Негативное пространство: объясняем простыми словами на примерах
Дизайн включает в себя не только выбор шрифтов, иконок, фигур и их расположение в композиции. Пустое (негативное, отрицательное) пространство между графическими объектами, линиями и буквами повышает четкость текста или изображения. А иногда эти пустоты сами по себе могут работать как значимые части изображения, например формировать своими очертаниями фигуры людей, животных или предметов. Причем эти образы зритель распознает не сразу, а только спустя несколько секунд рассматривания картинки. В этом и заключается магия негативного пространства: возможность нарисовать рисунок с помощью «ничего», то есть пустоты. Именно благодаря этому прием чаще всего применяется при создании логотипов, которые должны выражать максимум смысла минимумом графических средств.
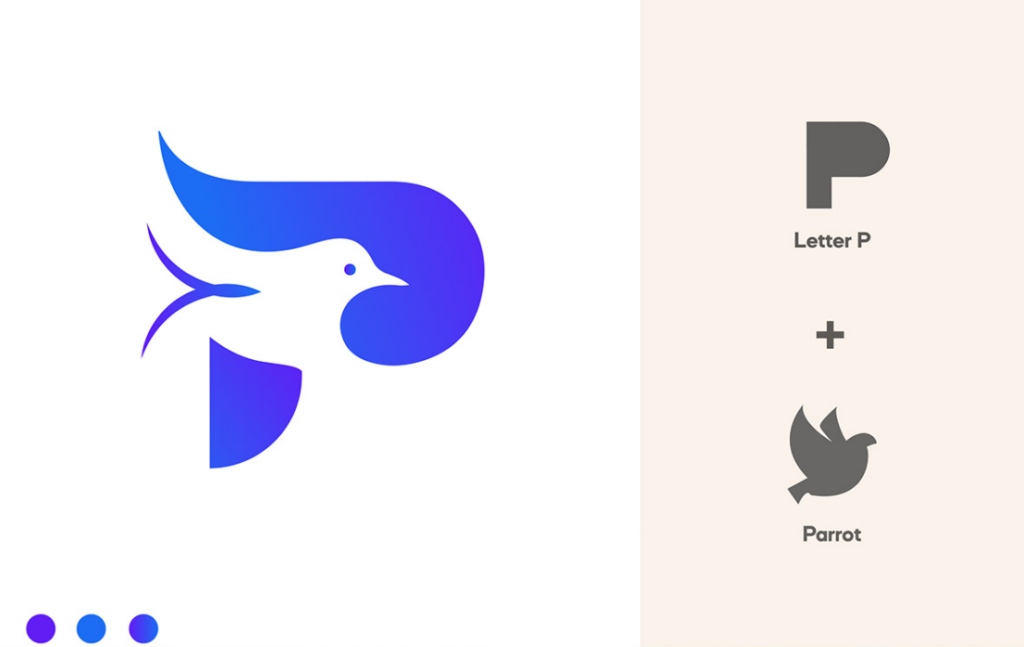
 Пример того, как негативное пространство может выражать образ птицы. Автор логотипа — Amena Akter Ankhi. Источник
Пример того, как негативное пространство может выражать образ птицы. Автор логотипа — Amena Akter Ankhi. Источник
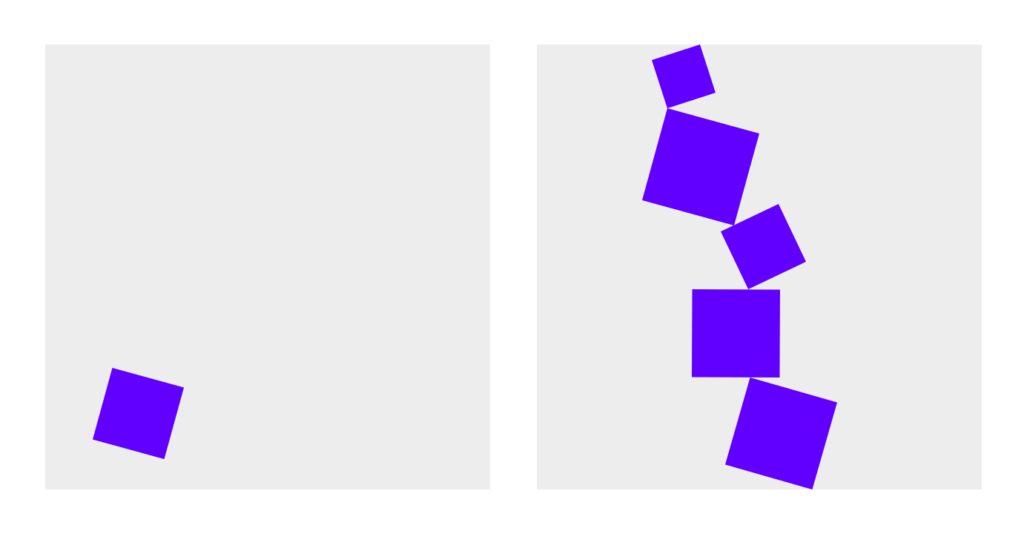
Кроме того, негативное пространство может менять наше восприятие главных объектов. Например, если на бумаге нарисовано несколько квадратов, их воспринимаемое положение и состояние могут меняться в зависимости от того, как они расположены по отношению друг к другу. Если поместить квадрат в нижний угол, может создаться иллюзия, что он падает, или впечатление одиночества объекта посреди большого пустого пространства. А если собрать несколько квадратов рядом, то они будут восприниматься как единая, целостная группа «родственных» объектов.
 Примеры того, как по-разному можно воспринимать простые квадраты в их взаимодействии с пустым пространством
Примеры того, как по-разному можно воспринимать простые квадраты в их взаимодействии с пустым пространством
В дизайне негативное пространство так же важно, как и позитивное (присутствующие элементы), поскольку оно помогает сбалансировать и усилить визуальное воздействие. Прием можно использовать для создания контраста, подчеркивания определенных элементов, создания места для «отдыха глаз» и для решения некоторых других задач.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Для чего используется негативное пространство в дизайне
Вот некоторые ключевые функции, которые негативное пространство может выполнять в дизайн-работах.
- Повышение разборчивости. Оно может помочь улучшить читаемость текста и других элементов дизайна, обеспечивая контраст и отделяя различные элементы друг от друга.
- Создание баланса. Негативное пространство можно использовать для гармонизации дизайна, добавляя визуальный вес определенным элементам и создавая ощущение равновесия всей картинки.
- Подчеркивание ключевых элементов. Прием помогает привлечь внимание к определенным элементам дизайна, выделяя их с помощью контраста.
- Поддержание связи между элементами. Грамотно выстроенная пустая зона связывает более яркие и насыщенные элементы картинки между собой, помогает выстраивать иерархию объектов и даже формировать сюжет.
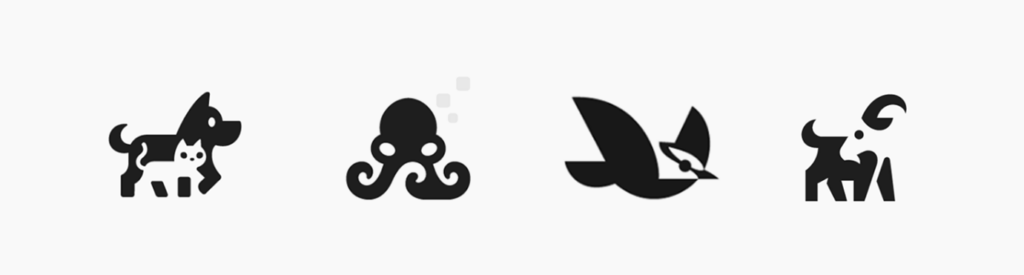
 Примеры логотипов от Daniel Bodea / Kreatank, в которых пустое пространство формирует полноценные элементы изображения. Источник
Примеры логотипов от Daniel Bodea / Kreatank, в которых пустое пространство формирует полноценные элементы изображения. Источник
- Улучшение композиции. Негативное пространство может помочь усовершенствовать общую композицию дизайна, как бы предоставляя больше «воздуха» основным элементам и создавая ощущение порядка.
- Улучшение пользовательского опыта. Негативное пространство помогает улучшать пользовательский опыт, делая дизайн более интуитивным и легким для навигации, а также уменьшая беспорядок и визуальный шум.
- Повышение привлекательности. Использование пустоты в дизайне может способствовать эстетизации всей композиции, создавая ощущение элегантности, изысканности и простоты.
Где используется негативное пространство
За счет своей визуальной универсальности прием применяется во множестве областей дизайна. Расскажем про основные из них.
Негативное пространство в логотипах. Пожалуй, это самая популярная сфера применения приема. Один из самых известных примеров — это логотип WWF, в котором отрицательное пространство используется для создания изображения панды.
 Логотип Всемирного Фонда Дикой Природы. Источник
Логотип Всемирного Фонда Дикой Природы. Источник
Современные дизайнеры очень любят применять негативное пространство при создании логотипов, ведь оно помогает выразить сразу несколько образов минимальным спектром средств — всего несколькими линиями и цветами.
 В этом логотипе негативное пространство «рисует» образ крыла самолета. Автор — Designs Park. Источник
В этом логотипе негативное пространство «рисует» образ крыла самолета. Автор — Designs Park. Источник
Негативное пространство в графическом дизайне. Пустое пространство можно использовать для создания баланса, подчеркивания ключевых элементов и улучшения общей композиции дизайна. Например, постеры к фильмам — это идеальный пример применения негативного пространства. Оно помогает уместить сразу несколько узнаваемых образов на небольшой картинке.
 Авторский постер от Vytis Vasiliunas к фильму о Джеймсе Бонде. Источник
Авторский постер от Vytis Vasiliunas к фильму о Джеймсе Бонде. Источник
Негативное пространство в веб-дизайне. Здесь оно помогает сделать дизайн более интуитивным и удобным для навигации. Оно также позволяет уменьшить визуальный беспорядок и сделать контент более доступным. Например, веб-сайт компании Apple является хорошим примером дизайна, в котором негативное пространство используется для создания чистого, элегантного и удобного интерфейса.
Негативное пространство в иллюстрации. Здесь его можно использовать для создания интересных форм и придания глубины изображению. Оно также может быть применено для привлечения внимания к определенным элементам и создания ощущения баланса и гармонии. Например, иллюстратор Нома Бар известен своим использованием негативного пространства для создания простых изображений, которые можно долго рассматривать. Оно также широко используется в традиционных рисунках тушью и гравюрах на дереве для создания замысловатых узоров и текстур, оставляя участки бумаги не тронутыми тушью или краской.
Негативное пространство в дизайне интерьера. Здесь оно применяется для создания ощущения баланса и гармонии. Негативное пространство используется для соблюдения расстояния между различными элементами, что делает комнату более комфортной и привлекательной. Например, минималистский стиль дизайна интерьера использует негативное пространство для создания ощущения простоты и элегантности.
Негативное пространство в дизайне одежды. В сфере моды оно применяется для создания интересных и инновационных образов. Например, модельер Иссей Мияке известен использованием негативного пространства в своих изделиях. Дизайн Мияке часто вдохновлен природой и окружающей средой, он глубоко уважает традиционные японские ремесла и техники. Одним из фирменных элементов дизайна Мияке является плиссировка, которая придает ткани трехмерную структуру и позволяет ей двигаться уникальным образом. Мияке также известен своим использованием негативного пространства для создания интересных и инновационных форм и силуэтов. Он часто включает в свои модели асимметричные и контрастные элементы, создавая неожиданные и нетрадиционные формы.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Правила использования негативного пространства
Правило 1. Сохраняйте простоту
Негативное пространство лучше всего работает, когда оно остается незагроможденным, а вся картинка имеет минималистичный вид. Избегайте использования слишком большого количества элементов или узоров, так как это может создать визуальный шум и отвлечь от воздействия негативного пространства.
Правило 2. Используйте контраст
Контраст — это ключ к эффективному использованию негативного пространства, поскольку оно идеально работает только на фоне заполненной цветом области. Используйте контрастные цвета, формы и размеры, чтобы создать четкое различие между позитивным и негативным пространством.
 Логотип с использованием негативного пространства. Автор — garagephic project. Источник
Логотип с использованием негативного пространства. Автор — garagephic project. Источник
Правило 3. Подчеркивайте главное
Негативное пространство может привлекать внимание к определенным элементам дизайна. Например, в логотипе оно очень часто изображает второй важный образ и концепцию, а первый выражается за счет позитивного, то есть цветного пространства.
 Пример того, как на логотипе «пустота» создает второй важный образ, ассоциирующийся с продуктом. Автор — Abdo Mohamed. Источник
Пример того, как на логотипе «пустота» создает второй важный образ, ассоциирующийся с продуктом. Автор — Abdo Mohamed. Источник
Правило 4. Создавайте иерархию образов
Начинайте с главного визуального образа, который хотите донести до зрителя, а затем дополняйте его. Основное изображение должно быть первым, что узнает зритель. Однако можно включить и вторичное изображение, которое должно узнаваться только после основного.
 Пример иерархии образов, созданных с помощью негативного пространства. Автор — Neil V Fernando. Источник
Пример иерархии образов, созданных с помощью негативного пространства. Автор — Neil V Fernando. Источник
Правило 5. Учитывайте контекст изображения
Негативное пространство может работать по-разному в разных сферах дизайна. Например, если в веб-дизайне оно часто просто разнообразит визуальный контент, то в логотипе является главным изобразительным средством. Применяйте негативное пространство с учетом того, как его будет воспринимать зритель на вашей работе.
Правило 6. Применяйте 1-3 цвета
Добавление слишком большого количества цветов может сделать дизайн сложным для понимания. В идеале в логотипе лучше использовать один или два цвета, причем один из них должен быть нейтральным, например черным или белым. Это облегчает восприятие дизайна: глаза не «разбегаются», взгляд четко фокусируется на картинке и считывает образы.
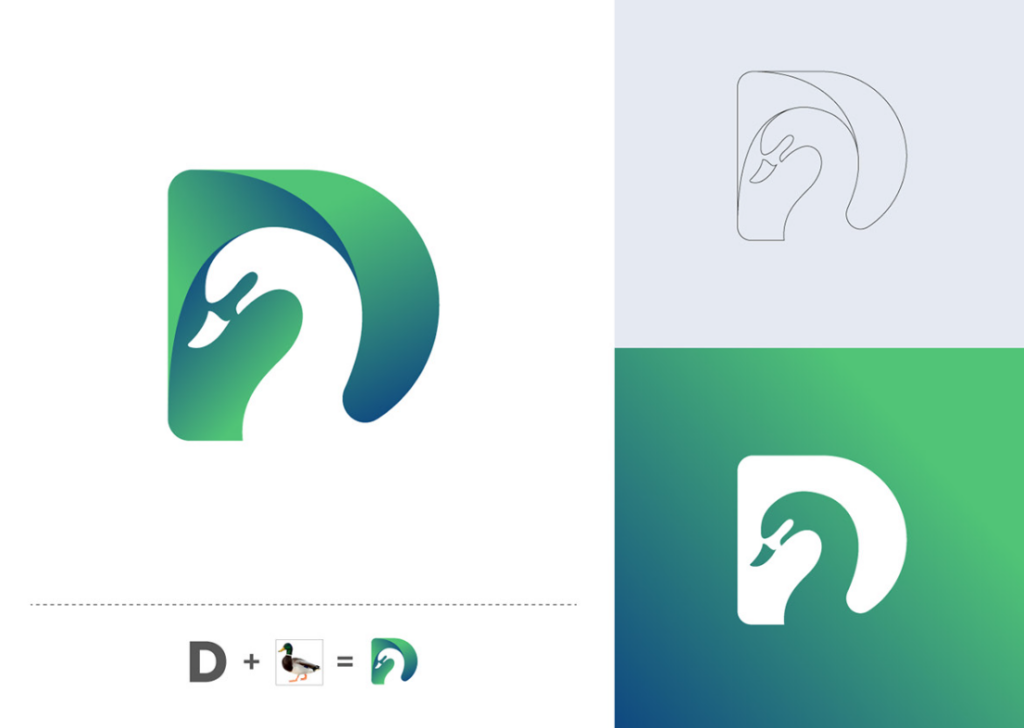
 Пример использования цвета и градиента в логотипе с негативным пространством. Автор — Logo Master. Источник
Пример использования цвета и градиента в логотипе с негативным пространством. Автор — Logo Master. Источник
Правило 7. Используйте негативное пространство целенаправленно
Избегайте его применения просто потому, что оно хорошо выглядит, но подумайте о том, как оно может усилить воздействие вашего дизайна на зрителя. Например, в иллюстрации оно может выражать дополнительный визуальный образ и намекать на неоднозначность изображенного, а в интерфейсе — выделять самые важные для пользователя элементы.