Фронтенд vs бэкенд: в чем отличия
Фронтенд и бэкенд — это две стороны одной медали под названием разработка ПО. Фронтенд отвечает за то, что видит и с чем взаимодействует пользователь, а бэкенд — это то, что работает «под капотом» любого сайта, веб-сервиса или приложения и обеспечивает их функциональность. Чтобы лучше понять отличия, давайте сравним веб-сайт с кинофильмом.Эмоциональный отклик у зрителя кино создают в первую очередь актерская игра и визуальная составляющая: костюмы, декорации, спецэффекты и пр. На сайте такой визуал — это интерфейс в широком смысле слова, то есть дизайн сайта, скорость его отклика и удобство.

 Кино — это не только красивые актеры. Это еще большая техническая работа по созданию декораций. Фотографии работы над фильмом «Отель «Гранд Будапешт»». Источник
Кино — это не только красивые актеры. Это еще большая техническая работа по созданию декораций. Фотографии работы над фильмом «Отель «Гранд Будапешт»». Источник
Художника по кинодекорациям можно сравнить с веб-дизайнером, который рисует макет сайта, а архитектора, который эти декорации устанавливает, — с фронтенд-разработчиком. Он не определяет, какие картинки размещаются на главной странице сайта или какой цвет будет у кнопок меню. Все это прописал дизайнер в своем макете. Однако именно разработчик добавляет и настраивает все эти элементы так, чтобы они работали быстро, плавно, с нужными анимациями и выполняли конкретные действия при наведении мыши или нажатии на них.
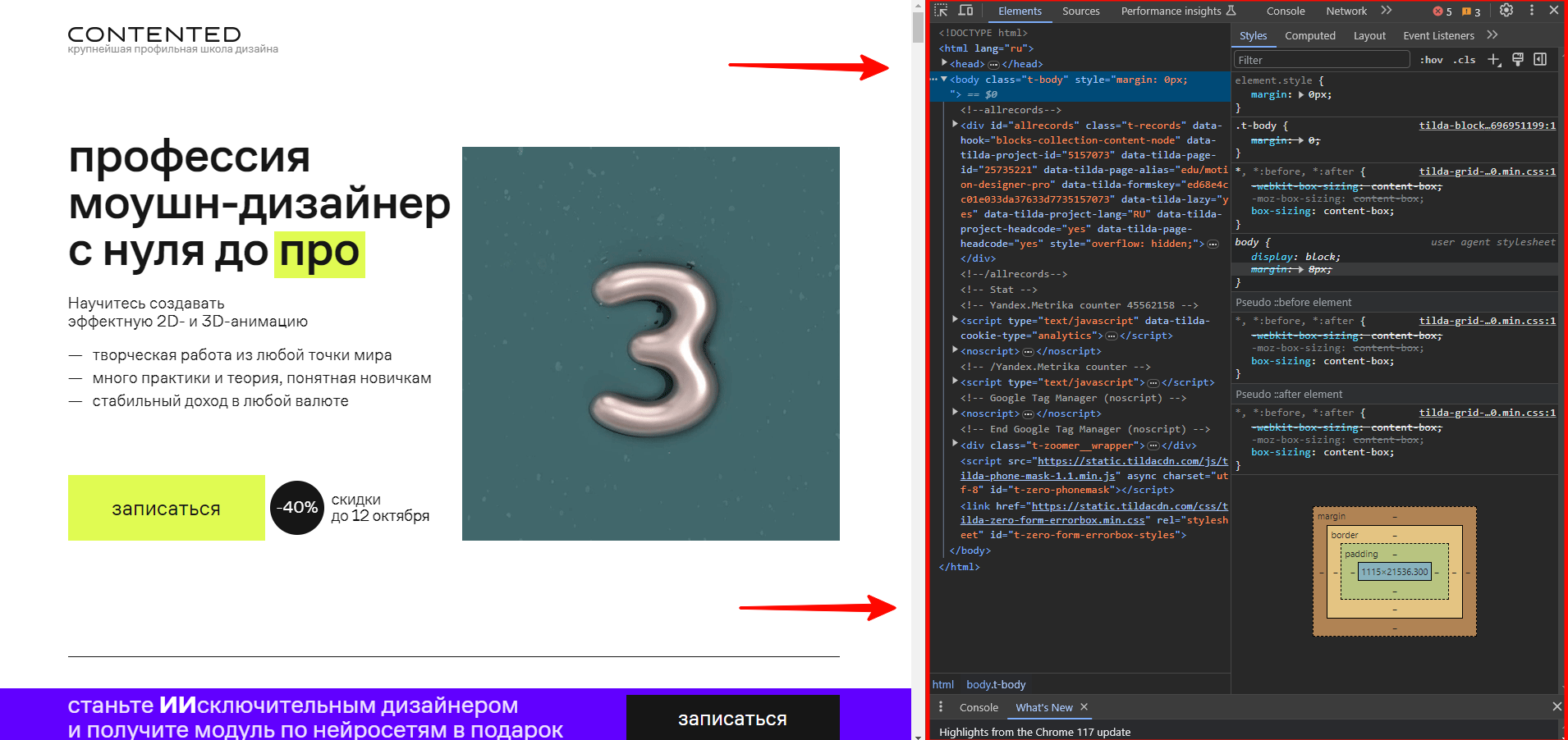
 Так выглядит фронтенд-часть сайта. Программный код веб-страницы описывает весь ее внешний вид от структуры до расположения и цвета кнопок
Так выглядит фронтенд-часть сайта. Программный код веб-страницы описывает весь ее внешний вид от структуры до расположения и цвета кнопок
От взгляда зрителя фильма остается скрытой огромная часть работы съемочной команды: написание сценария, режиссура, монтаж, процесс записи озвучки и т.д. Можно сказать, что это «бэкенд кино» — все то, что не попадает в кадр, но в итоге делает фильм законченным, целостным произведением. В разработке сайтов бэкенд — это вся программная логика его работы, отправка данных из заполненных форм в базы, алгоритмы работы функционала поиска и корзины, API для интеграции различных сервисов, системы обеспечения безопасности и стабильности.
Как и при съемке фильма, при разработке программных продуктов фронтенд и бэкенд должны работать вместе, чтобы получить качественный продукт, который будет пользоваться популярностью у аудитории.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Что такое фронтенд: элементы frontend-разработки
Видимая часть сайтов и приложений создается с помощью трех основных компонентов — HTML, CSS и JavaScript. Всё это программные языки — разметки, стилей и скриптов. Это три столпа, на которых стоит вся данная область разработки.
HTML (HyperText Markup Language)
Это язык разметки, который определяет структуру и содержание веб-страницы. Важная часть HTML — это теги, которые обозначают разные элементы на странице, такие как заголовки, абзацы, списки, ссылки, картинки и т.д. Например, тег <h1> означает заголовок первого уровня, а тег <p> означает абзац текста.
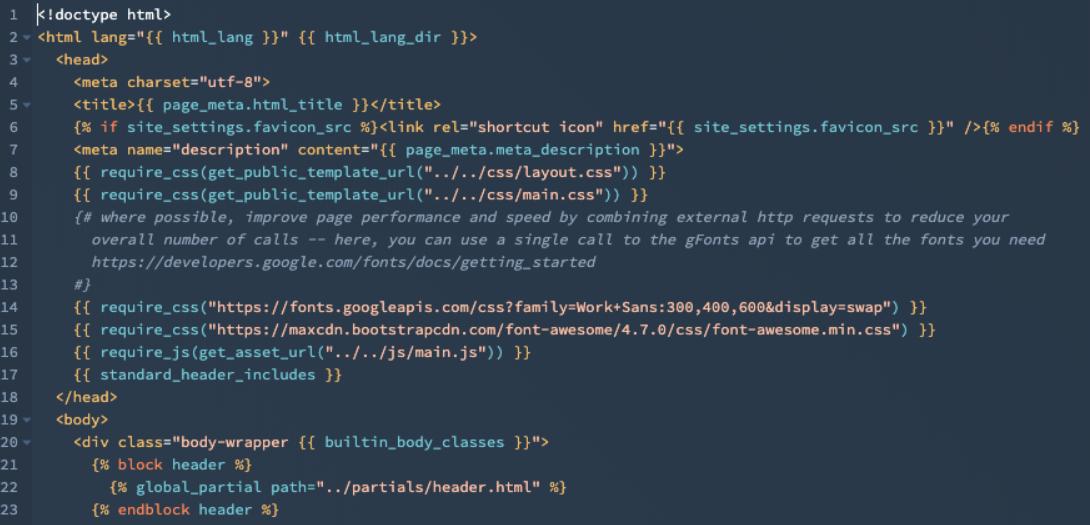
 Фрагмент HTML-разметки. Источник
Фрагмент HTML-разметки. Источник
CSS (Cascading Style Sheets)
Это язык стилей, который задает оформление и дизайн элементов на странице. CSS включает различные правила, которые определяют свойства элементов: их местоположение, цвет, шрифты, отступы и т.д. Например, правило h1 {color: blue;} означает, что заголовок первого уровня должен быть синего цвета.
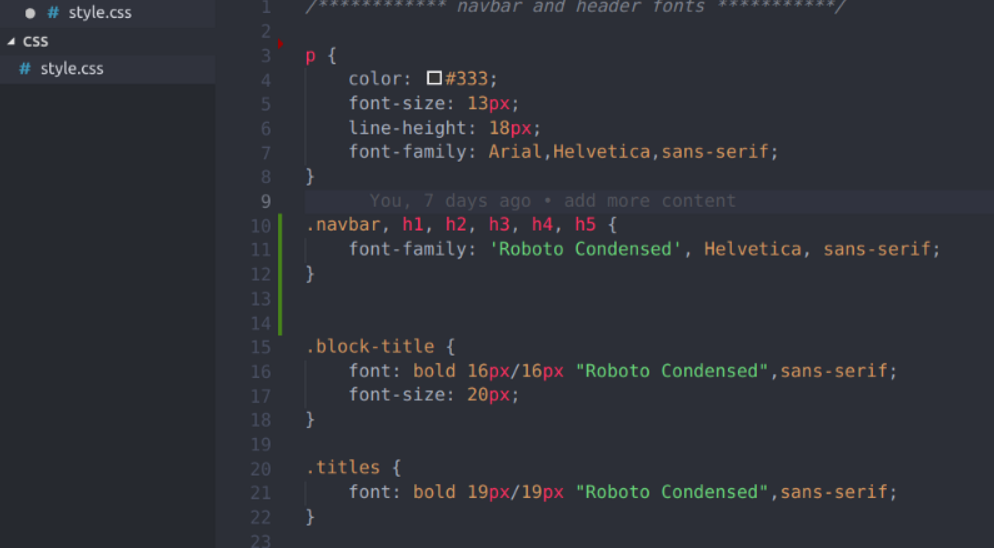
 Фрагмент CSS-кода оформления текста на веб-странице. Источник
Фрагмент CSS-кода оформления текста на веб-странице. Источник
JavaScript
Это язык скриптов, которые добавляют странице интерактивность и динамику. С помощью JS можно подключать анимацию, эффекты, валидировать введенные в формы данные, собирать статистику по сайту, настраивать pop-up-окна и т.д. Например, команда alert(«Привет!») выведет поверх страницы окно с сообщением «Привет!».
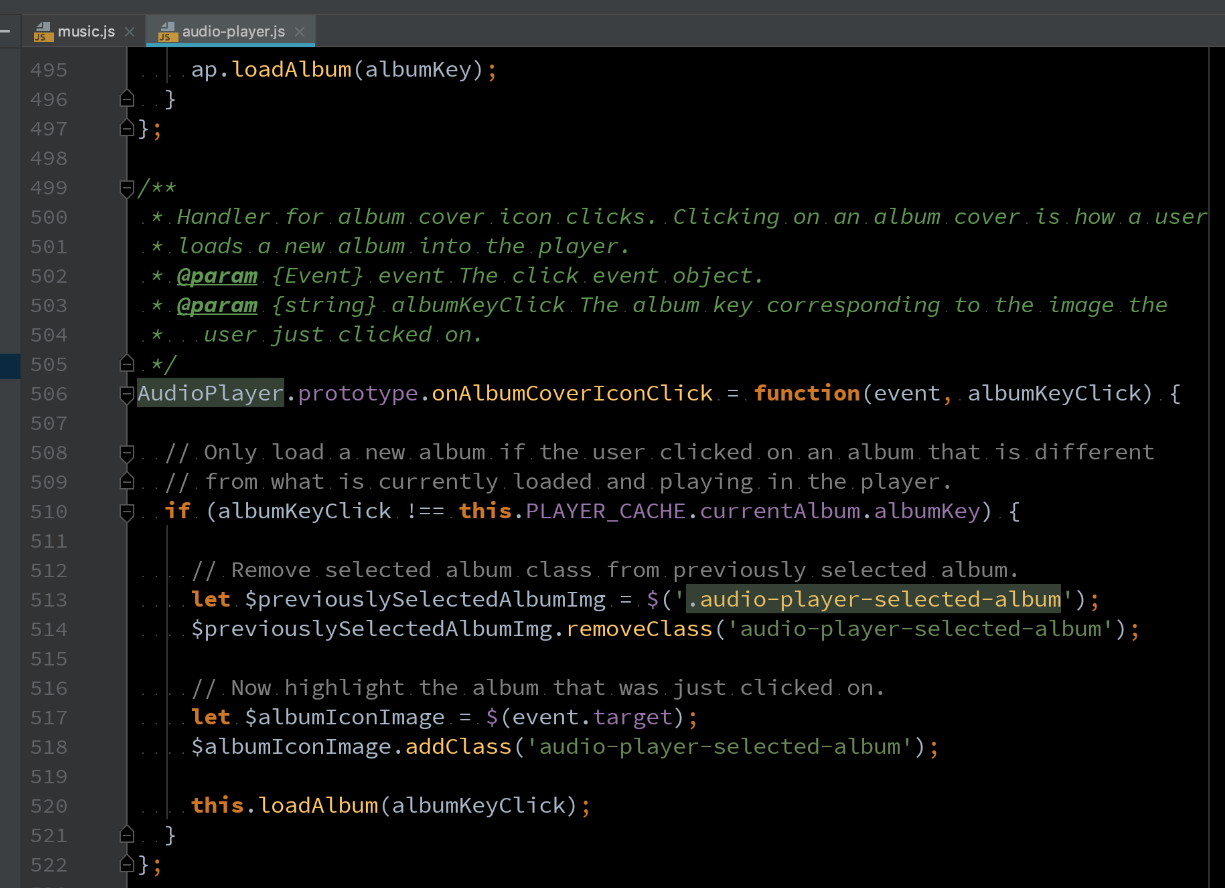
 Пример JS-кода. Источник
Пример JS-кода. Источник
Еще одно важное понятие фронтенд-разработки — это DOM (Document Object Model). Это способ представления веб-страницы в виде дерева объектов, которые соответствуют элементам HTML. В структуре DOM можно не только увидеть все HTML-объекты, но и понять их иерархию и порядок расположения на странице. DOM позволяет JavaScript обращаться к элементам страницы и изменять их свойства и содержание. Например, если на странице есть строка с текстом приветствия <p id=»greeting»>Привет!</p>, то JavaScript может найти его по идентификатору “greeting” и изменить его текст на «Хорошего дня!» с помощью специальной команды.
DOM также предоставляет возможность обрабатывать различные события на сайте: клики, наведение курсора, отправка формы и другие. С помощью JavaScript программист может «привязать» к тому или иному элементу DOM код, с помощью которого сайт будет реагировать на события. К примеру, по клику на кнопку «Зарегистрироваться» открывать окошко с формой, а при наведении курсора на картинку — отображать значок лупы для ее увеличенного просмотра.
Работать со всеми упомянутыми элементами фронтенд-разработки быстрее и удобнее помогают фреймворки и библиотеки. Фреймворк (от англ. framework — основа, рамка, каркас) — это готовая платформа для разработки, а библиотека — это наборы готовых фрагментов кода, благодаря которым можно реализовывать нужные функции, не создавая их с нуля. Одними из самых популярных в сфере фронтенда являются фреймворки React.js, Angular, Vue.js, jQuery. Они помогают создавать современные пользовательские интерфейсы, экономя время.
 У каждого из них есть официальный сайт, где можно найти больше информации. На скриншоте — главная страница React. Источник
У каждого из них есть официальный сайт, где можно найти больше информации. На скриншоте — главная страница React. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Frontend-разработчик: кто это и чем он занимается
Frontend-разработчик (frontend-developer) — это специалист, который занимается созданием и улучшением внешней части веб-сайтов и приложений, то есть того, что видит и с чем взаимодействует пользователь. Это важная и востребованная профессия в современном мире, потому что большинство людей пользуются интернетом для общения, обучения, работы и развлечения. Frontend-разработчик создает «лицо» сайта или приложения, которое формирует первое впечатление у пользователя и определяет его дальнейшее поведение.
Какие задачи у фронтенд-девелопера
Обязанности таких специалистов могут различаться в разных компаниях и на разных позициях, однако типовые задачи схожи.
- Анализ требований и дизайна. Фронтенд-разработчик изучает, чего заказчик или пользователь хочет от сайта или приложения, какие функции оно должно иметь, как должно выглядеть и работать. Он может участвовать в создании технического задания для веб-дизайнера, а после проверить дизайн-макет или прототип на предмет того, соответствуют ли они требованиям.
- Проработка интерфейса. Фронтендер пишет код, который определяет структуру, содержание и оформление сайта или приложения. Он адаптирует верстку для всех популярных устройств и разрешений экрана, чтобы любому пользователю было удобно работать с продуктом.
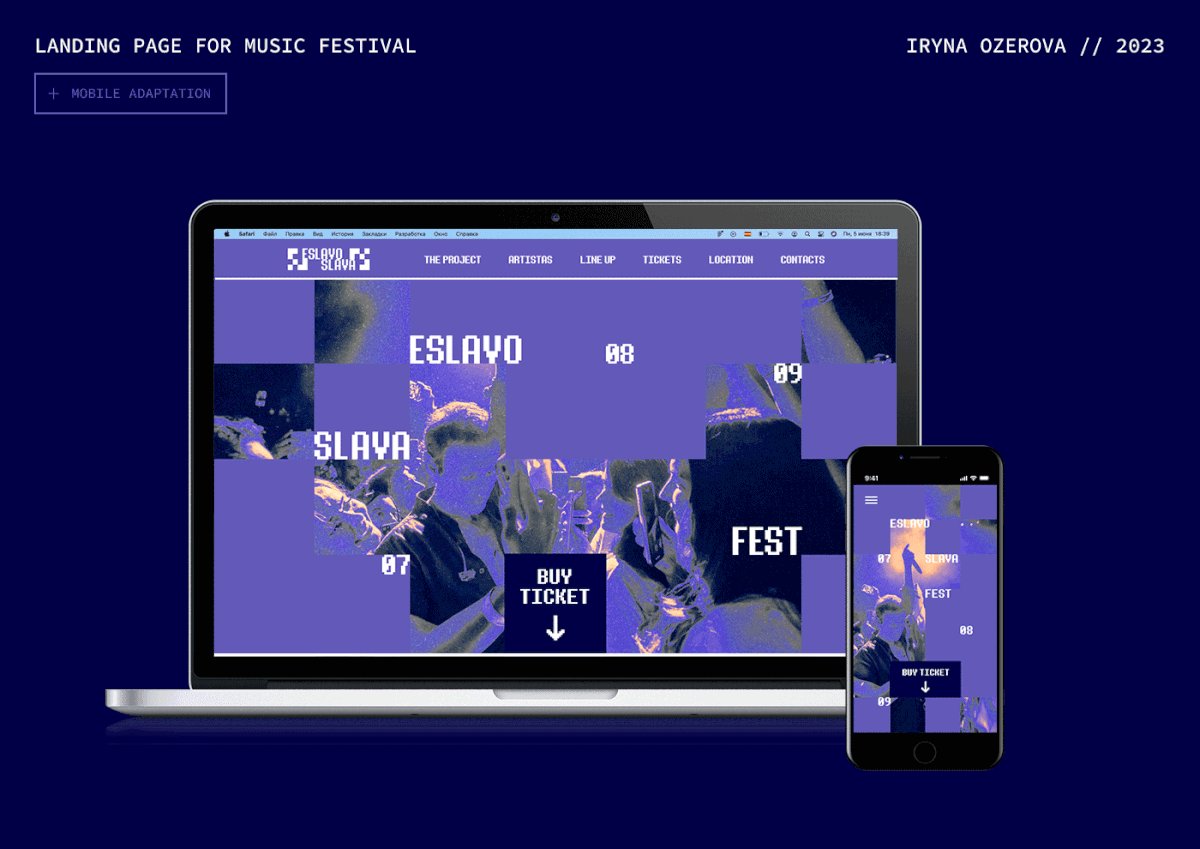
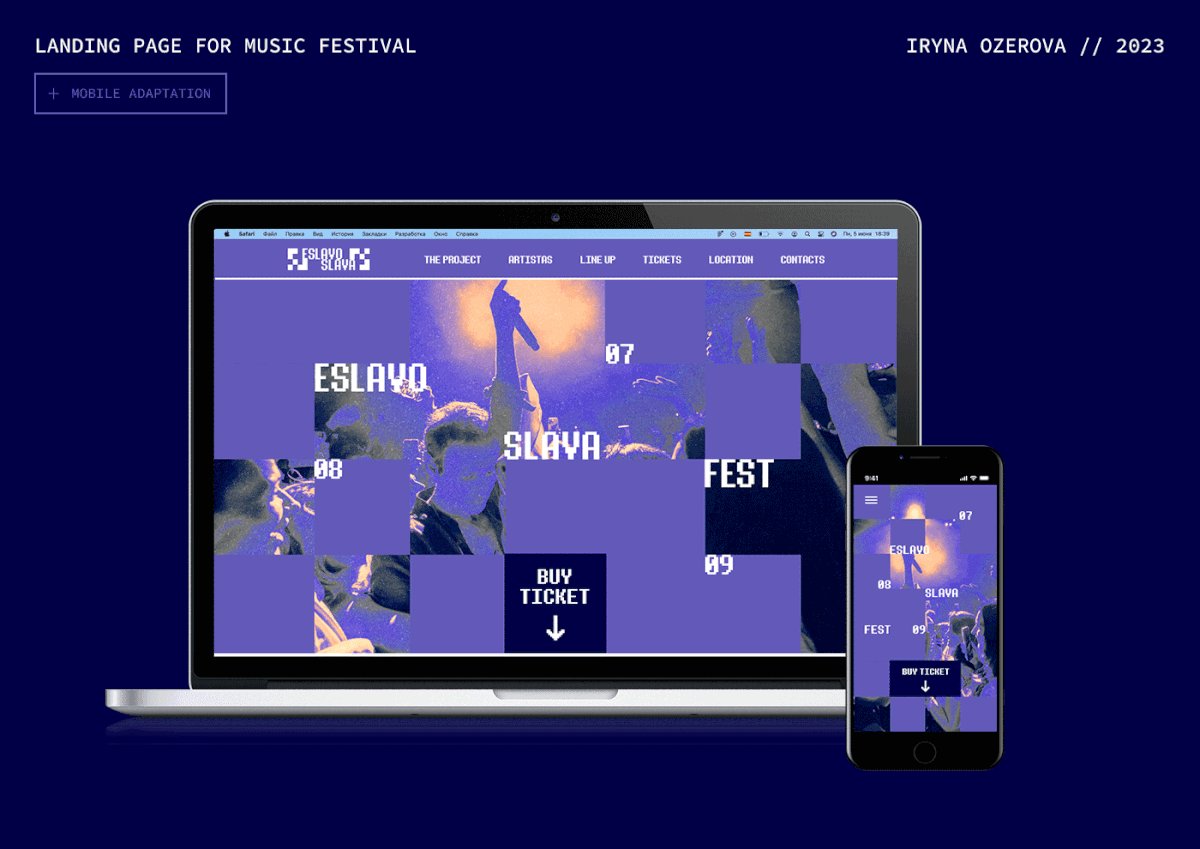
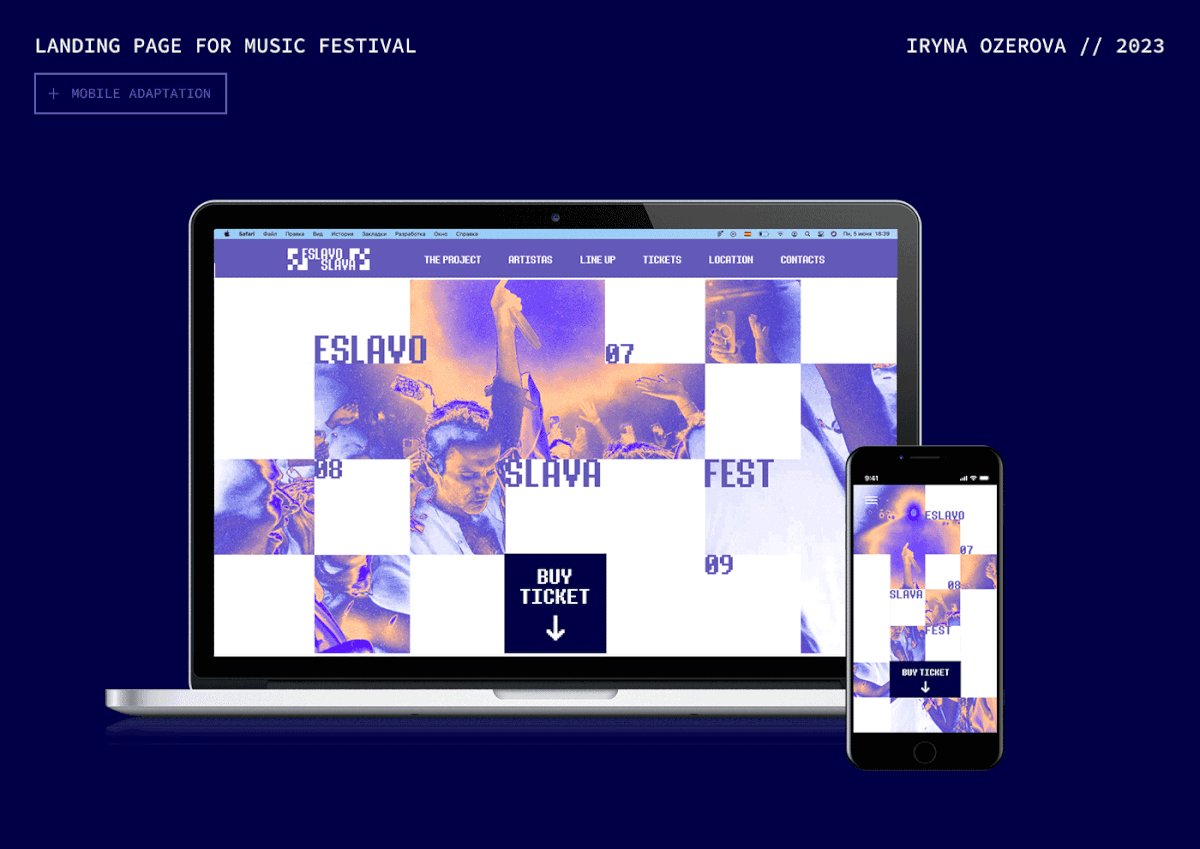
 Например, если в дизайне есть анимации, то их реализация на сайте — задача фронтенд-разработчика. Источник
Например, если в дизайне есть анимации, то их реализация на сайте — задача фронтенд-разработчика. Источник
- Тестирование и отладка. Разработчик проверяет, что его код работает правильно и без ошибок, а также соответствует требованиям и дизайну. Для этого он использует разные инструменты, такие как браузерные инспекторы, консоли, отладчики, тестировщики и т.д. Фронтенд-разработчик должен исправлять ошибки, улучшать код, выполнять оптимизацию.
- Сотрудничество с командой проекта. Фронтенд-девелопер не работает в вакууме. Он обменивается информацией с другими разработчиками из проектной команды (в том числе отвечающими за бэкенд), а также с проектным менеджером, дизайнерами, аналитиками и другими сотрудниками.
Какие карьерные ступени у фронтенд-разработчика
Карьера фронтенд-разработчика обычно делится на три уровня: junior, middle и senior.
- Junior — это начинающий специалист, который имеет базовые знания и навыки в области веб-разработки, но нуждается в поддержке и наставничестве от более опытных коллег. Junior-разработчик может выполнять простые задачи, такие как верстка страниц, добавление стилей и скриптов, тестирование и отладка кода. Junior-разработчик должен быть готов к обучению, саморазвитию и постоянному совершенствованию своих навыков.
- Middle — это разработчик, который уже приобрел достаточный опыт, чтобы самостоятельно, без сторонней помощи, полностью реализовывать различные проекты. Middle-разработчик умеет работать с разными технологиями, фреймворками и библиотеками, создавать интерактивные и динамические интерфейсы, учитывать разные аспекты пользовательского опыта.
- Senior — это опытный специалист, который имеет глубокие знания в веб-разработке, а также широкий кругозор и понимание бизнес-логики и архитектуры приложений. Senior-разработчик может не только самостоятельно реализовывать сложные проекты, но и руководить командой, быть наставником для новичков, выступать с докладами на профильных конференциях и отвечать за внедрение в компании новых технологий.
После этих трех уровней фронтенд-разработчик может продолжать продвигаться по карьерной лестнице в роли эксперта в своей области или уйти в менеджмент. Например, он может стать fullstack-разработчиком, то есть специалистом, который работает как с фронтендом, так и с бэкендом, или перейти на позицию тимлида (team lead), то есть руководителя команды. У фронтенд-девелопера очень много путей развития, и он может выбрать подходящий под свои желания и цели.
Сколько зарабатывает frontend developer
Согласно разным источникам, средняя зарплата frontend-разработчика в России в 2023 году составляет от 50 000 до 450 000 рублей в месяц. При этом медианная зарплата находится на уровне 215 000 рублей, то есть половина всех опрошенных получает меньше этого уровня, а половина — больше.
Зарплата frontend-разработчика во многом зависит от уровня квалификации. Начинающие специалисты (junior) могут рассчитывать на зарплату от 50 000 рублей в месяц, разработчики среднего уровня (middle) — от 150 000 до 300 000 рублей, а опытные (senior) — от 250 000 до 450 000 рублей в месяц.
Важно также и то, в каком городе живет и работает специалист. Например, в Москве и Санкт-Петербурге зарплаты обычно выше, чем в других регионах. По данным портала hh.ru, средняя зарплата frontend-разработчика в Москве составляет порядка 240 000 рублей, а в Санкт-Петербурге — 200 000 рублей. В других городах зарплаты могут быть ниже на 20–50%.
Где учиться на фронтенд-разработчика
В России есть несколько основных путей получения образования в области фронтенд-разработки.
1. Университеты и технические вузы. Большинство из них сегодня предлагают программы в области ИТ и программирования, включая фронтенд-разработку. В университетах дают теоретические и практические занятия по основам программирования, веб-технологиям, языкам разметки и стилей, дизайну пользовательского интерфейса. Такая учеба подойдет тем, кто только определяется с карьерой и/или ищет фундаментальный подход к образованию.
2. Профессиональные курсы и онлайн-платформы. Они предлагают структурированный учебный план, состоящий из видеоуроков, заданий, проектов и менторской поддержки. Они могут быть более гибкими и доступными вариантами для тех, кто хочет быстро освоить практические навыки фронтенд-разработки и начать карьеру.
3. Самообучение. Это вполне рабочий способ обучиться фронтенд-разработке. В интернете можно найти множество учебников и видеоуроков по языкам разметки и скриптов, а закрепить пройденное можно на персональном проекте. Правда, самообучение подходит не всем. Чтобы заниматься регулярно, нужен высокий уровень дисциплины и усидчивости, а также настойчивость и довольно много времени.
Важно помнить, что помимо формального образования и курсов, для успешной фронтенд-разработки также важны и практический опыт, самостоятельные проекты и работа в команде. В этом могут помочь стажировки и фриланс.
Что должен знать и уметь frontend-разработчик
Мы уже выяснили, что в первую очередь frontend-девелопер должен уметь работать с тремя основными языками веб-разработки (HTML, CSS и JavaScript), а также знать разные фреймворки и библиотеки, которые упрощают и ускоряют процесс разработки (React, Angular, Vue, Bootstrap, jQuery и др.). Это главные хард-скилы специалиста.
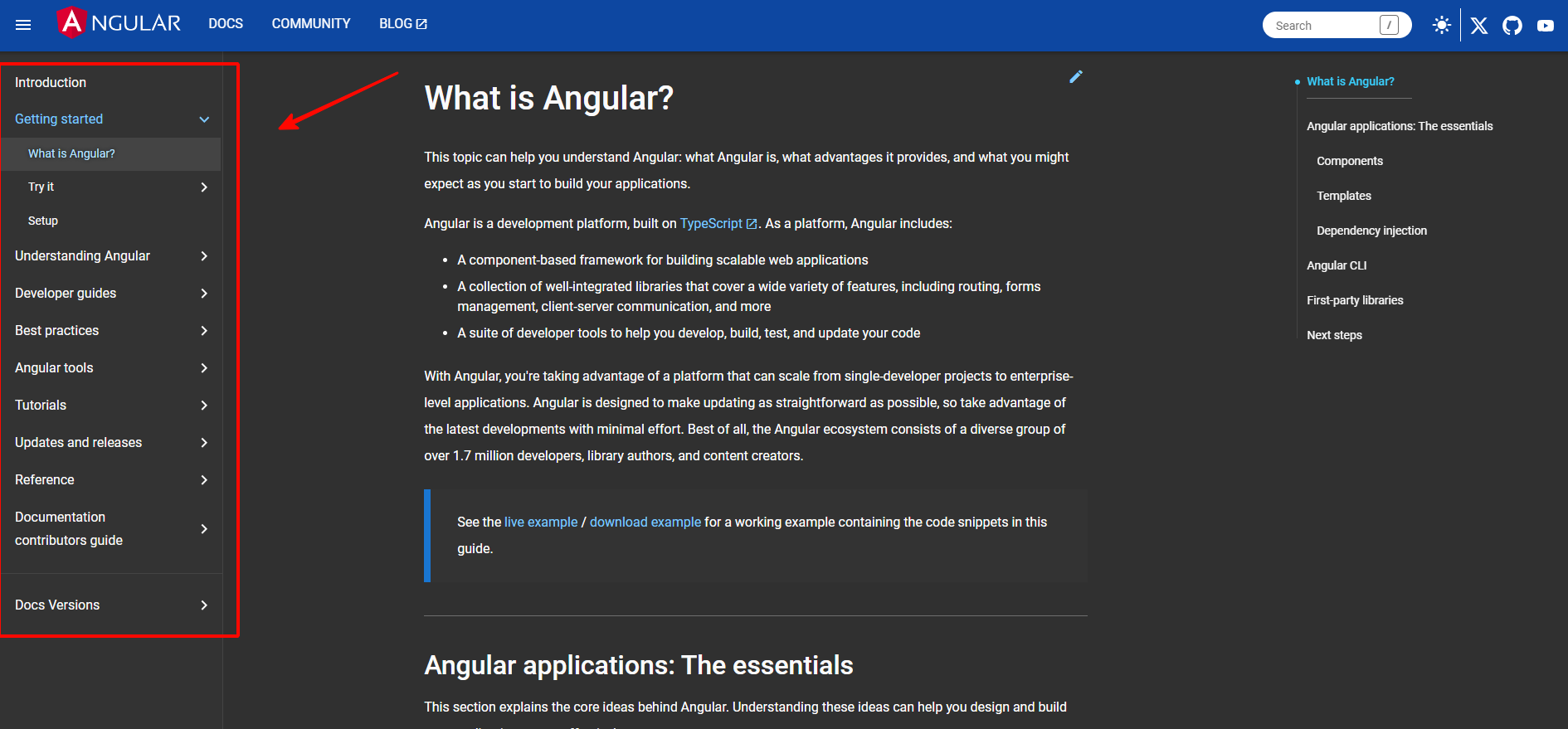
 Если вы владеете английским, то узнать основы можно прямо на официальных сайтах инструментов, например Angular.io
Если вы владеете английским, то узнать основы можно прямо на официальных сайтах инструментов, например Angular.io
Еще одно обязательное умение для frontend-девелопера — это учет в работе актуального пользовательского опыта (UX) аудитории будущего сайта или приложения и четкое понимание правил создания хорошего интерфейса (UI).
- UX (user experience) — это то, как пользователь чувствует себя при использовании ПО, насколько он удовлетворен, понимает ли он, что делать и какие результаты он получит.
- UI (user interface) — это то, насколько элементы сайта привлекательны, удобны и понятны для пользователя.
 Важно знать и понимать принципы UX-дизайна. Источник
Важно знать и понимать принципы UX-дизайна. Источник
Frontend-разработчик должен следить за тем, чтобы программный продукт был адаптивным, то есть одинаково правильно и красиво отображался на разных смартфонах, планшетах и ПК, а также производительным, то есть загружался быстро и без ошибок.
У любого frontend-девелопера также должны быть развиты софт-скилы — нетехнические навыки, которые напрямую влияют на успешность работы. Вот основные из них.
- Коммуникативные навыки. Специалист должен уметь общаться с заказчиками, пользователями, дизайнерами, бэкенд-разработчиками и другими заинтересованными сторонами. В работе фронтенд-разработчика очень важно уметь слушать, понимать, объяснять, аргументировать свою точку зрения и договариваться.
- Работа в команде. Фронтенд-разработчик должен продуктивно сотрудничать с другими разработчиками в проекте. Важно понимать свою зону ответственности и четко выполнять свою часть работы, а также уважать мнения и идеи других, доверять коллегам и поддерживать их, делиться своими знаниями и опытом. Специалист должен уметь работать с разными инструментами планирования и координации, такими как системы контроля версий, доски задач, код-ревью и др.
- Решение проблем. Фронтенд-разработчику необходим навык поиска и исправления ошибок в своем коде, а также умение мыслить креативно и нестандартно для поиска более эффективных решений. Для этого ему нужны аналитические способности, логическое мышление, креативность, навык поиска информации и знание различных инструментов и методов тестирования и отладки кода.
Frontend или backend — что выбрать?
Если вы хотите стать разработчиком, но еще не определились со специализацией, мы постараемся вам помочь. Выбор зависит от нескольких факторов.
Интересы
Если вам нравится работать с визуальной частью сайта или приложения, создавать привлекательный и удобный интерфейс для пользователя, добавлять интерактивность и анимацию, то фронтенд может стать для вас подходящим выбором. Дизайнеры умеют «делать красиво», а фронтенд-разработчики — не только красиво, но еще и функционально! Если же вам интересно работать с логикой сайта или приложения, продумывать алгоритмы, обеспечивать безопасность и производительность, то вам может больше подойти бэкенд.
Цели
Если ваша цель — быстро начать работать в области веб-разработки и получить первый опыт и доход, то фронтенд может быть для вас более доступным выбором. Фронтенд-разработка требует чуть меньше времени на изучение основных языков и технологий, а также позволяет сразу видеть результат своей работы в браузере. Если же ваша цель — создавать сложные и масштабные проекты с высокой степенью безопасности и надежности, то бэкенд будет более подходящим выбором. Он требует чуть больше времени на изучение разных языков программирования и СУБД, а также позволяет работать с разными архитектурами и платформами.
Навыки
Для фронтенд-разработки вам нужно знать три основных языка веб-разработки, а также самые популярные фреймворки и библиотеки, которые мы уже упоминали ранее. Для бэкенда вам нужно знать один или несколько языков программирования, которые используются для работы с сервером и данными: Python, Ruby, PHP, Java, C#, Node.js и т.д. Кроме того, вам нужно знать разные системы управления базами данных (СУБД), которые используются для хранения и обработки информации, такие как MySQL, PostgreSQL, MongoDB, Oracle и т.д.
Что бы вы ни выбрали, главное — чтобы вам это нравилось и чтобы вы могли проявить себя. В IT-индустрии сегодня очень нужны и frontend-, и backend-разработчики, а возможностей для обучения очень много.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться