Бриф от заказчика
Cosmoscow — международная ярмарка современного искусства. Ежегодно здесь выставляют работы более 300 художников из России и стран СНГ.
Студенты Contented создали лендинг об итогах Cosmoscow 2023. Анонс конкурса на разработку дизайна сайта разместили в общем чате учеников. Откликнулось 17 человек — выпускники курсов «Профессия UX/UI-дизайнер», «Профессия веб-дизайнер», «Профессия графический дизайнер» и др.
Каждому студенту нужно было сделать дизайн лендинга об искусстве, используя готовые материалы:
- картинки героев;
- логотипы партнеров;
- текст;
- фотографии объекта (по желанию).

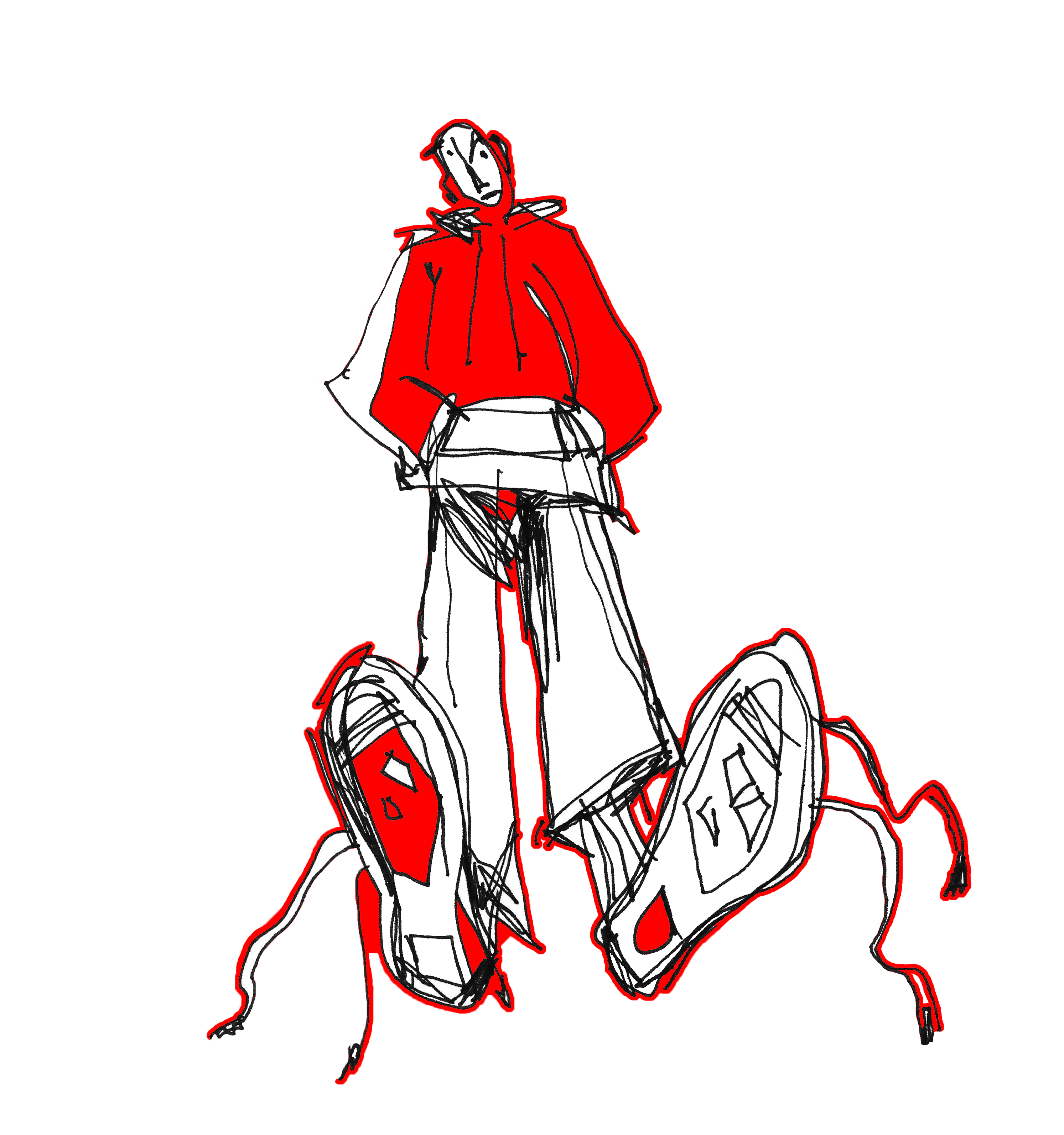
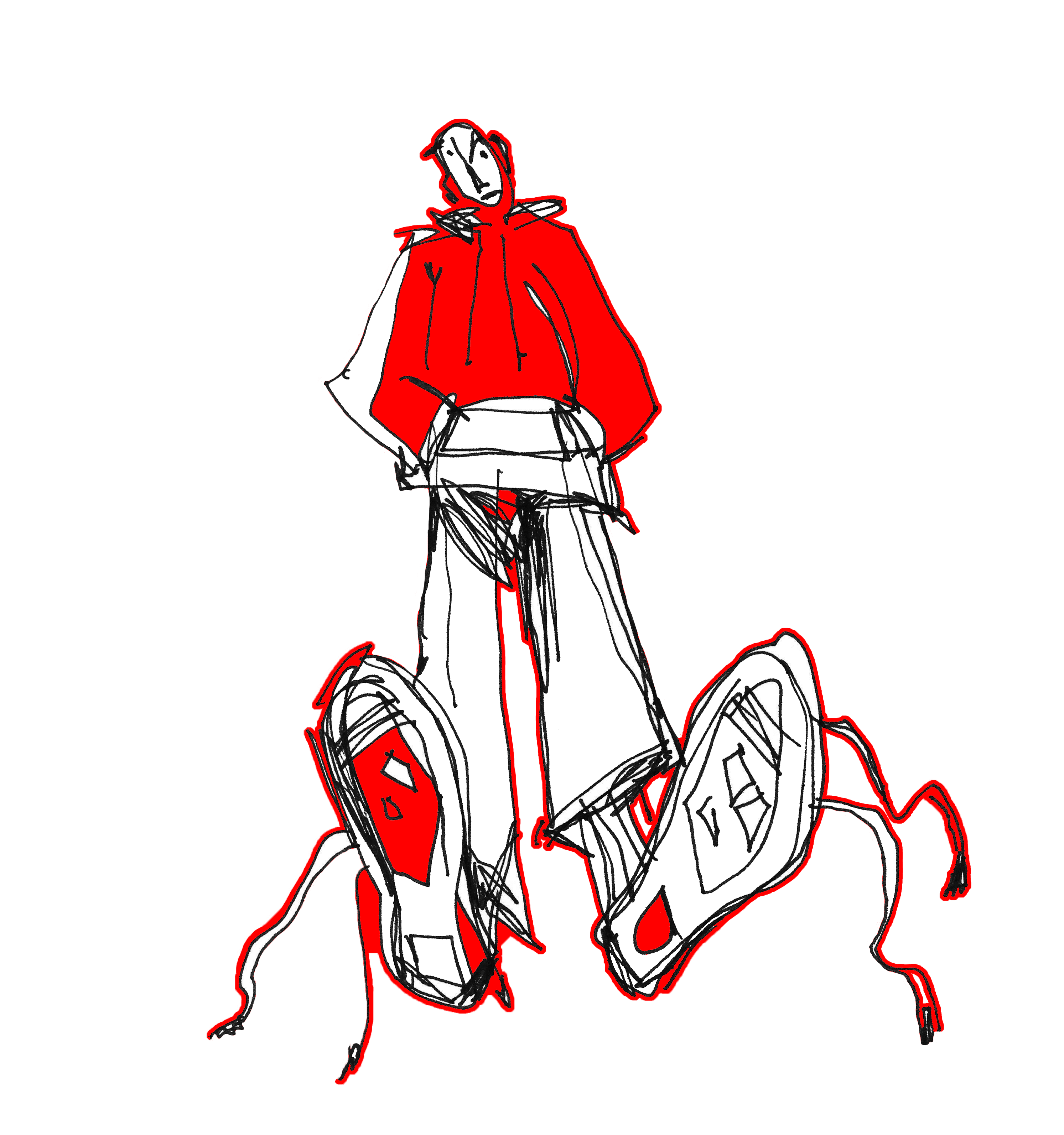
 Важное условия для дизайнеров — использовать в лендинге готовые иллюстрации
Важное условия для дизайнеров — использовать в лендинге готовые иллюстрации
В брифе прописали главные требования к сайту: он должен получиться светлым и креативным. А еще удобным и читабельным, так как на лендинге часто бывает много текста.
В проекте было важно использовать:
- фирменные цвета: красный (#FF0000), черный, белый и серый;
- шрифт Helvetica и Albina из базы RedKeds.
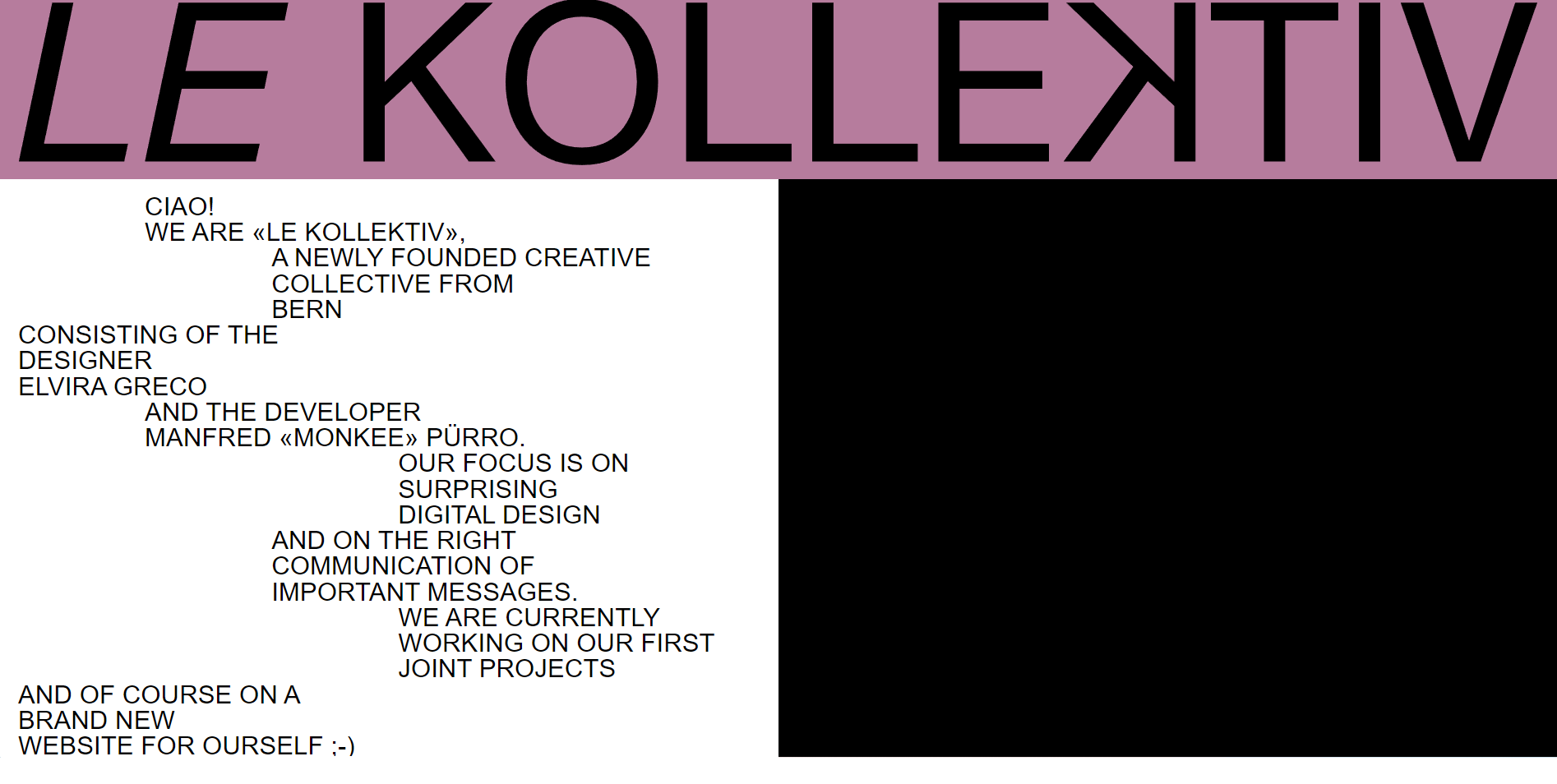
 Референс к проекту — чистый светлый лендинг с большим количеством воздуха
Референс к проекту — чистый светлый лендинг с большим количеством воздуха
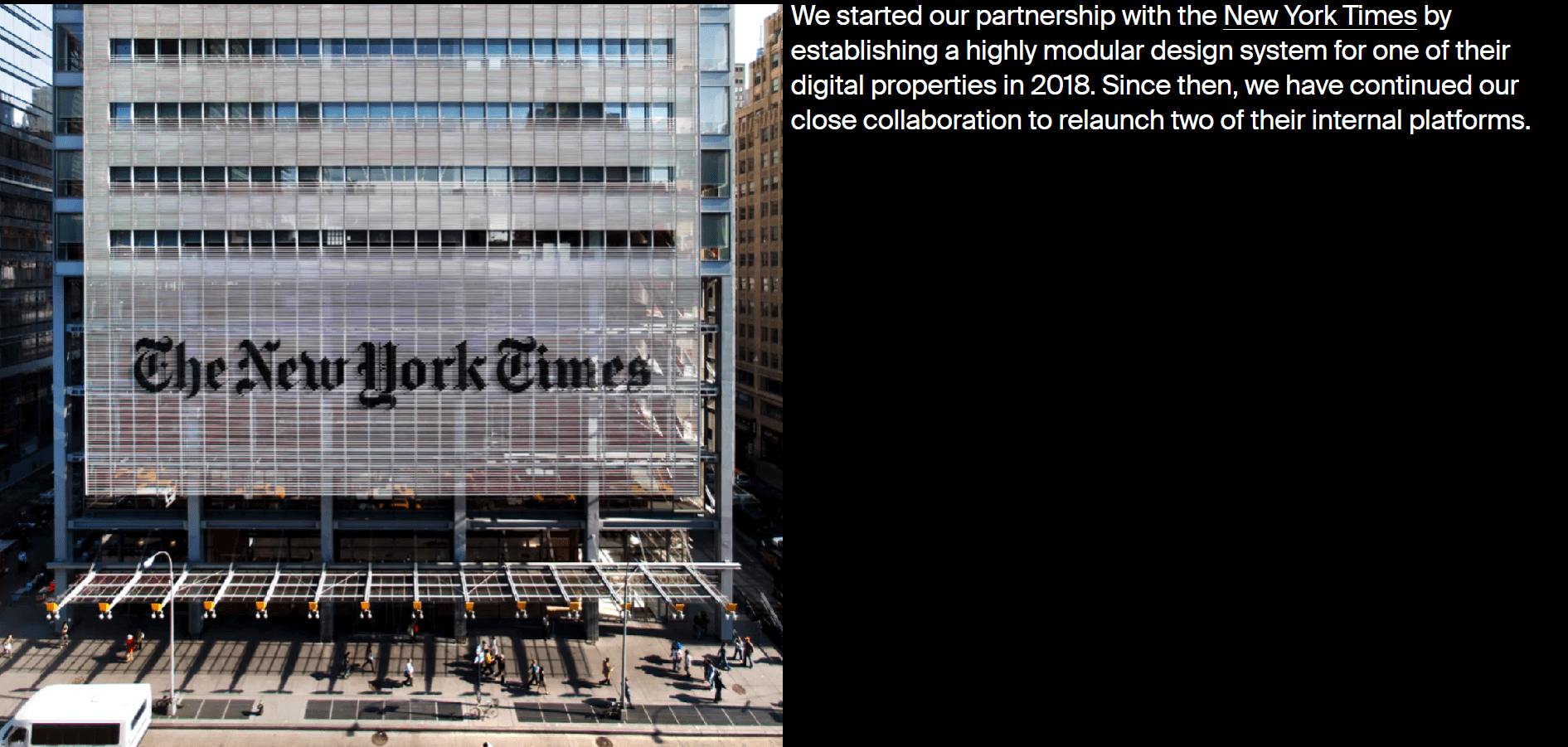
 Референс к проекту — читабельный шрифт без засечек
Референс к проекту — читабельный шрифт без засечек
Готовый дизайн предложили сдать в формате макета в Figma, лендинга на Tilda или Readymag. 17 студентов-выпускников прислали свои проекты, но эксперты выбрали работы двух студенток — Меллат Кулешовой и Яны Нагаевой.
Проект Яны

Яна Нагаева
25 лет
О проекте Cosmoscow я узнала из общего чата студентов Contented. Для меня это была отличная возможность пополнить портфолио новым кейсом. Недавно я закончила учиться и сейчас ищу работу.
Изучив бриф и пообщавшись с менторами, я поняла, что лендинг должен быть светлым и воздушным. А еще, что нужно разместить очень много текста.
Важно построить композицию так, чтобы читатель дошел до конца и не потерял интерес.
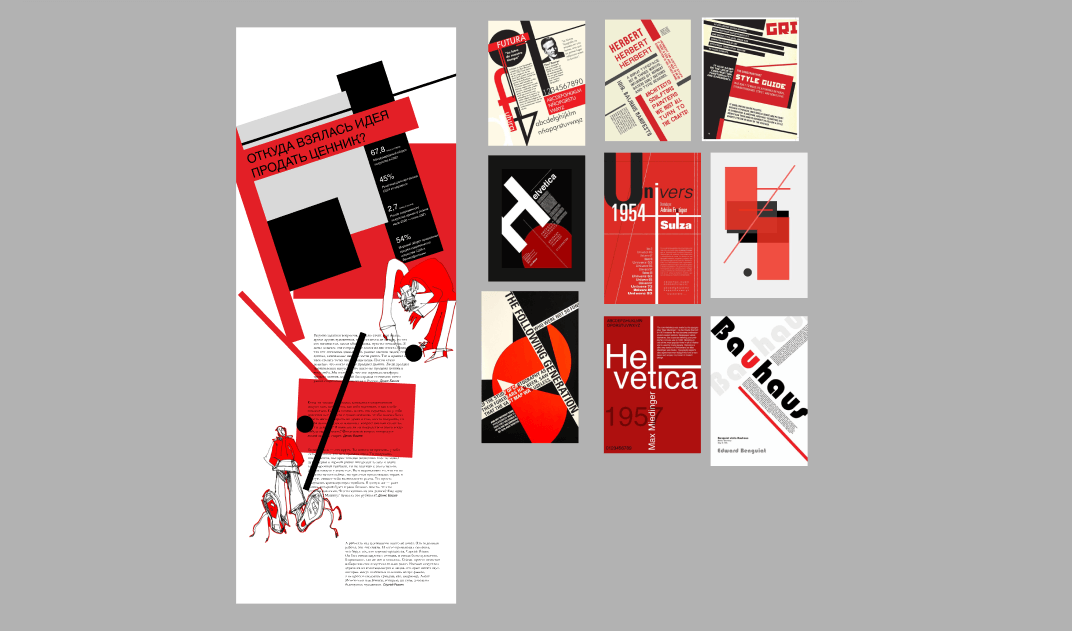
 При создании первой версии макета Яна вдохновлялась баухаус-плакатами
При создании первой версии макета Яна вдохновлялась баухаус-плакатами
Изначально я вдохновлялась работами из геометрических фигур, смотрела на постеры в стиле баухаус, двигала фигуры на листе в поисках интересной композиции. Когда все было собрано, я выслала наброски ментору Юлии. Она посоветовала упростить дизайн и убрать лишние акценты.
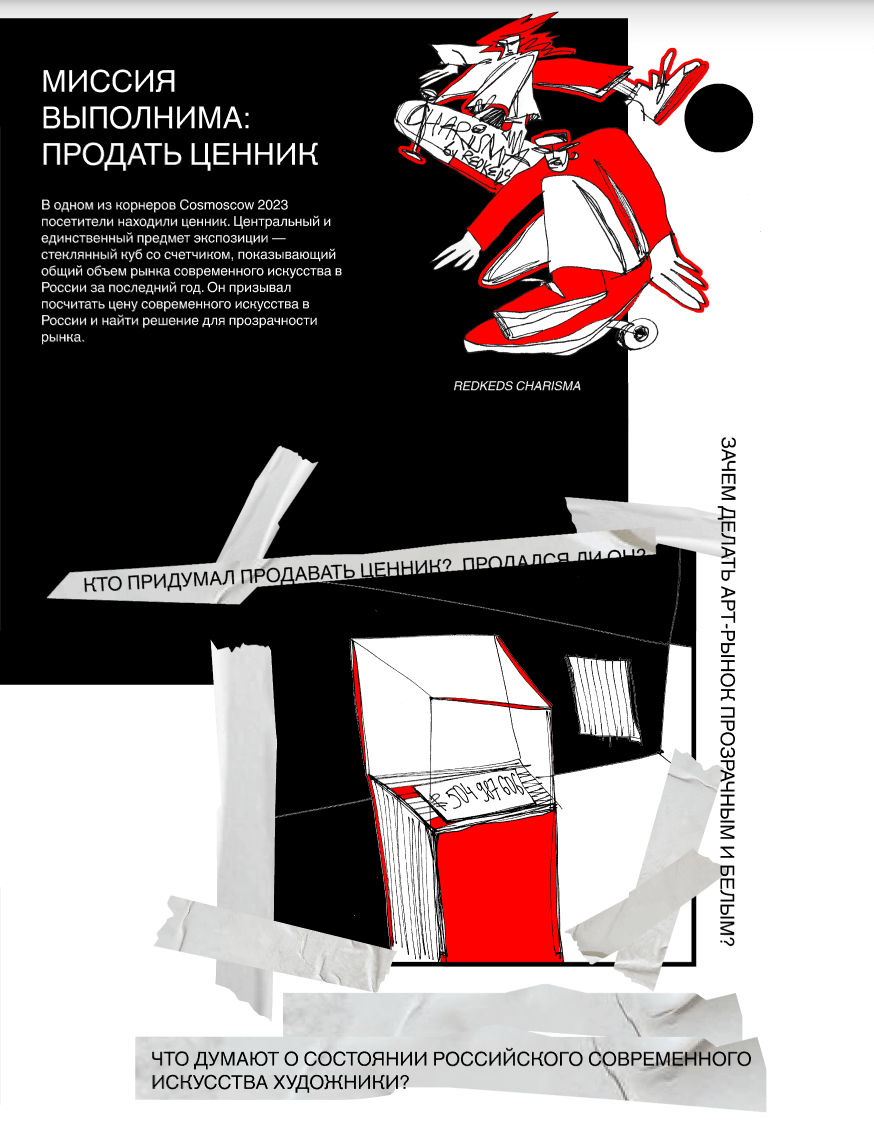
 Версия макета, которую Яна представила менторам
Версия макета, которую Яна представила менторам
После этого лендинг стал чище и понятнее. Чтобы уменьшить количество текста, я добавила кнопку «+». При наведении или нажатии на нее (в зависимости от версии) иллюстрация сменяется на текстовое описание персонажа.
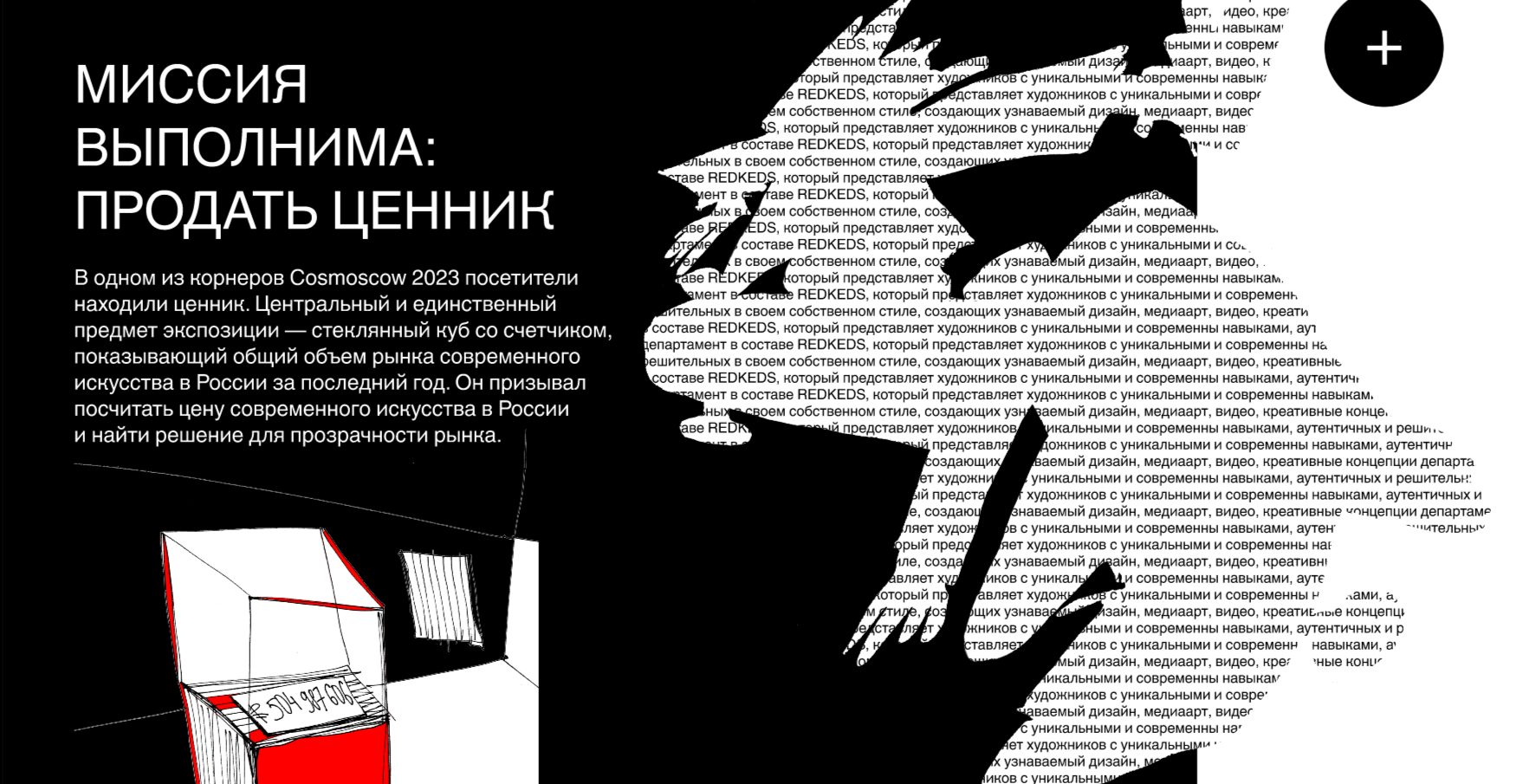
 Кнопка «+» запускает анимацию на сайте — при наведении курсора мыши на месте картинки появляется описание персонажа
Кнопка «+» запускает анимацию на сайте — при наведении курсора мыши на месте картинки появляется описание персонажа
Все работы я выполняла в Figma. Менторам и партнерам понравился мой прототип. В финальную версию сайта вошли 3 экрана моего лендинга, а также плавающее меню, анимация и шрифт.
Я очень рада, что решилась участвовать. Стажировка дала крутой опыт. Не ожидала, что мой лендинг понравится заказчику. Это помогло поверить в свои силы. Хочу продолжать развиваться в UX/UI и изучать дополнительные программы помимо Figma.
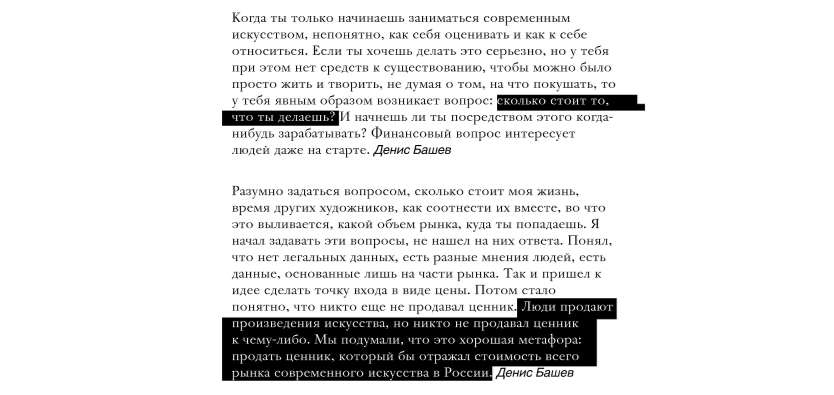
 Менторы оценили небрежное выделение текста в проекте Яны
Менторы оценили небрежное выделение текста в проекте Яны
«Проект Яны — это хорошая база, с которой хочется работать. Есть выверенный баланс между текстом, картинкой и инфографикой. Понравилось неаккуратное выделение текста, которое делает макет интересным и необычным. Немного не хватило акцента на заголовках, хотелось выделить их еще ярче, а также навести порядок в разделе с партнерами».
Юлия Тарасова, арт-директор курсов «Профессия UX/UI-дизайнер» и «Профессия UX/UI-дизайнер с нуля до PRO»
Проект Меллат

Меллат Тулешова
23 года
О конкурсе я узнала из общего чата студентов Contented. Понравилось, что нет строгих ограничений и можно проявить свою креативность, поэтому решила попробовать.
После изучения брифа и созвона с кураторами начала делать десктопную версию макета на 1280 пикселей. Я долго просматривала референсы, искала идею, которую можно взять за основу, и в итоге вспомнила слова менторов о том, что важно осветить проблемы арт-рынка. Так на первом экране лендинга появилась настольная лампа.
 Лампа на заглавном экране лендинга — одно из решений Меллат, которое похвалили менторы
Лампа на заглавном экране лендинга — одно из решений Меллат, которое похвалили менторы
 Минималистичный мелкий шрифт позже пришлось заменить, чтобы сделать сайт более читабельным
Минималистичный мелкий шрифт позже пришлось заменить, чтобы сделать сайт более читабельным
Еще одно удачное решение — разноцветный фон. Я сделала подложки белого, черного и красного цветов. Менторы похвалили этот ход, однако посоветовали немного поработать над версткой и увеличить:
- интерлиньяж;
- кегль (размер шрифта);
- размер картинок.
После правок текст стал более читабельным, а дизайн — динамичным.
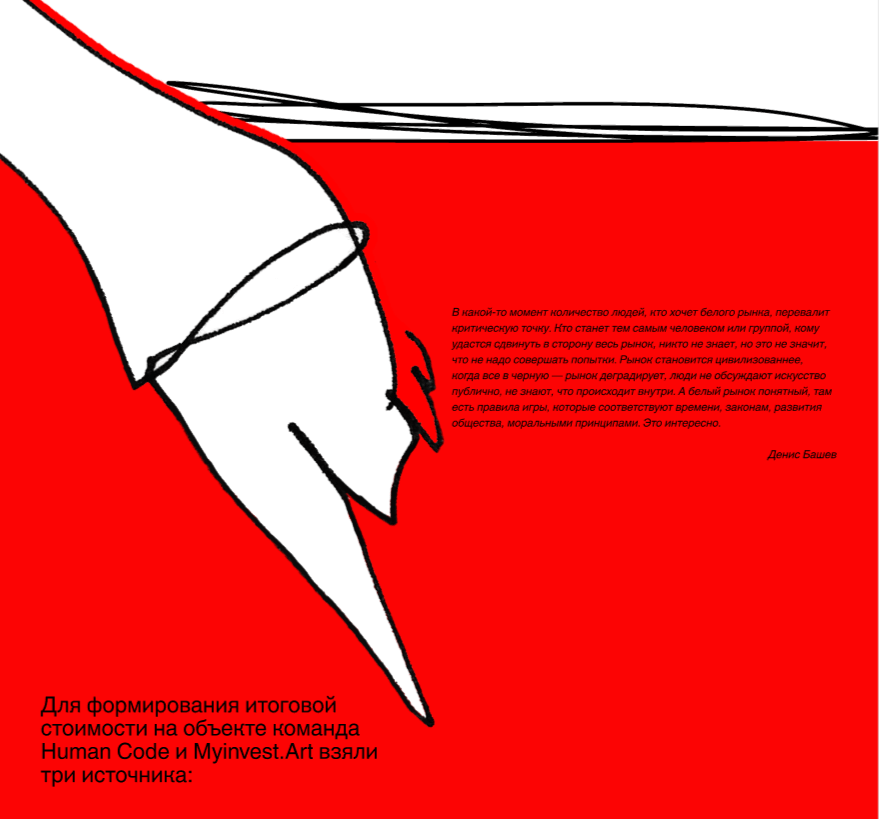
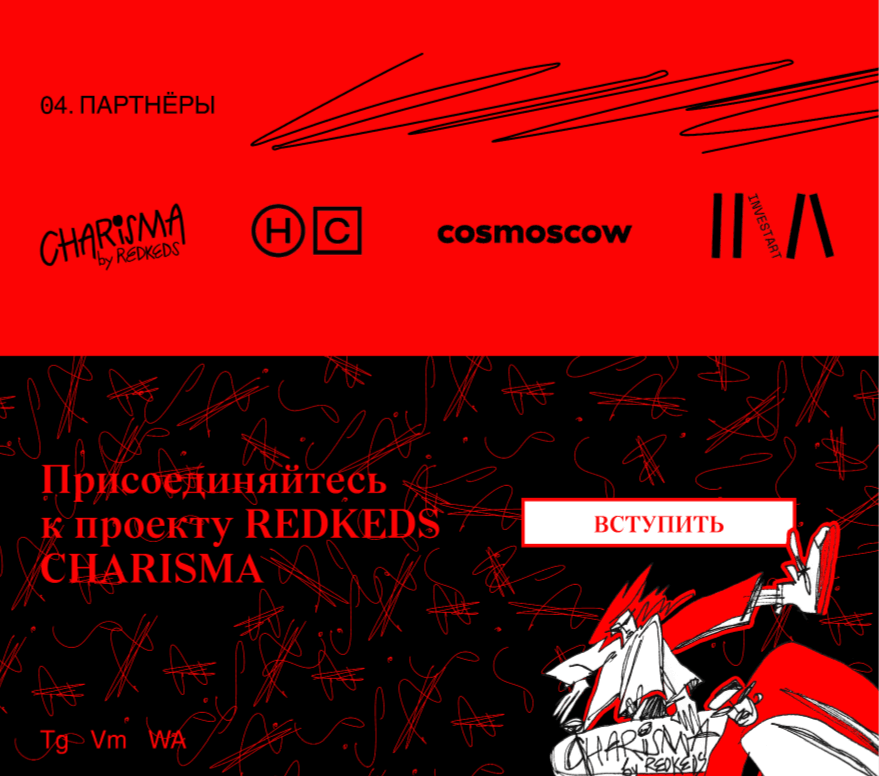
Для финальной версии сайта Cosmoscow взяли три экрана моего лендинга — красный фон с рукой, раздел с партнерами и закрывающий черный подвал, а также — решение с лампой на главном экране.
 Решение с рукой понравилось партнерам, его одобрили для финальной версии сайта
Решение с рукой понравилось партнерам, его одобрили для финальной версии сайта
 Раздел с партнерами получился лаконичным и аккуратным, его добавят к лендингу
Раздел с партнерами получился лаконичным и аккуратным, его добавят к лендингу
Я благодарна ментору Юлии, которая дала много полезных советов и поделилась крутыми лайфхаками. Например, добавить черный фон в середину лендинга для контраста. Или поменять цвет шрифта на красный, чтобы сделать акцент.
Во время работы я поняла, какие ошибки допускала в верстке текста. Раньше я старалась сделать дизайн более минималистичным, но это плохо сказывалось на читаемости. Сайт был неудобным для посетителей.
Это был лучший заход из всех, отличные иллюстрации и цепляющее начало с лампой. Однако немного не хватило работы с текстом, поэтому за основу взяли лендинг другой участницы конкурса. Нашим партнерам очень понравился красный блок с рукой, мы обязательно используем решение в финальной версии сайта.
Юлия Тарасова, арт-директор курсов «Профессия UX/UI-дизайнер» и «Профессия UX/UI-дизайнер с нуля до PRO»
Итоговый результат
Ребята работали над проектом три недели. При финальном согласовании структуру сайта упростили, разбив ее на отдельные блоки. Это было нужно, чтобы облегчить верстку для студентов-разработчиков.
Для готового дизайна сделали прототипы для планшетной и мобильной версии. Сейчас сайт в разработке.
 В финальной версии сайта убрали объекты, которые перетекали из одного блока в другой
В финальной версии сайта убрали объекты, которые перетекали из одного блока в другой
 Текст для лендинга был написан заранее, дизайнерам нужно было его оформить
Текст для лендинга был написан заранее, дизайнерам нужно было его оформить
Работы Яны и Меллат выгодно выделялись на общем фоне. Было видно, что они изучили референсы и бриф. У девочек была красивая типографика, хорошая композиция, создавалось общее приятное ощущение от лендинга. К сожалению, в конечной версии многие авторские решения пришлось убрать, чтобы упростить верстку разработчикам. Сейчас мы ищем способы, как сохранить простоту и сделать лендинг лучше.
Юлия Тарасова, арт-директор курсов «Профессия UX/UI-дизайнер» и «Профессия UX/UI-дизайнер с нуля до PRO»
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться