Кегль влияет на общее восприятие текста и на его читаемость. Его размеры подбирают в зависимости от задачи. Крупный кегль хорошо читается с более дальних расстояний, а меньший подойдет, если нужно уместить много текста в ограниченном пространстве.
История возникновения кегля
Кегль появился задолго до развития веб-дизайна. Ранее типографский процесс был ручным, работать приходилось с отпечатком каждой буквы по отдельности. Необходимость стандартизации размеров букв при этом была очевидна.
В 1737 году во Франции типограф Пьер-Симон Фурнье в качестве меры измерения шрифта представил типографский пункт. Свою систему измерений он выражал в парижских дюймах, каждый был равен 1/12 парижских футов (30,01 см). Исходя из этого получалось, что 1 пункт — это 0,473 мм.
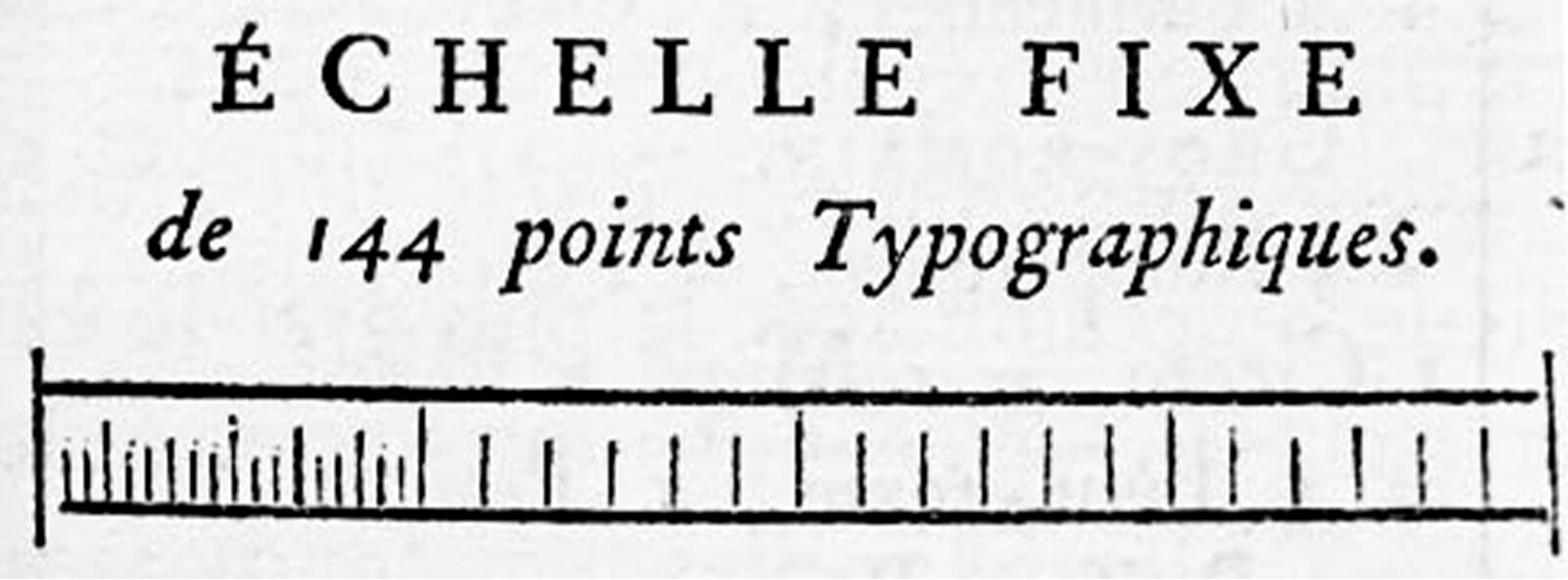
Чтобы измерять шрифты, Фурнье предложил использовать специальную размерную линейку из бумаги. Идея не нашла отклика у других типографов. Причина такой обратной связи очень проста: бумага, используемая для создания линейки, быстро высыхала, что сказывалось на точности измерений.
 Бумажная линейка Пьера-Симона Фурнье для измерений. Источник
Бумажная линейка Пьера-Симона Фурнье для измерений. Источник
В 1770 году другой французский типограф Франсуа Амбруаз Дидо презентовал свой вариант измерения шрифтов. В основе его концепции была королевская стопа (32,48 см). Из нее следовало, что дюйм (1/12 фута) равен 27,06 мм, а 1 пункт, или 1/72 дюйма, составляет 0,3759 мм. Эту систему начали использовать в Европе, а позднее и в России.
В 1878 году еще один типограф, англичанин Нельсон Крокер Хоукс представил альтернативную систему измерений, где типографский пункт составлял 1/72,27 английского дюйма (25,4 мм). Исходя из этого 1 пункт равен 0,3515 мм. Впоследствии эта система была принята в Англии и США.
В конце XX века компания Adobe разработала язык PostScript, используемый для описания страниц и получивший распространение в компьютерных издательских системах. Сейчас его используют в программах верстки и дизайна. По логике системы Adobe 1 пункт равен 1/72 английского дюйма, что составляет примерно 0,352777 мм. Чтобы избежать путаницы между пунктами системы Дидо и PostScript, последние часто называют пойнтами (points).
Читайте также:
что нужно знать дизайнеру для работы со шрифтами
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Названия кеглей
Во времена ручного набора текста у наиболее часто использующихся кеглей появились свои профессиональные названия.
| Название в системе Дидо | Название в англо-американской системе | Размер в пунктах |
| Бриллиант | Half-Nonpareil / Excelsior | 3 |
| Диамант | Brilliant | 4 |
| Перл | Pearl | 5 |
| Агат | Ruby / Agate | 5 1/2 |
| Нонпарель | Nonpareil | 6 |
| — | Mignonette / Emerald | 6 1/2 |
| Миньон | Mignon | 7 |
| Петит | Brevier | 8 |
| Боргес | Bourgeois | 9 |
| Корпус | Long Primer | 10 |
| — | Small Pica | 11 |
| Цицеро | Pica | 12 |
| Миттель | English | 14 |
| Терция | 2-line Brevier / Columbian | 16 |
| Парангон | Great Primer | 18 |
| Текст | 2-line Long Primer / Paragon | 20 |
| Двойное цицеро | 2-line Pica / Double Pica | 24 |
| Двойной миттель | 2-line English / Double English | 28 |
| Малый канон | — / 4-line Brevier | 32 |
| — | 2-line Great Primer / Double Great Primer | 36 |
| Крупный канон | — / Double Paragon | 40 |
| Квадрат | Canon | 48 |
| Реал | | 120 |
| Империал | | 150 |
| Санспарель | | 210 |
Чаще всего кегли от 12 до 20 пунктов можно встретить в заголовках, на титульных листах и т.д. Кегль в 10 пунктов используется для текстов художественной литературы, а 8 пунктов — для сносок. Это условные правила, которые не всегда соблюдаются. В России есть правила печати удобочитаемой литературы.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
В классической типографии кегль реал был самым большим, его использовали для печати плакатов и афиш. Империал и санспарель появились позже благодаря развитию веб-верстки.
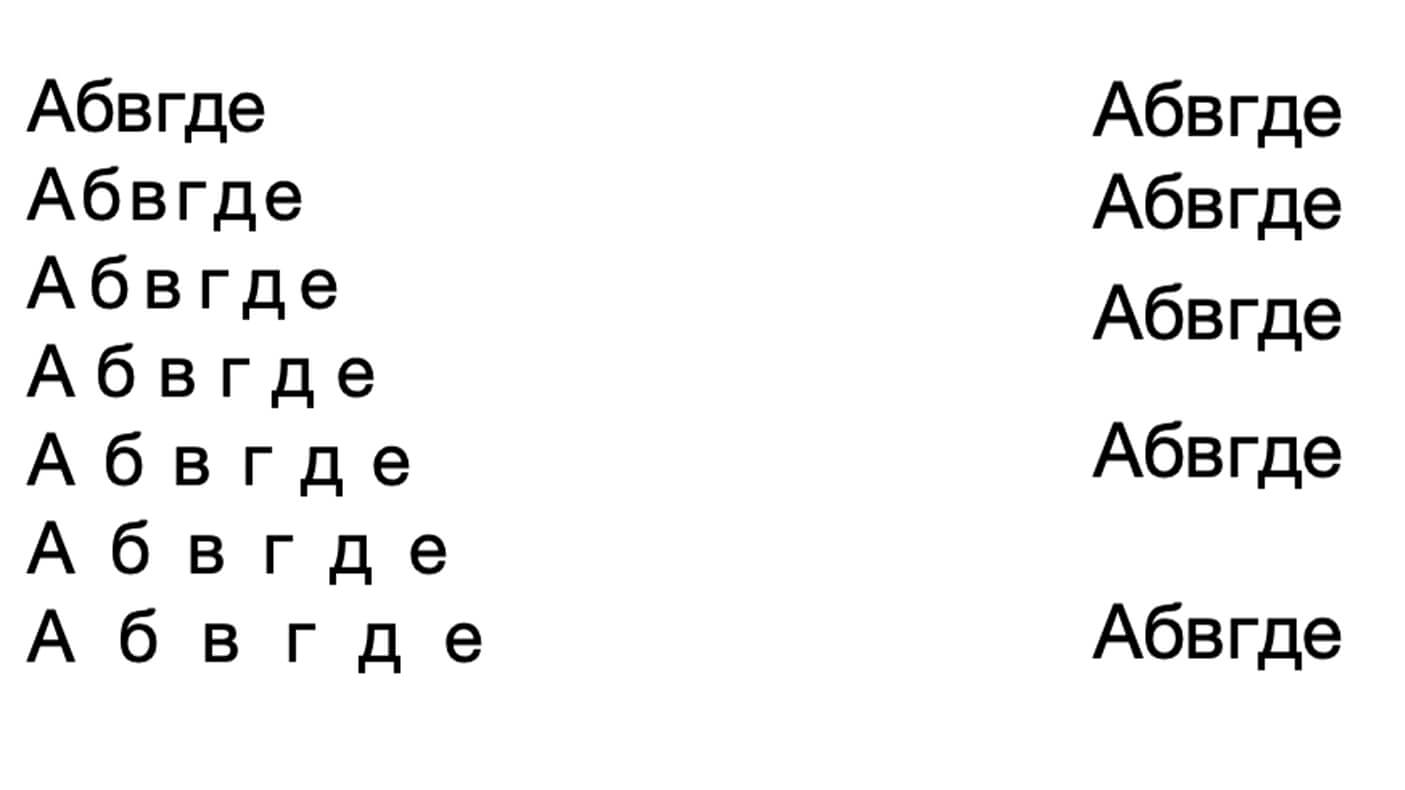
Также для типографии важно понятие интерлиньяжа. Этот термин означает междустрочный интервал. В компьютерной верстке чаще можно встретить другое название — межстрочный интервал. В связке с интерлиньяжем стоит сказать и про кернинг. Это процесс избирательного изменения интервала между буквами.
 Слева — изменение межстрочного интервала. Справа — кернинг.
Слева — изменение межстрочного интервала. Справа — кернинг.
Еще один термин, о котором важно упомянуть, — это группа шрифтов. Он объединяет шрифты, имеющие схожие визуальные черты. Например, Arial и Arial Narrow относятся к одной группе.
Кегль в типографии
Как вы уже поняли, кегль выбирается в зависимости от назначения используемого текста. Более крупный хорошо подойдет для заголовков на баннерах и афишах. Мелкие используются для основного текста, чтобы обеспечить удобное чтение. Также нужно отметить, что при выборе кегля учитываются особенности конкретного шрифта.
Кегль в веб-дизайне
Выбор кегля при разработке и верстке веб-сайта определяет компоновку текста. Задача дизайнера — найти компромисс между удобством чтения и возможностью размещения текста в ограниченном пространстве.
В целом правила выбора кегля для сайта и для печатных материалов одинаковы. Большие кегли — для заголовков. Меньше — для основного текста. Однако нужно учитывать, что к выбору кегля для текстов в интернете стоит относиться с чуть большим вниманием. Следует помнить, что читать его будут с экрана, где страницу можно масштабировать.