Брала консультации у разработчиков

Олеся Педченко
24 года
Город:
Санкт-Петербург
Образование:
Санкт-Петербургский государственный архитектурно-строительный университет (СПбГАСУ), специальность «Реконструкция и реставрация архитектурного наследия»
Курс в Contented:
«Профессия графический дизайнер от нуля до ПРО»
Участникам дали всего четыре недели, чтобы разработать проект. За это время команда должна была создать визуальную концепцию, адаптивный веб-сайт и подготовить презентацию для защиты перед экспертами и заказчиками.
У Олеси уже был опыт участия в хакатоне как тимлида, но только в прошлый раз она руководила командой дизайнеров. Теперь ей предстояло тимлидить разработчиков и тестировщиков. Олеся понимала, что без знания IT-специфики будет сложно организовать работу. Поэтому ей пришлось срочно пройти IT-ликбез.
Чтобы быстро погрузиться в тему, я консультировалась с друзьями — фронтендом и бэкендом. Они рассказали о своих задачах и посвятили в основную терминологию. Например, узнала, что такое репозиторий и GitHub. После этого почувствовала себя увереннее. Когда пришло время ставить задачи разработчикам, уже могла внятно объяснить, что от них требуется. Оказалось, все не так страшно, как я думала. Кроме того, мне помогал лидразработчик, который стал связующим звеном между IT-специалистами и мной. Он рассказывал, как продвигается работа над проектом, и контролировал сроки.
Олеся Педченко, тимлид/графический дизайнер
Продумали структуру сайта и русифицировали логотип
Олеся по профессии реставратор архитектурного наследия. Поэтому на хакатоне выбрала проект, который перекликается с ее образованием, чтобы в случае чего направить команду. Производство и проектирование мебели — близкая к архитектуре и реставрации отрасль.
Команде предстояло разработать сайт для молодой компании ISTOK. Она изготавливает мебель на заказ высокого качества. Заказчик позиционирует себя как простой и справедливый бренд, который использует в производстве современные технологии, заботится о природе, своих сотрудниках и клиентах.
Важное условие: в обновленной айдентике сайта должны были читаться основные ценности компании и особенности ее позиционирования.
Заказчик хотел, чтобы платформа стала более понятной с точки зрения пользовательского опыта. Когда изучили бриф и сайт, первое, на что мы обратили внимание, — непонятно, чем именно занимается компания. Казалось, что вся мебель есть в наличии, хотя на самом деле она изготавливается только на заказ. Прежде чем приступить к дизайну, сформулировали основные смыслы и продумали логичную структуру для будущего сайта.
Олеся Педченко, тимлид/графический дизайнер
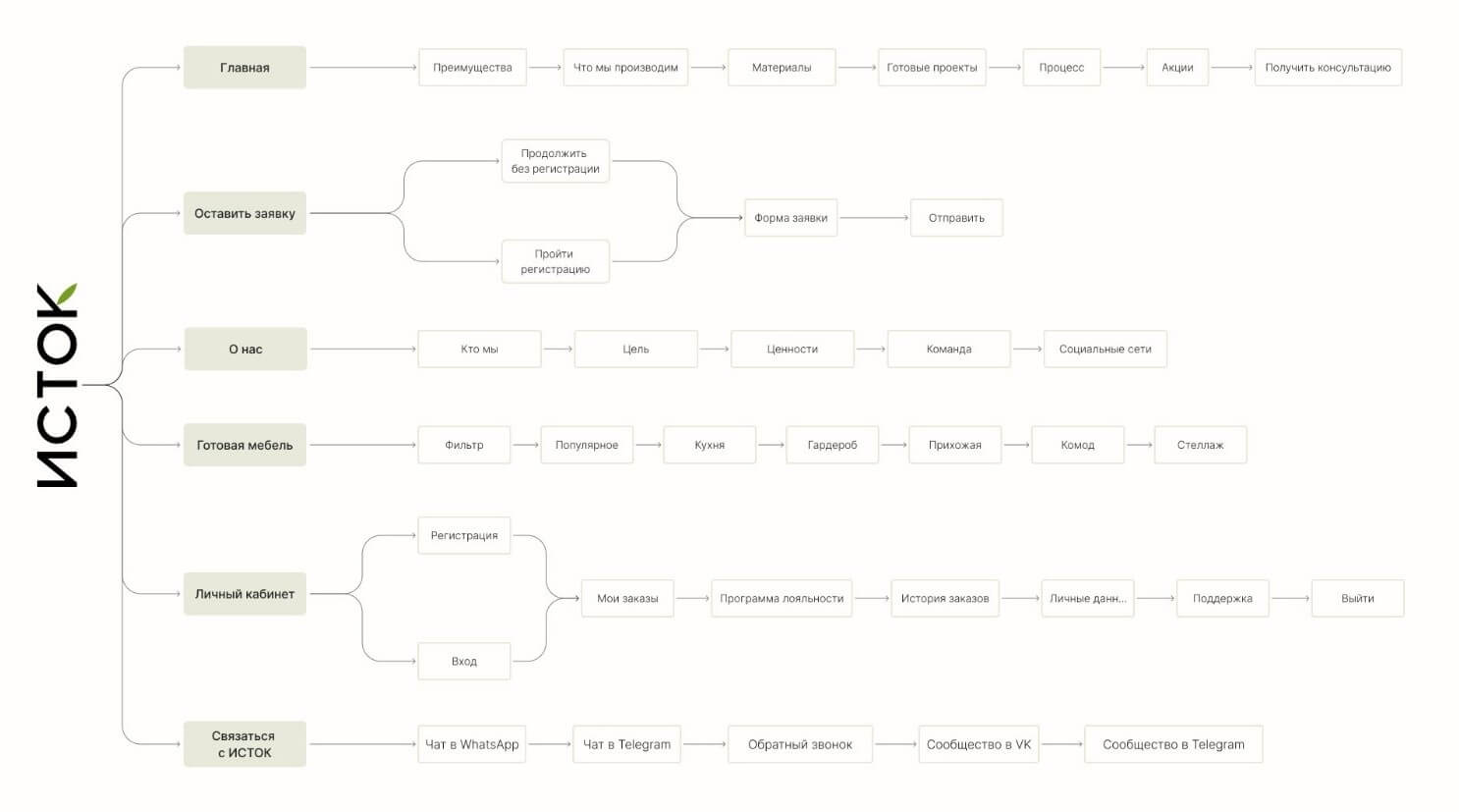
 Так выглядит структура многостраничного сайта. Источник
Так выглядит структура многостраничного сайта. Источник
На главной странице появилась информация о том, чем занимается компания, какие у нее преимущества и как связаться с менеджером.
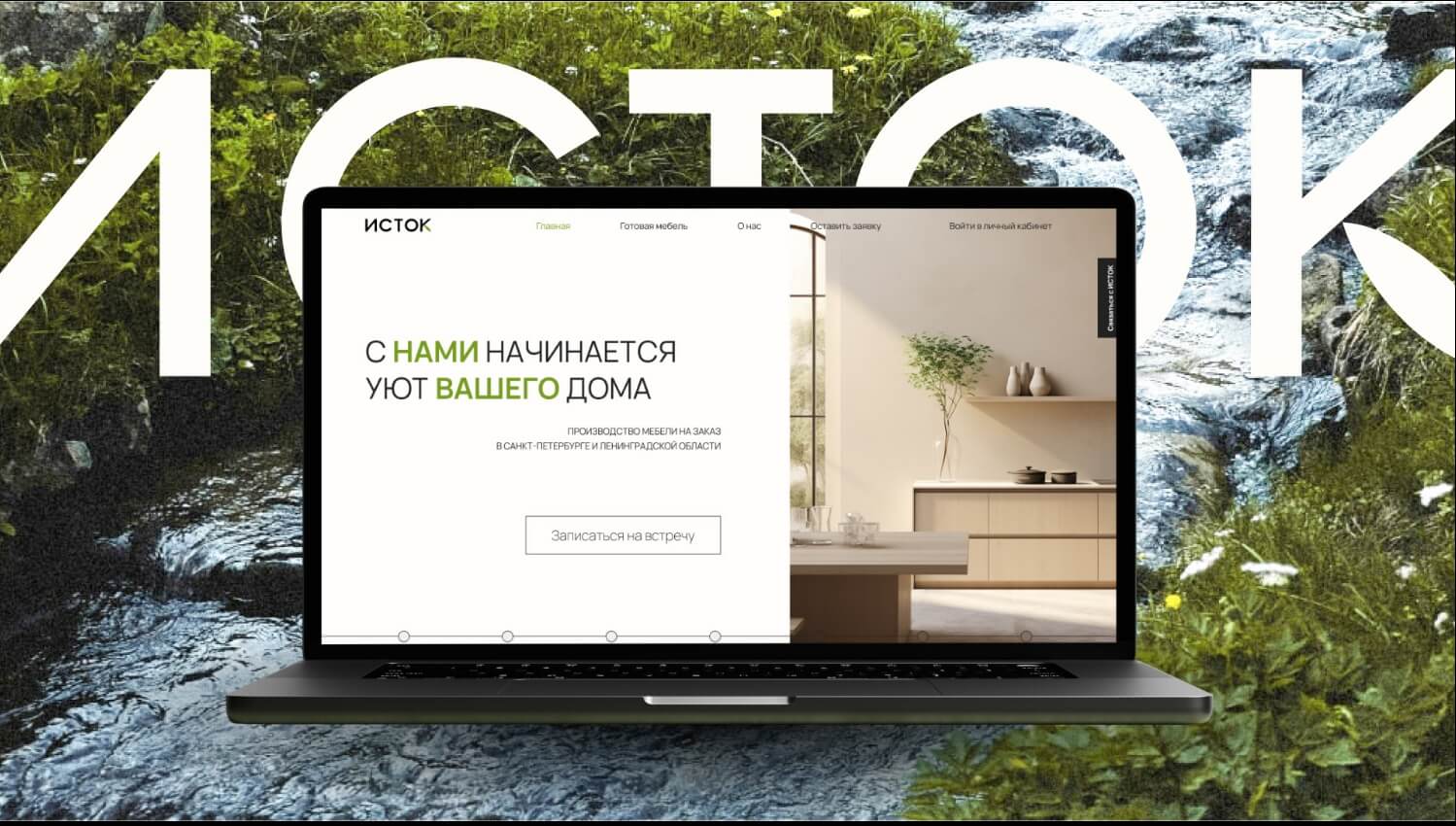
 Главная страница сайта. Источник
Главная страница сайта. Источник
Читайте также:
Как создать свой мерч и начать его продавать
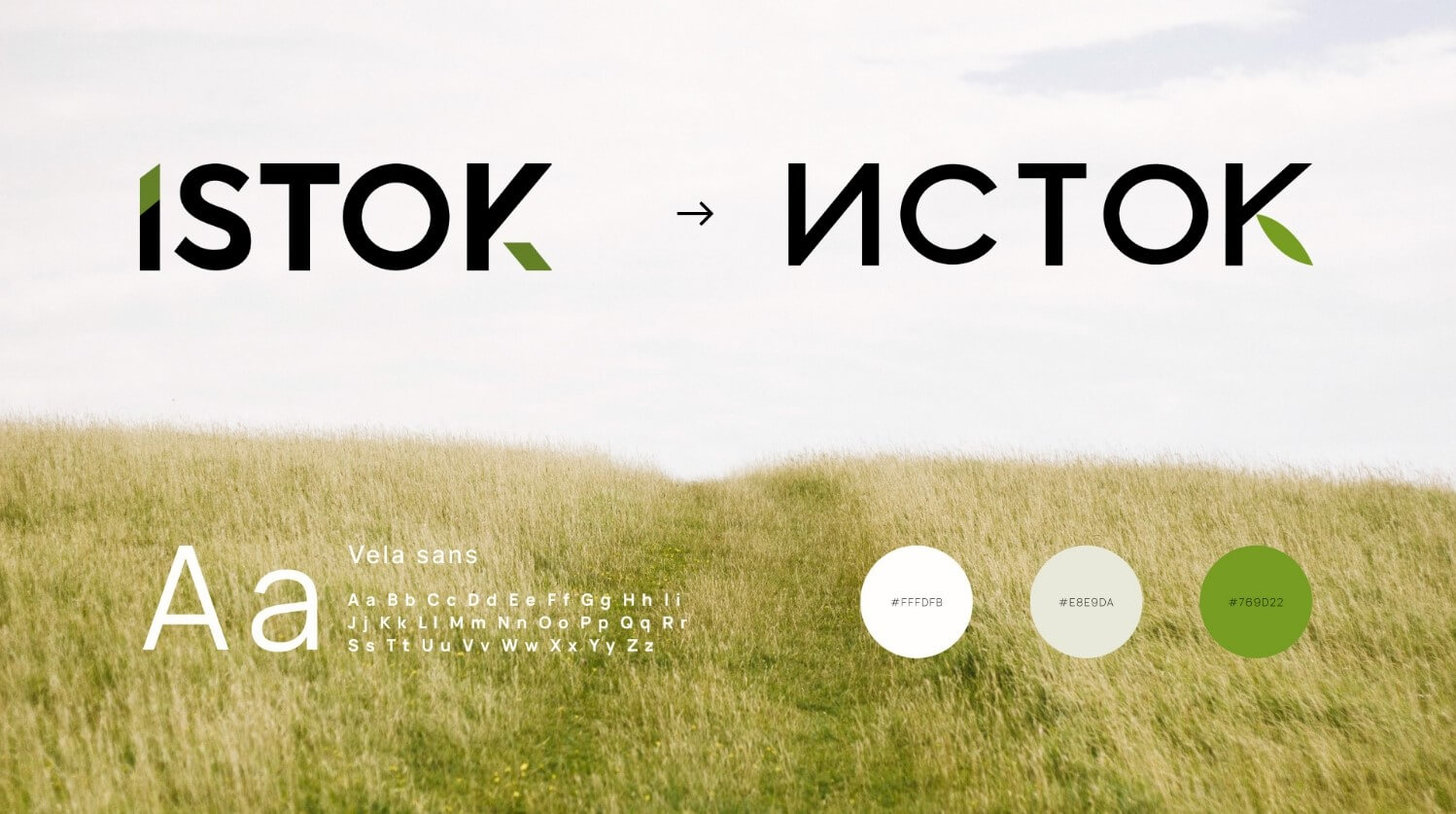
Одним из первых решений стало изменение логотипа. Его набрали кириллицей, чтобы исключить неправильное произношение.
На латинице логотип читался как «Айсток». После русификации, на мой взгляд, настроение проекта поменялось. Компания начала восприниматься как более дружелюбная и близкая потенциальным клиентам. Эксперты оценили это решение на защите, но заказчики решили остановиться на английском логотипе. Мы уважаем их выбор.
Олеся Педченко, тимлид/графический дизайнер
 Логотип до и после
Логотип до и после
Минималистичный шрифт и пастельные оттенки — лучшее решение

Екатерина Галушкова
27 лет
Экологическая ответственность — одна из ключевых ценностей компании, и было важно отразить это в дизайне.
Мы изучили зарубежные мебельные компании со схожим позиционированием, чтобы понять, от чего отталкиваться. Делились ассоциациями, которые возникали со словом «экологичность», искали вдохновение на Pinterest.
Екатерина Галушкова, графический дизайнер
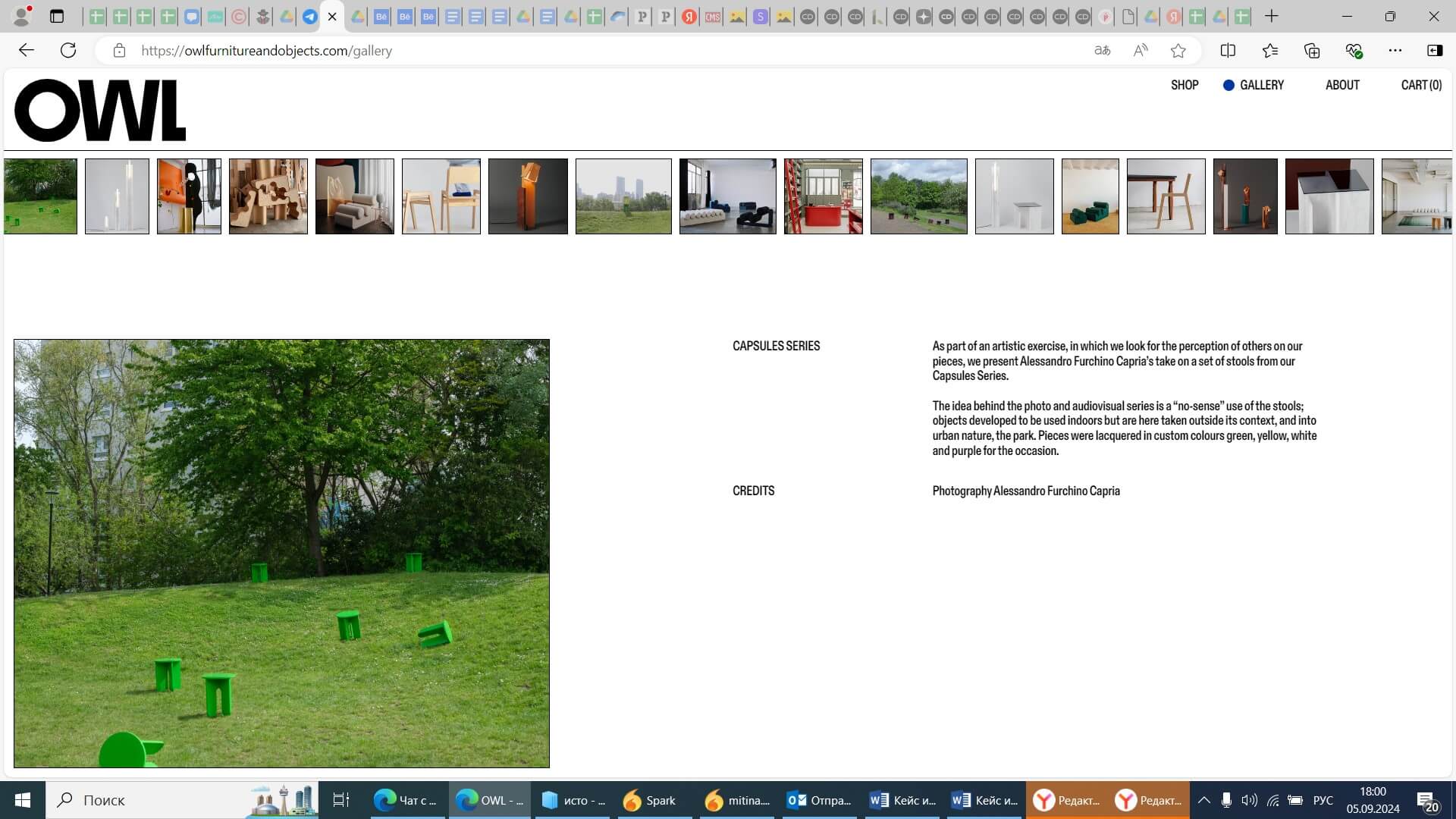
 Один из сайтов, который вдохновил команду. Источник
Один из сайтов, который вдохновил команду. Источник
Команда остановилась на лаконичном скандинавском стиле. Екатерина подбирала подходящие шрифты и цветовую палитру.
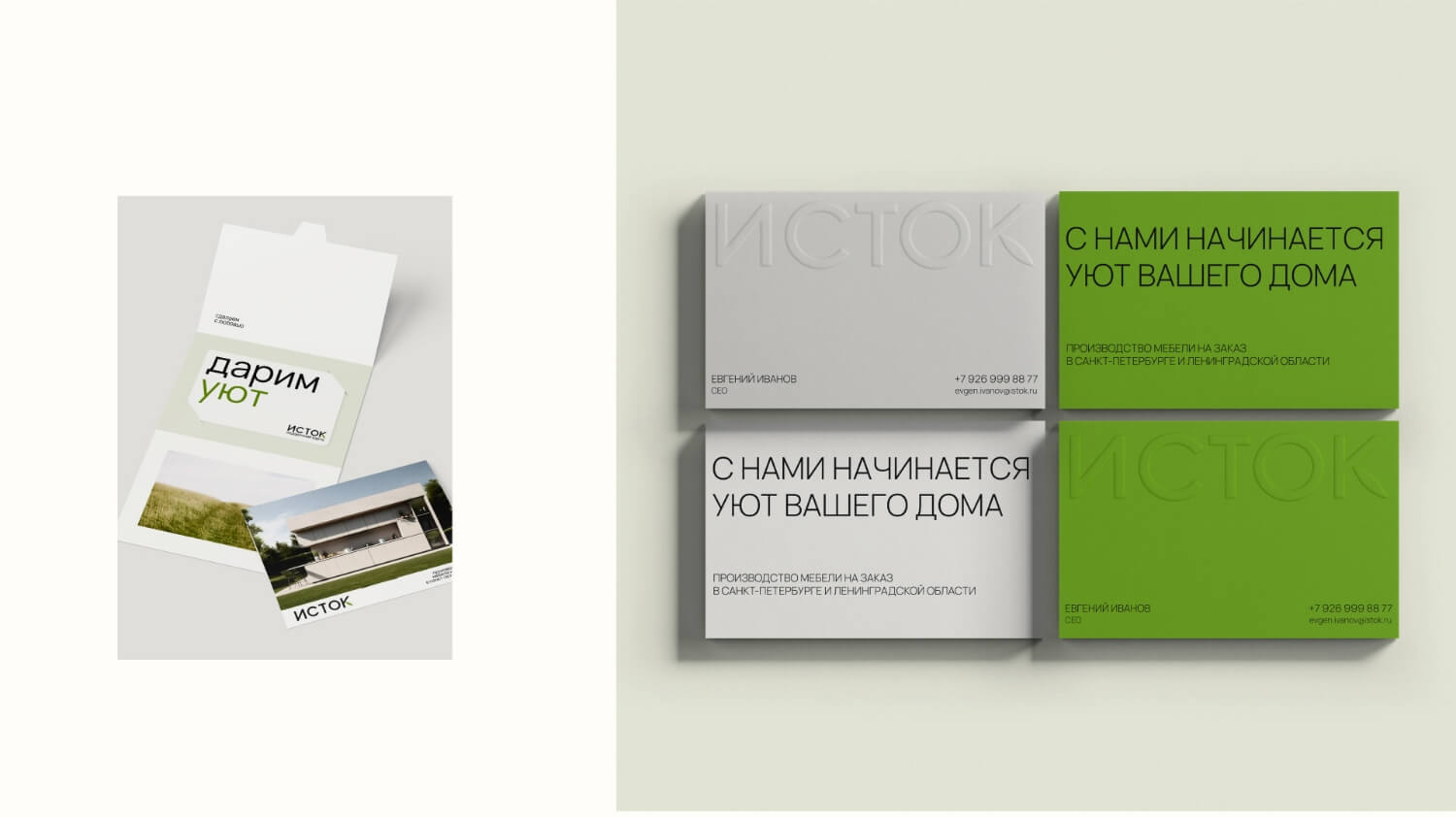
 Мокапы визиток. Источник
Мокапы визиток. Источник
Стало понятно, что шрифт нужен минималистичный и легко читаемый. Начала подбор подходящего варианта в разных библиотеках. Смотрела, как шрифтовые пары сочетаются между собой, оценивала, как они смотрятся на разных носителях. В итоге с командой остановились на шрифте без засечек с ровными линиями и прямыми углами.
Екатерина Галушкова, графический дизайнер
Цветовая палитра получилась ограниченной: светлый фон и один акцентный цвет — зеленый.
Сперва предложила более чистые природные оттенки, но в итоге остановились на пастельных тонах, которые лучше передают настроение проекта. Благодаря такой гамме у пользователя нет ощущения визуального перегруза, когда он листает сайт.
Изюминкой палитры стал пастельно-салатовый оттенок, который удачно сочетается с цветами древесины.
Екатерина Галушкова, графический дизайнер
 Цветовая гамма и шрифт. Источник
Цветовая гамма и шрифт. Источник
Простота минимализма оказалась обманчива

Наталья Терехова
25 лет
Город:
Тольятти
Образование:
Самарский государственный экономический университет (СГЭУ), специальность «Менеджмент организации»
Курс в Contented:
«Профессия UX/UI-дизайнер»
Не только общий дизайн сайта, но и его интерфейс проще. Наталья объясняет минимализм в UX и UI тремя причинами:
- соответствие общей концепции проекта;
- удобство для пользователей;
- экономия времени на разработке интерфейса, чтобы уложиться в сжатые сроки.
Мы стремились использовать как можно меньше элементов, которые могли бы отвлечь внимание пользователя от главной информации на сайте. В приоритете — упрощенная навигация и интуитивно понятная структура. Хотелось использовать меньше текста и на первый план выдвинуть визуальный контент, ведь, по правде говоря, люди сразу обращают внимание на изображения, а только потом вчитываются в текст.
Наталья Терехова, UX/UI-дизайнер
Несмотря на визуальную простоту, минималистичный интерфейс требовал особого внимания к деталям. Наталье пришлось несколько раз переделывать одни и те же страницы, чтобы все выглядело гармонично.
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Задача непростая: разместить элементы так, чтобы каждый из них хорошо просматривался, но не перетягивал внимание. Осталась расположить элементы так, чтобы между ними оставался «воздух», а не большие пустые участки. У пользователя не должно было возникнуть ощущение пустоты.
Наталья Терехова, UX/UI-дизайнер
Интерфейс сайта в мобильной версии
Рискнули, когда выбрали горизонтальный скролл
Главной фишкой нового интерфейса стал горизонтальный скролл. В таком решении скрыт философский смысл: передвижение на первой странице сайта ассоциируется с течением по реке, которая берет свое начало из истока.
Горизонтальное перелистывание встречается не часто. Менторы скептически отнеслись к этой идее. Они посчитали ее слишком сложной для реализации и посоветовали хорошо подумать. Размышляли мы ровно пять минут и в итоге решили оставить все как есть. Именно горизонтальный скролл определил концепцию дизайна. Убрать его — значило начать все сначала.
Наталья Терехова, UX/UI-дизайнер
Позже команда убедилась в том, что решение было правильным: в процессе работы над проектом появился второй значимый философский смысл.
Мысль нам подал один из экспертов. Он отметил, что люди воспринимают мир преимущественно горизонтально. Мы живем в мире, где люди чаще смотрят по сторонам, а не поднимают и опускают голову. Горизонтальный скролл позволил пользователю привычным образом смотреть на будущий интерьер дома, когда он выбирает мебель на сайте.
Наталья Терехова, UX/UI-дизайнер
Скринкаст сайта
Раньше Наталья и другие UX/UI-дизайнеры не работали с таким форматом размещения контента, поэтому для них работа над проектом стала челленджем.
Мы были ограничены шириной экрана, что вызывало трудности. На созвонах вместе пробовали по-разному размещать контент на странице, чтобы она выглядела эстетично и была удобной для пользователей. В общем, использовали метод проб и ошибок.
Наталья Терехова, UX/UI-дизайнер
Нестандартному проекту — креативная защита
Эксперты оценили решение с горизонтальным скроллингом и похвалили ребят за то, что они не отступили от этой идеи.
Подачу материала для презентации проекта выбрали креативную — под стать его концепции. Защита началась с ролика, в котором экспертам разъяснили философию проекта.
Мы погрузили жюри в размышления о том, что такое исток. Показали, что дерево начинается с ростка, который используется в логотипе мебельной компании. А любая река берет свое начало из истока, как и домашний уют. В целом презентация представляла собой стендап нашего харизматичного рассказчика — бэкенд-разработчика Олега Луцкова. Это был не сухой рассказ о проделанной работе, а история создания проекта с юмористическими вставками и философскими рассуждениями.
Такой подход помог нам выделиться. Жюри отметило, что наша команда отлично продала свою работу. Сайт по итогу выглядит стильно и современно, несмотря на то что мы не использовали кричащие цвета. Новая визуальная концепция стала ассоциироваться с простотой, уютом, теплом, заботой и надежностью.
Олеся Педченко, тимлид/графический дизайнер
Проект победил на хакатоне. Заказчик выбрал концепцию команды для реализации, и ребята продолжили сотрудничать с компанией в рамках стажировки. Сейчас сайт дорабатывается и готовится к запуску уже с обновленной айдентикой.
За месяц на хакатоне мы успели неплохо узнать друг друга и сработаться. Ребята оказались супердружелюбными. Думаю, что участие в хакатоне — это отличная возможность найти друзей в профессиональном сообществе. И немало начинающих дизайнеров за этим туда и идут. Многие ребята подружились и готовы работать над другими совместными проектами.
Екатерина Галушкова, графический дизайнер
 Команда студентов Contented и IT-специалистов в полном составе
Команда студентов Contented и IT-специалистов в полном составе
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться