Что ждут от дизайнеров работодатели и заказчики
Если проанализировать около 100 вакансий за последний месяц на крупнейшем ресурсе designer.ru, можно заметить, что наиболее востребованы сейчас графические, веб- и продуктовые дизайнеры. В вакансиях многие требования к кандидатам повторяются, и в подборку попали самые актуальные и частые из них. Некоторые выглядят узконаправленными, но также есть и софт-скилы, которые касаются всей индустрии.
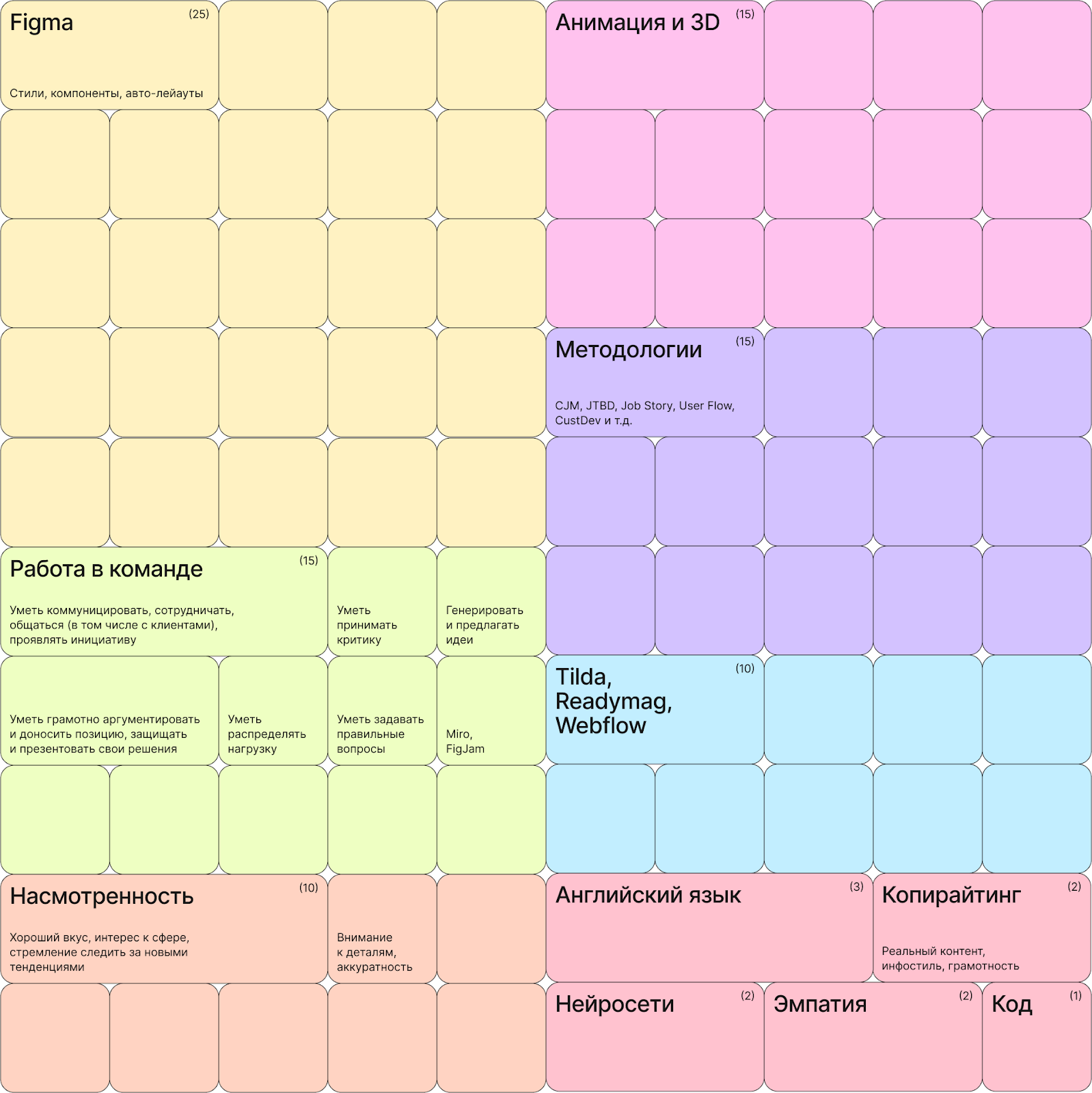
 Доля самых востребованных навыков в дизайн-среде
Доля самых востребованных навыков в дизайн-среде
Иногда вакансии размещают HR-специалисты, которые не всегда знакомы с набором инструментов дизайнера. Поэтому в списке необходимых навыков иногда встречается владение CorelDraw, который в индустрии считается устаревшим, или фразы вроде «уверенный пользователь ПК», «владение программами Microsoft Office». Также в требованиях встречается высшее образование по специальности «Дизайн», хотя не у каждого хорошего специалиста оно может быть.
В этом тексте мы поговорим про хард- и софт-скилы. Хард-скилы — это основные навыки, такие как владение программами или знание теории дизайна, а софт-скилы — это навыки, которые не относятся напрямую к сфере деятельности, но помогают эффективнее справляться с задачами.
Нейросети
Навыки работы с нейросетями от дизайнеров пока требуют редко. В основном этот пункт встречается в вакансиях с пометкой «приветствуется». Но если учесть, насколько быстро развивается направление искусственного интеллекта, то это скоро изменится.
Даже далекие от IT-сферы бренды, такие как Levi’s, Cosmopolitan или Coca-cola, уже активно используют искусственный интеллект в работе. Например, DALL-E генерирует обложки, а ChatGPT помогает с маркетинговой стратегией. Дизайнерам нейросети помогают составить план проекта, найти ошибки и написать осмысленный текст для прототипа.
Совсем недавно искусственный интеллект добавили в FigJam. Теперь с его помощью можно в разы быстрее строить User Flow, генерировать идеи, организовывать рабочий процесс и при этом не покидать основной дизайн-инструмент.
Какие именно навыки нужны в работе с нейросетями. Как правило, требуется уметь генерировать изображения. Владение DALL-E, Midjourney или Stable Diffusion позволяет создавать контент для печатной продукции, сайтов, соцсетей и концептов, которого нет ни у кого.
Не стоит думать, что генерировать изображения просто. Каждая нейросеть требует своего подхода. Чтобы получить нужный результат, может уйти много времени на подбор грамотного запроса, а получившееся изображение иногда требуется доработать в других программах. Поэтому, нейросеть может стать по-настоящему мощным инструментом только в умелых руках.
Портфолио
Дизайнеров выбирают и оценивают в первую очередь по портфолио. Это наглядный показатель уровня и компетенций кандидата. Чем сильнее портфолио, тем выше шанс обратить на себя внимание, попасть в классную компанию или получить дорогой заказ.
 Источник
Источник
Показать портфолио требуют абсолютно все компании, и в текстах вакансий часто указывают: «Кандидатов без портфолио не рассматриваем». Обычно работодатели хотят видеть коммерческие проекты, но на старте карьеры подойдут учебные работы или концепты.
Размещать портфолио лучше на специальных онлайн-площадках, вроде Behance. Посмотреть работы там будет гораздо проще, чем скачивать их в PDF или открывать ссылки на Dropbox.
Figma
Владение Illustrator и Photoshop — это настолько очевидные требования, что в вакансии об этом иногда даже не говорят. А Figma — относительно новый инструмент, и упоминается гораздо чаще. Она может пригодиться даже 3D-дизайнерам и дизайнерам интерьера. В одной из вакансий пишут просто, но емко: «Фигму нужно любить».
 Источник
Источник
В Figma важно освоить минимальный набор продвинутых функций: стили, компоненты и авто-лейауты.
Стили «запоминают» настройки текста, цвета и эффектов. Например, если создать и применить стиль для заголовков, используя гарнитуру Inter 64-го размера, можно будет одним движением во всем макете сделать заголовки крупнее или мельче.
Пример работы со стилями в Figma
Компоненты работают как стили, только для элементов дизайна. У десяти карточек, сделанным через компоненты, можно одновременно изменить скругления углов, цвет заливки, добавить или убрать обводку, иконку или тень.
Пример работы с компонентами в Figma
Авто-лейаут — это фрейм с гибкими настройками, в котором объекты расставляются автоматически. В них можно настроить внутренние отступы до границ фрейма или между объектами, и сделать так, чтобы границы авто-лейаута подстраивались под содержимое.
Пример работы с авто-лейаутом в Figma
Владение этими функциями сильно ускоряет и упрощает работу над макетом дизайнеру, команде и разработчикам. Кроме этого, нужно знать, что такое дизайн-система, и как с ней работать, аккуратно организовывать слои и создавать кликабельные прототипы.
Анимация и 3D
Владение инструментами для создания анимаций и 3D часто упоминается в вакансиях с пометкой «будет большим плюсом».
After Effects и работа с анимацией в целом — это хард-скил моушн-дизайнеров.
Графическим, веб- и продуктовым дизайнерам анимации нужны, чтобы донести идею того, как будет работать свойство интерфейса, презентовать проект заказчику, эффектно показать макет в портфолио.
Владение 3D-софтом — конкурентное преимущество. Оно помогает выделиться и развязывает руки в креативе. В большинстве 3D-программ сложный и запутанный интерфейс, поэтому не стоит слишком углубляться в эту сферу, если нет цели заниматься 3D постоянно. Это может сбить с курса и помешать развиваться в основном направлении.
Чтобы базово разобраться в 3D, пригодится замечательный инструмент Spline. Его иногда даже называют «Figma для 3D»: освоить гораздо проще, чем другие программы, а результат получается впечатляющий. Работать в Spline можно прямо в браузере.
 Главная страница Spline. Источник
Главная страница Spline. Источник
Методологии исследований
Дизайн — это не только создание макетов. Любой цифровой продукт начинается с гипотез, исследований и анализа. Они помогают лучше понять, как сделать продукт удобным, чтобы пользователь остался доволен, что напрямую влияет на бизнес-показатели.
Можно выделить несколько основных методов, которые используются для исследования целевой аудитории:
- Customer Journey Map, или CJM. Дословно переводится, как «карта путешествия клиента». Это крупное исследование, во время которого определяют портреты пользователей, опрашивают их и анализируют статистику. Потом составляют схему того, как клиент взаимодействует с брендом или продуктом, какие при этом испытывает чувства, с какими трудностями сталкивается и какие имеет возможности, чтобы эти трудности решить.
- Jobs To Be Done (JTBD). Это маркетинговая концепция, которую также применяют в брендинге и разработке сайтов. Она предполагает, что люди покупают не сам продукт, а пользу, которую он принесет. Важно понять, почему человек принимает решение о покупке. Для этого выделяют прямых и косвенных конкурентов, определяют мотивацию пользователей и прорабатывают дальнейшее изменение продукта.
Работодатели ждут, что кандидат знает эти подходы и умеет применять на практике. Умение работать с гипотезами и проводить исследования упоминается так же часто, как владение Figma.
 Источник
Источник
Софт-скилы
- Умение общаться. Сейчас наниматели обращают на это такое же внимание, как и на работу с программами. Если талантливый дизайнер мастерски владеет инструментами, но не умеет находить компромиссы, то работать с ним никто не захочет. Дизайнеру важно уметь сотрудничать и договариваться с коллегами из всех отделов.
- Аргументация. Часто дизайнеры объясняют свои решения коллегам, менеджерам, разработчикам и заказчикам. Это может быть небольшая функция или графический ход, а иногда весь макет. Для этого важно уметь четко и аргументированно выстраивать повествование и диалог, грамотно выражать свои мысли. Не всегда свое решение получается отстоять. В некоторых случаях стоит отступить, если в этом есть польза для продукта или для команды. Выбрать верный путь в такой ситуации — тоже серьезный навык.
- Генерация идей. Важно не бояться брать на себя смелость предлагать решения, креативить, экспериментировать. Клиенты ждут, что дизайнер умеет генерировать идеи и брейнштормить. Кстати, для реализации этих навыков пригодится владение Miro или FigJam.
- Самостоятельность и тайм-менеджмент. В каждой третьей вакансии делается упор на то, что кандидат должен уметь распределять нагрузку, чтобы все успевать, а руководителю не приходилось напоминать ему о задачах.
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Нужно ли дизайнеру писать код
Первое, на чем важно сосредоточиться начинающему дизайнеру, — это сам дизайн: основы композиции, типографики и теории цвета, владение Figma, Photoshop, Illustrator. Также можно изучить платформы Tilda или Readymag. С их помощью дизайнеры создают сайты-портфолио, лендинги или лонгриды без кода, поэтому разбираться в программировании для работы с ними не обязательно.
Но в то же время в Tilda и Readymag можно добавлять интересные модификации и эффекты с помощью языков разметки HTML и CSS или языка программирования Javascript. Такие решения сильно повысят уровень сайта с точки зрения уникальности и эстетики. Также за последние два года набрал популярность сервис Webflow, который тоже считают конструктором сайтов. Однако при работе с ним базовое знание кода становится уже необходимым.
На рынке вакансий уделяется много внимания владению конструкторами сайтов, а некоторые студии верстают исключительно на Tilda или Webflow, и даже не привлекают разработчиков.
 Источник
Источник
Для веб- и продуктовых дизайнеров знать код на базовом уровне будет большим плюсом. Когда дизайнер знаком с основами верстки, ему проще наладить взаимопонимание с разработчиками. Это ускоряет работу всей команды и положительно сказывается на продуктивности целой компании.
Какие еще навыки могут пригодиться
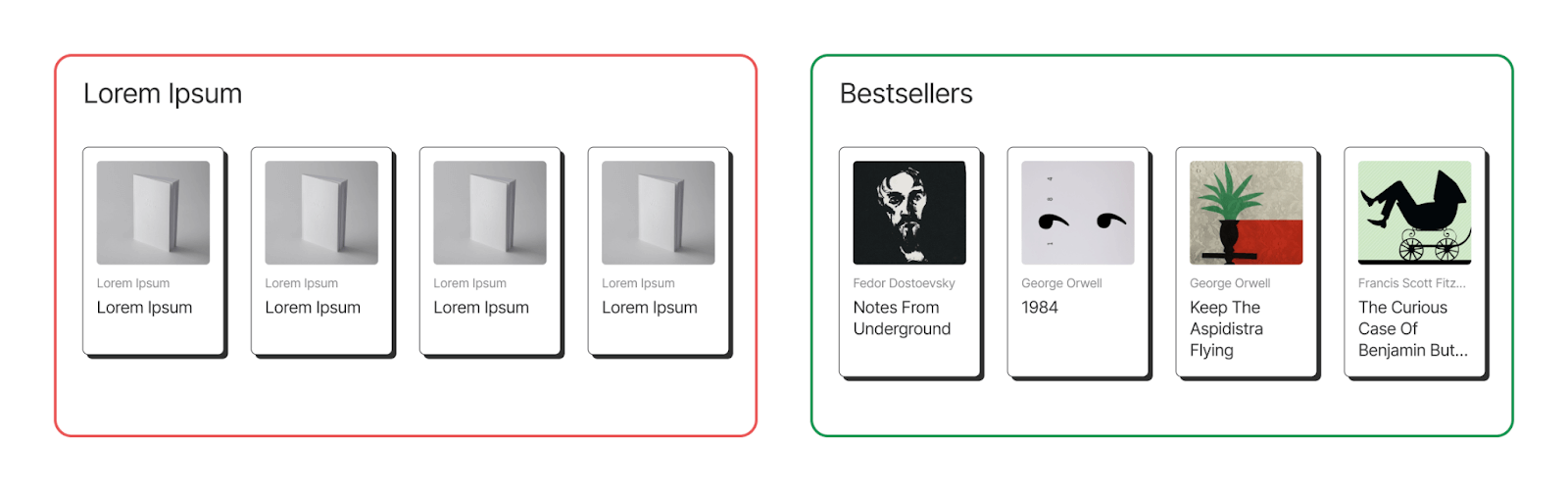
Копирайтинг. Под копирайтингом понимают разные задачи от написания заголовков в макете до создания целого текста для лендинга. Стоит начать с того, чтобы использовать «реальный» контент в макетах вместо шаблона Lorem Ipsum.
Lorem Ipsum — это текст-заглушка на псевдо-латыни, которым иногда заполняют места, где должен находиться текст, на самых ранних этапах работы над прототипом. Оставлять Lorem Ipsum в финальных версиях макета — плохо, так как сразу становится понятно, что дизайнер не понимает, как работает верстка. А если «рыбный текст» встречается в портфолио, это сразу снимает очки за лень и неаккуратность.
 Макеты с шаблонным текстом и реальным контентом
Макеты с шаблонным текстом и реальным контентом
Также работодатели ценят способность писать полноценные емкие и осмысленные тексты. Этот навык выводит профессионализм дизайнера на новый уровень. В этом случае он может самостоятельно составлять тексты лендингов и презентаций, писать техническую документацию или даже вести соцсети.
Английский язык. Индустрия дизайна — англоязычная: применяется много заимствованных слов-терминов, во многих интерфейсах программ для дизайна нет русификации. Еще английский расширяет кругозор: можно найти много полезных лекций, уроков и статей по дизайну, которых нет на русском.
Чем больше навыков у дизайнера, тем дороже его время и услуги, и тем больше он будет востребован:
- За счет хард-скилов повышается грейд, расширяется зона ответственности и спектр задач, за выполнение которых платят больше.
- Софт-скилы работают на репутацию. Чем выше репутация, тем проще устроиться в компанию, находить новых клиентов и брать больше проектов.
Какие дизайн-навыки никогда не перестанут быть актуальными
- Насмотренность. За счет богатого визуального опыта дизайнер развивает чувство вкуса, учится правильно следовать трендам и работать в разных стилях. Чем выше насмотренность, тем сильнее дизайнер. Чем сильнее дизайнер, тем больше его хотят нанять.
- Эмпатия. Эмпатия — это способность встать на место другого. Она нужна, чтобы создавать дизайн, который будет отвечать потребностям людей и решать их проблемы. ИИ так не умеет. Также эмпатия помогает выстраивать хорошие рабочие отношения.
- Гибкость. Мир меняется с невероятной скоростью. Чтобы оставаться востребованными, требуется подстраиваться под эти изменения. Дизайнеру важно обладать гибкостью мышления, быть открытым новому, жадно искать и наполняться знаниями, развивать личностные качества и прокачивать уровень владения инструментами, не бояться учиться на ошибках.
 Источник
Источник
Но самым актуальным навыком всегда будет истинная настоящая любовь к дизайну. С ней точно все получится.
Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую