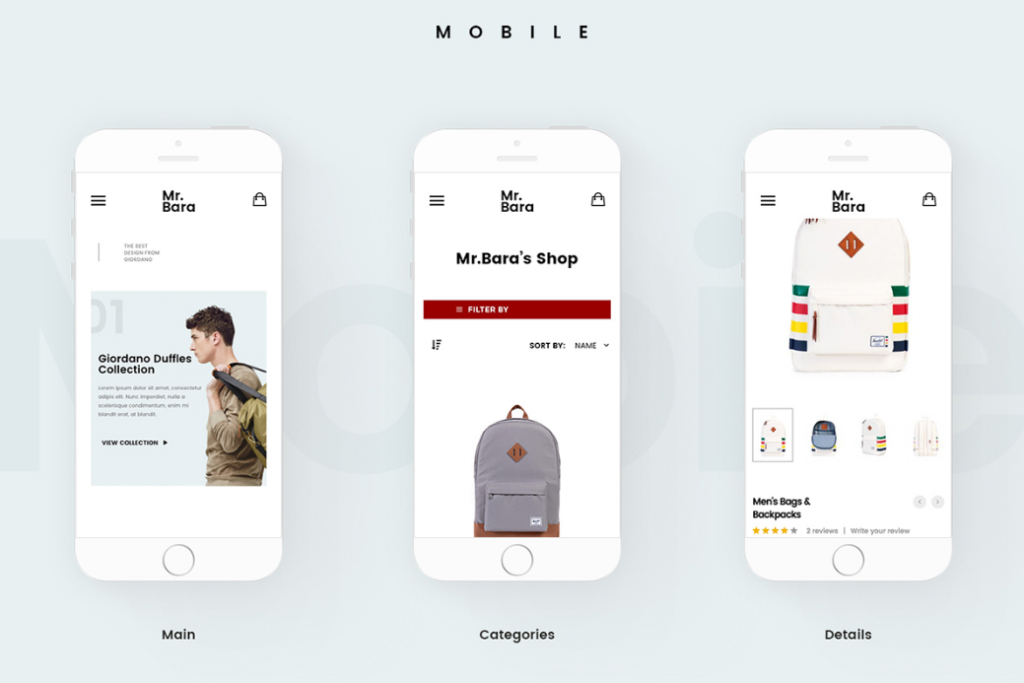
 Mobile First часто реализуется при разработке молодежных интернет-магазинов. Источник
Mobile First часто реализуется при разработке молодежных интернет-магазинов. Источник
Почему Mobile First актуален
В 2022 году более 60% пользователей интернета выходили в него с мобильных устройств: смартфонов и планшетов. И если они искали что-то в сети, то предпочитали проходить по первым ссылкам из поисковой выдачи и оставаться только на удобных для прочтения сайтах. Пользователи ПК могут позволить себе роскошь открыть сразу несколько окон. Владельцам мобильных устройств сделать это сложнее, да и задачи у них совсем другие: получить нужную информацию оперативно и в удобном формате. Именно в этом заключается актуальность Mobile First: сайт должен находиться в топе выдачи поисковых систем, иметь мобильную версию дизайна и верстки, а также быстро загружаться. Тенденция сохранится и в будущем, поэтому разработчикам важно сделать сайт так, чтобы он:
- показывал все самое важное в первую очередь (экономим время пользователя);
- был хорошо оптимизирован под запросы пользователей (поднимаемся на первые позиции выдачи поисковиков);
- быстро загружал свои ресурсы — картинки, видео, баннеры (экономим время и трафик пользователя и его бюджет на оплату мобильного интернета).
 Слева — десктопная версия сайта, справа — оптимизированная для мобильных устройств. На последней отсутствуют некоторые элементы, а контент отображается по принципу важности. Работа дизайнера Valentina Kosorukova. Источник
Слева — десктопная версия сайта, справа — оптимизированная для мобильных устройств. На последней отсутствуют некоторые элементы, а контент отображается по принципу важности. Работа дизайнера Valentina Kosorukova. Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Где применяется Mobile First
Везде, где есть хоть малейшая возможность продемонстрировать продукт и завлечь покупателя:
- службы доставки;
- интернет-магазины;
- соцсети;
- агрегаторы такси;
- сервисы дистанционных услуг и др.
Если вы запутались, то запомните простое правило: если продукт достаточно прост для того, чтобы о нем можно было узнать все, используя только смартфон, то принцип Mobile First — то, о чем стоит задуматься в первую очередь.
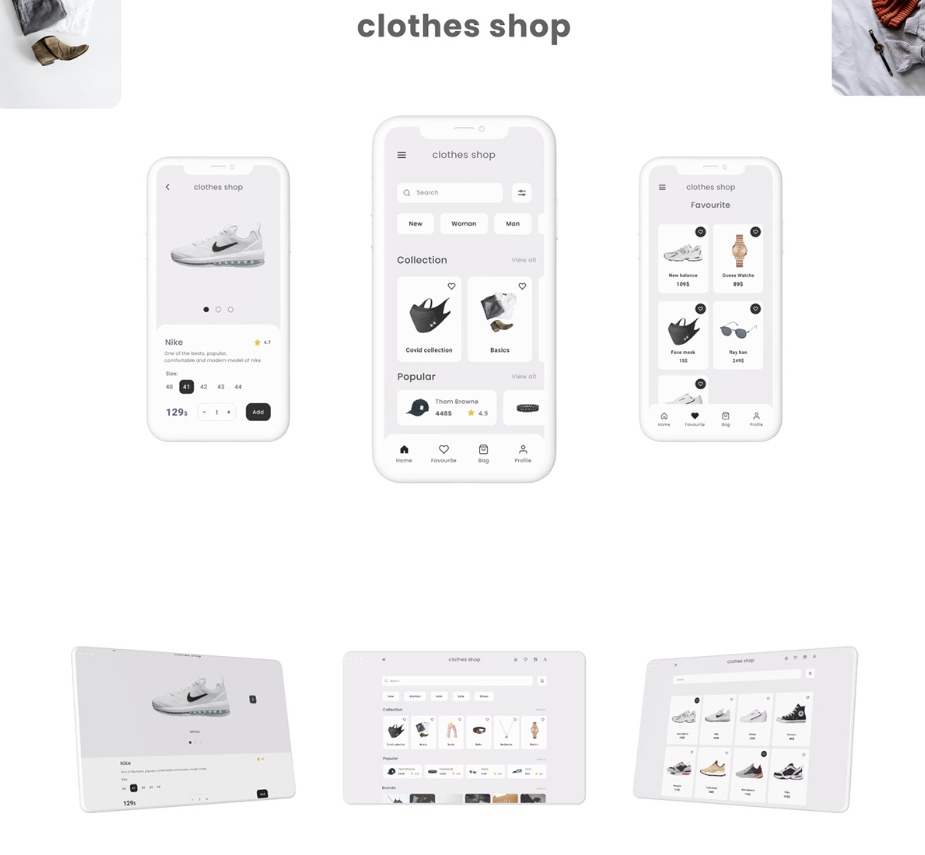
 Пример использования подхода Mobile First при разработке версий для планшета и смартфона. Работа дизайнера Anastasia Barinova. Источник
Пример использования подхода Mobile First при разработке версий для планшета и смартфона. Работа дизайнера Anastasia Barinova. Источник
Как работает Mobile First
Подход «Мобайл фёрст» в десктопных и мобильных версиях сайта и приложениях реализуется в несколько этапов.
- Дизайн и код. Сначала создается внешняя оболочка, удобная для пользователя и приятная визуально. Затем под нее пишется код для сайта.
- Версия для ПК. После доведения до идеала мобильного варианта сайта разработчики приступают к полноценной его версии. Но она нужна далеко не всегда, поэтому иногда достаточно просто прописать в коде возможность развернуть страницу сайта на большой экран.
- Улучшения и доработки. Любые правки и дополнения вносятся сначала в версию сайта для смартфонов и полностью отрабатываются в ней. И только после этого доработки можно проводить и на версии ресурса для ПК.
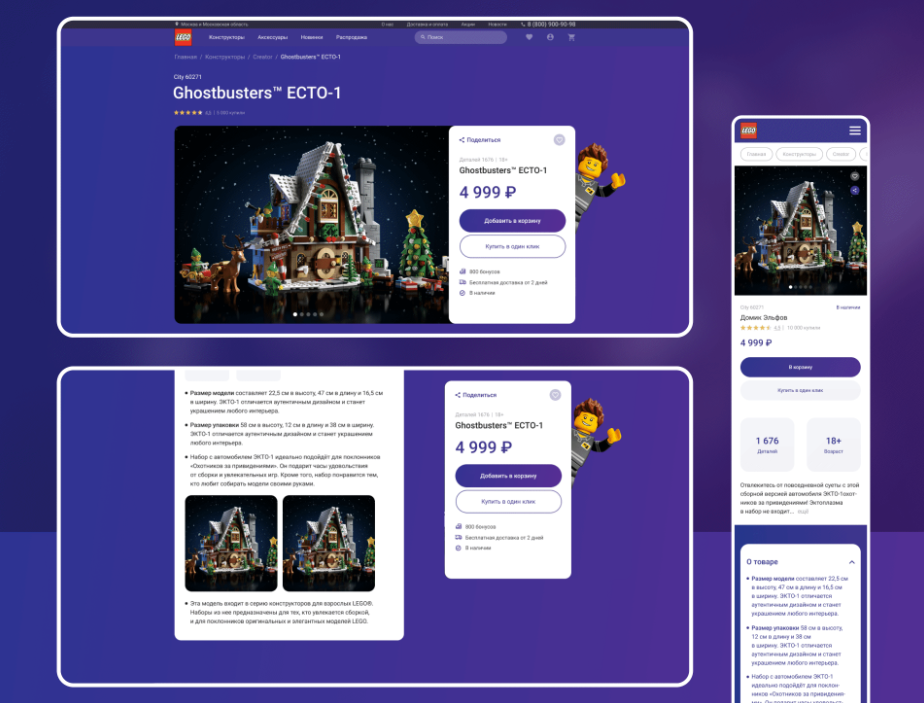
 Пример карточки товара. Обратите внимание на разницу кегля на кнопках, трекинг в тексте описания и отсутствие блока «Вам понравится» в версии сайта для мобильных устройств — все для упрощения взаимодействия с сайтом и восприятия. Работа дизайнера Виктории Алтуховой. Источник
Пример карточки товара. Обратите внимание на разницу кегля на кнопках, трекинг в тексте описания и отсутствие блока «Вам понравится» в версии сайта для мобильных устройств — все для упрощения взаимодействия с сайтом и восприятия. Работа дизайнера Виктории Алтуховой. Источник
Особенности проектирования под мобильные устройства
Крупные кнопки с читабельным текстом. На ПК пользователь использует мышку, чтобы кликать по ссылкам, кнопкам и выпадающим спискам. Ее курсор маленький и точный, поэтому на версии сайта для стационарного устройства все элементы сделаны маленькими, чтобы не отвлекать пользователя. По экрану смартфона люди водят пальцами, именно поэтому все кнопки и другие кликабельные элементы должны иметь большой размер.
Минимум ввода с клавиатуры. Устройства ввода на ПК эргономичны и комфортны в использовании. На клавиатуре можно разместить кисти обеих рук и гору крошек от ваших любимых сэндвичей. Экран смартфона довольно мал, а клавиатура на нем неудобна для рук. Следуя принципам Mobile First, старайтесь вообще избегать ситуаций, когда пользователю нужно вручную вводить данные с клавиатуры смартфона.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Максимум автозаполнения. Десктопные версии ресурса хорошо работают с сочетаниями горячих клавиш: копировать, вставить, очистить кэш и т.д. Мобильные версии сайтов для большего удобства должны полагаться на автозаполнение всех форм. Это сэкономит время пользователю.
Вертикализация контента. Экран смартфона узкий и вытянут в высоту, поэтому текстовый и графический контент должен иметь соответствующие характеристики. Подбирайте верстку, картинки и иные элементы мобильного интерфейса сайта таким образом, чтобы пользователь скроллил экран без необходимости масштабировать его пальцами, чтобы разглядеть какой-то элемент.
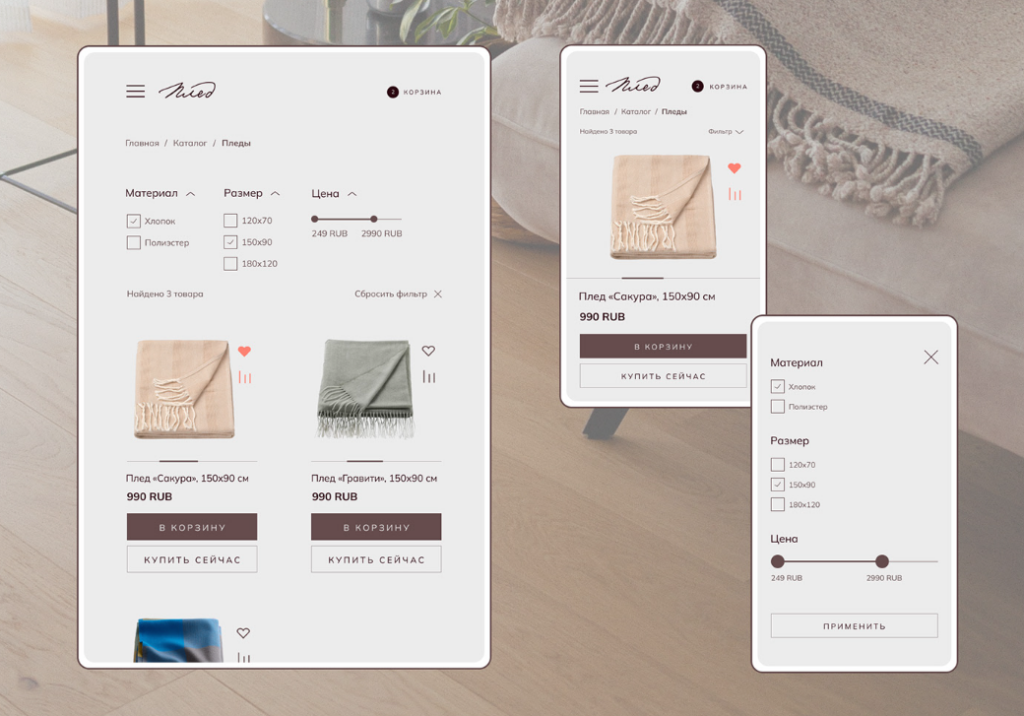
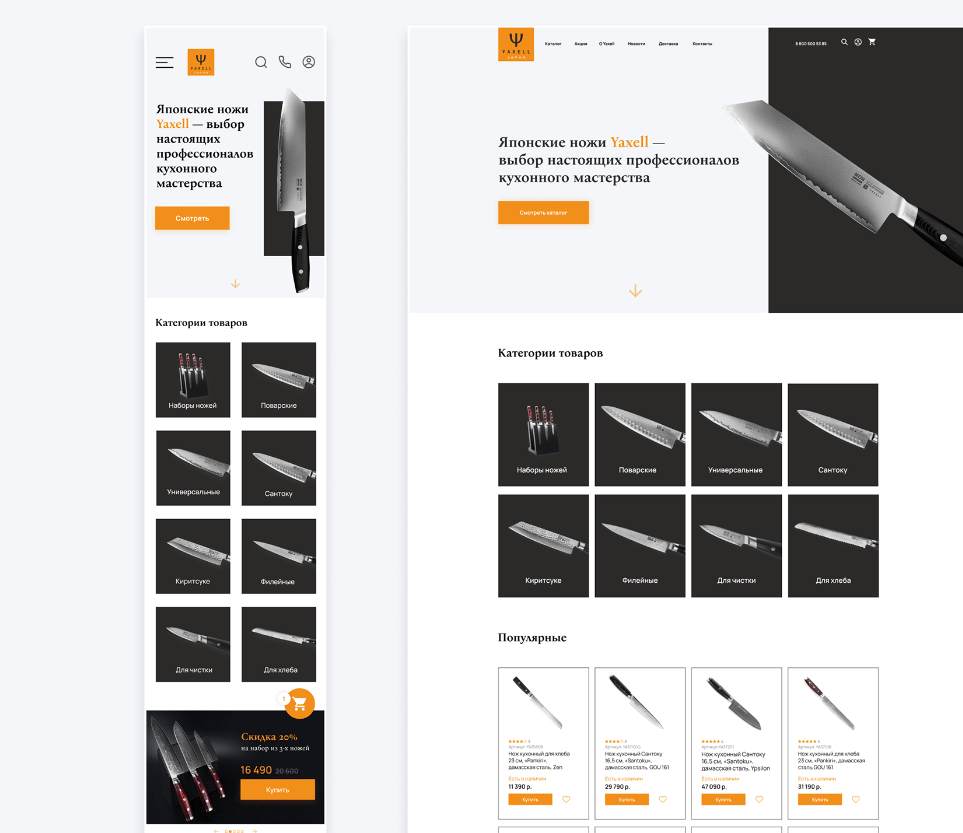
 Обратите внимание на разницу в визуализации контента для смартфонов и стационарных ПК: разделы каталога, кнопки и товарные карточки оформлены по-разному, хотя все элементы и способы взаимодействия пользователя с сайтом сохранены. Работа дизайнера Davit Kokhreidze. Источник
Обратите внимание на разницу в визуализации контента для смартфонов и стационарных ПК: разделы каталога, кнопки и товарные карточки оформлены по-разному, хотя все элементы и способы взаимодействия пользователя с сайтом сохранены. Работа дизайнера Davit Kokhreidze. Источник
Визуальная иерархия контента. Самые главные элементы сайта важно располагать в зонах экрана, где сосредоточено все внимание пользователя. Здесь можно сочетать поведенческие паттерны (все привыкли, что снизу всплывают рекламные окна, поэтому там не стоит оставлять важные сообщения) и психологические приемы. Например, размещать важный контент в центре экрана (кнопки покупки, формы для заполнения), второстепенный — над и под основным содержанием страницы (ссылки на другие важные страницы, социальные сети), менее приоритетный, но нужный пользователю — в верхней части страницы (шапка сайта, контактная информация).
Дополнительный функционал. Мобильные устройства умеют звонить. Используйте это в своих приложениях: можно позвонить таксисту прямо из агрегатора, консультанту — из сервиса доставки или магазина автозапчастей. Десктопные версии могут похвастать только всплывающим мессенджером. У смартфонов есть сведения о геопозиции пользователя, его банковских картах, отпечатках пальцев. Следовательно, мобильные версии сайтов должны автоматически предлагать расплатиться нужной картой, оформить доставку по уже известному им адресу, войти в личный кабинет без ввода пароля, а лишь по отпечатку пальца.
Простая навигация. Кнопка-гамбургер в верхнем углу страницы, всплывающее слева или выпадающее сверху основное меню, кнопка быстрой прокрутки вверх — все эти элементы упрощают пользователю жизнь. Многие владельцы смартфонов предпочитают пользоваться расположенными в нижней части экрана кнопками, так как свайпают дисплей большим пальцем. Не забудьте про строку поиска и фильтры в каталогах — это тоже упростит взаимодействие человека и сайта.
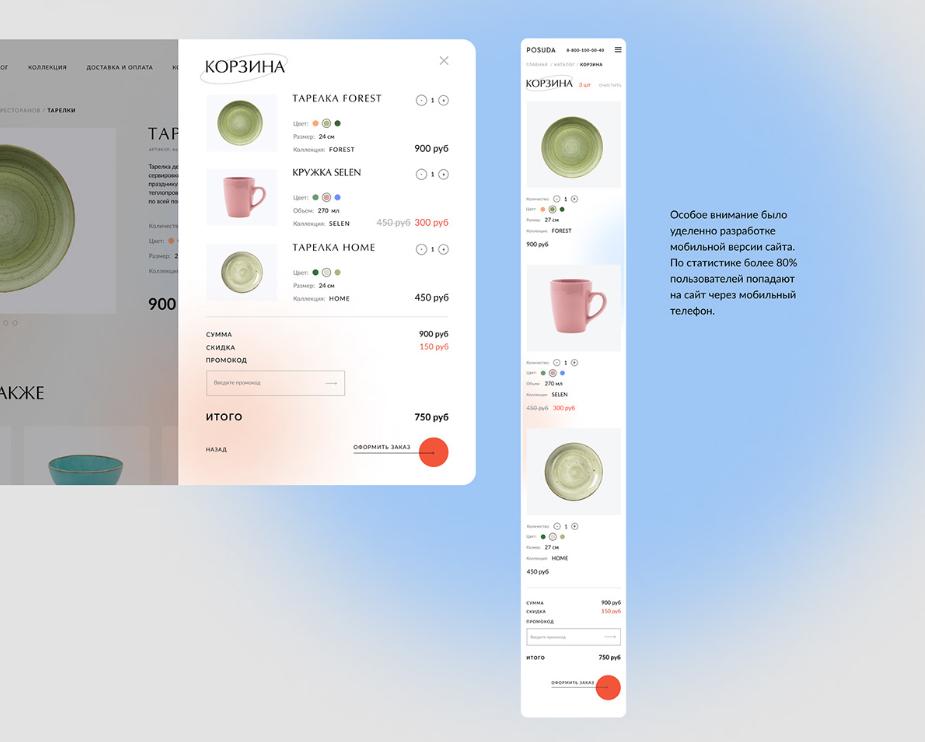
 Налицо разница между десктопной и смартфонной «Корзиной». Работа дизайнера — профиль пользователя Anastasiya Holubeva. Источник
Налицо разница между десктопной и смартфонной «Корзиной». Работа дизайнера — профиль пользователя Anastasiya Holubeva. Источник
Mobile First — это адаптивный или отзывчивый дизайн?
Ни тот, ни другой. Адаптивный дизайн подразумевает разработку нескольких макетов сайта для устройств разного типа. Макеты имеют ширину от 320 до 1600 px, а дополнительные скрипты позволяют ресурсу оценить размер пользовательского дисплея, чтобы подогнать под него нужный макет. Существует еще отзывчивый дизайн, в котором есть только один макет с гибкими настройками. Он может подстроиться под экран любой ширины, а его верстка дополнена подвижной сеткой. Такой подход обойдется дешевле, чем предыдущий, так как не придется разрабатывать несколько версий одного сайта.
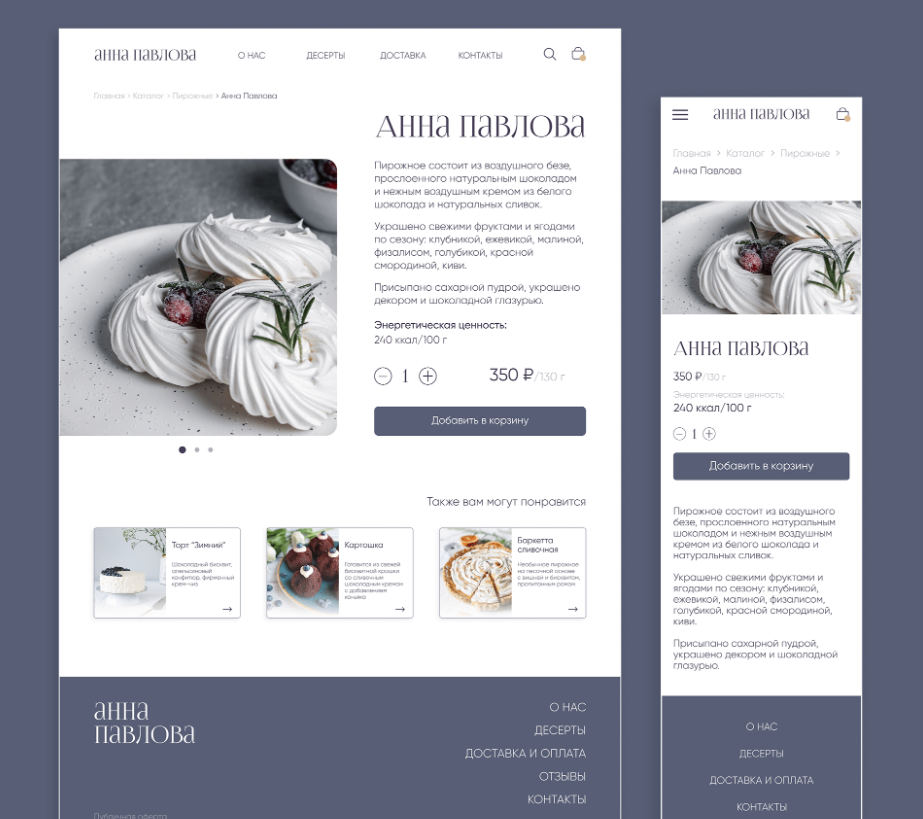
 Подход Mobile First часто подразумевает не только удаление лишних кнопок, но и замену фотоконтента для максимально корректного отображения на экране мобильного устройства. Работа дизайнера Elena Soloveva. Источник
Подход Mobile First часто подразумевает не только удаление лишних кнопок, но и замену фотоконтента для максимально корректного отображения на экране мобильного устройства. Работа дизайнера Elena Soloveva. Источник
Mobile First — это схема, в которой разработка мобильной версии сайта первична. И только после того, как она будет готова, можно приступать к ее масштабированию для полноценного десктопного варианта.
Читайте также:
Какие бывают дизайнеры и что они делают?
Преимущества Mobile First
Рассмотрим плюсы разработки сайтов при подходе «Мобайл Фёрст».
Удобство пользователя. Путь пользователя сразу продумывается с учетом всех ограничений, которые навязывает небольшой дисплей мобильного устройства. Крупные шрифты и кнопки, минимум визуального шума, неуместного масштабирования. А где есть удобство пользователя, там найдется место и повышению конверсии: чем быстрее человек найдет нужный ему продукт или информацию, тем выше вероятность, что он совершит целевое действие (оформит покупку, подпишется на рассылку и т.д.).
Быстрота загрузки. Принцип Mobile First исключает продолжительную загрузку: контент подготовлен и размещен так, чтобы его первая отрисовка при загрузке происходила за доли секунд. И если адаптивная версия сайта может долго выбирать нужный шаблон, а отзывчивая — подгонять размеры под ширину дисплея, то «Мобайл Фёрст»-ресурс загрузится быстрее. Нет громоздкого кода, нет дополнительных «костылей», которые разработчики любят добавлять для адаптации, фокусировка только на важный контент — чем проще, тем лучше.
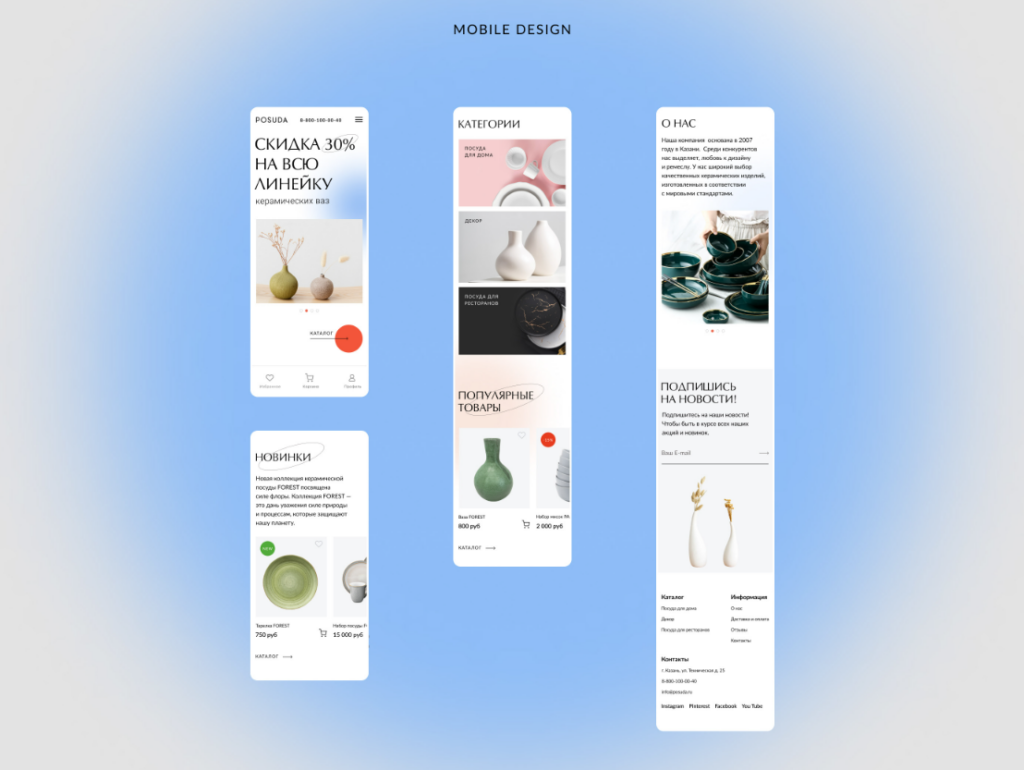
 Минималистичный дизайн хорошо подходит для смартфонов в том числе из-за отсутствия тяжелых анимаций или фотографий, которые замедляют загрузку. Источник
Минималистичный дизайн хорошо подходит для смартфонов в том числе из-за отсутствия тяжелых анимаций или фотографий, которые замедляют загрузку. Источник
Приоритет в ранжировании поисковыми системами. Еще в 2016 году Google запустил алгоритм Mobile First Index, который ставит в приоритет сайты, оптимизированные для работы на мобильных устройствах. Это не значит, что остальные ресурсы падают на дно выдачи: грамотное SEO никто не отменял. Но при прочих равных условиях сайты, разработанные по «Мобайл Фёрст»-принципу получают более выгодные позиции, что ведет к большему количеству заказов и росту прибыли.
Недостатки Mobile First
Концепция Mobile First прогрессивна, но, как и у любого явления, у нее есть минусы.
Продолжительность и стоимость разработки. В ходе работ придется подготовить массу макетов для планшетов, смартфонов и стационарных устройств с разными параметрами экрана. Для этого нужна большая команда дизайнеров и разработчиков, которой потребуется много времени и денег. Но здесь важно понимать, что лучше вложить средства в хорошую разработку, чем тратить баснословные суммы на исправление ошибок уже после запуска проекта.
Ограниченность визуальной составляющей. Сегодня минимализм остается в тренде, но никто не знает о тенденциях в будущем. Многим «урезанные» версии оптимизированных для смартфонов сайтов кажутся бедноватыми и слишком уж простыми. Здесь не место тяжелой анимации и видеороликам, несмотря на то что они могут смотреться красиво.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться