 Персонажи в стиле flat design. Автор — Olga Arkhipova. Источник
Персонажи в стиле flat design. Автор — Olga Arkhipova. Источник
Где и для чего используется flat design
- Дизайн интерфейсов программ и операционных систем — для создания простого, современного и функционального интерфейса, который легко воспринимается и понимается пользователем, а также улучшает производительность и адаптивность сайтов и приложений. Примеры ОС, в которых активно применяется flat design: Windows, iOS, Android.
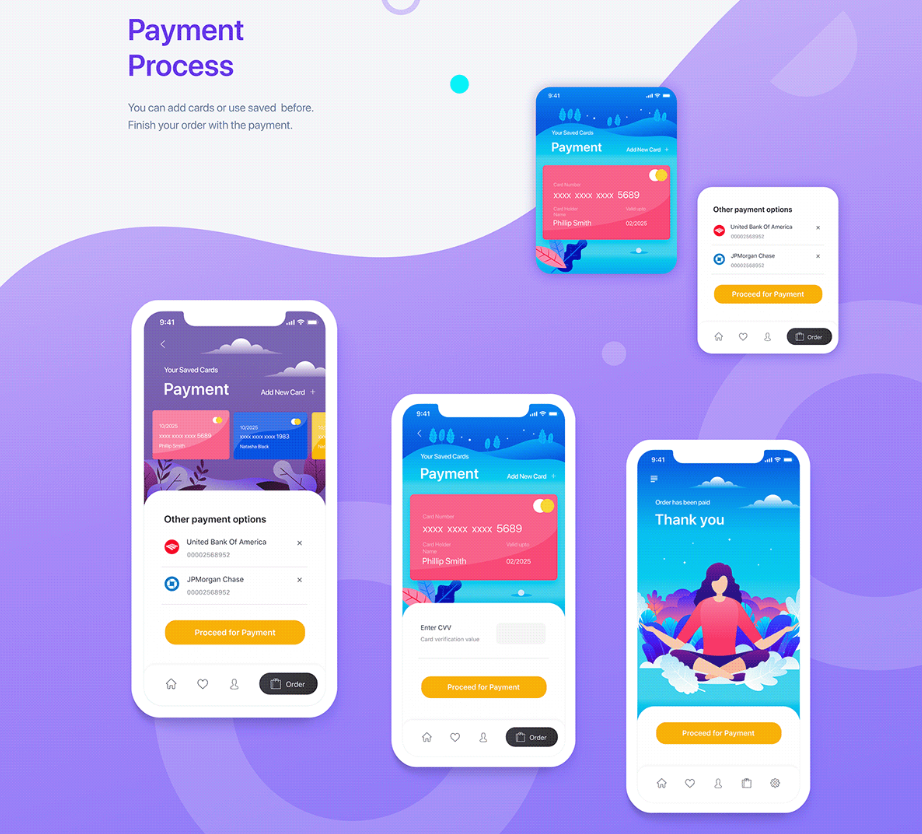
 Пример использования flat design в макете мобильного приложения. Автор — neon bumblebee. Источник
Пример использования flat design в макете мобильного приложения. Автор — neon bumblebee. Источник
- Дизайн логотипов и иконок — для формирования узнаваемого символичного изображения бренда или продукта, которое выделяется своей чистотой, яркостью и стилем. С помощью плоского дизайна выполнено множество логотипов, например Netflix, Spotify, Canva и др.
- Дизайн веб-сайтов и лендингов — для создания простого, современного и функционального веб-дизайна, который легко воспринимается людьми, а также улучшает производительность и адаптивность сайтов. Например, с применением flat design созданы сайты сервисов Dropbox и Airbnb.
- Дизайн постеров и брошюр — для создания визуально привлекательных и информативных материалов, которые передают сообщение с помощью минимума элементов и максимума цвета и типографики. Например, плоский дизайн активно применяется при создании плакатов к фильмам, рекламных листовок, обложек книг.

 Персонажи в стиле flat design. Автор — Fabio Buonocore. Источник
Персонажи в стиле flat design. Автор — Fabio Buonocore. Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Как и почему появился flat design
Считается, что плоский дизайн стал реакцией на скевоморфизм, который создавал иллюзию трехмерности за счет копирования реалистичных свойств объектов, например теней и тональных переходов. Расцвет скевоморфизма пришелся на начало 2000-х годов, особенно ярко он проявлялся в продуктах Apple. Однако со временем он стал казаться перегруженным.
Flat design был вдохновлен швейцарским стилем, который возник в середине XX века и характеризовался минимализмом, преобладанием геометрических форм и строгими шрифтами.
 Постеры в швейцарском стиле. Автор — Mehman Mammedov. Источник
Постеры в швейцарском стиле. Автор — Mehman Mammedov. Источник
Одним из первых примеров нового подхода к оформлению интерфейсов был плеер Zune от Microsoft, выпущенный в 2006 году. Он имел чистый и простой дизайн с нижним регистром типографии, силуэтными логотипами и монохромными цветами шрифта. Затем элементы такого дизайна были приняты всеми линиями программного обеспечения Microsoft, включая операционную систему Windows 8.
 Интерфейс меню плеера Zune от Microsoft. Источник
Интерфейс меню плеера Zune от Microsoft. Источник
Читайте также:
Дизайнер интерфейсов — кто это и чем он занимается?
Путь плоского дизайна в мобильной индустрии связан с Android и iOS. Первая упомянутая ОС начала реализовывать тренды flat design, начиная с версии Ice Cream Sandwich в 2011 году. В 2013 году Apple представил iOS 7, который перешел к flat UI design с использованием ярких цветов, типографики, а также размытых, полупрозрачных наложений.
Плоский дизайн продолжает развиваться и адаптироваться к новым требованиям аудитории и трендам. Одним из примеров является Material Design от Google, который был придуман в 2014 году и продолжает существовать по сей день, дополняясь и обновляясь.
Принципы плоского дизайна
Принцип №1. Простота элементов
Простота означает, что в плоском дизайне используются только самые необходимые и понятные элементы, которые имеют простые геометрические формы и четкие контуры. Это делается для того, чтобы сделать дизайн более функциональным и понятным для пользователя, убрав все лишние детали и метафоры. Также это стимулирует желание взаимодействовать с элементами, так как они выглядят как сенсорные кнопки или переключатели.
Принцип №2. Отсутствие лишних эффектов
Это означает, что в плоском дизайне не используются никакие визуальные приемы, которые создают иллюзию трехмерности или реалистичности изображения. Это делается для того, чтобы сделать дизайн более чистым и современным. Также это улучшает производительность и адаптивность сайтов и приложений.

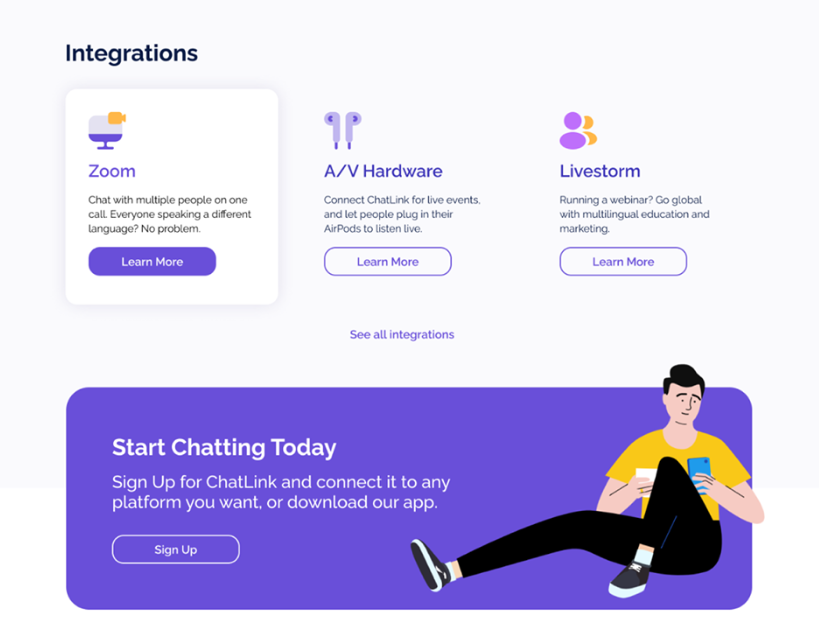
 Пример плоского дизайна в макете сайта. Автор — Rita Vlasova. Источник
Пример плоского дизайна в макете сайта. Автор — Rita Vlasova. Источник
Принцип №3. Яркость и контрастность цветов
В плоском дизайне используются насыщенные цвета, которые создают визуальный акцент и привлекают внимание пользователя. Цвета также используются для создания иерархии и настроения в дизайне, подчеркивая важность и смысл элементов. Цвета могут быть монохромными или разнообразными, но всегда должны быть контрастными и гармоничными.
Принцип №4. Сильная типографика
В плоском дизайне используется простой и читаемый шрифт, обычно типа Sans Serif, который подчеркивает визуальный стиль и сообщение дизайна. Типография также используется для создания иерархии и структуры в дизайне, выделяя заголовки, подзаголовки и текст. Типография может быть жирной или тонкой, большой или маленькой, но всегда должна быть легко читаемой и соответствующей контексту.
Принцип №5. Символичность иконок
Это значит, что в плоском дизайне используются иконки, которые передают смысл и функцию элементов без имитации реальных объектов. Иконки должны быть простыми и понятными для пользователя, а также соответствовать общему стилю дизайна. Они могут быть цветными или одноцветными, круглыми или квадратными, но всегда должны быть символичными и узнаваемыми.
 Примеры плоских веб-иконок. Автор — alexdndz. Источник
Примеры плоских веб-иконок. Автор — alexdndz. Источник
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Flat design в интерфейсах
Можно сказать, что интерфейсы — это естественная среда обитания flat design. Он применяется здесь для упрощения навигации, адаптации интерфейса к разным размерам экранов и устройствам, а также для улучшения пользовательского опыта взаимодействия с программой, сайтом или сервисом. Среди элементов интерфейса, которые чаще всего выполняют с помощью плоского дизайна, можно выделить следующие.
- Иконки. Они являются одним из основных способов обозначения функций и приложений в плоском дизайне. Иконки обычно имеют простые геометрические формы и яркие цвета, без теней, градиентов или объема.
- Кнопки. Они в плоском дизайне также имеют простую форму и цвет, без эффектов нажатия или подсветки. Они могут содержать текст или иконку, которые указывают на их функцию.
- Фоны. Они в плоском дизайне обычно однотонные или состоят из нескольких цветных блоков. Они не имеют текстур, узоров или переходов.
- Типографика. Она в плоском дизайне играет важную роль, так как она передает информацию и настроение. Шрифты в плоском дизайне обычно санс-серифные, четкие и легко читаемые. Они могут быть разных размеров и цветов, но без засечек, теней или контуров.
- Графика. Она в плоском дизайне может быть как статической, так и анимированной. Она также состоит из простых форм и цветов, без деталей или объема. Графика может использоваться для иллюстрации концепций, данных или эмоций.
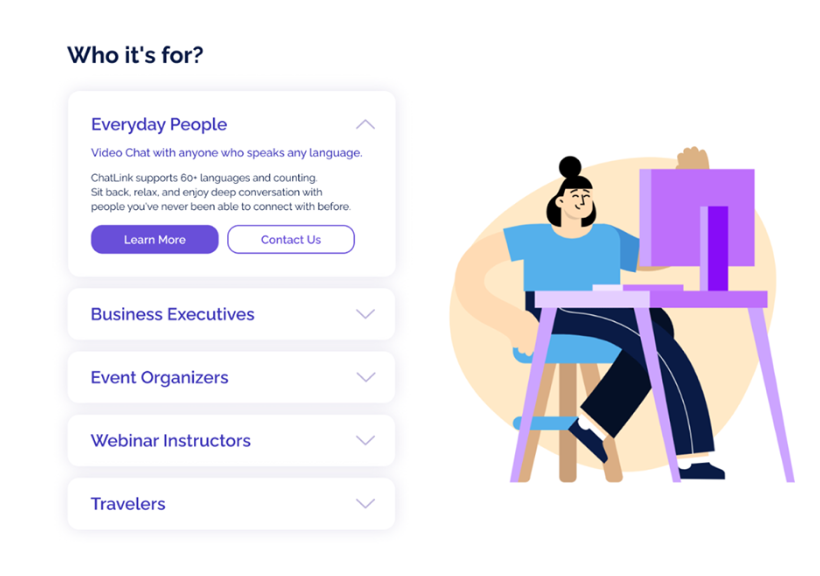
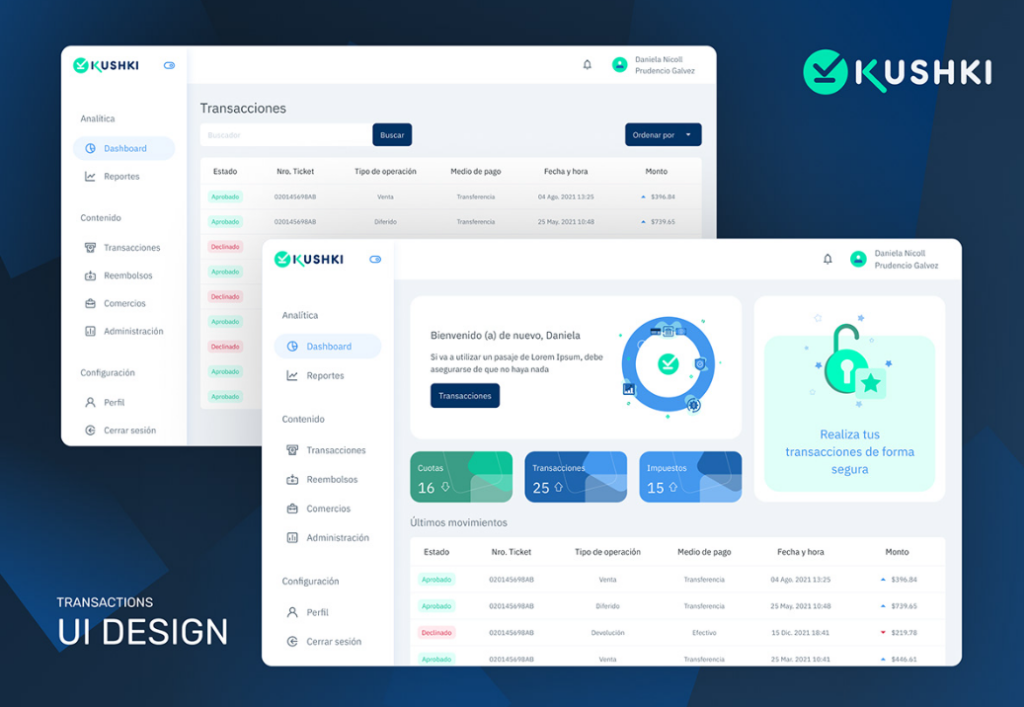
 Интерфейс, выполненный с помощью flat design. Автор — Daniela Prudencio Galvez. Источник
Интерфейс, выполненный с помощью flat design. Автор — Daniela Prudencio Galvez. Источник
Flat design в брендинге
Плоский дизайн используется в брендинге для создания узнаваемого и современного образа компании или продукта. С помощью плоского дизайна можно:
- выделиться среди конкурентов, используя яркие и контрастные цвета, простые формы и символы;
- сообщить покупателям о ценностях и личности бренда, используя минималистичный и функциональный стиль, который говорит о профессионализме, инновациях и простоте;
- упростить восприятие и запоминание бренда, используя четкие и легко читаемые шрифты, однородные элементы и отсутствие лишних деталей.

 Пример оформления бренда «Хлебстер» с использованием принципов плоского дизайна. Автор — Alexandr Petrov. Источник
Пример оформления бренда «Хлебстер» с использованием принципов плоского дизайна. Автор — Alexandr Petrov. Источник
Flat design в иллюстрации
Плоский дизайн прекрасно «прижился» в иллюстрации и сохраняет свои позиции уже много лет. Здесь он используется для создания привлекательной и современной графики, которая может использоваться для разных целей, таких как:
- декорирование сайтов, приложений, презентаций и других цифровых продуктов;
- передача информации, идей или эмоций с помощью простых и понятных изображений;
- разработка персонажей, сцен или историй для анимации, игр или комиксов.
С помощью flat design можно упростить восприятие и запоминание графики, используя четкие и легко читаемые шрифты и однородные элементы.
Множество стилей иллюстрации так или иначе позаимствовали элементы и принципы плоского дизайна. Например, в минималистическом стиле иллюстрации имеют небольшое количество деталей и цветов, а также много свободного пространства. Это создает элегантный и функциональный образ, который подходит для информативных или деловых тем. А картинки в комиксном стиле имеют яркий и динамичный характер, с контурными линиями, выразительными выражениями лица и жестами. Это создает забавный и захватывающий образ, который подходит для сюжетных или юмористических тем.

 Пример плоских иллюстраций для сайтов и приложений. Автор — Konstantinos Pappas. Источник
Пример плоских иллюстраций для сайтов и приложений. Автор — Konstantinos Pappas. Источник
Преимущества и недостатки плоского дизайна
Несмотря на свою простоту и доступность, flat design не является однозначно хорошим решением, подходящим для любого проекта. У него есть и плюсы, и минусы. К основным преимуществам плоского дизайна можно отнести его способность выполнять следующие функции:
- улучшать и ускорять читаемость и восприятие текста за счет использования простого шрифта и контрастных цветов;
- создавать современный, свежий визуальный стиль, который подходит для разных брендов и аудиторий;
- упрощать дизайн и делать его более функциональным и понятным для пользователя, убирая лишние детали;
- ускорять работу над макетами за счет меньшего количества форм, цветов и эффектов, что позволяет дизайнерам зарабатывать больше, сокращая трудозатраты;
- обеспечивать быструю загрузку и адаптивность сайтов и приложений, так как использует меньше графических ресурсов и эффектов.
Но есть у flat design и недостатки. Вот некоторые из них.
- Он может стать скучным и однообразным, если использовать слишком мало цветов, форм и анимации.
- Он может снизить интуитивность и интерактивность интерфейса, если не давать достаточно подсказок пользователю о том, как взаимодействовать с объектами.
- Он может быть несовместим с некоторыми культурами или традициями, которые предпочитают более реалистичный или орнаментальный дизайн.
- Он может потерять свою уникальность и индивидуальность, если слишком много дизайнеров будут следовать одинаковым шаблонам или чересчур часто повторять одни и те же элементы в своих проектах.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться