
Алла Богачева
Заказчик и его задачи
Чем занимается Dinord
Компания Dinord предлагает IT-услуги для устойчивого роста бизнеса:
- разработку бизнес-приложений;
- создание облачных систем;
- подключение телекоммуникационных услуг;
- размещение серверов.
Dinord работает с такими крупными компаниями, как Газпром, М.Видео, Мираторг и Нанолек.
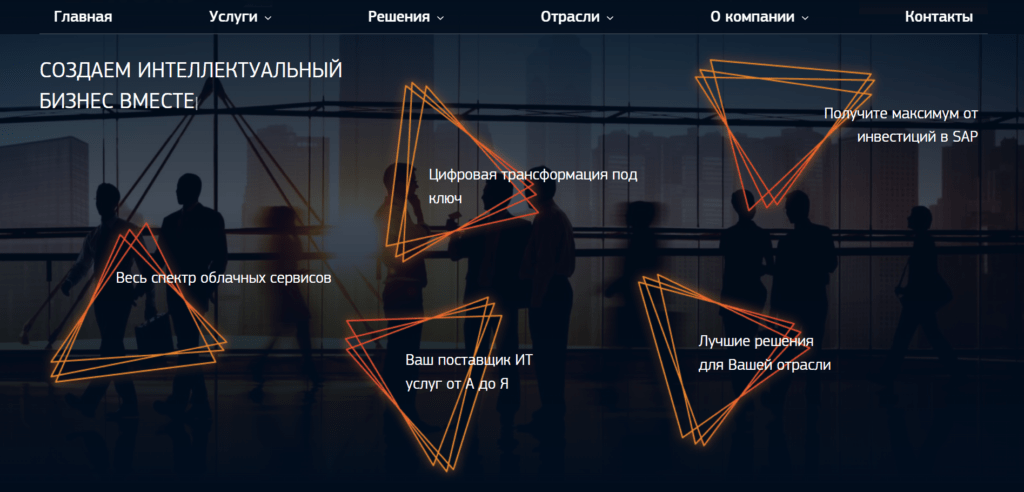
 Главная страница сайта Dinord
Главная страница сайта Dinord
Миссия и ценности бренда
Из брифа компании мы поняли, что миссии Dinord:
- быть доверенным стратегическим партнером для компаний;
- оставаться актуальными, формировать взаимовыгодные отношения на всю жизнь;
- отраслевой опыт и технологическую экспертизу;
- быть надежными, раскрывать потенциал друг друга.
То есть, дизайн сайта должен был отражать серьезность и статус компании, стремление к достижению целей и объединение.
Целевая аудитория
Аудитория, на которую бренд хотел обратить внимание — это компании из СНГ, которые нуждаются в решении проблем по средствам цифровой трансформации.
Референсы
Для начала мы изучили список конкурентов Dinord:
- Teralink
- КРОК
- Корус консалтинг
- NTT DATA
После наших первых наработок Dinord прислал свои референсы. В них был акцент на векторных изображениях и геометрических формах. В нашем рабочем варианте больше использовались картинки с людьми, поэтому пришлось оперативно менять концепцию.

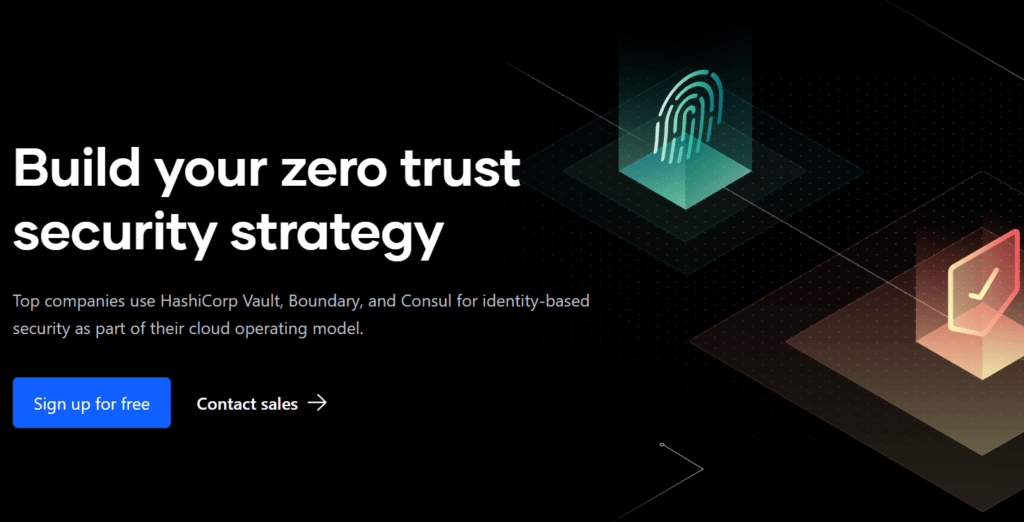
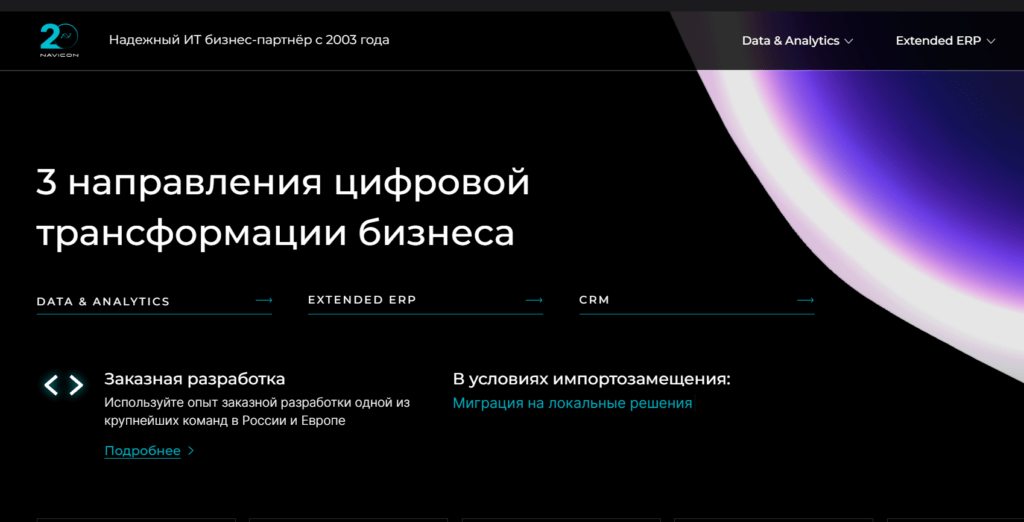
 Референсы от заказчика
Референсы от заказчика
Читайте также:
подробнее о том, что такое референсы и как с ними работать
Задача
Бриф был достаточно понятным и подробным, вопросы возникали лишь по цветовым решениям. По итогу перед нами поставили несколько задач:
- редизайн сайта;
- новая концепция;
- мобильная адаптивность;
- форма обратной связи.
Также от себя мы добавили анимацию — навигацию по сайту, и работу с типографикой, иконками, векторами.
Создание новой концепции и разработка дизайна сайта
Новая концепция
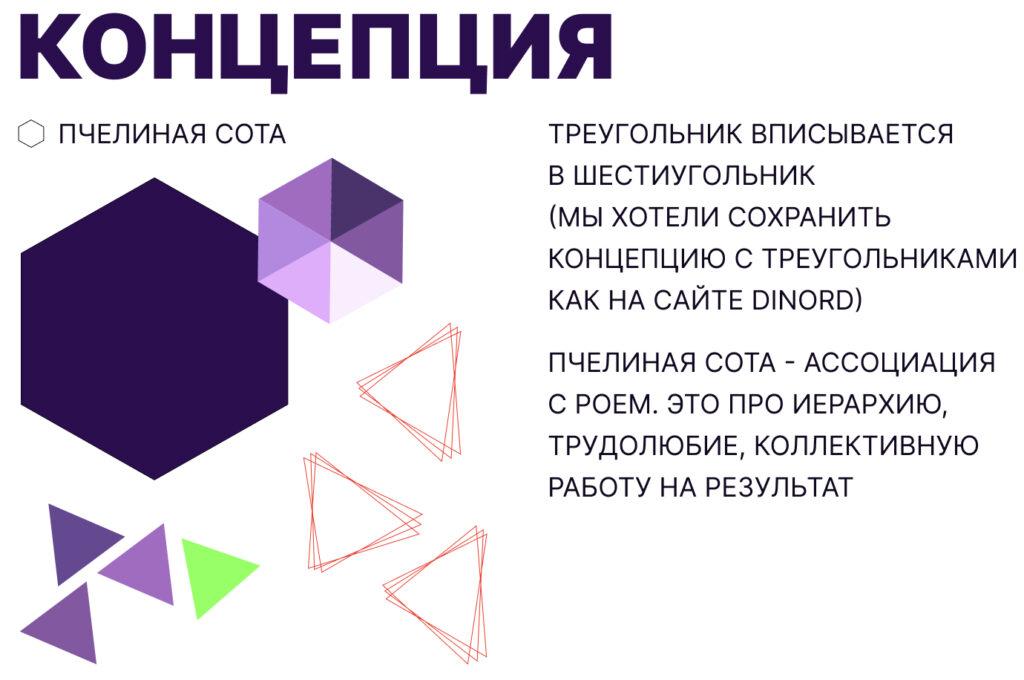
Ребята не боялись банальных решений, потому что все гениальное — просто. Даже избитую идею можно докрутить, и может получиться крутой продукт. Так и сделала Настя Серегина — она предложила концепцию с сотами и накидала референсы. А я раскрутила идею, проведя ассоциативный ряд на основе материалов из книги «Разоблаченный логотип или психогеометрия».
В книге я нашла визуальное и ассоциативное восприятие людей к шестиугольнику. По сути, эта геометрическая фигура напоминает пчелиные соты. Ассоциативный ряд — иерархия, трудолюбие, коллективная работа на результат. Такое позиционирование хорошо сходится с миссией бренда, поэтому решили выбрать его.

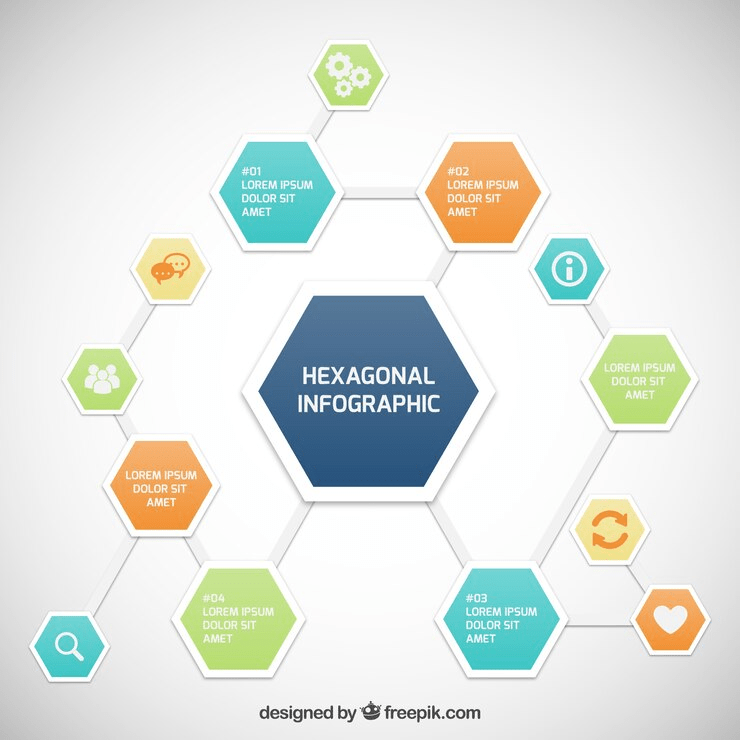
 Референсы из интернета, которые использовала Настя
Референсы из интернета, которые использовала Настя
Цветовая палитра и типографика
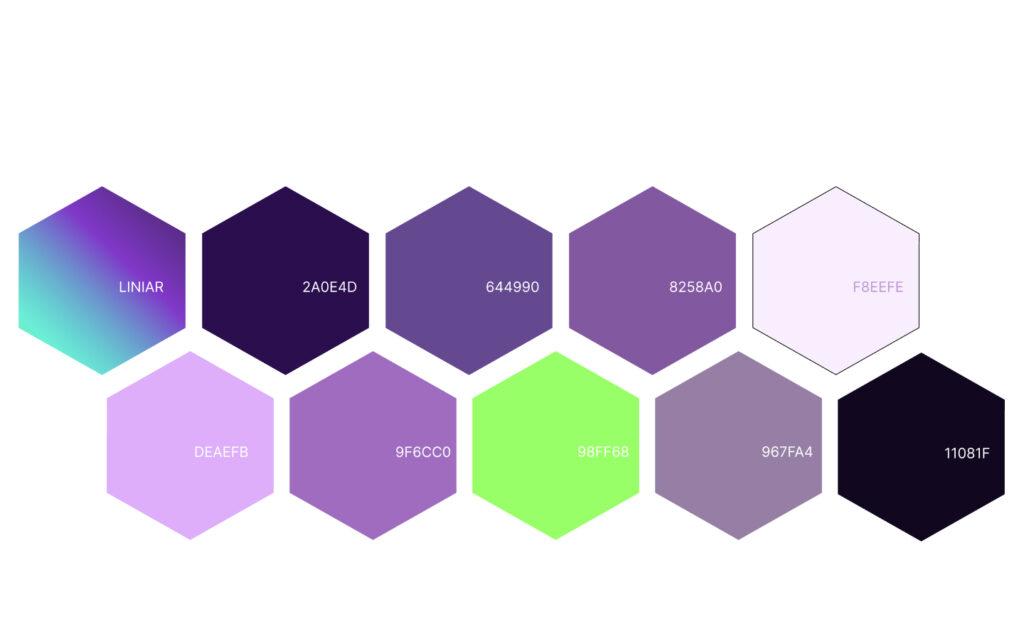
Мы приняли смелое решение — полностью поменять цветовую гамму, сохранив структуру сайта. От оранжево-черных цветов решили отказаться и перешли к более свежим оттенкам — синему и фиолетовому, в качестве акцента выбрали зеленый.
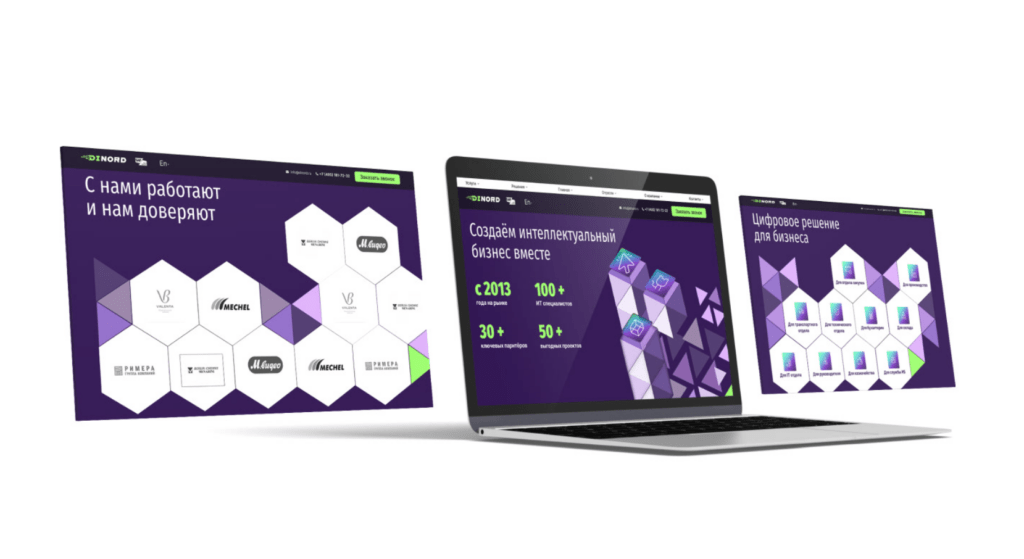
 Новая цветовая палитра главной страницы
Новая цветовая палитра главной страницы
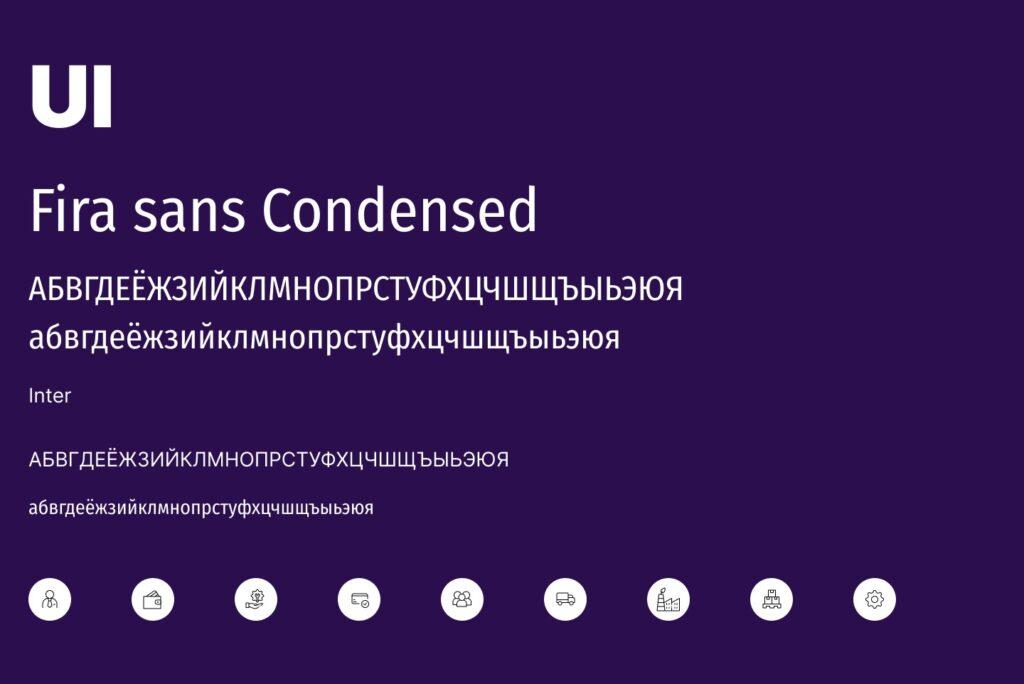
Для заголовков выбрали шрифт без засечек — Fira Sans Condensed, вытянутый и хорошо читаемый. Для основного текста взяли классический шрифт — Inter. Мы показали типографикой, что партнеры серьезные, твердо держатся на ногах, но в тоже время, с ними легко и приятно сотрудничать.
 Новые шрифты для сайта Dinord
Новые шрифты для сайта Dinord
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Векторная графика и иконки
Когда мы придумали концепцию, то начали отрисовать соты. Сделали их на основе треугольников, чтобы сохранить отсылку к первоначальному дизайну сайта. Из сот я собрала векторные иллюстрации, связанные с темой IT, а отрисовала их вручную Анастасия Воронина.
 Процесс создания геометричной графики
Процесс создания геометричной графики
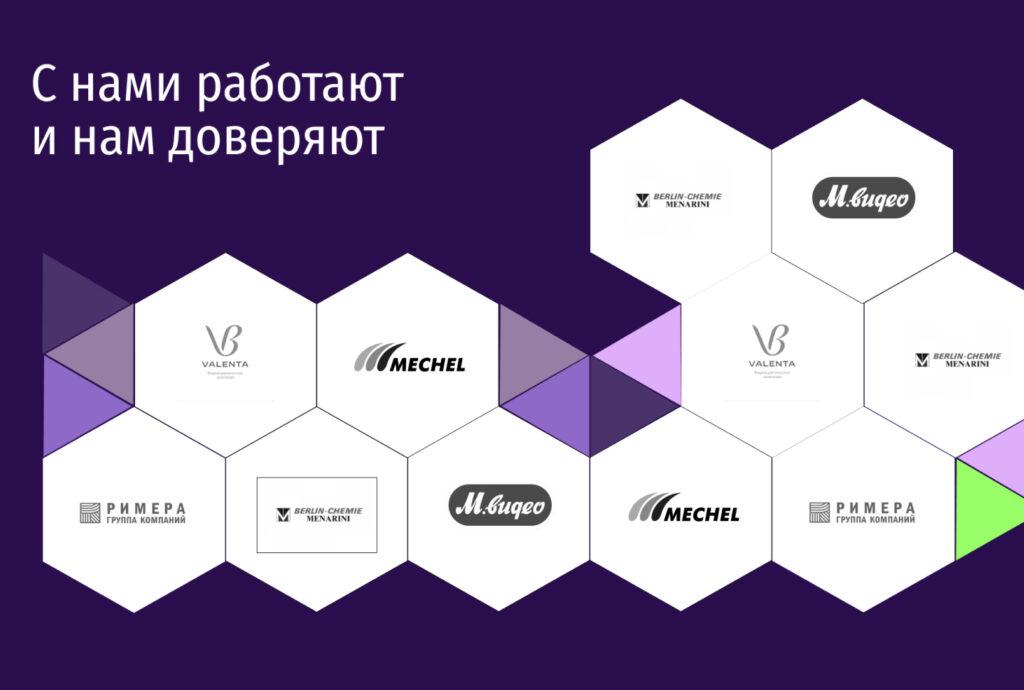
Для смысловых блоков сайта сделали плоские соты, потому что решили, что клиентам так будет удобнее переходить в другие разделы. Еще плоский дизайн не создавал большой визуальной нагрузки, и акцент смещался на достижения и услуги компании.
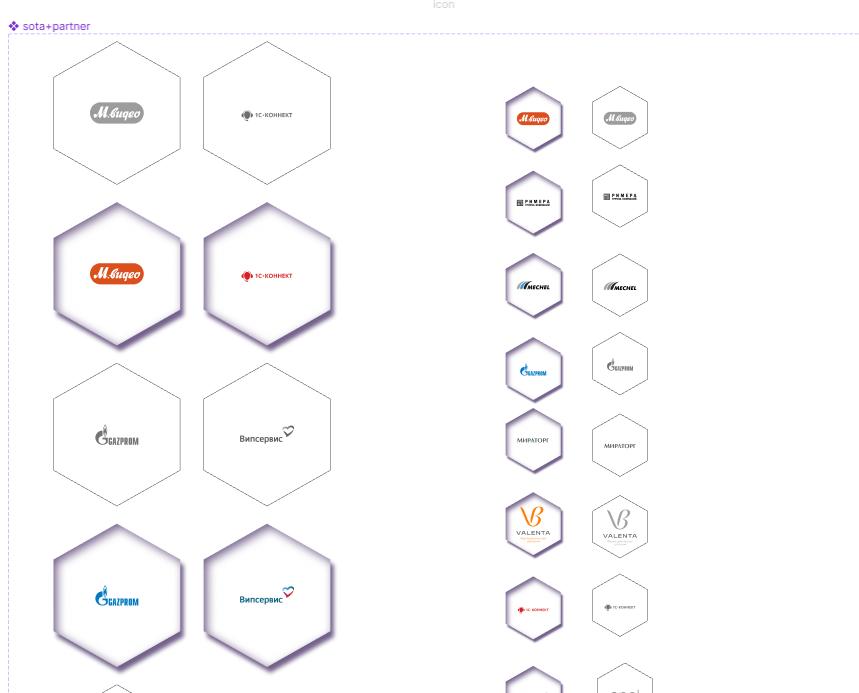
 Страница сайта с партнерами компании
Страница сайта с партнерами компании
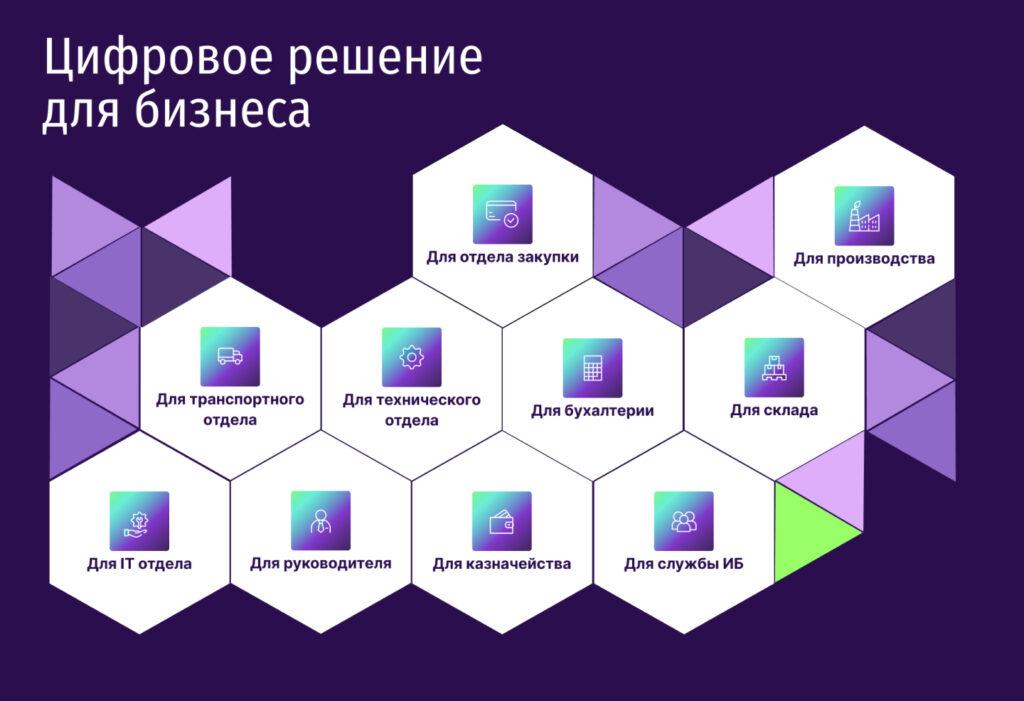
 Страница с услугами компании
Страница с услугами компании
Форму обратной связи сделали прямо накануне финала, так как посчитали эту задачу менее весомой по объему работы. Для заказчика было важно, чтобы была фотографи, мы сохранили его пожелание.
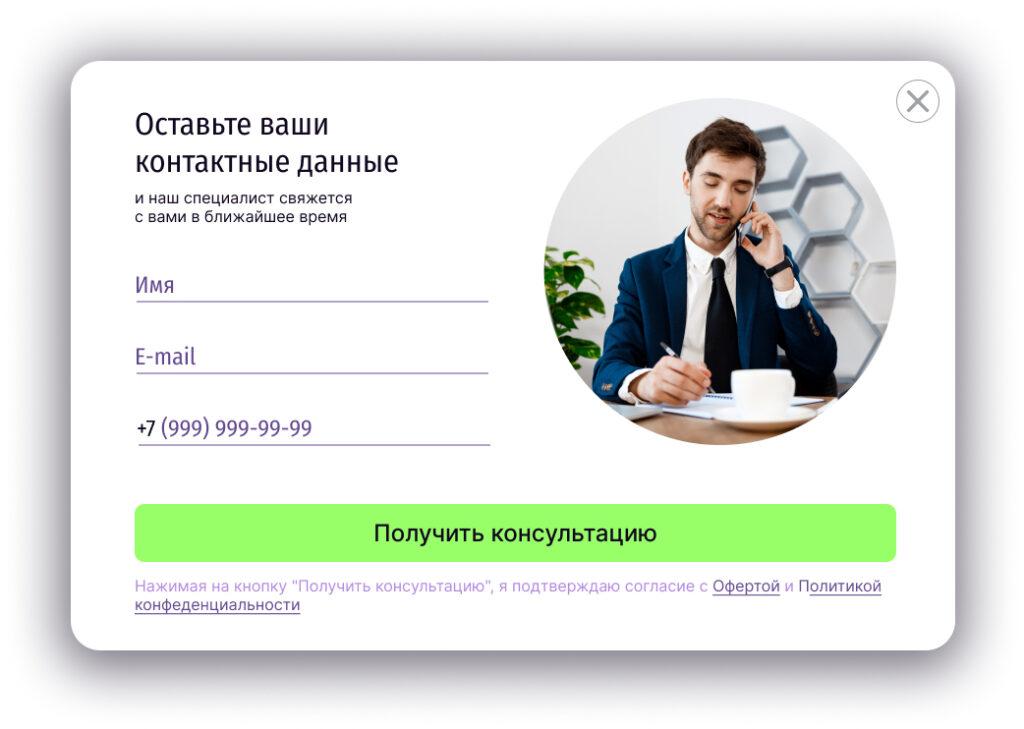
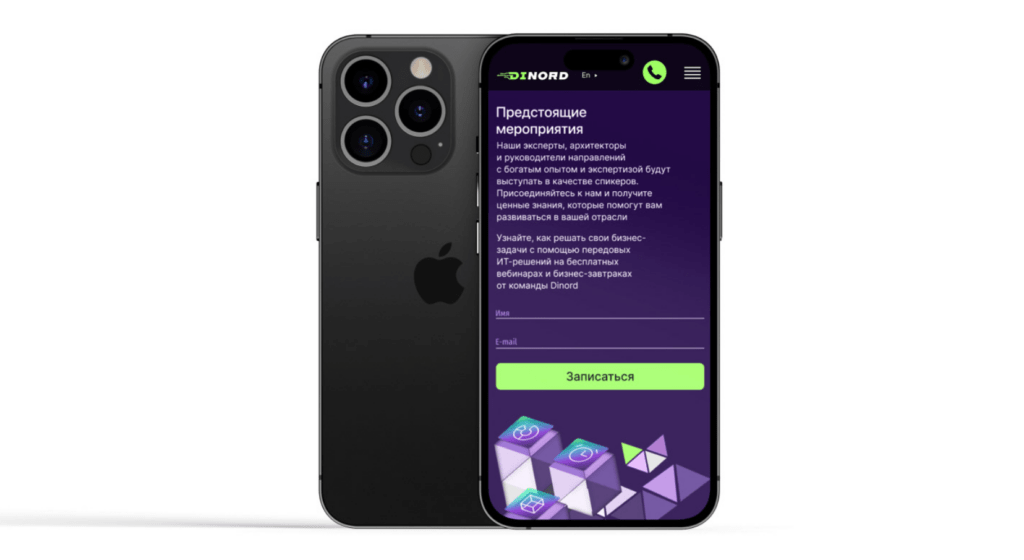
 Форма обратной связи
Форма обратной связи
Сборка главной страницы
Всего у нас было девять вариантов главной страницы. По большей части они отличались только цветовой палитрой. Наши наработки показали ментору, он утвердил все, поэтому мы шли уверенно.
В итоге, решили остановиться на варианте, где однородный темно-синий фон и белые соты сочетаются с яркими вставками в виде треугольников. Также сделали адаптацию главного экрана под мобильные телефоны и планшеты.



Читайте также:
что такое прототип сайта и как создать его самостоятельно
Анимация
При изучении сайта Dinord мы заметили, что его анимация достаточно резкая. Если долго смотреть на движение треугольников, то начинает рябить в глазах. Поэтому хотелось сделать более нейтральную и заставляющую остановить взгляд анимацию.
У нас появилась идея анимировать соты, чтобы одна из них выдвигалась, а другая в это время задвигалась. Но мы не сразу смогли придумать, как это можно реализовать. Сначала попробовали разные размеры сот, но это было ошибкой, так как более крупные фигуры закрывали другие и анимация выглядела сломанной. Но спустя некоторое время решение нашлось, и мы сделали анимацию за счет внутренних и внешних теней.
 Компоненты, из которых собирали анимацию
Компоненты, из которых собирали анимацию
Любимые и сложные моменты с хакатона
Самое сложное на хакатоне — это бессонница. Иногда мы так увлекались работой и желанием все учесть, что не получалось уснуть. Этот хакатон был не исключением. Но большим плюсом стало общение с командой, где царило понимание, трудолюбие и игривое настроение. Из-за этого даже было грустно, когда нас объявили победителями. Хакатон закончился, а расставаться не хотелось, потому очень сильно привыкли к друг другу.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться