Что такое разрешение: объясняем простыми словами
Все растровые изображения, в том числе и видео, состоят из множества точек — пикселей. У каждой из них есть свой цвет, яркость и иногда прозрачность. Если сравнить с чем-то знакомым, представьте мозаику: чем мельче кусочки мозаики и чем их больше, тем точнее и красивее получается картинка. Если вы отойдете подальше, отдельные кусочки визуально сольются друг с другом, и вы увидите полную картину. Допустим, что у вас есть рамка, и вы хотите заполнить ее мозаикой. Если вы используете много маленьких кусочков, сможете создать более детализированную композицию, потому что у вас будет больше возможностей для изображения мелких деталей. Так же работает более высокое разрешение экранов.
 Настоящая мозаика от ArtWorker
Настоящая мозаика от ArtWorker
Если мы говорим о разрешении экранов одного и того же физического размера (как мозаики с одинаковой рамкой), то чем выше разрешение, тем меньше каждый пиксель и тем больше пикселей помещается на дисплее. Например, экран с разрешением 1920 х 1080 (Full HD) позволит вам посмотреть видео, фотографии, поиграть в игры с большим количеством деталей, чем экран с разрешением 1280 х 720 (HD). Здесь также важно упомянуть такие показатели, как PPI и DPI.
- PPI (pixels per inch — пикселей на дюйм) — это единица измерения плотности пикселей на единицу площади для изображений на электронных экранах, например на компьютерных мониторах или телевизорах.
- DPI (dots per inch — точек на дюйм) — то же самое, только для детализации при печати картинки, а не при ее выводе на экраны. Проще говоря, DPI отвечает за то, сколько точек краски принтер нанесет на дюйм бумаги.
Чем выше PPI и DPI, тем более четко и детально будет выглядеть изображение на экране монитора или на бумаге, ткани, пластике и т.д.
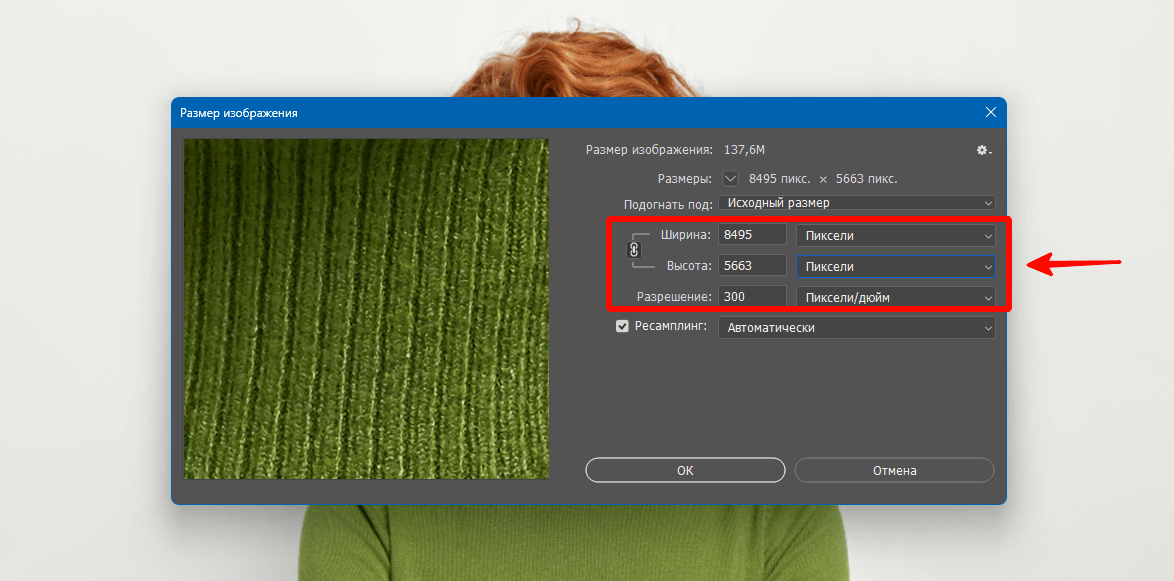
 Разрешение и DPI при настройке размера изображения в Adobe Photoshop
Разрешение и DPI при настройке размера изображения в Adobe Photoshop
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Что такое высокое и низкое разрешение и на что это влияет
Высокое разрешение означает, что изображение содержит большое количество пикселей. В общем случае, 1920×1080 пикселей (Full HD) и выше часто рассматривают как высокое разрешение для компьютерных мониторов, телевизоров и веб-контента. Для печати и профессиональной фотографии высоким считается иное разрешение, например, 4000×3000 пикселей или выше.
Низкое разрешение означает, что в картинке небольшое количество пикселей, из-за чего она выглядит недостаточно эстетично или даже имеет заметные дефекты. Например, разрешение 640×480 пикселей в сфере видеоконтента и кино считается низким. YouTube-ролики в этом разрешении могут выглядеть размытыми или пикселизированными — состоящими из квадратов и прямоугольников.
 Артефакты, которые можно заметить при приближении картинки в низком разрешении
Артефакты, которые можно заметить при приближении картинки в низком разрешении
Разрешение экрана влияет на спектр задач, с которыми устройство может справиться. Например, для профессиональной работы с графикой в рамках веб-дизайна, 3D-дизайна, монтажа и других подобных сфер требуется высокое разрешение экрана. С качеством картинок дела обстоят так же: фотографии и дизайн-элементы в высоком разрешении можно применять в широком спектре задач — от создания рекламных веб-баннеров до печати в газетах и журналах. Изображений низкого качества профессиональные дизайнеры стараются избегать.
Разрешение и расширение изображения: в чем разница
Разрешение и расширение картинки — это два совершенно разных понятия, которые часто путают из-за их похожего звучания на русском языке и из-за того, что они оба относятся к характеристикам изображений. Но на английском языке они совсем не похожи: разрешение — resolution, расширение — extension.
Разрешение — это количество или плотность пикселей на единицу площади, показатель того, насколько детализировано изображение.
Расширение изображения же относится к формату файла, который определяет, как данная картинка кодируется и сохраняется в памяти компьютера и других устройств. Расширение указывается в конце имени файла и обычно состоит из трех или четырех символов (например, .jpg, .png, .gif). Но чаще вы можете встретить в интернете написание тех же типов расширений большими буквами и без точки (JPEG, PNG, GIF и т.д.), это нагляднее и проще. Все форматы файлов, о которых говорят расширения, уникальны. В них используют разные алгоритмы сжатия, они могут поддерживать различные функции и свойства, такие как прозрачность, анимация и др. Например, формат JPEG обычно используется для фотографий и поддерживает высокую степень сжатия, поэтому может мало весить, в то время как PNG лучше подходит для изображений с прозрачными элементами.
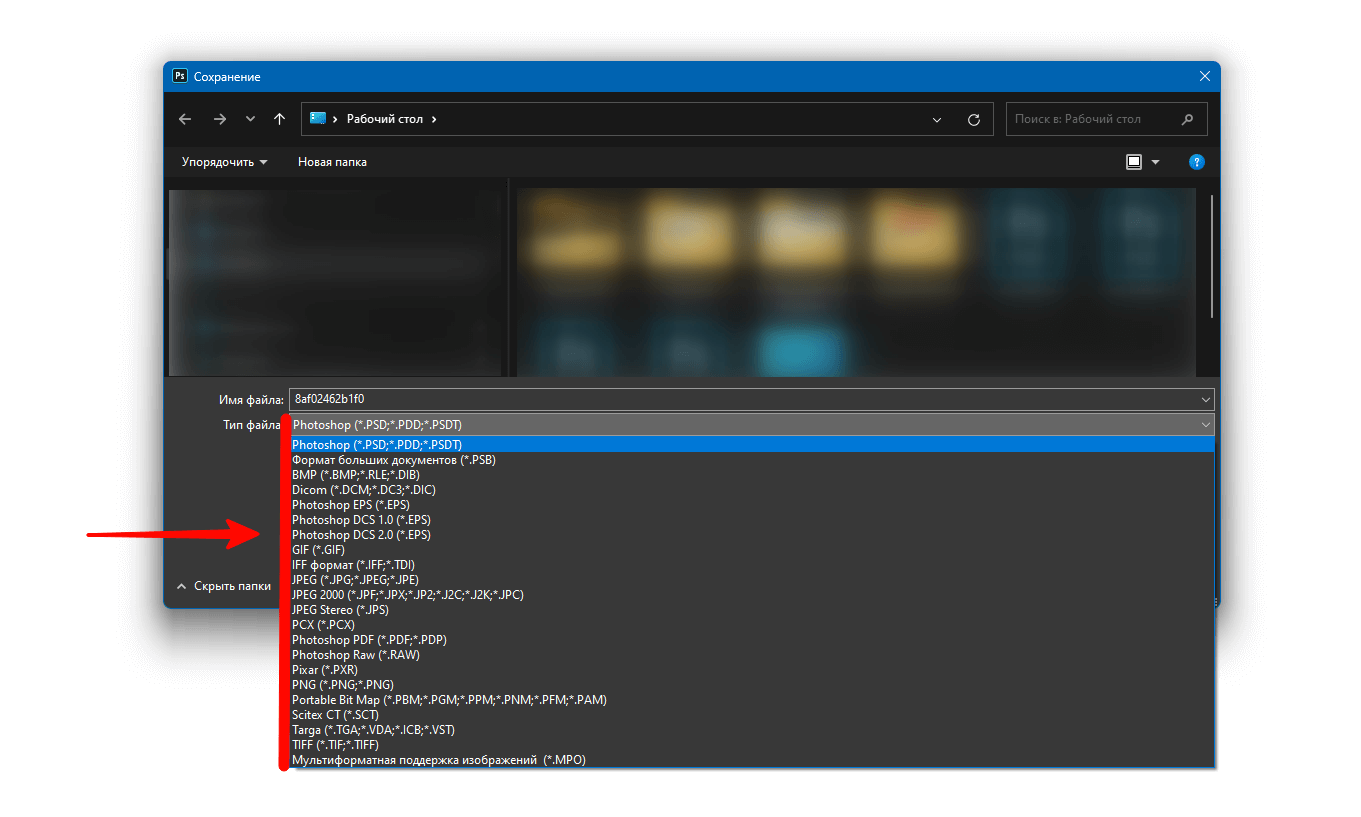
 Разные форматы файлов и расширений, с которыми можно сохранить картинку в Adobe Photoshop
Разные форматы файлов и расширений, с которыми можно сохранить картинку в Adobe Photoshop
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Типы разрешения изображения
Вот несколько разных видов разрешений, которые вы можете встретить чаще всего.
- Разрешение экрана — это количество пикселей, которые физически способен отображать монитор или телевизор благодаря своим техническим особенностям (например, HD или 4K). При этом в характеристиках устройства обычно указывают максимальное разрешение.
- Разрешение картинок — это число пикселей в конкретном изображении по горизонтали и вертикали (например, 1920×1080). Оно влияет не только на детализацию, но и на размер файла.
- Разрешение печати — количество точек на дюйм, которые могут быть напечатаны на бумаге или другом материале (например, 300 DPI).
- Разрешение сканирования — это параметр сканера, который определяет, насколько детально он может захватить изображение. Также измеряется в DPI и влияет на качество сканированной картинки.
- Разрешение камеры — это количество пикселей, которые могут быть захвачены камерой. Чаще всего оно измеряется в мегапикселях (например, 48 МП) и тесно связано с горизонтальным и вертикальным разрешением фото. Чем больше разрешение камеры, тем более детализированное изображение вы получите. Разрешение камеры также влияет на размер файлов и, как следствие, на требования к памяти устройства.
- Разрешение видео — это количество пикселей, которые отрисовывают каждый кадр ролика. Современные варианты качества видеороликов — это от 480p до 8K.
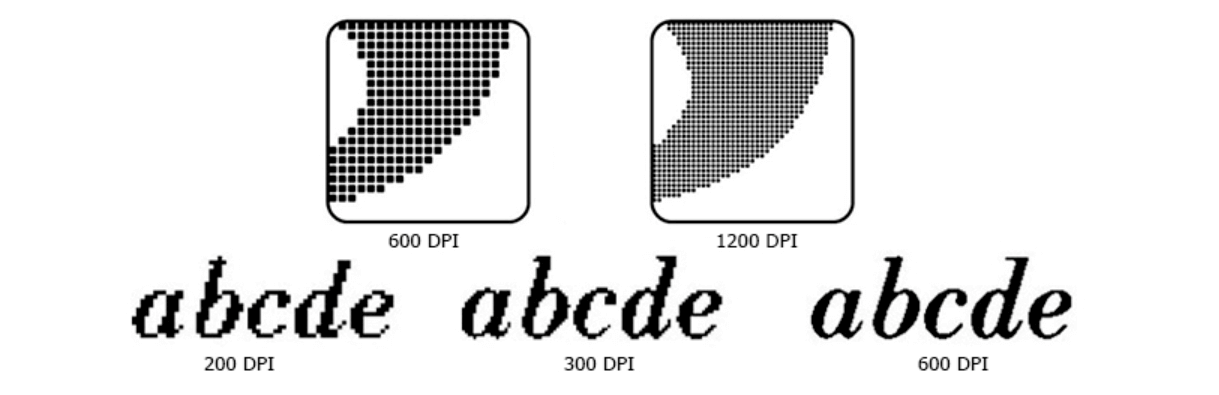
 Наглядное представление того, какое значение имеют DPI при сканировании изображений и документов. Источник
Наглядное представление того, какое значение имеют DPI при сканировании изображений и документов. Источник
Стандартные размеры изображений в пикселях
Если говорить о разрешении в плане плотности пикселей, то вот два основных варианта, которые часто используют в графическом дизайне:
- 150 DPI — минимальное значение для рекламных баннеров, плакатов и других работ, не содержащих множество мелких элементов;
- 300 DPI — минимальное значение, рекомендованное для фото, документов, таблиц, презентаций, листовок и прочих материалов с мелкими элементами, например текстом. Оптимальным для качественной печати считается 300–600 DPI.
Однако это весьма условно, и вы можете использовать практически любое значение DPI.
Если же говорить о стандартном разрешении как о числе пикселей по вертикали и горизонтали, то здесь множество типовых вариантов, они варьируются в зависимости от сферы, и описать их все крайне сложно. Приведем лишь несколько примеров, которые наверняка вам знакомы:
- 16×16 — разрешение фавиконок, то есть маленьких картинок на вкладках в браузере;
- 1080×1080 — квадратная картинка для поста в соцсети;
- 1080×1920 — прямоугольная картинка для Stories;
- 1181×1795 или 1205×1795 — стандартная фотография размером 10×15 см.
 Все эти маленькие логотипы в браузере — фавиконки
Все эти маленькие логотипы в браузере — фавиконки
Стандартные размеры видео в пикселях
Вот несколько распространенных типов видеоразрешений.
SD (Standard Definition):
- Разрешение: 720×576 пикселей (для PAL) или 720×480 пикселей (для NTSC).
- Часто используется в традиционном телевещании и стандартных DVD.
- Изображение имеет относительно низкие четкость и детализацию.
HD (High Definition):
- Разрешение: 1280×720 пикселей (720p) или 1920×1080 пикселей (1080p или Full HD).
- Широко используется в современных телевизорах и онлайн-видео.
- Предоставляет более четкое и детализированное изображение по сравнению с SD.
4K (Ultra HD):
- Разрешение: 3840×2160 пикселей.
- Имеет примерно 8,3 миллиона пикселей, что в 4 раза больше, чем Full HD.
- Предлагает высокую четкость и детализацию, идеально подходит для больших экранов и профессионального видеопроизводства.
8K (Ultra HD):
- Разрешение: 7680×4320 пикселей.
- Содержит более 33 миллионов пикселей, что в 4 раза больше, чем 4K UHD.
- Обеспечивает экстремально высокую четкость и детализацию, используется в высококачественных телевизорах и для производства контента наивысшего качества.
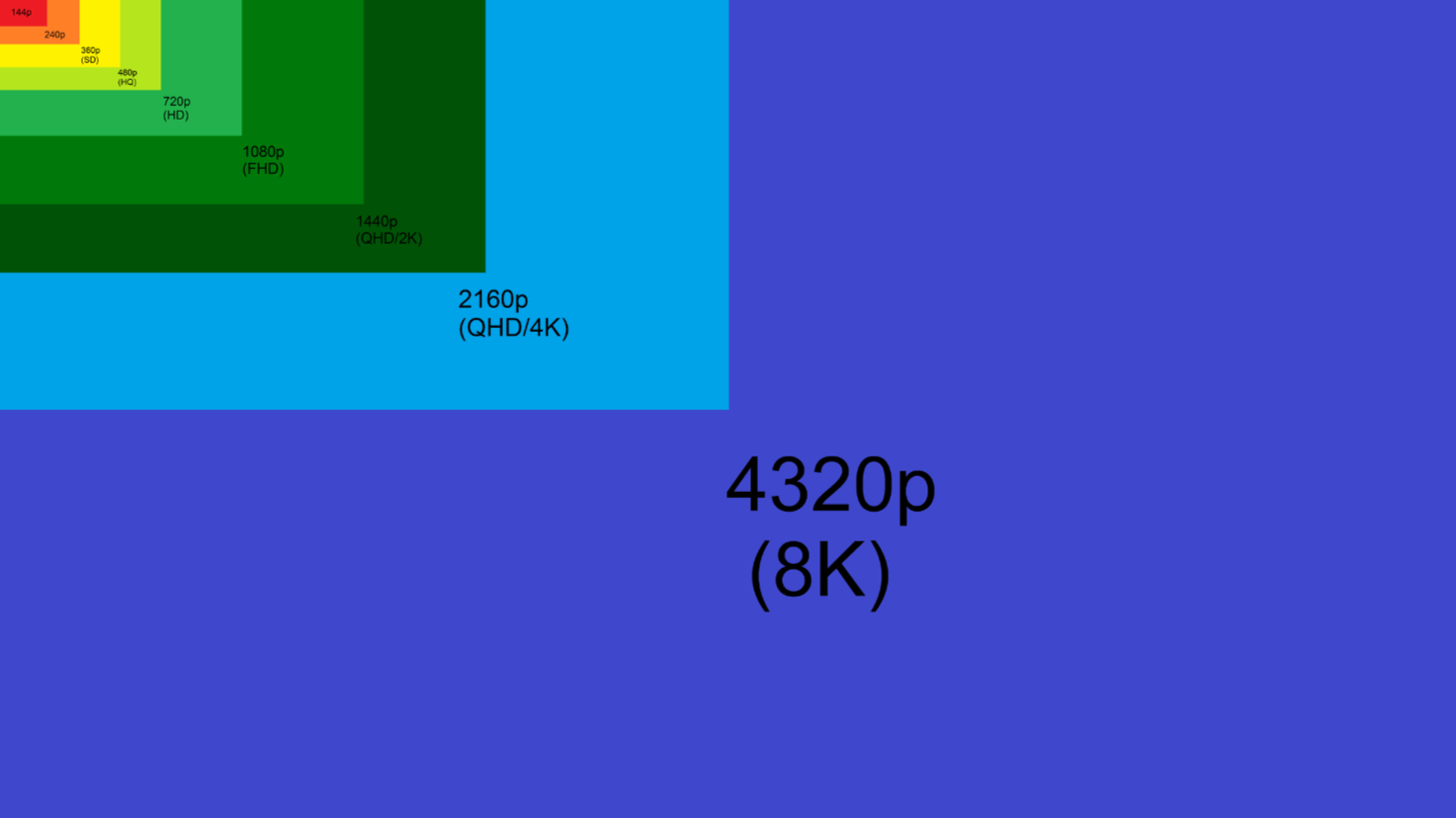
 Наглядное представление разрешений видео с канала на Дзен «Видео как отдельный вид искусства»
Наглядное представление разрешений видео с канала на Дзен «Видео как отдельный вид искусства»
Таблица разрешений
Таблица разрешений — это удобный инструмент, содержащий в наглядном виде информацию о различных разрешениях мониторов, телевизоров и других дисплеев. Она помогает понять и сравнить разные стандарты, такие как SD, HD, 4K и 8K, их размеры в пикселях, а также соотношение сторон экрана.
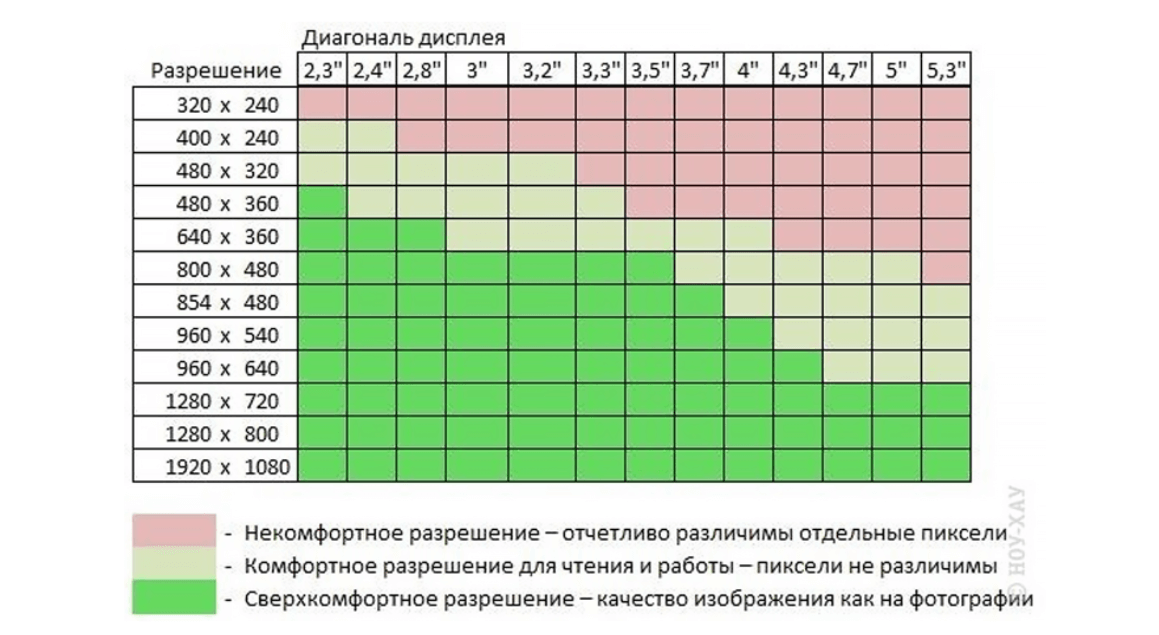
 Пример таблицы от портала «Ноу-Хау». Источник
Пример таблицы от портала «Ноу-Хау». Источник
В таблице разрешений могут указывать:
- горизонтальное и вертикальное количество пикселей;
- буквенные обозначения разрешения в соответствии с общепринятыми стандартами (SD, QHD, UHD и др.);
- соотношение сторон (например, 16:9 для широкоформатных дисплеев);
- диагональ дисплеев, на которых комфортно смотрится конкретное разрешение;
- комфортное расстояние для обзора экранов;
- общее количество пикселей.
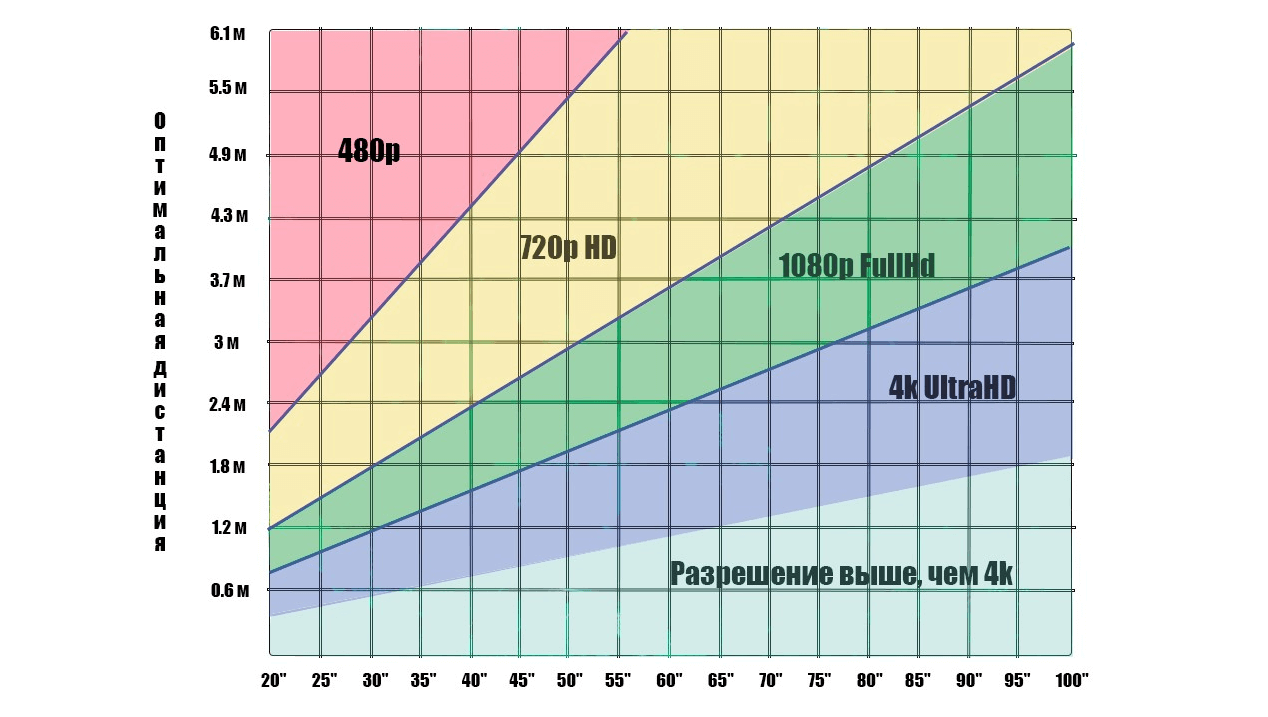
 Пример таблицы от displaysdb.ru
Пример таблицы от displaysdb.ru
Эта таблица может помочь при выборе монитора или телевизора, позволяя сравнить, какое разрешение лучше подходит для ваших нужд. Также она полезна для видеопроизводства и графического дизайна, чтобы определить, какое разрешение необходимо для достижения желаемого качества изображения.
Как увеличить разрешение картинки
Увеличить разрешение изображения без потери качества технически довольно сложно, так как это требует создания новых пикселей, которые отсутствовали изначально или были утеряны при сжатии или уменьшении размера. Однако существуют несколько методов, которые могут помочь улучшить визуальное качество и разрешение картинки.
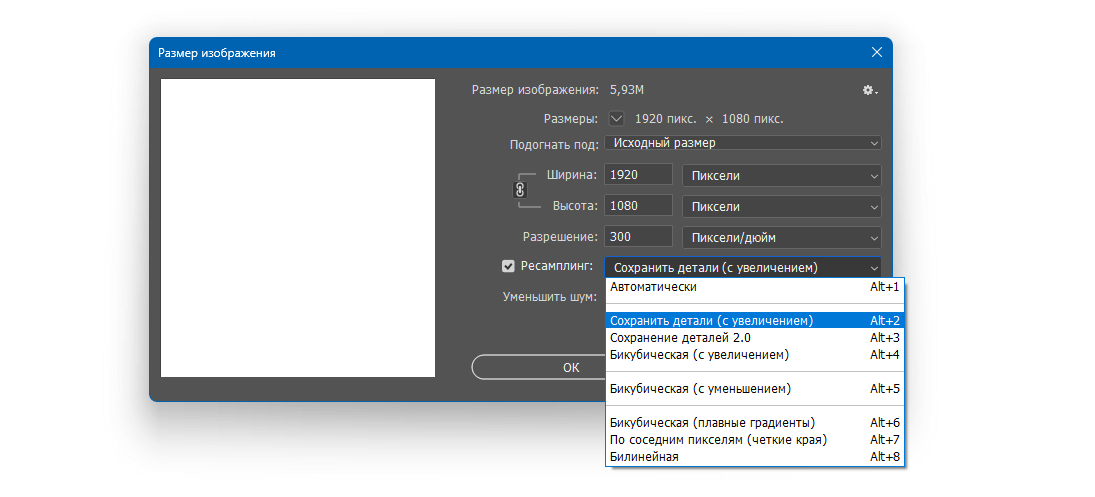
Во-первых, можно воспользоваться графическими редакторами с алгоритмами масштабирования. Например, всем известным Adobe Photoshop. В этой программе есть опция «Ресамплинг», позволяющая повысить число пикселей на картинке по различным алгоритмам. Чтобы ей воспользоваться, надо зайти в раздел «Изображение» и нажать на «Размер изображения». В открывшемся окне вы можете задать значение в пикселях и вариант настроек ресамплинга.
 Изменение размера картинки в Photoshop
Изменение размера картинки в Photoshop
Функционал масштабирования картинок без ухудшения качества есть и в других программах: GIMP, Affinity Photo и пр.
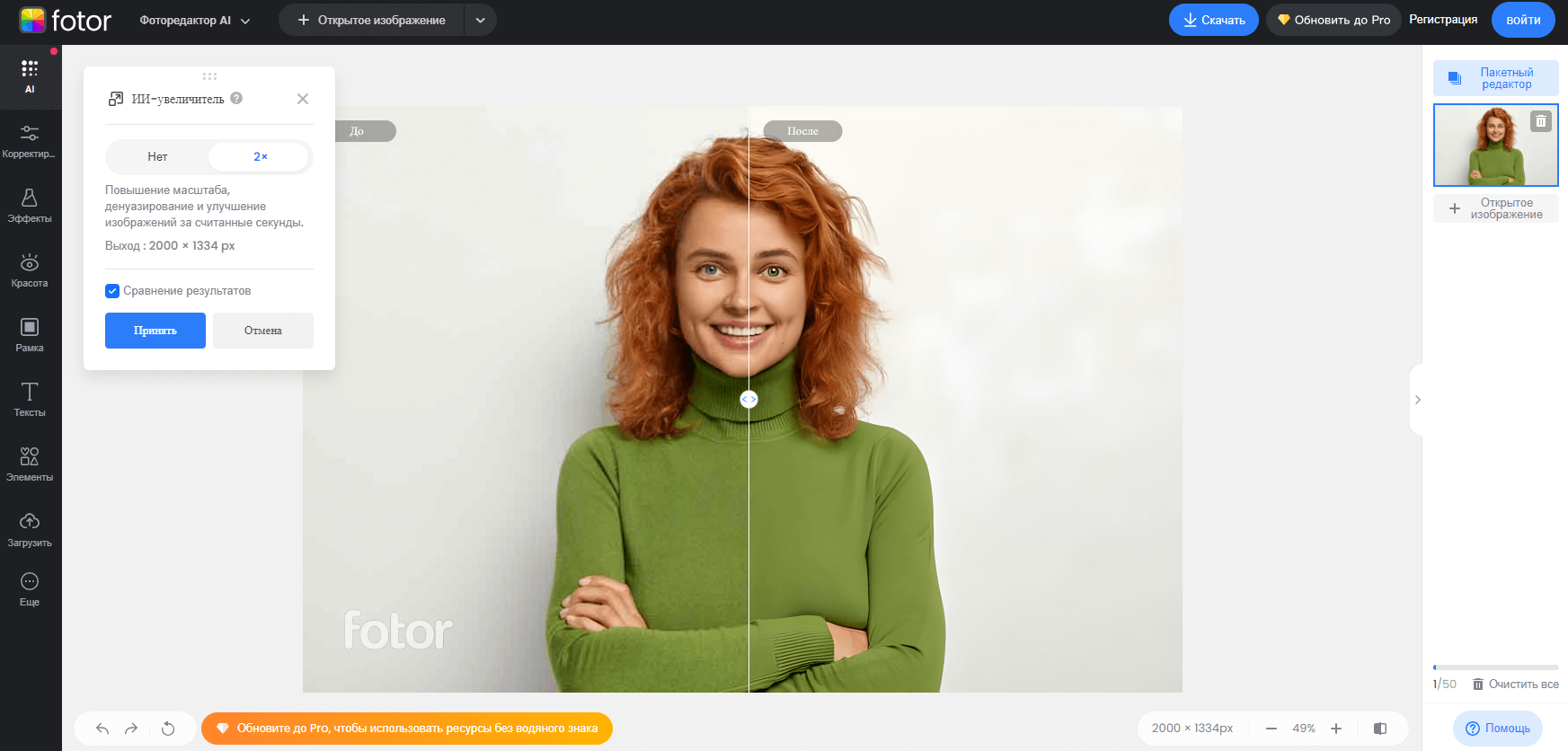
Во-вторых, стоит обратить внимание на ИИ-сервисы, которые могут увеличивать разрешение изображений с минимальной потерей качества и/или дорисовкой недостающих или поврежденных частей. Сегодня они весьма доступны и просты в использовании. Вот несколько примеров таких решений: Zyro Upscaler, Fotor, Waifu2x, Vance AI, BigJPG и др.
 Интерфейс Fotor с наглядным представлением улучшения качества и разрешения фото
Интерфейс Fotor с наглядным представлением улучшения качества и разрешения фото