Проходные и устойчивые тренды
Бывает коммерческий дизайн и вау-дизайн. Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Их не всегда стоит смешивать и добавлять фишки из вау-дизайна в коммерческий дизайн. Например, когда вы работаете над сайтом для гидравлического оборудования, у которого целевая аудитория — заказчики в возрасте 35-45 лет, то анимация только помешает пользователям воспринимать информацию.
Сайт заказчика — это рабочий инструмент, и нужно сделать его таким, чтобы пользователь легко мог получать нужную информацию и покупать. Для этого лучше использовать устойчивые тренды. Именно о них мы поговорим дальше.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

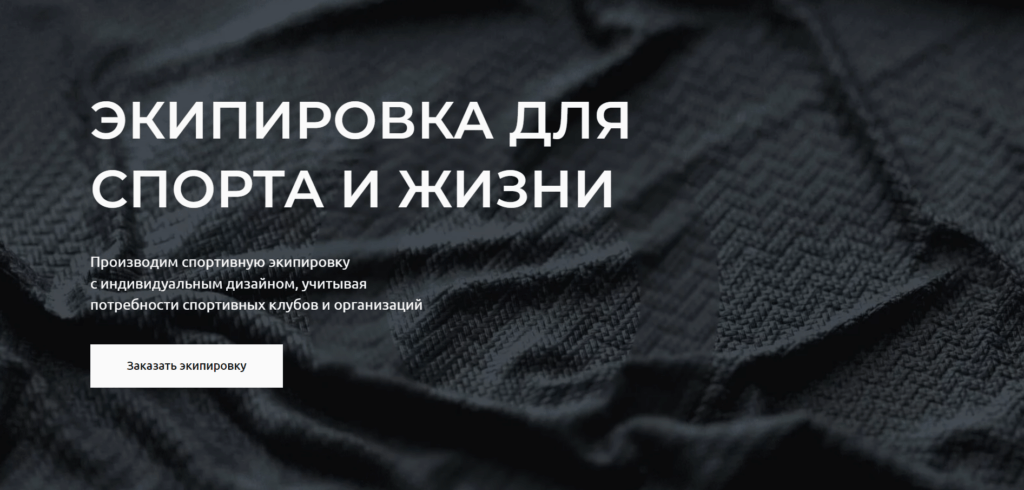
Минимализм
 Сайт бренда спортивной одежды EQPT в эстетике минимализма. Источник
Сайт бренда спортивной одежды EQPT в эстетике минимализма. Источник
Минимализм в веб-дизайне остается популярным на протяжении нескольких лет, но сейчас его используют в другой интерпретации. Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
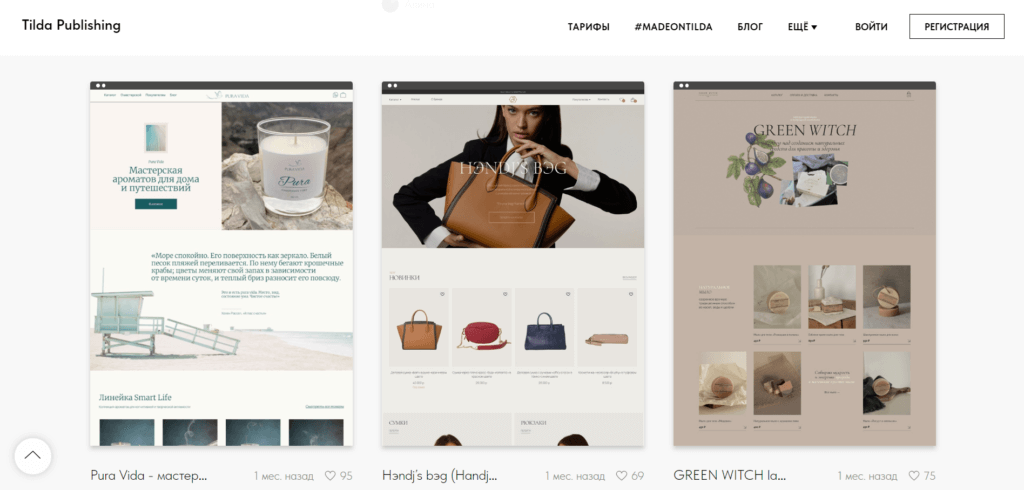
Теперь каждый может потратить немного времени, чтобы изучить площадку (например, Tilda), и собрать сайт в эстетике минимализма. Из-за этого сайты стали сильно похожими друг на друга:
 Шаблонные сайты в однотипном минималистичном оформлении на Tilda. Источник
Шаблонные сайты в однотипном минималистичном оформлении на Tilda. Источник
Поэтому дизайнерам приходится добавлять необычные элементы. Например, крупную типографику, анимацию или изображения. Это все еще минимализм, но с немного другим окрасом.
Я считаю, минимализм никуда не уйдет, он так и будет одним из важнейших трендов. Потому что это история про чистоту и контент. Дизайн, в котором нет ничего лишнего и каждая деталь на своем месте.
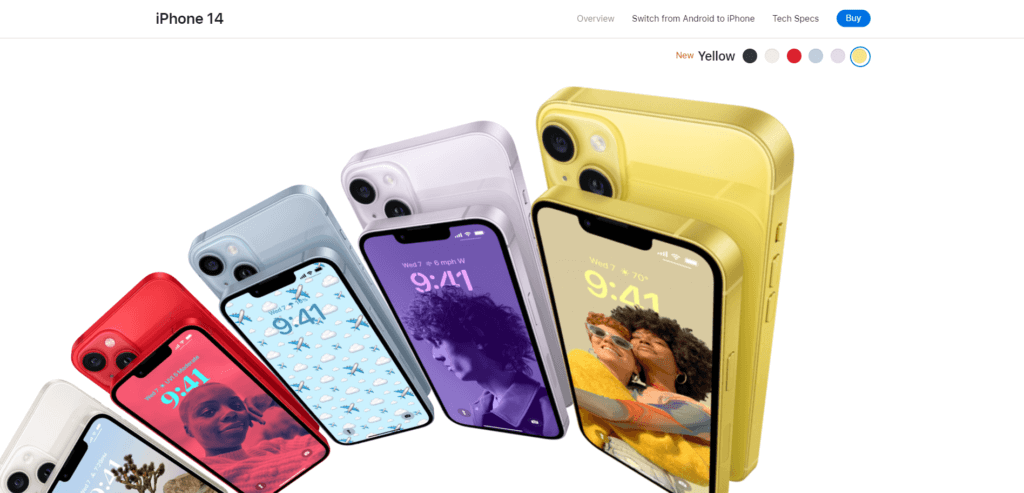
Продукт как элемент дизайна
 На лендинге iPhone 14 сам продукт выступает в качестве элемента дизайна. Источник
На лендинге iPhone 14 сам продукт выступает в качестве элемента дизайна. Источник
Сейчас недостаточно придумать логотип, и дизайнеры разрабатывают целые дизайн-системы, в центре которых находится продукт. Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
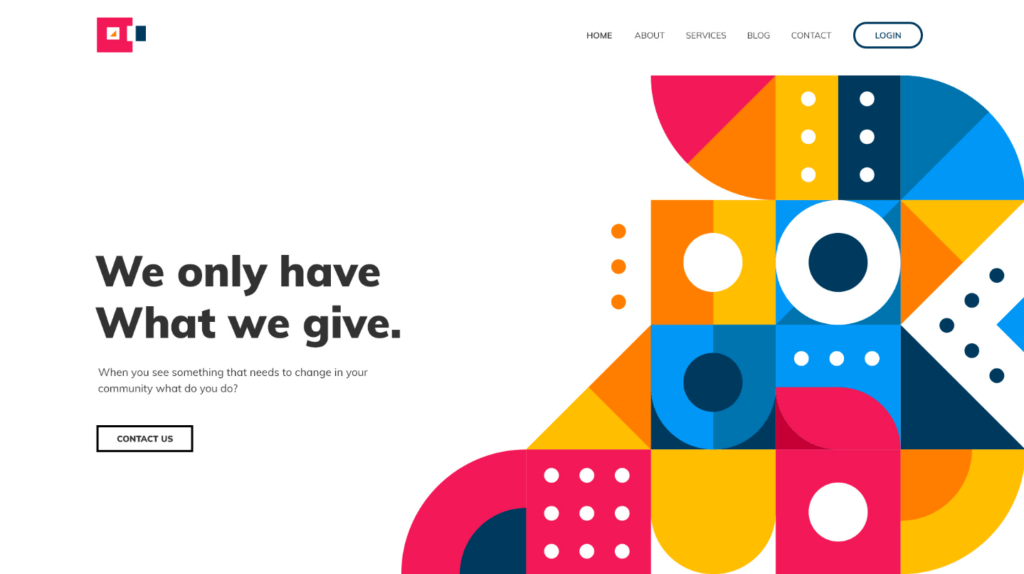
Баухаус
 Дизайн веб-сайта в стиле Баухаус. Источник
Дизайн веб-сайта в стиле Баухаус. Источник
Стиль Баухаус пришел к нам из немецкой архитектуры и прочно закрепился. Для него характерно использование большого количества ярких цветов и нестандартной типографики. Часто сложная композиция состоит из простых геометрических фигур.
Это тоже устойчивый тренд, и он еще долгое время будет востребован. Дело в том, что все приложения единообразны, а экраны устройств небольшие, поэтому сложно придумать дизайн, который бы выделял приложение среди десятка похожих. Благодаря различным стилям, таким как Баухаус, удается придумывать нестандартные решения. Но, конечно, это не единственный стиль, который подходит мобильным приложениям.
Читайте также:
7 художественных стилей, которые повлияли на современный дизайн
Типографика
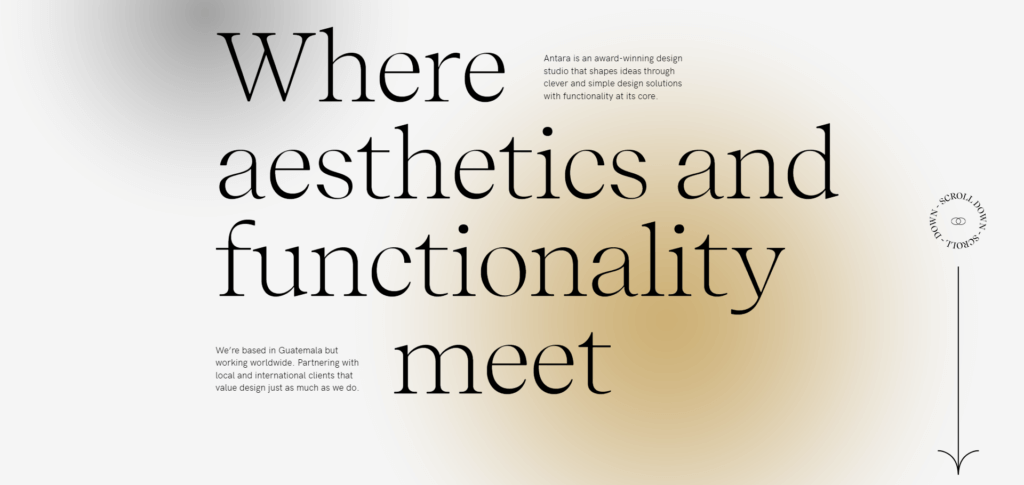
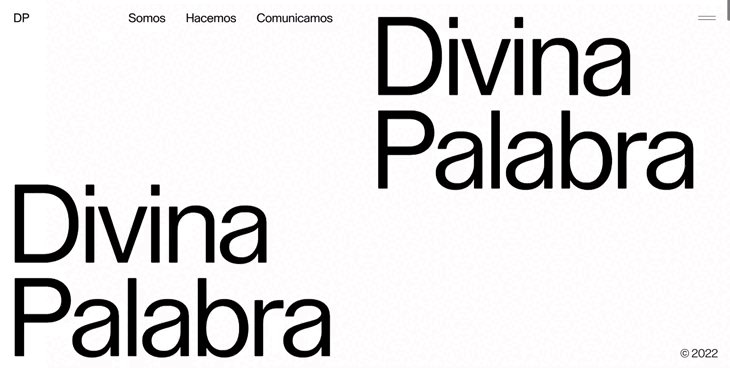
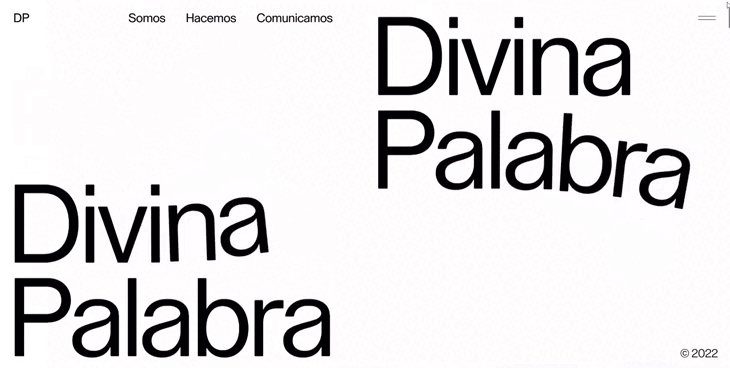
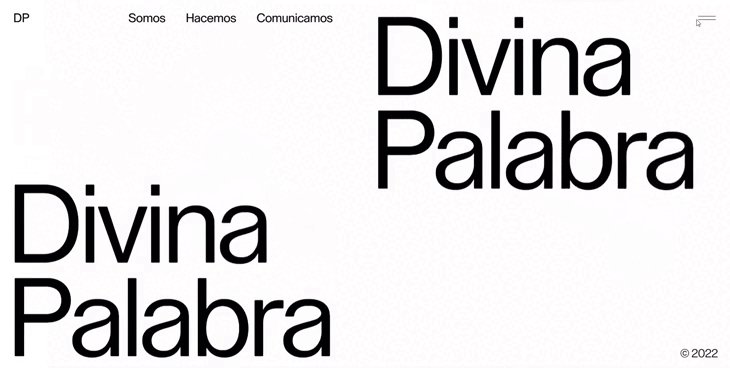
 Баннер с заголовком на главной странице сайта дизайн-студии Antara. Источник
Баннер с заголовком на главной странице сайта дизайн-студии Antara. Источник
Веб-дизайнеры часто делают сайты, которые основаны только на типографике. Получается только цвет и текст. Например, когда на главной странице создают баннер с заголовком.
Акцент на типографике уместен не на всех сайтах, потому что она не всегда решает задачи коммерческого дизайна. Исключением может стать сайт-визитка для компании, которая хочет выделиться и показать, насколько она креативна. Но больше нестандартная типографика подходит для фестивальных проектов или концептов, которые должны впечатлить.
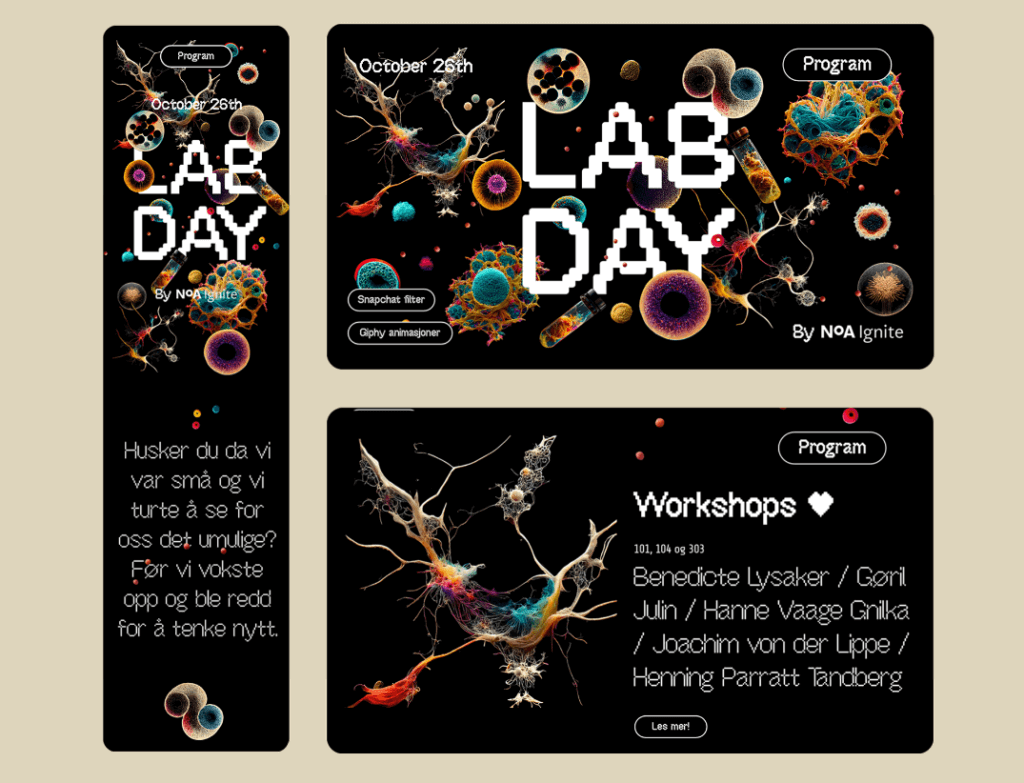
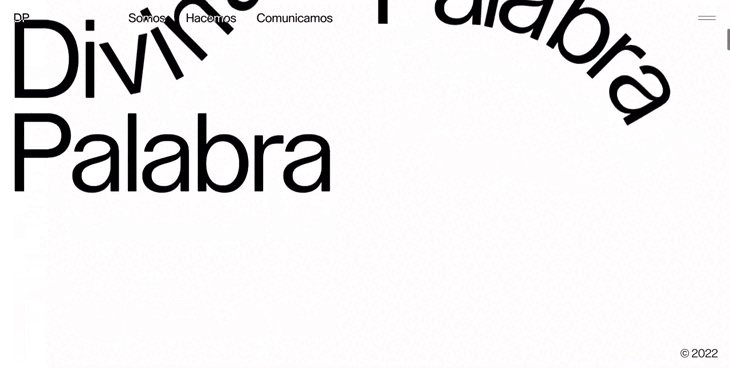
 Пример нестандартной типографики, которая подойдет не каждому проекту. Источник
Пример нестандартной типографики, которая подойдет не каждому проекту. Источник
Для продающих лендингов и рекламных сайтов применение нестандартной типографики вряд ли подойдет, и дизайнеру важно это понимать. В коммерческом дизайне мы не можем поставить на весь экран огромный заголовок и забыть об остальных элементах лендинга: основном тексте, кнопке «Купить», контактах или форме обратной связи.
Сейчас тренд на типографику в веб-дизайне уходит в сторону минимализма. Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Ретро-стиль
 Оформление сайта в ретро-стиле. Источник
Оформление сайта в ретро-стиле. Источник
Ретро-стиль — это не устойчивый тренд, но мода циклична, и дизайнеры периодически к нему возвращаются. Его пытаются переосмысливать, сочетать с минимализмом и добавлять к нему современные элементы.
Ретро подходит не всем проектам. Его можно использовать в тех случаях, когда ваша задача — впечатлить. Поэтому в таком стиле часто оформляют сайты-визитки для барбершопов, частных коллекций и fashion-галерей. Но точно не стоит оформлять в ретро-стиле полезный сайт для обычного пользователя, которому нужно найти информацию, прочитать или совершить конверсионное действие.
Использование искажений
 Сайт с ненавязчивым эффектом шума. Источник
Сайт с ненавязчивым эффектом шума. Источник
Сейчас очень модно делать брутальные стильные проекты или сайты с аккуратным и ненавязчивым эффектом шума — например зернистостью изображения, как на старых фотографиях. Это помогает улучшить впечатление даже от простого проекта. Кстати, эффект шума хорошо сочетается с ретро-стилистикой.
Структурные блоки
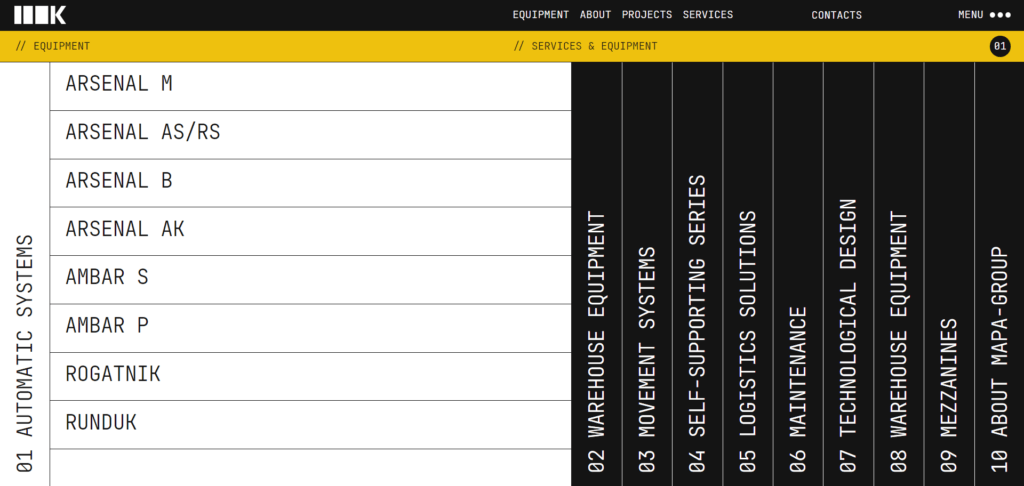
 Видимые границы и структурные блоки на сайте. Источник
Видимые границы и структурные блоки на сайте. Источник
Это выглядит круто, стильно и минималистично. Дизайн с акцентом на типографике или простых элементах вызывает ощущение упорядоченности. Такие сайты нравятся людям, которые привыкли к определенным рамкам, логике и структуре.
Использование видимых границ помогает сделать акцент на конкретном контенте. При помощи этого приема можно грамотно подавать информацию, выделять важные секции. Это логически понятный, аккуратный дизайн.
Темная тема
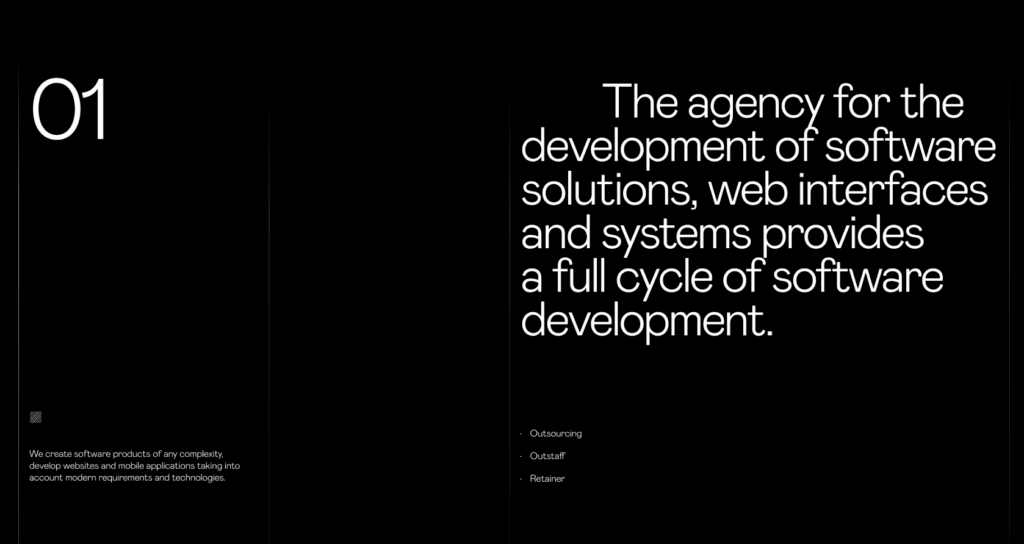
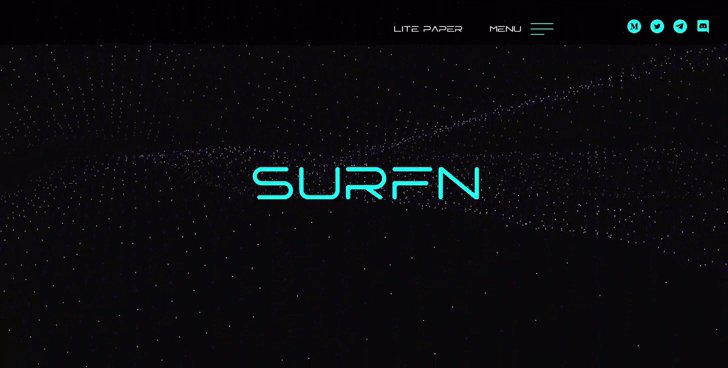
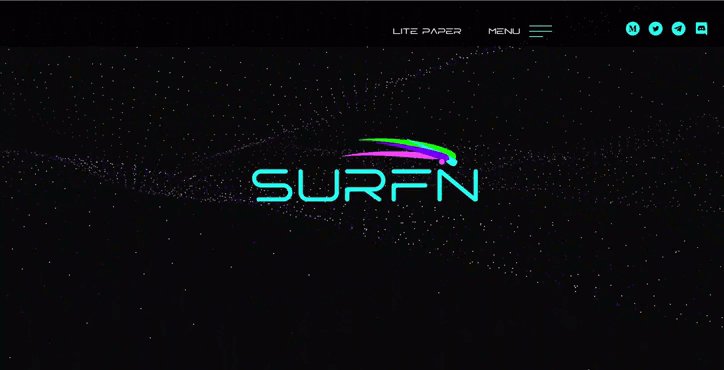
 Темная тема на сайте диджитал-агентства. Источник
Темная тема на сайте диджитал-агентства. Источник
Этот тренд популярен уже несколько лет. При разработке приложений обычно создают сразу два варианта интерфейсов — с темной и светлой темами. Сайты с темной темой тоже выглядят намного эффектнее.
Темная тема удобна: кому-то легче читать с такого экрана по ночам, кому-то в принципе проще воспринимать контент на темном фоне. Если дизайн грамотно проработан, то черный цвет не напрягает, а расслабляет. Кроме этого, темная тема экономит заряд аккумулятора.
Пастельные тона
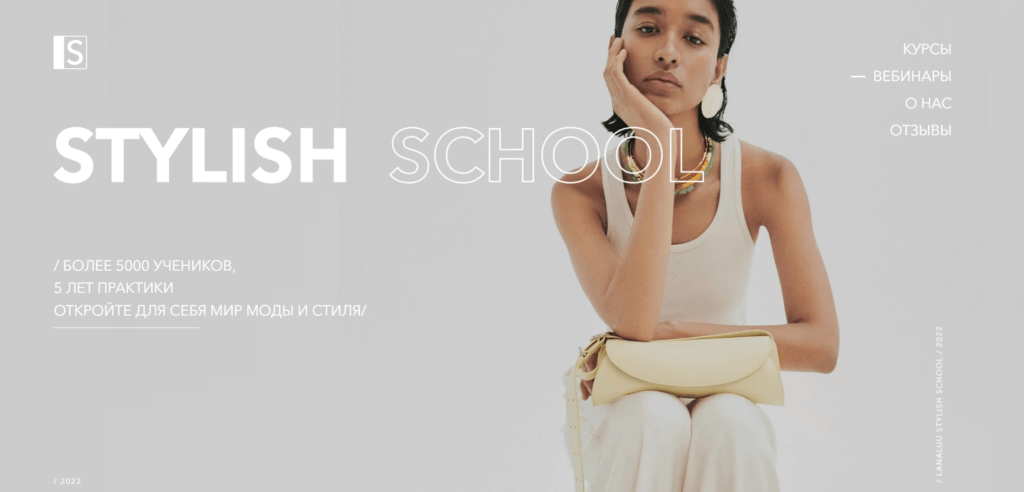
 Пастельная палитра на сайте стилиста. Источник
Пастельная палитра на сайте стилиста. Источник
Приглушенные палитры подходят для многих проектов. Есть заблуждение, что эти цвета не яркие и не сочные и не модные, но на самом деле они тоже могут быть эстетичными, если грамотно их сочетать.
Пастельная палитра идеально подходит для модной индустрии и бьюти-сферы. Она позволяет сохранить контрастность элементов, добавить глубины. В итоге получаются сайты, на которых пользователи могут находиться долго.
Монохром
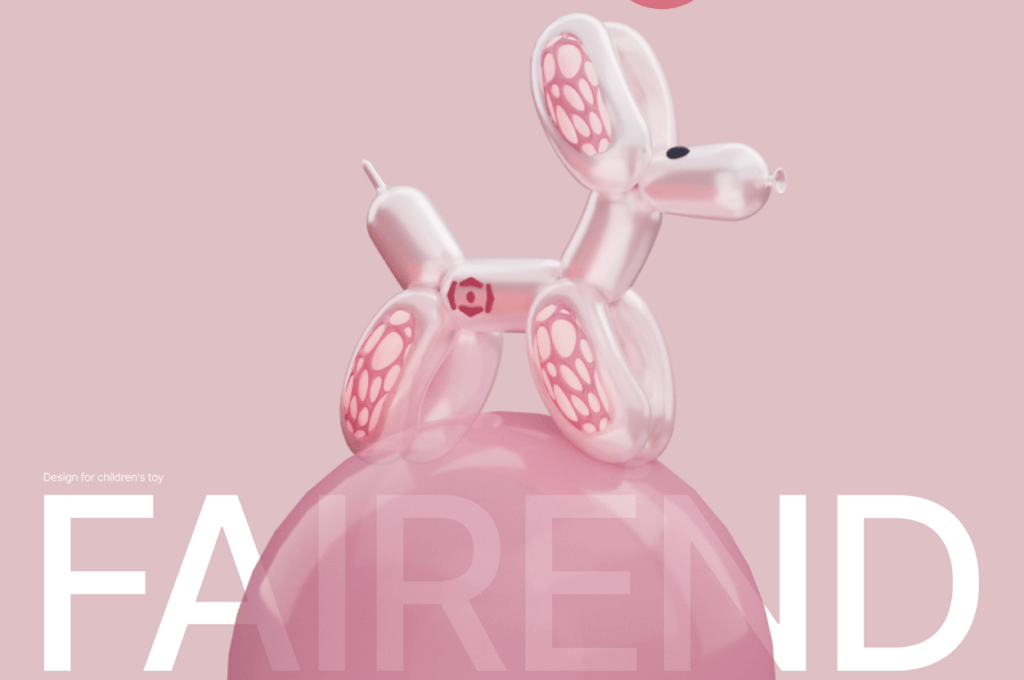
 Монохромный лендинг в стиле Barbie. Источник
Монохромный лендинг в стиле Barbie. Источник
Кому-то покажется, что это скучно, но на самом деле монохромный проект может выглядеть очень круто. Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Эффект глубины и тени
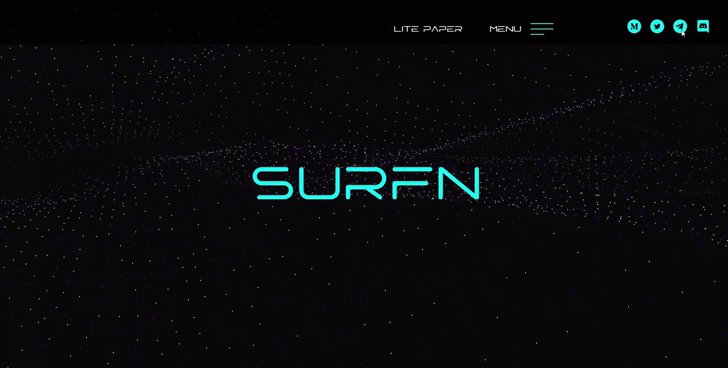
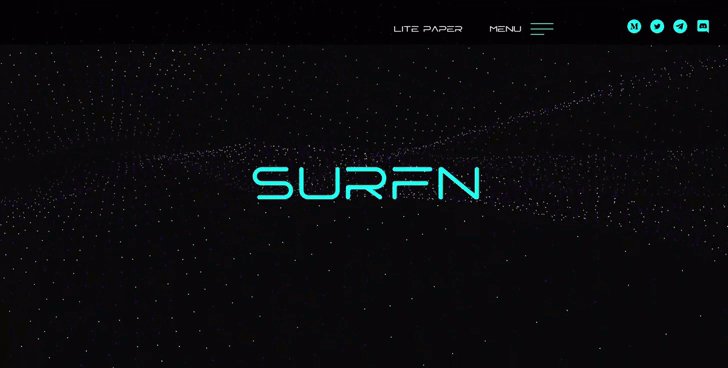
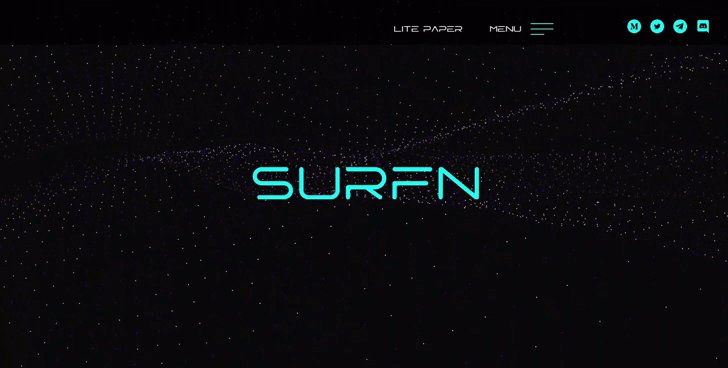
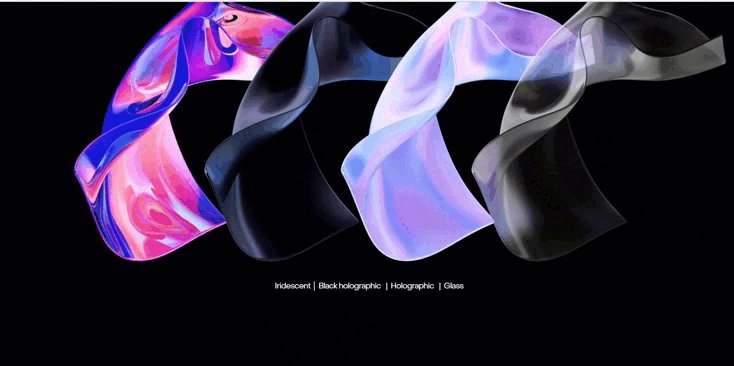
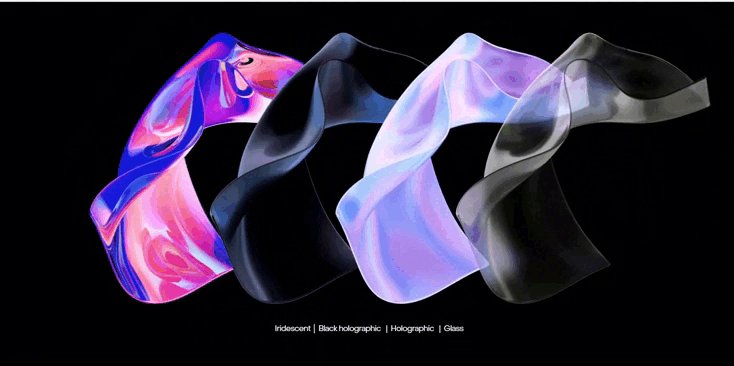
 Сайт с эффектом глубины, градиентом и анимацией. Источник
Сайт с эффектом глубины, градиентом и анимацией. Источник
Иногда предмет на экране выглядит так, будто достаточно только протянуть руку, чтобы взять его. Объекты могут быть выполнены в 3D-графике, двигаться с разной скоростью в разных плоскостях, и за счет этого достигается эффект объема.
В тренде — наложение слоев, работа с тенями, но не так, как с ними работали в 2010-ых годах, а на современный лад. Если пару лет назад я думала, что точно никогда не буду использовать тени, то сейчас все чаще прибегаю к аккуратным решениям.
Сплит-экраны
 Разделение экрана на части для разграничения информации. Источник
Разделение экрана на части для разграничения информации. Источник
В вебе популярно разделение экрана на две половины, каждая из которых отвечает за свою контентную часть. Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка. Такое оформление помогает разграничивать информацию, делать акценты на важных блоках и управлять вниманием пользователя.
Микроанимация и моушн-дизайн
 Движение букв при скролле. Источник
Движение букв при скролле. Источник
В этом тренде хочется выделить микроанимацию, то есть небольшой отклик на действие пользователя. Например, когда человек нажимает на кнопку, и она сдвигается или становится меньше. Это создает ощущение тактильного нажатия. Сюда же относится плавное появление текстов, заголовков, подзаголовков в ответ на действия пользователя на веб-сайте.
Микроанимация должна выглядеть аккуратно. Это не летающие объекты и бегущие строки, а именно ненавязчивое, плавное подгружение контента. На мой взгляд, это должно быть неотъемлемой частью сайта. Плоские, статичные сайты, на которых ничего не происходит при скроллинге, выглядеть скучно.
Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Кастомные курсоры
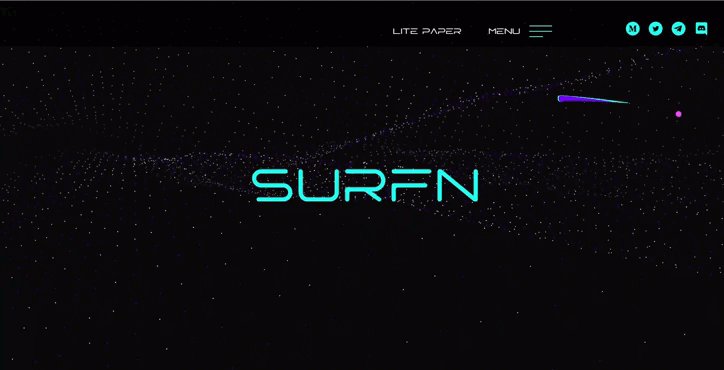
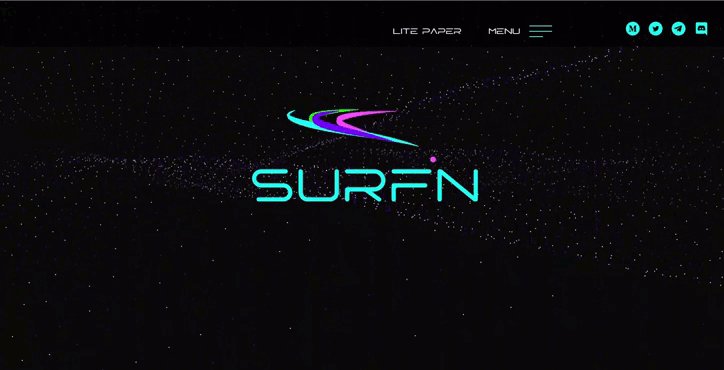
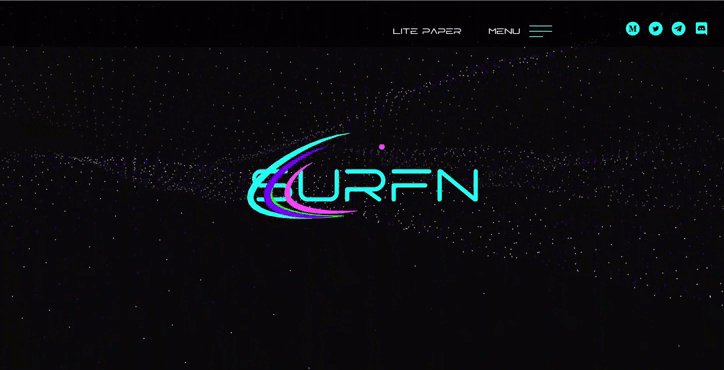
 Курсор напоминает хвост летающей кометы, при этом функционален. Источник
Курсор напоминает хвост летающей кометы, при этом функционален. Источник
Появляется все больше проектов, где вместо курсора используется что-то интересное: огромное размытое пятно, которое появляется при наведении на определенные секции, или хвост кометы. Такие решения помогают добавить эффектности сайту, чтобы пользователь запомнил бренд.
Важно сделать так, чтобы курсор при всей своей необычности был функциональным. Если пользователь не может навести его на интересующий блок информации, это оставляет негативное впечатление.
3D-элементы
 3D-фигуры в дизайне сайта. Источник
3D-фигуры в дизайне сайта. Источник
Одним из трендов 2022 года считаются объемные фигуры с простой или сложной геометрией. Все чаще мы можем наблюдать 3D-сцены на сайте: когда все элементы будто оживают и вращаются. Например, карта собирается из точек или кристалл по центру экрана вращается, пока пользователь скроллит контентную часть.
 При скроллинге двигаются 3D-элементы. Источник
При скроллинге двигаются 3D-элементы. Источник
Итог: тренды современного дизайна сайтов
- Все тенденции в дизайне делятся на проходные и устойчивые, поэтому некоторые тренды веб-дизайна 2022 года останутся актуальными и в 2023 году.
- Минимализм остается популярным трендом в веб-дизайне, так что корпоративный сайт, лендинг или сайт-визитку в 2023 году можно смело оформлять в этом стиле.
- Еще один дизайн-тренд, который следует из минимализма — это монохром, то есть оформление всего сайта в одном цвете.
- Другие популярные стили в веб-дизайне — ретро с использованием визуального шума, брутализм и баухаус.
- Тренды моушн-дизайна 2023 года тесно переплетаются с трендами в вебе. Например, микроанимация отдельных элементов и использование 3D-графики.
- Другие современные тренды в дизайне, которые используются не только в вебе, но и в других направлениях, — это акцент на типографике, использование структурных блоков и темная тема.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться