Зачем нужен лендинг
Landing page — это сайт, который состоит из одной страницы. Там нет меню и вкладок, а вся информация расположена в тематических блоках.
Создание одностраничного сайта занимает гораздо меньше времени, а его эффективность зачастую во много раз выше, потому что лендинг всегда посвящен одному конкретному товару или услуге.
Иногда лендинг называют целевой страницей. Целью лендинга может быть:
- Продажа товара или услуги. Подходит для недорогих продуктов, пользователь может оплатить покупку напрямую через сайт.
- Сбор данных. Такой сайт собирает контакты пользователей, которые потом передают менеджеру продаж.
- Регистрация. Например, реклама мероприятия или подписка на рассылку в обмен на подарок.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Как создать лендинг
Разберем основные этапы создания лендинга.
Шаг 1. Заполните бриф
Заказчик отвечает на вопросы, которые помогут узнать больше о продукте, и заполняет бриф. Важно узнать:
- Цель лендинга: продажа, сбор контактов или регистрация.
- Целевую аудиторию: демографические данные (пол, возраст, география проживания, семейное положение), психологический портрет клиента (его интересы, жизненные привычки, проблемы и т. д.)
- Информацию о клиенте и продукте: она поможет правильно составить текст на сайт.
- Фирменный стиль: логотип, фото, цвета и шрифты, которые уже есть у клиента.
Технические параметры: например, интеграция с CMS, подключение счетчиков Яндекс или Google, адаптив для мобильной версии и т. д.

Екатерина Павленкова
49 лет
Город:
Гатчина
Образование:
Санкт-Петербургский горный университет, специальность «инженер-геофизик»; Санкт-Петербургский университет Министерства внутренних дел РФ, специальность «юриспруденция»
Курс в Contented:
Профессия графический дизайнер от нуля до ПРО

«В августе я закончила учебу в Contented и приняла участие в стажировке. Нам нужно было разработать landing page к Новому году для компании “Ашан”.
Главная задача от клиента — придумать, как увеличить конверсию в покупку. Целевая аудитория проекта — покупатели 45+, семейные с детьми и без. Еще заказчик попросил подготовить адаптивные версии сайта для планшета и мобильного телефона».
Шаг 2. Составьте структуру
Есть правила создания лендинга. Обычно он состоит из тематических блоков:
- Главный экран. Здесь важно разместить продающий офер — информацию о том, что можно купить или сделать на сайте.
- Подробное описание продукта. Например, инструкции по использованию или объяснение, как это работает.
- Преимущества. Чем продукт отличается от конкурентов.
- Социальные доказательства. То, что повышает доверие, например отзывы клиентов или рекомендации медийных персон.
- Форма захвата. Блок с кнопкой, чтобы совершить целевое действие, например оплатить товар или зарегистрироваться.
- Отработка возражений. Ответы на популярные вопросы, которые помогут принять решение о покупке.
- Подвал. Краткая информация о компании, юридические данные.
Структура лендинга напрямую зависит от продукта. Для офлайн-бизнеса можно добавить карту с местоположением компании, для строительной фирмы — калькулятор для расчета стоимости. Прежде чем создать посадочную страницу, посмотрите, как с аналогичной задачей справились конкуренты, и полистайте работы других дизайнеров на Behance. Это поможет создать правильную структуру сайта.
Екатерина Павленкова, графический дизайнер:
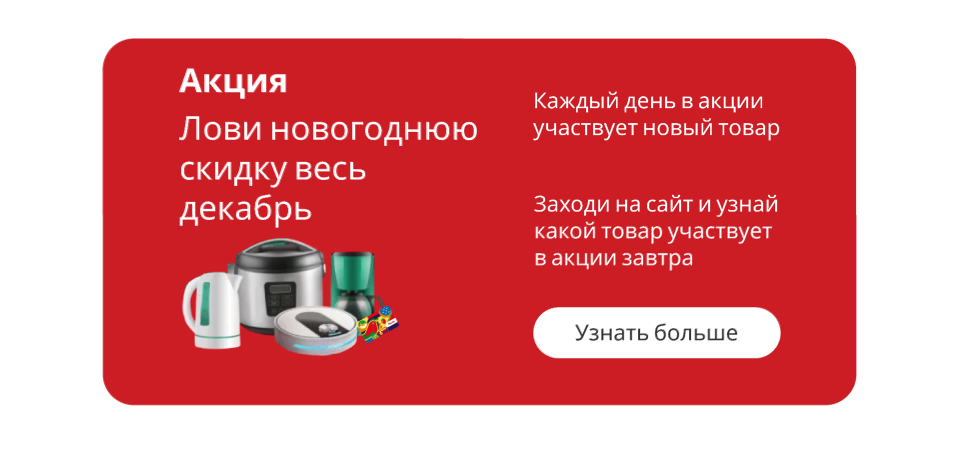
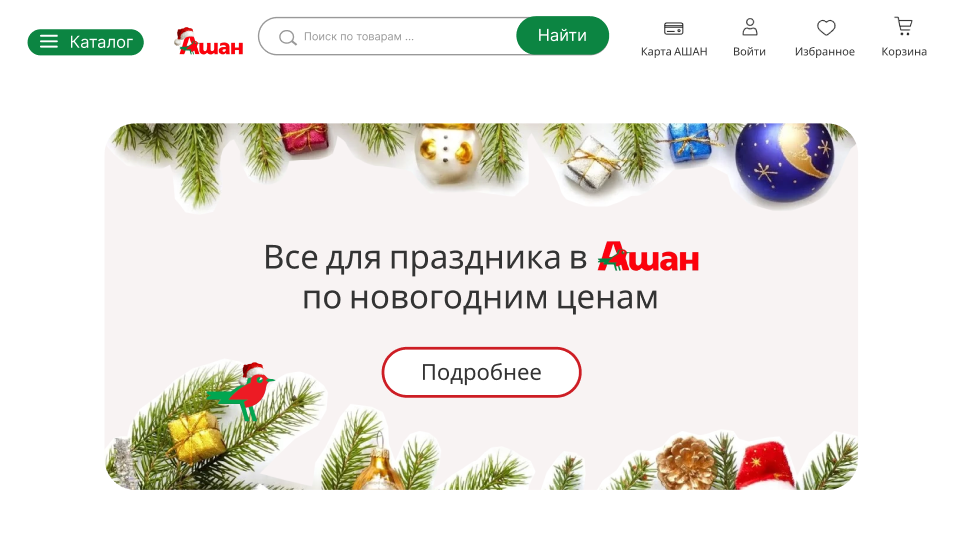
«На главном экране лендинга “Ашан” я разместила акцию “Все для праздника по новогодним ценам” — это было пожелание клиента. Следом акцию “Лови новогоднюю скидку весь декабрь”, чтобы привлечь как можно больше людей и заинтересовать покупателей. Идея заключалась в том, что нужно каждый день заходить на сайт, чтобы узнать, какой товар будет участвовать в акции сегодня, завтра и т. д.
Еще я предложила устроить акцию: при покупке товара на сумму от 5000 рублей — набор елочных украшений в подарок. Это должно мотивировать покупать больше. Люди будут класть в корзину дополнительные товары, даже если не планировали их приобретать.
Третьим блоком идет рецепт новогоднего салата от повара и телеведущего с предложением купить ингредиенты в “Ашан”. Мы взяли идею с прошлогоднего сайта, но поменяли автора. Остальные блоки — это каталог новогодних товаров».
Евгений Чванов, UX/UI-дизайнер, ментор Contented:
«Сначала у нас не было “фишки”, которую просил “Ашан”. Не хватало интерактива, который удержит внимание пользователей. Потом мы внедрили идею с салатом от шеф-повара и дали возможность купить ингредиенты для этого салата в один клик. Еще проработали акции и сделали их более разнообразными. В итоге сайт получился интересным, но не перегруженным. Потому что у некоторых студентов интерактива было слишком много, а это утомляет пользователя».
 Идею рецепта взяли с прошлогоднего лендинга
Идею рецепта взяли с прошлогоднего лендинга
 Акция на втором экране лендинга помогает привлечь внимание посетителей
Акция на втором экране лендинга помогает привлечь внимание посетителей
Шаг 3. Напишите тексты
По правилам лендинга не принято писать большие тексты. Выделите главную информацию и распишите основные тезисы. Можно использовать кнопки, буллиты, короткие подписи.
Вместе с тем информации должно быть достаточно, чтобы пользователь мог принять решение о покупке или регистрации. Главное, что он должен понять после изучения сайта: зачем ему это нужно?
Еще тексты можно заменить на фото или видео. Например, вместо того чтобы рассказывать, как классно робот-пылесос моет полы, можно показать его в действии до и после.
Читайте также:
Стили сайтов: гайд по направлениям в веб-дизайне
Екатерина Павленкова, графический дизайнер:
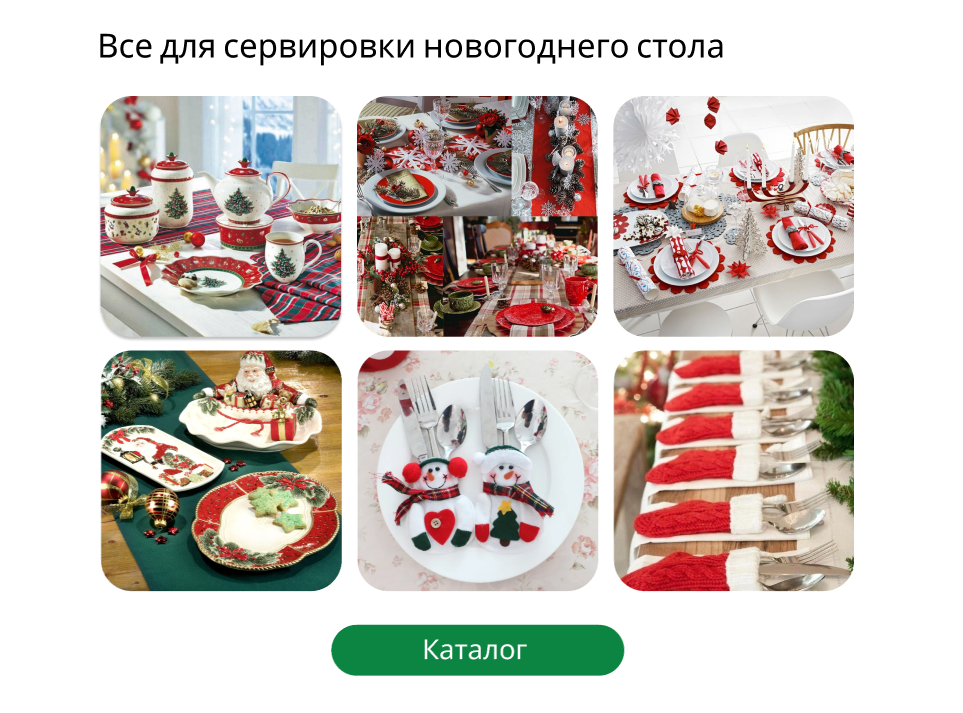
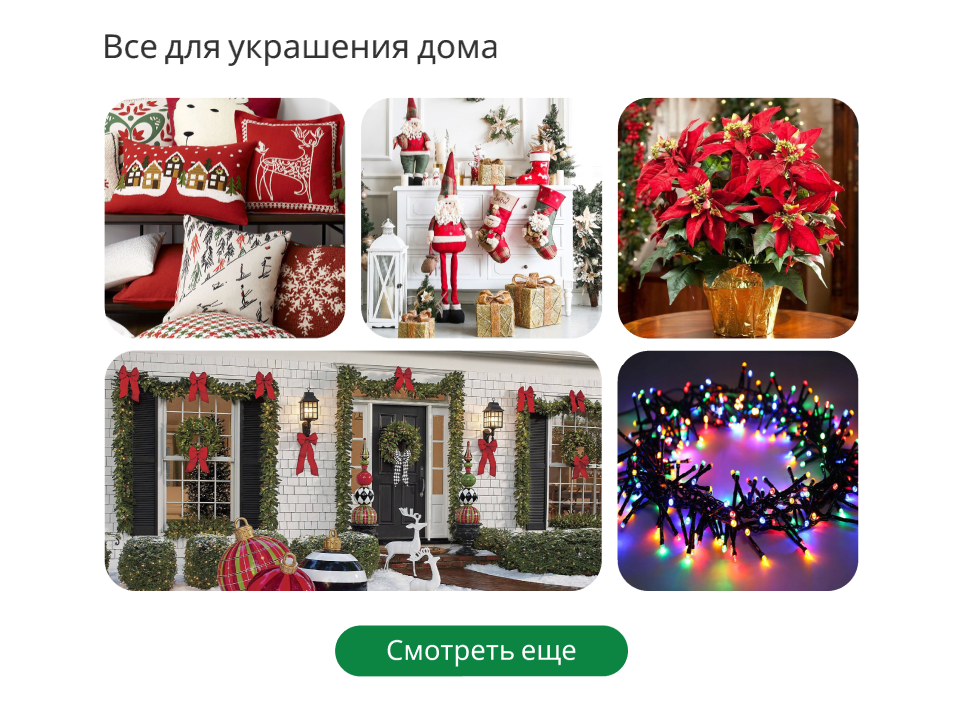
«В лендинге “Ашана” практически нет текстов, только названия блоков, кнопки и описания акций. Для удобства я разделила каталог по категориям: все для украшения дома, все для сервировки стола, все для настроения и т. д. На каждом экране намеренно повторяется слово “все”, я взяла его из первого экрана, где написано “Все для праздника в “Ашан”».

 Заголовки в тематических каталогах начинаются со слова «Все»
Заголовки в тематических каталогах начинаются со слова «Все»
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Шаг 4. Создайте дизайн
Если у клиента есть фирменный стиль, очень важно использовать его при создании посадочной страницы. Учитывайте особенности продукта и его целевую аудиторию. Для клиентов в возрасте подойдут классические формы и сдержанные цвета, для молодежи — более дерзкий и смелый дизайн.
Помните, что сайт может быть максимально простым, но при этом эффективным. Если есть время и желание, можно подумать над нестандартными решениями. Например, добавить анимацию, 3D и дать возможность пользователю рассмотреть товар со всех сторон.
Екатерина Павленкова, графический дизайнер:
«При разработке лендинга я ориентировалась на прошлогодний сайт и основной сайт “Ашана”. Чтобы сохранить узнаваемость бренда, использовала фирменные шрифты — Gorditas Regular и Gorditas Bold. Еще оставила прежние цвета — красный и зеленый. Они ассоциируются с Новым годом.
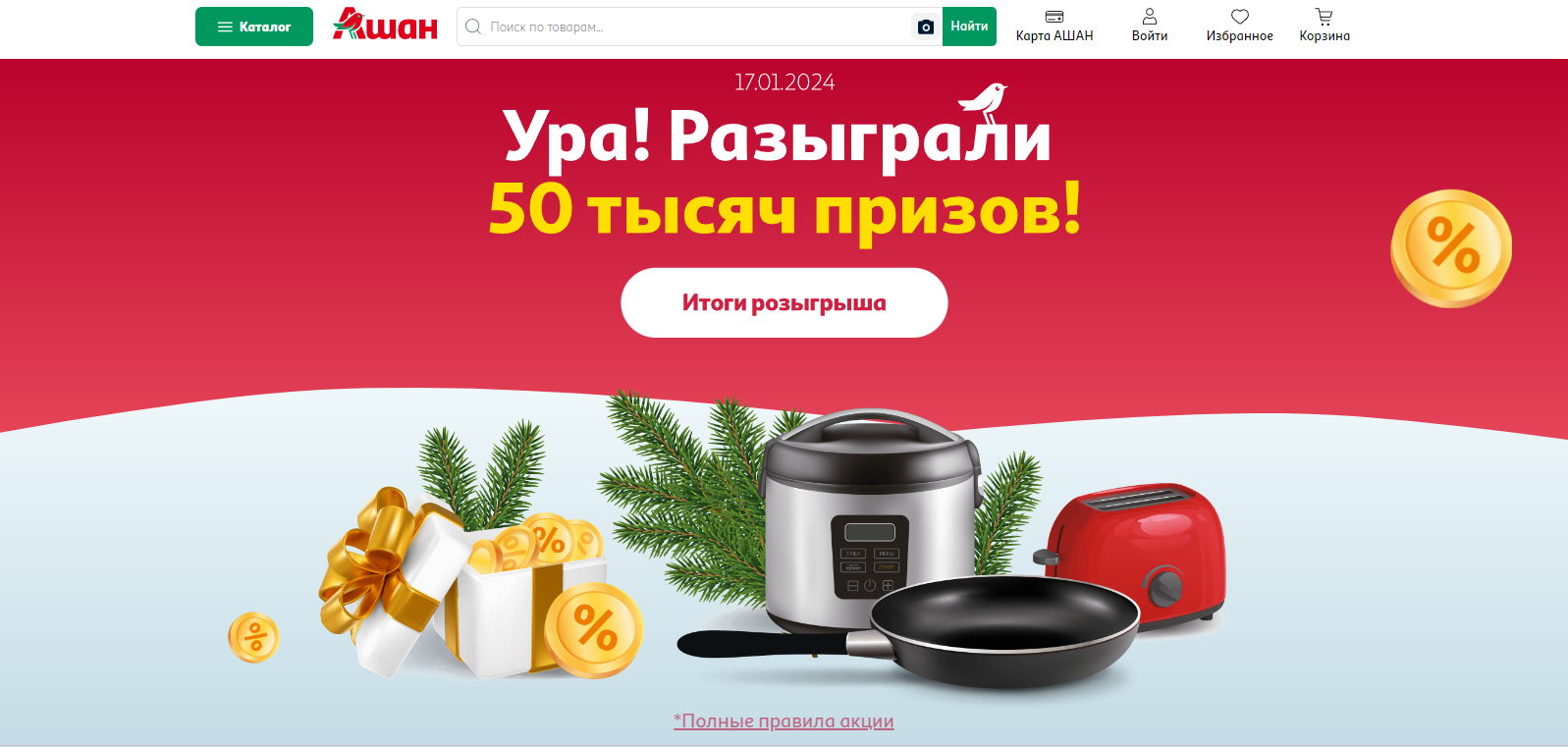
Чтобы подчеркнуть праздничное настроение, на главном экране добавила елочные украшения и брендовую птичку в шапочке. Фото для лендинга искала самостоятельно, в основном брала с бесплатных стоков. Главным пожеланием клиента было — использовать категории товаров, которые можно купить в магазине».
Евгений Чванов, UX/UI-дизайнер, ментор Contented:
«Первая версия сайта была далека от фирменного стиля “Ашана”, но потом Екатерина занялась брендированием — стала применять корпоративные цвета, добавила фирменную птичку. Это очень понравилось заказчику. В итоге именно работа Екатерины очень точно попала в стилистику магазина, хотя конкретного брендбука заказчик не предоставил».
 Главный экран на прошлогоднем лендинге
Главный экран на прошлогоднем лендинге
 Главный экран, который предложила Екатерина
Главный экран, который предложила Екатерина
Шаг 5. Помните про UX
Любой сайт должен быть не только красивым, но и функциональным. Пользователь должен легко находить нужную информацию и ориентироваться в навигации. Например, для удобства можно добавить «шапку», которая имитирует меню, и сделать «якоря». Тогда пользователь сможет кликнуть по ссылке и быстро перейти к нужному блоку.
Екатерина Павленкова, графический дизайнер:
«Так как наша аудитория 45+, я старалась подобрать шрифт, который будет хорошо читаться. Важно, чтобы он был простым и четким. Идеально подошли Gorditas Regular, Gorditas Bold и Bad Script. Еще для удобства сделала строку для поиска товаров».
Шаг 6. Внесите правки
После того как лендинг будет готов, отправьте его заказчику. Не переживайте, если что-то не понравится и он попросит внести правки, — это абсолютно нормально. Составьте список с комментариями и согласуйте все изменения. После этого можно подключать разработчиков и переходить к верстке лендинга.
Евгений Чванов, UX/UI-дизайнер, ментор Contented:
«Одна из первых правок, которую мы сделали, — это узор карточек товаров. Они были непропорциональными и располагались очень далеко друг от друга, поэтому плитка выглядела скучно. Мы проработали этот момент и поменяли форму карточек: например, в первом наборе сделали только квадратные, во втором — добавили прямоугольные и т. д. Это разнообразие пошло на пользу. К моменту сдачи мы вывели дизайн на очень хороший уровень по структуре, балансу, воздуху. Екатерина отлично распределила контент по категориям и подошла к этому очень осмысленно.
Мой совет всем студентам и начинающим дизайнерам: больше изучать референсы похожих сайтов, конкурентов, Pinterest. При этом важно не просто смотреть, что нравится, а что нет, а анализировать, почему это работает и какие принципы дизайна заложены в том или ином решении. Это поможет быстрее прокачать насмотренность и разборчивость и стать профессиональным дизайнером».
Екатерина Павленкова, графический дизайнер:
«Впечатления от работы над проектом остались самые позитивные. С одной стороны, было сложно, потому что я только закончила обучение. С другой — очень интересно. Но в процессе работы мне помогал и направлял ментор Евгений, очень ему благодарна за это. Именно он посоветовал чуть уменьшить размер кнопок и добавить воздуха на первый экран. Также с его подачи мы сделали картинки с товарами разной формы, чтобы сайт выглядел интереснее. В итоге заказчик высоко оценил мою работу. Ему понравилось, что я оставила фирменные цвета и сохранила узнаваемость бренда».
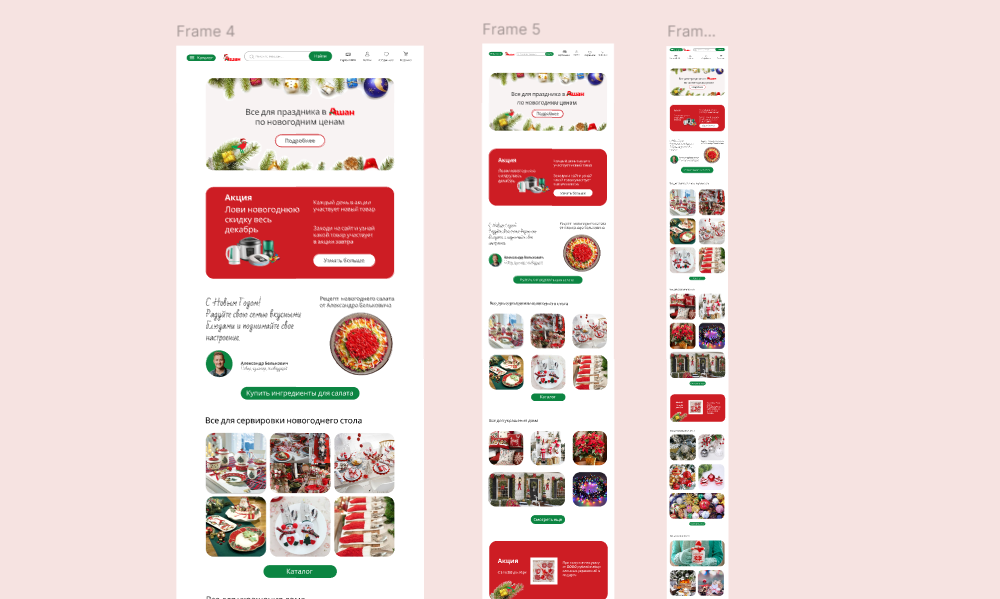
 Компьютерная версия сайта и адаптивы для планшета и мобильного телефона
Компьютерная версия сайта и адаптивы для планшета и мобильного телефона
Главное о создании лендинга
Лендинг — это одностраничный сайт, который посвящен конкретному продукту, мероприятию или услуге. У него всегда есть цель — продать товар или получить контактные данные пользователя.
Чтобы создать лендинг пейдж, важно максимально подробно заполнить бриф и ответить на ключевые вопросы: зачем нужен сайт? Кто целевая аудитория? Есть ли у компании фирменный стиль?
Важно позаботиться не только об оформлении лендинга, но и о комфорте пользователей. Сделайте тексты краткими и информативными, а навигацию на странице удобной.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться