Не все теории могут оказаться верными
Мы начали обсуждать идеи и подбирать референсы для новой айдентики, когда еще не было определенной концепции и бренд-платформы. То есть она разрабатывалась параллельно, но у нас пока не было конкретных тезисов, на которые мог опереться визуал. Это не лучшая стратегия работы, но такие ситуации тоже случаются.
Мы понимали, в какую сторону развивается продукт, поэтому решили не ждать итоговой концепции. Правда, не все вводные данные оказались правильными, и некоторые наши теории не прошли проверку.
Например, мы воспринимали многих конкурентов как образовательные машины и хотели, чтобы наши креативы были максимально человечными. Так новую айдентику получилось бы отстроить от других онлайн-школ. Но когда мы проанализировали актуальные лендинги в образовательной среде, то поняли, что их визуал тоже был очень человечным. Там были фотографии разных людей, авторские иллюстрации и живое общение с пользователем. Стало понятно, что если мы пойдем по тому же пути, то не сделаем ничего оригинального.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Не все референсы нужно понимать буквально
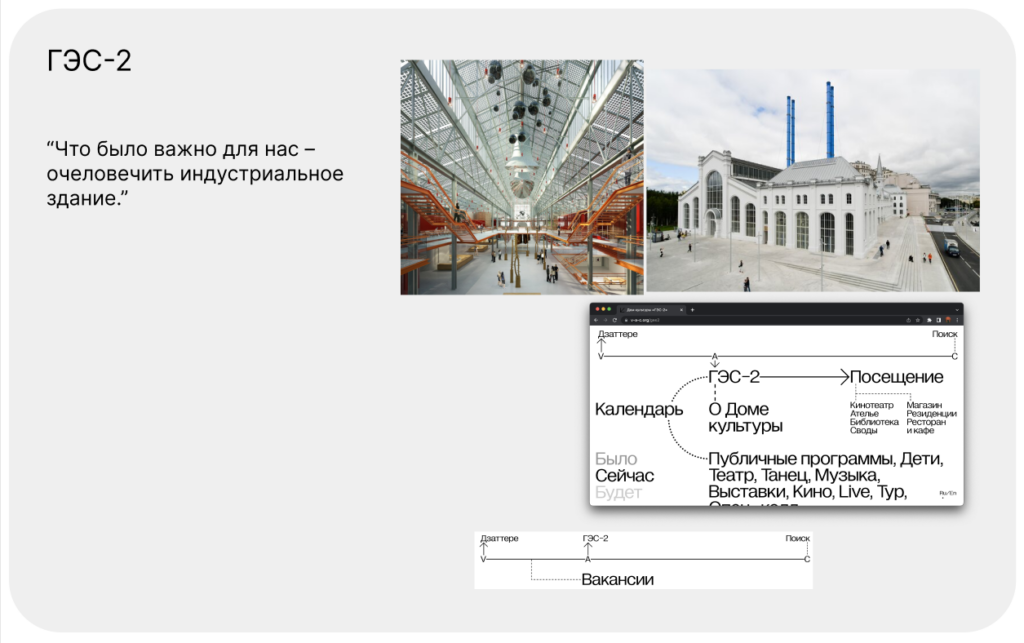
Мы начали двигаться дальше и наткнулись на референс здания ГЭС-2 в Москве. Это старая электростанция, которую переделали в стильное пространство. Один из создателей проекта говорил, что они «очеловечили» индустриальное здание, и мы также хотели «очеловечить» онлайн-образование.

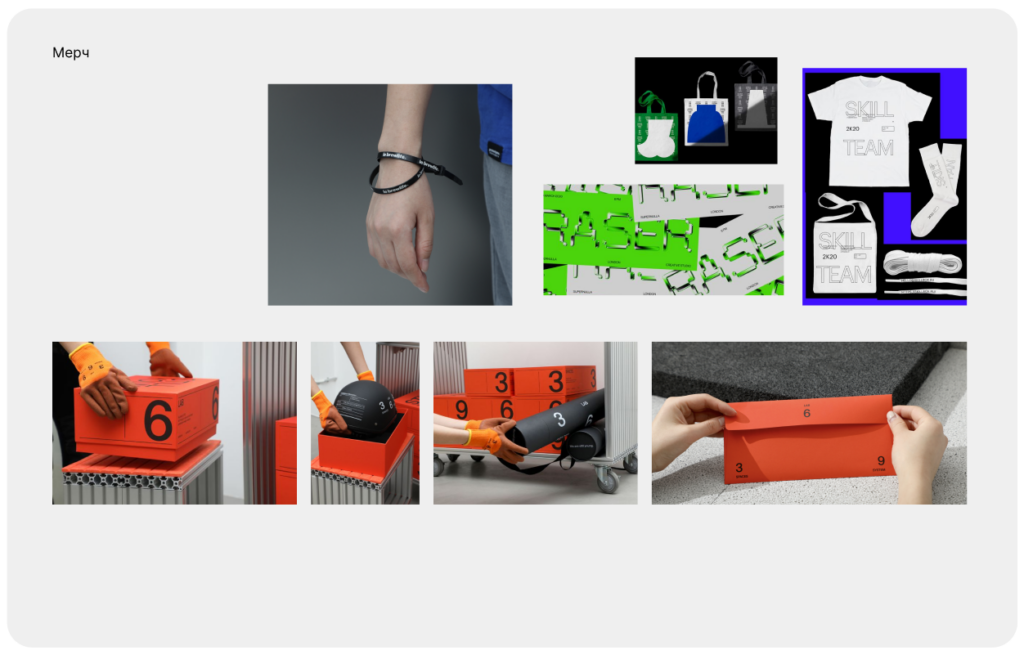
Не все в команде поняли этот референс правильно. Сформировалось представление, что в новой айдентике должно быть что-то индустриальное и технологичное. Сразу возник образ фабрики, потому что мы Skillfactory и направление реального опыта у нас называется Фэктори. Много набросков было сделано в эстетике мануфактурного дизайна.

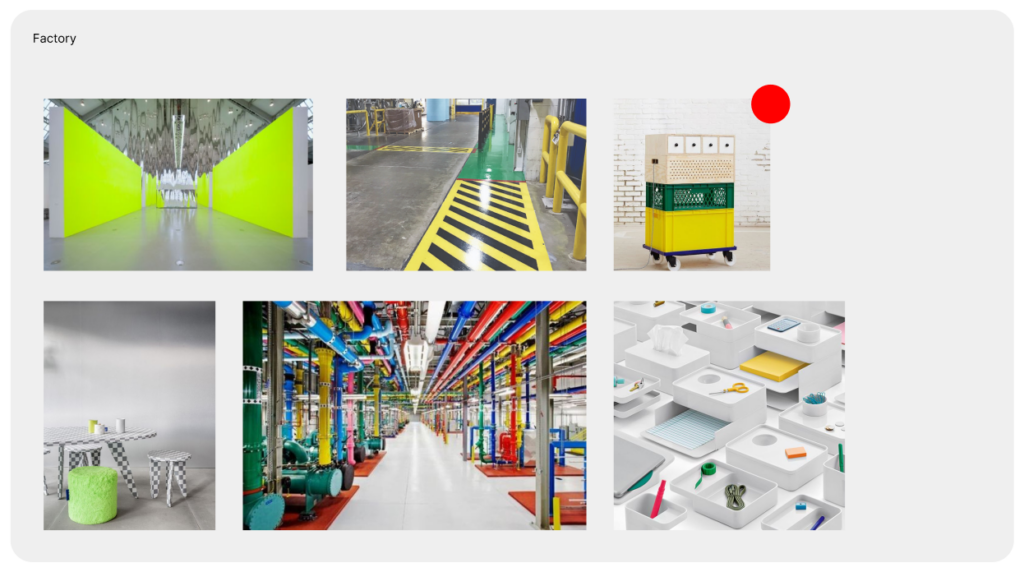
При обсуждении этой идеи возник правильный вопрос — почему вообще на производстве есть яркие акценты? Потому что это пространство, в котором нужно четко видеть границы: где безопасно перемещаться, а где нужно остановиться.

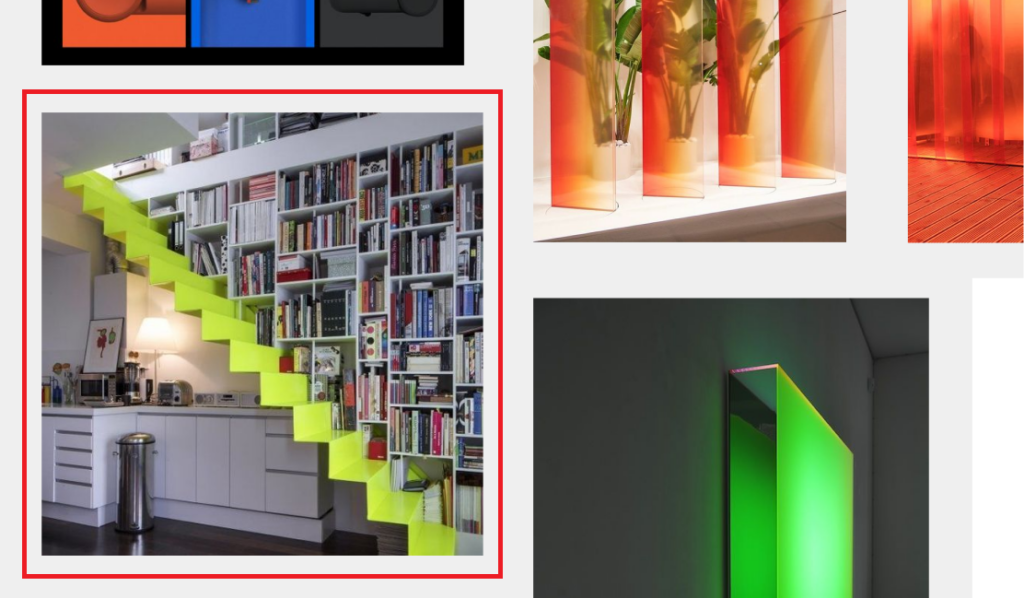
То есть цвета на фабриках выбраны не для красоты: они выполняют сигнальные функции и привлекают внимание. Это то, что называют функциональным дизайном. Мы начали искать что-то в этом направлении и выбрали такую картинку:

Это ярко-зеленая лестница, которая выбивается из серой рутины. На фоне большого количества книг она выглядит странно, неожиданно, но при этом органично. Это примерно то, что мы хотели показать — необычный и яркий путь в профессию.
Конкуренты могут выкатить похожую идею в самый неподходящий момент
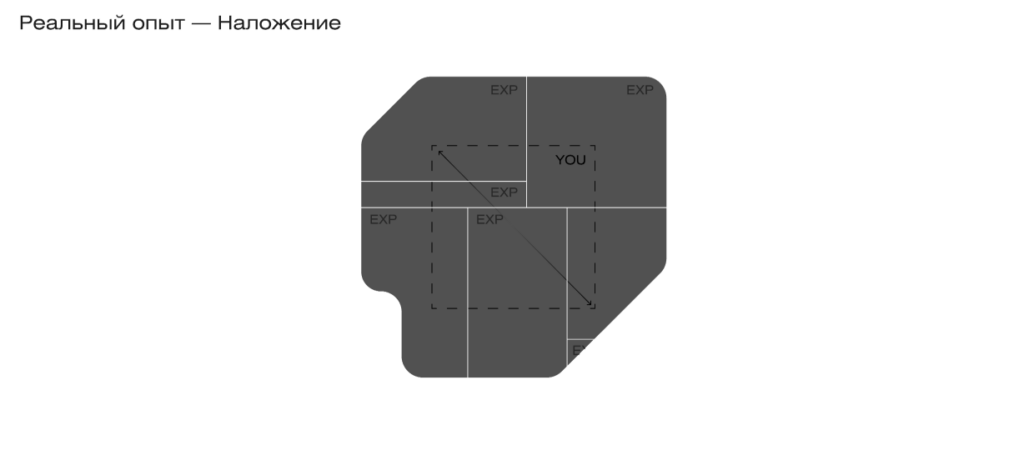
Через пару месяцев появилось позиционирование. Главной фишкой школы стало обучение на реальном опыте, погружение в настоящую IT-среду. Все предыдущие идеи укладывались в эту концепцию, так что мы просто продолжили их развивать.
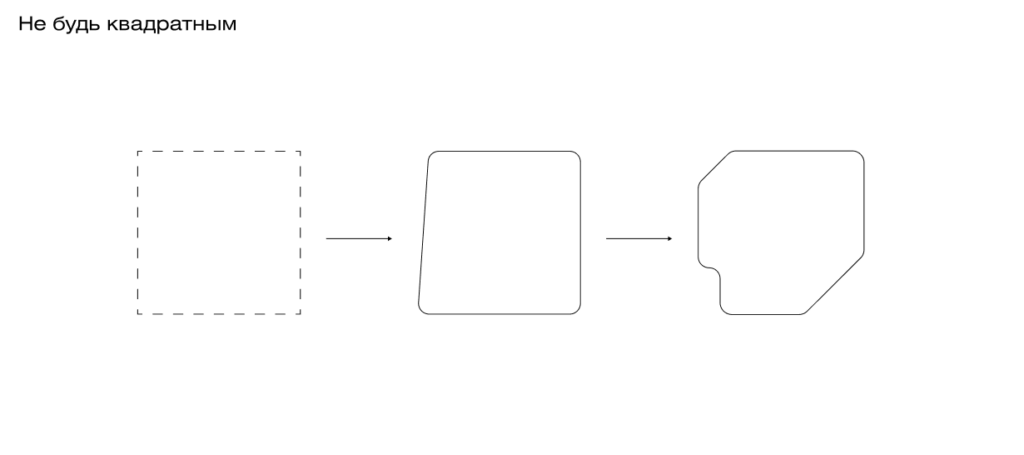
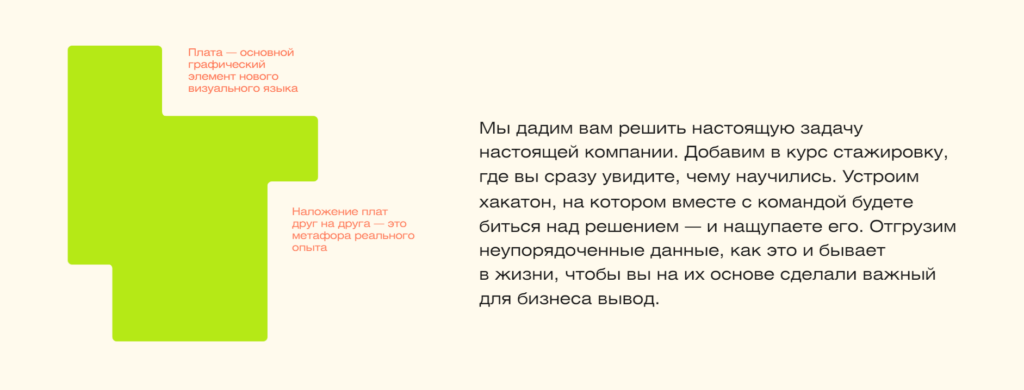
К этому времени в набросках появился образ платы. Идея была такая: пока ты не начал учиться, набирать опыт и новые навыки, ты представляешь собой базовую фигуру без каких-то особенностей — например, квадрат:

Потом ты получаешь опыт и начинаешь расти. Появляются новые сегменты, которые накладываются на «квадрат», то есть на предыдущий опыт. И в какой-то момент получается полноценная плата, которая функциональна и может работать. Это отражало процесс образования в IT.

Гораздо позже мы вспомнили культовую цитату из «Криминального чтива». Мия, героиня Умы Турман, говорит Винсенту: «Не будь квадратом», что значит: «Не будь простым, предсказуемым, ограниченным». Но это было чистое совпадение, то есть изначально мы вообще не подразумевали отсылку.

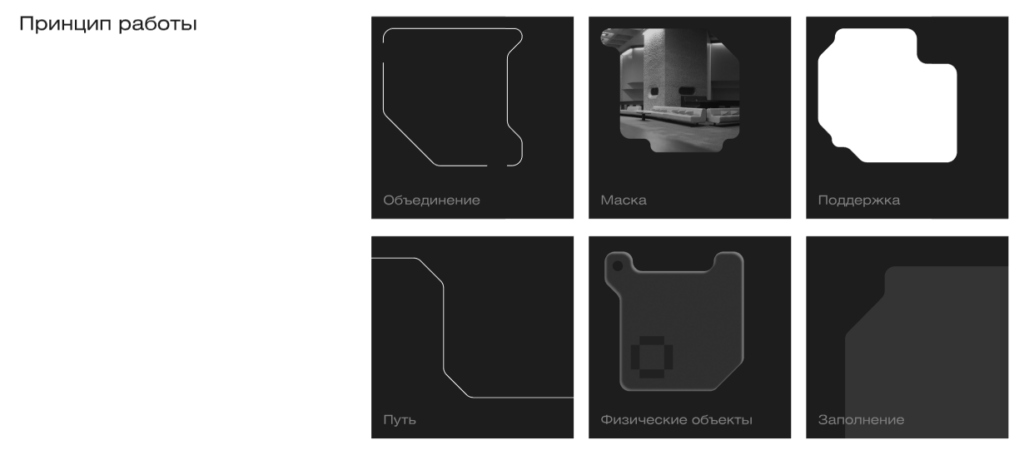
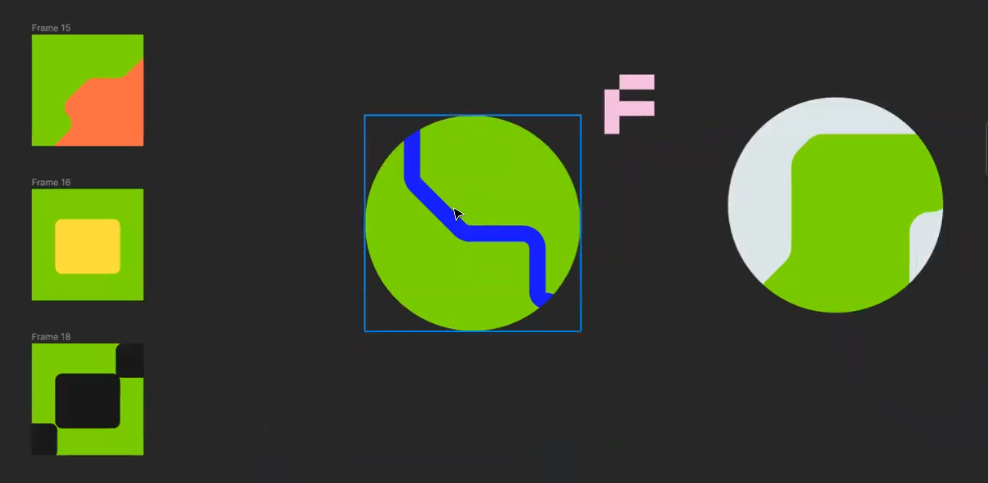
Дальше нужно было понять, как именно использовать образ платы в креативах. Она могла работать как маска, как залитый элемент, а если сильно ее увеличить — превращалась в путь:

Мы начали искать идеальную форму платы и остановились на чем-то напоминающем флешку. Это было крутое решение, но при дальнейшей разработке идеи мы стали находить похожий визуал у других IT-компаний. Например, у Яндекс Talks была подобная плата — со скруглениями и скошенными углами:

Если идея приходит в голову не только нам, значит, она слишком очевидная, и ее нужно дорабатывать. Форму решено было сделать более строгой, и это как раз совпадало с запросом аудитории. Мы не хотели быть слишком фановыми, а более угловатая и простая форма задавала нотку серьезности. В итоге появилась плата, собранная из прямоугольников, без скошенных углов и сильных скруглений.
 Один из первых вариантов платы
Один из первых вариантов платы
 Финальный вариант платы
Финальный вариант платы
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Не только Pantone может придумывать интересные названия
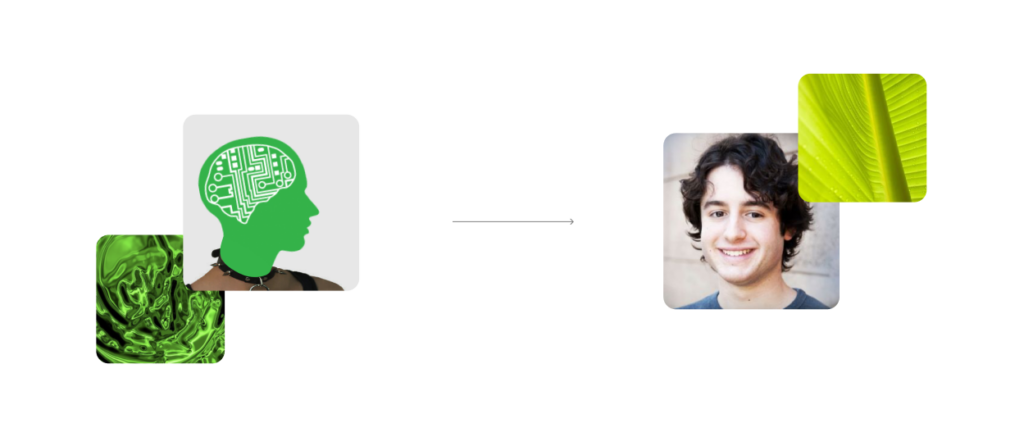
Зеленый цвет, который был в старом логотипе, ассоциировался с чем-то неживым. И само изображение головы — это не живой образ. Чтобы презентовать новую концепцию, мы взяли изображение реального айтишника — основателя Figma Дилана Филда. Рядом разместили фотографию реального растения необычного цвета. Все это складывалось в одну концепцию: реальный опыт, реальные цвета, реальные люди.

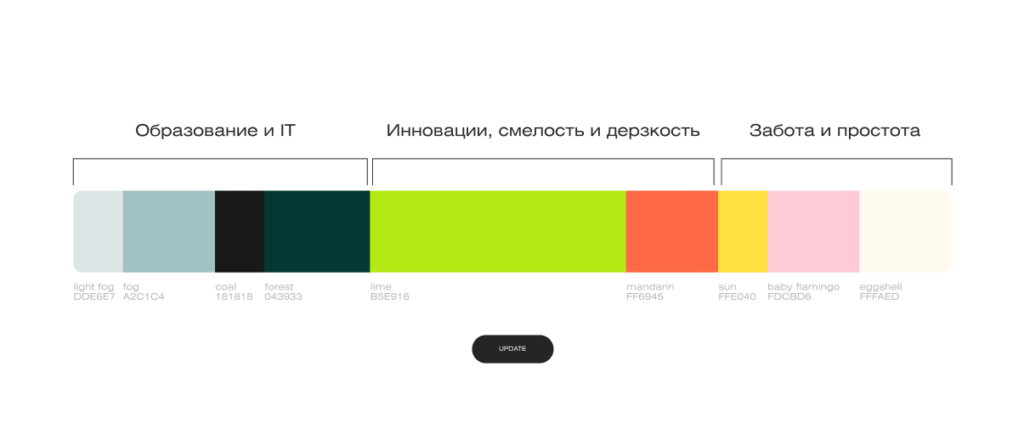
Дальше началось развитие палитры. Из документов и эскизов мы собрали все цвета, которые использовали до этого, и разбили их на три группы:
- серьезные и строгие цвета для обучающих форматов;
- нейтральные базовые цвета для историй студентов;
- смелые яркие цвета для необычных креативов.

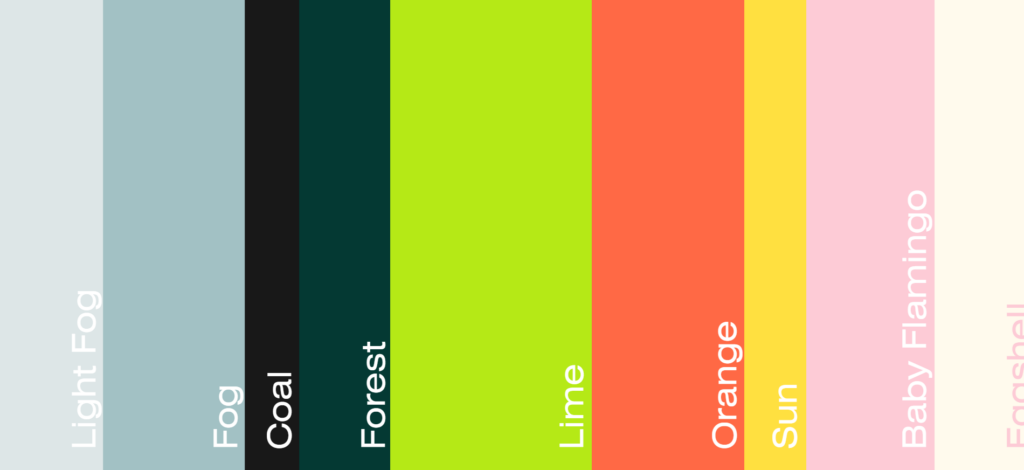
Так как идея была в сочетании чего-то натурального и технологичного, мы решили дать цветам в палитре подходящие природные названия, как будто это были реальные цвета Pantone:

Читайте также:
мнение эксперта: для чего дизайнерам нужен цвет года Pantone
Чтобы изменить логотип, нужно разрешение от правообладателя шрифта
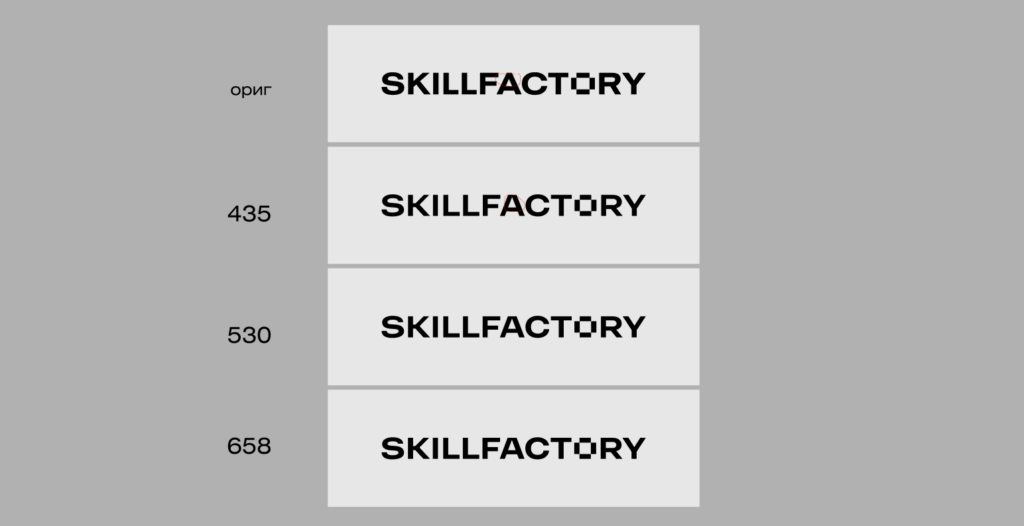
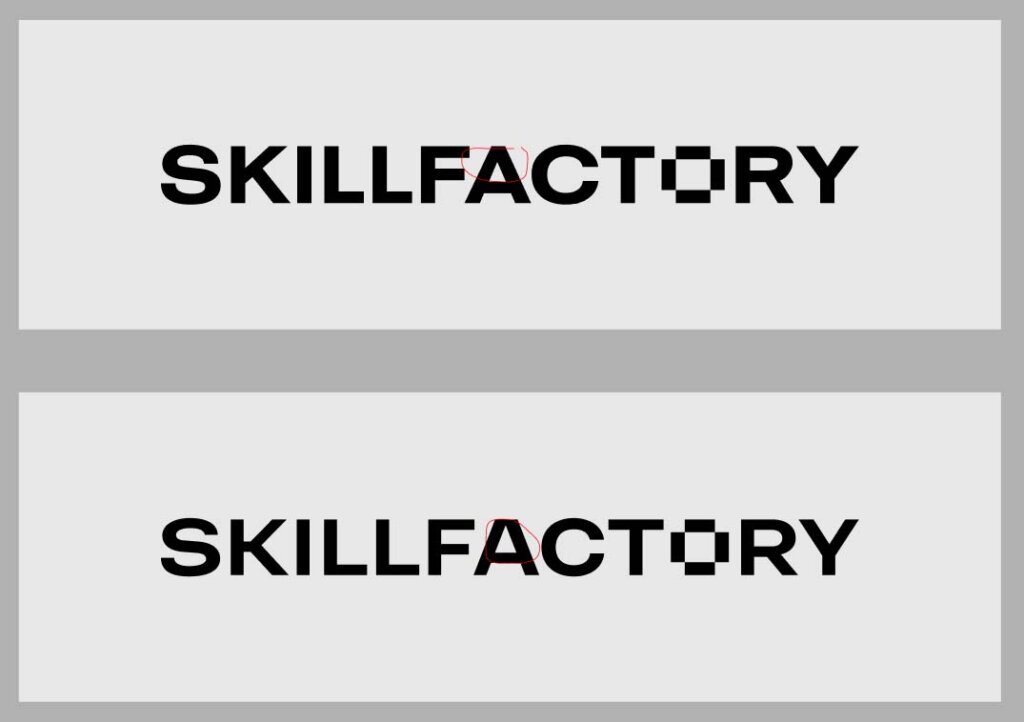
Надпись в новом логотипе была набрана шрифтом Helios, в котором мы поменяли одну букву — пиксельную О. Она как будто зависла в процессе загрузки. Это было классное решение, но остальную типографику нужно было поправить. За этим мы обратились к шрифтовому дизайнеру с большим опытом, и он предложил несколько вариантов:


С первого взгляда сложно заметить отличия, но они есть:
- Изначально у буквы А была очень маленькая внутренняя часть. Пришлось сделать ее больше, чтобы при уменьшении логотипа начертание не смазывалось.

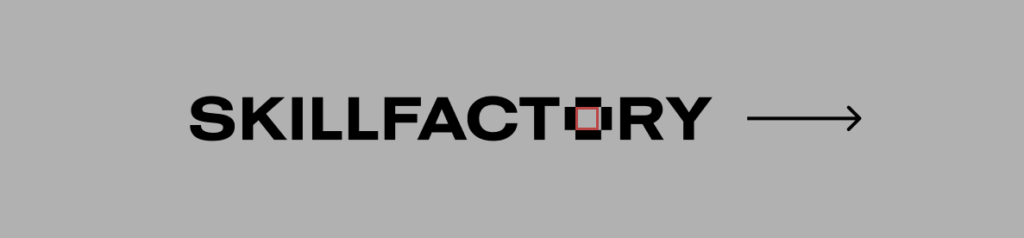
- Букву О в одном из вариантов сильно сжали, но мы просили снова сделать ее широкой. В итоге получилась непростая форма, потому что визуально буква кажется квадратной, но это не совсем так:

Для оформления соцсетей мы взяли акцидентный шрифт New Mashina, который подошел по настроению. Его тоже нужно было поменять, потому что начертания букв разрабатывались под латиницу, и из-за этого некоторые кириллические буквы получились странными.
Мы читали лицензию и понимали, что такие изменения придется согласовать с правообладателями, поэтому решили написать письмо в компанию Pangram, которая делала этот шрифт. Они довольно быстро ответили, что проблем с этим не возникнет и мы можем менять начертания букв на свое усмотрение, если это нужно. Так случается не всегда: некоторые компании могут потребовать за это дополнительную оплату. Но нам повезло.
Читайте также:
в этой статье можно узнать больше о лицензиях на шрифты
При разработке дизайна для соцсетей можно случайно изобрести Facebook*
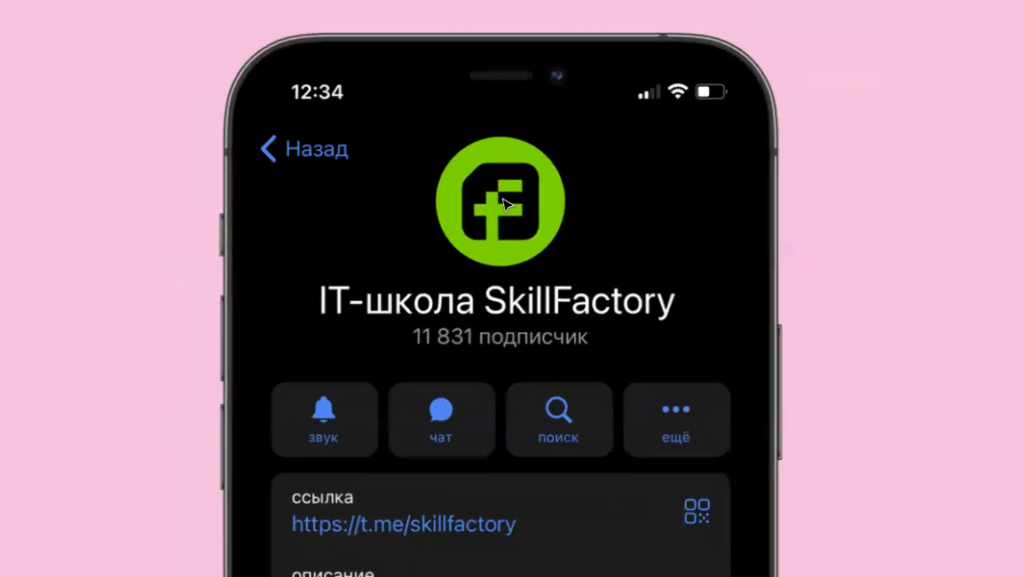
Для аватарок в соцсетях нужен был простой символ. Мы не могли использовать S или SF, потому что они уже заняты конкурентами. Пиксельная буква О тоже не подходила, потому что в ней вообще не читалось название компании. И тогда мы решили делать пиксельную F.


Получилось, на наш взгляд, очень крутое решение, которое идеально встало во все соцсети, пока не пришел один из наших коллег и не сказал: «Это, конечно, круто, но почему мы теперь Facebook*?». Обратная связь оказалась очень полезной. Мы настолько погрузились в свои идеи, что не заметили, как заново изобрели уже существующий бренд.
Тогда мы попробовали вообще не использовать буквы и заменить их пиксельными фигурами. Некоторые варианты получились странными, и по ним можно заметить степень нашего отчаяния. Но отвлекаться на безумие в процессе работы иногда полезно.

Когда ты делаешь странные, безумные варианты дизайна, мозг начинает нестандартно работать. В чем-то это похоже на рисование кружочков на полях, пока с кем-то разговариваешь по телефону. Ты рисуешь образы из подсознания, и оно может выдать как раз то, что ты ищешь.
В итоге у нас получилась суперпростая форма логотипа — буква F, которая состоит из шести пикселей:

После релиза новой айдентики тоже есть работа
Мы обновили айдентику в конце марта, сделали классный лендинг, видеопрезентацию, переодели все соцсети. Сейчас работы по созданию креативов больше нет, но нужно будет выстраивать коммуникацию. Каждый новый дизайн-продукт будет источником информации о новой айдентике. Мы будем смотреть, что идет не так, и дорабатывать ее.
Любую задачу будет проще решить, потому что айдентика представляет из себя работающую систему. Если появится необходимость сделать что-то необычное, мы сможем это задизайнить, потому что решение собирается, как конструктор. И, конечно, нужно будет совершенствовать гайдлайн, чтобы другим дизайнерам, которые пока не знакомы с новой платформой, было удобно с ней работать.
*Meta Platforms Inc. запрещена на территории РФ.