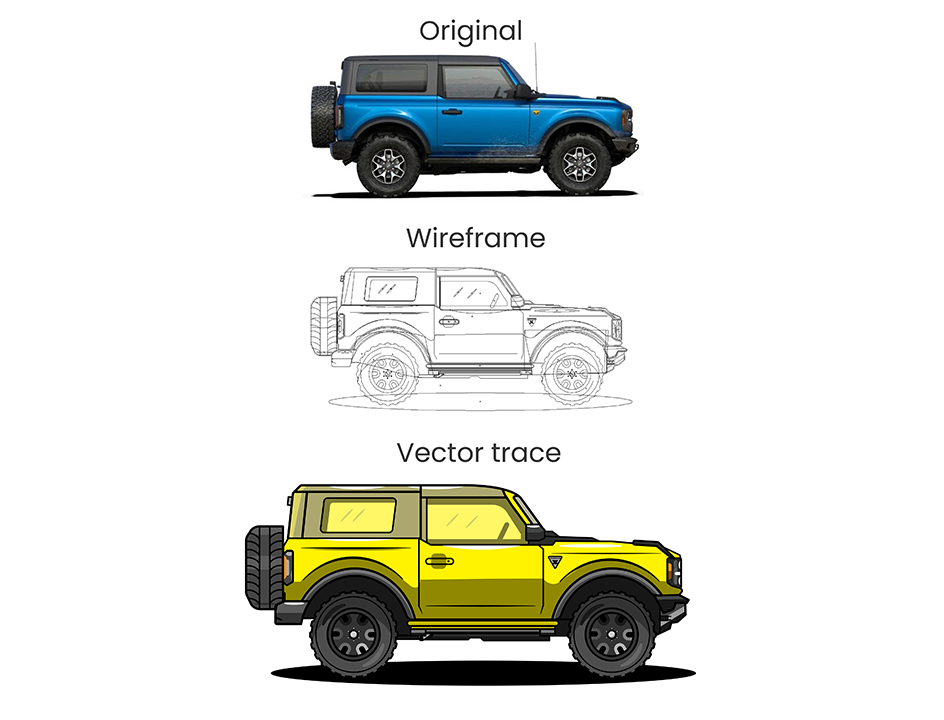
 Трассировка фотографии с последующей дорисовкой в векторе. Автор — Ansardeen A. Источник
Трассировка фотографии с последующей дорисовкой в векторе. Автор — Ansardeen A. Источник
Для чего нужна трассировка
В первую очередь для улучшения качества изображения. Дело в том, что при сканировании графический файл получается растровым: контуры изображений разбиваются на множество мелких квадратов-пикселей, и при увеличении подобное изображение имеет смазанные очертания. Такой графический файл не подойдет для крупноформатной печати: результат будет иметь низкое качество, нечеткие контуры и грубые переходы между оттенками.

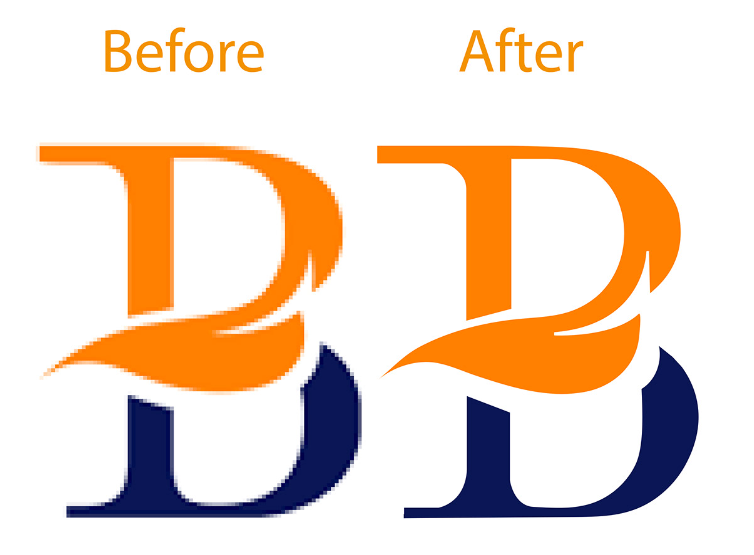
 Примеры улучшения качества изображений за счет трассировки от Salma Naheed. Источник
Примеры улучшения качества изображений за счет трассировки от Salma Naheed. Источник
Растровое изображение в низком разрешении нельзя размещать и на сайте: из-за небольшого количества пикселей картинка будет либо слишком маленькой, либо, если ее принудительно растянуть, она будет выглядеть размытой и нечеткой. Такая графика портит первое впечатление пользователя о сайте и, как следствие, о компании. Поэтому вторая задача трассировки — адаптация картинки для веба.
Важное дополнение: при создании сайтов и приложений разработчики предпочитают использовать иконки и логотипы в векторном формате SVG, так как файлы с таким расширением требуют минимум свободного места на диске, а корректировать их можно напрямую через код страницы.
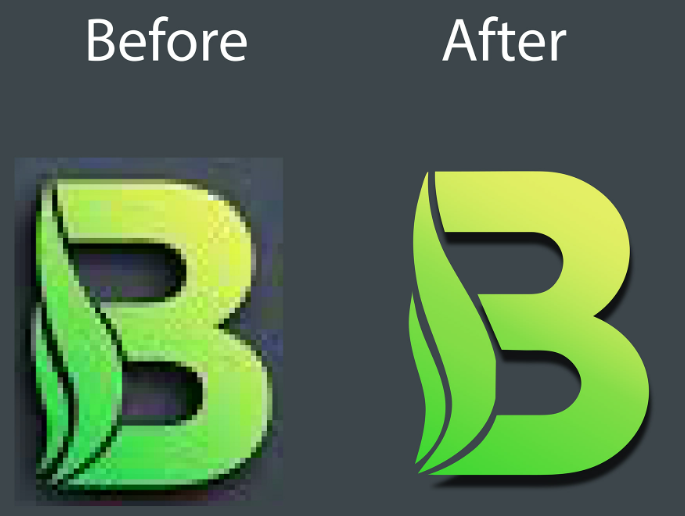
 Трассировка логотипа от Muhammad Saqib Ali. Источник
Трассировка логотипа от Muhammad Saqib Ali. Источник
Стоит помнить и об анимации в графических редакторах. Например, Adobe After Effects лучше всего работает с векторной графикой. С анимацией растра же здесь могут быть проблемы. Следовательно, растровые изображения обычно не используют в качестве главного элемента для анимации, который должен будет двигаться, изгибаться или разбиваться на части в кадре. Лучше, чтобы главный объект ролика (персонаж, автомобиль, предмет и др.) был выполнен в векторе. Таким образом, третья задача трассировки — подготовка изображения для анимации.
При переводе некоторых растровых рисунков в вектор они начинают выглядеть как мозаики или витражи — полотна, составленные из разноцветных участков с однотонной заливкой. Отсюда берет начало четвертая задача трассировки — достижение интересных художественных эффектов. Например, некоторые художники выполняют векторные портреты на основе фотографий, чтобы придать картинке эффект постера: яркого, контрастного и немного «мультяшного».

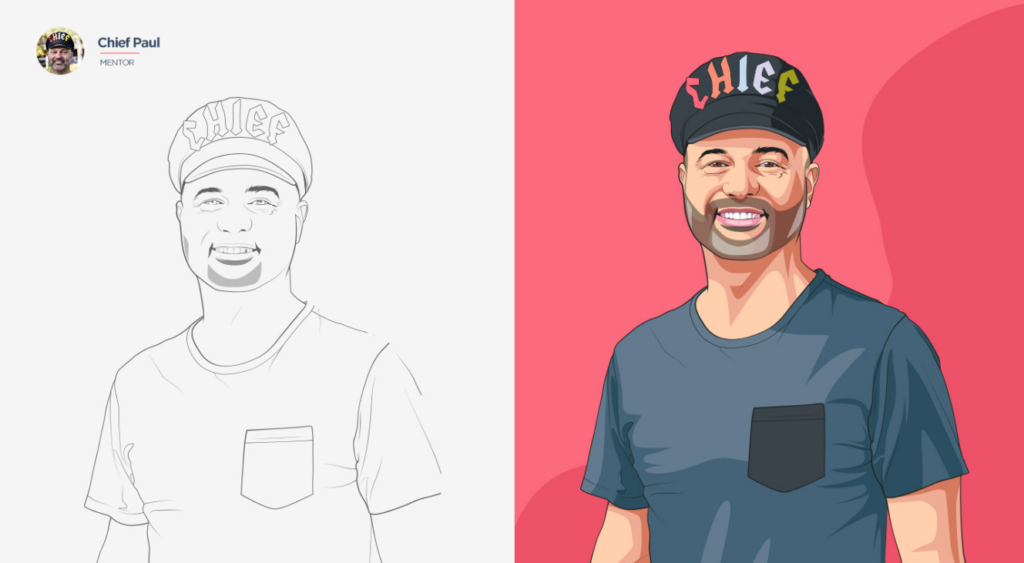
 Трассировка фотографий с последующей доработкой от Rabbixel Studio. Источник
Трассировка фотографий с последующей доработкой от Rabbixel Studio. Источник
Существует также и процесс, в каком-то смысле обратный трассировке, — рендеринг. Это слово знакомо большинству по обработке видеороликов и различных проектов в программах для создания 3D-моделей. Под рендерингом понимается переход от векторного или 3D-изображения к растровому, чтобы готовый материал весил меньше и занимал не так много оперативной памяти при воспроизведении и обработке. Рендеринг слегка ухудшает качество изображения в угоду уменьшению его виртуального размера.
Какие изображения можно подвергать трассировке
Для трассировки подойдут любые растровые картинки, но стоит помнить, что изображения с большим количеством сложных оттенков потеряют свою фотореалистичность. Дело в том, что векторная картинка создана из множества линий и простых фигур, которые закрашены в определенный оттенок. При автоматической трассировке этот оттенок будет плоский и однотонный, без теней и плавных градиентов. Поэтому сразу после автоматической трассировки фотография потеряет свою реалистичность.
 Трассировка фотоснимка. Налицо ограничение по количеству оттенков и отсутствие реализма. Подобные изображения можно использовать в качестве стилизованной иллюстрации. Работа Сергея Культяпина. Источник
Трассировка фотоснимка. Налицо ограничение по количеству оттенков и отсутствие реализма. Подобные изображения можно использовать в качестве стилизованной иллюстрации. Работа Сергея Культяпина. Источник
Если в качестве источника для редактирования взять цифровую фотографию, то после трассировки она будет напоминать полотна Клода Моне — составленные из множества разноцветных точек сюжеты не будут выглядеть реалистично. Векторизация больше подходит для небольших объектов: логотипов, схем, скетчей, диаграмм, графиков.
 Пример трассировки карандашного наброска. Заметна потеря реалистичности: штрихи выглядят более сглаженно и искусственно. Однако в целом работа сохранила свою привлекательность. Работа Анны Васильевой. Источник
Пример трассировки карандашного наброска. Заметна потеря реалистичности: штрихи выглядят более сглаженно и искусственно. Однако в целом работа сохранила свою привлекательность. Работа Анны Васильевой. Источник
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Конечно, чаще всего к трассировке прибегают для создания логотипов и иконок. Процесс придумывания логотипа обычно сопровождается долгими поисками подходящей формы, которая способна в полной мере выразить идею будущего продукта. Дизайнеры часто создают несколько десятков вариантов набросков. И поскольку быстрее всего это делать вручную с помощью карандаша или ручки, у автора по итогу будет только растровая картинка.
 Пример поиска оптимальной формы для логотипа музыкального сервиса. Автор — Yavor Lazarov. Источник
Пример поиска оптимальной формы для логотипа музыкального сервиса. Автор — Yavor Lazarov. Источник
На основе лучших идей создается финальный логотип. Многие дизайнеры используют трассировку, чтобы не потерять особенности созданных вручную форм. Конечно, векторизованные изображения потом дорабатывают: делают линии более ровными и сбалансированными, меняют цвета, добавляют градиенты и текст.
 Итоговые варианты логотипа в векторе. Автор — Yavor Lazarov. Источник
Итоговые варианты логотипа в векторе. Автор — Yavor Lazarov. Источник
Трассировка изображений в Corel Draw
Трассировать изображение в «Кореле» можно в один клик, используя команду «Быстрая трассировка». Такой метод подойдет для ускоренной работы на потоке. Если нужна более детальная проработка, то следует подобрать подходящий метод (по центральной линии — оптимален для карт, чертежей, штриховых рисунков, абрисом — подходит для обработки фотографий, логотипов и иных изображений с криволинейными контурами), выбрать готовый стиль из предложенных разработчиком, а также настроить результат, чтобы избавиться от мелких недочетов.
Ручная трассировка. Если в качестве исходника используется карандашная или акварельная зарисовка, ее нужно отсканировать, а затем импортировать в файл. Далее следует построить контуры всего объекта, используя инструмент «Кривая Безье»: проставить опорные точки и соединить их. Как только все контуры будут готовы, исходник можно удалить, чтобы он не мешал. Затем замкнутые части можно заполнять цветной заливкой (оттенок можно выбрать в «Палитре») и делать объемными (применяя инструмент Beizer).
Автоматическая трассировка. Ранее приходилось скачивать дополнение CorelTrace, в котором можно было редактировать изображение. Но с версии CorelDraw X5 разработчики встроили утилиту PowerTrace в саму программу — дополнительно устанавливать ничего не нужно. Для трассировки достаточно импортировать файл и запустить процесс обработки. В автоматическом режиме можно обрабатывать ч/б наброски, эмблемы с минимальной или высокой детализацией, фотографии с незначительным и высоким качеством (но результат все равно не будет выглядеть реалистичным).
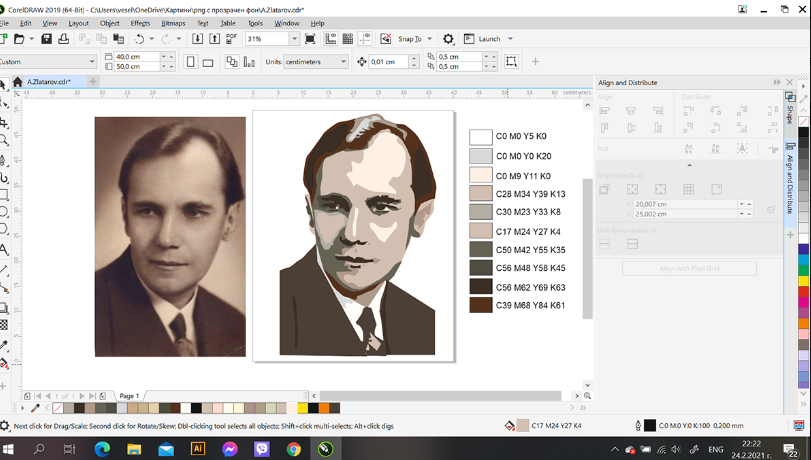
 Пример трассировки изображений в Corel Draw от Веселины Коцевой. Источник
Пример трассировки изображений в Corel Draw от Веселины Коцевой. Источник
Для старта трассировки нужно либо открыть файл с растровым изображением, либо загрузить его в документ Adobe Illustrator. Далее следует выделить исходник, а затем следовать одному из предложенных ниже алгоритмов.
- Для настройки трассировки. Кликаем «Окно > Трассировка изображения», а затем выбираем стиль и задаем нужные параметры.
- Для выбора стиля. Кликаем «Трассировка изображения» на панели управления или кнопку «Стили трассировки».
- Для получения ч/б изображения. Кликаем по схеме «Объект > Трассировка изображения > Создать». Редактор будет использовать выставленные по умолчанию параметры, готовый файл получится черно-белым.
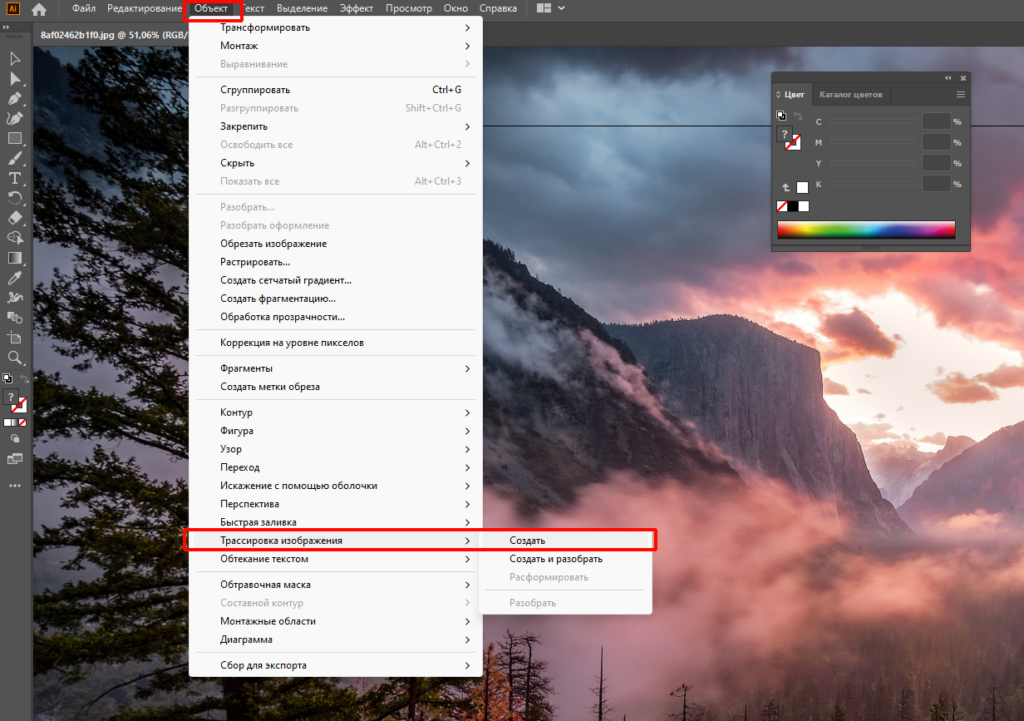
 Основная команда для трассировки в Adobe Illustrator
Основная команда для трассировки в Adobe Illustrator
- Для корректировки результата. На панели «Трассировка изображения» находим нужные инструменты и исправляем участки, которые, по вашему мнению, нужно привести в более презентабельный вид.
- Для преобразования в контуры и ручного редактирования. Кликаем «Объект Трассировки изображения > Разобрать», далее правим недостатки вручную.
Трассировка в «Иллюстраторе» от Adobe позволяет «играть» с различными параметрами готового изображения. Пользователь может выбрать один из предложенных стилей, и тогда картинка будет либо приближена к реальной по оттенкам и контурам, либо преобразована в двухцветный постер с выкрученными до максимума показателями контрастности. Есть возможность выбрать вид изображения (с контурами и без), задать определенный цветовой режим, а также палитру для формирования готовой картинки в цветной гамме или ч/б-варианте. В Adobe можно поработать с углами, контурами и шумами, а также использовать различные методы трассировки.
Трассировка изображений в онлайн-сервисах
Те, у кого на компьютер не установлены перечисленные выше программы или кто не умеет ими пользоваться, могут использовать сервисы, работающие в режиме онлайн. Они точно так же преобразуют растровые картинки в векторные, но не требуют установки на ПК и более просты по интерфейсу и функционалу.
В них, как и в программных редакторах, есть настройки итоговой картинки и выбор формата, в котором требуется сохранить готовый файл. Наиболее популярные онлайн-сервисы для трассировки:
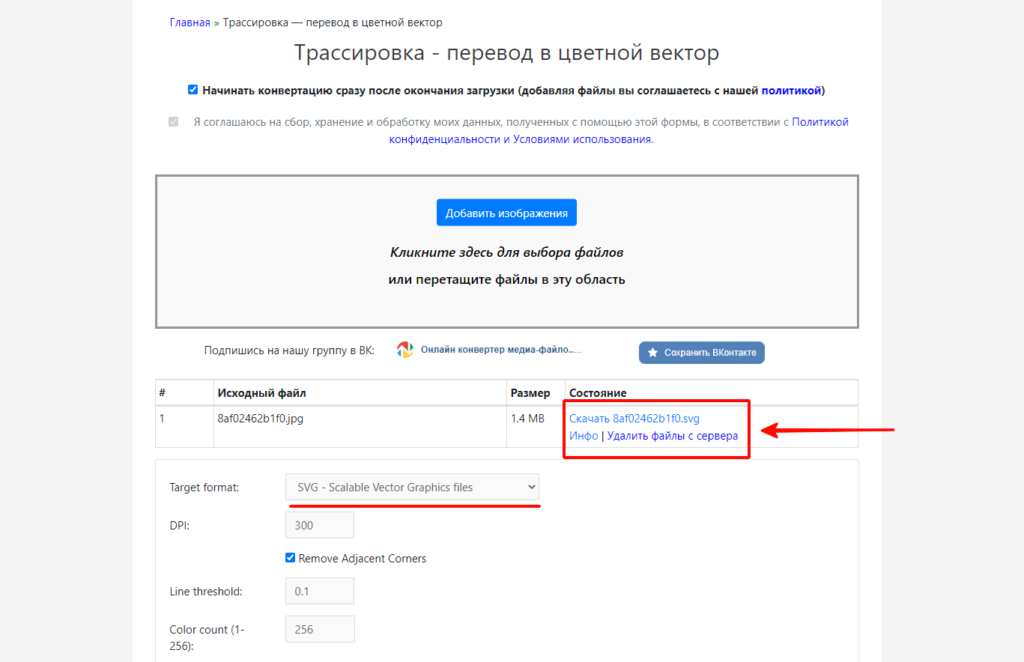
 Автоматическая трассировка в Online-Сonverting занимает пару минут. До начала обязательно нужно выбрать конечный формат. С остальными параметрами можно «поиграть» после того, как вы оцените итог.
Автоматическая трассировка в Online-Сonverting занимает пару минут. До начала обязательно нужно выбрать конечный формат. С остальными параметрами можно «поиграть» после того, как вы оцените итог.
Перечисленные сервисы можно применять как начинающим дизайнерам, так и тем, кто планирует единоразово векторизовать фото или создать логотип для собственного бренда, но не хочет обращаться к профессионалам и покупать лицензированное ПО. Для работы на потоке и с высоким качеством эти сайты все-таки не стоит использовать.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться