Зачем нужны иконки
Иконки — это способ мгновенно передать информацию пользователю. Они выполняют несколько функций. Во-первых, помогают ориентироваться на сайте или в приложении. Например, значок корзины ассоциируется с покупками, а иконка конверта сразу говорит, что здесь хранятся сообщения. Во-вторых, они экономят пространство: вместо текста можно использовать компактный и понятный символ, который легко воспринимается с первого взгляда.
Иконки не только функциональны, но и визуально украшают интерфейс. Они создают стиль, который помогает запомнить бренд или приложение. Например, аккуратные минималистичные значки показывают современность продукта, а яркие и объемные элементы делают его дружелюбным. Сейчас самыми популярными стилями можно назвать геометрический дизайн, динамичные градиенты и объемные 3D-иконки.
 Пример 3D-иконок. Источник
Пример 3D-иконок. Источник
Обычно иконки относятся к одной из трех категорий:
- Иконки приложений. Это логотипы приложений или другие фирменные визуальные элементы, которые отображаются на экранах устройств. Их дизайн должен соответствовать рекомендациям платформ iOS или Android.
- Системные иконки. Это часть стандартного интерфейса платформ. Обычно это уже привычные всем трубки, письма, корзины, камеры и другие варианты форм.
- Иконки рабочего процесса. Эти иконки используют внутри приложений, например на панели инструментов или в меню. Чаще всего ими обозначают стартовую страницу, кнопку «Поделиться» и переход в группу вкладок.
Как создать иконку
Чтобы создать иконку, важно определить ее стиль и назначение. Потом нужно выбрать инструмент для работы, например Figma, Adobe Illustrator или Canva, и приступить к проектированию простых и четких форм.
Шаг 1. Определить стиль и концепцию
Начните с вопроса: зачем нужна эта иконка и кому она адресована. И уже в зависимости от этого выбирайте стиль: плоский — flat, объемный — 3D, минималистичный или детализированный. Концепция иконки всегда должна быть связана с общей стилистикой проекта.
 Пример flat-дизайна. Источник
Пример flat-дизайна. Источник
Поэтому можно выбрать:
- для мобильных игр — яркие и насыщенные цвета, которые подчеркивают динамику или показывают главного персонажа;
- для образовательных платформ — мягкие пастельные тона, которые создают атмосферу спокойствия и доверия;
- для медицинского приложения — строгие, но дружелюбные цвета, например голубой и зеленый, чтобы вызывать чувство безопасности;
- для детского приложения подойдут яркие формы или маскот фирмы.
Читайте также:
Где скачать иконки бесплатно и как дизайнеру с ними работать
Шаг 2. Создать эскиз
Следующий шаг — наброски. Они помогают наглядно представить идеи и выбрать наиболее удачный вариант. Начать можно с простых геометрических форм: кругов или квадратов — они легко воспринимаются и подходят для большинства интерфейсов.
На этом же этапе нужно учесть целевую аудиторию. Например, если иконка предназначена для более старшего поколения, ее нужно сделать проще и иногда даже больше по размеру, чтобы было легко заметить и нажать. Если для более молодого поколения, то размеры могут быть стандартными и даже содержать буквы внутри. Эскизы можно нарисовать в Adobe Photoshop или Procreate.
 Набросок для сета кухонных иконок. Источник
Набросок для сета кухонных иконок. Источник
Шаг 3. Создать иконку в векторе
Когда эскиз готов, пора переходить к созданию цифровой версии. Для этого лучше использовать Adobe Illustrator, Figma или Gravit Designer. Векторные изображения легко масштабировать без потери качества, что особенно важно для иконок.
Для этого в любой программе настройте рабочий холст размером 16 × 16 или 32 × 32 пикселей. Разделите элементы иконки на слои: фон, основная фигура, детали. Для начала проработайте фон, ключевые элементы — логотип или название, и только потом приступайте к мелким деталям.
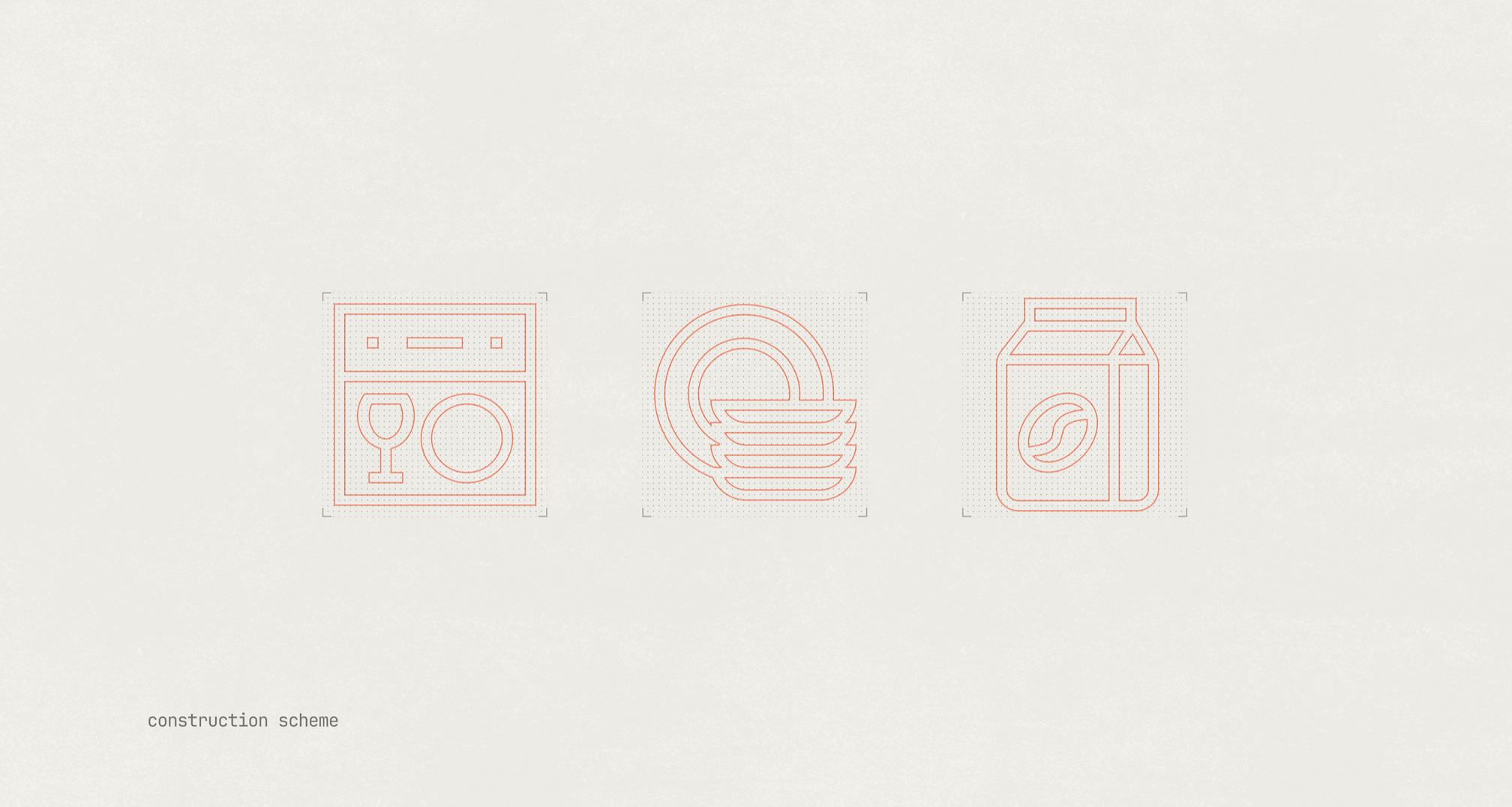
 Выбор итоговой стилистики для сета кухонных иконок. Источник
Выбор итоговой стилистики для сета кухонных иконок. Источник
Шаг 4. Подобрать цвета
На этом этапе можно вспомнить про цветовой круг Иттена и следовать его правилам. Поэтому для начала определите, на каком фоне будет расположена иконка. Если фон светлый, используйте более темные оттенки, и наоборот. Чтобы добавить объема, применяйте легкие тени, градиенты или текстуры. Но важно не перегружать дизайн: детали должны подчеркивать основную идею, а не отвлекать от нее.
Не забудьте учесть и основные цвета того бренда или компании, для которого вы это делаете. Возможно, в их брендбуке уже были варианты сочетаний, которые вы можете использовать.
По моему мнению, как и в целом в дизайне, лучше не использовать чисто черный цвет. Даже в маленьких элементах он “съедает” цвета вокруг и внутри иконки. Для контраста можно использовать темные синий, коричневый или фиолетовый цвета.
Лика Жуйкова, ментор Contented на курсе «Графический дизайнер с нуля до ПРО»
Шаг 5. Провести тест
Перед тем как использовать иконку или отдавать ее заказчику, нужно ее протестировать и разместить на разных устройствах. Обычно иконки проверяют на телефонах, ноутбуках и планшетах. Смотрят не только то, как они выглядят в разных масштабах, но и на сочетаемость с другими основными элементами.
Еще обратите внимание на читаемость. Убедитесь, что форма и детали не теряются ни при уменьшении, ни на фоне. Если что-то выглядит не так, внесите изменения: измените толщину линий, уберите лишние элементы или настройте пропорции.
Часто бывает так, что дизайнеры не учитывают целевую аудиторию, вследствие чего иконку неудобно использовать. Еще я вижу проблемы с качеством и масштабом — если использовать форматы PNG или JPG без фона, то нужно рассчитывать конкретный, достаточно большой размер картинки, а также сжимать файл, чтобы он весил не так много.
Лика Жуйкова, ментор Contented на курсе «Графический дизайнер с нуля до ПРО»
Шаг 6. Экспортируйте иконку
Когда иконка готова, ее нужно сохранить в подходящем формате. Для веб-проектов подходит формат SVG: он сохраняет векторные данные и позволяет использовать изображение без потери качества. Если вы работаете с приложениями, подойдут PNG-файлы с прозрачным фоном.
Для уменьшения веса файла без потери качества используйте сервисы, например TinyPNG. Это поможет облегчить изображение, чтобы сайт загружался быстрее.
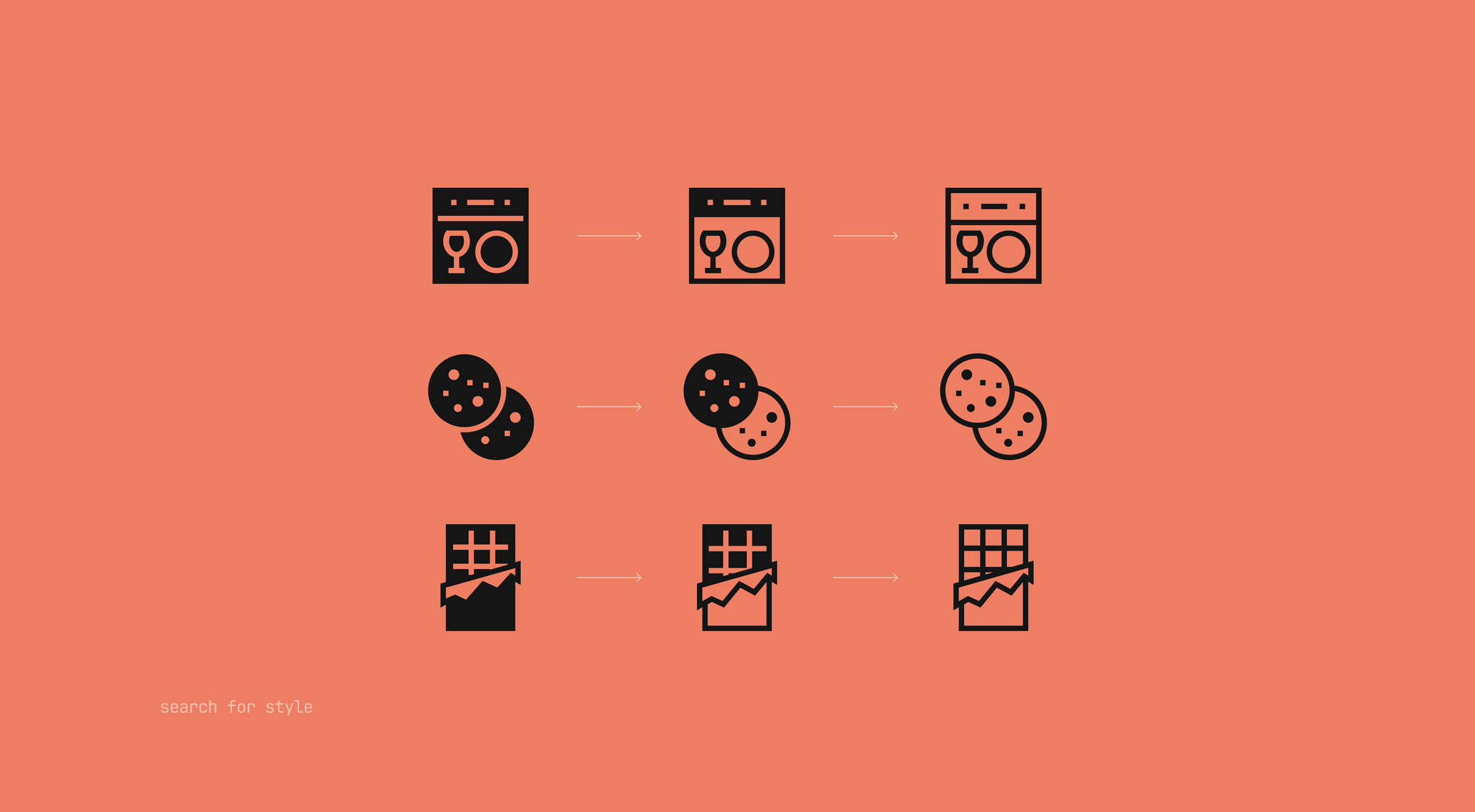
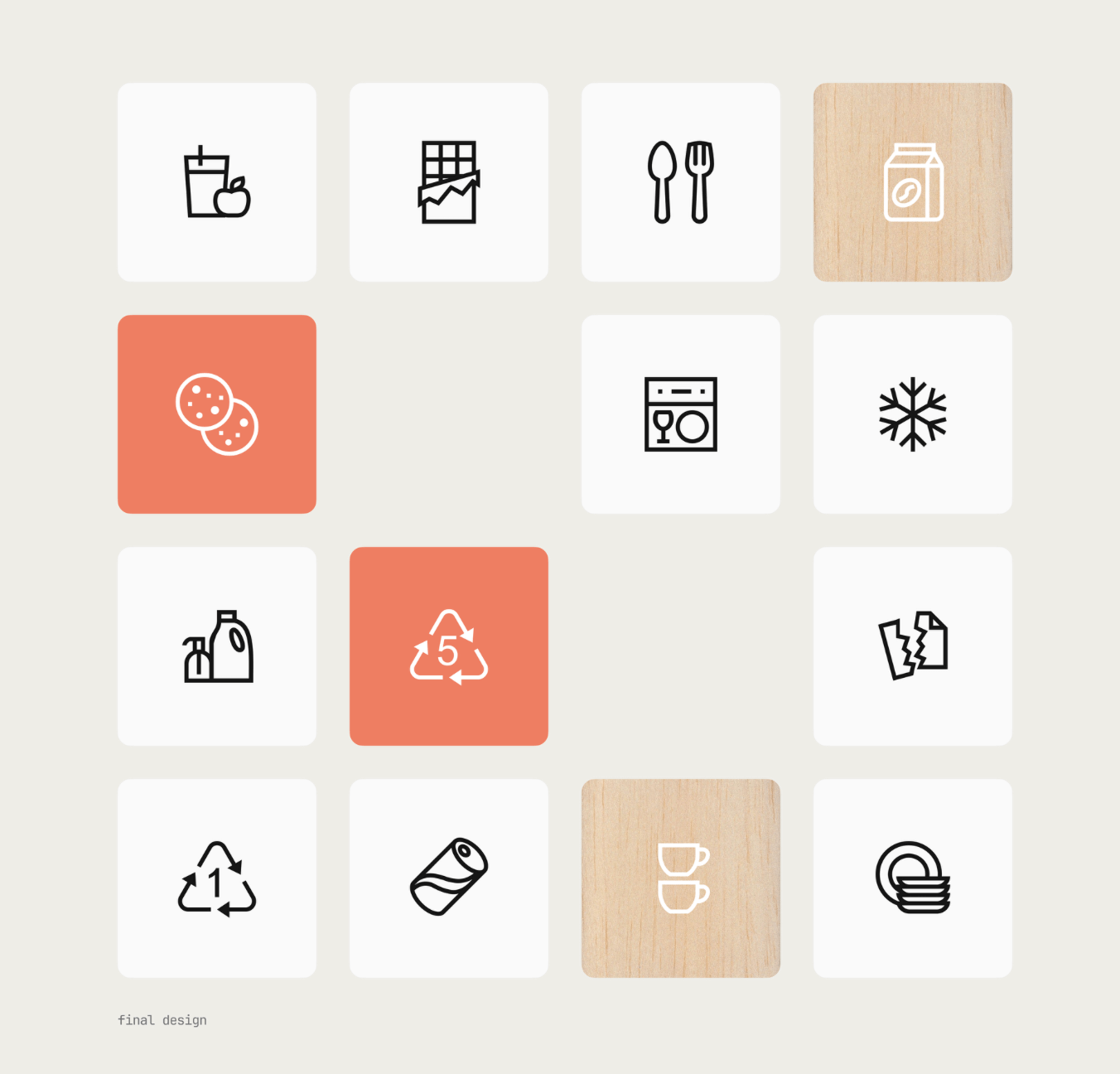
 Итоговый вариант иконок. Источник
Итоговый вариант иконок. Источник
Шаг 7. Загрузите иконку на сайт или в приложение
Для начала подготовьте файл иконки в одном из подходящих форматов: SVG или PNG.
Для сайта следующая последовательность действий:
- Сохраните файл иконки под именем favicon.ico и поместите его в корневую директорию вашего сайта.
- Вставьте строку в секцию <head> вашего HTML-документа. Это может выглядеть так:
| <link rel=»icon» target="_blank" href=»favicon.ico» type=»image/x-icon»> |
- Откройте сайт в браузере и убедитесь, что иконка отображается на вкладке.
Для мобильного приложения:
- Создайте изображение, которое подходит под требования iOS или Android. Обычно это квадратное изображение с размерами от 48 × 48 до 512 × 512 пикселей.
- Вставьте файл иконки в соответствующую папку вашего проекта. Для Android это обычно папка res/mipmap, для iOS — Assets.xcassets.
- В настройках проекта укажите путь к файлу иконки, чтобы система могла использовать ее при установке приложения.
- Соберите и установите приложение на устройство, чтобы убедиться, что иконка отображается корректно.
Главное о создании иконок
- В первую очередь определите стиль, в котором вы хотите создать иконку. Ориентируйтесь на общую стилистику проекта или используйте уже готовый брендбук компании.
- Эскиз можно нарисовать как вручную, так и в Photoshop, а вот создавать итоговый вариант — сразу в векторных программах. Например, Adobe Illustrator, Figma или Gravit Designer.
- Когда подбираете цвет, используйте цветовой круг Иттена или брендбук, чтобы все цвета смотрелись органично.
- Сохраняйте иконку в формате SVG и тестируйте ее в разных форматах: на ноутбуках, планшетах и телефонах. Смотрите, не теряется ли она на общем фоне и подходит ли по цветовой гамме.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться