Графический дизайн
Графический дизайнер реализует идеи через шрифты, графику, изображения и видео. Он занимается разработкой логотипов, брендингом, рекламными материалами, дизайном интерфейсов. Основные области графического дизайна — это работа с цветом, композицией, типографикой, формой и текстурой.
Читайте также:
Что такое графический дизайн и зачем он нужен?
 Фирменный стиль для бренда обжарки кофе. Источник
Фирменный стиль для бренда обжарки кофе. Источник
Режиссеру монтажа не нужно погружаться в графический дизайн на уровне профи. Можете изучить основы программы, например Adobe After Effects, и посмотреть библиотеку готовых шаблонов. Дальше внутри шаблона вы меняете текст, цвет, картинки. Самое главное — понимать, почему один шаблон выглядит привлекательно, а другой нет, и какой вариант идеально подойдет под конкретную задачу. Рассмотрим, какие принципы графического дизайна полезны режиссеру монтажа.
Подбор шрифтовых пар
Шрифтовые пары — это комбинации двух и более шрифтов, которые гармонично сочетаются между собой. Выбор правильной шрифтовой пары при монтаже делает заставки и любое текстовое наполнение видео приятным для зрителя.
Шрифтовые пары состоят из основного и вспомогательного шрифта. Последний подходит для выделения заголовков, подзаголовков и постановки акцента внутри текста.
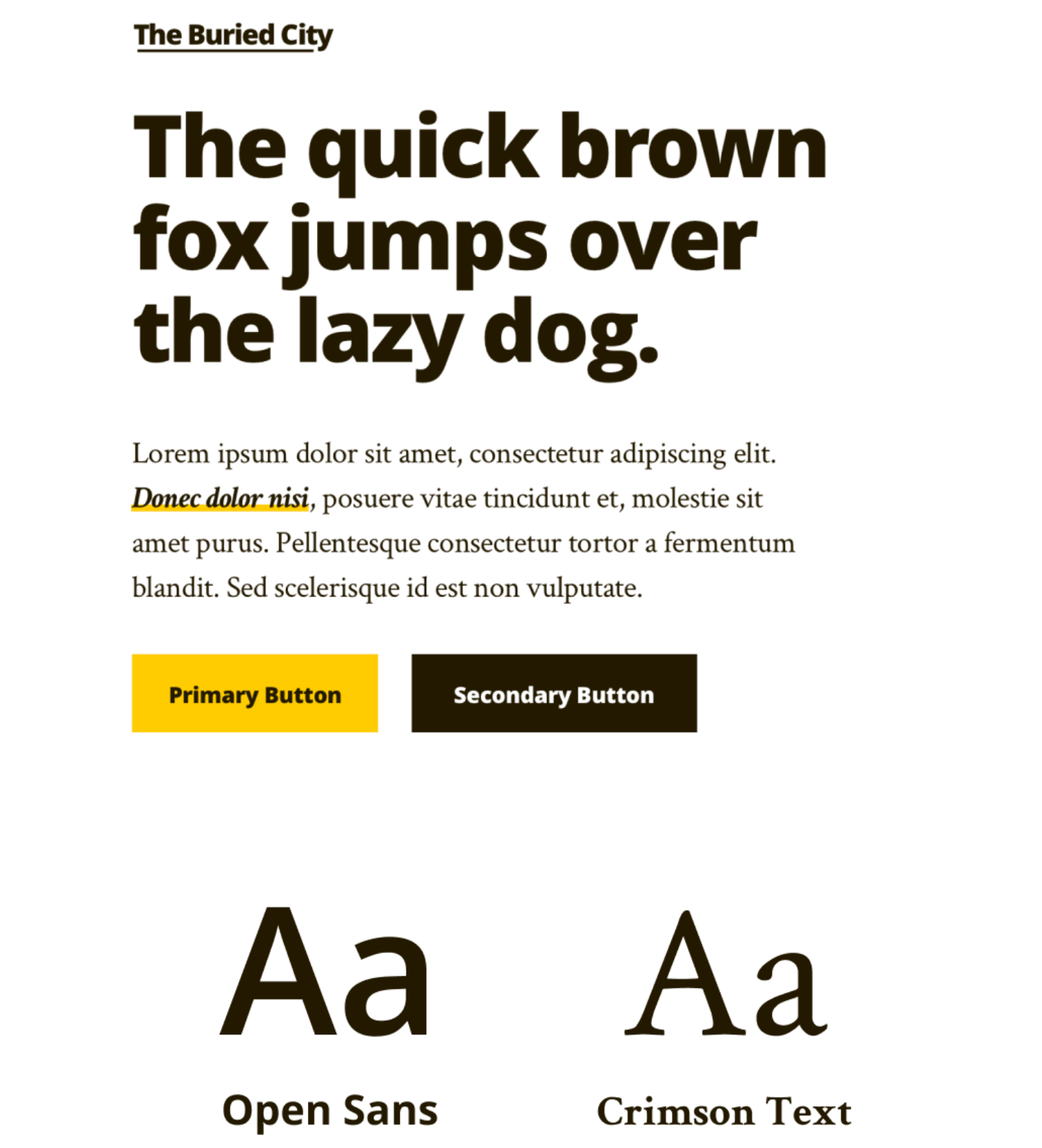
 Шрифтовая пара Open Sans и Crimson Text. Источник
Шрифтовая пара Open Sans и Crimson Text. Источник
Используйте рекомендации по сборке шрифтовых пар, для того чтобы текст в видео был читаем и приятен зрителю:
Используйте контрастные шрифты. Комбинируйте жирный шрифт для заголовков со стандартным шрифтом для основного текста.
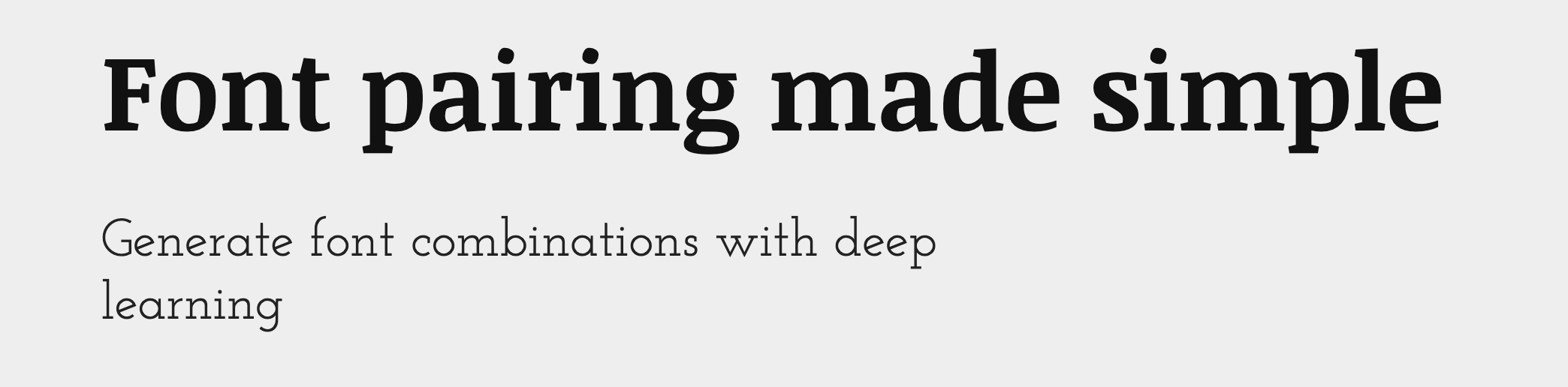
 Сочетание шрифтов Noticia Text + Josefin Slab. Источник
Сочетание шрифтов Noticia Text + Josefin Slab. Источник
Убедитесь, что шрифты в паре согласованы по стилю. Пара с засечками хорошо сочетается с шрифтом без них.
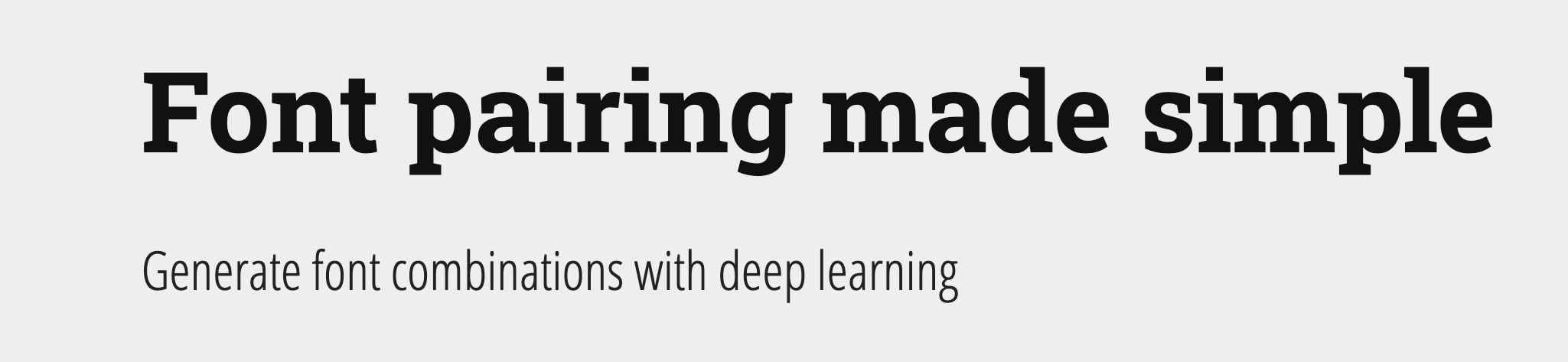
 Сочетание шрифтов Roboto Slab Bold + Open Sans Condensed. Источник
Сочетание шрифтов Roboto Slab Bold + Open Sans Condensed. Источник
Соблюдайте пропорциональность между шрифтами. Схожие по высоте или ширине шрифты хорошо сочетаются.
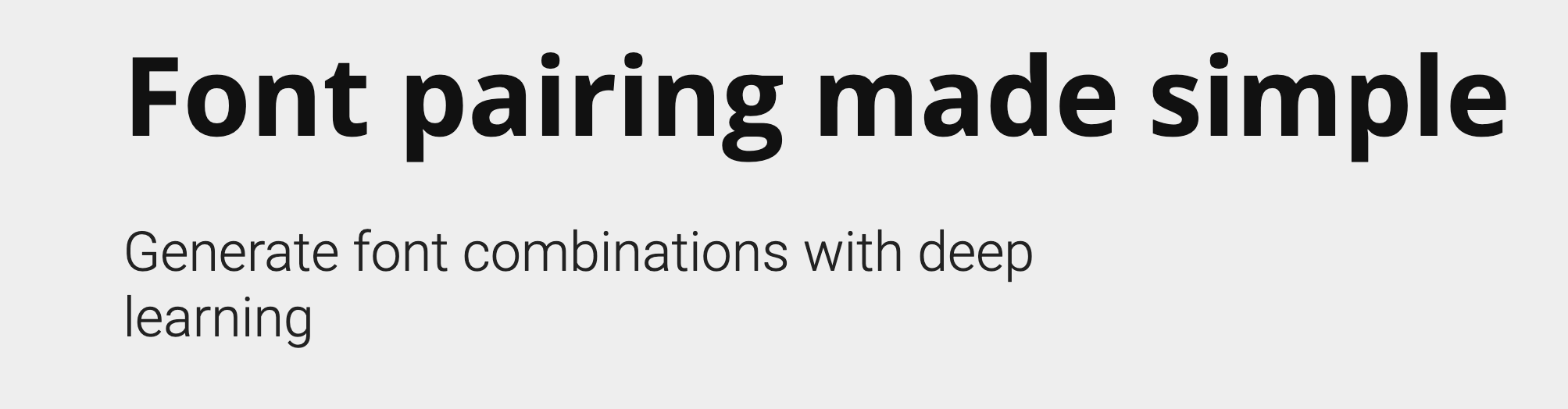
 Сочетание шрифтов Open Sans + Roboto. Источник
Сочетание шрифтов Open Sans + Roboto. Источник
- Следите за тем, чтобы шрифты хорошо читались и не перегружали картинку.
- Проверяйте, есть ли у одного семейства шрифтов все нужные начертания: обычное для основного текста + курсив для выделения деталей + жирный для заголовков. Если все начертания в наличии, используйте это семейство во всем проекте.
Чтобы быстрее подобрать шрифты, воспользуйтесь сервисом Fontjoy. В нем доступно два варианта подбора пар — автоматическая генерация и ручная выборка. Самый доступный источник для скачивания шрифтов с открытой лицензией — Google Fonts.
Сочетание цветовых палитр, понимание психологии цвета
Цвета влияют на наше настроение и восприятие окружающего мира:
- Красный — цвет страсти, любви, энергии, проявления.
- Зеленый — цвет природы, гармонии, спокойствия, безопасности, жизненной силы.
- Синий — цвет воды, глубины, погружения в себя, спокойствия.
- Желтый — цвет солнца, золота, изобилия, радости, света, активности, хитрости.
- Черный — цвет контрастов: с одной стороны он про опустошение и смерть, с другой — про возрождение из ничего.
- Белый — цвет невинности и чистоты.
- Фиолетовый — цвет вдохновения и самобытности.
- Розовый — цвет любви и фантазий.
Существуют основные модели цветового пространства: RGB (красный, зеленый, синий), CMYK (цвет морской волны, пурпурный, желтый, черный), HSB (оттенок, насыщенность, яркость). Для подбора оптимальных цветов дизайнеры используют цветовой круг.
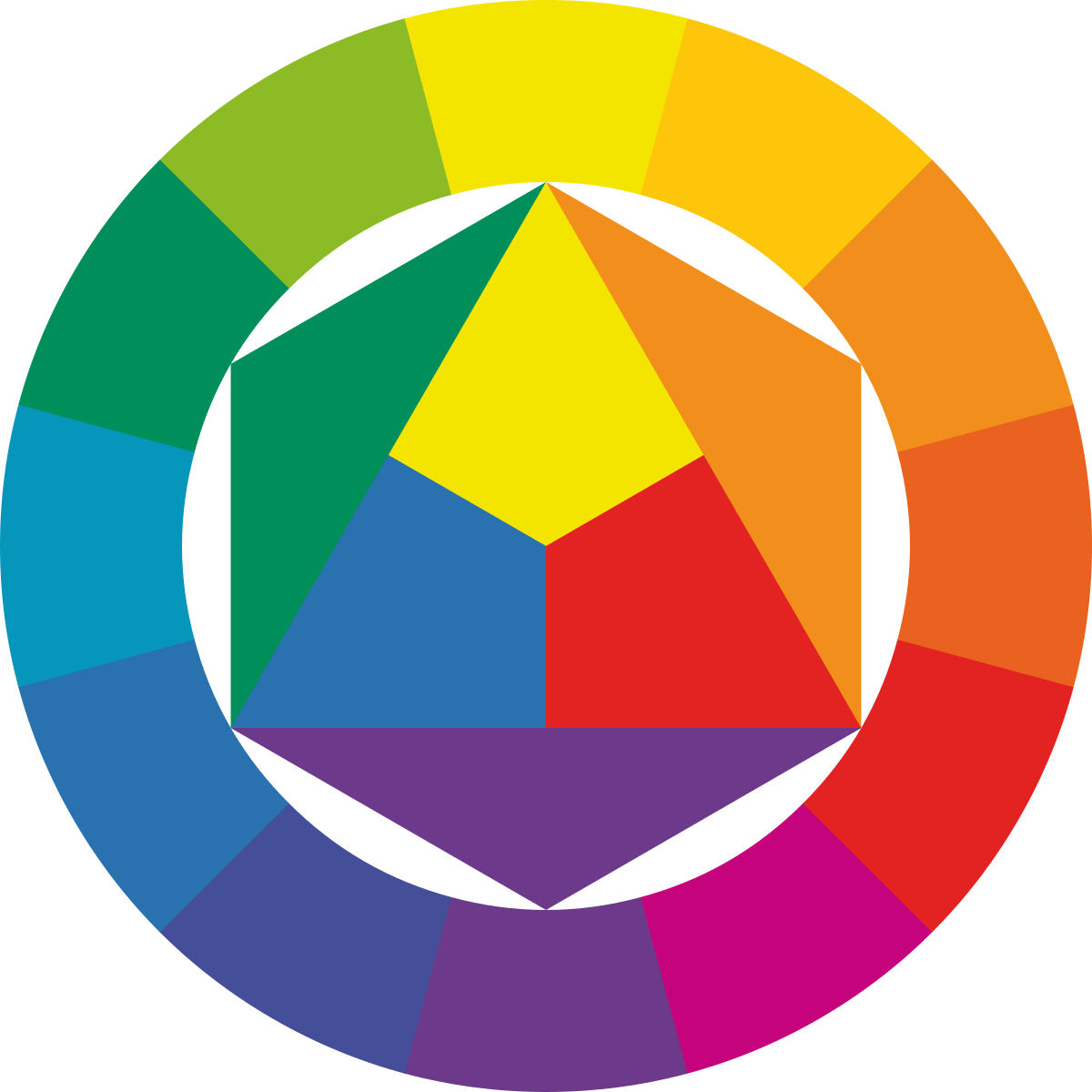
 Цветовой круг по художнику и теоретику цвета Иоханнесу Иттену. Источник
Цветовой круг по художнику и теоретику цвета Иоханнесу Иттену. Источник
Он помогает собрать гармоничные цветовые комбинации:
- Аналогичных цветов, которые расположены рядом друг с другом: сочетание синего, фиолетового и голубого.
- Комплементарных цветов, которые находятся напротив друг друга: сочетание синего и оранжевого.
- Триадных цветов, которые расположены на равных расстояниях друг от друга: сочетание синего, красного и желтого.
- Монохромной палитры, которая состоит из оттенков одного цвета.
- Теплых и холодных цветов для контраста.
Когда определитесь с подходящей цветовой палитрой, помните о правиле «60/30/10», которое гласит, что главный цвет берет 60 процентов пространства, второй — 30 процентов, а акцентный цвет — 10 процентов.
Баланс композиции между текстом, объектами в кадре и свободным пространством
Наблюдайте за расположением текста и объектов в кадре в зависимости от задачи проекта. Если во главе дизайна находится минимализм, используйте простую графику и шрифты, оставляйте на картинке пространство, не добавляйте много деталей.
В дизайне существует термин «негативное пространство». Он означает пустоту, которая окружает элементы дизайна. Негативное пространство создает пропорции элементов и удерживает баланс между ними. Оно отделяет текст от других объектов на макетах, плакатах и обложках. Если режиссер монтажа соблюдает негативное пространство, то текст на вступительной заставке видео не сливается с персонажами и образами, которые появляются вместе с ним.
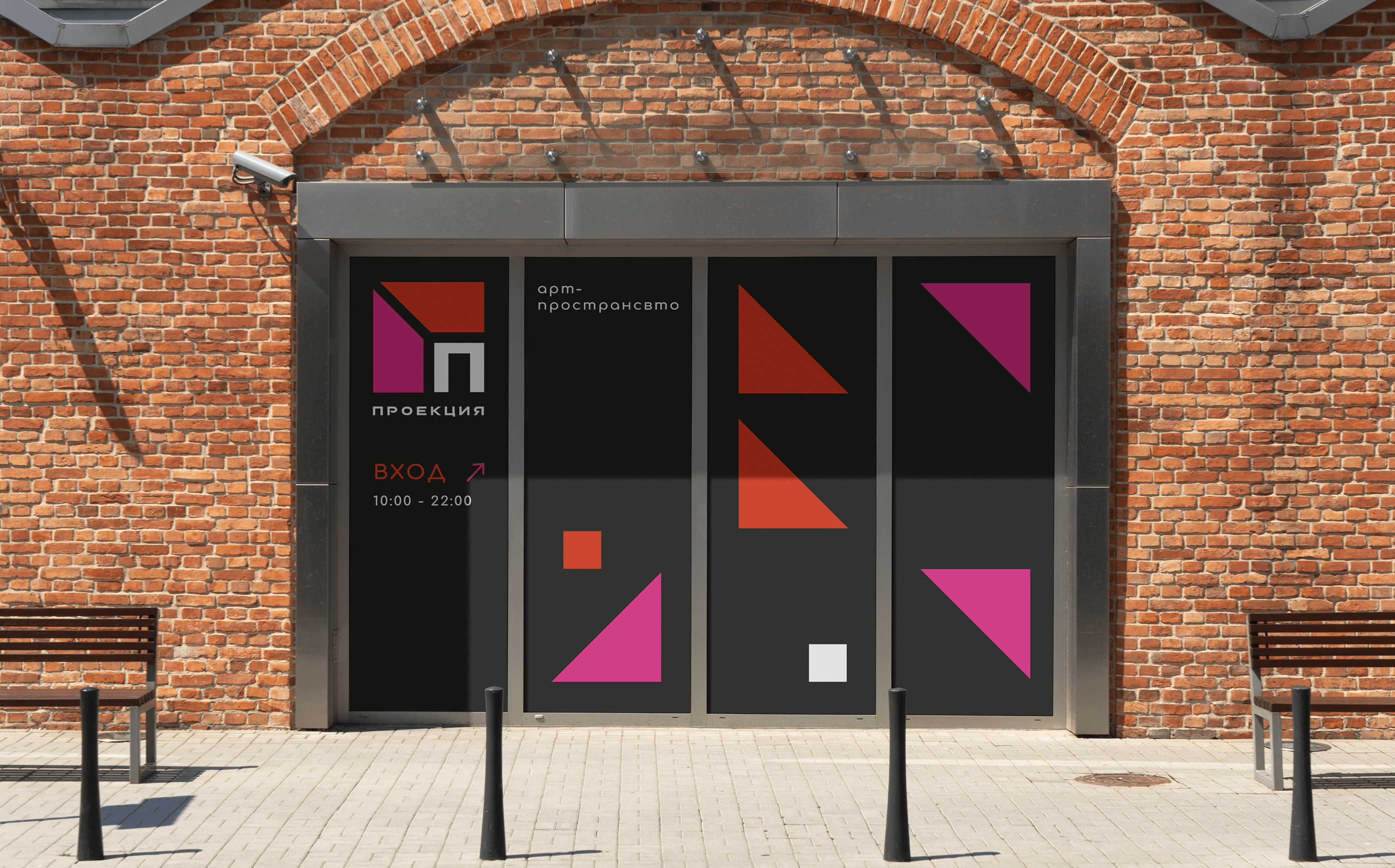
 Пример расположения графических элементов с учетом негативного пространства. Источник
Пример расположения графических элементов с учетом негативного пространства. Источник
Главное о навыках режиссера монтажа в графическом дизайне
Базовые принципы графического дизайна помогают режиссеру монтажа создать привлекательный визуал при работе с исходниками. Чтобы овладеть ими:
- Изучите основы графического дизайна: подбор шрифтовых пар и палитр цвета, баланс композиции.
- Следите за тем, чтобы тексты не перегружали картинку и сочетались друг с другом.
- Сочетайте цвета с помощью цветового круга.
- Пользуйтесь «негативным пространством» для соблюдения баланса между графическими элементами в проекте.
профессия режиссер видеомонтажа
профессия режиссер видеомонтажа
Превращайте отснятую пленку в логичный сторителлинг — так, как это делают опытные режиссеры видеомонтажа. На практике научим работать с музыкальными клипами, рекламой, видео в соцсетях и для ТВ
Научиться