Зачем нужен баннер на сайте
Веб-баннеры можно использовать на сайтах и в социальных сетях. Баннеры содержат рекламную информацию и призывают нажать кнопку «Купить», а еще рассказывают о продукции бизнеса или сервиса. Дизайн баннеров состоит из картинок с текстом, кнопок и цветовых решений.
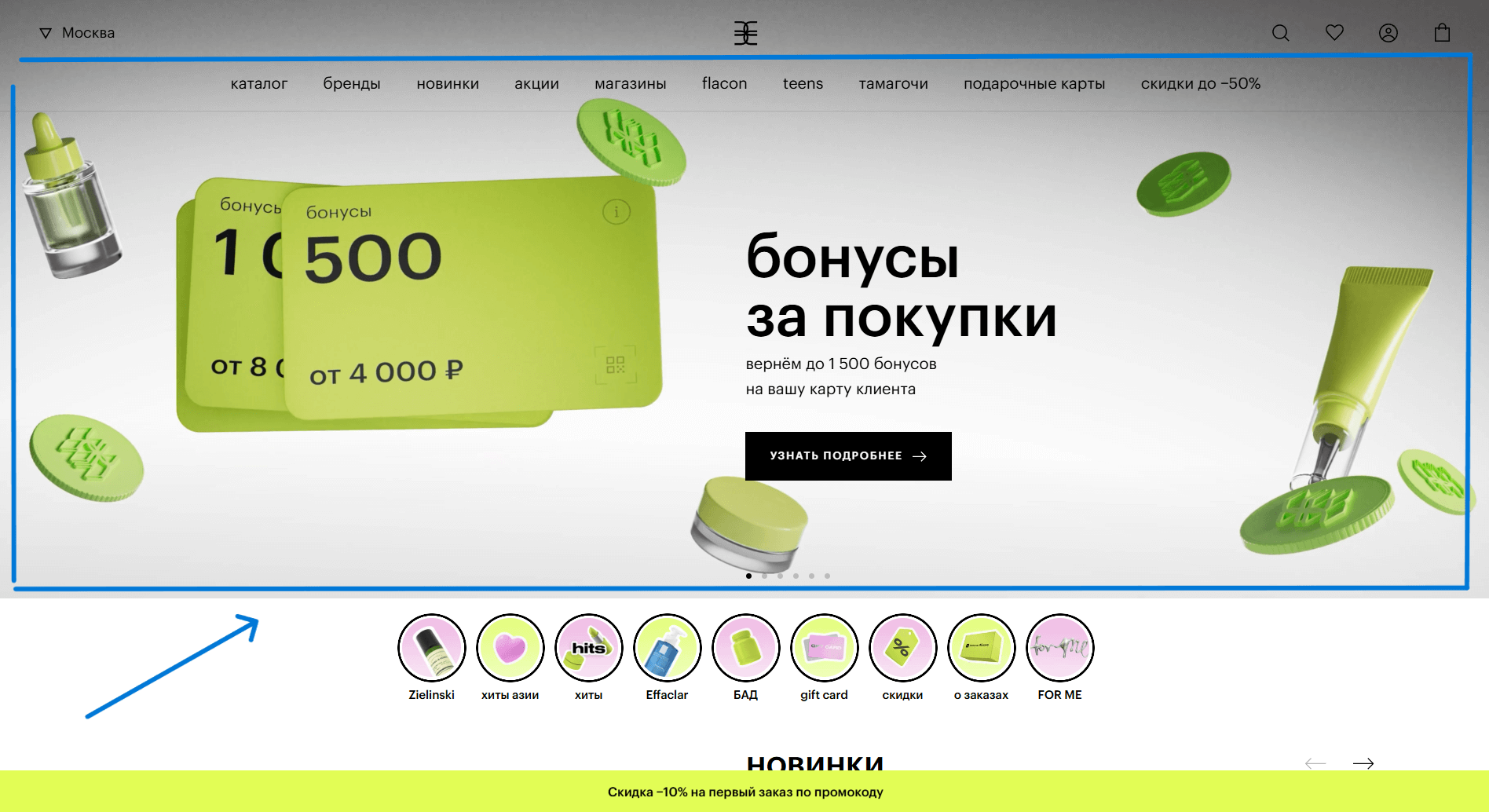
Для дизайна веб-баннеров, как правило, используют дизайн-систему и ключевые элементы из айдентики бренда. Например, на баннерах сайта «Золотое Яблоко» используются брендовый шрифт и простая композиция: внимание уделяется видео или фото на фоне, а текст расположен небольшой плашкой. Сам баннер при открытии сайта занимает большую часть экрана — так он сразу привлекает внимание и передает информацию.
 Дизайн веб-баннера на сайте магазина «Золотое Яблоко». Источник
Дизайн веб-баннера на сайте магазина «Золотое Яблоко». Источник
Основные принципы дизайна баннера
Для хорошего дизайна веб-баннеров специалисты стараются передать информацию через четкую композицию, связать визуал баннера с брендом и подсказать целевой аудитории, куда нажимать.
Читайте также:
Как составить техническое задание для дизайнера
Простота и гармоничность
Композиция баннера не должна быть перегруженной деталями и объектами. Определите, что хотите показать на баннере в первую очередь — продукт, кнопку или текст. Учитывайте размер баннера и его расположение на сайте: чем меньше размер, тем проще должен быть сам дизайн.
Читаемость текста
Выбирайте шрифты для баннера так, чтобы заголовок и описание продукта было легко и быстро прочитать. Особенно важно это в рекламных материалах, так как они помогают пользователю перейти на сайт или в магазин. Гармоничные сочетания шрифтовых пар и правильная визуальная атмосфера выстраивают четкую коммуникацию с будущим клиентом.
Использование фирменного стиля
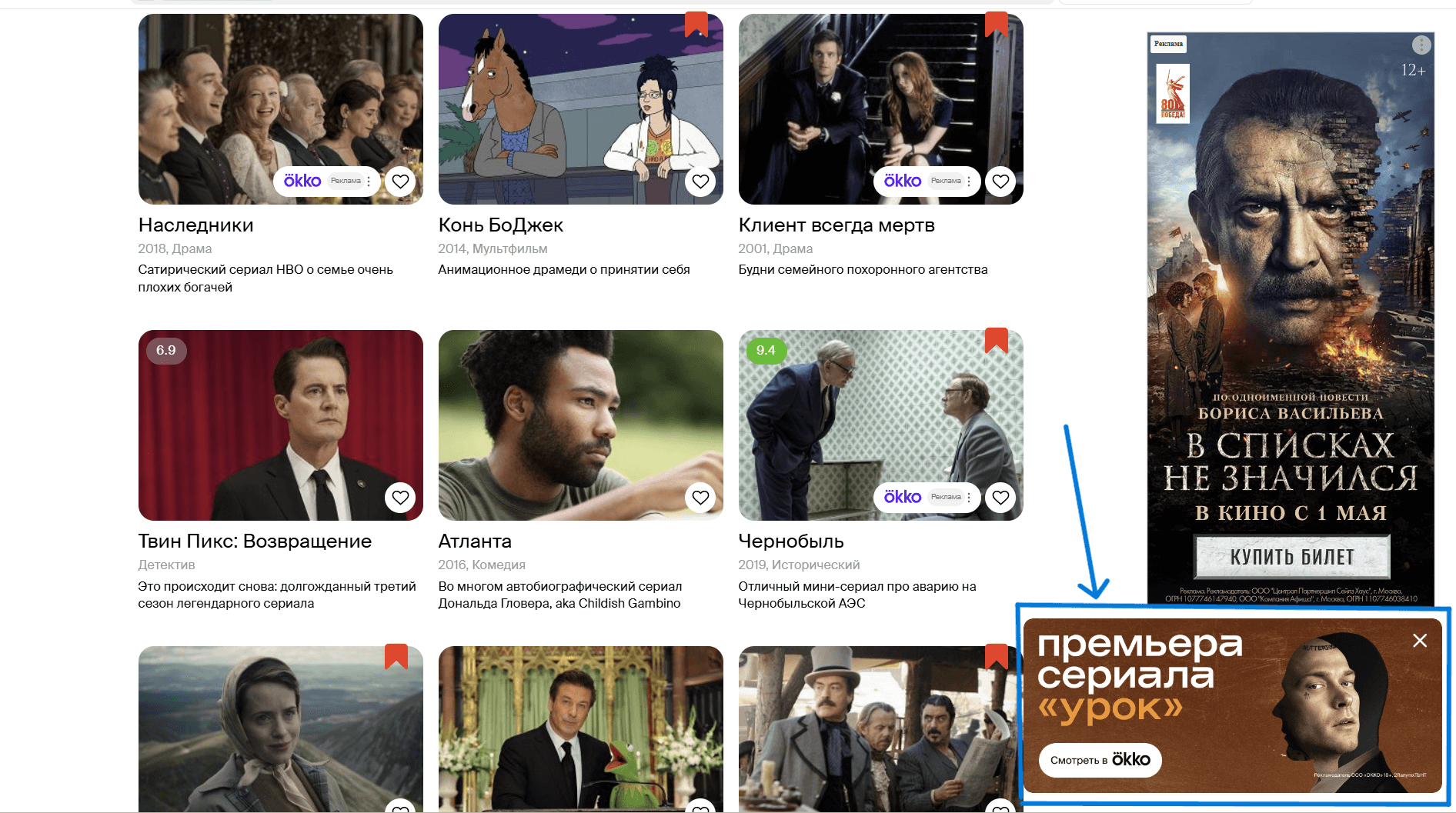
Для размещения баннеров используйте айдентику и логотип своего бренда — так клиенты смогут узнавать ваш бизнес на других сайтах. Например, на этом сайте о фильмах в правом нижнем углу расположено предложение от онлайн-кинотеатра «Окко» — видны название и логотип.
 Рекламный баннер онлайн-кинотеатра «Окко» на веб-сайте о сериалах мира. Источник
Рекламный баннер онлайн-кинотеатра «Окко» на веб-сайте о сериалах мира. Источник
Адаптивность
Баннеры бывают разного размера, а еще отличаются и сами экраны у пользователей. Если хотите расположить баннер на полноценном сайте, учитывайте его масштаб и качество изображений. А баннер в мобильном приложении будет меньше, чем на экране ноутбука, — нельзя сделать дизайн с мелкими деталями, так как их просто не будет хорошо видно на маленьком устройстве.
Кнопки и призыв к действию
Для баннеров дизайнеры добавляют кнопки действия с призывом купить что-либо, перейти на сайт или узнать больше информации. Как правило, кнопка выделяется на всем баннере, может быть анимированной или объемной.
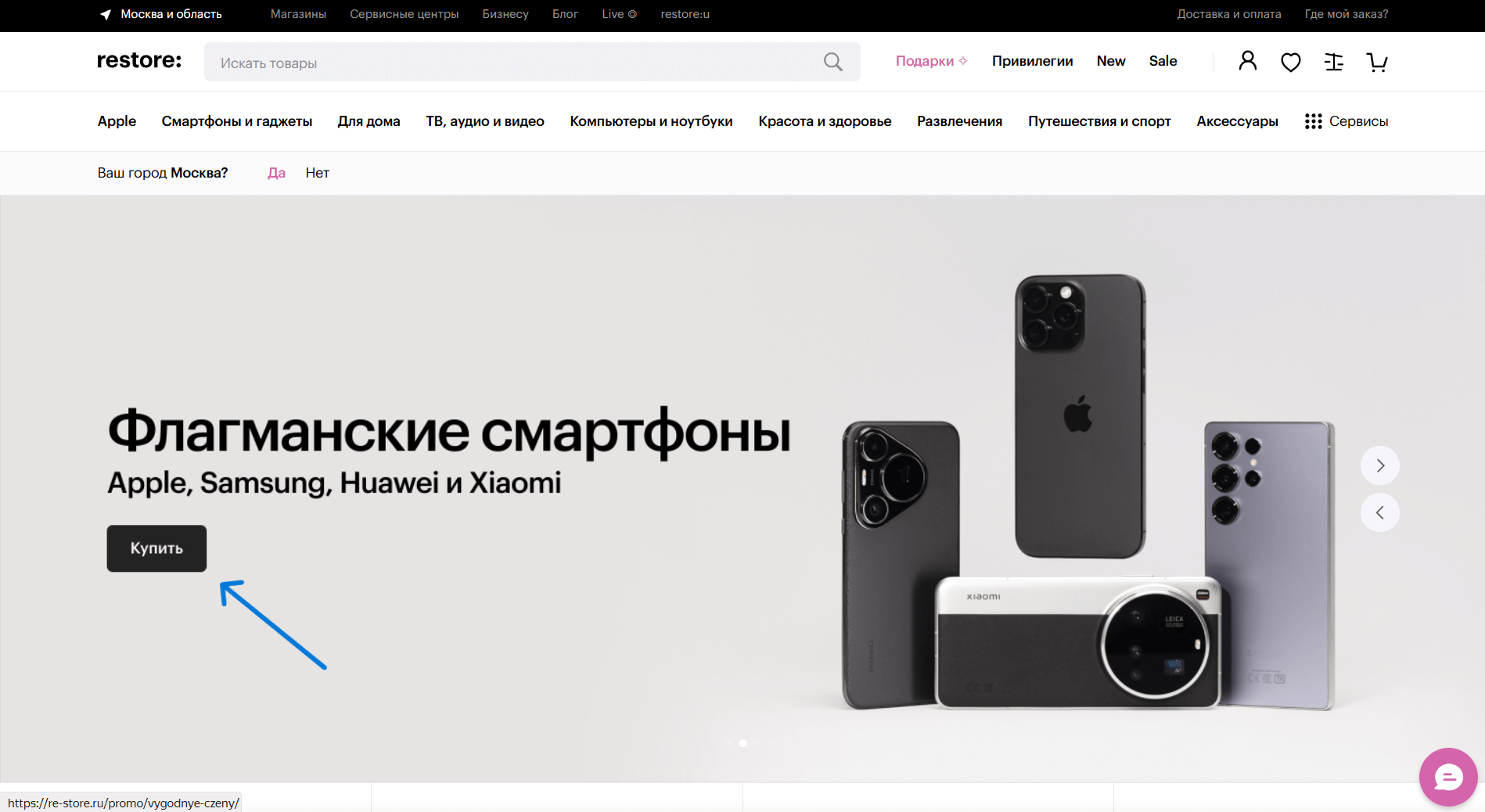
Например, на экране сайта техники Restore лаконичная кнопка для покупки смартфона контрастирует с фоном баннера и расположена под главной информацией для удобства клиента.
 Кнопка с призывом к покупке на сайте техники Restore. Источник
Кнопка с призывом к покупке на сайте техники Restore. Источник
Как выбрать правильный размер баннера
Размер веб-баннера зависит от места размещения. Есть несколько популярных форматов, например для социальных сетей или стандартных веб-сайтов. Размеры баннеров обычно измеряют в пикселях и держат прямоугольную форму.
Популярные форматы веб-баннеров
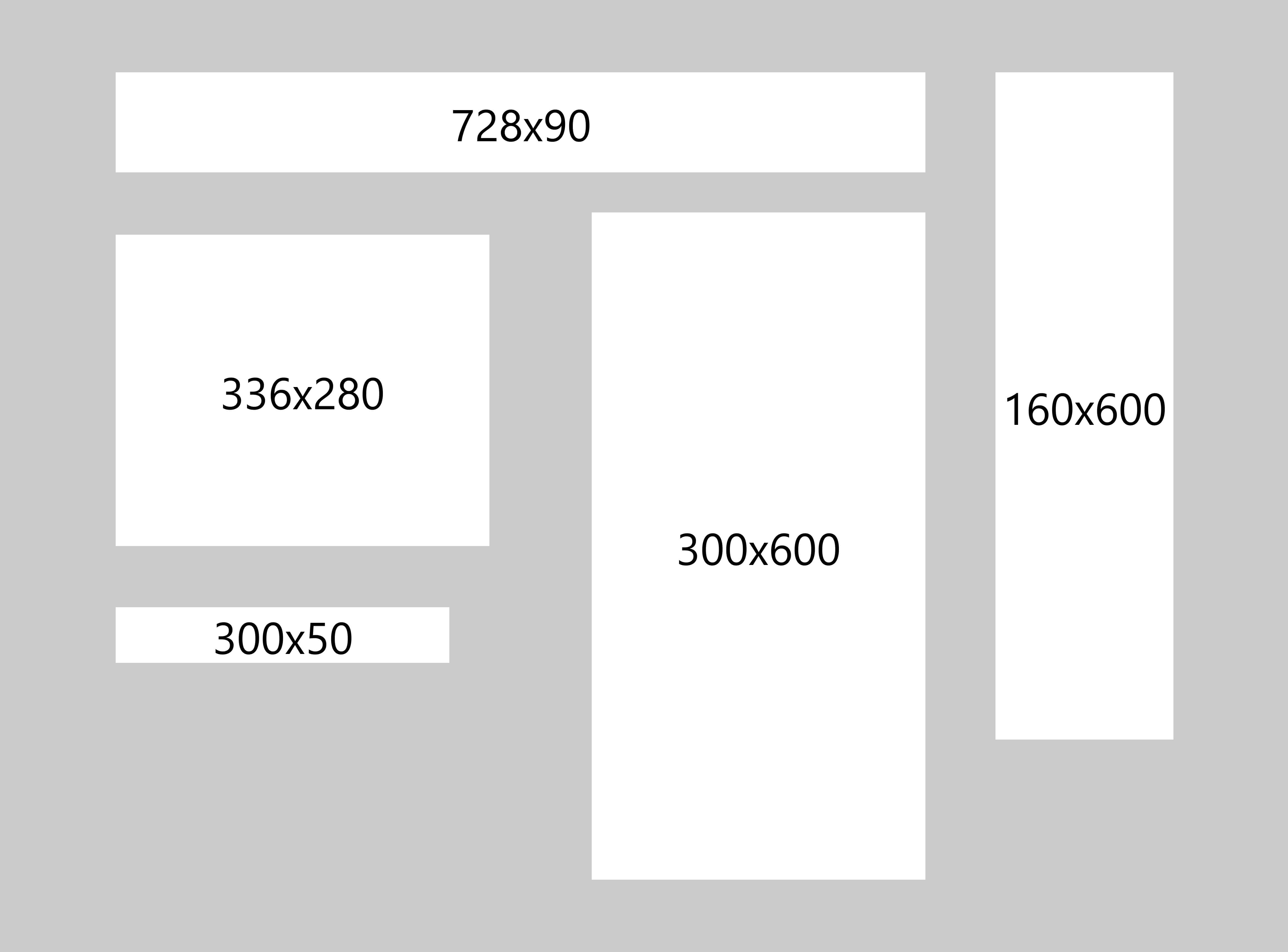
Лидерборд размером 728 на 90 пикселей — это горизонтальный баннер, который можно разместить в шапке или футере сайта.
Баннер высотой 336 и шириной 280px выглядит как большой прямоугольник, который легко встроить в контент сайта. Еще он подойдет для постов в социальных сетях. А вот мобильный баннер в 300 на 50 пикселей более компактный и подойдет для мобильных приложений и кратких анонсов.
На сайтах часто можно заметить «широкий небоскреб». Это уже вертикальный, длинный веб-баннер 160 на 600 пикселей, который располагается по бокам страницы.
Еще один из самых крупных размеров вертикальных баннеров — это 300 на 600 пикселей. Благодаря своему объему такой баннер подойдет для расширенной рекламы в интернете. На холсте можно разместить сразу несколько фотографий, больше текста. А это выгодно для рекламных материалов.
 Популярные размеры баннеров для сайтов и приложений
Популярные размеры баннеров для сайтов и приложений
Как подобрать размер под платформу
Для начала определите, где разместите баннер. Для популярных социальных сетей, например «ВКонтакте», размеры баннеров и кнопок можно найти в интернете. Шаблоны для экранов устройств есть в программах для дизайна — Adobe Photoshop или Figma.
Можно отталкиваться от размеров экрана — например, баннер будет занимать только часть экрана или всю шапку. Проверьте размеры и создайте варианты композиции для разных масштабов.
Выбор инструмента для создания баннера
Отрисовать баннеры можно в графических редакторах. Для больших масштабов подойдет Figma с шаблонами и векторными элементами, а в Canva есть большая библиотека с идеями для рекламных материалов.
Figma
Популярный онлайн-сервис для командной работы над дизайнами. В Figma работа идет с фреймами — в них все объекты закрепляются к единому холсту, что удобно экспортировать в один файл. В Figma можно найти шаблоны с экранами для создания баннеров и других материалов веб-дизайна. Figma доступна бесплатно в приложении и в браузере.
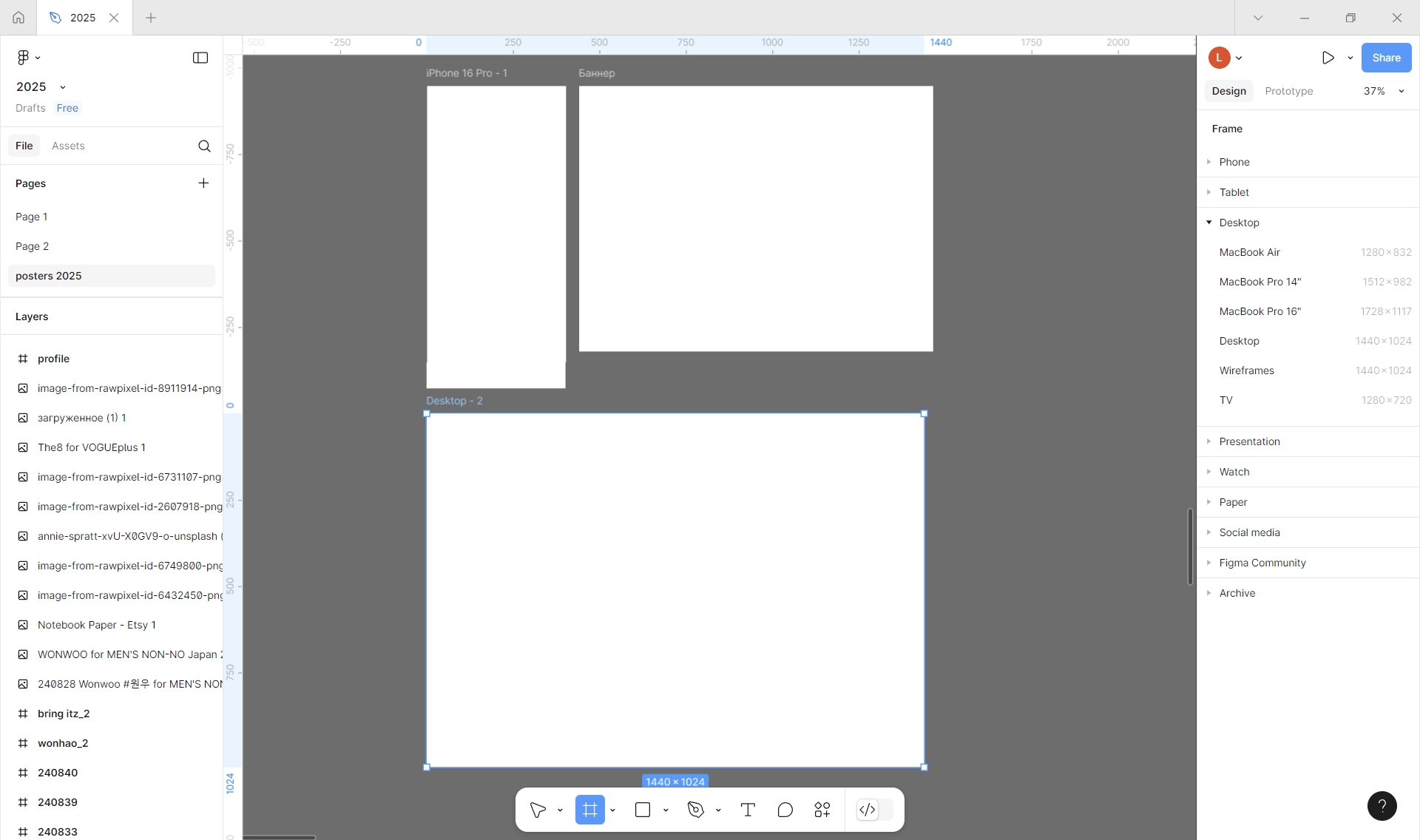
 Дизайн веб-баннеров в программе Figma
Дизайн веб-баннеров в программе Figma
Canva
Еще одна веб-платформа, где пользователи работают с целой библиотекой элементов для дизайна. В рабочей области Canva можно создать несколько вариантов для баннера и сохранить креативы в разных форматах для веб-дизайна и печати.
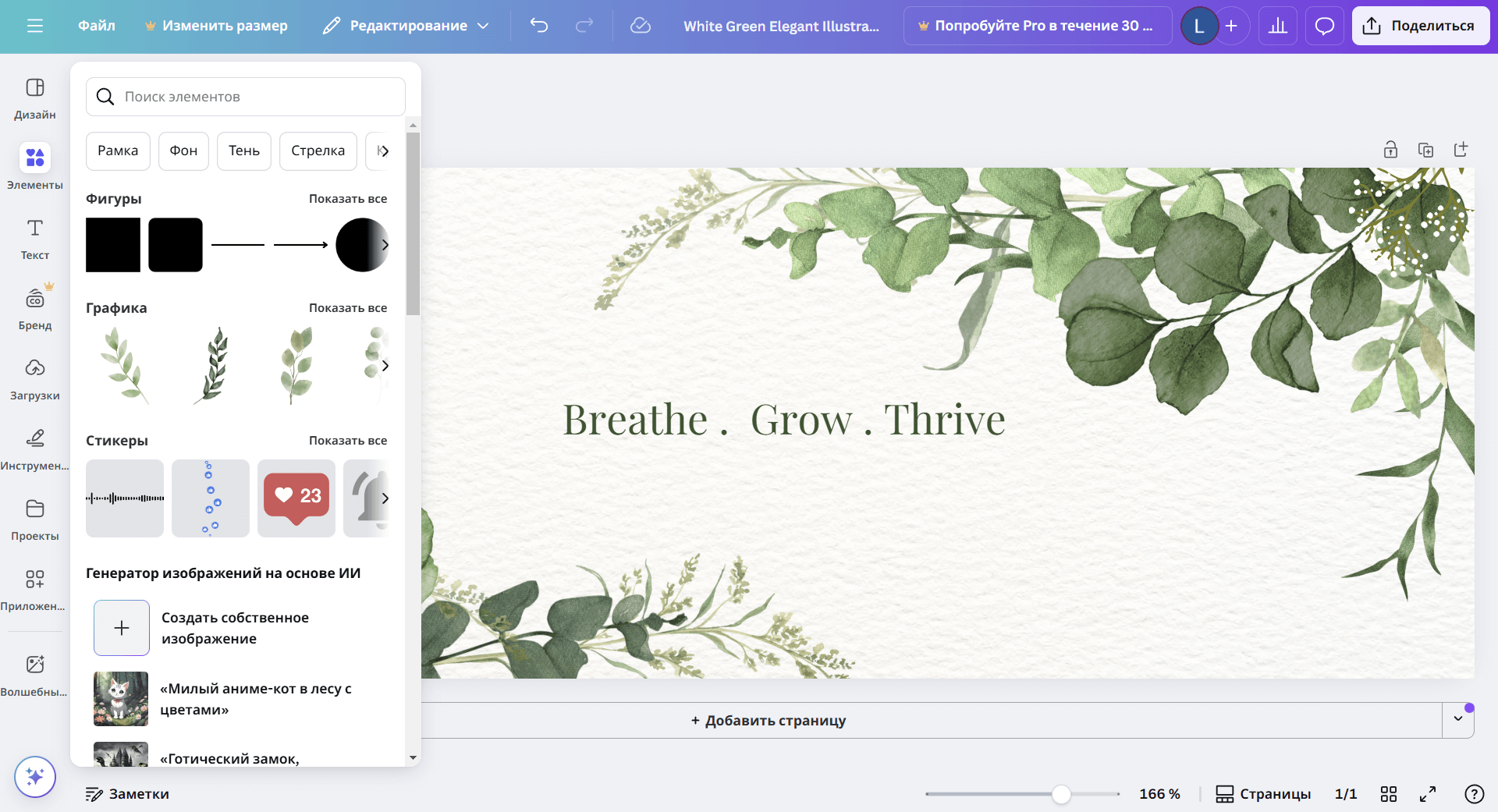
 Создание веб-баннера с помощью элементов в Canva
Создание веб-баннера с помощью элементов в Canva
Adobe Illustrator
В векторном редакторе от Adobe дизайнеры рисуют креативные фоны, иллюстрации для баннеров. Когда растягиваете векторное изображение, пиксели не видны. Такая графика подходит для больших изображений. В Adobe Illustrator можно обрезать и редактировать изображения. В Illustrator тоже встроено несколько бесплатных шаблонов для веб-дизайна, баннеров и других материалов для бизнеса.
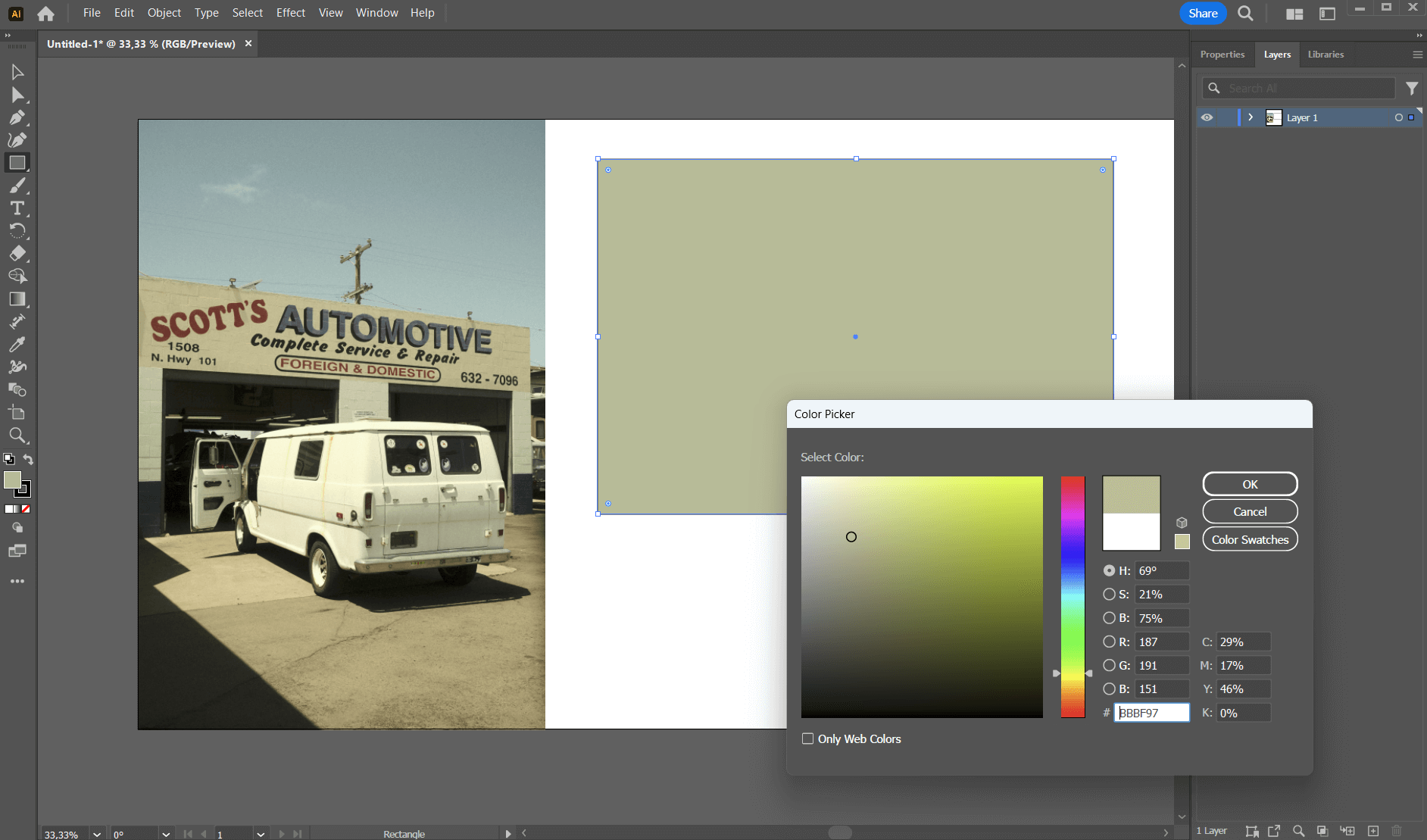
 Работа с изображениями и элементами для отрисовки веб-баннеров в Adobe Illustrator
Работа с изображениями и элементами для отрисовки веб-баннеров в Adobe Illustrator
Пошаговое руководство по созданию баннера
Чтобы баннер действительно работал — привлекал внимание и вел на сайт, — дизайнеры проходят несколько этапов. Они подбирают размер, продумывают визуал и фокусируются на деталях. Все, чтобы получился не просто яркий прямоугольник, а эффективный инструмент: заметили → кликнули → перешли.
Определите цели и аудитории
Учитывайте целевую аудиторию своего сайта или же веб-ресурса, на котором будет размещена реклама. Пропишите, какие эмоции должен вызвать баннер, что он должен делать. Баннеры могут продавать продукт или информацию, рассказывать о бизнесе или новинках в сфере.
Выберите размер баннера
Определите размер баннера и создайте файл с конкретным разрешением. Пользователю должно быть удобно видеть баннер, переходить на него, но при этом он не должен перекрывать нужные функции или контент сайта. Для удобства дизайна можно использовать модульные сетки, чтобы текст и композиция стояли ровно и четко.
Подберите изображения и цветовую палитру
Для баннеров подойдут разные градиенты цветов, абстрактные элементы. Можно использовать мягкие переходы или четкие контрасты. Лучше всего внедрить цветовую палитру бренда, чтобы сохранять узнаваемый стиль. Берите тематические изображения для баннеров на фотостоках, например Unsplash или Freepik.
Добавьте шрифты и детали
Тематические шрифты без засечек или с декоративными элементами доступны в библиотеках, например на Google Fonts. Для баннеров точно подойдут гармоничные шрифтовые пары — у заголовка и описания или у подписи и кнопки. Шрифт должен хорошо читаться — например, четкая гарнитура с плотной линией сразу передает клиенту информацию. Для деталей используйте логотип, схематичные элементы и текстуры.
Разместите активную кнопку или ссылку
Кнопка должна звать к действию, четко и без лишнего. «Скачать», «Узнать больше», «Купить» — такие короткие формулировки сразу дают понять, что произойдет после клика. Чтобы кнопка не терялась на фоне баннера, сделайте ее визуально заметной: добавьте анимацию, легкий объем или тень. Так она будет «дышать» и привлекать взгляд.
Экспортируйте баннер
Важно сохранить баннер в нужном формате: PNG, JPEG или веб-формате WebP. Например, Figma, Canva и другие графические редакторы автоматически предлагают разные форматы при экспорте.
Не забывайте про вес файла. Если баннер слишком «тяжелый» — с большим количеством изображений и в высоком качестве, — он будет дольше загружаться, особенно при медленном интернете. А значит, пользователь может просто не дождаться и уйти. Для небольших баннеров допустимо немного снизить качество, зато они появятся на экране почти моментально.
Какие могут быть ошибки в дизайне баннера
Не стоит перегружать веб-баннер деталями и сложной композицией — пользователь просто растеряется и не поймет, куда кликать. Все должно быть просто и читаемо: крупный шрифт, который не теряется на фоне, понятный текст без визуального шума.
Следите за качеством изображений — пиксели и мыло вызывают недоверие. А чтобы баннер сработал как нужно, в заголовке или на кнопке стоит прямо написать, что делать: «Скачать», «Купить», «Получить скидку». Никаких загадок, только ясный посыл.
Тренды для качественных веб-баннеров в 2025 году
В 2025 году в графическом дизайне, в том числе и в веб-дизайне, появляется тренд на интересные и динамичные сочетания, создание объема и использование 3D-графики.
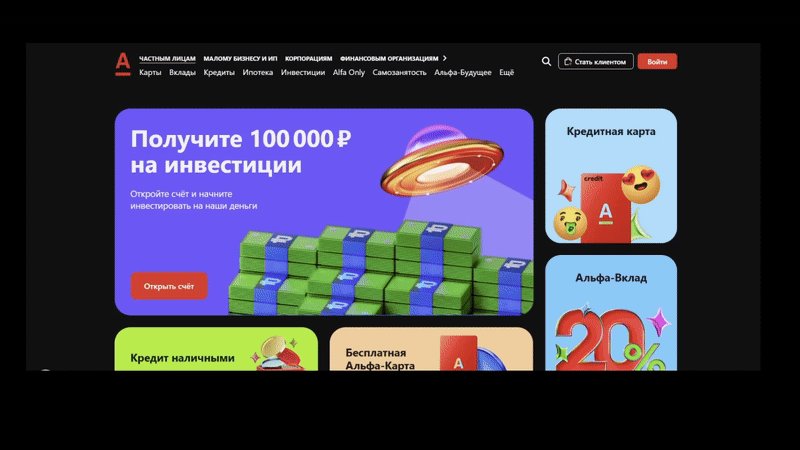
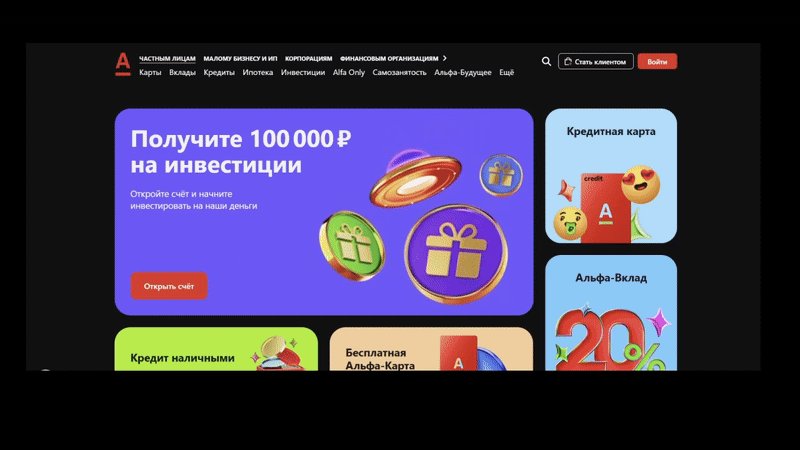
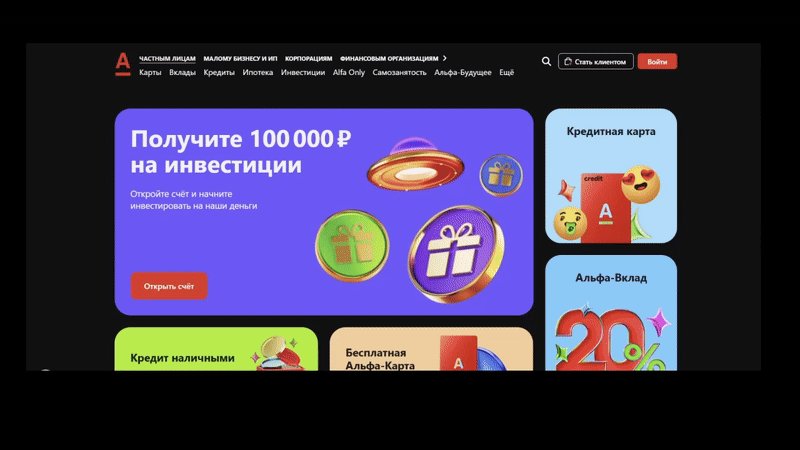
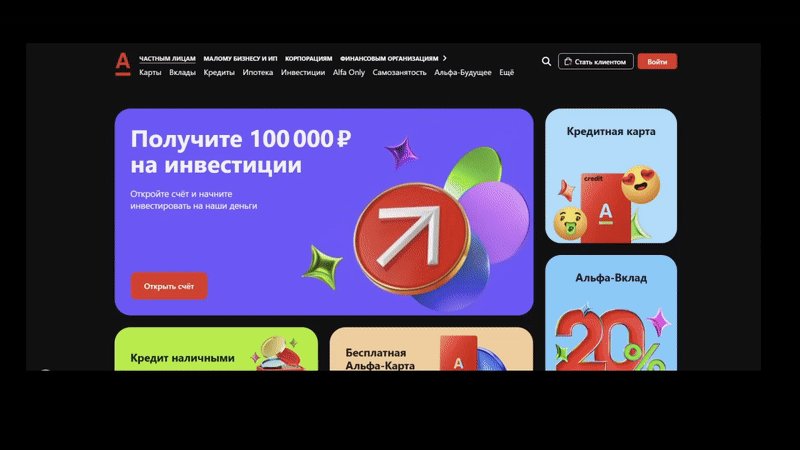
Такие тренды перешли и к веб-баннерам — анимация с футуристичностью и минимализмом помогают гармонично встроить баннер в сайт и привлечь внимание пользователя. Например, «живые элементы» можно заметить на баннерах сайта Альфа-Банка, где детали и иллюстрации создают коммуникацию с клиентом.
 Анимация для веб-баннера на сайте Альфа-Банка. Источник
Анимация для веб-баннера на сайте Альфа-Банка. Источник
Развивается искусственный интеллект. В дизайне специалисты активно используют текстовые нейросети и платформы для создания изображений. С помощью нейросетей Midjourney или Kandinsky 3.0 можно сгенерировать разные варианты баннеров, их композиции и цветовых решений, а потом выбрать лучший вариант для ваших целей.
Главное о создании эффективного веб-баннера
- Мы видим баннеры в социальных сетях и на веб-сайтах. На баннерах обычно можно узнать об акциях или новинках бренда или бизнеса. Часто веб-баннеры содержат кнопку действия — перейти на сайт или что-то приобрести.
- Баннер должен быть простым и гармоничным, быстро заинтересовывать пользователя. Баннеры могут быть информационными или рекламными. Они состоят из изображения, краткого описания и нескольких деталей в виде логотипа, иллюстраций или градиентов.
- Для веб-баннера важно подобрать верный размер. Баннер может располагаться в мобильном приложении или в шапке полноценного веб-сайта. Одни из самых популярных размеров — это лидерборд в 729 на 90 пикселей и «небоскреб» для боковины сайта в 160 на 600 пикселей.
- Создать веб-баннер можно в графических редакторах. Например, в Canva можно найти готовые шаблоны для разных материалов, а в Adobe Illustrator — добавить фигуры, увеличить масштаб холста без потери качества графики.
- Для создания баннера нужно определить его цель, а еще основную аудиторию. В зависимости от того, где именно будет отображаться баннер, можно выбрать маленький или большой размер. Добавьте изображения и цветовую палитру, а для подписей выбирайте шрифт, который хорошо читается и не мешает всей композиции.
- Ошибками в дизайне баннера могут выступить перегруженность деталями, отсутствие контрастов у кнопки или текста — так теряется важная информация и баннер не поможет привлечь клиентов.
- Анимация и объем делают баннер живым. Небольшие движения, тени, градиенты — такие детали притягивают внимание и делают макет заметнее. А еще на помощь приходит ИИ: нейросети справляются с генерацией десятков вариантов баннера, чтобы дизайнер мог выбрать лучший. Экспериментируйте — теперь это быстрее, чем когда-либо.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться