Для чего нужен User Flow
Юзер Флоу помогает решать сразу несколько задач, важных для любого IT-продукта.
- Определить эффективные и удобные способы достижения целей. Эта функция связана с принципом минимизации когнитивной нагрузки. Он гласит, что пользователи должны тратить как можно меньше усилий и времени на выполнение задачи. User Flow помогает дизайнерам определить оптимальный путь пользователя от точки входа до конечного результата, избегая лишних или запутанных шагов.
- Выявлять и устранять проблемы в дизайне продукта заранее. Создание диаграмм User Flow позволяет командам по разработке продуктов собирать отзывы, вносить корректировки и менять логику приложений еще до создания дизайна и кода.
- Сотрудничать между менеджерами, дизайнерами и разработчиками. Все члены команды должны понимать, как люди будут пользоваться сервисом. User Flow дает четкое представление о страницах, кнопках и движениях юзеров, сокращая ошибки в дизайне и разработке продукта.
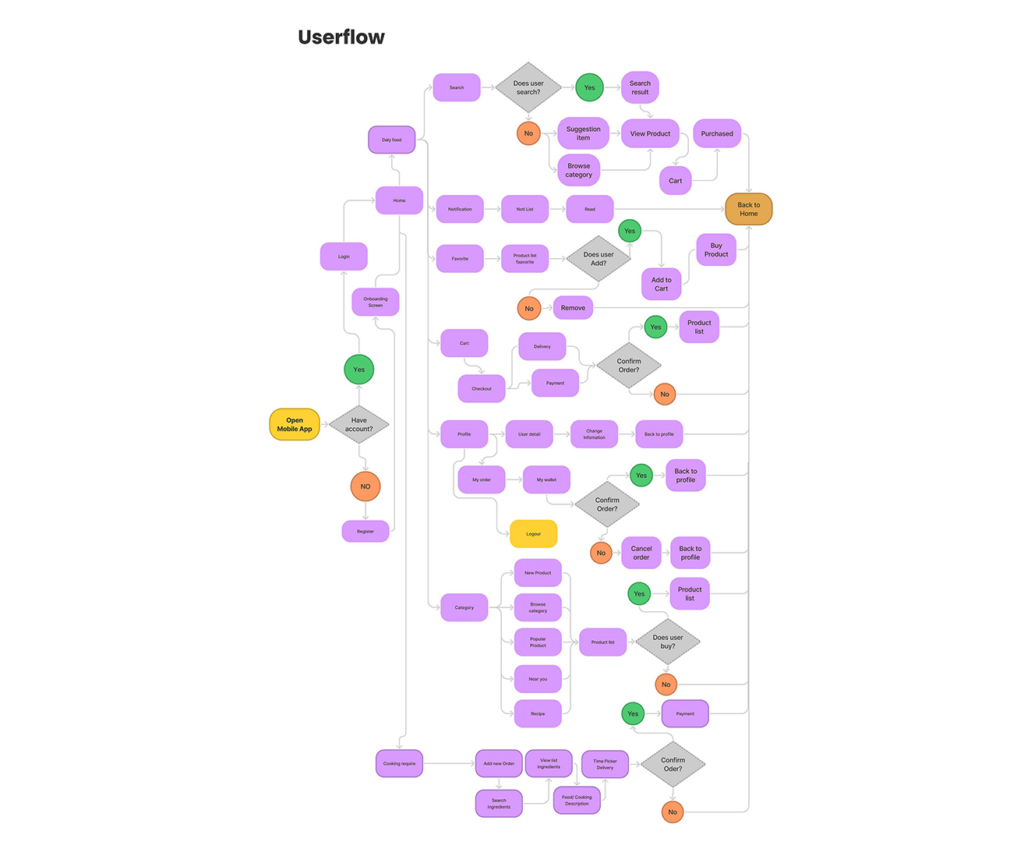
 Пример User Flow приложения для заказа еды от Tran Huy. Источник
Пример User Flow приложения для заказа еды от Tran Huy. Источник
Ценность User Flow
Юзер Флоу ценен для разных групп людей, которые связаны с продуктом.
- Для продуктовой команды это полезный инструмент в процессе дизайна UX. С помощью User Flow команда может понять, как пользователи взаимодействуют с продуктом, и создать лучший пользовательский опыт. User Flow также серьезно помогает в коммуникации команды.
Читайте также:
Кто такой продуктовый дизайнер и чем он занимается?
- Для заказчика User Flow – это визуальное представление того, как пользователи будут достигать целей. Диаграмма помогает заказчику увидеть логику и структуру приложения или сайта, оценить его функциональность и простоту использования, дать обратную связь и предложения по улучшению.
- Для пользователя Юзер Флоу – это способ получить понятный и интуитивный интерфейс, полностью погружающий в процесс использования сервиса и помогающий быстро решить задачу.
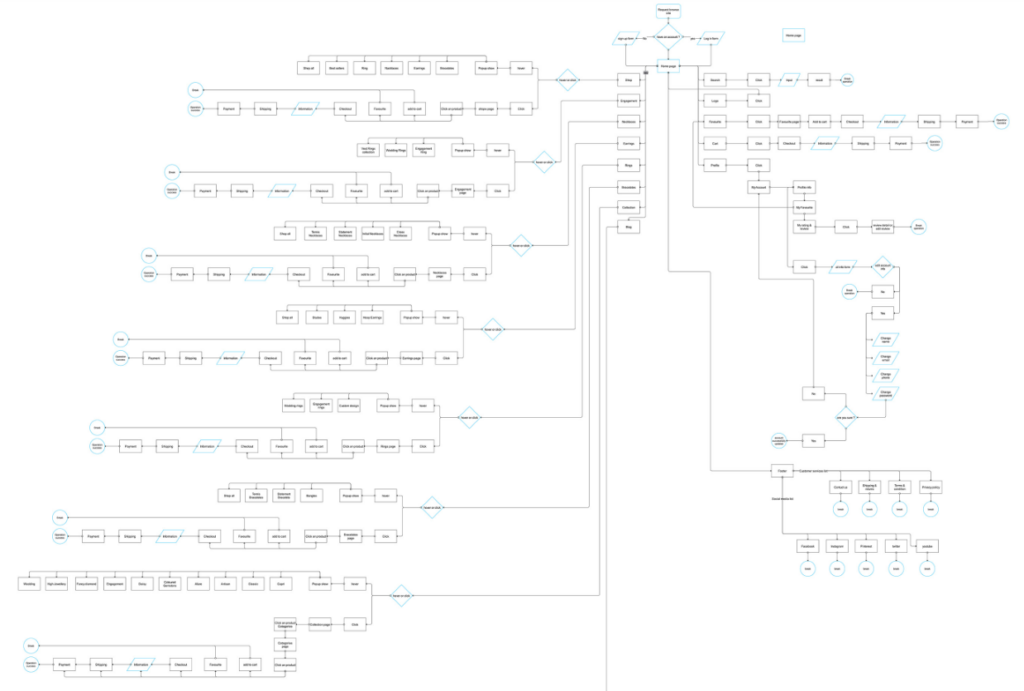
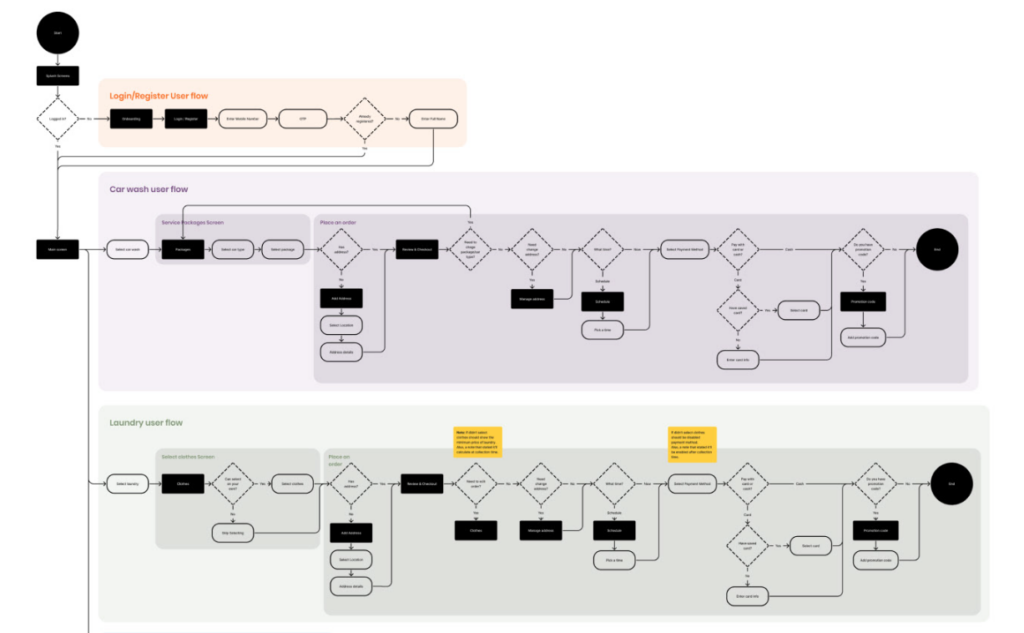
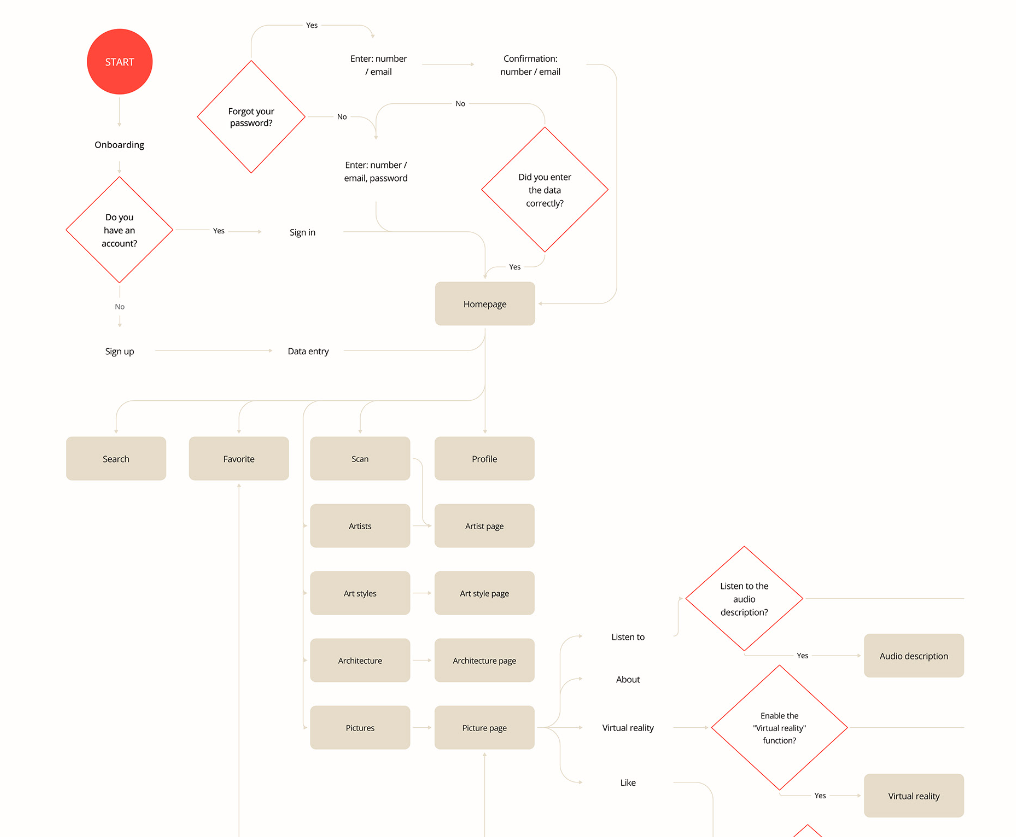
 User Flow может быть довольно сложным, но все равно должен оставаться понятным и разделять пути пользователей до разных целей. Источник
User Flow может быть довольно сложным, но все равно должен оставаться понятным и разделять пути пользователей до разных целей. Источник
Как составить User Flow
Шаг 1. Опишите пользователя
Изучите вашу целевую аудиторию, ее потребности, мотивации и поведение, чтобы определить, какие задачи люди хотят выполнить с помощью вашего продукта или приложения.
Чтобы описать пользователя для User Flow, нужно сделать следующее.
- Создать персону пользователя. Персона – это портрет типичного пользователя вашего продукта, который включает его демографические данные, психографические характеристики, поведенческие особенности и потребности. Персона помогает вам лучше понять, кто ваш пользователь, чего он хочет и как он думает. Например, вы можете создать персону для пользователя приложения по доставке еды так:
Имя: Анна
Возраст: 25 лет
Профессия: маркетолог в стартапе
Хобби: йога, чтение, путешествия
Цель: заказать еду на ужин
Потребность: сэкономить время и деньги на приготовлении еды
Проблема: не хватает времени и энергии на готовку, не знает, что выбрать из множества вариантов
Мотивация: получить вкусную и здоровую еду быстро и удобно
Ожидание: легкий и понятный интерфейс приложения, широкий выбор ресторанов и блюд, низкая стоимость доставки и хорошее качество обслуживания
- Определить сценарий использования продукта. Сценарий – это описание ситуации, в которой пользователь использует ваш продукт для достижения своей цели. Например, вы можете определить сценарий для пользователя приложения по доставке еды так.
Анна работает в офисе с 9 до 18 часов. Сегодня она вернулась позже обычного и не успевает приготовить ужин. Она решает заказать еду через приложение. Она хочет выбрать что-то легкое и сытное из близлежащих ресторанов. Она открывает приложение на своем смартфоне и начинает поиск.
Шаг 2. Определите цели юзеров и согласуйте их с целями продукта
Выясните, чего вы хотите добиться с помощью вашего продукта или приложения и как это соотносится с тем, чего хочет достичь пользователь. Для этого вы можете использовать, например, матрицу приоритизации или диаграмму Венна, чтобы визуализировать связь между целями пользователей и целями продукта.
Матрица приоритизации – это инструмент анализа бизнес-процессов. Она может быть применена к любым задачам или проектам, от простых до сложных, кем угодно, от отдельных лиц до крупных организаций. Существует несколько форм матрицы приоритизации, в зависимости от критериев для оценки приоритетов (матрица Эйзенхауэра, модель Кано, метод RICE и др.).
Диаграмма Венна – это диаграмма, которая показывает все возможные логические отношения между несколькими группами кого-либо или чего-либо. Она состоит из нескольких пересекающихся кругов, каждый из которых представляет собой группу элементов с общим свойством (например, группу пользовательских целей и группу целей компании). Диаграмма Венна может быть использована для визуализации связи между целями пользователей и целями продукта, а также для выявления общих или уникальных целей для каждой группы.
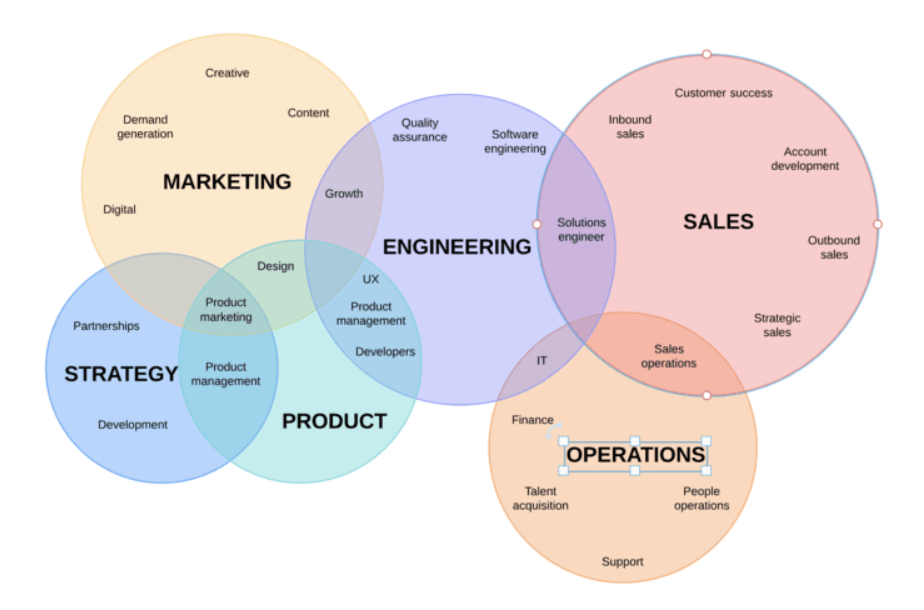
 Пример диаграммы Венна для различных сторон разработки продукта. Источник
Пример диаграммы Венна для различных сторон разработки продукта. Источник
После этого сформулируйте конкретные и измеримые цели для User Flow. Исходя из них, определите, какую конкретную цель вы хотите достичь с помощью User Flow. Сделайте эту цель конкретной, измеримой, достижимой, релевантной и ограниченной по времени (SMART).
Шаг 3. Определите точки входа
Проанализируйте, какие каналы приводят пользователей к вашему продукту или приложению. Например, это может быть поисковая система, социальная сеть, реклама, реферальная ссылка, СМС, электронное письмо или другой источник. В каждом из этих случаев пользователь может попадать на разные экраны или страницы. Например, из поисковика – на главную страницу или в каталог товаров конкретного бренда, а из email-оповещения – в корзину.
Чтобы определить точки входа для User Flow, нужно ответить на вопрос «Как пользователь узнает о вашем продукте и как он к нему попадет?». Например, если вы проектируете User Flow для регистрации пользователя в приложении, то точкой входа может быть первый экран после установки или ссылка на главную страницу из приглашения от другого пользователя.
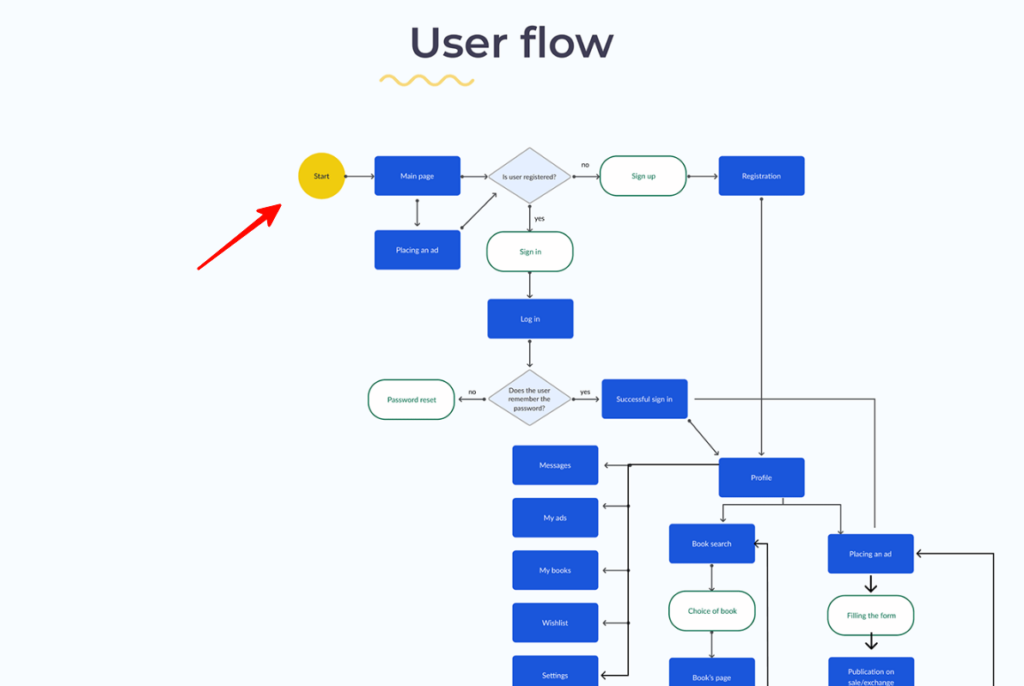
 Точки входа обозначаются на User Flow кругами или эллипсами. Источник
Точки входа обозначаются на User Flow кругами или эллипсами. Источник
Кроме того, выясните, как обычно люди ищут продукты, подобные вашему, и какие факторы могут повлиять на выбор точки входа. Например, вы можете провести опросы, интервью, наблюдения, чтобы более глубоко понять своих пользователей. Наконец, выберите наиболее подходящие, удобные точки входа, понятные и привлекательные для пользователей.
UX/UI-дизайнер
с нуля до про
профессия | 16 месяцев
UX/UI-дизайнер
с нуля до про

Станьте дизайнером, которого ждут в IT-индустрии. Создавайте интерфейсы приложений и сайтов, обучаясь на проектах от реальных заказчиков
научиться
Шаг 4. Продумайте пути от точек входа до точек выхода
Нарисуйте диаграмму, которая показывает каждый шаг пользователя в продукте или приложении с помощью простых блоков, элементов интерфейса или жестов. Вы можете использовать разные типы диаграмм потока в зависимости от уровня детализации и стадии процесса дизайна.
Вот 2 основных способа изображения User Flow.
- Mind Map (ментальная карта) – схема пользовательского пути, состоящая их простых фигур. Mind Map выглядит как дерево или паутина, где центральный узел представляет главную тему или продукт, а ветви от него – подтемы или подфункции.
Обычно для изображения User Flow используются следующие фигуры из общепринятого стандарта условных обозначений BPMN:
- эллипс и круг – начало или конец главного пути и подпутей внутри приложения;
- стрелка – направление движения пользователя;
- прямоугольник – какой-либо процесс, например, «просмотр каталога» или «добавление товара в корзину»;
- ромб – условие, например, «если юзер залогинился, то…» или «если юзер подтвердил заказ, то…».
 Фрагмент Юзер Флоу в формате ментальной карты. Источник
Фрагмент Юзер Флоу в формате ментальной карты. Источник
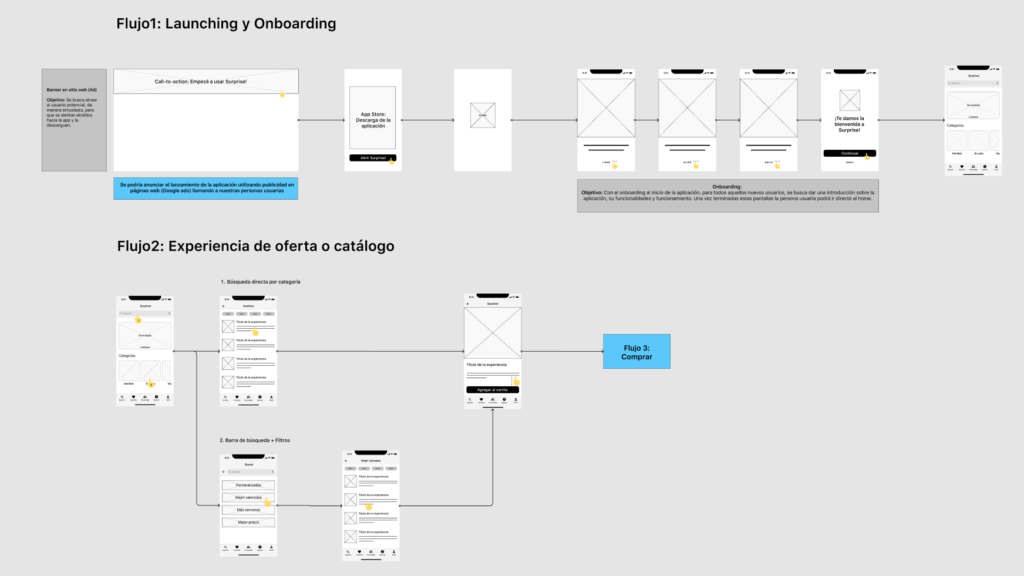
- Wire Flow – схема, состоящая не из простых фигур, а из экранов или страниц продукта с минимальными деталями дизайна – так называемых вайрфреймов. Вайр Флоу помогает продумать логику и структуру интерфейса приложения или сервиса, определить основные элементы и функции на каждом экране.
 Фрагмент User Flow в формате Wire Flow – схематичных вайрфреймов. Источник
Фрагмент User Flow в формате Wire Flow – схематичных вайрфреймов. Источник
Шаг 5. Получите обратную связь, улучшите и завершите User Flow
Проверьте эффективность и удобство вашего потока с помощью тестирования с реальными пользователями или экспертами. Вы можете использовать разные методы тестирования, такие как юзабилити-тестирование, A/B-тестирование или когнитивное моделирование. На основе полученной обратной связи можно изменить схему и повторять процесс до тех пор, пока у юзеров не возникнет вопросов и затруднений при применении схемы.
User Flow и смежные понятия: что есть что
В интернете встречаются несколько понятий с похожими ключевыми словами user, customer и map. Они могут запутать, потому что относятся к одной сфере разработки программных продуктов. Давайте разберемся, чем они отличаются.
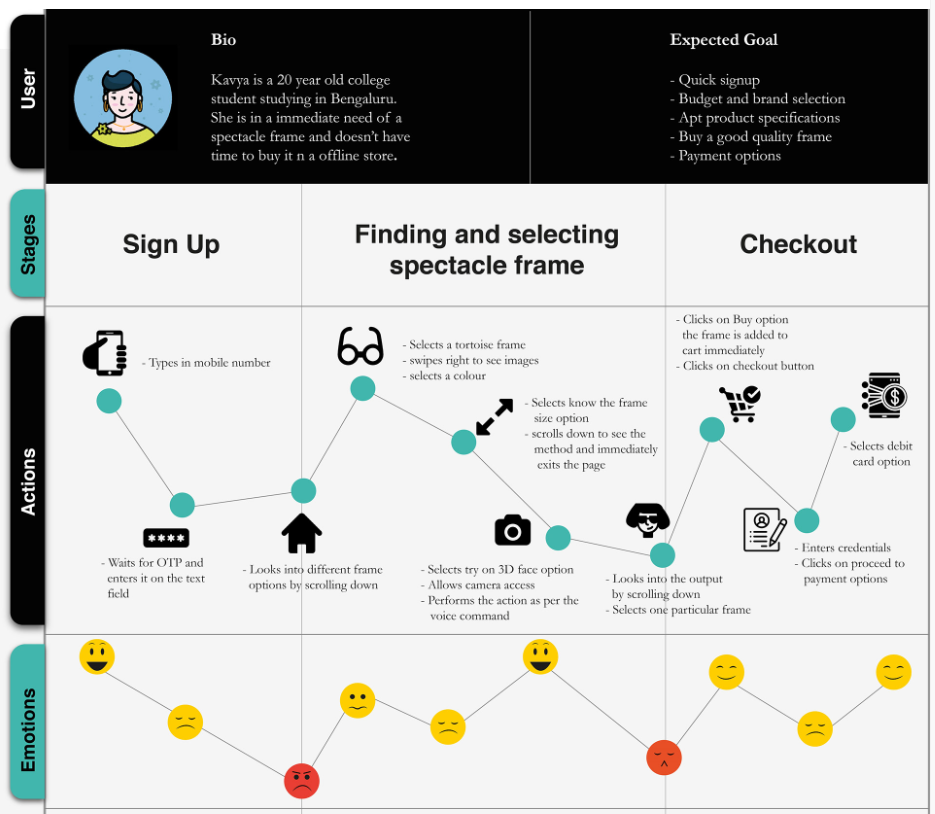
User Story Map – это визуализация пути, который проходит пользователь с продуктом, от начала до конца. Она включает все задачи, которые он обычно выполняет в рамках этого пути. User Story Map отличается от User Flow тем, что User Flow фокусируется на конкретном сценарии использования продукта и показывает последовательность действий пользователя для достижения определенной цели. User Story Map же дает более общее представление о том, как пользователь взаимодействует с продуктом в разных контекстах и для разных целей. User Flow может быть частью User Story Map, но не наоборот.User Journey Map – это представление опыта пользователя при взаимодействии с продуктом. Оно помогает понять, что думает и чувствует человек на разных этапах пути, какие задачи он решает и с какими проблемами сталкивается. Ключевое отличие между User Flow и User Journey Map заключается в том, что второй инструмент охватывает более широкий контекст и учитывает психологические, эмоциональные и внешние факторы, которые могут влиять на поведение и мотивацию пользователя. User Flow может быть частью User Journey Map, но не наоборот.
 Фрагмент User Journey Map. Источник
Фрагмент User Journey Map. Источник
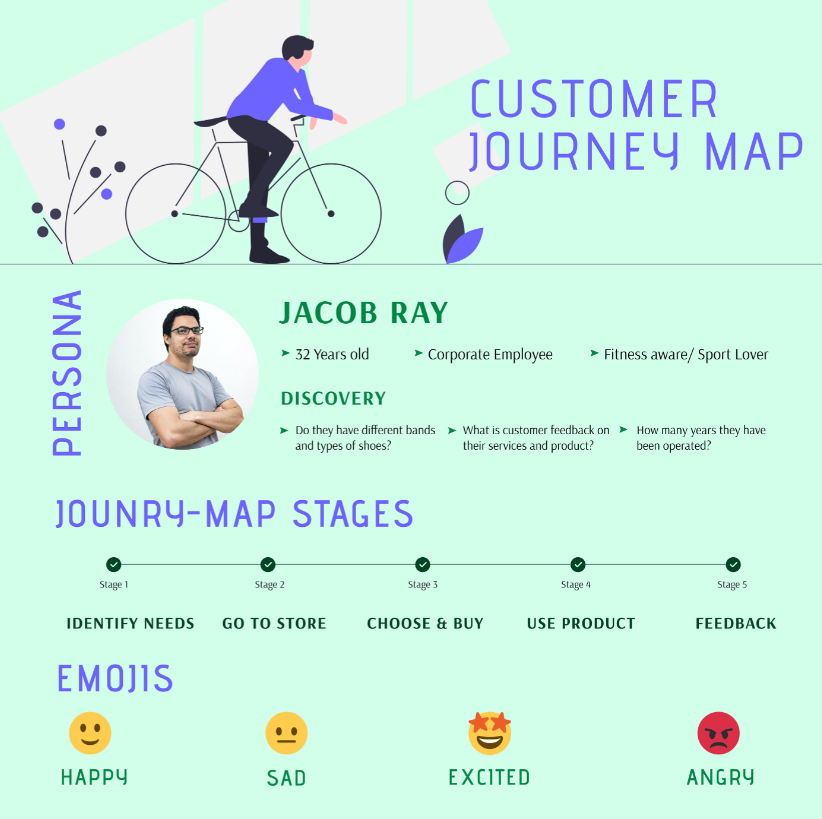
Customer Journey Map (CJM) – это визуализация пути клиента, покупателя, начиная с момента поиска товара или услуги и заканчивая покупкой. Это инструмент, который помогает определить потребности, проблемы и взаимодействие клиентов с брендом. CJM отличается от User Flow тем, что фокусируется именно на клиентах, подсказывая, что нужно изменить, чтобы увеличить продажи.
 Так может выглядеть легенда для CJM: портрет покупателя, его шаги, эмоции при выборе товара или услуги. Источник
Так может выглядеть легенда для CJM: портрет покупателя, его шаги, эмоции при выборе товара или услуги. Источник
Программы для создания User Flow
Программ и сервисов, в которых можно составить диаграммы для сценариев, очень много. Фактически сделать это можно в любом графическом редакторе. Например, для этого часто используют Figma. Для нее вы можете найти несколько плагинов, которые помогают строить схемы быстрее.
Вот еще несколько приложений для создания Юзер Флоу.
Miro – здесь вы можете воспользоваться специальным шаблоном User Flow, найдя его в библиотеке шаблонов. Miro создан специально для майнд-мэппинга, поэтому работать в нем удобно и приятно.
Flowmapp – это онлайн-инструмент для создания диаграмм потока и визуальных карт сайтов. Он платный, но имеет бесплатный план с ограниченными функциями.
 Так выглядит часть интерфейса Flowmapp для проработки схематических сценариев. Источник
Так выглядит часть интерфейса Flowmapp для проработки схематических сценариев. Источник
Overflow – это сервис для создания ярких, игровых и интерактивных User Flow, которые можно легко интегрировать с другими дизайн-инструментами, такими как Sketch или Figma.
Lucidchart – сервис для создания различных диаграмм и схем, включая Юзер Флоу. Он платный, но имеет бесплатную пробную версию. Он обладает широким набором функций для настройки внешнего вида и функциональности диаграмм, а также поддерживает совместную работу над проектом.
Это лишь некоторые из множества сервисов для составления User Flow. Вы можете выбрать тот, который больше подходит вам по цене, функционалу и удобству использования.
Советы по созданию хорошего User Flow
- Используйте описательное название. Всегда давайте своему User Flow понятное и прямолинейное название, которое описывает, о чем он. Это поможет вам и вашей команде легко идентифицировать и отслеживать разные сценарии.
- Следуйте однонаправленным потокам. Не путайте своих пользователей, заставляя их двигаться в разных направлениях или по кругу. Стремитесь к тому, чтобы ваш User Flow был линейным и последовательным, без лишних ветвлений или обратных связей.
- Определите одну цель на поток. Не пытайтесь вложить слишком много функций или задач в один User Flow. Сосредоточьтесь на конкретной цели, которую пользователь хочет достичь, и постройте свой поток вокруг нее. Если приложение многофункциональное, то визуально четко разделите потоки на схеме.
- Напишите легенду. Легенда – это пояснение, что значат разные формы, линии и иконки на диаграмме. Она помогает сделать Юзер Флоу понятным, читаемым, избежать путаницы или недопонимания.
- Уделите особое внимание точкам входа. Прежде чем начать рисовать свой User Flow, решите, откуда пользователь начнет свой путь. Точка входа может быть разной в зависимости от типа продукта или функции. Например, точка входа для приложения для заказа еды может быть как экраном поиска, так и каталогом ресторанов. От этого зависят все дальнейшие шаги.
- Используйте четкие метки. Каждый шаг в вашем User Flow должен иметь четкое обозначение, которое описывает, что происходит на этом шаге. Используйте простой и ясный язык, избегайте двусмысленности или технического жаргона, понятного команде, но непонятного заказчику.
- Используйте цвета разумно. Цвета могут быть полезным инструментом для выделения разных аспектов вашего User Flow, таких как типы действий, состояния или роли пользователей. Однако не переусердствуйте с цветами, чтобы не создавать визуальный беспорядок.
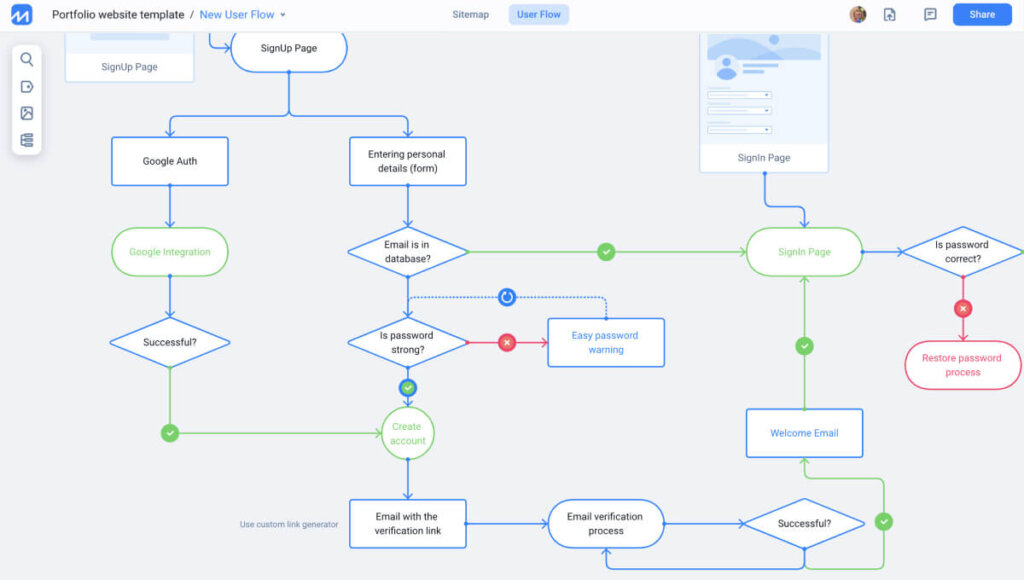
 Пример аккуратного использования цвета, где он не мешает считыванию информации из схемы. Источник
Пример аккуратного использования цвета, где он не мешает считыванию информации из схемы. Источник
- Задайте четкие точки выхода. Ваш User Flow должен иметь однозначный финал, который показывает, что пользователь достиг своей цели и получил положительный результат. Это может быть подтверждение, сообщение об успехе или приглашение к следующему действию, которое имеет уже другую цель.
- Согласуйте свой User Flow с бизнес-целями и требованиями. Убедитесь, что ваш User Flow не только удовлетворяет потребности пользователей, но и соответствует стратегии и ценностям вашего продукта или компании. Не забывайте о ключевых показателях эффективности (KPI) и метриках, которые помогут вам измерить эффективность User Flow.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе.
Научиться