Кто такой дизайнер интерфейсов?
UI-дизайнер — это специалист, который создает возможность взаимодействия человека с сервисом, приложением, сайтом или любым другим предметом. Он помогает пользователю решить задачу — например добавить товар в корзину, оставить заявку, начать обучение или зарегистрироваться на сайте, — а также делает это решение эстетичным. Причем цифровые интерфейсы можно встретить не только в привычных ноутбуках или смартфонах, но и, например, в автоиндустрии.
Производители современных автомобилей переходят с аналоговых панелей управления, которые выглядят как набор физических кнопок, тумблеров и стрелок, на интерактивные. В новые интерфейсы помимо сенсорных экранов добавили возможность управления жестами и голосом. Например, в BMW iX для управления используется сенсорная панель iDrive и умный помощник, который реагирует на голосовые команды.
 Интерфейс сенсорной панели iDrive в BMW iX. Источник
Интерфейс сенсорной панели iDrive в BMW iX. Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Что делает дизайнер интерфейсов?
Дизайнер интерфейсов отвечает за то, как выглядит продукт. Это важно, так как по одной визуальной составляющей можно многое о нем узнать.
- Для какой аудитории он создан: детской, молодой или возрастной.
- К какому сегменту относится: эконом, бизнес или премиум.
- Какие задачи решает.
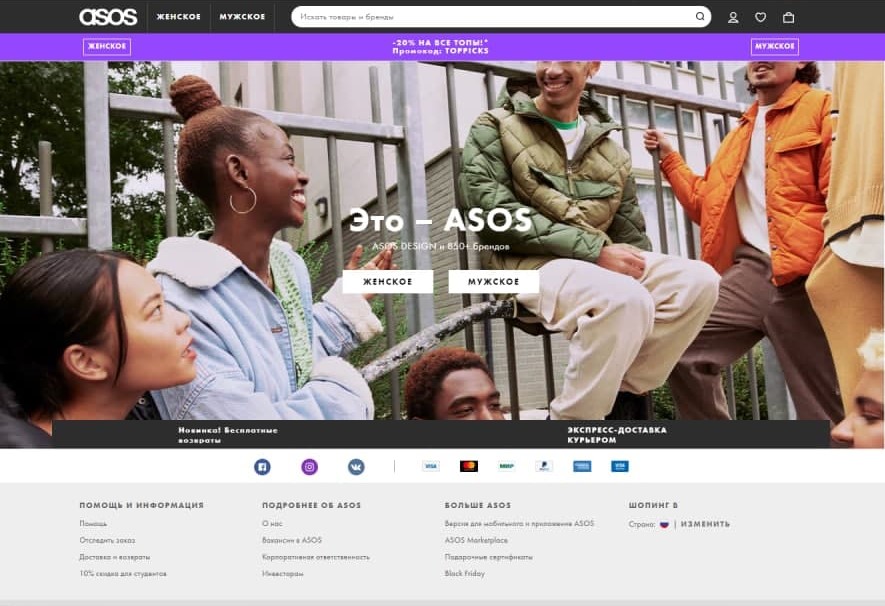
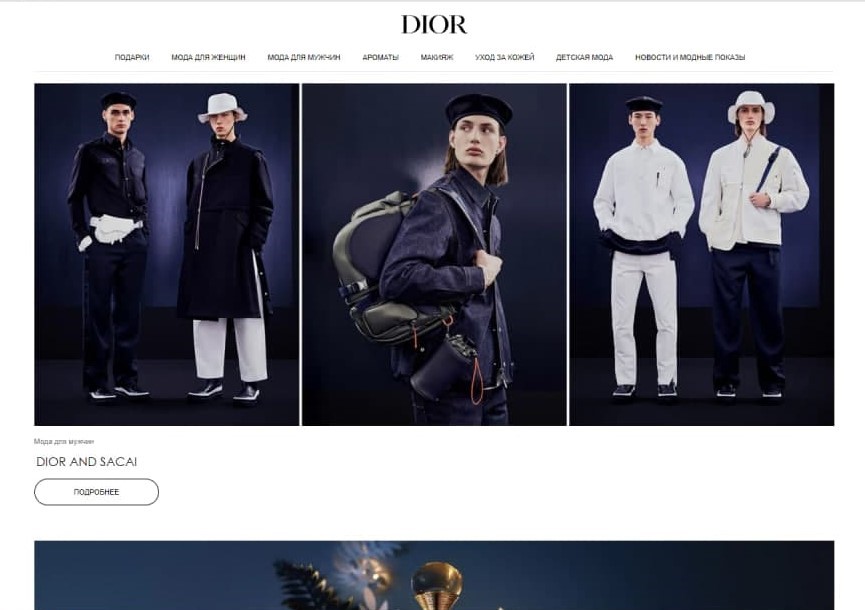
Для сравнения можно посмотреть, насколько отличается визуал брендов из разных сегментов — ASOS и DIOR:
 Стартовая страница сайта ASOS
Стартовая страница сайта ASOS
 Стартовая страница сайта DIOR
Стартовая страница сайта DIOR
| ASOS | DIOR |
| На сайте ASOS сразу видны основные черты массмаркета: | Сайт DIOR нацелен на презентацию: |
- ярко выделена корзина;
- большая строка поиска;
- сортировка по типам товаров;
- есть иконка профиля;
- яркий баннер акции;
- внизу есть иконки платежных систем.
| - лаконичное оформление;
- fashion-фотографии в качестве контента;
- выглядит как лукбук или журнал;
- сортировка по коллекциям, нет сортировки по цветам, типу товара или ткани;
- нет личного кабинета;
- можно выбрать ближайший бутик.
|
| То есть у этого сайта есть все признаки интернет-магазина, и пользователю с первого взгляда станет понятно, что здесь можно заказать одежду и обувь с доставкой. | Задача этого сайта — создать ощущение присутствия на показе, он не поможет быстро найти нужный товар и оплатить его, так как создан для более вдумчивого просмотра и вдохновения. |
Помогает реализовать сценарий использования. Сценарий взаимодействия проектирует UX-специалист. Его задача — помочь пользователю совершить определенное действие: найти и посмотреть интересный фильм, оформить доставку товаров или продуктов питания, узнать о сроках выдачи документов.
Например, в приложении Lamoda можно выделить два акцента, которые помогают человеку ориентироваться в интерфейсе:
- Акцент на возможности поиска по категориям вместо обычной навигации по меню. Это типичный признак маркетплейса. Микроанимация при переходе на экран привлекает внимание к функции поиска и подсказывает, в каком формате можно вводить поисковый запрос: например, «летние женские сандалии».
- Если пройти внутрь отдельной категории, то сверху видим не менее изящный способ рассказать пользователю о новых возможностях, в данном случае виртуальной примерочной для кроссовок (и CallToAction для перехода).
В то же время создается четкое понимание того, что в категории «Одежда», например, данная возможность еще не работает, поэтому у пользователя не создается неправильного впечатления о возможностях продукта и неудовлетворенности из-за того, почему не работает и на одежде.
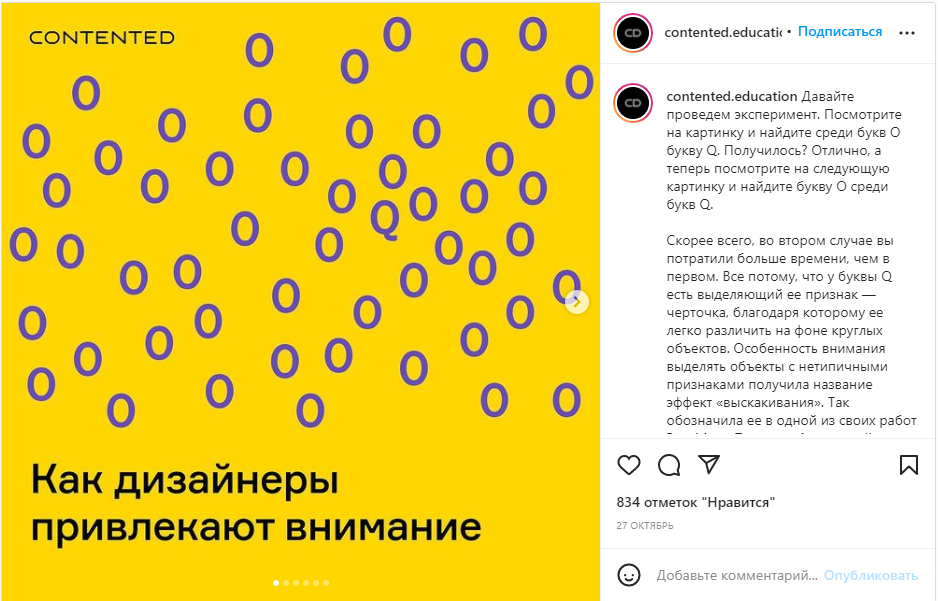
Управляет вниманием пользователя. Привлечь внимание пользователя к определенным частям интерфейса можно при помощи цвета, размера, формы объекта или добавления анимации. Достаточно одного из этих способов, чтобы выделить элемент:
 Пост в нашем Instagram о приемах, которые дизайнеры используют для привлечения внимания
Пост в нашем Instagram о приемах, которые дизайнеры используют для привлечения внимания
Читайте также:
Кто такой UX/UI-дизайнер?
Основные задачи UI-дизайнера
UI-дизайнер выбирает правильные элементы для решения задачи, которую запроектировал UX-специалист, и организует эти элементы таким образом, чтобы продуктом было легко пользоваться. Есть много компонентов интерфейса, которыми оперирует UI-специалист в своей работе; их важно не только грамотно выбрать, но и правильно сочетать.
Иконки
Иконки используются в интерфейсе в сочетании с текстом, например на кнопках. Текст кнопки должен быть именно в глагольной форме — «Распечатать» или «Сохранить», так как он обозначает действие пользователя, — но кроме него используются еще пиктограммы или значки. Иконки неплохо работают для устоявшихся, распространенных или часто повторяющихся действий, например «звездочка» или «сердечко» для добавления в «Избранное», «лупа» для поиска:

Чтобы сформировать новый шаблон действий, дизайнеры стараются применять сочетание значков и текста. Например, с приходом облачных технологий, помимо стандартного «Сохранить», появилось действие «Сохранить в облако», которое первое время использовалось вместе с текстовой частью. В настоящее время вполне достаточно значка.
Иконки должны быть из одного семейства, то есть из группы, отрисованной в едином стиле. Задача дизайнера — выбрать подходящее для проекта семейство иконок на стоке или отрисовать их самостоятельно, если нужна уникальная стилистика или необычная иконка, которой нет в шаблонах.
Также они могут быть нарисованы в разных стилях:
- Скевоморфизм — это направление, которое копирует реальные объекты с максимальной достоверностью.
- Flat design — это стиль, в котором у изображения нет глубины и объема, объекты расположены в двухмерном пространстве и выглядят абсолютно плоскими.
- Material design — стиль, созданный Google, в котором появились слои, тени и градация объектов с позиции «дальше — ближе».
- Неоморфизм — это переосмысление принципов скевоморфизма и материал-дизайна. От последнего его отличают реалистичные текстуры, например эффект матового стекла или дерева.
Цвет
Брендовые цвета. Продукт часто узнают именно через ассоциации с цветом, поэтому выделяется особая категория брендовых цветов и палитр. Например, у Сбера — зеленый цвет, у Альфа Банка — красный, у Тинькофф — желтый:
Кодирование информации. Еще цвета можно использовать в дизайне для подкрепления разных типов информации. Здесь тоже сформировались определенные шаблоны восприятия:
- Зеленый указывает на то, что действие завершилось успехом. Например, успешное пополнение баланса может быть отмечено зеленой галочкой
 .
.
- Красным принято выделять ошибку. Если неправильно заполнено поле или не выполнена операция, уведомление может сопровождаться значком ❌.
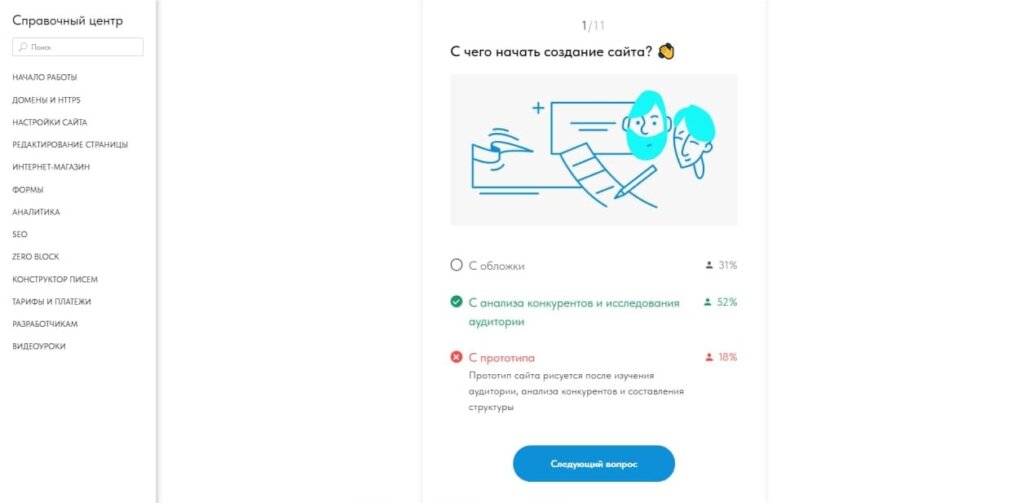
Наглядно цветовое кодирование используется в тестах, например в шаблонах Tilda, где зеленым или красным помечают правильные и неправильные ответы:
 Шаблон теста на Tilda
Шаблон теста на Tilda
Шрифт
Важно то, как используется текст в интерфейсе. Здесь перед дизайнером стоит задача по подбору шрифтов, их размера и плотности начертания. Текстовая информация делится на несколько категорий:
- справочная информация (всплывающие окна, уведомления);
- текст на элементах интерфейса (кнопки, меню);
- заголовки;
- основной текст.
Статьи и другие объемные тексты принято оформлять классическим шрифтом с засечками, а заголовки или кнопки — легко читаемыми шрифтами без засечек. Кроме этого, в типографике интерфейсов есть еще несколько правил:
- Использовать минимальное количество шрифтов. В одних интерфейсах для разделения разных типов информации требуется два шрифта, в других — пять. Главное — не использовать больше, чем действительно нужно.
- Использовать в основном стандартные шрифты. Оригинальный, креативный шрифт может не читаться или выглядеть по-другому на экранах у пользователей.
- Ограничивать длину строк. Для мобильных устройств оптимальная строка составляет 30–40 символов, а для десктопных версий сайта — 60 символов.
В использовании всех этих элементов важны баланс и консистентность. При проектировании интерфейса UI-дизайнер ориентируется на принципы композиции и рассчитывает пропорции каждого объекта, но иногда этими принципами приходится поступиться. Даже если на главном экране кнопка большего размера выглядела бы лучше, ее придется сделать того же размера, что и кнопки на протяжении всех экранов и продукта в целом. На такие компромиссы приходится идти, чтобы человеку при переходе с экрана на экран было понятно, что это за элемент и как с ним взаимодействовать.
Читайте также:
10 правил типографики в интерфейсах
Этапы работы и инструменты
Даже если UI-дизайнер лично не выполняет какие-то этапы разработки проекта самостоятельно, он может быть вовлечен в них как консультант или наблюдатель. Здесь важно понимать функционал и задачи других членов команды и уметь взаимодействовать с ними.
Первый бриф
Ставить задачи команде может заказчик или Product Owner, который выявляет запрос, бизнес-цели, особенности продукта и так далее. Степень вовлечения UI-дизайнера на этом этапе невысокая, а иногда он не вовлечен вообще. Это зависит от уровня дизайн-культуры в компании. Тем не менее опытный дизайнер на стадии брифа может:
- оценить возможность реализации задачи с точки зрения интерфейса;
- подсказать, что потребуется по визуалу: нужна ли отрисовка иллюстраций или организация съемки;
- рассчитать время, которое потребуется дизайн-команде на выполнение задачи.
Продуктовое исследование
Следующий этап — это первоначальное исследование, в которое входит анализ продукта конкурентов опыта работы их команд: как создавали продукт, на что ориентировались, с какими проблемами уже сталкивались и что не получилось.
Например, команда может задаться вопросом: «Почему никто не сделал шестиколесный велосипед?» И в ходе исследования выяснить, что другая команда уже пыталась сделать его когда-то давно, но по ряду причин такой велосипед оказался невостребованным и нефункциональным.
На этом этапе важно начать взаимодействие с UX-специалистами так как они помогут не тратить время на проверку провальных гипотез. Это могут быть:
- UX-ресерчеры, которые изучают проблему, паттерны поведения пользователей и их взаимодействие с продуктами;
- UX-аналитики, которые анализируют отчеты о работе конкурентов, отзывы пользователей о подобных продуктах и другие метрики, которые пригодятся для построения гипотез;
- UX-дизайнеры, которые на основе всей этой информации проектируют сценарий взаимодействия, и, уже опираясь на этот сценарий, UI-дизайнер начинает работу над интерфейсом.
Иногда все эти задачи может выполнять один человек.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Снежный ком
Подготовку материалов лучше выделить в самостоятельный этап, хотя некоторые команды начинают ее еще во время исследования. На этой стадии идея проекта обрастает «снежным комом» различной информации о его использовании и внутренних правилах создания. Команда старается ответить на максимальное количество вопросов о продукте. Дизайнер на этом этапе взаимодействует со всеми специалистами, которые в дальнейшем могут облегчить его работу:
- Специалисты по информационной архитектуре рисуют примерную карту сайта, перечисляют наименования и структуру разделов.
- Специалисты по данным привлекаются, чтобы решить вопрос формата отображения данных. Например, как на сайте будет отображаться цена: в рублях, в рублях с копейками, долларах, биткоинах и так далее.
- UX-редакторы и UX-писатели, то есть специалисты по текстам в интерфейсах, решают, как общаться с пользователем в интерфейсе: на «ты» или на «вы», можно ли добавлять мемы и шутки. Это то, что называется tone of voice.
- Специалисты по локализации помогают с адаптацией интерфейса для других стран. Например, одна из проблемных локализаций — это немецкая, потому что длинные слова на немецком языке не помещаются ни на одну кнопку.
У UI-специалиста может возникнуть вопрос — какой ширины поле закладывать под фамилию. Одно из шаблонных решений — создать форму визиток под имя Константин Константинович Константинопольский, так как она предусматривает введение длинных фамилий. Но такое решение не является оптимальным. В этой ситуации лучше сходить к разработчикам, сделать выгрузку из реальной базы клиентов и найти среднее количество символов.
Сам дизайнер на этом этапе собирает папку референсов, примеров визуальных решений и идей, а также набор правил и действий — как делать можно, а как нет. Какой можно и нельзя использовать цвет, сколько будет текста, как в зависимости от этого выбрать шрифт.
Выбор визуала и элементов интерфейса
Это часть работы над проектом проходит параллельно с проектированием сценария использования, который составляет UX-специалист. Здесь UI-дизайнер подбирает:
- интерфейсные элементы — для функциональной части, которые добавляются, чтобы выполнялся сценарий;
- декоративные элементы — иллюстрации, анимацию и другие эффекты.
Решения должны соответствовать его цели и концепции продукта. Для детских продуктов обычно выбирают яркие цвета, анимационных персонажей в качестве маскотов и крупные шрифты. Продукты премиум-класса имеют минималистичный дизайн, сдержанные цвета, а в качестве иллюстраций выступают концептуальные фотосессии.
Здесь от UI-дизайнера требуются два качества, которых у новичка может не быть, но они формируются в ходе профессионального развития.
Системный подход. Нужно быть дотошным, как разработчик, и соблюдать консистентность, то есть на протяжении всего сценария сохранить единообразие элементов, цветов, шрифтов, одинаковую стилистику в иконографике. Важно укротить собственное желание «сделать посимпатичнее» — лучше пусть будет одинаково.
Взаимодействие с UX. Дизайнер помогает формировать положительный опыт. Исходя из этой задачи он выбирает не только цвета и шрифты, но и персонажей для иллюстраций. Это может быть, например, векторная графика или фото. Выбор визуала зависит от нескольких параметров:
- Предпочтения аудитории. Всегда стоит помнить про элемент предвзятости у людей: что-то их располагает к себе, а что-то отталкивает.
- Возможности команды. Получить серию фото с одним актером на стоках почти невозможно, но для продукта это важно, чтобы сохранить единообразие. Поэтому приходится илил заказывать дорогостоящую съемку с актером, или искать другие решения.
- Бюджет проекта. Векторные иллюстрации или 3D-модели дешевле в производстве, чем фотоконтент. Их можно генерировать вне зависимости от сезона, графика команды и времени суток. Возможно, поэтому все перешли к стилю размашистых иллюстраций, тренд на которые задал DropBox.
 Пример векторной иллюстрации с Dribbble. Источник
Пример векторной иллюстрации с Dribbble. Источник
Подготовка ассетов для разработки. Требования разработчиков к форматам могут отличаться в зависимости от проекта, например:
- web — SVG;
- iOS — PDF;
- Android — PNG.
Поэтому важно понимать эти отличия и передать все в том виде, в котором просит техническая команда. В ходе разработки также возникают корректировки: например, когда цельную иллюстрацию нужно разложить по слоям, чтобы сделать анимацию, тогда от дизайнера потребуются еще параметры анимации и тайминги.
Контроль реализации продукта. Запланировать время на этот этап часто забывают project-менеджеры, хотя он отнимает большое количество рабочего времени. UI-дизайнеру важно не просто интересоваться ходом работы, а именно контролировать процесс, осуществлять своего рода авторский надзор.
Что нужно знать и уметь на старте
Первый инструмент, с которым стоит начать работу, — это блокнот и ручка. У всех нас есть пользовательский опыт взаимодействия с продуктами — сайтами, приложениями, техникой и так далее. Навигация в магазине — это тоже пользовательский опыт. Нужно быть в первую очередь наблюдательным и отмечать паттерны человеческого поведения, которые могут пригодиться в дальнейшей работе.
Далее можно освоить какой-нибудь инструмент из графики:
- Figma — это сервис, в котором можно как отрисовать отдельный элемент интерфейса (например иконку или иллюстрацию) так и создать полноценный макет или интерактивный прототип сайта. Figma позволяет организовать совместную работу над проектом, а главное, имеет бесплатный тарифный план.
- Sketch — это графический редактор, в котором также можно проектировать целые интерфейсы или отдельные экраны, создавать иконки, иллюстрации и так далее, но исключительно на macOS.
После этого можно осваивать инструменты для прототипирования, которые не просто покажут, как будет выглядеть продукт, но и дадут возможность протестировать, как он будет работать:
- InVision — облачный сервис для создания прототипов; в нем можно удаленно работать целой командой, вести учет версий продукта и разбивать задачи на итерации по принципу Agile.
- Marvel — веб-приложение для прототипирования, в котором можно собирать большие прототипы или быстро визуализировать идеи с помощью готовых компонентов. В него можно загружать прототипы в разных форматах: PDF, ZIP, APK или IPA.
Навыки хорошего дизайнера интерфейсов
Специалист уровня Senior:
Лучше владеет инструментами и обладает более высокой насмотренностью. Это те навыки, которые можно развить только ежедневной практикой. Чтобы стать хорошим UI-дизайнером, нужно не слепо следовать трендам, а отделять хорошие решения от плохих и понимать, почему другие специалисты в конкретном продукте приняли именно такое решение.
Работает по предиктивной модели. То есть Senior может заранее спрогнозировать ход работы над проектом, опираясь на предыдущий опыт: предсказать, какие могут возникнуть сложности, с какой вероятностью и сколько часов нужно заложить на случай возникновения этих сложностей.
Быстрее выполняет задачи. Благодаря лучшему пониманию процессов и навыкам планирования Senior может пропускать некоторые шаги в последовательности создания продукта или объединять их с другими процессами. Это может быть полезно, когда нет бюджета или требуется быстро проверить гипотезу.
Сколько зарабатывает UI-дизайнер?
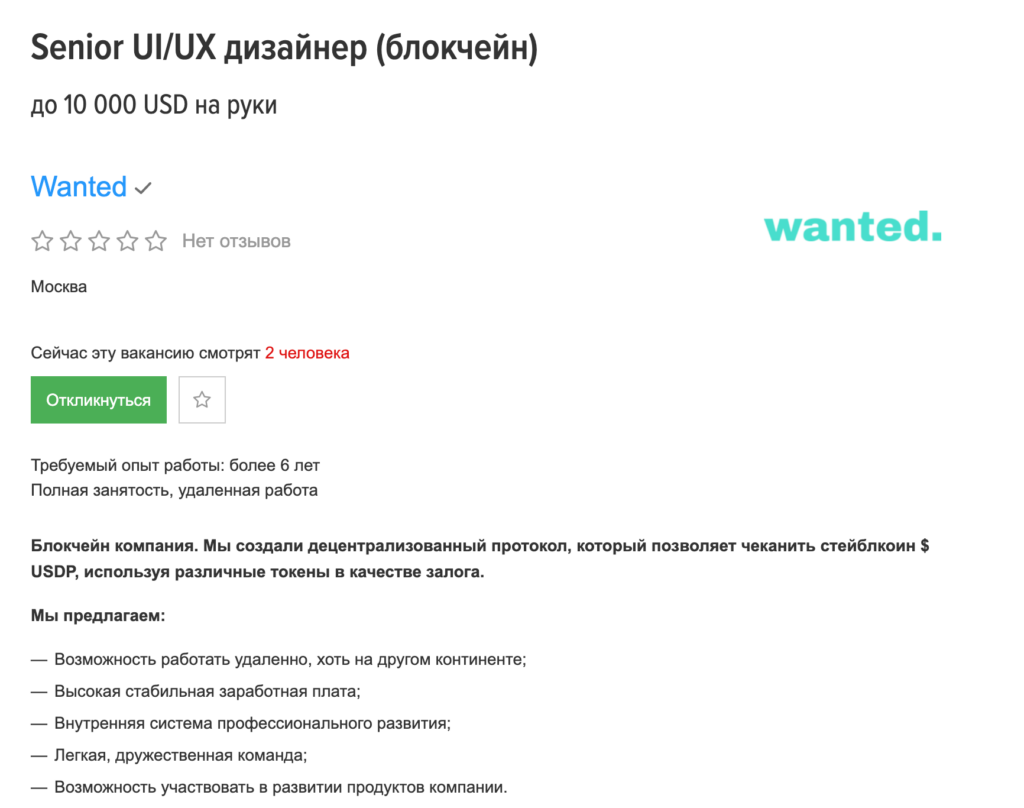
В России еще не все привыкли разделять UX- и UI-дизайн, как и зарплаты этих специалистов. В команде Работа.ру посчитали, что в среднем UX/UI-дизайнеры зарабатывают 130 000 рублей в месяц, а минимальная зарплата составляет примерно 70 000 рублей. Максимальный доход, который удалось найти на hh.ru, — до $10 000 на руки:
 Вакансия UI-дизайнера на hh.ru
Вакансия UI-дизайнера на hh.ru
Где работать?
Диджитал — это первая стадия работы в UI, потому что она довольно простая и здесь не требуется высокий уровень знаний в области психологии поведения, физиологии человека, эргономики и многого другого. UI-дизайнер нужен любому IT-продукту, в котором есть интерфейс: сайт, приложение, сервис, ПО и так далее, — поэтому можно присоединиться к любой команде, которой требуется специалист вашего уровня и которая вам подходит.
Дальше идет сфера IoT (интернет вещей) и электроника, которая управляется через приложение, информационные стенды, турникеты в метро и так далее. Сделать физические интерфейсы сложнее, чем цифровые, так что это уже новый уровень сложности и другой уровень ответственности.
Неудобный выбор эмоджи на клавиатуре смартфона не приведет к серьезным последствиям. Даже если пользователь опечатается, то в любом современном мессенджере отправку сообщения можно отменить. А вот неудобное расположение кнопок на панели управления дроном может привести к поломке аппарата. Например, если кнопка «Отключить» будет настолько крупной, что ее можно случайно нажать во время полета устройства.
https://www.youtube.com/watch?v=YRd2fjz2134&ab_channel=CONTENTED
Фильм Contented «Профессия: дизайнер интерфейсов»
Где учиться?
- Мероприятия. Это могут быть, например, профессиональные конференции. Лучше на них выступать, но слушать тоже неплохо, особенно для джуниоров. Можно понять, как другие применяют на практике те же самые знания, что есть у вас, узнать про чужой опыт, познакомиться с разными вариантами использования одного и того же метода или инструмента.
- Дайджесты. Такие подборки материалов нужны, чтобы быть в курсе новинок и того, что происходит в индустрии. Возможно, этот формат не подойдет для джуниоров, но он важен специалистам уровня повыше, которые часто считают, что они уже все знают. Конечно, это не так и учиться надо постоянно.
- Развитие насмотренности. Наиболее популярные ресурсы — это Dribbble, Behance и прочие соцсети. Они помогают развивать насмотренность, но нужно отдавать себе отчет, что это не идеальные отполированные примеры и придется самостоятельно разбираться, что сделано хорошо, а что плохо.
- Практика. Здесь важно ставить себе небольшие осязаемые задачи, выполнение которых можно отследить. Например, «Разобраться с кнопками» — это не задача, а вот «Разобраться, какие бывают кнопки по значимости целевого действия» — это уже подходящая формулировка. После изучения любого материала его необходимо закреплять, потому что знания без практики не усваиваются.
Курсы полезны тем, кто хочет быстро влиться в профессию, понять, как устроено направление, какие есть дисциплины внутри него и как они связаны между собой. Это самый просто способ охватить всё и сразу, сделать это в короткий срок, а также понять, какие знания из тех, что уже имеются, могут пригодиться в новой сфере. На курсе «UX/UI-дизайнер с нуля до PRO» вы наработаете 200+ часов опыта в проектировании интерфейсов, освоите базовые и продвинутые функции Figma, After Effects, Blender, Protopie и соберете портфолио из 15 сильных работ.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться