Зачем нужна дизайн-система
UX/UI-дизайнер с нуля до ПРО
профессия | 16 месяцев
UX/UI-дизайнер с нуля до ПРО
Для тех, кто хочет попасть в IT без навыков программирования
5 493 ₽/мес.
8 450 ₽/мес.
Основная цель системы дизайна — обеспечить целостный и последовательный пользовательский опыт на всех платформах и устройствах. Она формирует общий язык и набор стандартов для дизайнеров, разработчиков и маркетологов, что сокращает время и усилия, необходимые для создания новых продуктов. Дизайн-системы помогают компаниям быстрее разрабатывать сайты и приложения, успешнее масштабировать продукты, создавать узнаваемый фирменный стиль бренда и повышать общее качество обслуживания пользователей.
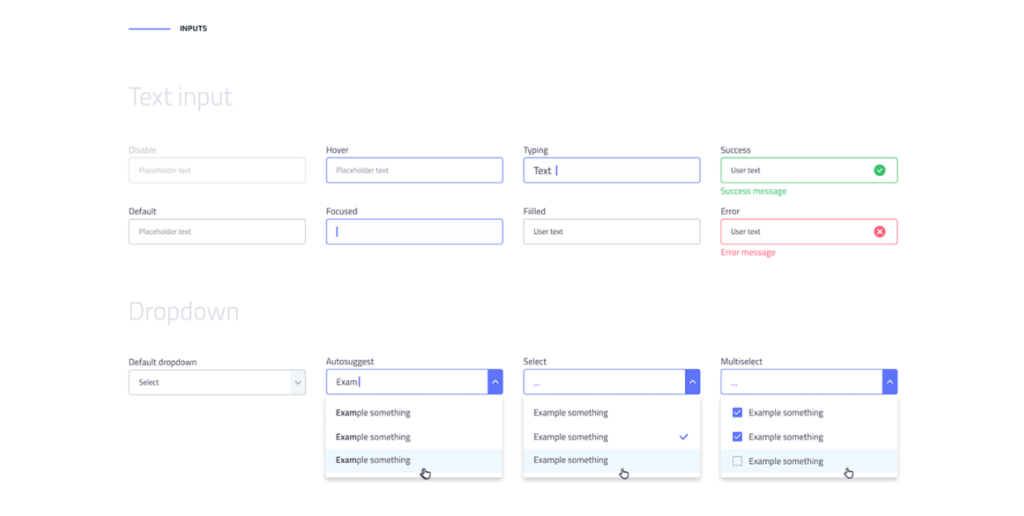
 Фрагмент простой минималистичной дизайн-системы от Daria Stodola, включающий список цветов и оформление полей форм. Источник
Фрагмент простой минималистичной дизайн-системы от Daria Stodola, включающий список цветов и оформление полей форм. Источник
UX/UI-дизайнер с нуля до ПРО
профессия | 16 месяцев
UX/UI-дизайнер с нуля до ПРО
Для тех, кто хочет попасть в IT без навыков программирования
5 493 ₽/мес.
8 450 ₽/мес.
Дизайн-системы обычно разрабатываются и поддерживаются целыми командами специалистов: дизайнеров, разработчиков, проджект-менеджеров и маркетологов — для обеспечения согласованности и соответствия бизнес-целям. Сами каталоги элементов и библиотеки шаблонов часто сопровождаются руководствами по стилю (гайдлайнами), которые предоставляют собой конкретные рекомендации по реализации элементов дизайна в коде.
Где применяются дизайн-системы
Вот три основные области, в которых обычно используются дизайн-системы.
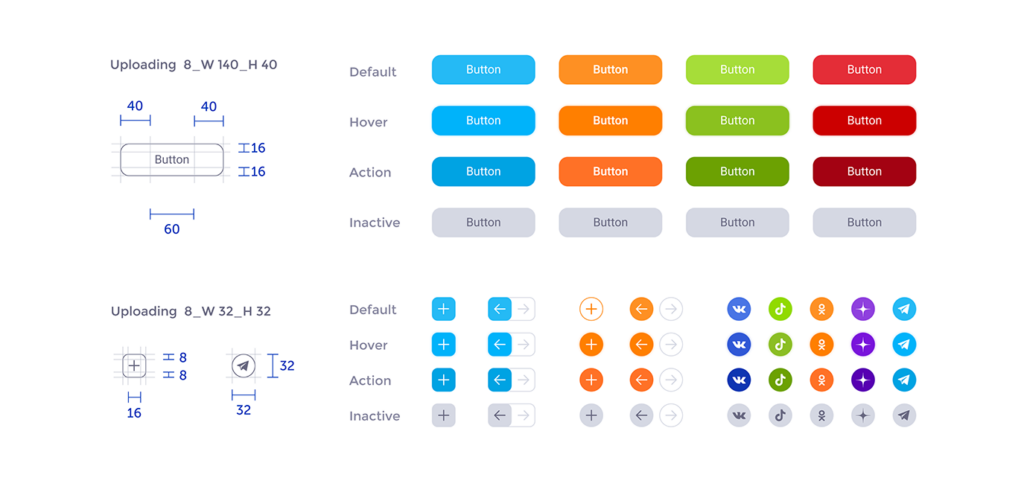
- Дизайн пользовательского интерфейса (UI). Единый свод правил дизайна помогает обеспечить согласованность визуальных и функциональных элементов пользовательского интерфейса, таких как типографика, цветовая палитра и стили кнопок. Дизайнеры могут работать более эффективно и результативно, обеспечивая при этом целостный пользовательский опыт во всех аспектах продукта или услуги.
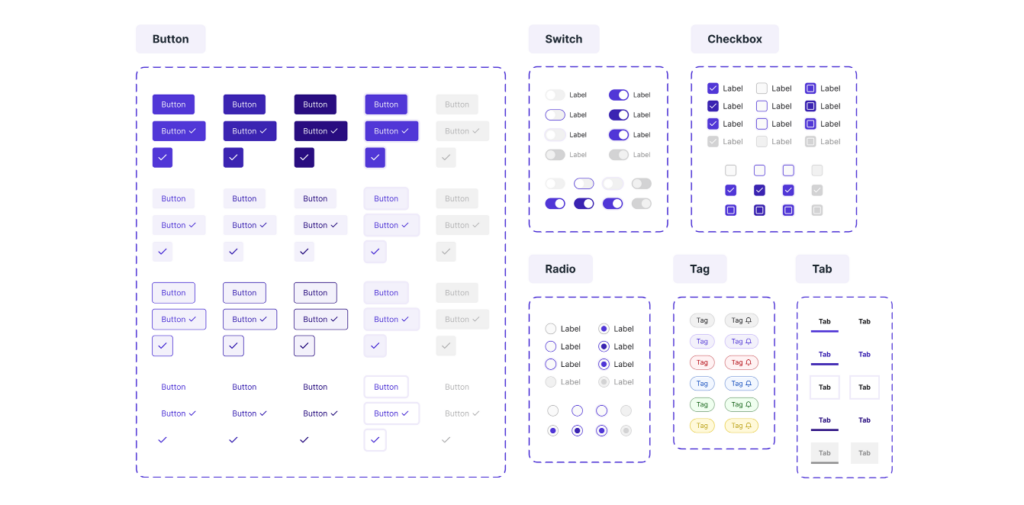
 Фрагмент каталога UI-элементов для приложения. Обратите внимание, что для элементов прописаны варианты их состояния: активен, неактивен. Автор — Anton Prykhodko. Источник
Фрагмент каталога UI-элементов для приложения. Обратите внимание, что для элементов прописаны варианты их состояния: активен, неактивен. Автор — Anton Prykhodko. Источник
- Разработка программного обеспечения. Имея готовые компоненты и шаблоны проектирования, разработчики могут легче создавать и поддерживать последовательный, единый интерфейс во всех частях приложения. Это помогает обеспечить простоту его использования юзерами, а также сократить время и стоимость разработки. Кроме того, дизайн-система может быть использована для обеспечения доступности приложения для всех пользователей, независимо от их возможностей.
- Брендинг и маркетинг. Дизайн-системы все чаще используются в брендинге и маркетинге. Они помогают создать визуальную идентификацию бренда, в которую входят логотип, типографика и цветовая палитра. Используя систему дизайна, маркетологи могут гарантировать, что все коммуникации и материалы будут соответствовать идентичности бренда, создавая целостный и узнаваемый образ компании.
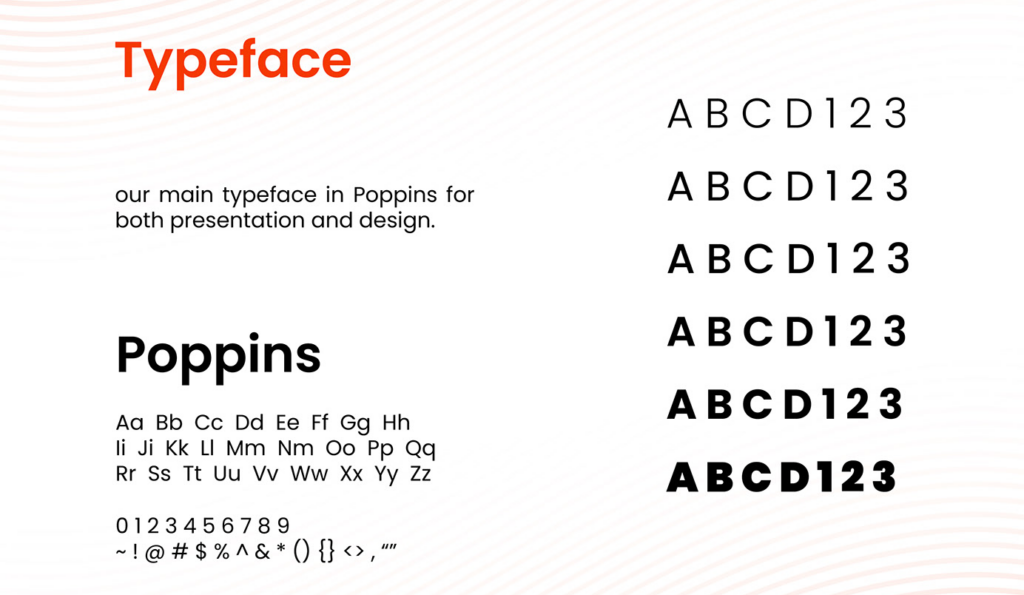
 Фрагмент брендбука с правилами, касающимися цветов и шрифтов. Источник
Фрагмент брендбука с правилами, касающимися цветов и шрифтов. Источник
Виды дизайн-систем
Хотя общепринятой классификации и не существует, эксперты обычно выделяют два типа систем проектирования: с открытым и закрытым исходным кодом.
Системы дизайна с открытым исходным кодом позволяют любой компании использовать и адаптировать материалы к своим проектам. Это означает, что дизайнеры могут изменять цвета кнопок, шрифты и иконки в соответствии со своим брендингом. Примерами систем дизайна с открытым исходным кодом являются Material Design, Ant Design, Human Interface Guidelines. Например, система Ant Design позволяет пользователям выбрать определенный элемент и скопировать его исходный код, чтобы вставить на свой сайт.
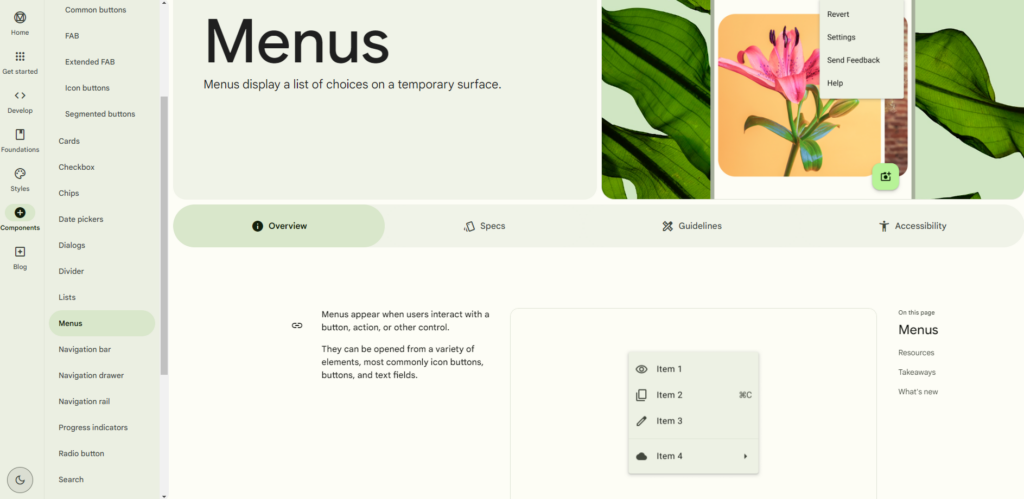
 Фрагмент руководства по Material Design, касающийся оформления и состояния мобильных меню. Источник
Фрагмент руководства по Material Design, касающийся оформления и состояния мобильных меню. Источник
Но если компания хочет иметь уникальный визуальный стиль, защитив его при этом от копирования, она может создать дизайн-систему с закрытым кодом. Такие материалы либо полностью приватны и доступны только сотрудникам, либо частично открыты для публичного доступа, но применять их для своего проекта без изменений нельзя.
Компоненты дизайн-систем
Вот три главных элемента дизайн-системы:
- визуальный язык — все элементы оформления продукта, которые потребитель видит и которыми пользуется, например система элементов интерфейса — UI-kit;
- фреймворк (framework) — программный код, с помощью которого реализуется нужный визуал на сайте или в приложении;
- гайдлайны (guidelines) — свод документов с правилами, как нужно применять все элементы дизайна при разработке новых продуктов, оформлении рекламных материалов и т.д.
Разберем эти компоненты по порядку.
Визуальный язык
Цель визуального языка — донести до потребителей ценности бренда с помощью элементов дизайна. Например, теплые приглушенные тона могут передать домашнюю атмосферу, а минималистичные шрифты и четкие формы — профессионализм и строгость. Использование визуального языка имеет решающее значение для создания и поддержания идентичности бренда, поскольку он влияет на то, как потребители воспринимают и запоминают продукт или услугу.
 Яркие, сочные цвета в сочетании с четкими границами элементов ассоциируются с жизнью, энергией, движением, молодостью. Проект дизайнера Alena K. Источник
Яркие, сочные цвета в сочетании с четкими границами элементов ассоциируются с жизнью, энергией, движением, молодостью. Проект дизайнера Alena K. Источник
Визуальная составляющая системы дизайна включает в себя различные элементы, среди которых наиболее важными являются цвета, шрифты, пространство, формы объектов, иконки, изображения, взаимодействие, анимация и звуки. Все они должны использоваться согласованно и последовательно для создания целостного визуального языка, который точно передает ценности и идентичность бренда.
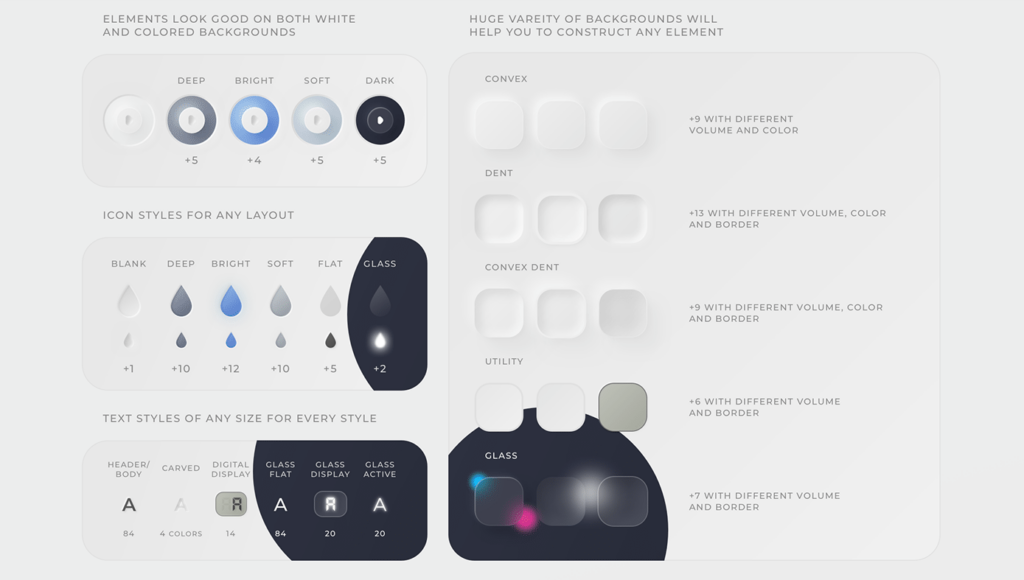
Отдельно от прочих визуальных компонентов зачастую создают UI-kit — набор элементов пользовательского интерфейса. Это в буквальном смысле каталог готовых кнопок, полей, иконок и даже целых форм. UI-серьезно упрощает жизнь дизайнерам, ведь из такого каталога можно просто копировать элементы.
 Фрагмент UI-kit в стиле неоморфизм и глассморфизм. Автор — Vladimir Tsagolov. Источник
Фрагмент UI-kit в стиле неоморфизм и глассморфизм. Автор — Vladimir Tsagolov. Источник
Фреймворк
Фреймворк — это, по сути, набор образцов кода, с помощью которого визуальный язык реализуется на сайте и в приложении. Он позволяет дизайнерам брать любые элементы из библиотеки и легко применять их ко всем своим продуктам.
Чтобы лучше понять важность фреймворков, рассмотрим простой пример. Представьте, что у нас есть кнопка «Отправить заявку», и нам нужно создать идентичную кнопку для другой страницы, но с надписью «Получить консультацию». Без фреймворка нам пришлось бы создавать новую кнопку с нуля. Кроме того, если мы решим изменить цвет кнопки, нам придется вручную обновить цвет всех остальных кнопок. При наличии десятков, сотен или даже большего количества кнопок этот процесс может занять много времени и привести к ошибкам.
Вот почему централизованная библиотека элементов визуального языка крайне необходима. Она позволяет дизайнерам создавать и повторно использовать все детали продукта, такие как кнопки, цвета и шрифты. Используя фреймворк, дизайнеры могут сэкономить время и поддерживать последовательность во всех своих продуктах.
Гайдлайн
Чтобы обеспечить последовательность в использовании элементов дизайна, необходимо установить правила их применения. Все эти правила четко и максимально подробно описываются в гайдлайне. Без таких правил разные дизайнеры и разработчики могут иметь противоречивые мнения о визуальных аспектах продукта, что приведет к путанице и хаосу. Правила должны описывать, что это за элемент, где он используется и какие задачи призван решать.
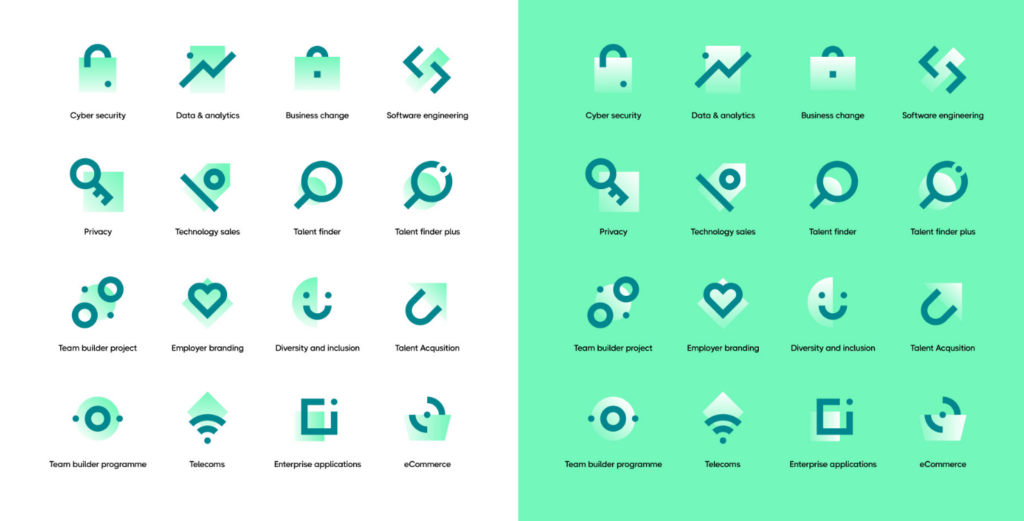
 Различные аспекты дизайна, отраженные в гайдлайне: примеры использования элементов интерфейса и система иконок. Источник
Различные аспекты дизайна, отраженные в гайдлайне: примеры использования элементов интерфейса и система иконок. Источник
Гайдлайны не только упорядочивают рабочий процесс, но и способствуют развитию чувства ответственности у членов команды, подчеркивая, что любое изменение в системе дизайна может повлиять на множество экранов и взаимодействие пользователей со всем сайтом или приложением.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Как создать дизайн-систему
Это довольно сложный процесс. Для начала придется провести большую подготовительную работу.
- Собрать команду. В ней должны быть не только дизайнеры, но и разработчики, маркетологи и специалисты по юзабилити.
- Изучить потребности клиентов, узнав у них, какими интерфейсами им будет удобно и приятно пользоваться.
- Исследовать тренды дизайна и примеры конкурентов, запомнив лучшие решения.
Затем можно приступать к продумыванию структуры будущей дизайн-системы. Структура должна быть иерархической, а начинать разработку нужно с самых маленьких и часто повторяющихся элементов. Но давайте по порядку.
- Мельчайшие компоненты интерфейса. К ним относятся шрифты, иконки, поля ввода, кнопки и др.
- Сочетания нескольких компонентов. Чуть более сложные, но такие же элементарные и часто повторяющиеся элементы: чекбоксы с подписями, оповещения о неправильном заполнении поля формы и др.
- Блоки сайта или приложения. К ним относятся такие устойчивые и значимые структуры, как хедер («шапка»), футер («подвал»), всплывающие формы заявки, авторизации и регистрации, окна типовых уведомлений и др.
 Примеры готовых блоков сайта. Автор — Alexey Plotnikov. Источник
Примеры готовых блоков сайта. Автор — Alexey Plotnikov. Источник
- Шаблоны страниц. Это общий вид всех основных разделов и меню, но без наполнения уникальным контентом. Например, любая карточка товара будет содержать фото, название, описание, цену, функционал изменения количества, кнопку заказа и другие элементы.
- Страницы с контентом. Это сочетание типового шаблона и уникального наполнения — то, что будет видеть конечный пользователь.
Типичная процедура создания дизайн-системы включает следующие шаги:
- выберите подходящую цветовую схему, шрифты, модульные сетки, анимацию, изображения и звуки для системы;
- разработайте основные элементы пользовательского интерфейса;
- создайте комбинации элементов и шаблоны типовых страниц;
- оформите список элементов с конкретными правилами, которые описывают, как и где эти элементы используются и какие варианты оформления у них есть. Эти правила служат четким ориентиром для дизайнеров и разработчиков для поддержания согласованности во всей системе.
Преимущества дизайн-систем
Последовательная идентификация бренда. Система дизайна помогает поддерживать последовательный фирменный стиль во всех продуктах и услугах. Имея определенный набор элементов дизайна, таких как типографика, цветовая палитра и логотипы, компании могут обеспечить узнаваемость и визуальную «отличимость» своего бренда на конкурентном рынке. Такое постоянство также способствует укреплению доверия и авторитета среди клиентов, которые будут ассоциировать бренд с определенным фирменным стилем.
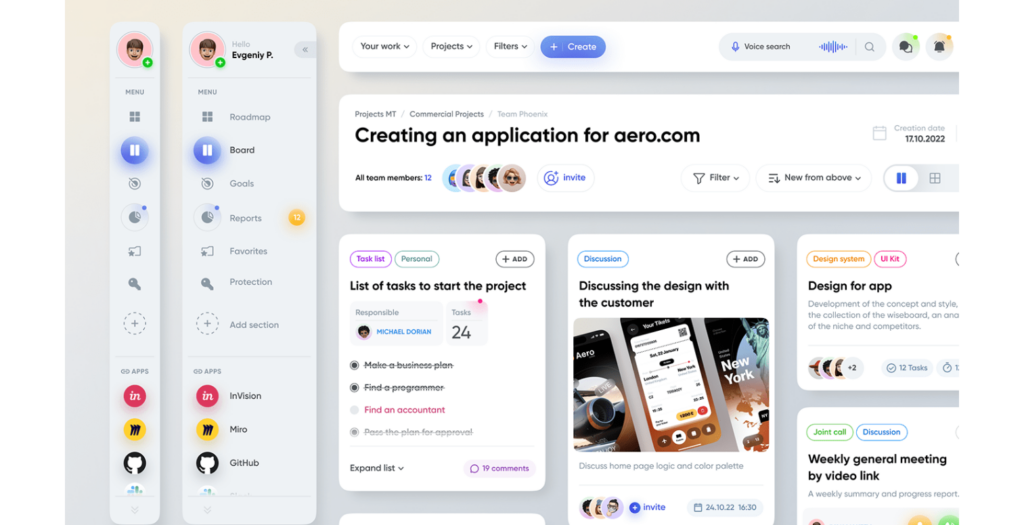
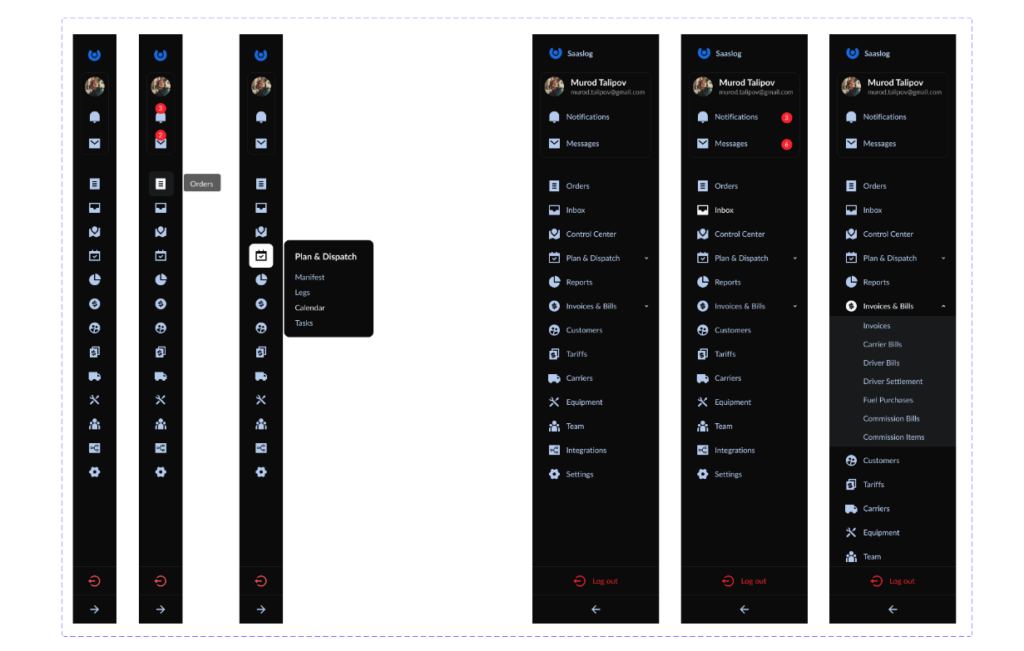
 Примеры готовых блоков навигации в дизайн-системе SaaS-продукта. Автор — Murod Talipov. Источник
Примеры готовых блоков навигации в дизайн-системе SaaS-продукта. Автор — Murod Talipov. Источник
Повышение эффективности создания продуктов. Благодаря заранее определенным элементам дизайна и рекомендациям дизайнеры могут быстро создавать новые продукты и услуги, соответствующие установленным стандартам. Это экономит время и снижает вероятность ошибок или несоответствий в дизайне. Кроме того, дизайн-система может облегчить сотрудничество между членами команды, которые могут работать вместе более эффективно, когда все находятся на одной волне.
Более быстрые сроки выхода на рынок. Благодаря заранее разработанным компонентам и шаблонам дизайнеры могут быстрее создавать новые продукты и функции, а разработчики — эффективнее их внедрять. Это может быть особенно важно в быстро развивающихся отраслях, где скорость вывода продукции на рынок имеет решающее значение для успеха.
Улучшенный пользовательский опыт. Поддерживая последовательность в дизайне продуктов и услуг, дизайн-система обеспечивает людям более плавный и интуитивно понятный опыт работы с различными продуктами и услугами компании. Кроме того, система дизайна может помочь компаниям быстрее выявлять и решать проблемы, связанные с юзабилити.
Экономия затрат. Наконец, дизайн-система помогает экономить деньги в долгосрочной перспективе. Сокращая время и усилия, необходимые для создания новых продуктов и услуг, предприятия могут сэкономить на стоимости проектирования и разработки. Кроме того, улучшая пользовательский опыт, компании могут снизить вероятность дорогостоящих переделок или доработок в будущем.
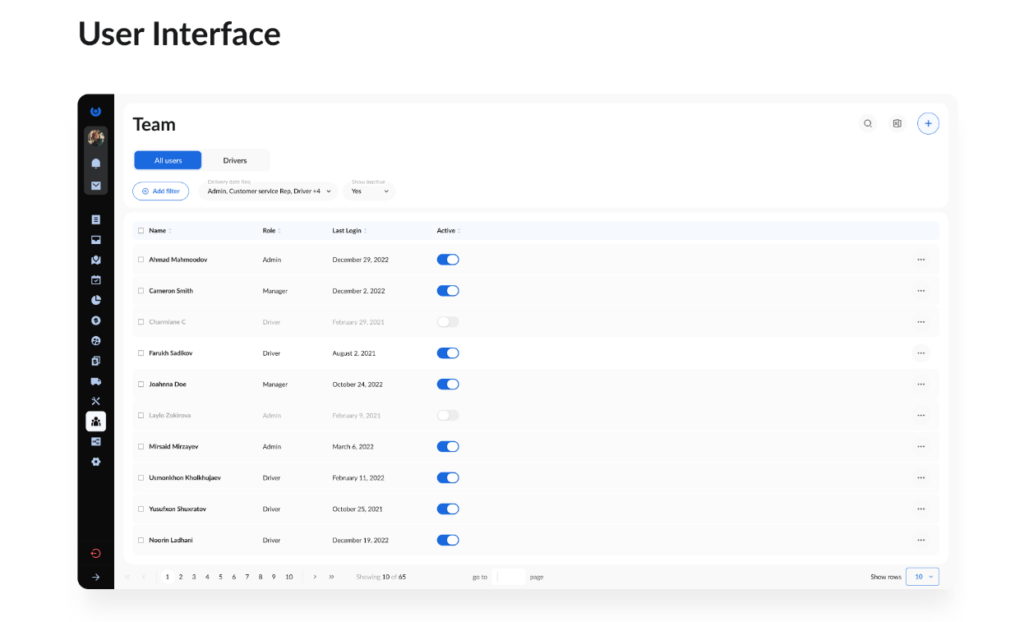
 Пример отдельных элементов UI и их использования в интерфейсе. Автор — Murod Talipov. Источник
Пример отдельных элементов UI и их использования в интерфейсе. Автор — Murod Talipov. Источник
Недостатки дизайн-систем
Хотя создание дизайн-системы имеет много преимуществ, есть и некоторые потенциальные недостатки, о которых нужно знать.
- Отсутствие гибкости. Дизайн-система может ограничивать творческую свободу дизайнеров. Жесткие правила могут подавлять инновации и мешать дизайнерам исследовать новые идеи или подходы. Это станет особенно проблематичным для предприятий, работающих на быстро меняющихся рынках или в инновационных отраслях.
- Риск формирования стереотипов. Дизайн-система, чрезмерно ориентированная на одну идею и определенную группу пользователей (например, на молодежь), может оттолкнуть или исключить другие группы (например, старшее поколение в возрасте 45+). Это приведет к негативному восприятию и репутационному ущербу. Компаниям важно сделать так, чтобы их дизайн-система была инклюзивной, то есть учитывала потребности всей целевой аудитории.
- Накладные расходы на обслуживание. Дизайн-систему все же нужно обслуживать, чтобы поддерживать в актуальном состоянии. По мере развития продуктов и услуг может потребоваться обновление или пересмотр элементов дизайна для обеспечения согласованности. Это может отнимать время и ресурсы, особенно для компаний с большим и сложным портфелем продуктов, например банков.
- Сложность масштабирования. В больших компаниях и распределенных командах сложно обеспечить, чтобы все подразделения и сотрудники соблюдали дизайн-систему. Для того чтобы ее внедрить и отладить в новой команде, нужно будет приложить усилия, например регулярно проводить обучение.
профессия UX/UI-дизайнер
с нуля до ПРО
16 месяцев
профессия UX/UI-дизайнер
с нуля до ПРО
Хотите делать мир удобнее и работать в IT-индустрии? Научитесь создавать интерфейсы приложений и сайтов без навыков программирования.
8 450 ₽/мес.
5 493 ₽/мес.