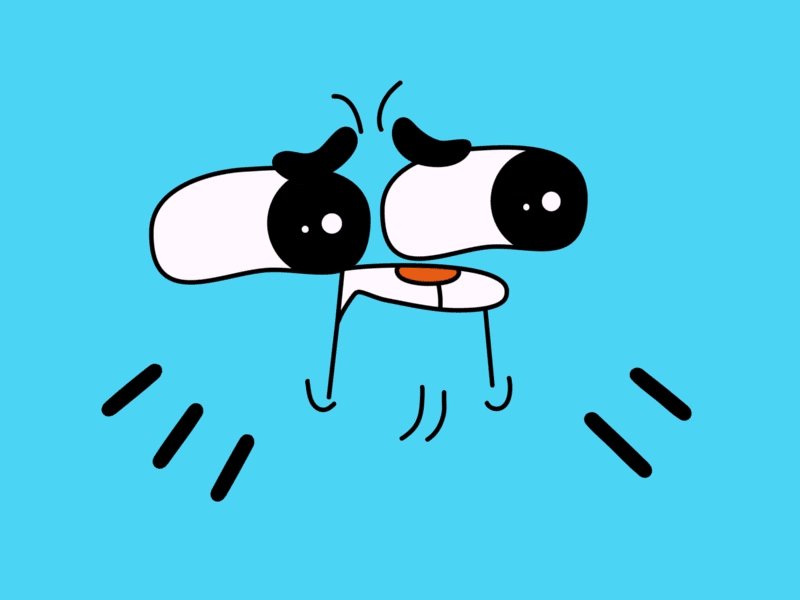
Преувеличение, гиперболизация (Exaggeration)
В анимации прием помогает усилить движение и придать ему выразительность, делая его акцентным. В мультфильмах действия персонажа часто гиперболизируют — в работах и рисунках можно часто увидеть огромные от удивления глаза, преувеличенные позы.
 Принцип гиперрболизации. Источник
Принцип гиперрболизации. Источник
Прорисовка или ясный рисунок (Solid drawing/Solid posing)
В правильно прорисованной анимации зрителю должно быть понятны все действия и чувства персонажа. Поэтому объекты должны правильно располагаться в трехмерном пространстве, иметь четкий вес и форму. Для этого дизайнеру нужно понимать, как работать со светом и тенью, как устроена анатомия и какими должны быть пропорции.
 Принцип прорисовки. Источник
Принцип прорисовки. Источник
Привлекательность (Appeal)
Этот принцип подразумевает, что персонажи должны быть привлекательными и запоминающимися для зрителей. Их дизайн, характер и даже позы должны вызывать симпатию и интерес. Привлекательность персонажа достигается еще и красивой, а иногда необычной рисовкой. Тут помогает насмотренность, и это тоже навык, который можно развить.
 Принцип привлекательности. Источник
Принцип привлекательности. Источник
Читайте также:
Подборка мультфильмов с интересной рисовкой для развития насмотренности
Основные принципы моушн-дизайна
Моушн-дизайн используется не просто для украшения приложений или сайтов — это инструмент, который показывает поведение разных объектов, одновременно влияя на реакцию пользователей. 12 принципов анимации Disney не только стали основой мультипликации, но и с развитием технологий трансформировались в особенные техники, которыми пользуются дизайнеры.
Как моушн-дизайн влияет на восприятие
Канадский аниматор Хорхе Канедо Эстрада написал статью «Руководство по принципам моушн-дизайна». В ней он выделяет два вида взаимодействия приложения с пользователем.
- Взаимодействие в режиме реального времени
Этот режим подразумевает быстрый отклик коммуникативной анимации интерфейса на действия пользователя. Пользователь может управлять интерактивными элементами на экране и сразу же получать ответ.
 Элементы моментально реагируют на действия пользователя движением. Источник
Элементы моментально реагируют на действия пользователя движением. Источник
- Взаимодействие в нереальном времени
В этом режиме пользователь становится наблюдателем — сначала он вводит данные или как-то взаимодействует с приложением, а затем наблюдает за результатом.
 После совершения действия нужно немного подождать и посмотреть анимацию. Источник
После совершения действия нужно немного подождать и посмотреть анимацию. Источник
Влияние на юзабилити
Моушн-дизайн влияет на юзабилити по четырем параметрам:
- Ожидание. Совпадает ли реальное взаимодействие с ожиданиями пользователей или вызывает сложности?
- Последовательность. Взаимодействие единообразно при использовании приложения или есть несостыковки?
- Повествование. Связывает ли логика действия пользователя с поведением анимированной графики? Соответствует ли результат намерениям пользователя?
- Взаимосвязь. Как соотносятся все элементы между собой и влияют ли на решения пользователя?
10 принципов моушн-дизайна на примерах UI-анимации
Тайминг, смещение и задержка
Если объекты двигаются с одинаковой скоростью и в одном направлении, пользователь воспринимает их как одно целое. Настройка скорости, тайминга и синхронизации дает понимание, как и с какими элементами можно взаимодействовать.
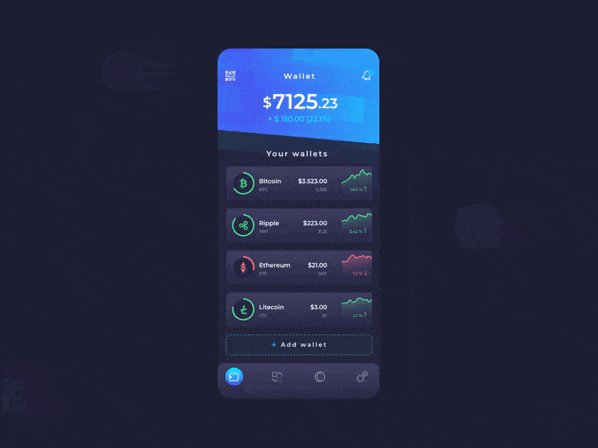
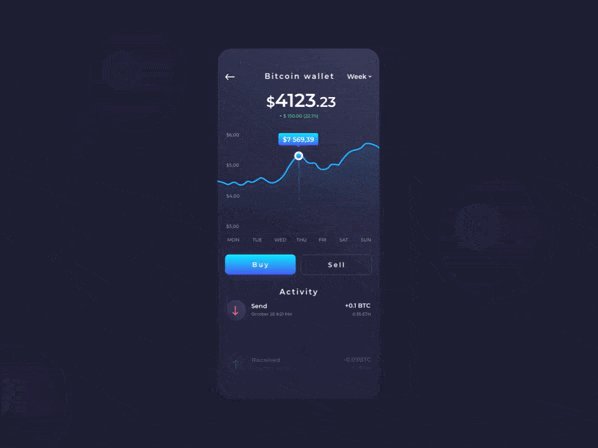
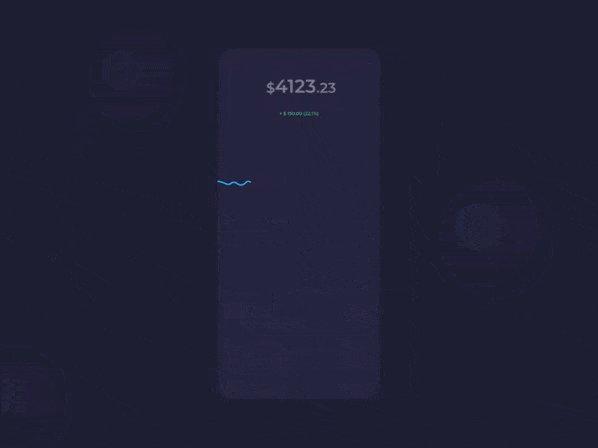
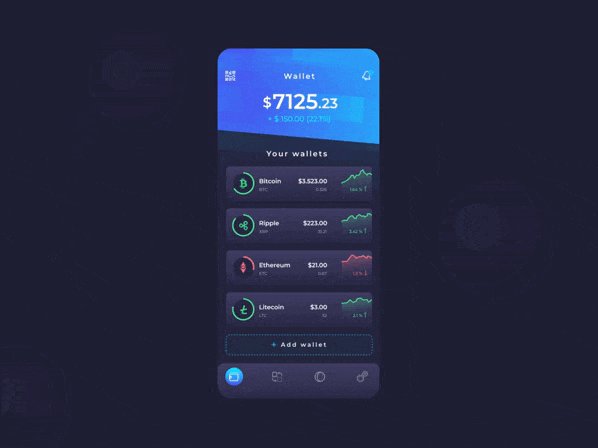
Например, в приложении ниже открывается сразу несколько элементов. Способ появления подсказывает, что они связаны друг с другом, но взаимодействовать с ними можно по отдельности.
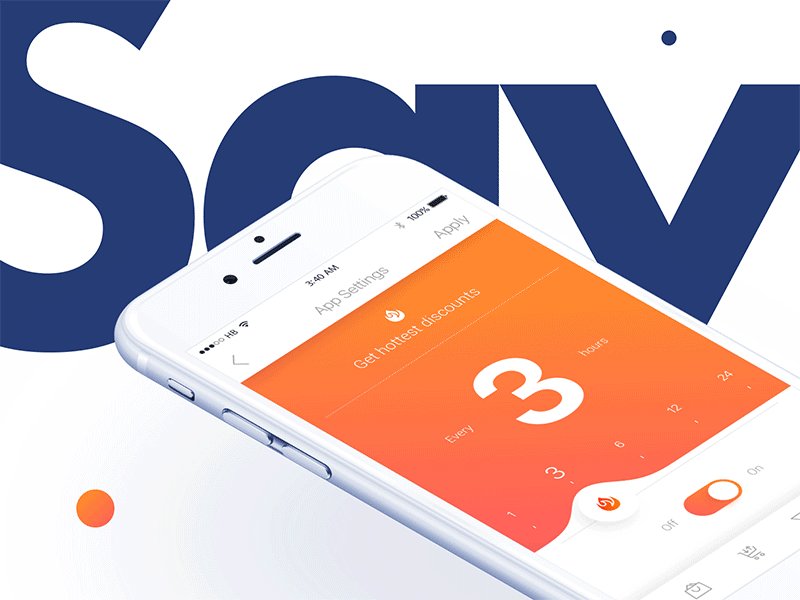
 Принцип тайминга в приложении для торговли криптовалютой. Источник
Принцип тайминга в приложении для торговли криптовалютой. Источник
Родительские элементы
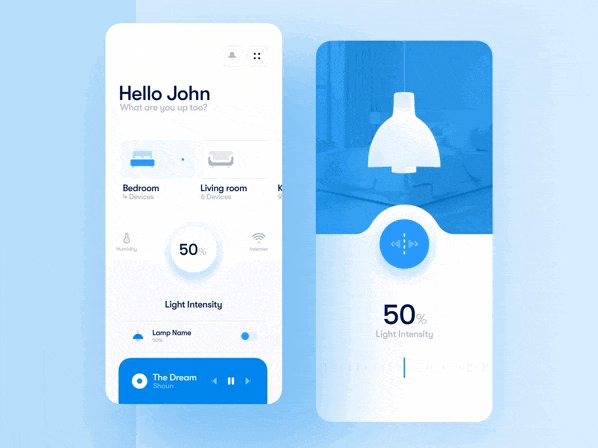
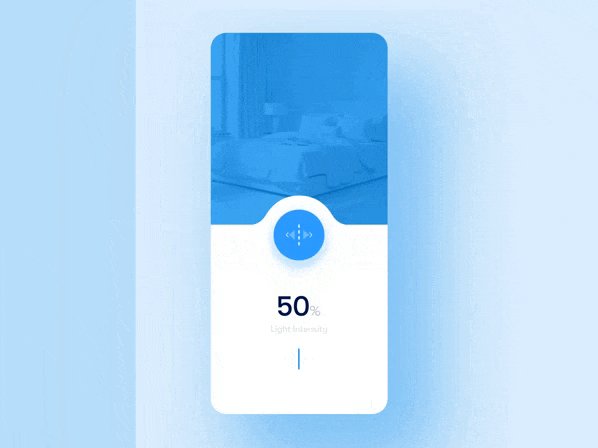
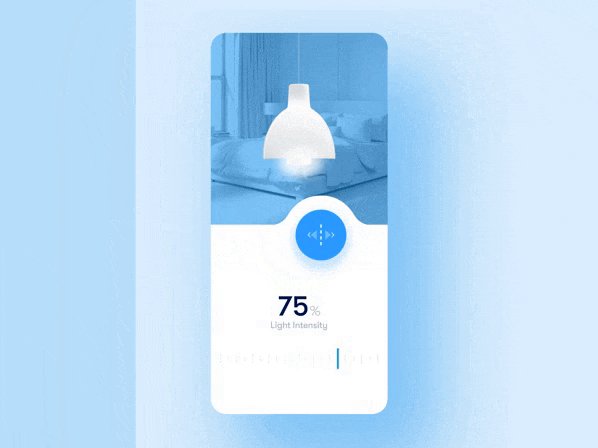
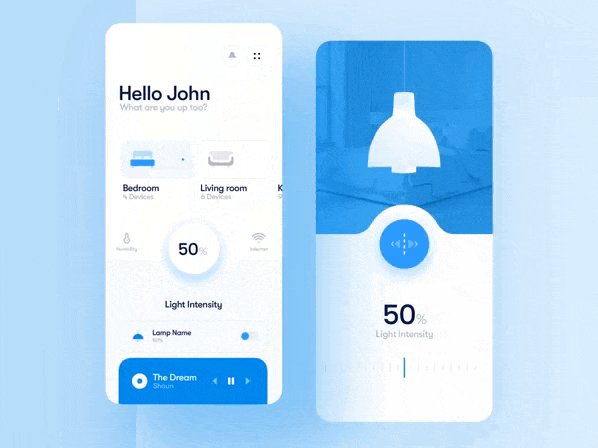
Они связывают свои характеристики с характеристиками других компонентов. Когда мы взаимодействуем с родительским элементом, меняются и другие, подчиненные ему. На примере ниже голубой слайдер контролирует прозрачность фона, яркость света у лампочки и процент показателя Light Intensity.
 Пример родительства в приложении. Источник
Пример родительства в приложении. Источник
Плавность
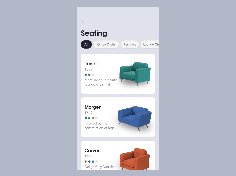
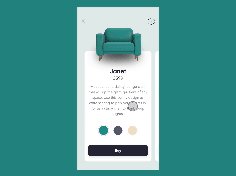
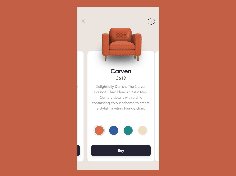
Заключается в создании анимации с плавными переходами между кадрами. Плавность дает движению естественность и делает его более приятным для зрителя. В этом приложении карточки двигаются быстро, но замедляются в конце. Это создает приятный визуальный эффект.
 Эффект плавности в каталоге. Источник
Эффект плавности в каталоге. Источник
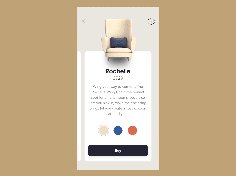
Визуальная адаптивность и трансформация
Все просто — один элемент преобразуется в другой. Например, кнопка загрузки превращается в кнопку готовности. Это крутой способ показать статус загрузки, выполнения запроса или подготовки системы. Вот так трансформация может показывать начало, середину и завершение загрузки.
 Пример трансформации в моушн-дизайне. Источник
Пример трансформации в моушн-дизайне. Источник
Наложение
В 2D-пространстве может быть сложно создать объем и глубину, так как объекты часто перемещаются только по вертикали и горизонтали. Но можно создать иллюзию глубины, если спрятать один элемент под другим. Появляться он будет при нажатии или другом взаимодействии.
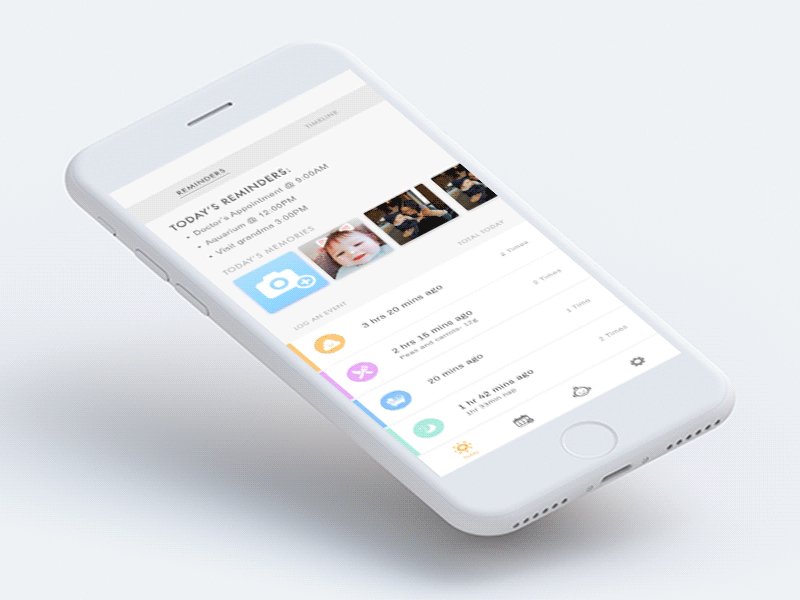
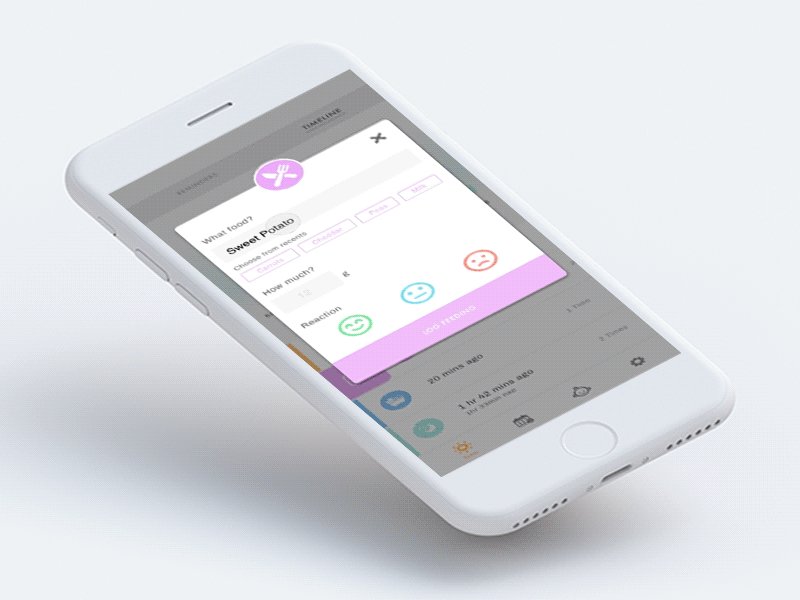
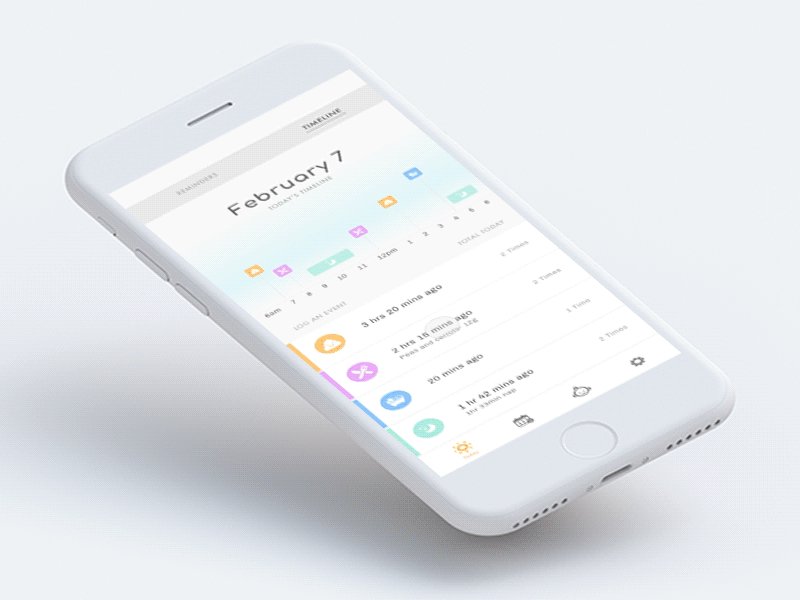
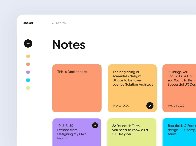
 Пример наложения в приложении для ведения заметок. Источник
Пример наложения в приложении для ведения заметок. Источник
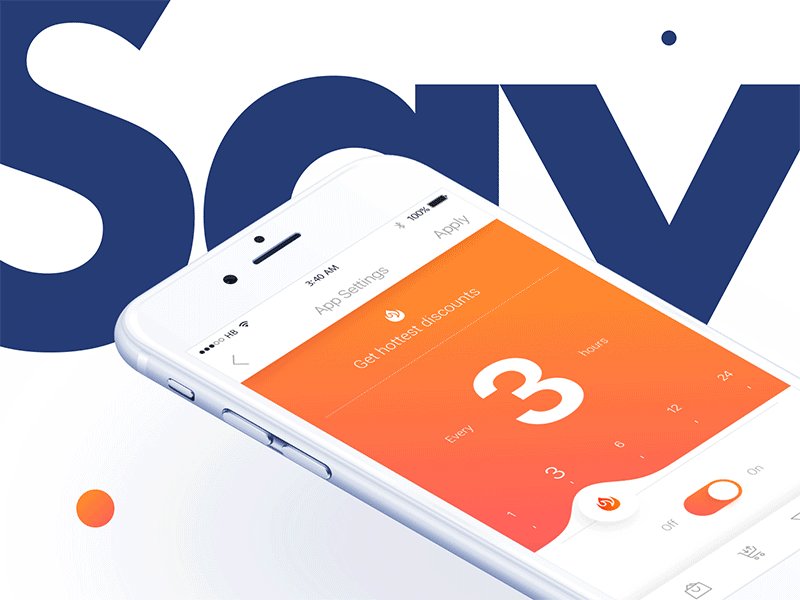
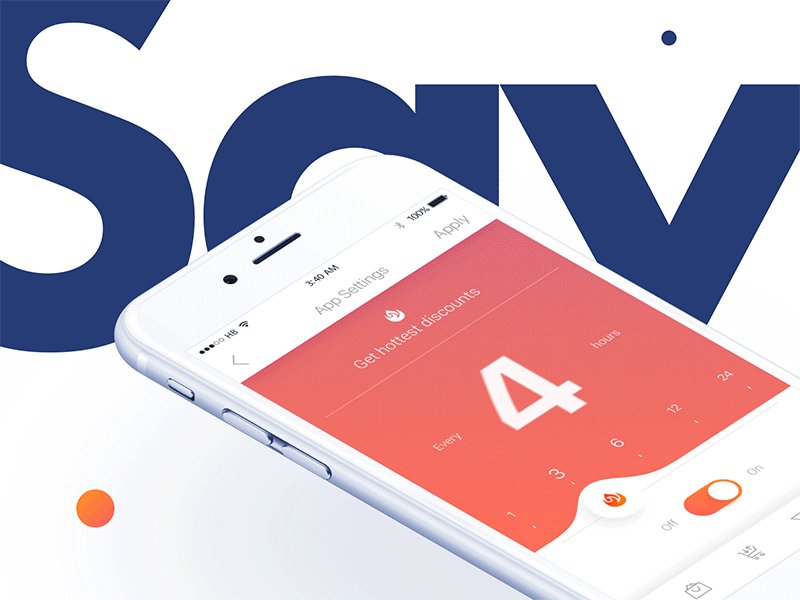
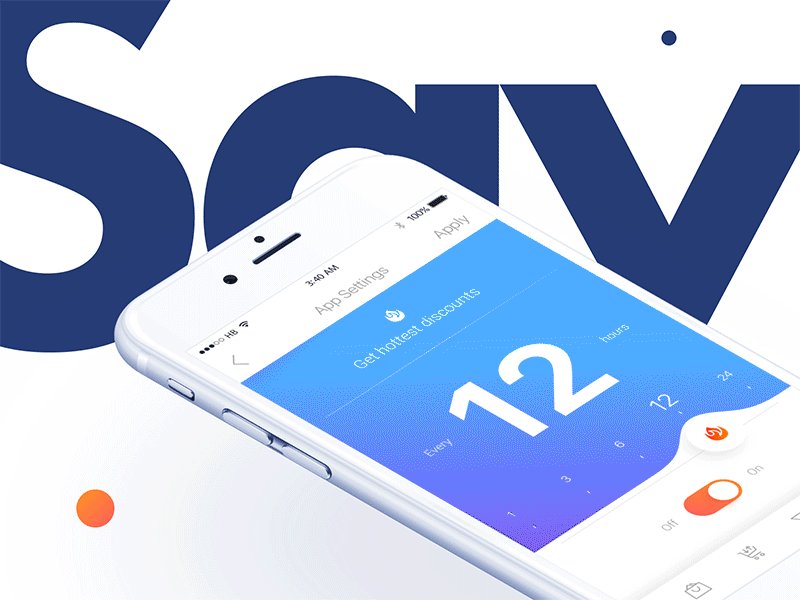
Изменение значений
Этот метод можно использовать с любыми значениями в буквенном, графическом и цифровом выражении. Анимация изменения значений задает динамику и это интерактивный способ показать изменчивую природу данных. Это также повышает желание пользователей взаимодействовать с этими данными.
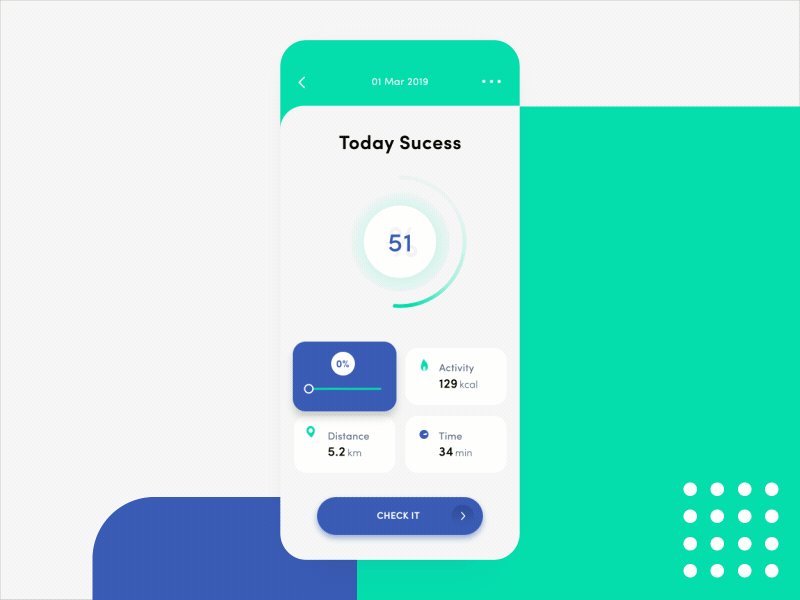
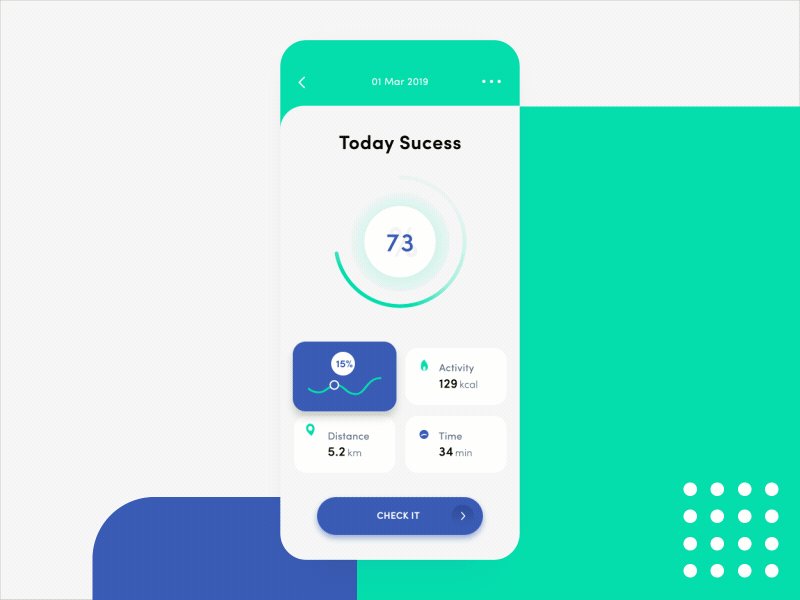
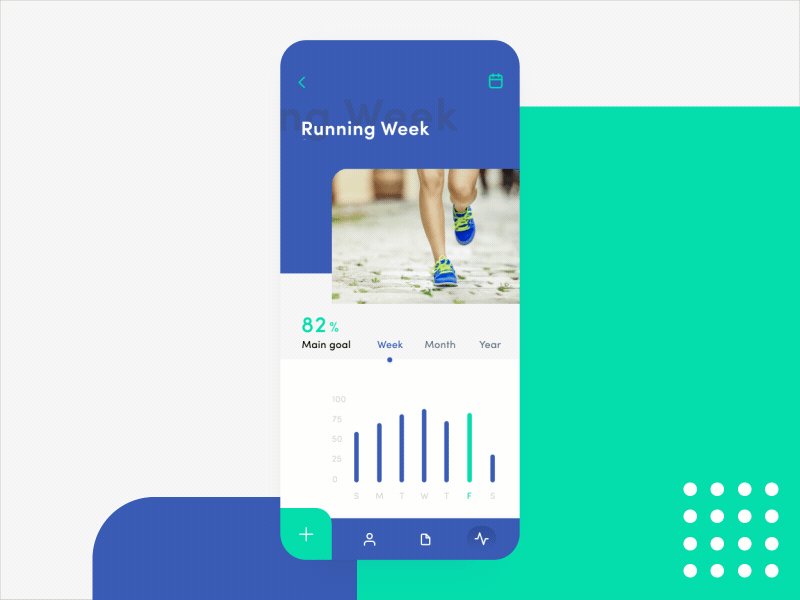
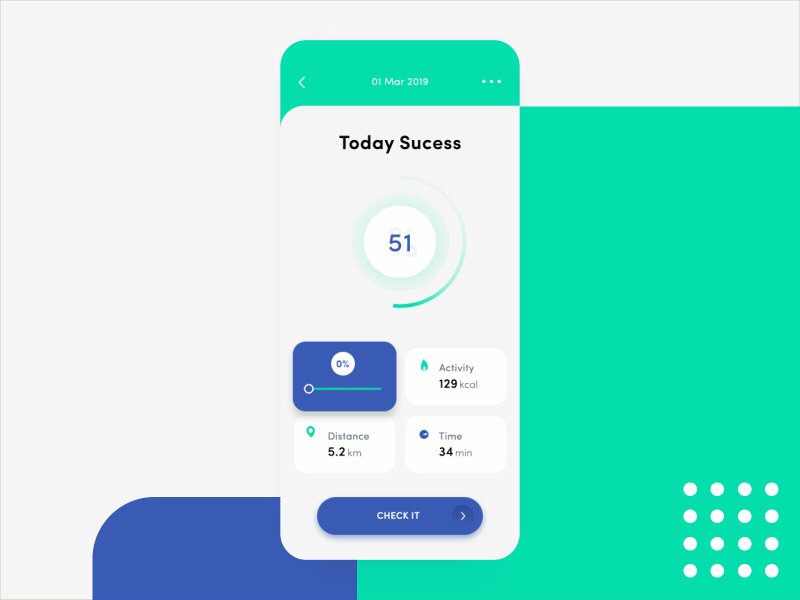
 Пример изменяющихся значений в приложении для контроля физической активности. Источник
Пример изменяющихся значений в приложении для контроля физической активности. Источник
Маскировка и затемнение
С помощью этой техники можно скрыть или показать определенные графические элементы. Так можно привлечь внимание к кнопкам и функциям, с которыми должен взаимодействовать пользователь. Или спрятать изображения и информацию, с которыми взаимодействовать пока не нужно.
Как этого можно достичь: изменить форму, прозрачность или масштаб, затемнить или осветлить область. Затемнение позволяет сосредоточиться на нужной функции, при этом оставаясь в контексте.
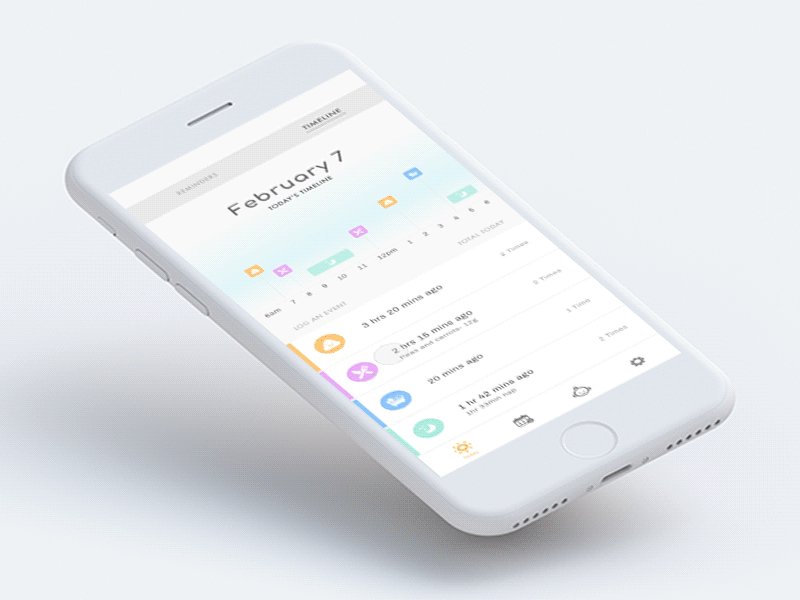
 Пример затемнения в приложении-планировщике. Источник
Пример затемнения в приложении-планировщике. Источник
Клонирование
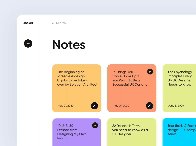
Клонирование — прием, при котором один элемент раскрывается в несколько других. Но есть нюанс — пользователь должен понимать, к чему именно относятся «клоны». Здесь пользователь может уверенно кликнуть на окрашенные кружочки, так как понятно, что они относятся к функции «Добавить заметку».
 Пример клонирования в приложении для ведения заметок. Источник
Пример клонирования в приложении для ведения заметок. Источник
Параллакс
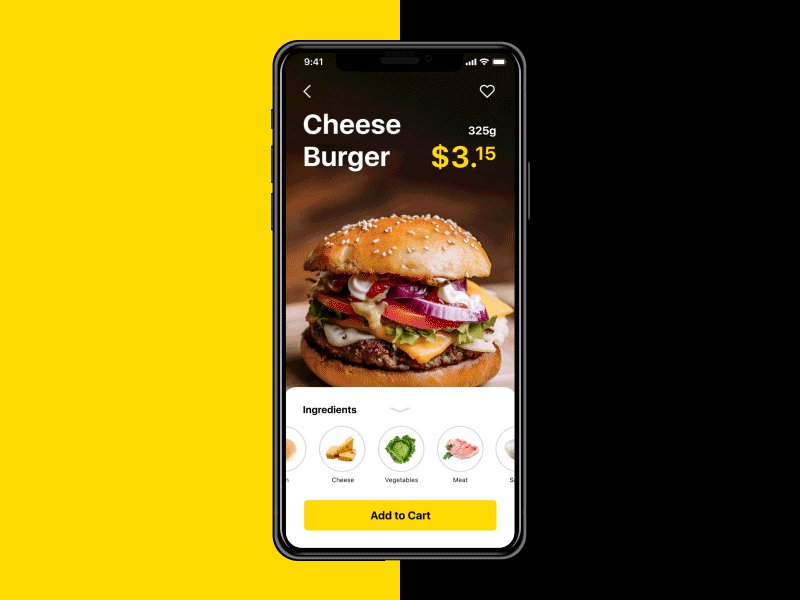
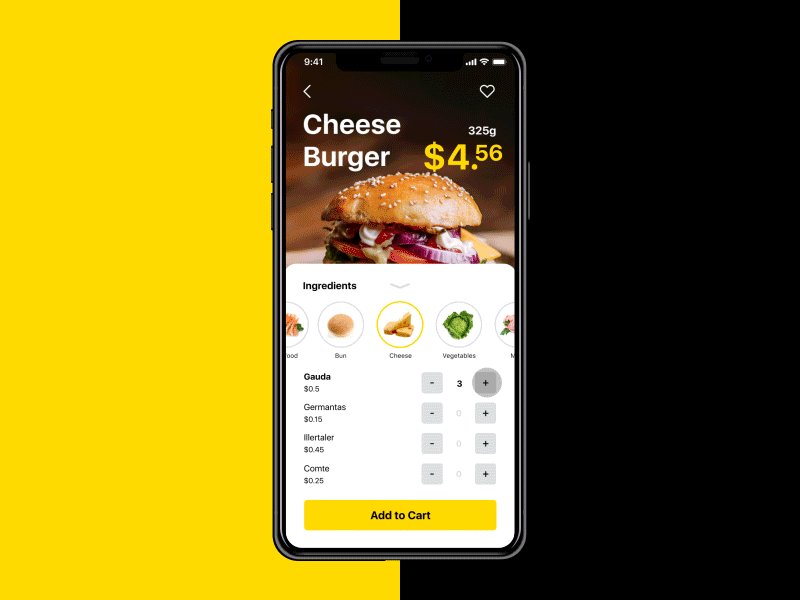
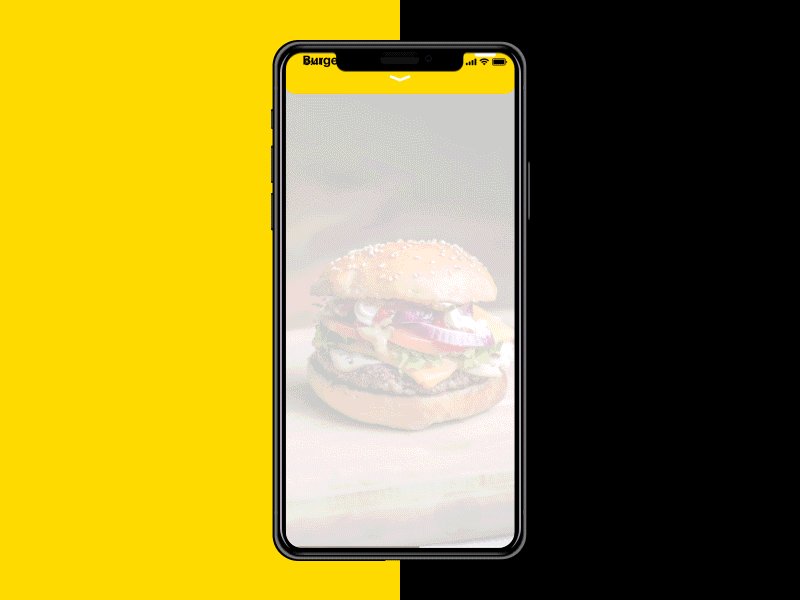
Параллакс тоже используется, чтобы привлечь внимание к нужным элементам. Но работает по-другому — за счет скорости движения объектов. Наиболее значимые элементы движутся быстрее, так создается иерархия значимости элементов.
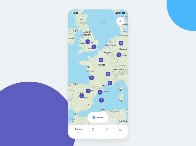
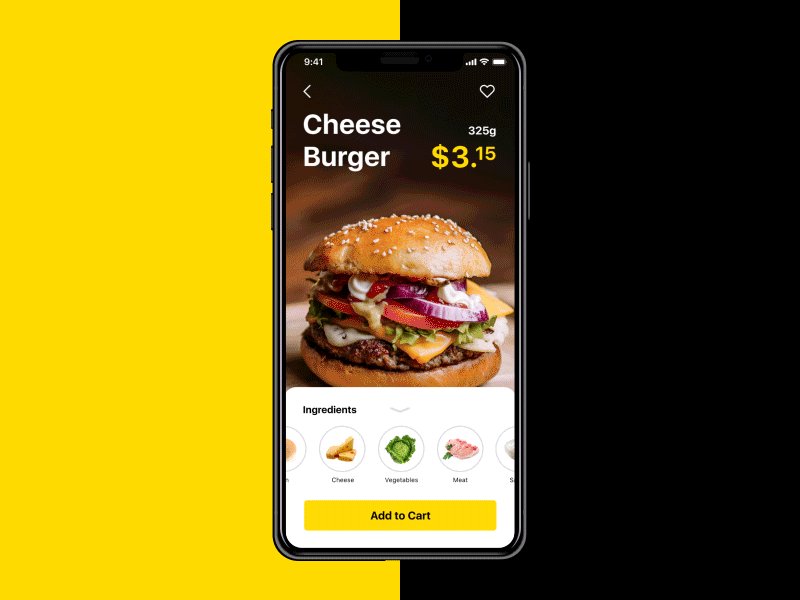
В приложении для доставки еды элементы с важным функционалом оказываются на переднем плане и движутся быстрее. Не интерактивные, фоновые элементы отходят на второй план и двигаются медленнее.
 Пример параллакса. Источник
Пример параллакса. Источник
Перемещение и масштабирование
Нужны, чтобы увеличить масштаб элемента или изображения, получить больший уровень детализации. Если используется перемещение, то меняется точка обзора на объект. Пользователь как будто подходит к нужному предмету ближе. Если используется масштабирование — объект увеличивается.Принцип аналогичен использованию зума в камере.
 Пример смещения точка зрения. Источник
Пример смещения точка зрения. Источник
профессия моушн-дизайнер с нуля до про
профессия моушн-дизайнер с нуля до про
Научитесь создавать эффектную 2D- и 3D-анимацию и пройдите двухмесячную стажировку в дизайн-агентстве Artman и крупных компаниях. Вы начнете нарабатывать практический опыт с первого месяца обучения, а с третьего — брать первые заказы. Курс английского для дизайнеров в подарок
научиться