Что такое ресайз и зачем он нужен
Ресайз изображений — это процесс изменения размеров макета по заданным параметрам. Например, можно увеличить или уменьшить размер объекта с сохранением пропорций либо изменить и размер, и композицию.
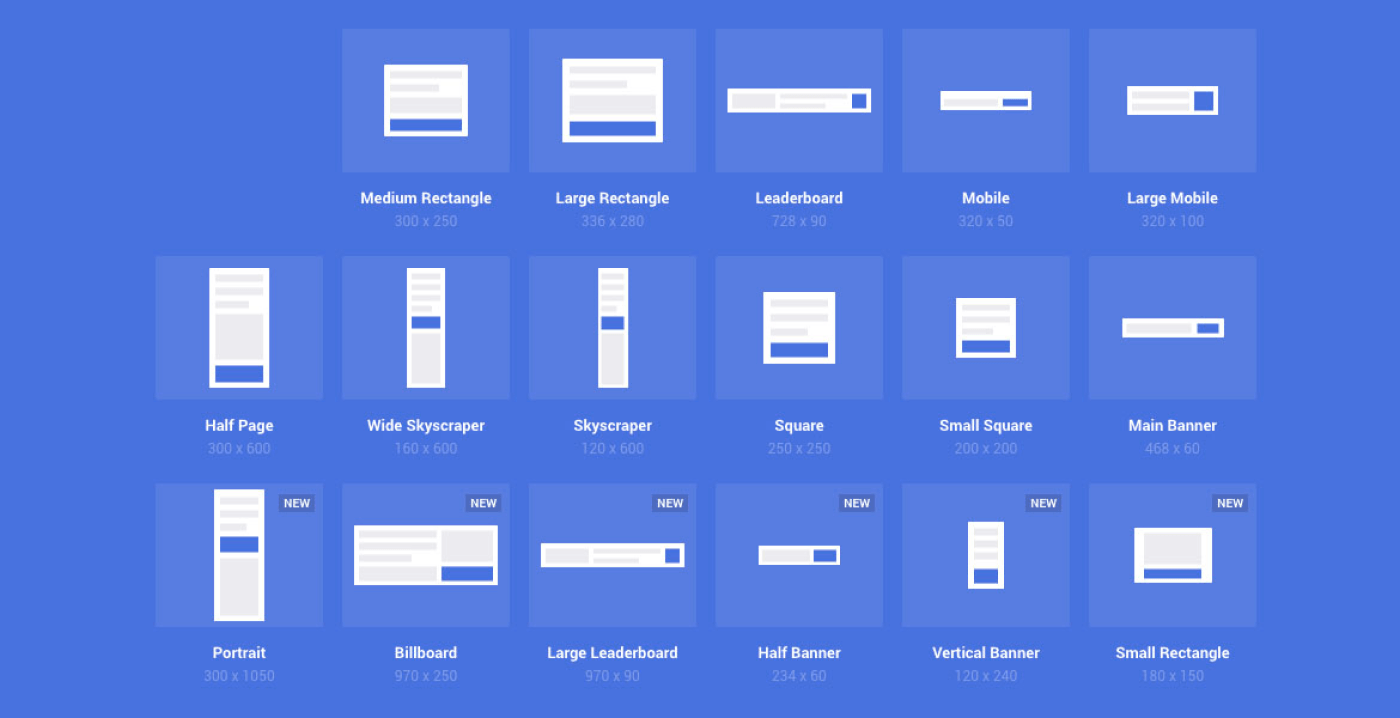
 Шаблон популярных форматов для баннеров. Источник
Шаблон популярных форматов для баннеров. Источник
Ресайз изображений широко используется в веб-разработке, дизайне, обработке фотографий и других областях, где требуется адаптация изображений под различные размеры. Разберемся подробнее.
Веб-дизайн
Сайты должны быть адаптированы к разным экранам и устройствам: компьютеры, планшеты и мобильные телефоны. В этом случае ресайзы используются для создания адаптивных макетов, которые автоматически подстраиваются к различным размерам экранов.
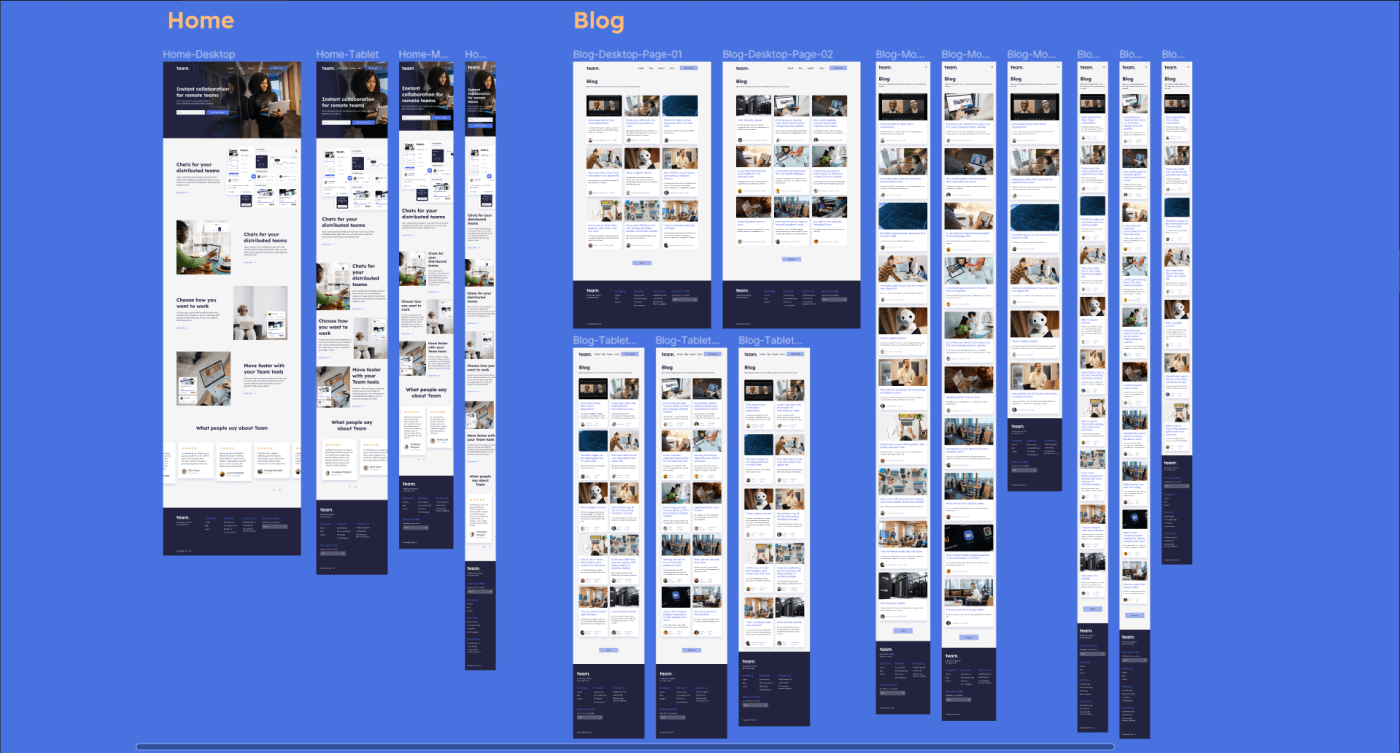
 Адаптивный макет веб-сайта. Источник
Адаптивный макет веб-сайта. Источник
Графический дизайн
В графическом дизайне ресайзы нужны для того, чтобы подстроить изображение под разные цели. Например, если вы создали один вариант обложки для сайта, то ее можно адаптировать для Telegram или «ВКонтакте».
 Ресайзы баннеров под разные форматы
Ресайзы баннеров под разные форматы
UX/UI
В дизайне пользовательского интерфейса (UI) и пользовательского опыта (UX) ресайзы нужны для адаптации элементов интерфейса к разным разрешениям экранов. Помимо статичного изображения, меняется также размер кнопок и текста под ними. Эти элементы настроены таким образом, что при увеличении или уменьшении ширины экрана они будут подтягиваться под основной размер.
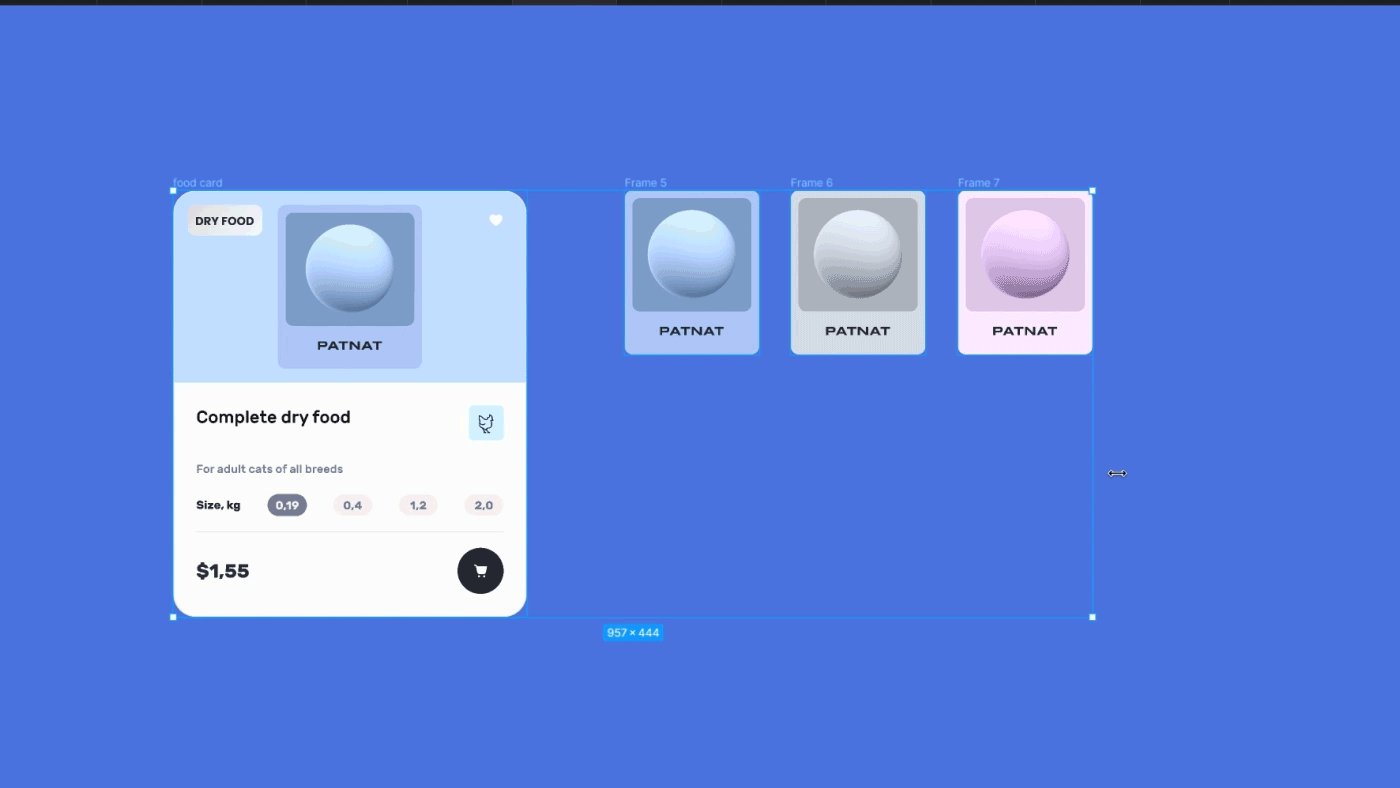
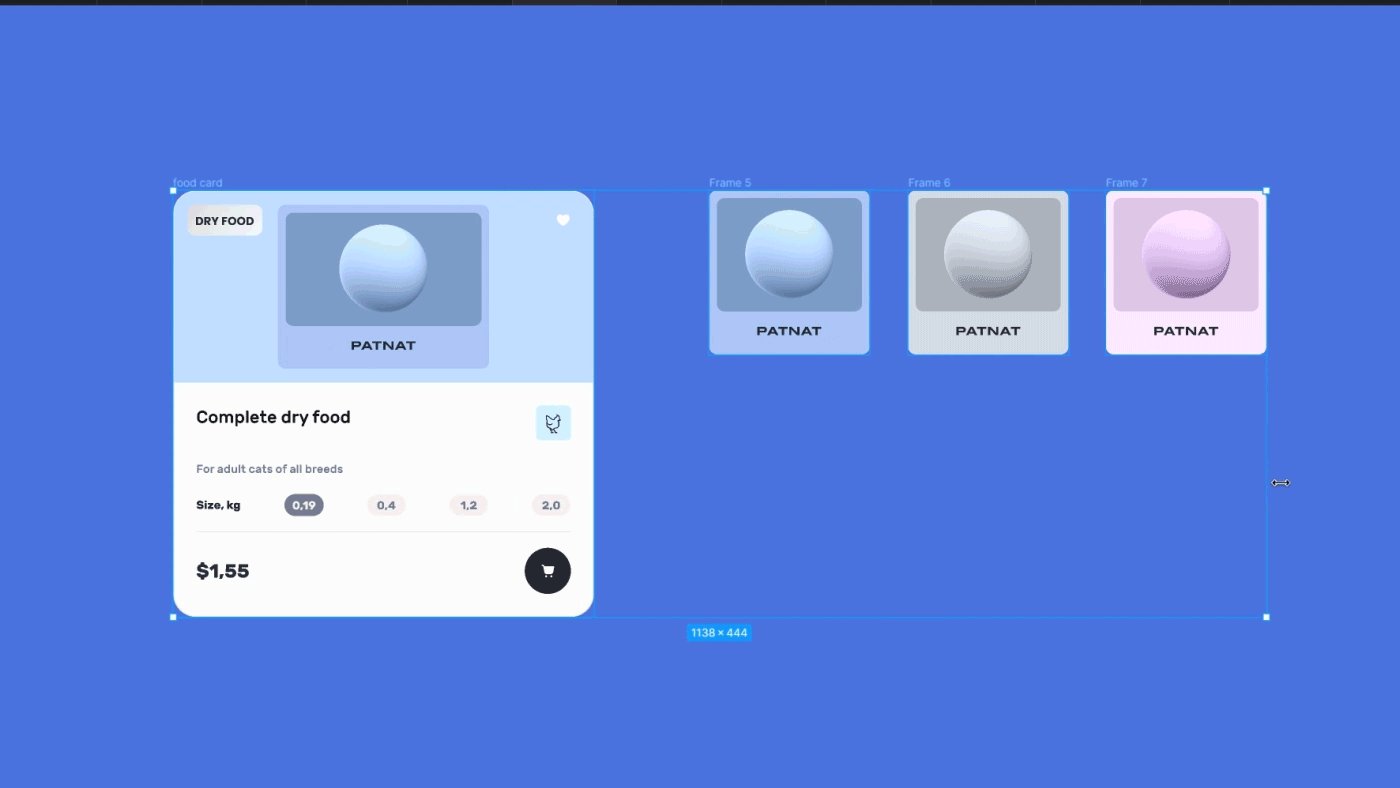
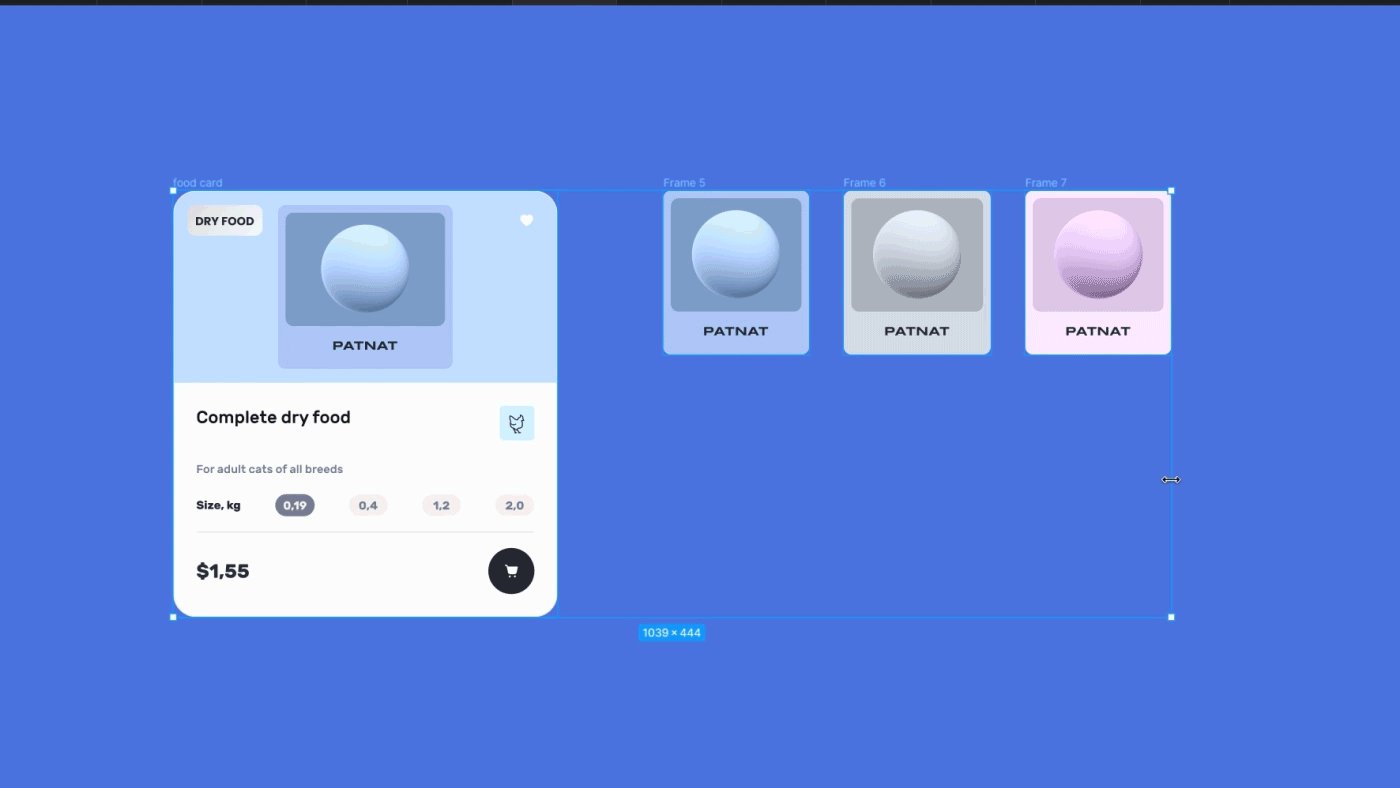
 Адаптивные элементы пользовательского интерфейса
Адаптивные элементы пользовательского интерфейса
Дизайн мобильных приложений
В мобильных приложениях с помощью ресайзов не только подстраиваются под размер экрана, но и оптимизируют графику и ресурсы программы. Так изображение становится легче, а работа ускоряется.
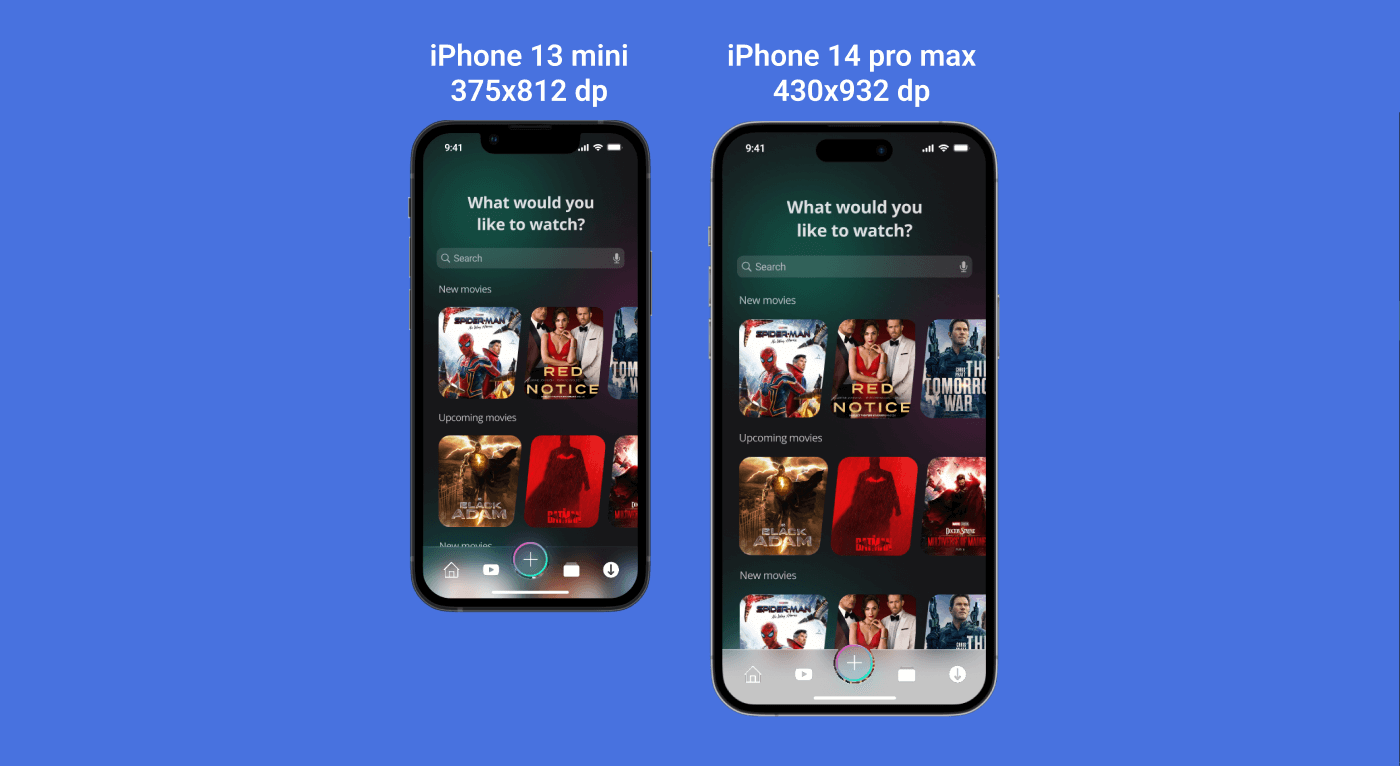
 Пример оптимизации мобильного приложения под размер экранов разных девайсов
Пример оптимизации мобильного приложения под размер экранов разных девайсов
Методы и программы для ресайза изображений
Если у вас недостаточно опыта в дизайне и программировании, то быстро изменить размер изображения можно с помощью графических редакторов или онлайн-сервисов. Но важно учитывать, что чаще всего эти методы рассчитаны только на изменение размера, а значит, могут быть проблемы с качеством элементов.
Графические редакторы
Чаще всего для этих целей используется Adobe Photoshop, GIMP (GNU Image Manipulation Program) и Adobe Illustrator. В них можно изменить размер изображения под необходимый формат.
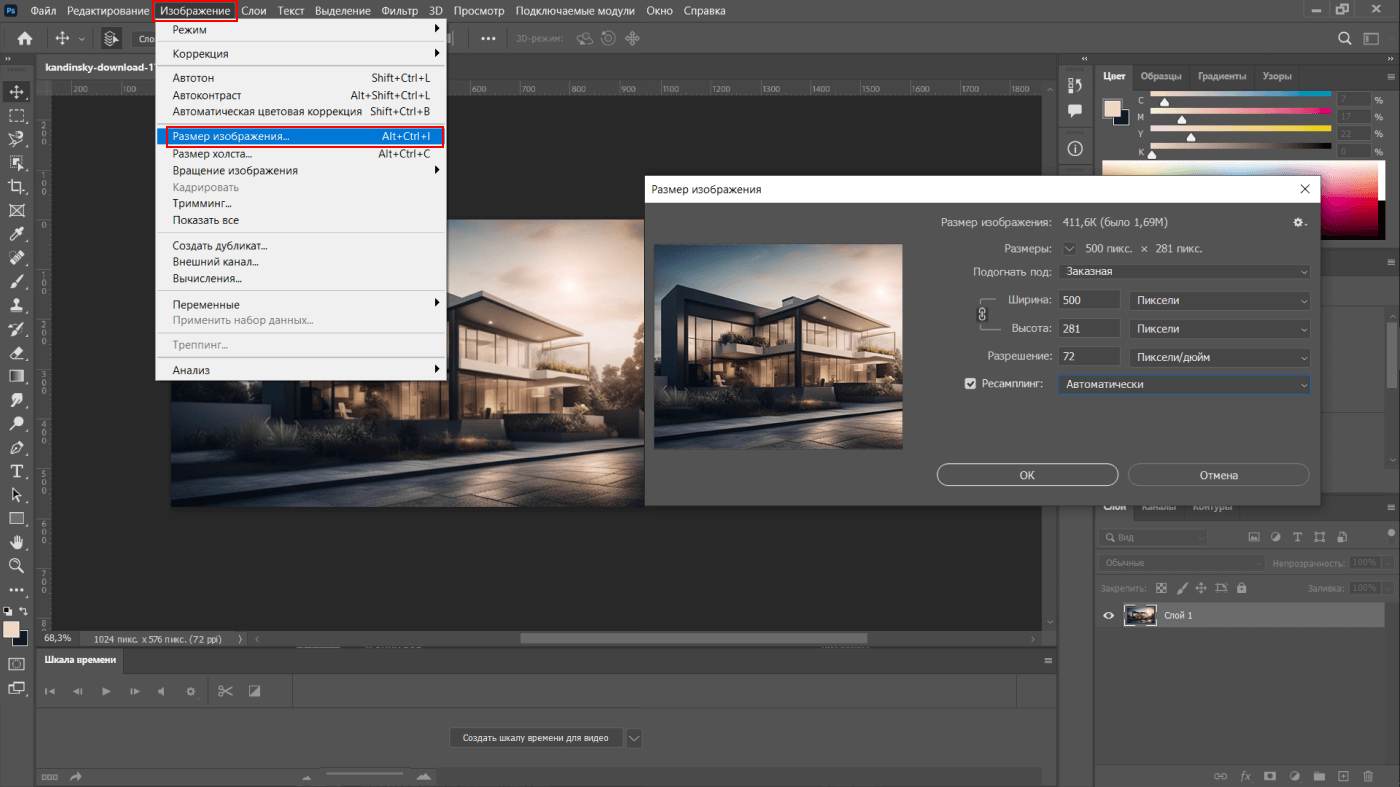
Для этого откройте изображение в Photoshop и выберите команду «Изображение» > «Размер изображения». В появившемся окне настроек введите необходимые параметры.
 Изменение размера изображения в Adobe Photoshop
Изменение размера изображения в Adobe Photoshop
Онлайн-сервисы
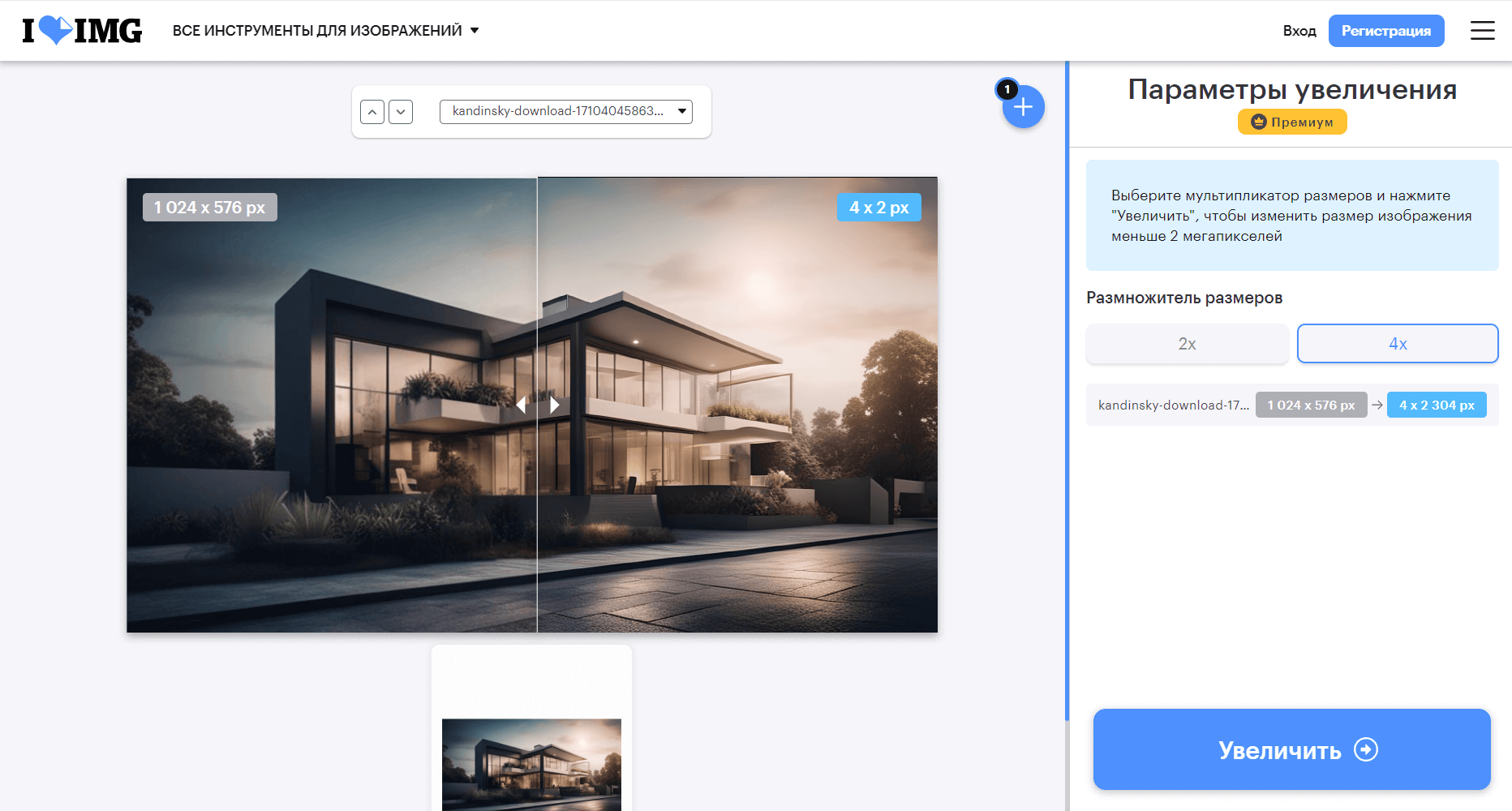
Если не готовы скачивать программу, то можно воспользоваться онлайн-сервисами: iLoveIMG, ResizePixel. Здесь есть несколько функций: изменить размер изображения и увеличить разрешение в четыре раза, улучшив при этом качество.
 Онлайн-сервис iLoveIMG. Источник
Онлайн-сервис iLoveIMG. Источник
Программы для ресайза
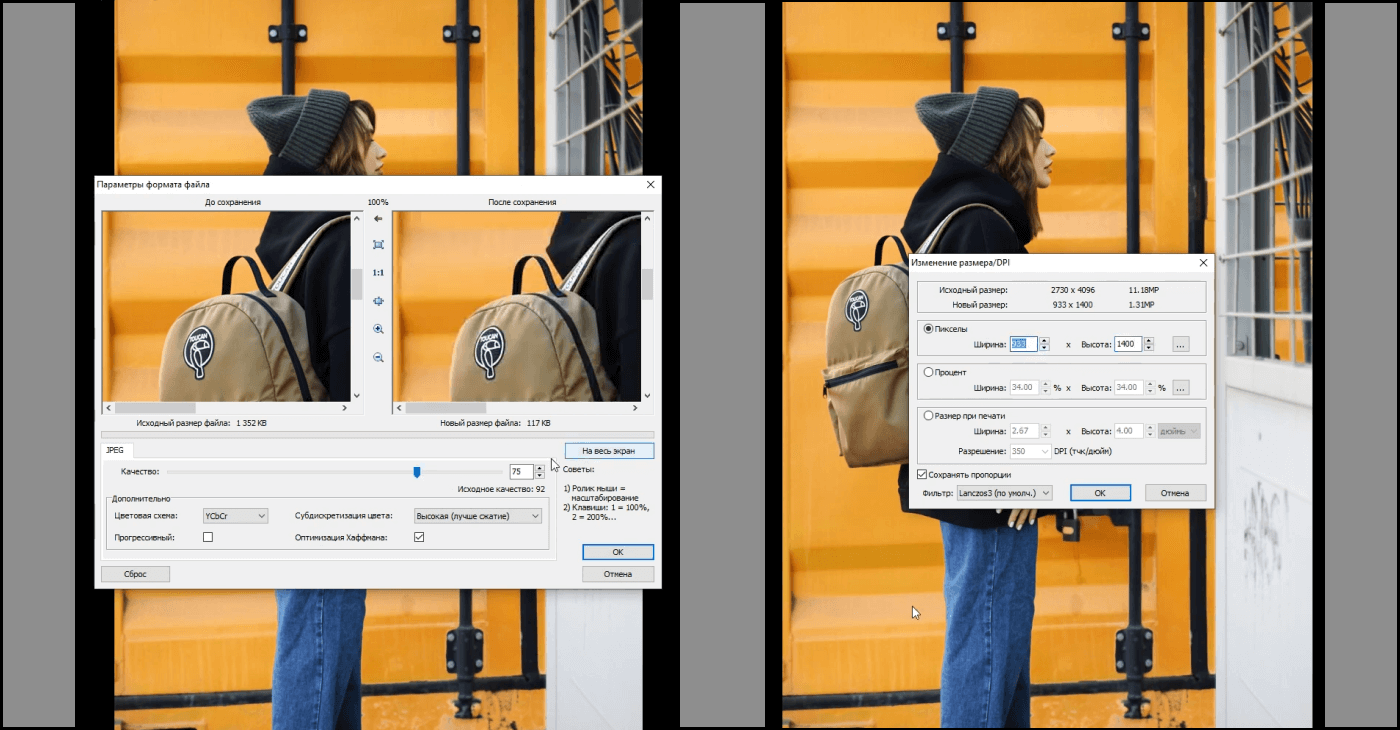
Существуют программы, специально предназначенные для ресайза изображений, такие как FastStone Image Viewer и Bulk Resize Photos, которые позволяют массово изменять размеры и параметры изображений.
 Программа FastStone Image Viewer
Программа FastStone Image Viewer
В FastStone Image Viewer можно не только изменить размер изображения, но и сжать картинку без потери качества. Эта функция полезна для тех, кто создает материалы для сайтов: чем они легче, тем быстрее загрузится страница.
Плагины для Figma
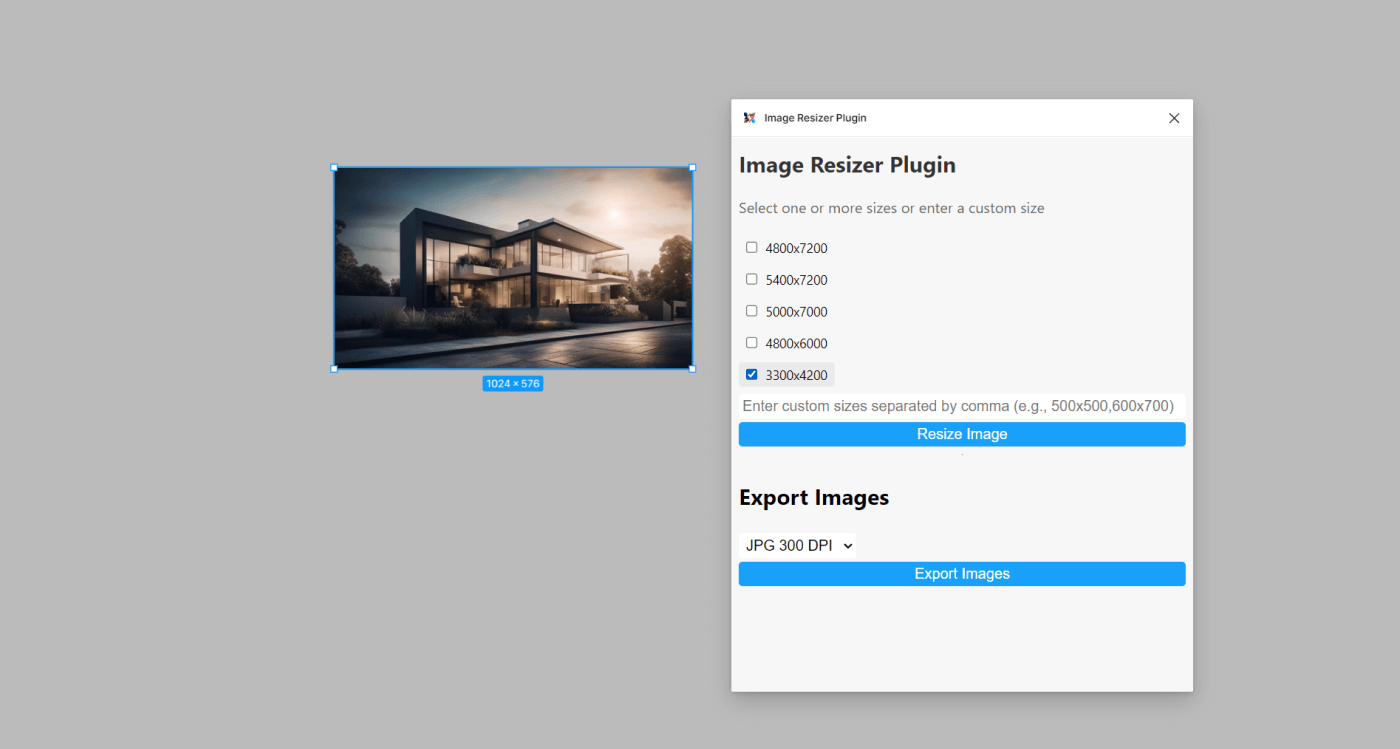
Для этого используются плагины Downsize и Image Resizer Plugin. Их функционал похож на онлайн-сервисы — в них можно увеличить разрешение и размер изображения. Также они имеют возможность увеличить разрешение изображения и сохранить без потери качества с 300 dpi — количество пикселей на 1 дюйм.
 Плагин в Figma Image Resizer. Источник
Плагин в Figma Image Resizer. Источник
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Как сделать ресайз баннера в Figma
Чтобы работать над созданием баннеров и других креативов было проще, можно создать шаблон. Особенно сильно это поможет тем дизайнерам, которые одновременно создают большое количество работ.
Шаг 1. Создайте компоненты
Компонент в Figma — инструмент, который облегчает работу с однотипными элементами. Например, если превратить заголовок в баннере в мастер-компонент, то любое изменение в нем отразится и на других макетах. Произойдет это автоматически с помощью инстансов — дочерних компонентов.
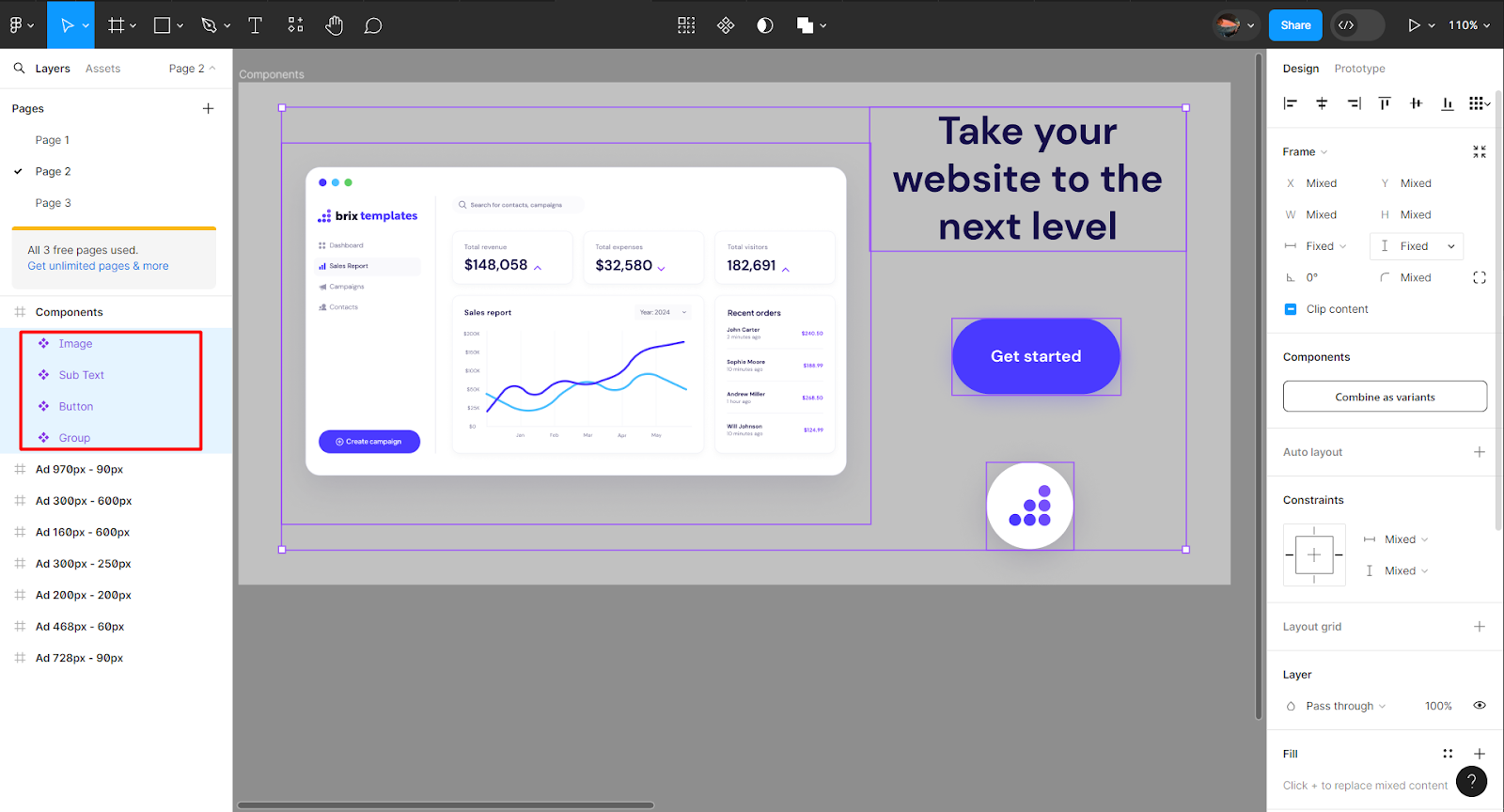
 Изображение, текст, кнопка и эллипс — мастер-компоненты (материнские)
Изображение, текст, кнопка и эллипс — мастер-компоненты (материнские)
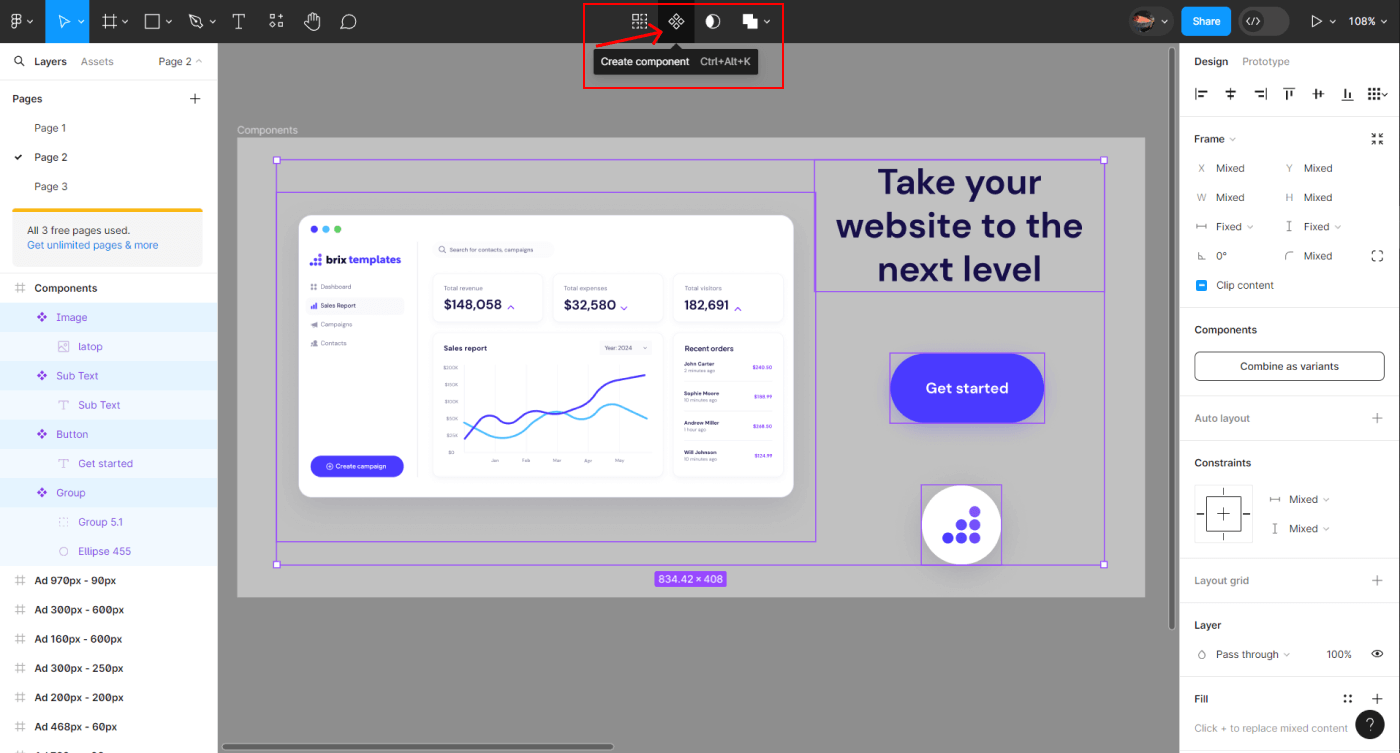
Чтобы создать эти элементы и перевести в компоненты, нужно нажать на кнопку Create Component или Ctrl + Alt + K.
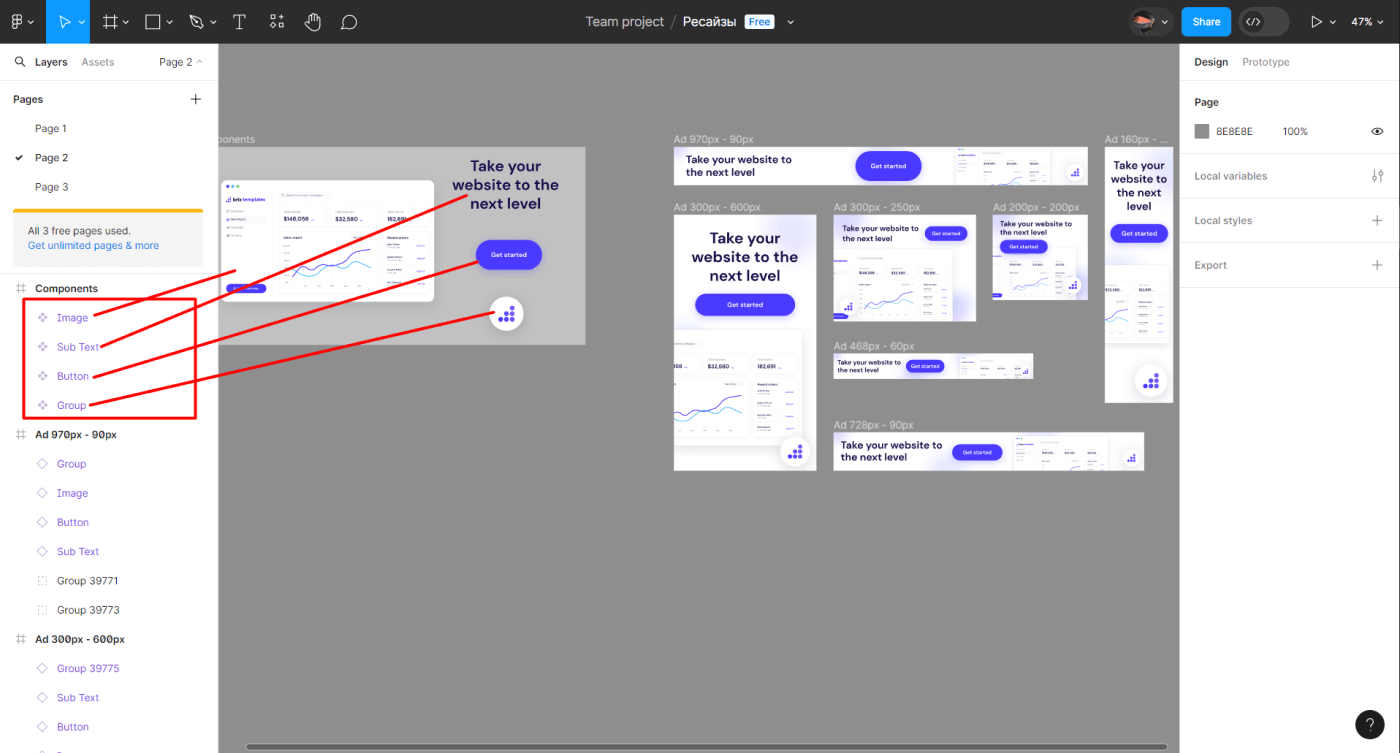
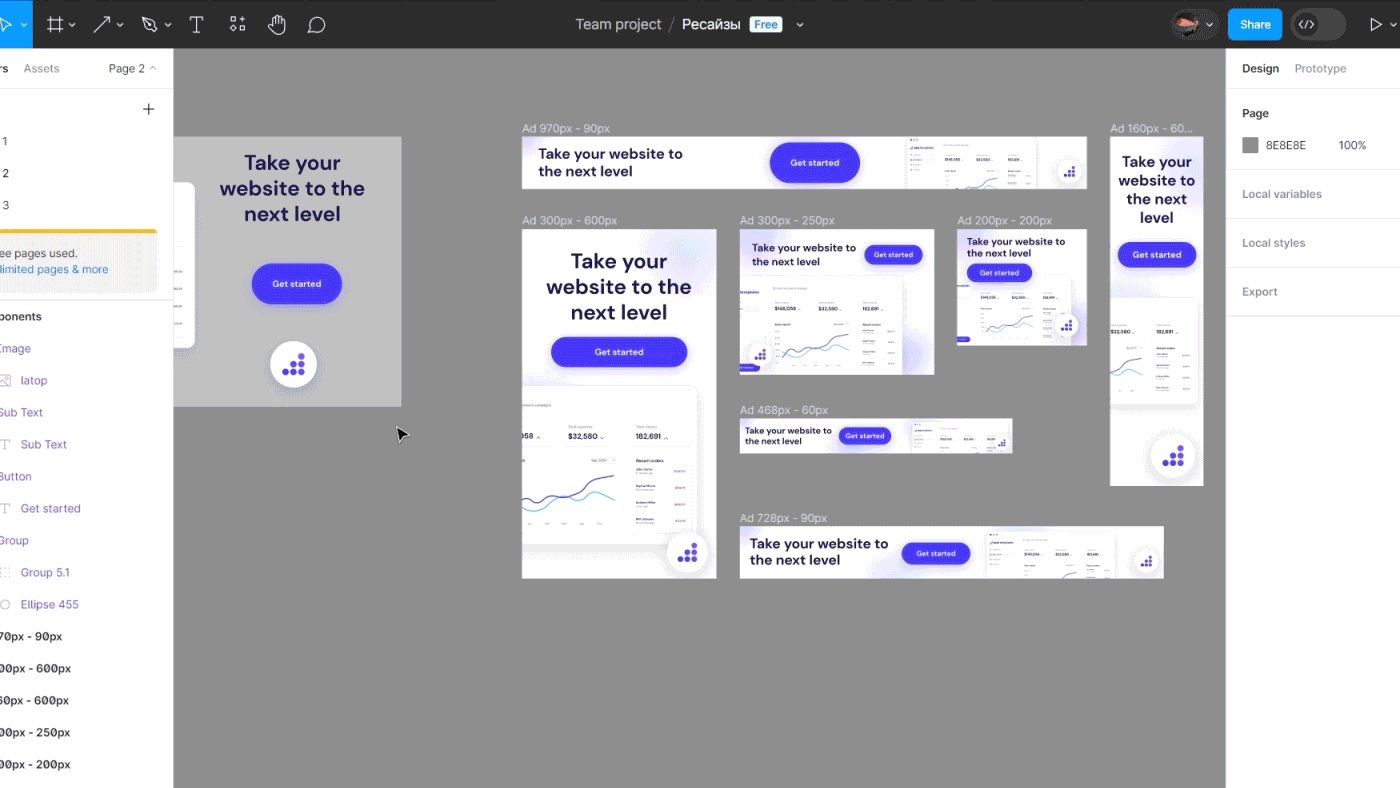
 Пример компонентов для баннера, которые мы будем модифицировать под различные форматы
Пример компонентов для баннера, которые мы будем модифицировать под различные форматы
Шаг 2. Выберите размер
Размеры для ресайзов зависят от платформы использования. Например, для рекламы Яндекс.Директ используют квадратные и горизонтальные баннеры.
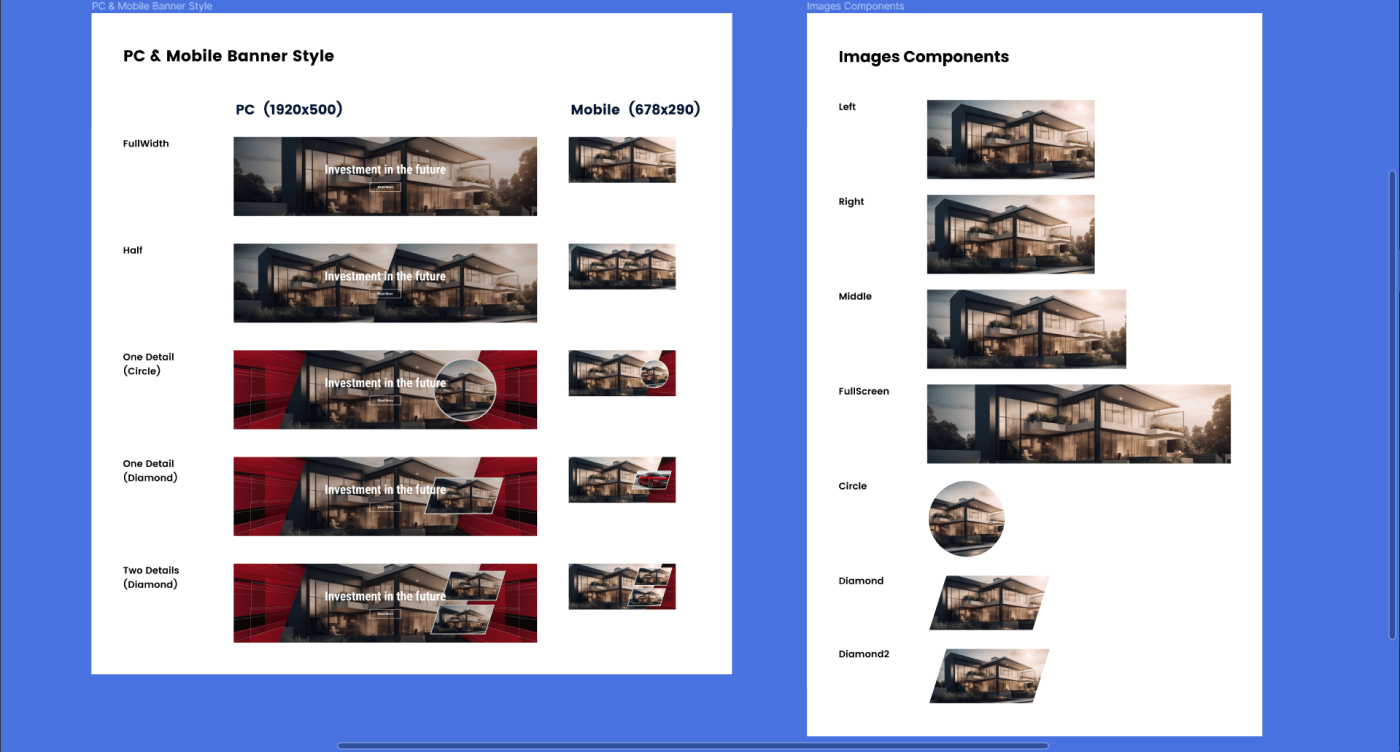
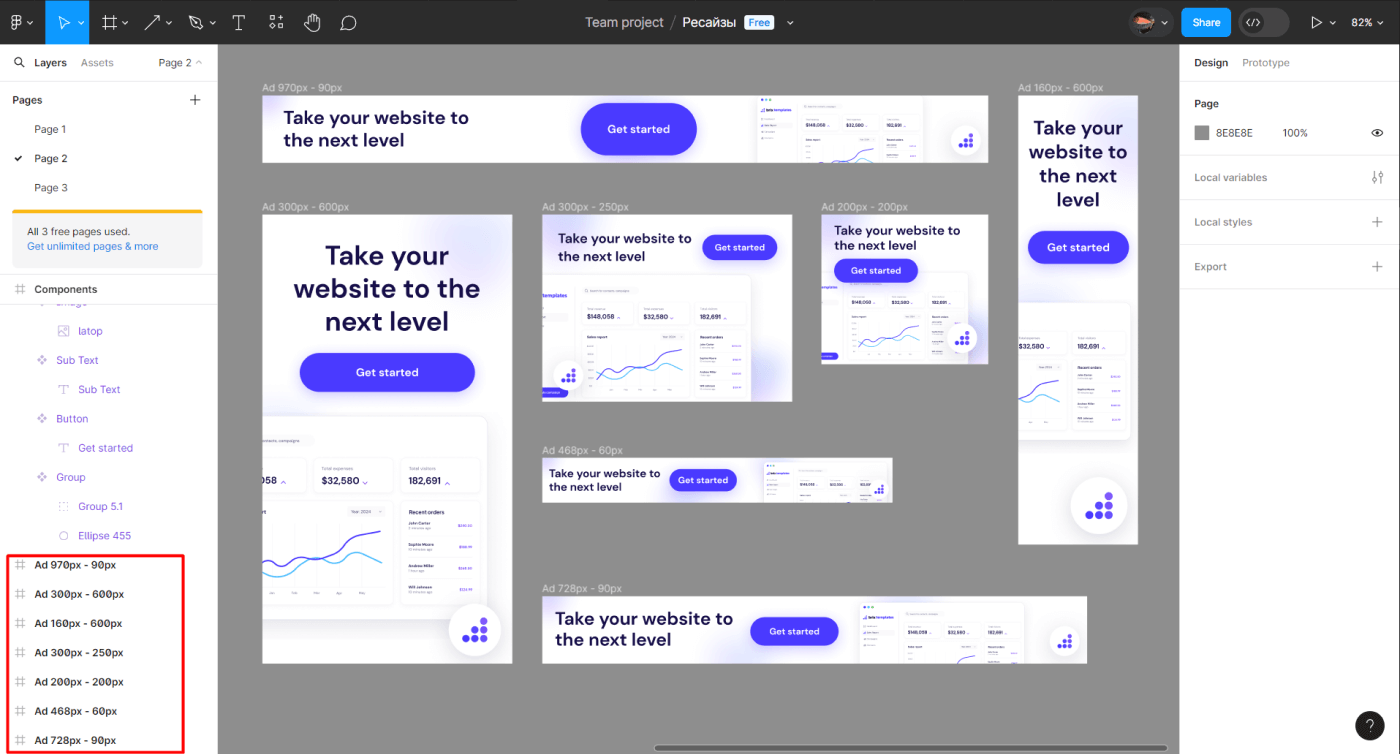
 Баннеры с разными вертикальными и горизонтальными форматами. Источник
Баннеры с разными вертикальными и горизонтальными форматами. Источник
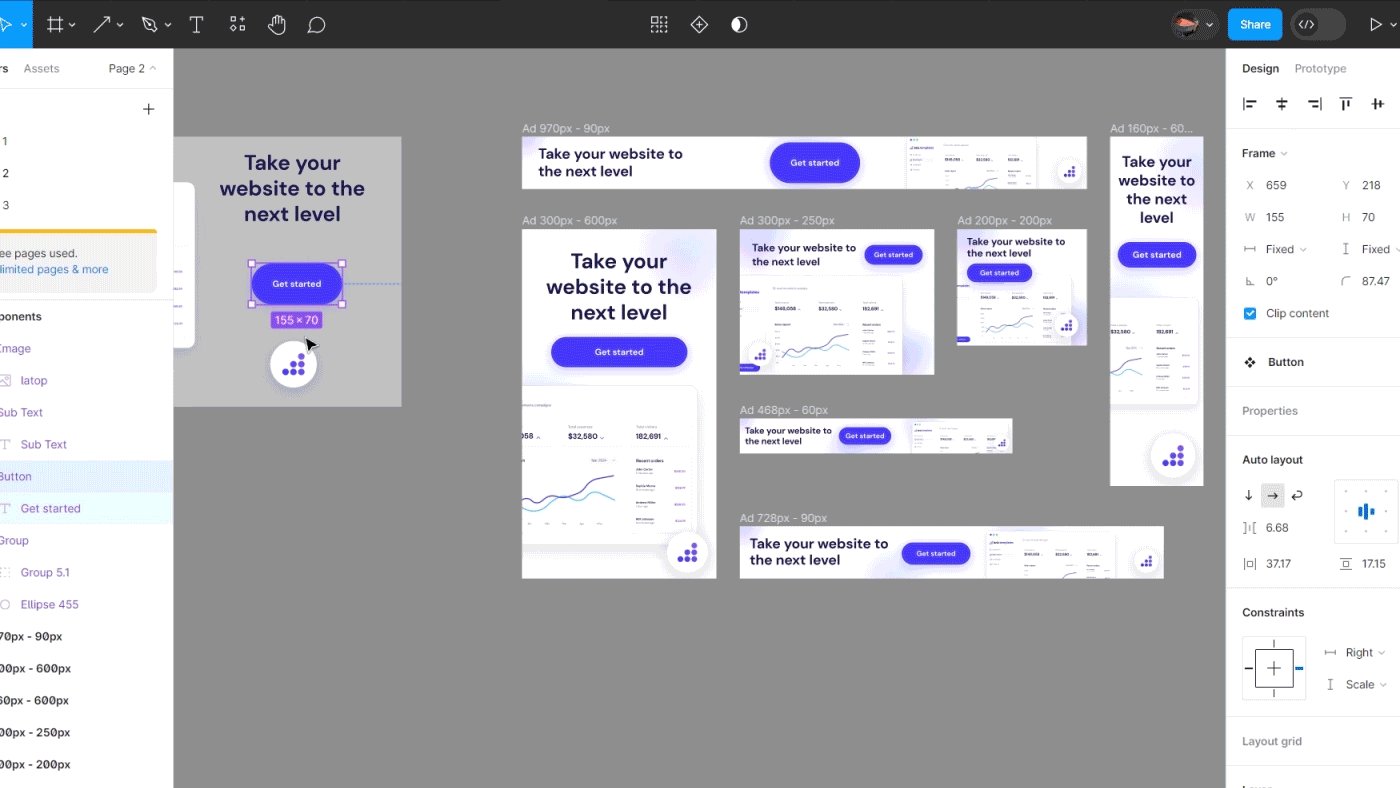
Для того чтобы наши ресайзы были связаны с мастер-компонентами, нужно собирать макет с их инстансами. Копируем и вставляем дочерние компоненты в макеты, меняя необходимый размер.
Для этого нужно выделить мастер-компонент, скопировать его, нажав Ctrl + C, и вставить в ваш баннер, нажав на Ctrl + V.
 Компоненты для баннеров
Компоненты для баннеров
Далее нужно разместить компоненты внутри баннера таким образом, чтобы они передавали всю нужную информацию. Вы могли заметить, что необходимо менять композицию в зависимости от формата баннера.
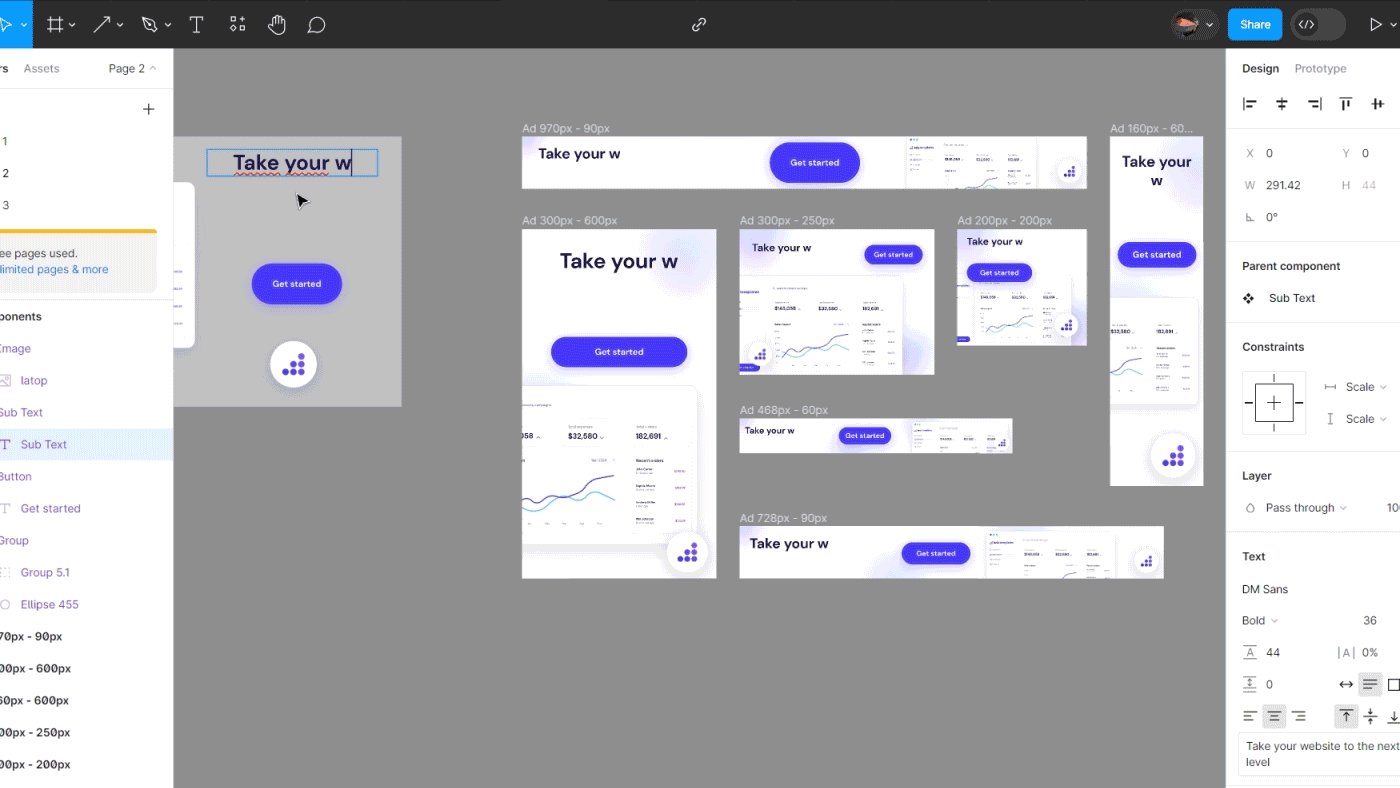
 Изменение мастер-компонента
Изменение мастер-компонента
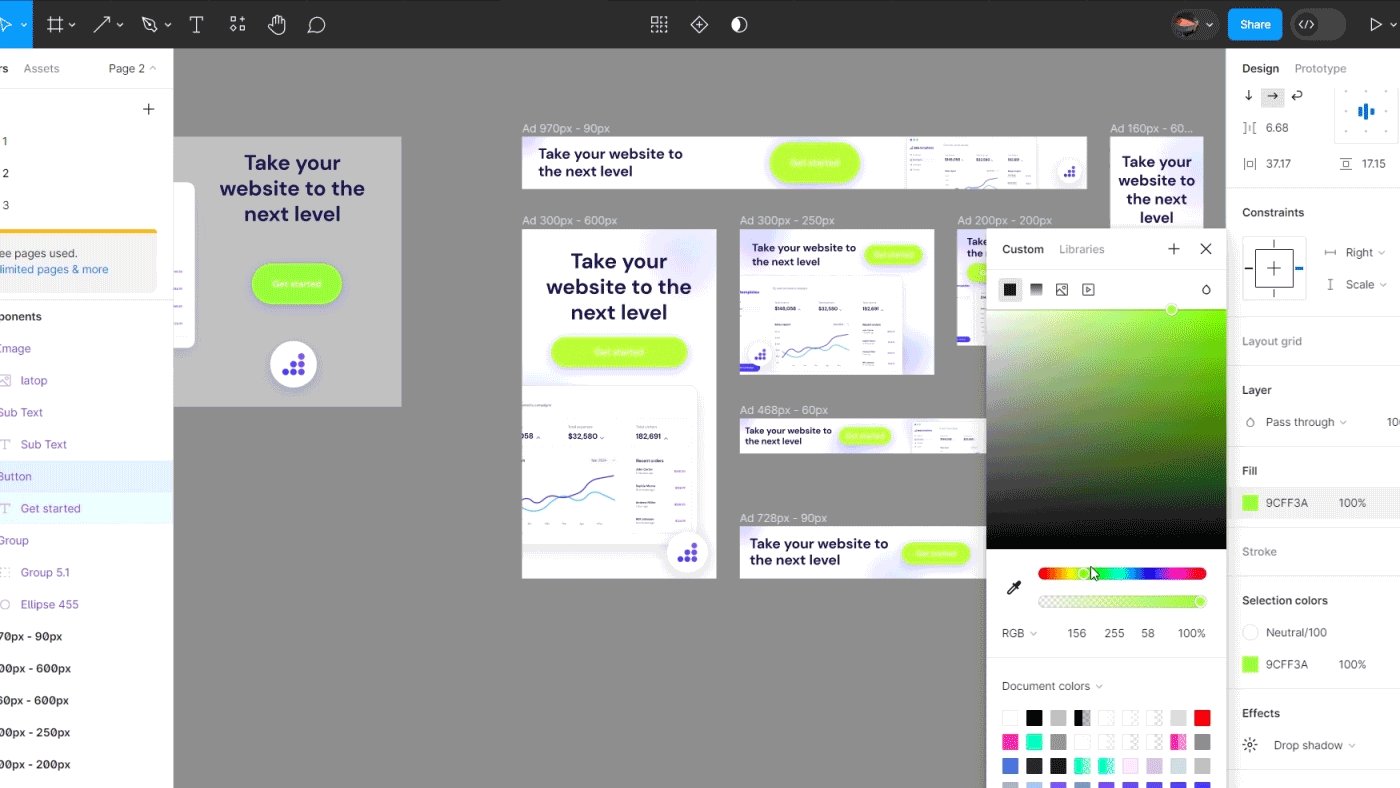
Шаг 3. Внесите изменения
После настройки всех компонентов можно редактировать только один баннер. Если понадобится изменить текст или изображение во всех копиях, достаточно будет внести изменения в мастер-компоненте.
Главное о ресайзе изображений
- Ресайзы — это процесс изменения размера изображений или элементов дизайна без утраты качества.
- Ресайзы необходимы для обеспечения правильного отображения контента на разных устройствах: компьютерах, планшетах и мобильных телефонах.
- Проще всего делать ресайзы в Figma — там можно настроить мастер-компонент для одновременного изменения множества макетов.
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться