Как появился скевоморфизм
Скевоморфизм начал развиваться в 1980-х годах, когда появились первые графические интерфейсы. В то время компьютеры были чем-то новым и непривычным для пользователей. Поэтому дизайнеры стремились сделать интерфейсы понятными, опирались на реалистичные предметы.
Первыми скевоморфизм стали использовать дизайнеры Apple. В 1984 году вышел Macintosh с интерфейсом, который напоминал офисный стол: папки выглядели как настоящие, а корзина была похожа на мусорное ведро. Иконки отбрасывали тени, имитируя реальные предметы, — все это помогало пользователям-новичкам быстрее освоиться в новой системе.
 Как выглядел интерфейс Macintosh. Источник
Как выглядел интерфейс Macintosh. Источник
В 2000-х годах скевоморфизм стал стандартом для ПК. Например, Microsoft использовала похожие подходы в Windows. Элементы интерфейса максимально точно воспроизводили внешний вид физических аналогов. Например, калькулятор выглядел как настоящий, а плеер напоминал реальное устройство.
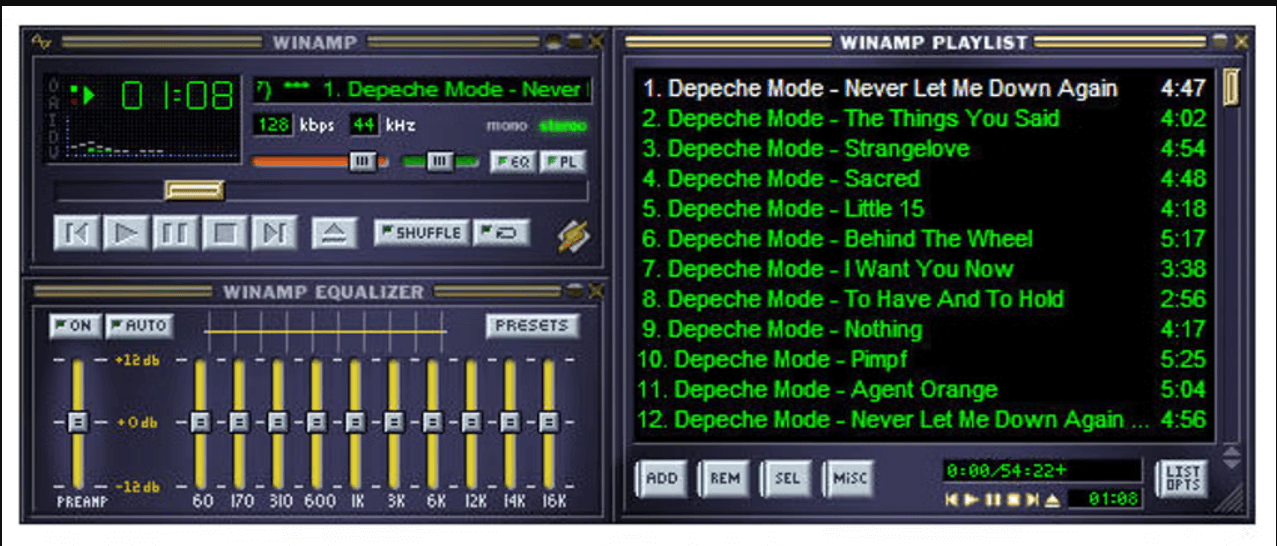
 Проигрыватель Winamp для Windows — все кнопки и переключатели выглядят реалистично. Источник
Проигрыватель Winamp для Windows — все кнопки и переключатели выглядят реалистично. Источник
В 2007 году Apple выпустила iPhone — первый смартфон с сенсорным дисплеем. Майк Лазаридис, основатель компании Blackberry — на тот момент монополиста на рынке, скептично отнесся к новинке. Он считал, что телефон без клавиатуры будет никому не интересен. Но сенсорный экран быстро завоевал популярность у пользователей. А дизайн в духе скевоморфизма помог пользователям быстрее привыкнуть к новым функциям.
 Как выглядели экраны первого iPhone. Источник
Как выглядели экраны первого iPhone. Источник
Новый iPhone не только демонстрировал возможности экрана и графики, но и вызывал у пользователей доверие. Все иконки и элементы выглядели знакомыми, настоящими и были интуитивно понятны пользователю.
Например, приложение «Календарь» выглядело как ежедневник, «Заметки» — как желтые стикеры, а iBooks — как книжная полка с тенями и текстурами дерева.
 iBooks похожа на настоящий книжный шкаф. Источник
iBooks похожа на настоящий книжный шкаф. Источник
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Почему стиль утратил популярность
В середине нулевых пользователи уже привыкли к цифровым интерфейсам. Им больше не нужно было, чтобы заметки выглядели как бумажные стикеры, а электронная читалка — как книжная полка. Скевоморфизм перестал выполнять свою главную функцию — делать интерфейс понятным.
Тени, блики, текстуры и объемные кнопки перегружали интерфейс, делали его тяжелым и визуально устаревшим. Кроме того, детализированные текстуры и иконки плохо адаптировались под разные размеры экранов.
Что заменило скевоморфизм: плоский и материальный дизайн
В 2010 годах на смену скевоморфизму пришел плоский дизайн (Flat Design). Его ключевые элементы: отсутствие объема и текстур, простые формы и иконки, акцент на типографику.
Пример плоского дизайна — операционная система Windows 8. Из меню «Пуск» убрали объемные иконки и детали — остались только плоские яркие блоки с текстом.
 Начальный экран с плитками в Windows 8, который заменил «Пуск». Источник
Начальный экран с плитками в Windows 8, который заменил «Пуск». Источник
Дизайнеры сделали ставку на функциональность, современность и универсальность. В результате стиль можно было подстроить под любое устройство: от смартфона до телевизора.
В 2014 году Google предложила новый взгляд на дизайн интерфейсов. Компания разработала собственную дизайн-систему — Material Design. Это своего рода компромисс между скевоморфизмом и плоским дизайном. С одной стороны, все объекты интерфейса выглядели простыми и визуально понятными. Но при этом были чуть более реалистичными.
Ключевые особенности стиля:
- Материальность. Все элементы интерфейса имеют толщину, могут накладываться друг на друга, отбрасывать тени и реагировать на действия пользователя.
- Реалистичность. Тени у элементов создают реалистичную глубину и помогают быстрее ориентироваться в интерфейсе.
- Плавные анимации. Каждый элемент анимирован последовательно, чтобы упростить навигацию.
- Четкая структура. Все интерфейсы строятся по модульной сетке. Это делает дизайн стабильным и предсказуемым, особенно на разных экранах.
- Готовые компоненты. Дизайнеры Google разработали библиотеку готовых элементов: кнопки, карточки, списки, меню. Это ускоряет разработку и делает приложения единообразными.
 Иконки и компоненты Material Design для Android. Источник
Иконки и компоненты Material Design для Android. Источник
Стоит ли использовать скевоморфизм сегодня
Сегодня скевоморфизм как стиль устарел, но дизайнеры могут точечно использовать его, когда хотят достичь определенных целей. Например:
Для стилизации и создания ностальгического эффекта. Сегодня дизайнеры при создании интерфейсов зачастую используют неоморфизм — синтез скевоморфизма и минимализма. Для стиля характерны сдержанная цветовая гамма, тени и объем.
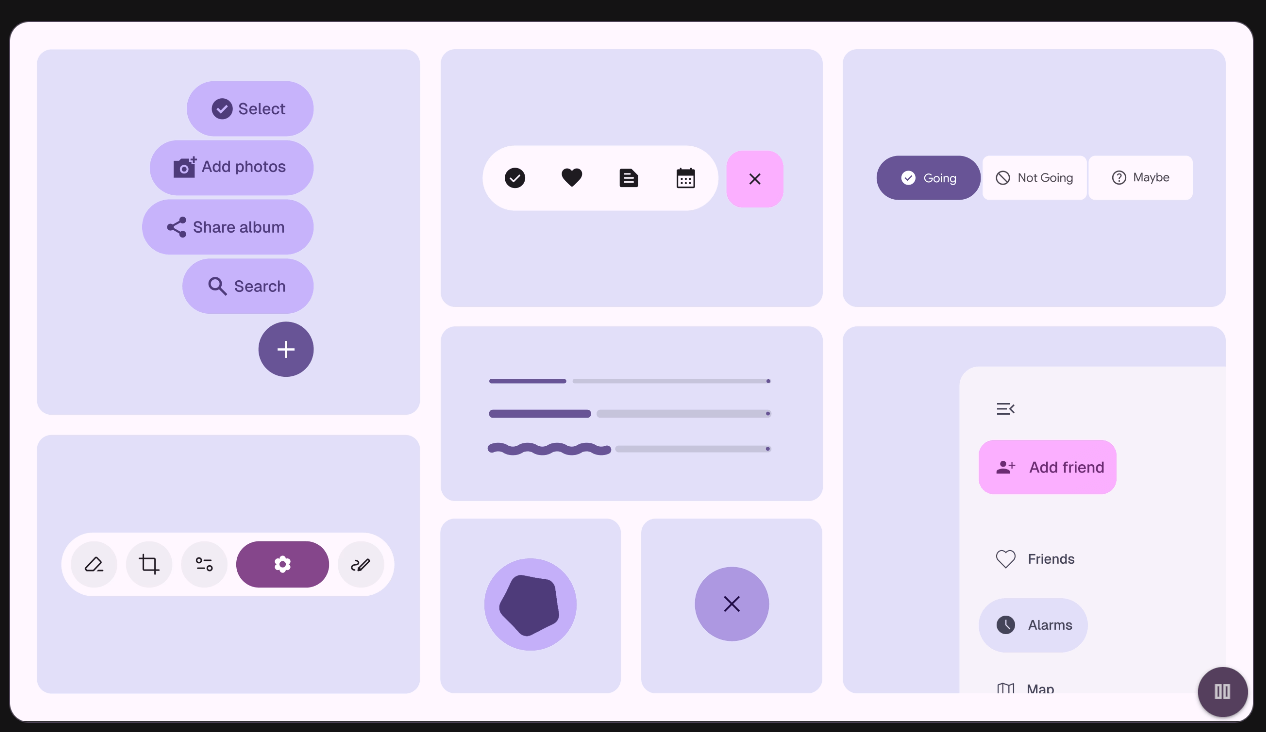
 Концепт приложения в стиле неоморфизм. Источник
Концепт приложения в стиле неоморфизм. Источник
При разработке приложений для пожилых пользователей. Людям, которые не привыкли к технологиям, реалистичные элементы помогают быстрее разобраться в интерфейсе.
При разработке музыкальных приложений. Микшеры и синтезаторы часто оформляют с визуальной отсылкой к реальным инструментам — это помогает воссоздать ощущение игры.
При создании VR- и AR-интерфейсов. Виртуальные и дополненные среды часто используют скевоморфизм, потому что имитируют физический мир: ручки, кнопки, панели выглядят реалистично.
 Apple Vision Pro. Источник
Apple Vision Pro. Источник
Главное о скевоморфизме
1. Скевоморфизм — это стиль в дизайне, когда цифровые объекты выглядят как реальные.
2. Скевоморфизм начал развиваться в 1980-х годах, когда появились первые графические интерфейсы. Первыми его стали использовать дизайнеры Apple.
3. В 2000-х годах скевоморфизм стал стандартом для ПК. Например, Microsoft использовала похожие подходы в Windows. Элементы интерфейса максимально точно воспроизводили внешний вид физических аналогов.
4. В середине нулевых пользователи уже привыкли к цифровым интерфейсам. Скевоморфизм перестал выполнять свою главную функцию — делать интерфейс понятным.
5. В 2010 годах на смену скевоморфизму пришел плоский дизайн. Затем его сменила дизайн-система Material Design от Google. Это своего рода компромисс между скевоморфизмом и плоским дизайном.
6. Сегодня скевоморфизм как стиль устарел, но дизайнеры могут точечно использовать его, когда хотят достичь определенных целей.
Что такое скевоморфизм простыми словами? Скевоморфизм — стиль дизайна, в котором иконки и элементы интерфейса выглядят как настоящие.
В чем отличие скевоморфизма от плоского дизайна? Скевоморфизм стремится реалистично передать предметы, сохранив тени и фактуру. А плоский дизайн делает акцент на минимализм и функциональность.
Почему скевоморфизм снова становится актуальным? Дизайнеры могут точечно использовать стиль, когда хотят достичь определенных целей. Например, чтобы вызвать у пользователей ностальгию или адаптировать интерфейс для пожилой аудитории.
Где сегодня применяют скевоморфизм? Также элементы скевоморфизма используют при создании VR/AR-интерфейсов и при создании музыкальных приложений.