Что такое растр
Термин растр относился к полиграфии и обозначал приспособление для создания штриховых изображений, которые можно многократно воспроизвести печатным методом. Оно напоминало решетку, поэтому получило такое название: с латыни rastrum — «грабли, скребок».
Сейчас это многозначный термин. Наиболее популярное значение — вид графики. Все изображения, созданные на бумаге, являются растровыми. Если увеличить любой рисунок карандашом, ручкой или красками, то будет видно множество точек от следа красящего вещества. Сейчас, говоря о цифровых изображениях, под точкой понимают пиксель — минимальную единицу растровой графики.
Пиксель — это составная часть растрового изображения правильной квадратной формы, которая имеет три характеристики: размер, цвет и положение. Компьютер обрабатывает растровую графику, расставляя пиксели в нужном порядке и раскрашивая каждый в необходимый цвет. В итоге получается видимое изображение. Если увеличить растровое изображение, пиксели будут видны.

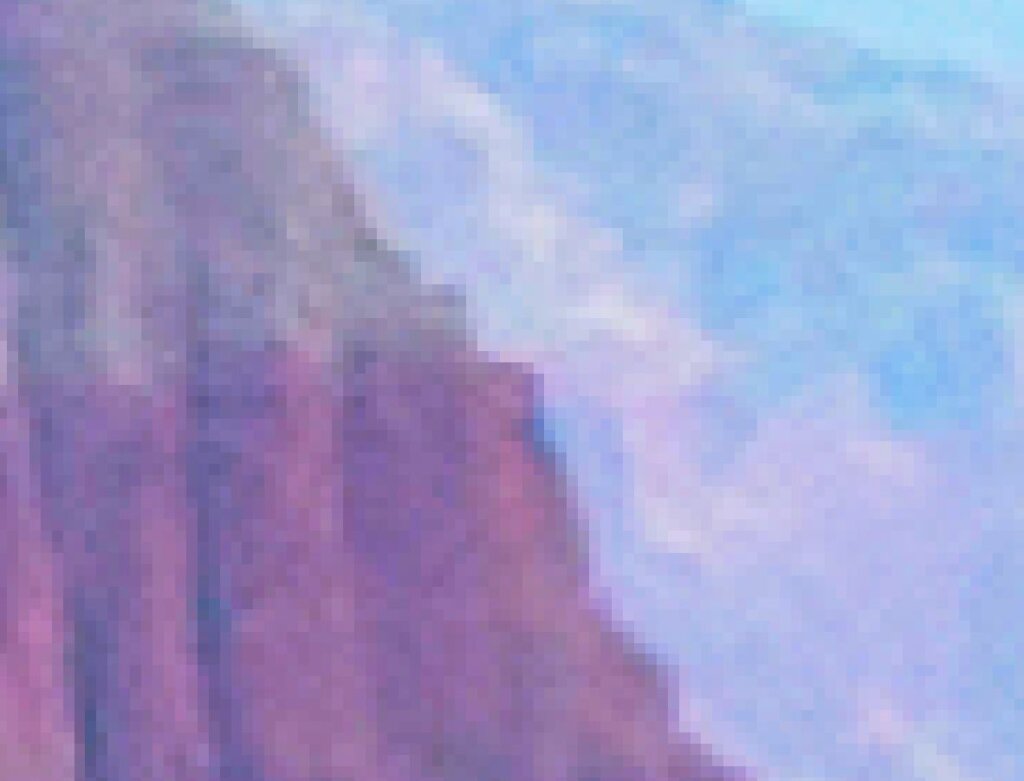
 Растровый пейзаж без увеличения и его фрагмент при увеличении 1200%
Растровый пейзаж без увеличения и его фрагмент при увеличении 1200%
Характеристики растрового изображения
Разрешение
Это ключевая характеристика растрового изображения, например, 640х480, 1920х1080 и др. Разрешение — это число пикселей по горизонтали и по вертикали. Если умножить одно на другое, получится общее количество пикселей в изображении. Именно разрешение определяет, насколько четкой и детализированной будет картинка.

 Один и тот же пейзаж с разрешением 1920х1080 и в 5 раз меньше — 384х216 пикселей. Заметна разница в четкости.
Один и тот же пейзаж с разрешением 1920х1080 и в 5 раз меньше — 384х216 пикселей. Заметна разница в четкости.
Читайте также
Как стать графическим дизайнером?
Глубина цвета
Глубина цвета измеряется в битах: 8 бит, 16 бит и т.д. Этот показатель определяет, какое максимальное количество цветов может быть использовано в изображении. От глубины зависят фотореалистичность и плавность градиентных переходов.
Чтобы понять, сколько цветов доступно для изображения, нужно возвести 2 в степень, которая обозначена в битах. Например, в картинке с глубиной цвета 8 бит может быть использовано не более 256 цветов (2 в степени 8 = 256).
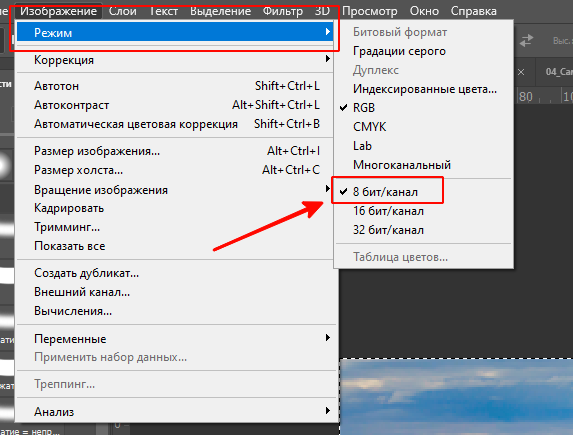
 Настройки глубины цвета в Adobe Photoshop
Настройки глубины цвета в Adobe Photoshop
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
Разница между векторной и растровой графикой
| Растровые изображения | Векторные изображения |
|---|
| Как формируется | Множество пикселей, каждому из которых присваивается положение и цвет | Математические формулы, которые задают прямые и кривые линии + цвета |
| Фотореалистичность | Высокая | Низкая |
| Возможность увеличения без потери качества | Низкая, ограничена изначальным разрешением | Высокая, не ограничена ничем |
| Сфера применения | Реалистичные или близкие к реалистичным изображения: фотография, видео, компьютерная графикаПолиграфия: создание небольших изображений (буклетов, листовок, лифлетов). Также возможно создание крупных билбордов, но файл будет иметь очень большой размер. | Графика, которой не нужна реалистичность, — иконки, логотипы, плоские иллюстрацииПолиграфия, для которой важно масштабирование без потери качества: билборды, растяжки, лайтбоксы и др. |
| Ограничения | Нельзя увеличить без потери качестваПри повышении разрешения повышается размер файла, требовательность к производительности устройства и пропускной способности канала | Нельзя создавать фотореалистичные изображения |
| Скорость обработки | От средней до высокой (у изображений с высоким разрешением) за счет того, что компьютеру нужно обработать каждый пиксель | Средняя за счет небольшого количества вычислительных операций |
| Требовательность к оперативной памяти | От средней до высокой | Низкая |
| Программы для работы | Adobe Photoshop, Procreate, Krita | Adobe Illustrator, CorelDRAW |
Читайте также
Программы для графического дизайна
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. В нем используется алгоритм частичного сжатия, который может давать артефакты (видимые искажения изображения) при резком контрасте, поэтому формат не применяется в работе с чертежами и схемами. JPEG не может содержать прозрачных пикселей. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
PNG (Portable Network Graphics) — еще один популярный формат, в котором дизайнеры обычно сохраняют статичные изображения. В отличие от JPEG, в нем используется алгоритм сжатия без потерь. Это позволяет получить картинку лучшего качества, но при большем размере файла. Ценно то, что PNG поддерживает «прозрачные» пиксели. То есть при наличии «прозрачного» фона изображение можно использовать сразу, не проводя дополнительной обработки.
GIF (Graphics Interchange Format) — это формат не только анимированных, но и статичных изображений. Его главное преимущество — возможность создания простых анимаций с ограниченным количеством цветов (до 256).
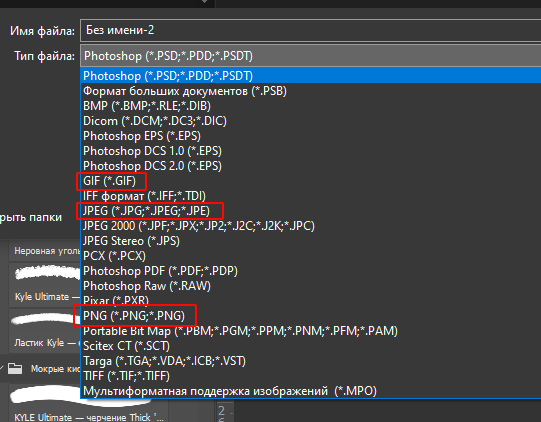
 Функционал сохранения файла в указанных форматах в Adobe Photoshop
Функционал сохранения файла в указанных форматах в Adobe Photoshop
Есть и менее известные форматы. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop).
Умение работать с растровыми изображениями необходимо для дизайнера независимо от его специализации: веб, полиграфия, геймдизайн и других.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться