 Бит может иметь два противоположных значения, например включен или выключен. Источник
Бит может иметь два противоположных значения, например включен или выключен. Источник
Объединяя биты, мы можем описывать более сложные предметы, а точнее, цвета. Добавляя новые биты, мы получаем большее количество комбинаций. Так, один бит имеет только две комбинации — 0 и 1. А два бита — уже четыре: 00, 01, 10, 11. Этот процесс будет повторяться бесконечное количество раз. Для простоты его можно привести к такому определению: количество возможных комбинаций — 2, возведенная в степень, которая равна количеству используемых битов.
Таким образом, «глубина цвета» — это количество бит, которые вмещаются в один пиксель. Это значение позволяет показать любые изменения, которые происходят в рамках определенного диапазона.
Представим шкалу яркости от белого до черного. Если у нас есть 2 бита и 4 возможных значения: черный, темно-серый, светло-серый и белый, — то этого будет недостаточно для получения качественной картинки. Чем больше битов у нас есть, тем больше диапазон серого и более гладкий градиент можно получить при переходе от черного к белому.
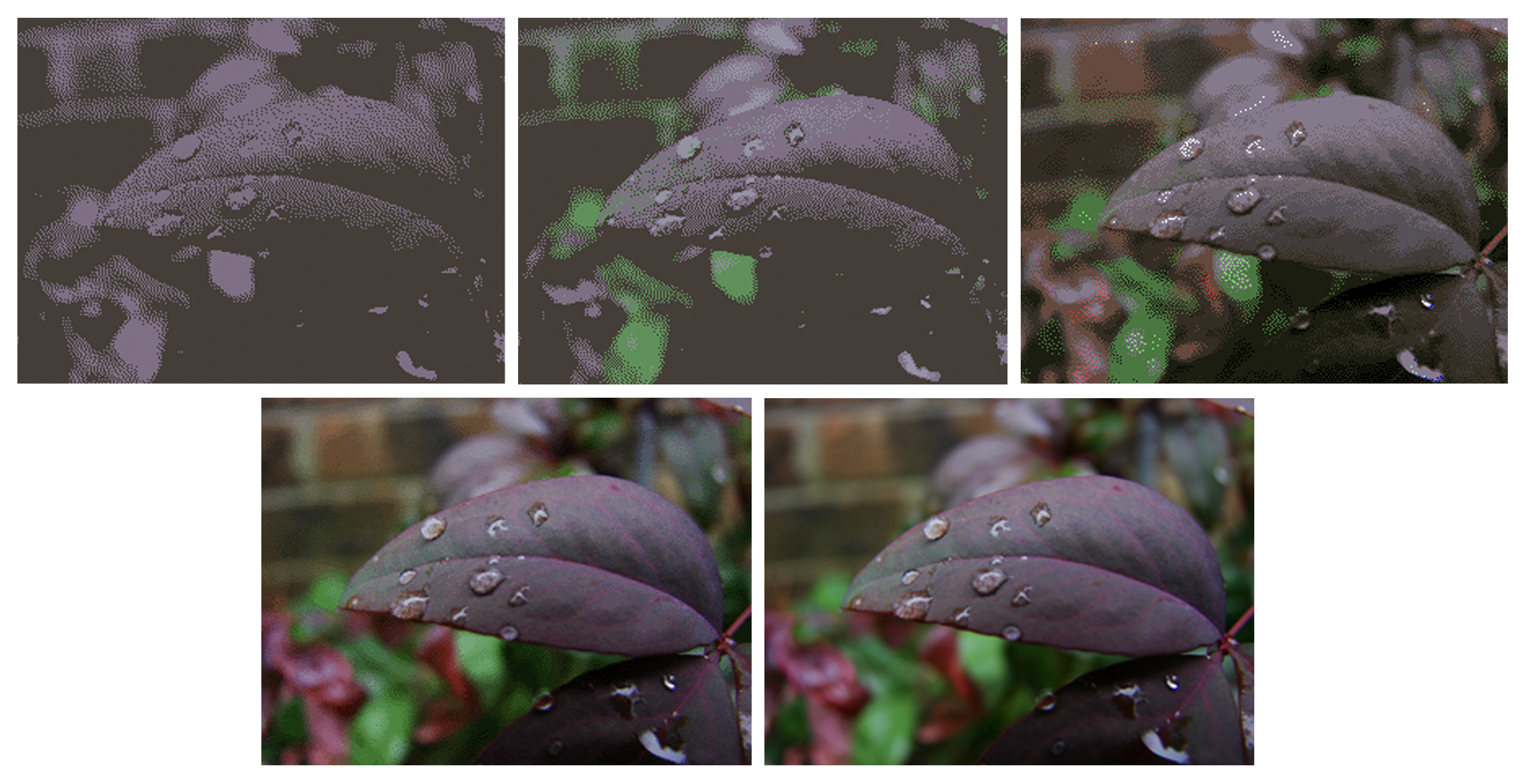
На фото ниже можно увидеть, как выглядит одно и то же изображение, но с разной глубиной цвета. В дальнейшем этот термин будет называться «глубина цвета»,«битность» или «цветовое разрешение». Все эти определения являются синонимами и могут заменять друг друга.
 Изображения в верхнем ряду: 1 бит, 2 бита, 4 бита. Нижний ряд: 8 бит и 24 бита. Источник
Изображения в верхнем ряду: 1 бит, 2 бита, 4 бита. Нижний ряд: 8 бит и 24 бита. Источник
Читайте также:
как изменить цвет объекта в Photoshop
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Как понимать глубину цвета
Глубина цвета позволяет понять, какое количество информации об оттенках цвета содержит конкретная фотография. Эта характеристика отвечает за качество цветопередачи и цветовое разрешение.
Если мы работаем не с черно-белым изображением, а с цветным, то чаще всего мы говорим о цветовом пространстве RGB. Оно формируется из трех цветов: красного, зеленого и синего. При работе с изображениями чаще всего используют редакторы изображений, самые популярные — Adobe Photoshop или Adobe Lightroom. Каждый из них понимает цвет в виде канала. Таким образом, получается, что каждый канал 8-битного цветного изображения содержит по 8 бит информации. А каждый пиксель цветной картинки — 24 бита информации. В 16-битном RGB-изображении с точки зрения Adobe Photoshop будет 48 бит на пиксель.
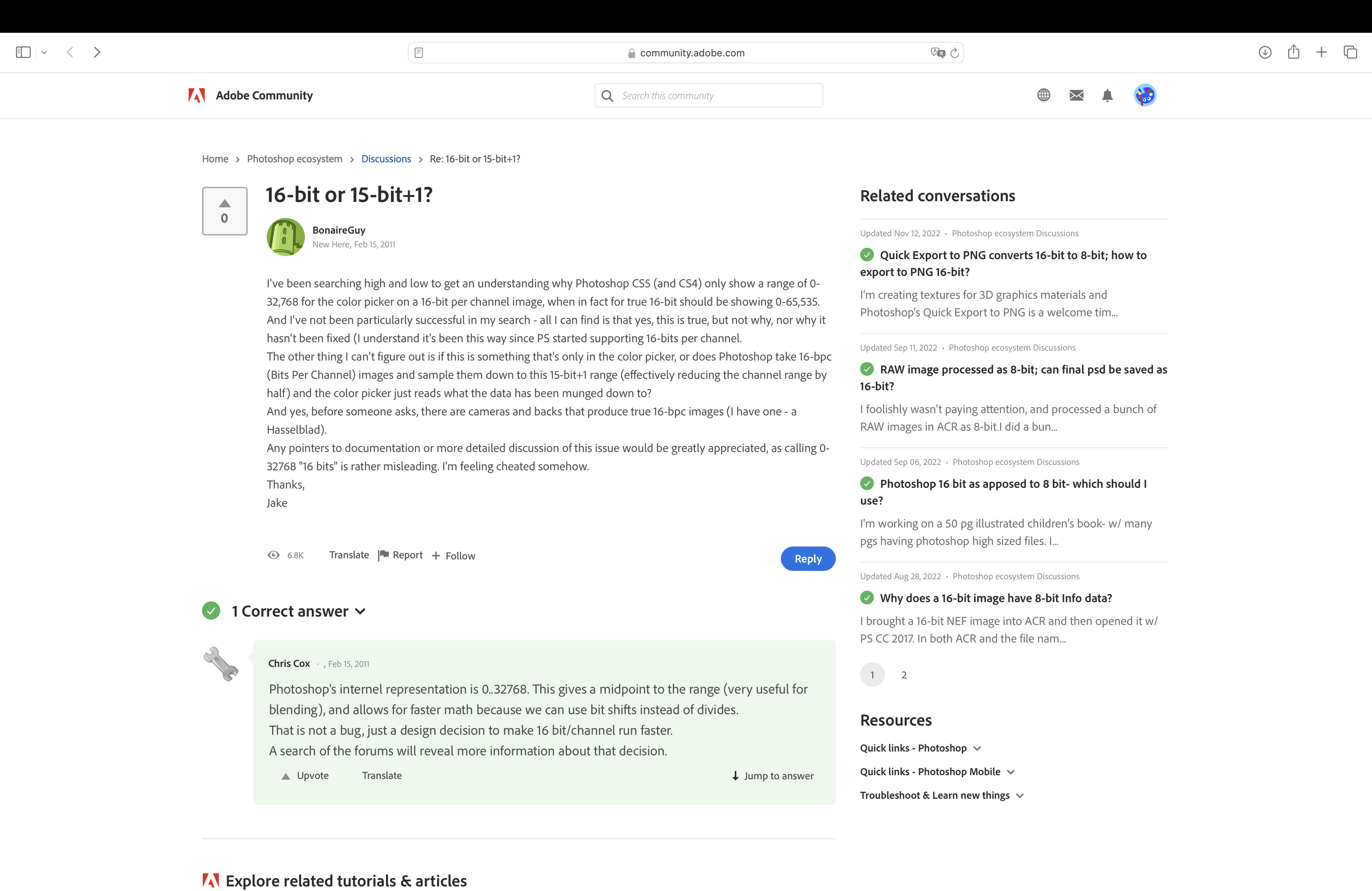
Иначе ситуация обстоит, например, с 16-битными изображениями. Adobe Photoshop, один из наиболее известных и популярных растровых графических редакторов, будет считать, что в вашем изображении 15+1, а не 16 бит. Получается, что вместо 65536 возможных значений, мы получим только 32768+1=32769.
 Вопрос, заданный пользователем Photoshop об интерпретации программой 16 бит в 15 + 1 бит
Вопрос, заданный пользователем Photoshop об интерпретации программой 16 бит в 15 + 1 бит
Пользователи пытались понять суть такой логики разработки с 2011 года. Эксперты Adobe утверждают, что такое решение позволяет программному обеспечению работать быстрее, также благодаря такой хитрости Photoshop обеспечивает более точную среднюю точку в разных режимах смешивания.
Эта риторика верна для программного обеспечения, в частности редакторов Adobe. Производители мониторов стараются быть более прямолинейными и указывать, что их устройство стандартно отображает 8 бит как 24 бит или True Color.
Но куда более интересно увидеть отметку Deep Color — отображение 30, 48 или даже 60 бит на пиксель или 10, 16 или 20 бит на канал. Это обеспечивает максимально естественную и контрастную картинку. Однако существует мнение, что значения более 10 бит на канал являются излишними для большинства случаев.
Нужна ли большая глубина цвета?
Возможность увидеть градиент (переход между цветами) появляется при 9 битах. Однако он будет слабым и сложноуловимым. При 8 битах градиентность становится чуть более заметной. Однако заметить ее все еще можно будет только при попытке намеренно ее обнаружить. Таким образом, 10-битный градиент чаще всего будет оптимальным вариантом. А картинки в 12 бит и выше будут выглядеть для человеческого глаза так же, как при 10 битах.
Это не значит, что высокая битность не нужна. Например, при редактировании изображения большая глубина цвета дает больше возможностей для работы. Так, даже незначительное осветление теней или затемнение бликов в редакторе может выделить недостатки, которые ранее не были очевидными.
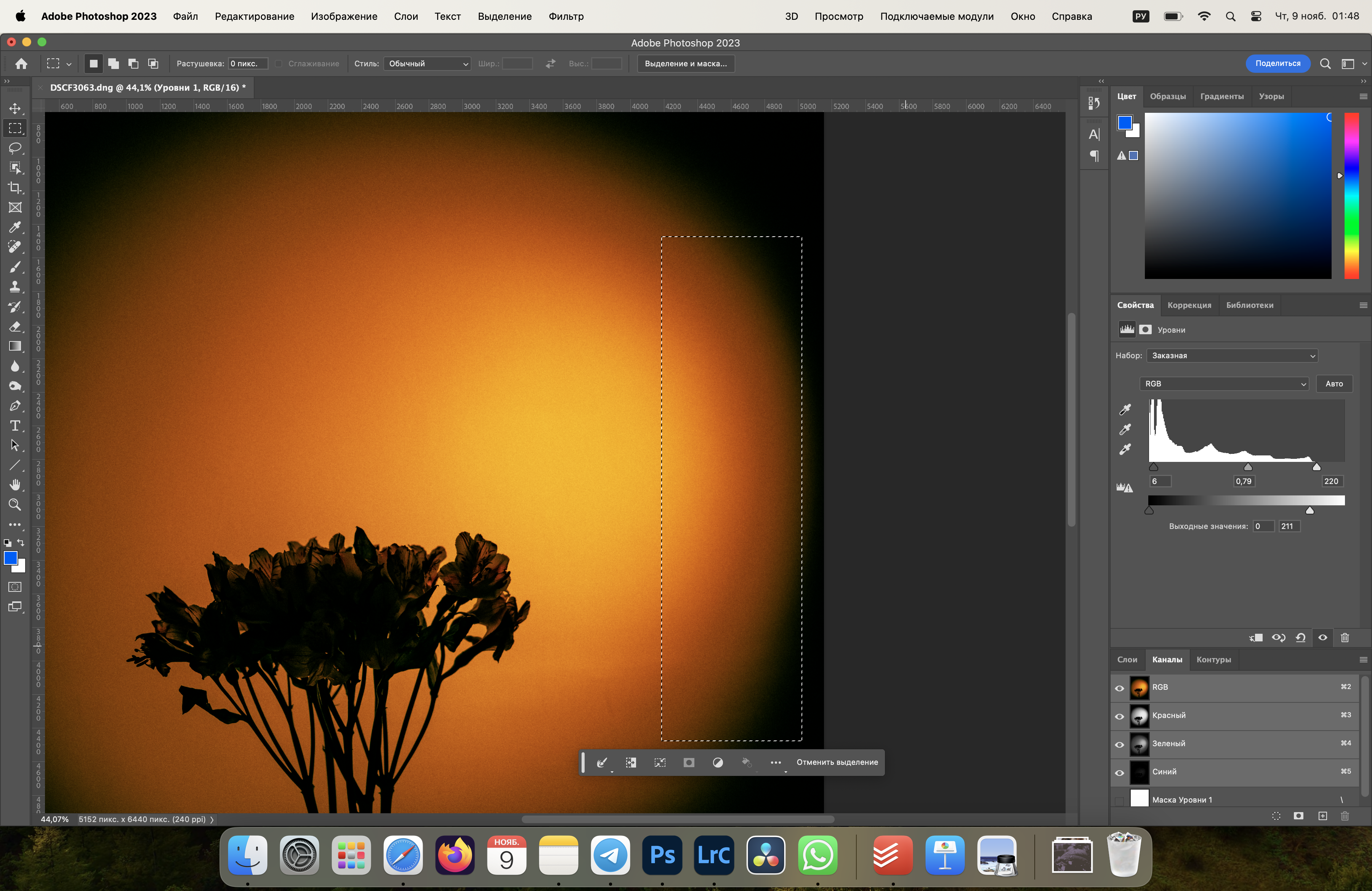
Влияя на светлые и темные участки изображения, увеличивая его контраст, мы уменьшаем битовую глубину исходного файла. В итоге на изображении могут появиться цветовые артефакты или полосатость, которые будут заметны уже невооруженным глазом.
 При редактировании в Photoshop резко контрастной картинки полосы могут появиться даже в случае незначительного вмешательства
При редактировании в Photoshop резко контрастной картинки полосы могут появиться даже в случае незначительного вмешательства
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Какую глубину цвета выбрать
Все зависит от ваших задач. Пока все звучит так, будто большая глубина цвета — это залог успеха. Но не все так просто. Картинка большей битности действительно выглядит натуральнее и объемнее за счет большего количества информации об оттенках и полутонах. Но может ли человек оценить такое качество картинки? И да, и нет.
Если дать человеку посмотреть на один и тот же градиент в разной битности, то на 8 битах границы перехода цветов будут заметны, но не в 100% случаев. Большую роль играет устройство, с которого будет показано изображение, освещение, яркость экрана и помещение, где проводится просмотр. Все это влияет на то, как человек воспринимает информацию. В повседневной жизни при беглом просмотре с большой долей вероятности зритель не заметит никаких шероховатостей картинки.
Работая с инструментом «Градиент» в Adobe Photoshop, нужно учитывать, что в 8-битном файле инструмент будет создавать 8-битный градиент. При конвертации файла в 16 бит градиент останется 8-битным. А создавая изначально 16-битный файл, «Градиент» будет работать в 12-битном формате (2 в 12 степени = 4096 значений), чего хватит для работы любой сложности.
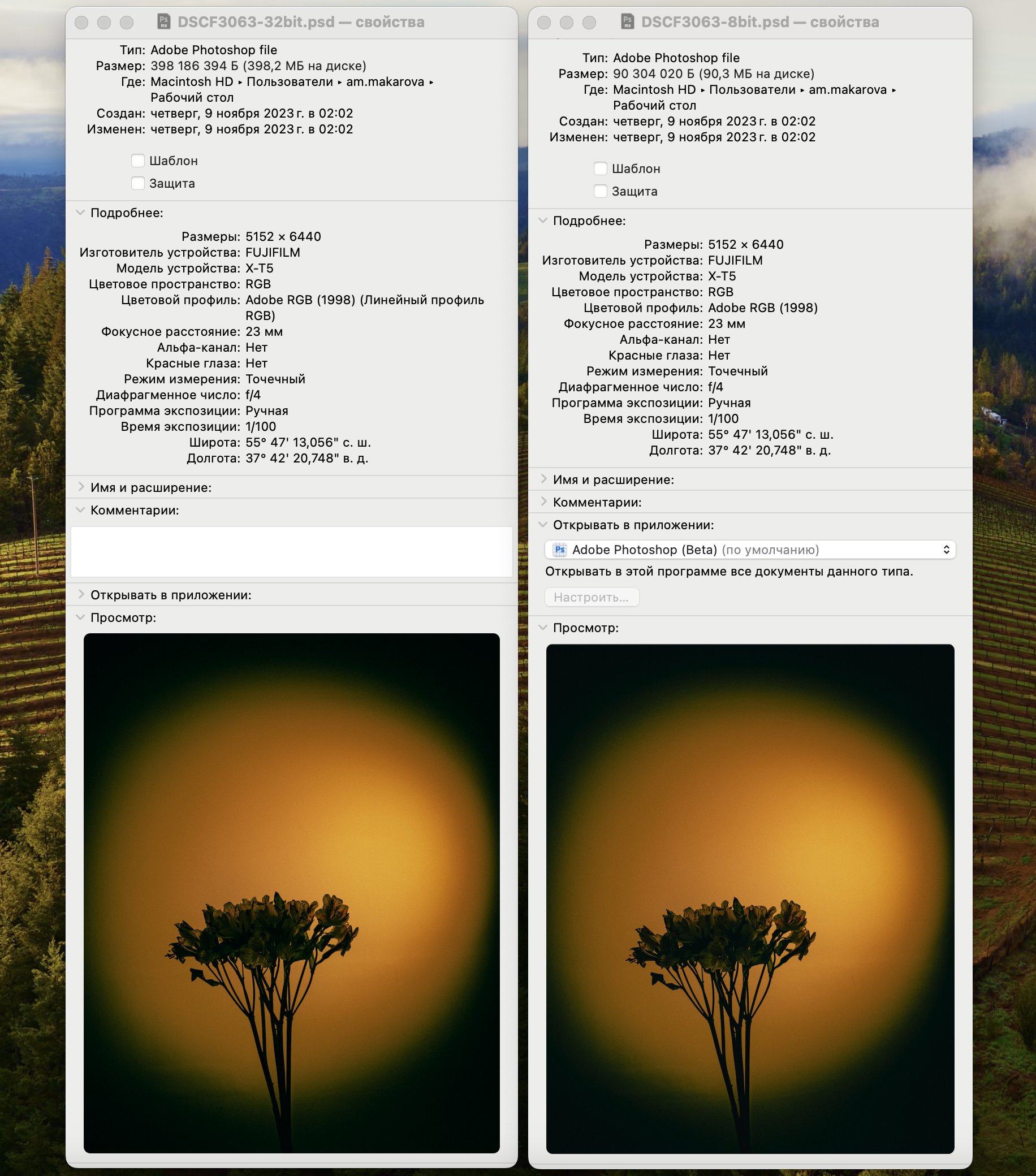
Как мы помним, чем больше глубина цвета, тем больше информации о цвете изображение хранит. А это напрямую влияет на размер итогового файла. Большое изображение будет занимать много места на вашем устройстве, его неудобно передавать коллегам или заказчикам. Также оно будет долго прогружаться на сайте.
 Глубина цвета влияет на размер сохраняемого файла. 32-битные изображения весят намного больше 8-битных
Глубина цвета влияет на размер сохраняемого файла. 32-битные изображения весят намного больше 8-битных
Читайте также:
как дизайнеру сочетать цвета
Выбор между 8 и 16 битами
Ниже приведены простые аргументы, которые помогут понять, когда нужно использовать 8-битное изображение, а когда — 16-битное.
| 8 бит | 16 бит |
| Нужно сэкономить пространство на устройстве | Не хотите получить постеризацию |
| Не понимаете разницу между 8 и 16 битами | Часто работаете с профессиональными типографиями |
| Не занимаетесь обработкой изображений | Вы сильно влияете на изображение при постобработке |
| Не печатаете изображения в большом размере | Есть необходимость показать весь спектр оттенков и полутонов в изображении. |
| На фотографии есть заметный шум или вы всегда добавляете его при обработке | |
| Вы публикуете фотографии в интернете | |
Что такое постеризация?
Постеризация — процесс, характеризующийся появлением скачков цветности. В фотографии это явление также называют «бандинг» или «цветовая полосатость». Возникает оно при чрезмерном падении глубины цветности. Сам термин возник от процесса, который использовался художниками для превращения фотографий в печатные плакаты. Уменьшенный разброс цветов в изображении позволял организовать массовую печать.
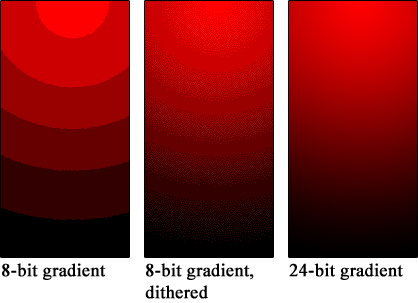
 Бандинг заметен при 8 битах, но абсолютно исчезает при значениях, приближающихся к 24 битам. Источник
Бандинг заметен при 8 битах, но абсолютно исчезает при значениях, приближающихся к 24 битам. Источник
Чтобы избавиться от этой проблемы, фотографы нередко прибегают к «дизерингу». Это намеренное добавление шума в изображение, позволяющее нейтрализовать проявление «бандинга». Также, чтобы нейтрализовать «полосатость» и скрыть дефекты, используют размытие.
Сколько бит нужно под конкретную задачу
Нельзя сказать, что большее количество бит — это всегда преимущество. Важно понимать задачу, которую вы выполняете, и то, как количество бит в изображении может вам помочь. Вот несколько примеров задач, связанных с изображениями.
Обработка изображений
Для работы в Adobe Photoshop или в ином растровом редакторе лучше использовать 16-битное изображение. Даже в том случае, если исходное — 8-битное. Конвертация позволит чуть более гибко работать с изображением. Говоря о фотографии, рекомендуется снимать в формате RAW, который при конвертации в 16 бит позволит получить максимум возможностей для манипуляций.
Публикация в интернете
Польза 16-битного изображения становится очевидной при постобработке. Однако при публикации изображения в интернете рекомендуется преобразовать изображение в 8-битный вариант. Это позволит получить файл меньшего размера, который будет грузиться быстрее. При возможности воспользуйтесь функцией сглаживания в редакторе, которая добавит легкий шум и скроет возможные нежелательные проявления переходов цвета.
Печать
Отправляя изображения в печать, стоит уточнить у сотрудников фотолаборатории, в каком формате они принимают документы. Некоторые работают только с 16-битными файлами TIFF, PSD или GPEG2000. Однако есть и те, кто требует формат JPG, то есть 8-битные файлы.
Если вам нужно отправить JPG, то нужно завершить всю обработку до преобразования, а при конвертации и сохранении выбрать 90% качество и цветовое пространство Adobe RGB. Если после этих манипуляций вы получили изображение хорошего качества без видимых артефактов, то и при печати с изображением все будет хорошо.
Просмотр
Просмотр изображения — стандартная задача, с которой справится даже простой монитор. Однако в этом случае можно тоже столкнуться с «полосатостью» изображения. Причина этого — 8-битный дисплей. Полосы, которые вы видите, могут быть не на самом изображении, а появляться на этапе показа на экране. Избежать проблем можно, используя 10-битный дисплей. Особенно если вы работаете с фотографией или другим визуалом.
Разница между глубиной цвета и цветовым пространством
Эти два понятия связаны между собой, но нужно понимать разницу между ними. С глубиной цвета все ясно, эта величина показывает количество бит информации в одном пикселе изображения, число возможных значений. Цветовое пространство определяет максимальные значения из всех возможных. Первое позволяет избежать градиентов при переходе от цвета к цвету. Второе — использовать экстремально яркие и контрастные цвета.
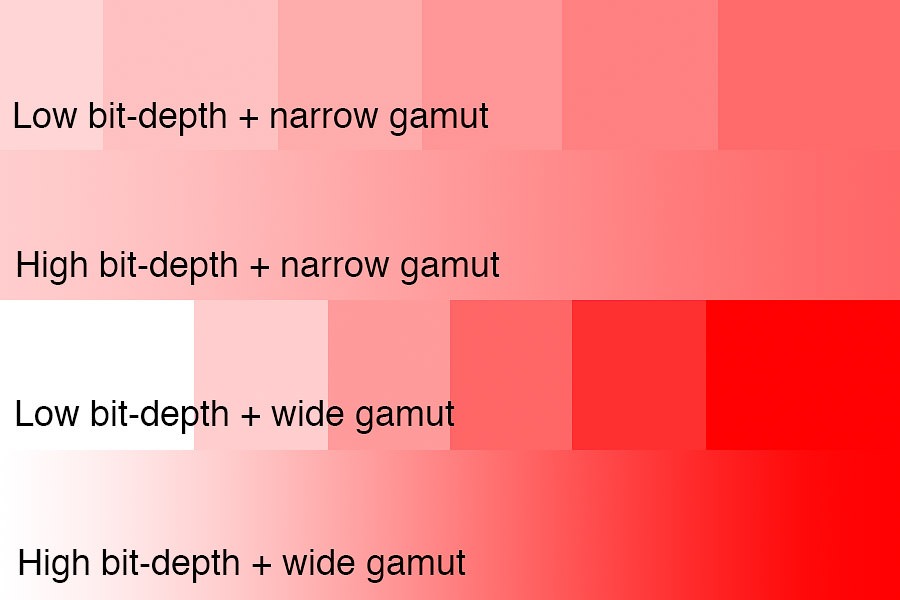
Расширяя цветовое пространство («гамму»), можно с большей вероятностью столкнуться с заметными переходами между цветами.
 При увеличении глубины цвета снижается возможность появления полос при градиенте. Расширяя цветовое пространство, можно пользоваться более экстремальными цветами. Источник
При увеличении глубины цвета снижается возможность появления полос при градиенте. Расширяя цветовое пространство, можно пользоваться более экстремальными цветами. Источник