Почему дизайнерам важно изучать теорию цвета
Без понимания теории цвета дизайн может «развалиться»: он будет нечитабельным, блеклым или раздражающим. Знание теории цвета помогает:
- создать понятный и визуально приятный дизайн;
- повысить эффективность брендинга и рекламы;
- сделать интерфейсы простыми и интуитивно понятными.
Цвет помогает направлять внимание пользователя, вызывать нужные эмоции и создавать ассоциации с брендом. Например, теплые оттенки вызывают чувство уюта, а холодные ассоциируются со спокойствием и технологичностью. Теория цвета — это не про «красиво», а про то, как сделать дизайн работающим. И чем лучше дизайнер ее понимает, тем увереннее чувствует себя в любой визуальной задаче.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Что такое цветовой круг и как он устроен
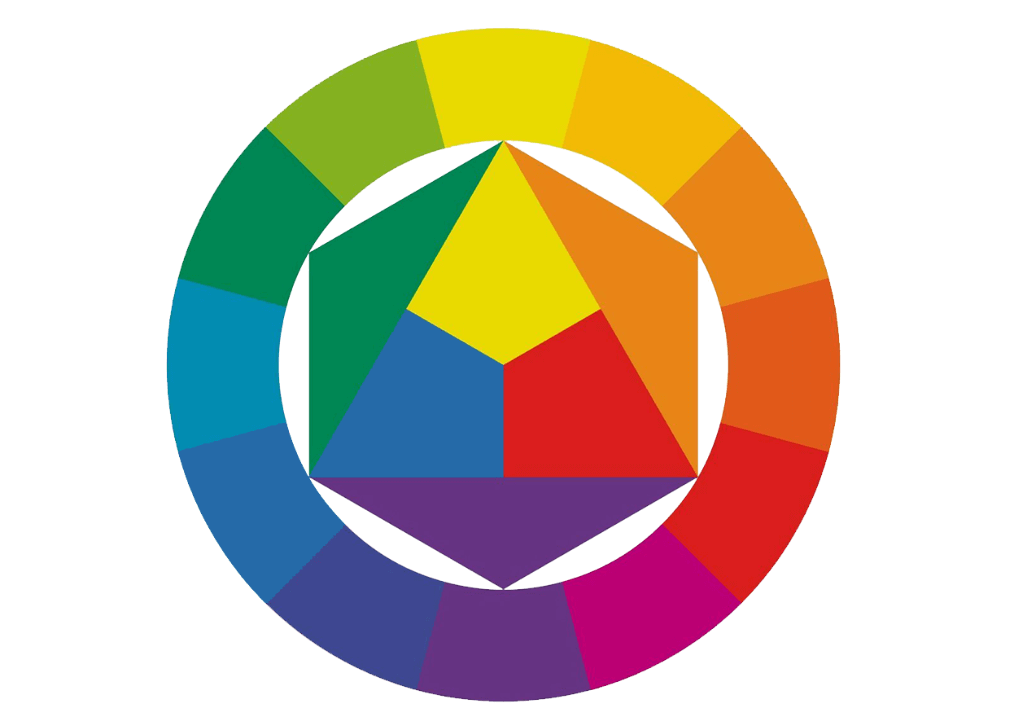
Цветовой круг — один из базовых инструментов для дизайнеров, иллюстраторов и художников. Его придумал в 1961 году швейцарский художник и преподаватель Баухауса Иоханнес Иттен. Он предложил разделить все цвета на две группы: хроматические и ахроматические.
 Цветовой круг Иттена. Источник
Цветовой круг Иттена. Источник
Ахроматические — это белый, черный, серый цвета и их оттенки.
Хроматические — желтый, синий и красный. Если смешивать между собой хроматические цвета, то можно получить любые другие. Например, если смешать желтый и синий, то получится зеленый. А при смешивании синего и красного — коричневый.
Желтый, синий и красный — это первичные цвета, так как их нельзя получить путем смешивания. А все производные от них Иттен называет вторичными цветами.
Если же смешать хроматические и вторичные цвета, то получатся новые оттенки — третичные цвета. Например, если смешать синий и зеленый, то можно получить цвет морской волны, а при смешивании желтого и зеленого получится салатовый.
Читайте также:
Лучшие цветовые сочетания в дизайне
Какими бывают цветовые схемы
Цветовые схемы — это проверенные комбинации оттенков на цветовом круге, которые хорошо сочетаются вместе. Вот несколько самых популярных из них.
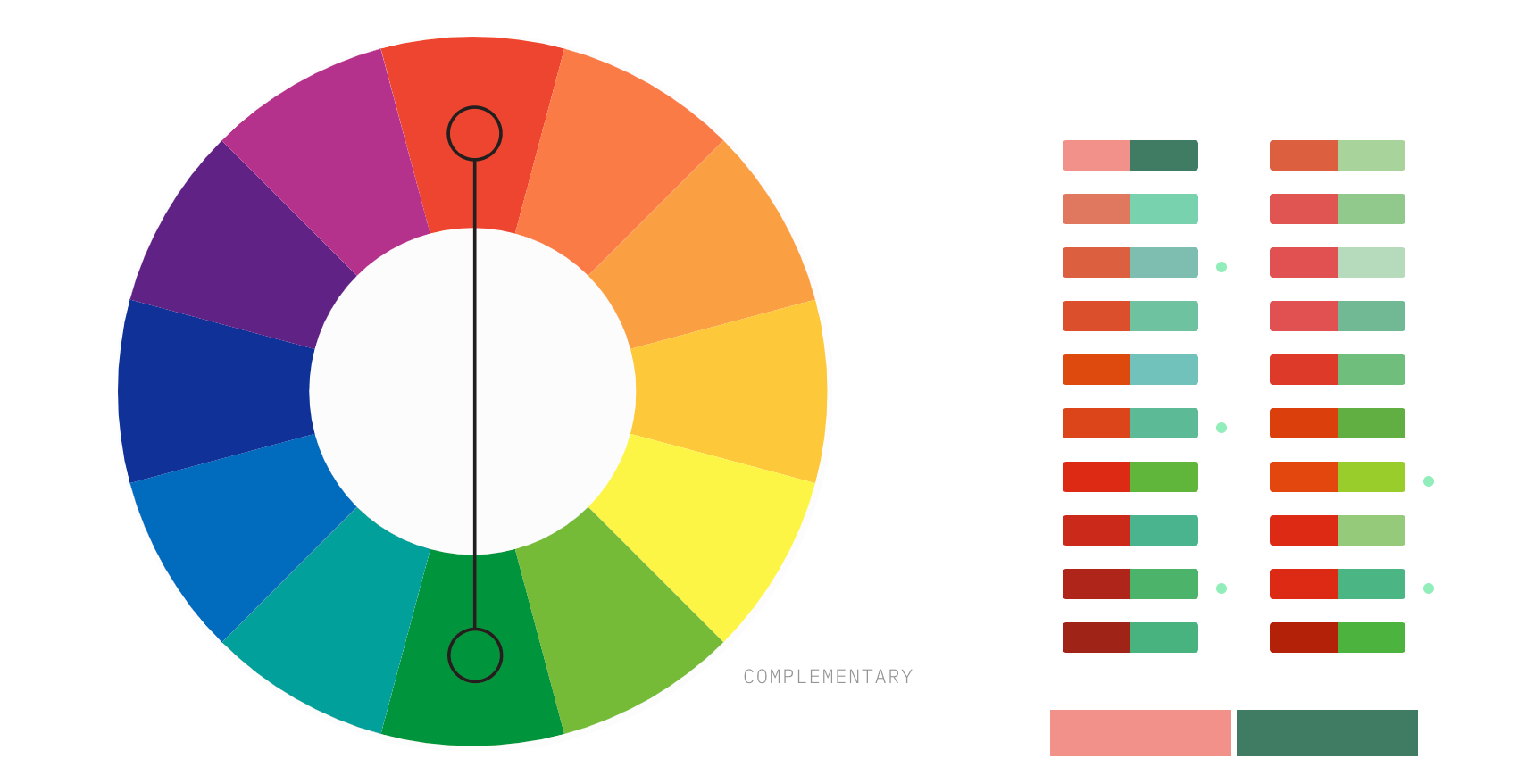
Комплементарная схема
Подойдет, когда нужны контрастные цвета. Например, если дизайнеру нужно акцентировать внимание на определенном элементе в интерфейсе. Для этого он выбирает основной и дополнительный цвета на противоположных сторонах круга.
 Комплементарная цветовая схема. Источник
Комплементарная цветовая схема. Источник
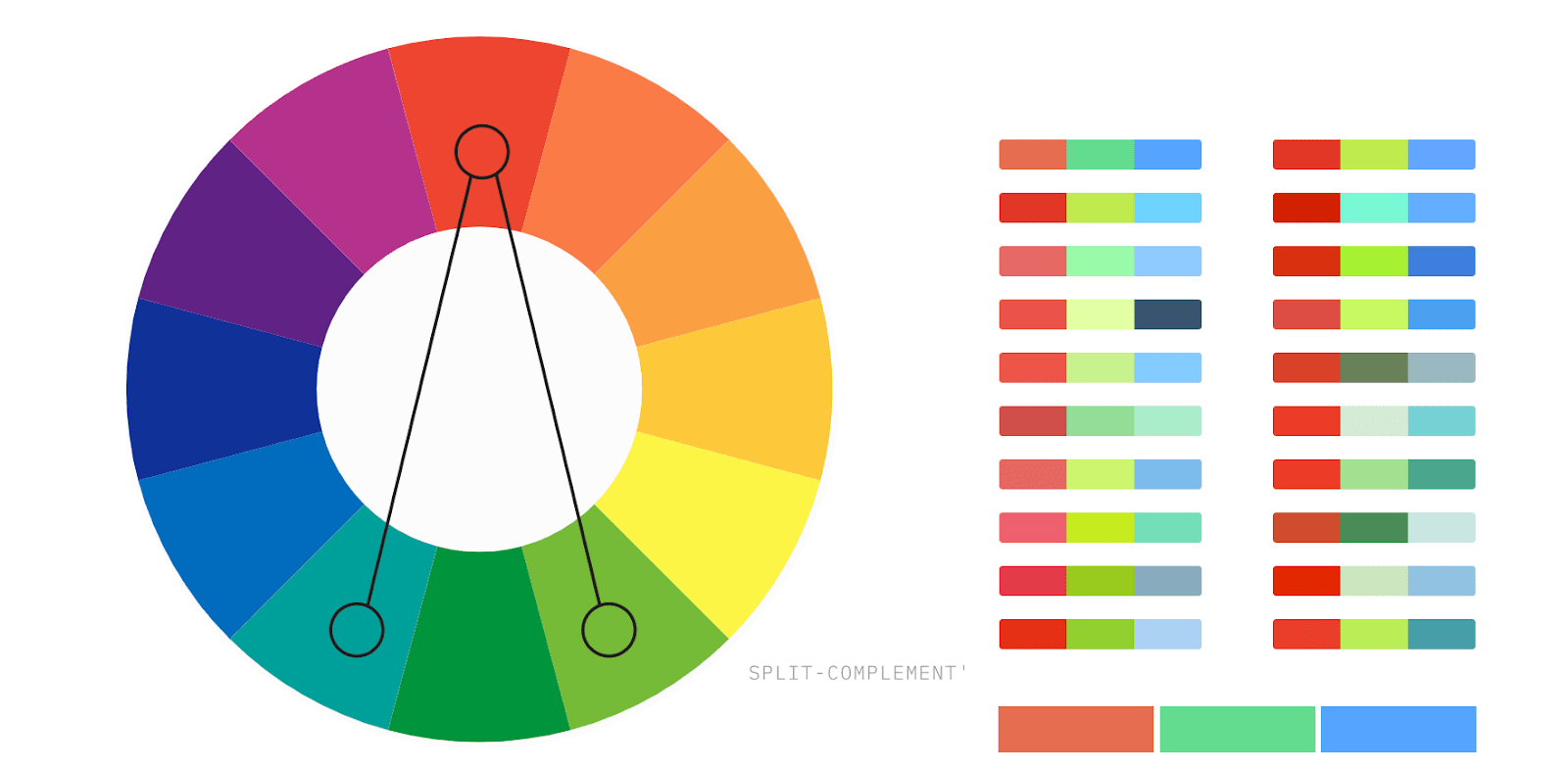
Контрастная триада
Схема похожа на комплементарную схему, но вместо одного дополнительного цвета дизайнер выбирает два соседних. Так получается контрастное, но не резкое сочетание цветов.
 Контрастная триада. Источник
Контрастная триада. Источник
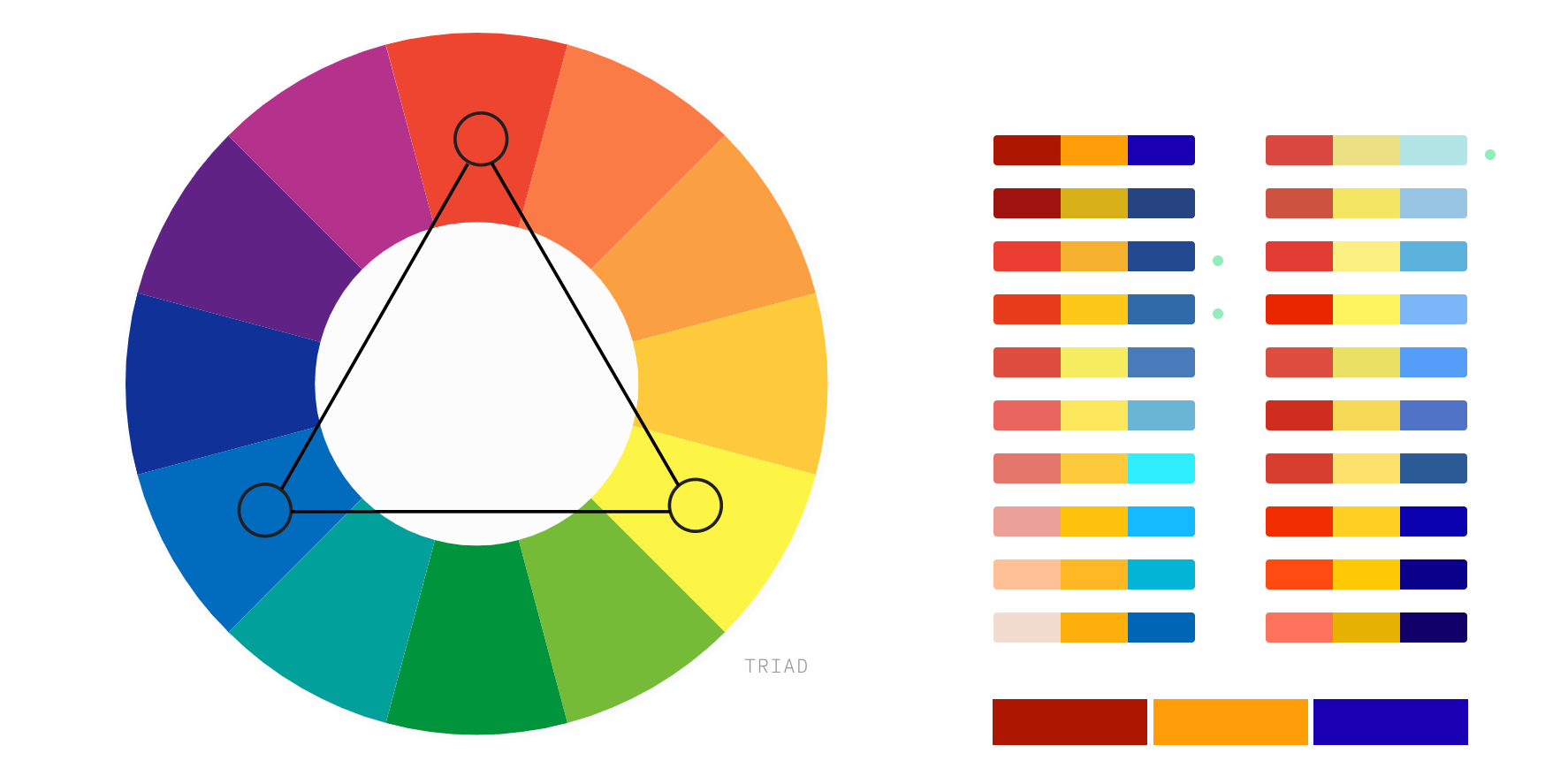
Классическая триада
Дизайнер выбирает три цвета по углам треугольника. Вершины треугольника — это и будут те цвета, которые гармонируют друг с другом. Cхема полезна, когда нужно подчеркнуть мягкий контраст между цветами.
 Классическая триада. Источник
Классическая триада. Источник
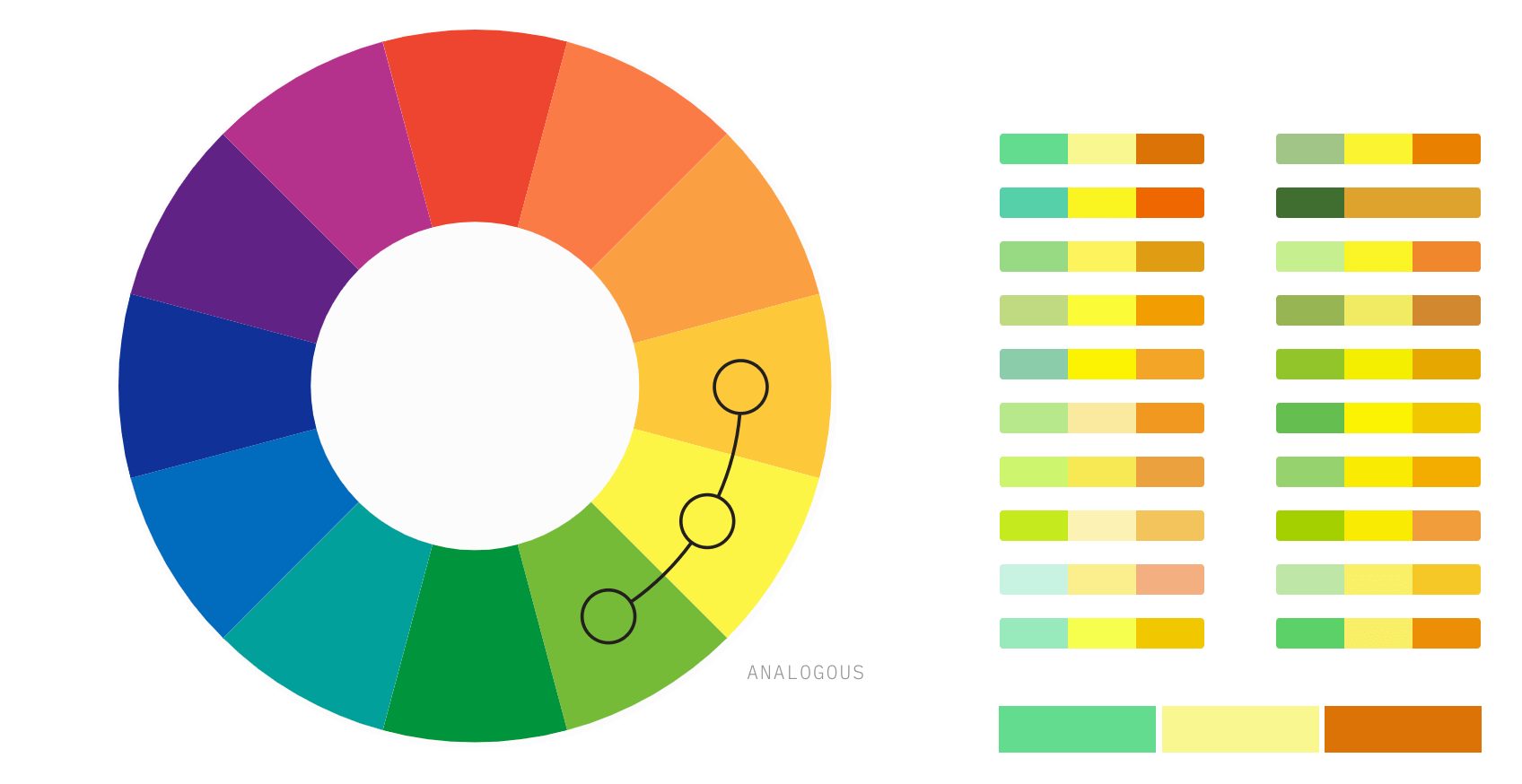
Аналоговая триада
Дизайнер выбирает три-пять цветов, которые находятся рядом. Такая схема подойдет для случаев, когда нужно создать мягкие переходы без резких акцентов.
 Аналоговая цветовая схема. Источник
Аналоговая цветовая схема. Источник
Как сохранить визуальный баланс
В теории цвета есть два ключевых принципа: контраст и баланс, которые помогают управлять вниманием зрителя.
Контраст показывает, насколько сильно два оттенка отличаются друг от друга. Например, черный текст на белом фоне имеет высокий контраст, а серый на белом — низкий. Использование контрастных элементов в дизайне помогает выделить главное: например, кнопки, заголовки или CTA.
Баланс — это равновесие между всеми элементами, которое делает дизайн гармоничным. Чтобы соблюсти визуальный баланс, нужно:
- выделять главное. Например, делать CTA и ключевые элементы более контрастными;
- чередовать акценты и зоны покоя — не все должно быть ярким и цветным;
- оценивать визуальный вес элемента — цвета, формы, размеры должны уравновешивать друг друга;
- использовать ограниченную палитру — максимум 1–2 акцентных цвета на нейтральном фоне.
Контраст и баланс — это как композиция и ритм в музыке: одни задают фокус, другие создают целостность. Если переборщить с контрастом — получится визуальный шум, если с балансом — дизайн станет «плоским» и невыразительным. Умение удерживать эту грань отличает начинающего дизайнера от опытного: в первом случае палитра просто «нравится», во втором — она работает на задачу.
Читайте также:
10 сервисов для подбора цветов и палитры
Что такое психология цвета и как ее использовать в дизайне
Цвет воздействует на восприятие и поведение — это доказано психологами и маркетологами. В 1940-х годах швейцарский психолог Макс Люшер связал психологические потребности человека с его цветовыми предпочтениями. Например, синий — это потребность в привязанности, а красный — в достижении успеха.
Потом идеи Люшера подхватили и развили другие ученые. Они выяснили, что каждый из цветов вызывает свои ассоциации. Например, красный ассоциируется с силой, активностью и энергией. Зеленый — с природой, умиротворением, здоровьем и отдыхом, а синий — с миром и стабильностью. Желтый наполняет радостью, оптимизмом и энергией.
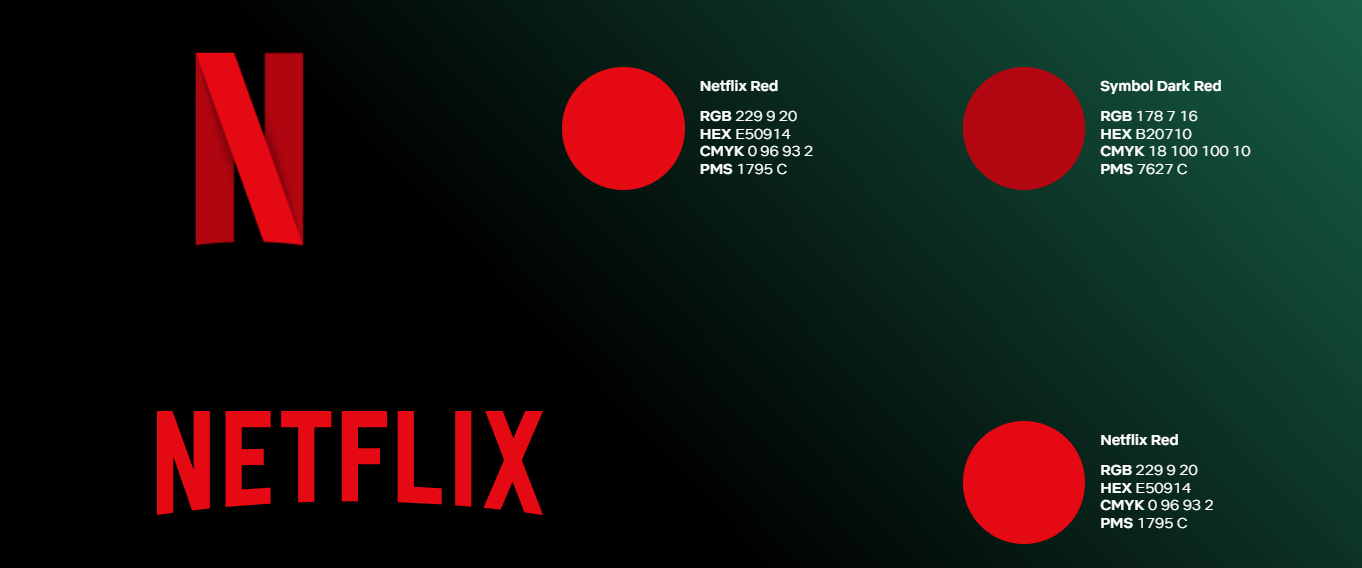
Исследования психологии цвета активно используют маркетологи, чтобы вызвать у покупателей определенные ассоциации. Красные цвета и оттенки в своем брендинге используют компании, которые хотят подчеркнуть динамику, энергию и смелость — например, Яндекс, YouTube, Netflix.
 Ключевые цвета брендинга Netflix. Источник
Ключевые цвета брендинга Netflix. Источник
Зеленый и его оттенки ассоциируются у людей с отдыхом, здоровьем, природой. Поэтому их часто используют бренды, связанные с продуктами питания, — например, Starbucks, Sprite или «ВкусВилл» и другие.
 Зеленый логотип «Вкусвилла». Источник
Зеленый логотип «Вкусвилла». Источник
Синие оттенки люди подсознательно связывают с надежностью и стабильностью. Поэтому это ключевой цвет для технологичных брендов: IBM, DELL, Intel, Samsung.
Цветовые модели в цифровом и печатном дизайне
Цвет логотипа может выглядеть по-разному на экране и в печати, если не учитывать цветовую модель. Существуют две ключевых цветовых модели: RGB и CMYK.
Модель RGB складывается из первых букв трех цветов: Red (красный), Green (зеленый) и Blue (голубой). RGB идеальна для отображения изображений на мониторе: черный пиксель подсвечивается разными цветами и становится ярче. При излучении света оттенки всегда яркие и насыщенные.
Модель CMYK используют в полиграфии. Она расшифровывается как C — Cyan, M — Magenta, Y — Yellow, K — Key или Black. В качестве базы — чистый белый цвет, который на 100% отражает лучи света. CMYK применяют для печати на предметах, которые поглощают свет, поэтому оттенки будут казаться тусклыми.
Монитор компьютера или дисплей телефона может воспроизвести любой оттенок, который воспринимает человеческий глаз. Но в принтере установлены чернила только четырех цветов, поэтому его возможности ограничены. На мониторе макет может выглядеть безупречно, но после печати изображение будет бледным.
Для решения таких задач нужна цветовая модель CMYK. Она имитирует технические возможности печатного устройства и особенности смешения красок на мониторе, что актуально не только для начинающих специалистов, но и для профи, которые занимаются рекламой, работают в типографиях и издательствах. Макет верстают сразу в той цветовой схеме, которая понятна принтеру.
Что такое Pantone и зачем он нужен
Pantone — это универсальная система определения и стандартизации цветов, которая помогает дизайнерам, типографиям и производителям точно согласовывать цвета, независимо от устройства, экрана или материала.
В отличие от цифровых моделей (RGB) и печатных (CMYK), Pantone описывает физически смешанные чернила, что делает цвета точными и предсказуемыми при печати. Pantone используют там, где важна точность цветопередачи. Например:
- в полиграфии — для печати логотипов, упаковки, визиток;
- в брендинге — чтобы брендовые цвета всегда были одинаковыми (независимо от тиража, материала или оборудования);
- в моде и текстиле — при подборе тканей и аксессуаров;
- в промышленном дизайне — для дизайна мебели и техники.
Каждый цвет имеет уникальный код, например:
Pantone 484 — фирменный насыщенный красный Coca-Cola.
 Цвет Coca Cola в палитре Pantone. Источник
Цвет Coca Cola в палитре Pantone. Источник
Pantone 1837 — фирменный мятно-бирюзовый цвет Tiffany.
 Фирменный цвет Tiffany. Источник
Фирменный цвет Tiffany. Источник
Как применять теорию цвета на практике
Теория цвета — это инструмент, который помогает управлять вниманием зрителя, создавать настроение и передавать смысл. Его активно используют в брендинге, при создании иллюстраций, в веб- и мобильном дизайне, а также для презентаций и инфографики.
В иллюстрации
В иллюстрации цвет — один из главных выразительных средств. Он помогает задать настроение сцены, выделить героев или даже рассказать историю без слов.
Художники часто используют цветовые схемы, чтобы добиться гармонии. Например, близкие по тону цвета, вроде оттенков красного, розового, коричневого и бежевого, подходят для спокойных и теплых сцен.
 Heartwarming Moments – Children’s Book Illustrations 2024. Источник
Heartwarming Moments – Children’s Book Illustrations 2024. Источник
А если задача — вызвать тревогу или напряжение, используют контрастные сочетания: синий и оранжевый, красный и зеленый.
В веб-дизайне
В интерфейсах цвет помогает пользователю ориентироваться. Именно поэтому цветовая палитра в веб-дизайне должна быть не только эстетичной, но и функциональной.
Часто в основе лежит нейтральный фон, он создает «визуальный покой». Акценты задаются с помощью одного-двух ярких цветов, которые используются для элементов навигации. Например, для кнопок, важных ссылок или уведомлений.
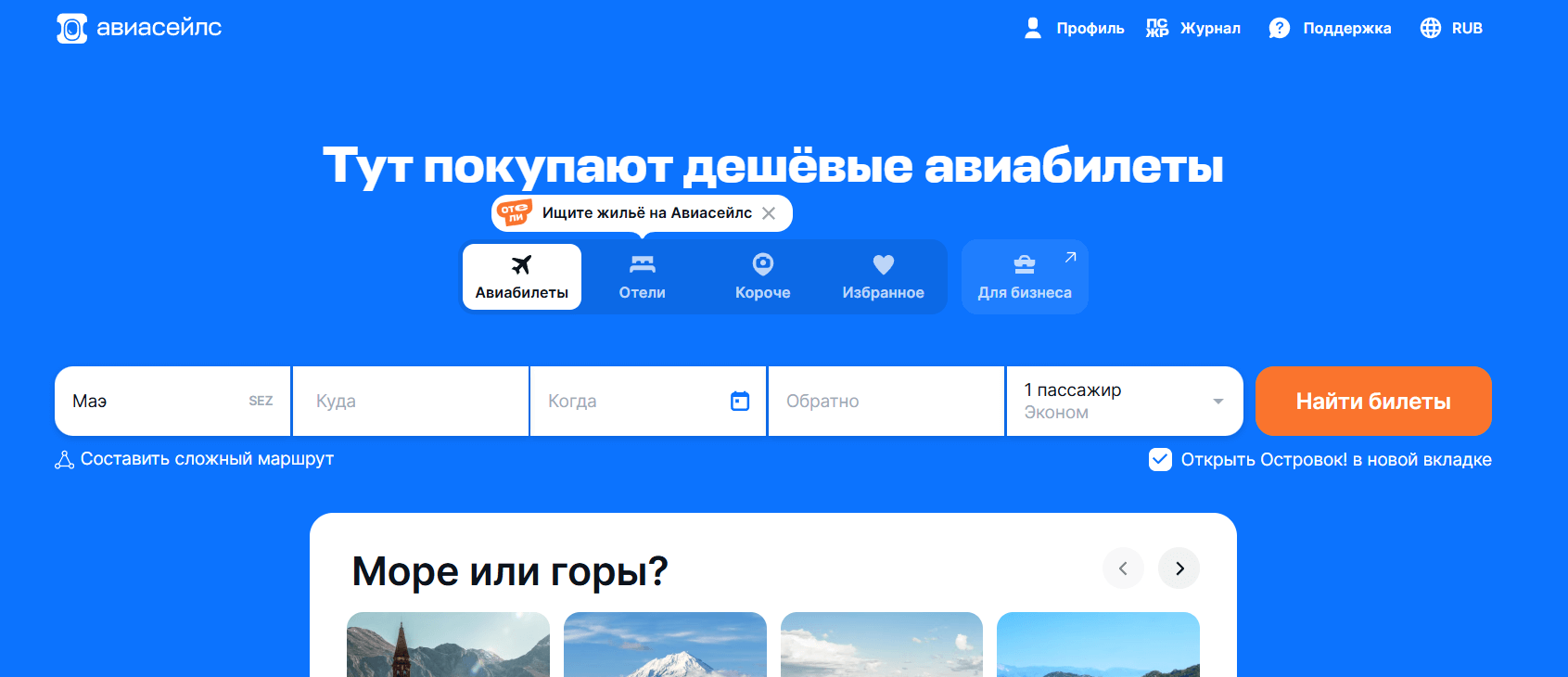
Например, на сайте Aviasales фоновый цвет — синий. Поле и элементы поиска — белые, легко заметные на ярком фоне. А кнопки с призывом к действию — оранжевые, пользователь их точно не пропустит.
 «Авиасэйлс» использует три ключевых цвета: синий, белый и оранжевый. Источник
«Авиасэйлс» использует три ключевых цвета: синий, белый и оранжевый. Источник
В презентациях и инфографике
Цвет помогает структурировать визуальный материал и акцентировать внимание на нужных данных. Когда все элементы одинаково яркие, зритель теряется. Но если правильно расставить акценты, то информация будет легко считываться.
Обычно для фонов слайдов выбирают светлые, спокойные оттенки. Заголовки и подзаголовки делают чуть темнее или контрастнее. А одним ярким цветом выделяют ключевые тезисы или цифры.
 Ключевые метрики на дашборде выделены контрастными цветами. Источник
Ключевые метрики на дашборде выделены контрастными цветами. Источник
Какие полезные инструменты и ресурсы использовать
- Coolors.co — сервис, который помогает быстро создавать цветовые схемы.
- Adobe Color — помогает создавать разные палитры с помощью цветового круга или изображения.
- Paletton — сервис для создания цветовых палитр.
- Color Hunt — коллекция готовых цветовых палитр.
Главное о том, что такое теория цвета:
- Теория цвета — это набор правил и принципов, объясняющих, как цвета взаимодействуют между собой и как влияют на восприятие.
- Цветовой круг — один из базовых инструментов для дизайнеров, иллюстраторов и художников. Его придумал в 1961 году швейцарский художник и преподаватель Баухауса Иоханнес Иттен.
- Цветовые схемы — это проверенные комбинации оттенков на цветовом круге, которые хорошо сочетаются вместе.
- Чтобы соблюсти визуальный баланс, нужно: выделять главное, чередовать акценты и зоны покоя, оценивать визуальный вес элемента и использовать ограниченную палитру.
- Существуют две ключевых цветовых модели: RGB — для диджитал и CMYK — для полиграфии.
- Теорию цвета активно используют в брендинге, при создании иллюстраций, в веб- и мобильном дизайне, а также для презентаций и инфографики.