Для создания макетов
Базовый инструмент, в котором работают многие веб-дизайнеры, а также дизайнеры интерфейсов. В нем можно собрать кликабельный прототип проекта, работать с текстом и изображениями. Работу в Figma также упрощают плагины, которые создают сторонние разработчики и простые дизайнеры. Самые полезные плагины для веб-дизайнеров — это
 Интерфейс Figma
Интерфейс Figma
Российский конструктор сайтов, который относится к категории сервисов low code, то есть позволяющих создать продукт, используя минимум программирования или не используя его вообще. Собрать сайт на Tilda можно даже из готовых блоков, но более продвинутые специалисты собирают сайты и лендинги в разделе Zero Block, где можно более свободно располагать элементы, использовать разметку HTML и CSS и даже добавлять собственный код на JavaScript.
 Интерфейс Tilda
Интерфейс Tilda
Webflow — это англоязычный конструктор сайтов. По функционалу он не уступает Tilda, в нем также можно создавать сайты и лендинги, редактировать содержимое и создавать адаптивные версии для разных устройств, но визуально он больше напоминает редактор Figma.
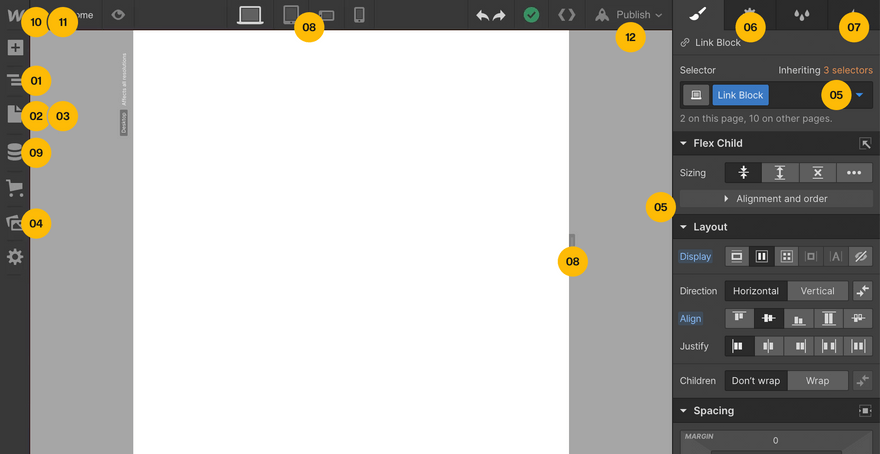
 Интерфейс Webflow
Интерфейс Webflow
Adobe Experience Design — это программа для разработки интерфейсов от Adobe. Она поддерживает веб-верстку и создает небольшие активные прототипы. В этой программе удобно работать, если вы активно используете другие продукты в экосистеме Adobe, например, Photoshop, Illustrator и Premere Pro.
 Интерфейс Adobe XD
Интерфейс Adobe XD
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Для работы с цветом
Это генератор цветовых палитр, который позволяет смешивать и сочетать цвета для любого в веб-дизайне. Инструмент предлагает вам палитры из пяти различных цветов, которые генерируются случайным образом. Также можно создать подходящую цветовую палитру на основе определенного цвета по вашему выбору.
Инструмент для тех, кто ищет красивые градиенты для прототипа сайта. Design Gradients имеет десктопную и мобильную версии. Десктопная версия позволяет копировать HEX и CSS-коды градиентов, а мобильная версия позволяет копировать PNG для использования в социальных сетях или других приложениях.
Сервисы для развития насмотренности и вдохновения
Awwwards — это конкурс для веб-дизайнеров, на котором ежегодно представляют самые необычные решения в создании лендингов и сайтов. Обычно в конкурсных работах упор сделан на зрелищность, а не на функциональность дизайна, но тем не менее в них всегда можно подсмотреть идеи для собственного проекта.
Кроме самих работ, заявленных на конкурс в разных номинациях, на сайте Awwwards есть новости из мира веб-дизайна, анонсы и ссылки на топовые студии.
 Проект с конкурса Awwwards
Проект с конкурса Awwwards
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Станьте опытным повелителем веб-пространства

6 250 ₽/мес.
3 750 ₽/мес.
Это галерея Tilda, в которой собирают разные лендинги, созданные с помощью этого конструктора. Основные разделы каталога — это:
- Бизнес
- Магазин
- Событие
- Медиа
- Портфолио
- Образование
- Персональные
Можно перейти по ссылке на каждый лендинг, посмотреть, какие эффекты использовали создатели и использовать некоторые из работ в качестве референса.
 Проект из галереи Made on Tilda
Проект из галереи Made on Tilda
Аналогичная галерея, только от конструктора Webflow. В ней представлены сайты и лендинги, собранные в нем. В нем разделы оформлены иначе:
- Animation
- Interactions
- CMS
- Ecommerce
- Portfolio
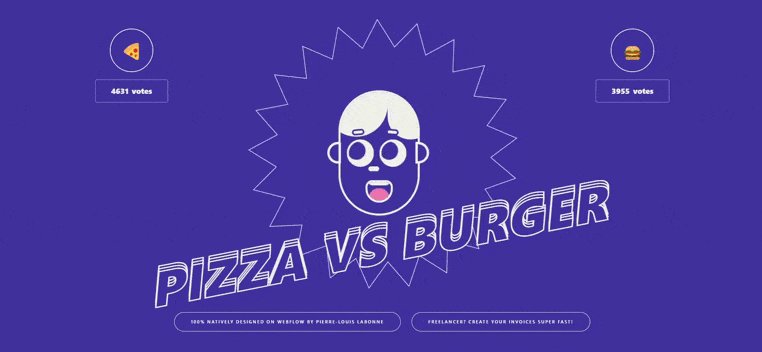
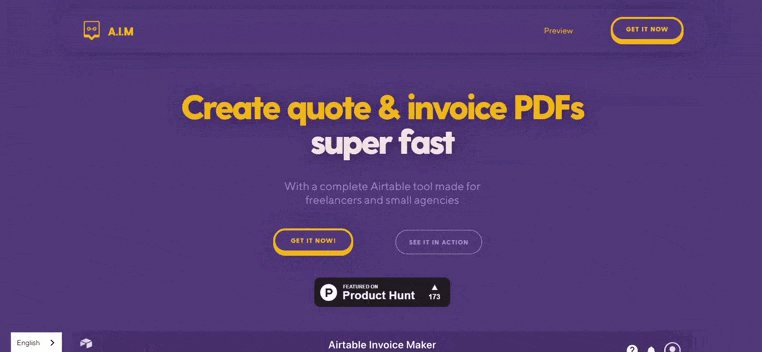
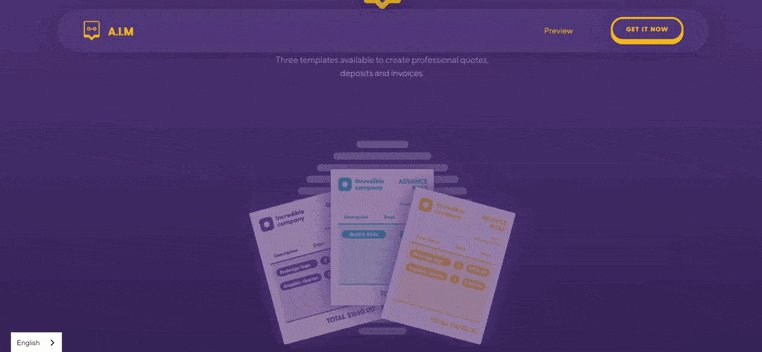
 Проект из галереи Made In Webflow
Проект из галереи Made In Webflow
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
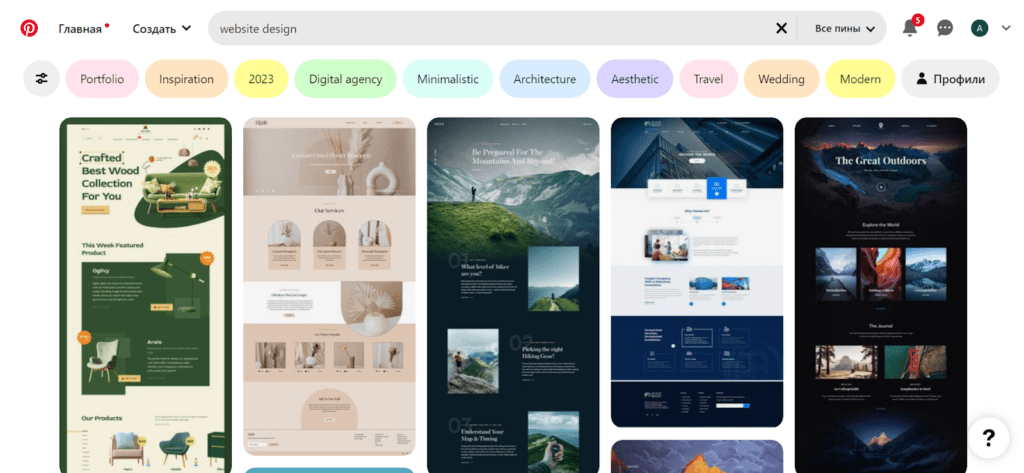
Pinterest можно считать стереотипным и избитым ресурсом для дизайнеров, но там все еще можно найти подходящие идеи. Например, по запросу «website design» сервис предлагает примеры дизайна разных сайтов и лендингов:

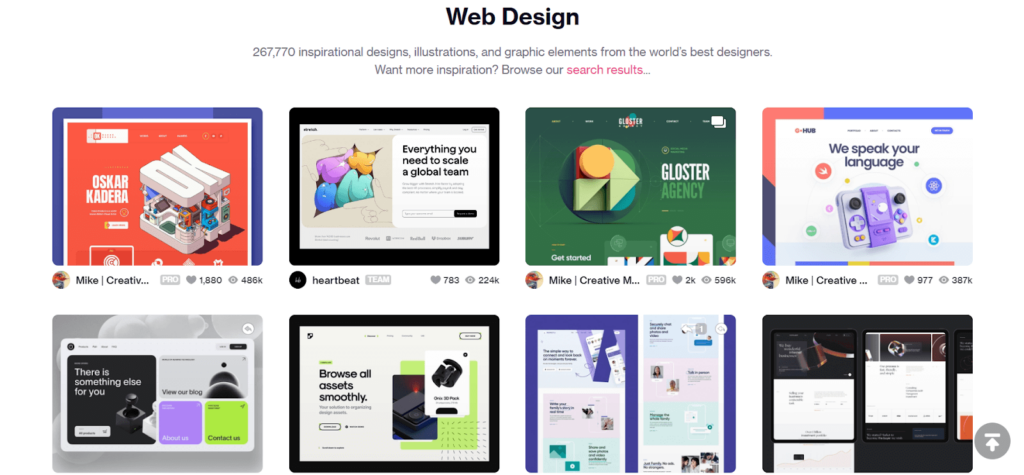
Известная среди дизайнеров площадка, на которой можно делиться своими работами. Веб-дизайнеры могут найти на Dribbble идеи для прототипов, концепции лендингов, примеры оформления главной страницы или подходящую анимацию.
Можно просто ввести в строке поиска «web design» и начать по порядку просматривать галерею работ или ввести более конкретный запрос, например «landing page» или «web site animation».

Нейросети
Плагин на базе AI для работы в Figma. В ходе проектирования нейросеть понимает, что вы рисуете, и предлагает дополнить дизайн на основе предыдущего опыта.
Генерирует сложные интерфейсы на основе текстовых запросов. Нейронка сэкономит ваше время и поможет создать концепт под определенную задачу.
Сервис генерирует векторные иллюстрации на основе текста.
Нейросеть, которая генерирует уникальные изображения на основе промтов (запросов). Чем качественнее составите промт, тем больше сгенерированное изображение будет соответствовать вашим ожиданиям. Вот понятная инструкция по работе с Midjourney.
Нейросеть в формате чат-бота очень хороша для UX-проектирования: проведет UX-бриф сайта, даст советы по апгрейду, подскажет все шаги на пути пользователя в зависимости от типа сайта, формирует структуру.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться