Понятие нативности: о чем оно вообще и как работает с дизайном
Слово native с английского переводится как «родной» или «естественный». То есть нативность стоит определять как родственность и естественную сочетаемость частей целого. Например, на MacOS есть набор «родных», нативных приложений для этой системы: Numbers, Keynote, Pages или Apple Music. Их разрабатывали на языке Swift, на нем же разработчики компании пишут алгоритмы самой MacOS.
Приложения и операционная система идеально совместимы, то есть нативны друг другу, «железу», на котором установлены, и самой экосистеме продуктов Apple. В результате фирменные ПК и ноутбуки на MacOS работают быстро и бесшовно.
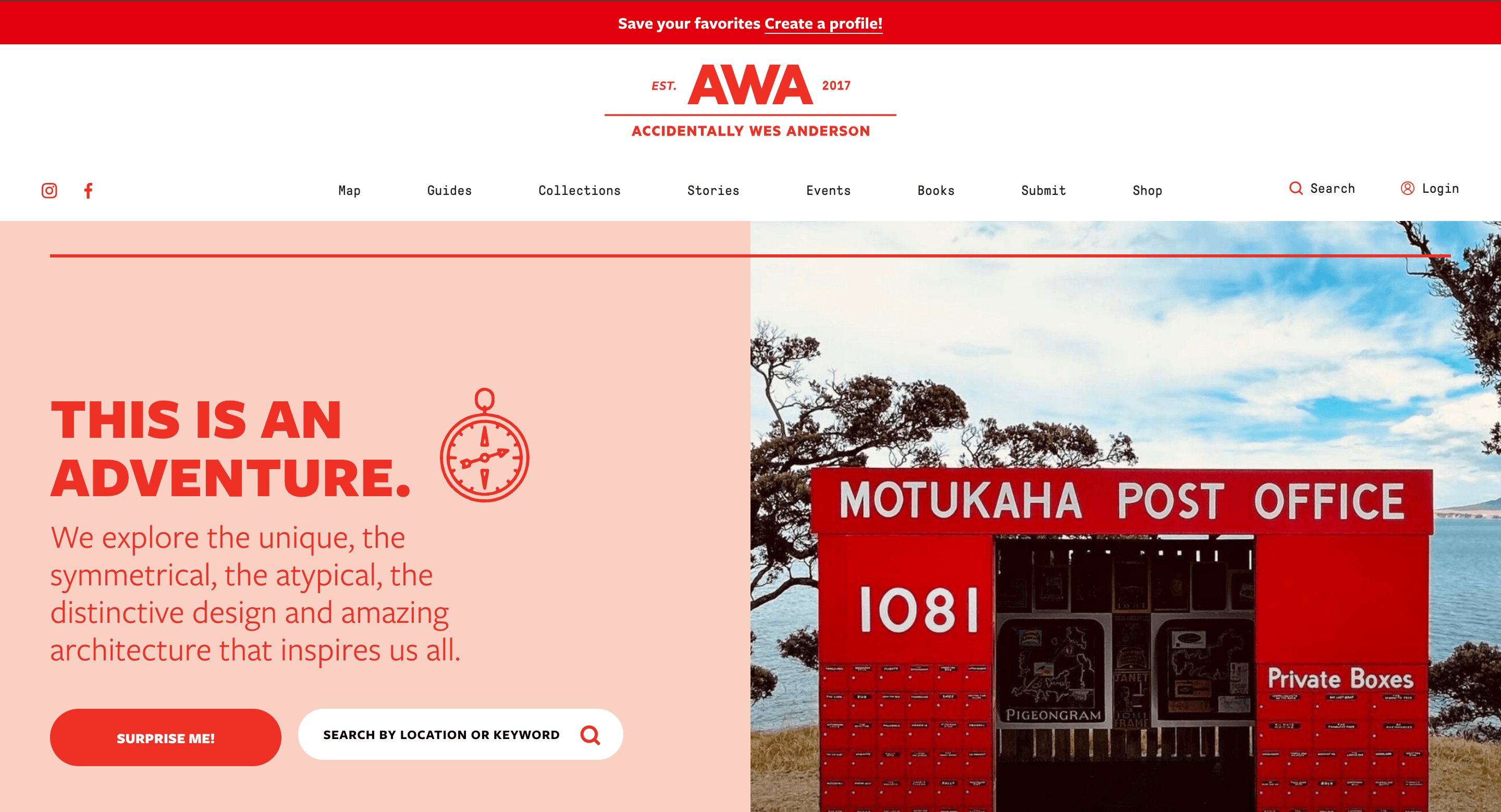
С дизайном то же самое: его можно назвать нативным, если все элементы естественно соотносятся между собой и подходят общей концепции. Например, проект Accidentally Wes Anderson («Внезапный Уэс Андерсон») начался как аккаунт в соцсети с картинками. Админ публиковал фото мест, которые выглядят как локации из фильмов Уэса Андерсона. Сочные, яркие цвета, причудливые формы и неизменная симметрия — это характеристики стиля режиссера. Позже автор блога выпустил печатную книгу с иллюстрациями, а потом и сайт. Он продолжает эстетику проекта и создает настоящую экосистему.
 Главная страница проекта Accidentally Wes Anderson. Источник
Главная страница проекта Accidentally Wes Anderson. Источник
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

На чем стоит нативный дизайн: основные принципы и отличия от других подходов
Ключевой принцип нативного дизайна — его адаптивность. Визуальные решения адаптируются под конкретный продукт, идею, платформу или аудиторию. Это помогает объединить разные элементы в единую, консистентную систему, которой удобно пользоваться.
Нативный дизайн выделяется еще несколькими признаками:
- Отсутствие стандарта. Это отличает нативный дизайн от универсального. Нативность не предполагает стандартных визуальных решений, потому что учитывает особенности и стиль конкретной площадки — приложения или сайта. Такой подход помогает сделать взаимодействие продукта и пользователя более естественным и гармоничным.
- Нешаблонность. То, что определяет адаптивный дизайн, не подходит для нативного. В первом автор может создать несколько шаблонов одного интерфейса для разных экранов — десктопного или мобильного. При этом дизайнер не будет вмешиваться в логику расположения элементов. В нативном подходе каждое решение уникально и самостоятельно, но при этом поддерживает общую концепцию и соответствует ей.
- Учет поведения пользователя. Нативный подход в дизайне ориентируется на юзера и работает с его привычками и ожиданиями. Это хорошо заметно в разработке интерфейсов сайтов, приложений или игр. Дизайнеры учитывают логику, с которой люди будут пользоваться продуктом, и размещают важные элементы там, где это интуитивно понятно.
Эти принципы позволяют создать оригинальный продукт, который предлагает комфортный и понятный пользовательский опыт. Нативные приложения и сайты не раздражают, а помогают одновременно удовлетворить запрос юзера и решить задачи создателя. В условиях, где за внимание аудитории борются тысячи проектов, удобство и простота становятся стандартом. И ему должны соответствовать все, кто хочет делать востребованный и коммерчески успешный продукт.
Где встретить: в каких контекстах используют нативный дизайн
Нативный дизайн окружает нас повсюду, даже если мы не замечаем его сразу. Он гармонично вписывается в интерфейсы, рекламу и пользовательский опыт, создавает ощущение естественного взаимодействия.
В интерфейсах (UI/UX)
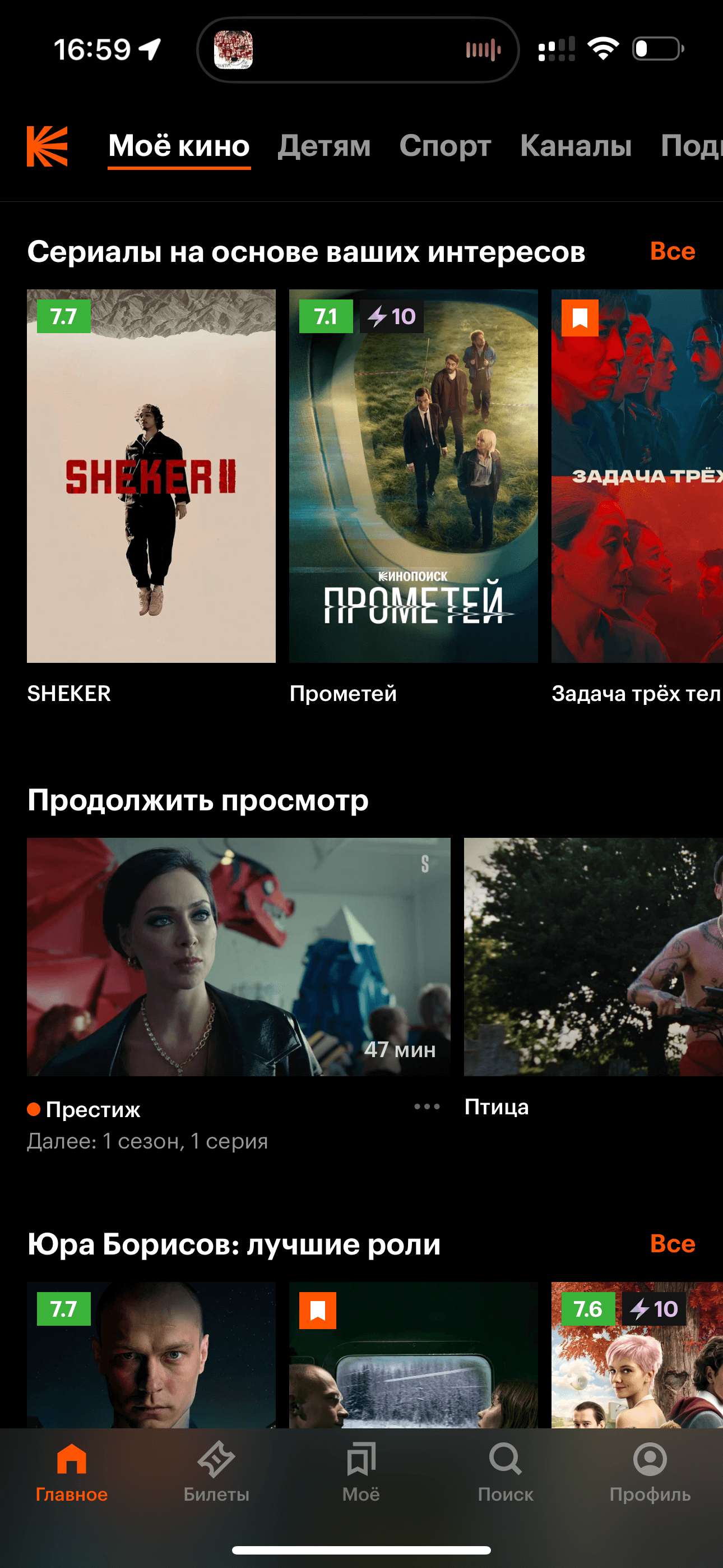
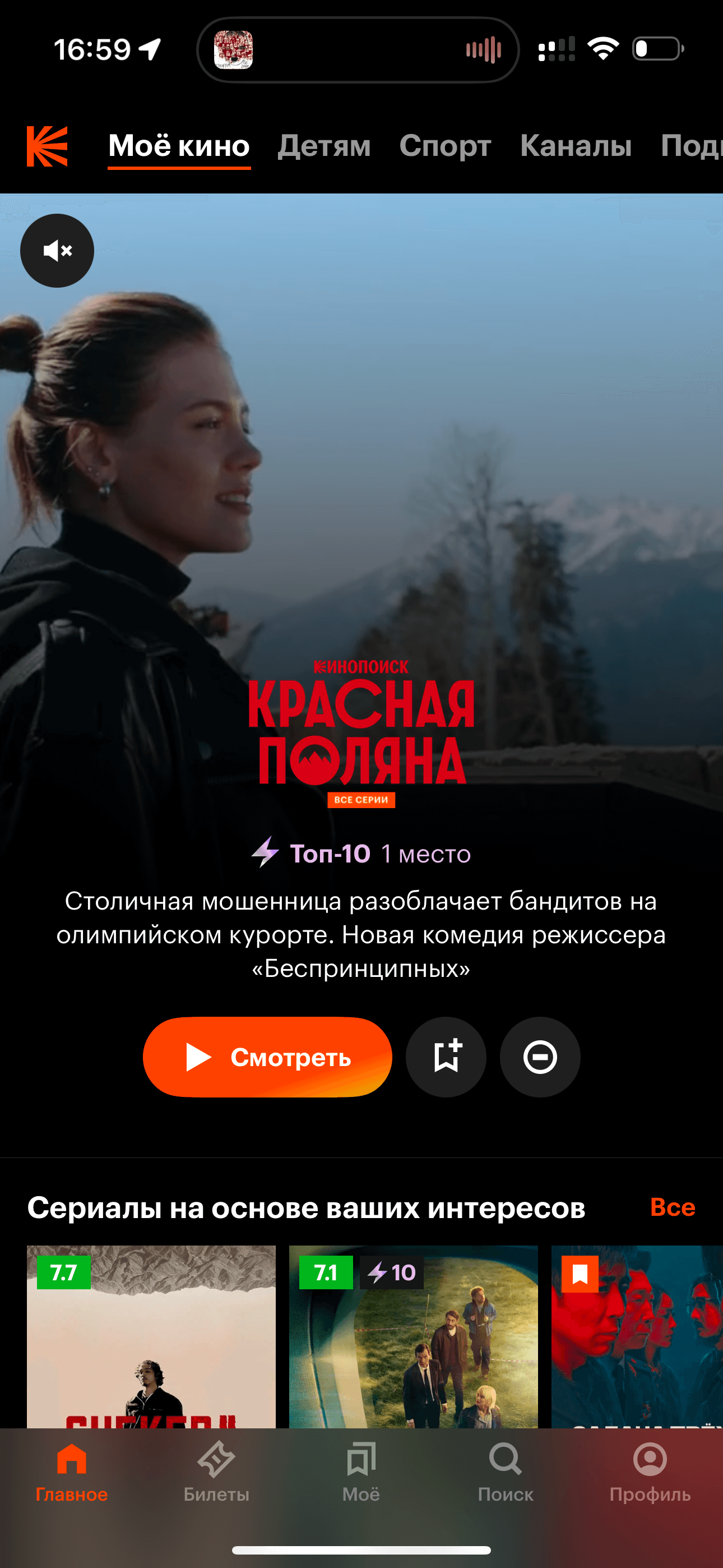
Наглядный пример нативного дизайна интерфейсов — приложения стримингов и онлайн-кинотеатров. На стартовых страницах обычно размещают промо собственных проектов платформы или новинки, которыми интересуется человек. Есть и отдельные блоки с рекомендациями, которые основаны на личных предпочтениях. Например, у «Кинопоиска» можно найти целые подборки сериалов или лучших ролей конкретных актеров, которые нравятся пользователю.

 Страницы мобильного приложения онлайн-кинотеатра «Кинопоиск» на iOS с персональными рекомендациями. Источник
Страницы мобильного приложения онлайн-кинотеатра «Кинопоиск» на iOS с персональными рекомендациями. Источник
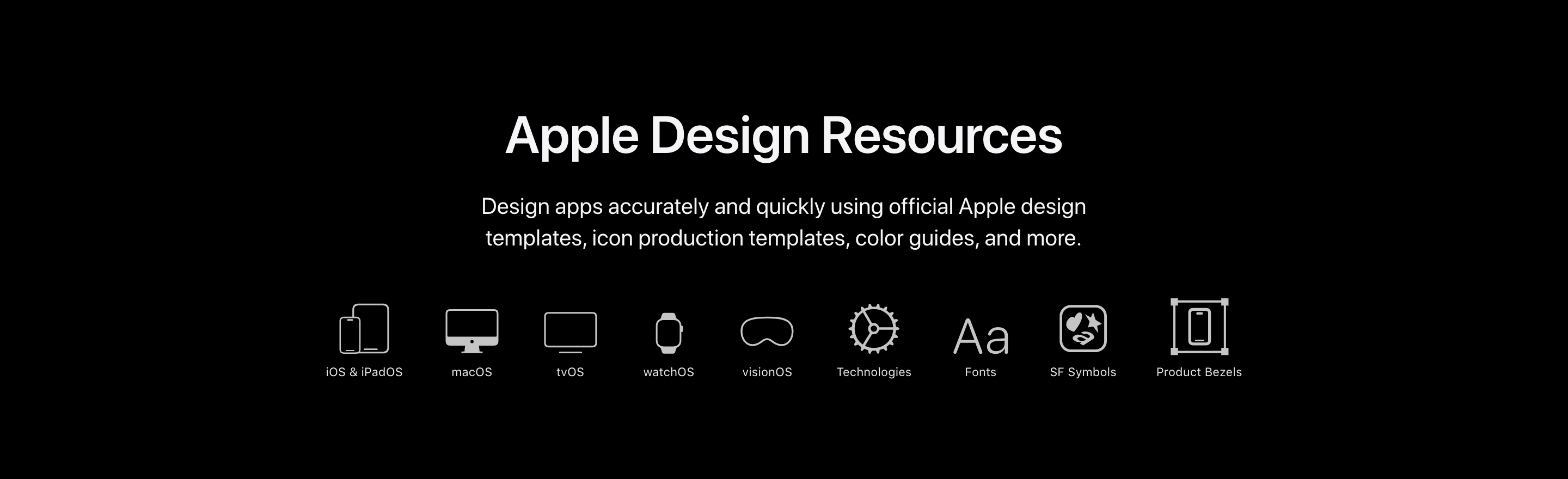
Популярные холдинги и платформы создают собственные правила о том, где размещать основные функции или элементы. Например, у Apple есть собственная библиотека скетчей и шаблонов с подробными гайдлайнами — Design Resources. Ими могут пользоваться дизайнеры, которые хотят создавать интерфейсы продуктов для MacOS, iOS и других платформ «яблочной» компании.
 Так выглядит страница нативной библиотеки Apple Design Resources. Источник
Так выглядит страница нативной библиотеки Apple Design Resources. Источник
В рекламе
Сфера, в которой понятие нативности встречается чаще всего. Здесь рекламный контент органично встраивается в основной. Промоблок не нарушает визуальную айдентику страницы, а ее дизайн ненавязчиво подчеркивает нужное сообщение.
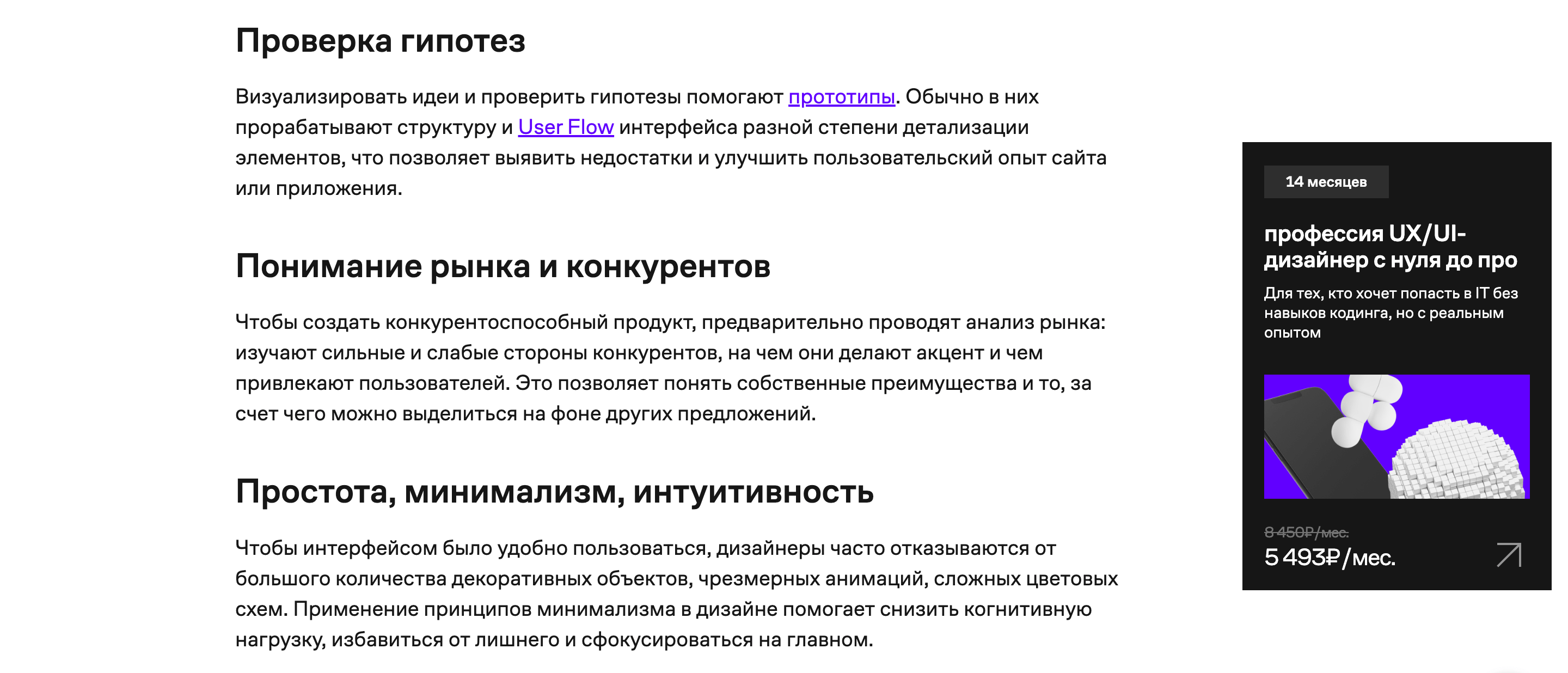
Например, реклама курса «UX/UI-дизайнер с нуля до ПРО» в статье на сайте медиа Contented. Автор рассказывает про дизайн интерфейсов, а контрастный промоблок сбоку от текста призывает читателя попробовать себя в сфере, о которой он только что прочитал. Это помогает сделать рекламу заметной и эффективной.
 Промоблок в статье на сайте медиа Contented. Источник
Промоблок в статье на сайте медиа Contented. Источник
Этот текст — тоже часть нативной дизайн-системы, которую построила редакция Contented. Да, вы в матрице.
Преимущество нативной рекламы в том, что она органично встраивается в пользовательский опыт платформы. В промо могут быть статьи, видео, рекомендации, отзывы и другие форматы, которые соответствуют дизайну и стилю площадки.
Чтобы создать нативную рекламу, дизайнеру стоит учесть особенности конкретной платформы или интерфейса. Понимать, как она выглядит для аудитории, и встроить рекламные материалы “внутрь” визуального процесса.
Лика Жуйкова, графический дизайнер и иллюстратор, ментор на курсах «Графический дизайнер с нуля до ПРО», «Графический дизайнер» и «Коммерческий иллюстратор»
Читайте также:
Что такое вариативность в дизайне
В графике и иллюстрации
Если иллюстрации, графика или motion-элементы выполнены в одном стиле по отношению к платформе и друг другу, они нативны. Визуальные элементы могут выглядеть, будто их создал один человек, хотя чаще всего это не так. Единообразие в этом случае нужно для того, чтобы подчеркивать принадлежность к бренду и делать площадку более узнаваемой.
Нативность помогает снижать визуальный шум и когнитивную нагрузку на пользователя. Когда взгляд ничего не раздражает, человек лучше воспринимает информацию на странице.
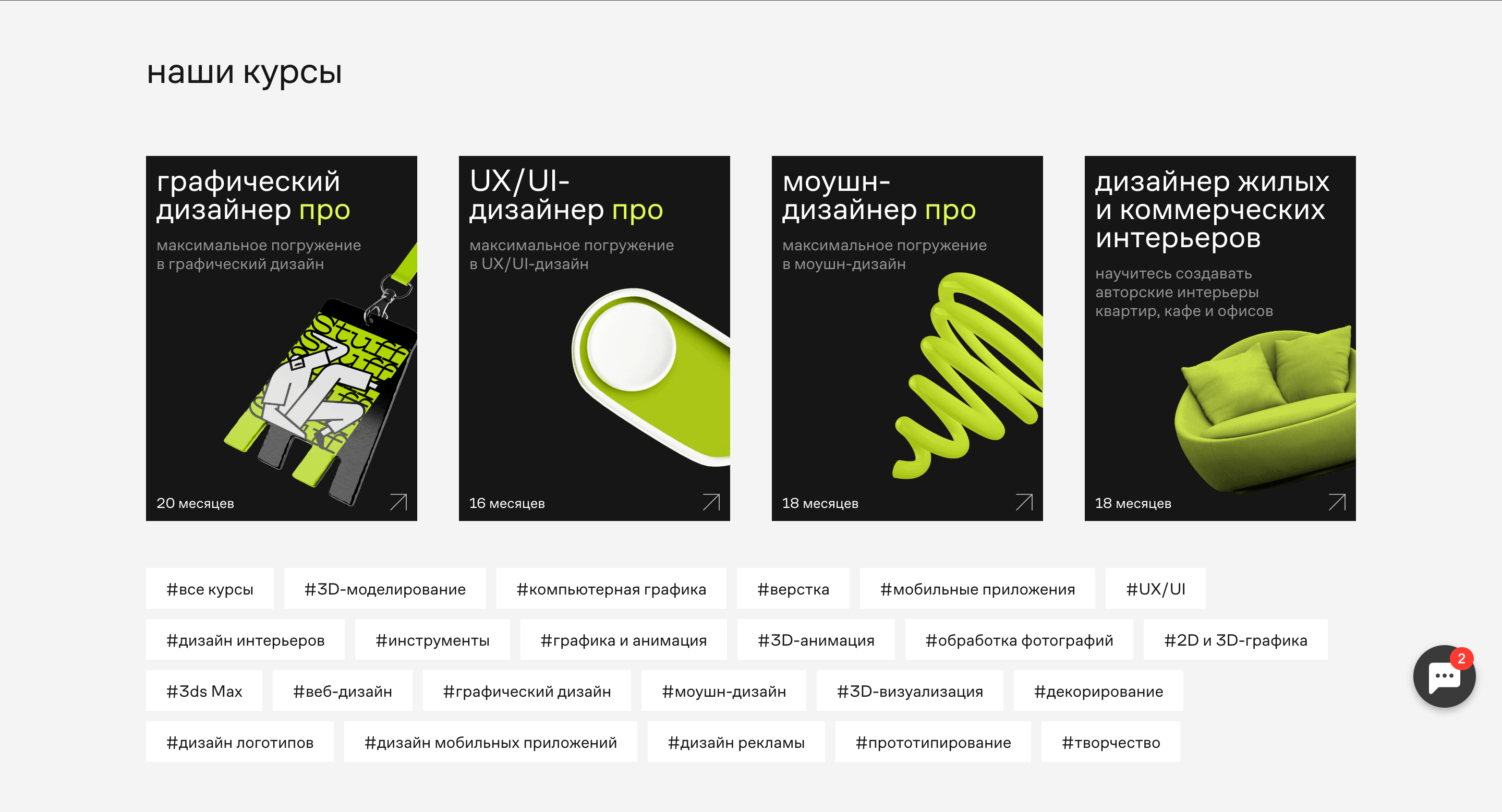
Пример нативной графики — блок с курсами на сайте онлайн-школы Contented. Иллюстрации к карточкам программ похожи: у них одинаковая цветовая палитра, размер и фирменный стиль. При этом сами рисунки отличаются, потому что их функция — наглядно показать, чему будет учиться человек, если выберет конкретный курс.
 Страница с курсами на сайте онлайн-школы Contented. Источник
Страница с курсами на сайте онлайн-школы Contented. Источник
В пространствах и интерьерах
Нативность нужна и в случае, когда дизайн воплощен физически, его можно потрогать. Единообразие помогает выдержать композицию, логику использования конкретного предмета и то, насколько просто к нему добраться. Например, если световой выключатель расположен за дверью, придется сначала открыть ее, а потом щелкнуть кнопкой. Скорее всего, этот процесс окажется неудобным и будет раздражать. Все потому, что дизайнер не соблюдал принцип нативности.
В дизайне пространств и интерьеров один из главных принципов в том, что итоговый результат будет объемным и не останется в онлайн-пространстве. Что хорошо выглядит на картинке, должно быть логично и удобно в реальности.
Лика Жуйкова, графический дизайнер и иллюстратор, ментор на курсах «Графический дизайнер с нуля до ПРО», «Графический дизайнер» и «Коммерческий иллюстратор»
Главное: как создавать дизайн, который будет нативным
- Учитывайте особенности платформы, на базе которой создаете проект. Соблюдайте единообразие и помните, что даже при ограничениях можно и нужно обеспечивать комфортный пользовательский опыт.
- Балансируйте между нативностью и фирменным стилем. Помните, что стиль можно внедрять цветом и формами, но именно нативность увеличивает пользу и удобство продукта.
- Тестируйте продукт как пользователь, а не только как автор. Проверяйте логику дизайна, проводите опросы в UI/UX. Это поможет убедиться, что проект удобный и интуитивно понятный.