 Пример различного оформления одного и того же набора иконок. Автор — Liubov Osipenko. Источник
Пример различного оформления одного и того же набора иконок. Автор — Liubov Osipenko. Источник
Зачем используют иконки в дизайне
Иконки в дизайне — это важный элемент, который выполняет разные задачи в зависимости от местоположения и замысла автора. Вот некоторые из них.
- Привлекают внимание. С помощью них можно расставить акценты на важных или интересных элементах дизайна, стимулируя пользователей к действию или изучению. Например, иконки могут подсказывать о новых функциях или предложениях, или указывать на интерактивные элементы.
- Обозначают информацию. Они помогают пользователю быстро и легко узнать о теме, функции или категории элемента дизайна. Например, иконка корзины обозначает место для покупок, а иконка лупы — поиск.
 Часть пака иконок для интернет-магазинов. Источник
Часть пака иконок для интернет-магазинов. Источник
- Упрощают навигацию. Они могут заменять или дополнять текстовые ссылки или кнопки, делая интерфейс более понятным и удобным. Например, иконки могут показывать направление движения или перехода между страницами или экранами.
- Структурируют контент страницы. Они помогают пользователю ориентироваться в большом количестве данных, выделяя ключевые точки и группируя похожие элементы. Например, иконки могут разделять разделы на сайте или приложении, или показывать прогресс в процессе.
 Пример того, как иконки структурируют контент в блоке о преимуществах сервиса. Источник
Пример того, как иконки структурируют контент в блоке о преимуществах сервиса. Источник
- Повышают конверсию. Они могут влиять на поведение и решения пользователей, увеличивая их доверие, лояльность и удовлетворенность. Например, иконки могут подтверждать успешное выполнение действия или давать положительный отзыв.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Виды иконок
Кажется, что эти маленькие картинки очень просты, незамысловаты и похожи друг на друга. Но на самом деле существует множество видов иконок. Их можно классифицировать по нескольким критериями, самыми важными из которых являются два — выполняемая функция и стилистика. Рассмотрим основные виды иконок с примерами.
Типы иконок по функции
- Информационные. Это иконки, которые передают какую-то информацию или сообщение пользователю. Например, иконка звездочки может означать, что поле обязательно для заполнения, а иконка восклицательного знака — что есть какое-то предупреждение или ошибка.
- Навигационные. Это иконки, которые помогают пользователю перемещаться по сайту или приложению. Например, иконка гамбургера может открывать меню навигации, а иконка стрелки — возвращать на предыдущую страницу или экран.
- Интерактивные. Это иконки, которые запускают какое-то действие или функцию при нажатии или наведении. Например, иконка корзины может добавлять товар в список покупок, а иконка сердечка — ставить лайк или добавлять в избранное.
- Брендовые. Это иконки, которые представляют какой-то бренд, компанию или продукт. Они могут быть частью логотипа или фирменного знака. Например, иконка яблока — это символ компании Apple.
- Иллюстративные. Это иконки, которые изображают какой-то объект, сцену или персонажа. Они могут быть детализированными или стилизованными. Например, иконка домика может иллюстрировать раздел о недвижимости, а иконка смайлика — раздел о настроении.
 Яркие иконки-иллюстрации от Patswerk. Источник
Яркие иконки-иллюстрации от Patswerk. Источник
Читайте также:
Кто такой коммерческий иллюстратор и чем он занимается
- Метафорические. Это иконки, которые используют какую-то метафору или ассоциацию для передачи смысла или эмоции. Они могут быть абстрактными или символическими. Например, иконка лампочки может означать идею или творчество, а иконка сердца — любовь или здоровье.
- Декоративные. Это иконки, которые не несут в себе какого-то смысла или функции, а просто украшают дизайн или подчеркивают стиль. Например, рекламный баннер может быть украшен иконками цветка, но на них не акцентируется внимание, они просто украшают фон.
Типы иконок по стилю
- Плоские иконки. Это иконки, которые не имеют объема, теней, градиентов или других эффектов. Они состоят из простых геометрических форм и однотонных цветов. Они выглядят минималистично и современно.
 Сет плоских иконок. Автор — Rehan Khan. Источник
Сет плоских иконок. Автор — Rehan Khan. Источник
- Линейные иконки. Это иконки, которые состоят только из контуров без заливки. Они могут быть одноцветными или многоцветными. Они выглядят легко и элегантно.
- 3D-иконки. Это иконки, которые имитируют трехмерный объем с помощью теней, света, перспективы и других эффектов. Они могут быть реалистичными или карикатурными. Они выглядят динамично и привлекательно.
 Очень красивые трехмерные «стеклянные» иконки. Автор — Hesam Sanei. Источник
Очень красивые трехмерные «стеклянные» иконки. Автор — Hesam Sanei. Источник
- Фотореалистичные. Это иконки, которые стремятся к максимальному соответствию реальности с помощью деталей, текстур, света и тени. Они могут быть созданы с помощью фотографии или 3D-моделирования. Они выглядят реалистично и импрессионистично.
- Рисованные от руки. Это иконки, которые создаются с помощью ручных инструментов, таких как карандаш, кисть или маркер. Они могут быть аккуратными или небрежными. Они выглядят творчески и оригинально.
 Пример иконок, стиль которых копирует ручную рисовку. Источник
Пример иконок, стиль которых копирует ручную рисовку. Источник
- Минималистические. Это иконки, которые стремятся к минимальному использованию элементов дизайна, таких как формы, цвета и линии. Они могут быть плоскими или линейными. Они выглядят чисто и современно.
- Ретро-иконки. Это иконки, которые имитируют стиль прошлых эпох или культур. Они могут использовать винтажные цвета, шрифты, узоры или формы. Они выглядят ностальгически и эклектично.
Конечно, это далеко не весь перечень видов этих маленьких картинок. Например, еще их можно классифицировать по тематике пака:
- социальные сети;
- бизнес;
- интернет-маркетинг;
- аналитика;
- наука;
- инновации;
- животные;
- бытовая техника;
- детские товары и т.д.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Лучше всего рисовать иконки для сайтов в векторном формате, таком как SVG. Он позволяет изменять размер иконок без потери качества, а также настраивать их цвет, форму и штрихи. Кроме того, векторные иконки занимают меньше места и загружаются быстрее, чем растровые.
Растровые форматы, такие как PNG или JPG, не рекомендуются для иконок для сайтов, так как они теряют качество при масштабировании и не поддерживают прозрачность. Однако, если вы все же хотите использовать растровые иконки, то убедитесь, что они имеют достаточное разрешение и сжаты для уменьшения размера файла.Единственным исключением является favicon — маленькая иконка, которая отображается рядом с адресом сайта в браузере. Для favicon обычно используется формат ICO, который поддерживает разные размеры и глубину цвета в одном файле. Вы можете создать favicon из любого изображения с помощью специальных генераторов или конвертеров.
Основные правила создания иконок для веб-дизайна
- Иконки должны соответствовать цели и контексту применения. Перед началом работы четко определите, на каком ресурсе будут использоваться иконки (какова тематика сайта или приложения, цветовая схема), а также в каких блоках они будут находиться и с какой целью (например, в блоке преимуществ с целью убедить пользователя обратиться в компанию). Исходя из этого, выбирайте стилистику, настроение и цвет иконок.
- Иконки должны быть простыми, читаемыми и узнаваемыми. Избегайте излишних деталей, сложных форм и неоднозначных символов. Используйте привычные образы, которые соответствуют теме и функции иконок. Чтобы не создавать образы с нуля, вы можете вдохновиться работами других дизайнеров на одной из площадок, где они их демонстрируют, например Behance или Dribble.
- Иконки в наборе должны быть согласованными и гармоничными. Следуйте одному стилю, цветовой схеме, типу линий и теней для всех иконок. Например, если вы решили использовать тонкую прерывистую линию для изображения границ значков, то все значки в вашем наборе должны иметь такие границы, то есть не добавляйте экземпляры с толстыми сплошными линиями. Также учитывайте пропорции, углы и отступы между элементами иконки. Используйте сетку для выравнивания и масштабирования иконок, чтобы они были симметричными.
 Пример, когда все иконки в паке выглядят единообразно. Автор — Peter Garvin. Источник
Пример, когда все иконки в паке выглядят единообразно. Автор — Peter Garvin. Источник
- Иконки должны быть адаптивными и оптимизированными. Проверяйте, как ваши иконки выглядят на разных устройствах, разрешениях и платформах. Используйте векторный формат (например, SVG), который позволяет изменять размер иконок без потери качества. Сжимайте файлы иконок для ускорения загрузки сайта.
- Иконки должны быть информативными и функциональными. Подумайте, какую цель вы хотите достичь с помощью иконок: привлечь внимание, упростить навигацию, повысить конверсию или что-то еще. Добавляйте подписи или подсказки к иконкам, если это необходимо для понимания.
- Тестируйте и получайте обратную связь. Проверяйте свои иконки на разных устройствах и в разных ситуациях, чтобы убедиться в их качестве и эффективности. Спрашивайте мнение других людей, особенно потенциальных пользователей, о том, как они воспринимают и понимают ваши иконки.
5 лайфхаков по созданию дизайна иконок
Дизайн иконок — это творческий процесс, в котором есть свои хитрости, которые помогают выполнить работу быстрее и качественнее. Делимся некоторыми из них ниже.
- Используйте готовые ресурсы и инструменты. Не стесняйтесь пользоваться бесплатными или платными библиотеками иконок, которые можно найти в интернете. Они могут помочь вам найти вдохновение или сэкономить время. Также используйте специализированные программы или онлайн-сервисы для создания и редактирования иконок.
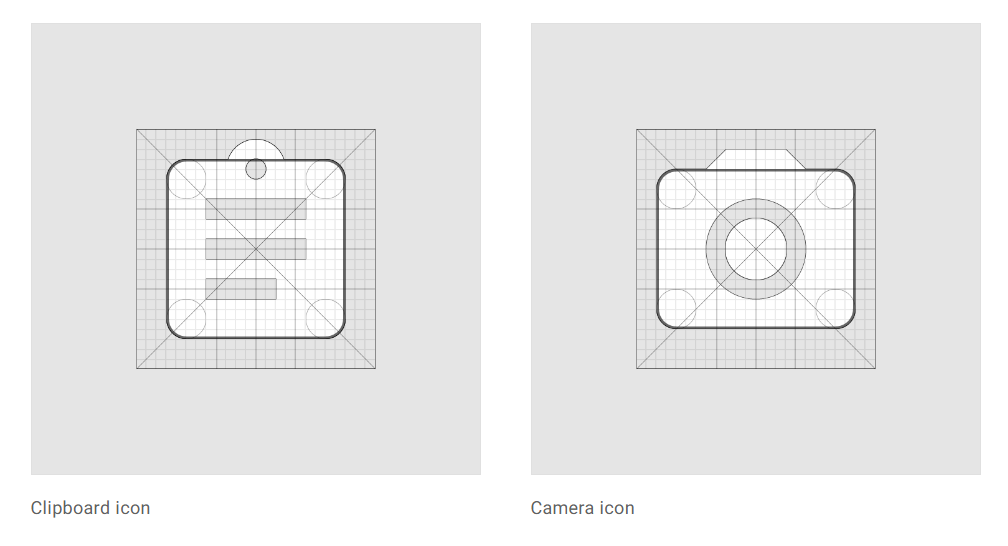
- Используйте сетку и направляющие. Сетка поможет вам выравнивать и масштабировать иконки, а также соблюдать пропорции и отступы. Направляющие помогут вам создавать симметричные и геометрические формы. Вы можете настроить сетку и направляющие в вашей программе для дизайна или использовать специальные плагины или сервисы.
 Примеры сетки для создания иконок в руководстве по Material Design. Источник
Примеры сетки для создания иконок в руководстве по Material Design. Источник
- Используйте копирование и отражение. Копирование и отражение — это простой способ создавать симметричные и сложные формы без лишних усилий. Вы можете копировать и отражать части иконок по горизонтали или вертикали, а также комбинировать разные формы для создания новых.
- Используйте операции с фигурами. Операции с фигурами — это функция, которая позволяет вам объединять, вычитать, пересекать или разделять разные фигуры для создания новых в графических редакторах, например Adobe Illustrator. Вы можете использовать эту функцию для создания сложных или оригинальных форм из простых.
- Используйте цветовые палитры и градиенты. Цветовые палитры и градиенты помогут вам подобрать гармоничные и модные цвета для ваших иконок, а также создать объем и настроение. Вы можете использовать готовые цветовые палитры или градиенты из библиотек или ресурсов, или создавать свои собственные.
Читайте также:
Как изменить цвет объекта в Photoshop
Где скачать бесплатные иконки
Есть много сайтов, где вы можете скачать бесплатные иконки в разных форматах, стилях и тематиках. Вот несколько примеров таких ресурсов.
Flaticon — самая большая база бесплатных иконок для любого проекта. Вы можете скачать иконки в форматах PNG, SVG, EPS, PSD и CSS. Вы также можете редактировать цвет и размер иконок, создавать коллекции и использовать плагин для Google Workspace.
Freepik — сайт с более 900 тысячами бесплатных иконок в форматах PNG, EPS и SVG. Вы можете найти иконки по разным категориям, таким как еда, бизнес, спорт и т.д.Icons8 — сайт с более 1,2 миллионами бесплатных векторных иконок в форматах SVG и PNG. Вы можете выбрать стиль иконок, такой как плоский, линейный или 3D, а также настроить цвет и размер.
 Каталог иконок на сайте Icons8. Источник
Каталог иконок на сайте Icons8. Источник
Помните, что у каждого из этих сайтов есть собственные правила использования скачанных материалов, например, некоторые требуют указывать источник иконки. Перед использованием внимательно прочитайте эти правила.