Как появился неоморфизм
Этот стиль сочетает в себе элементы скевоморфизма и минимализма и вдохновлен футуристическими и реалистическими образами из промышленного дизайна, искусства и архитектуры XX и XXI века, а также такими современными технологиями, как 3D-печать и виртуальная реальность.
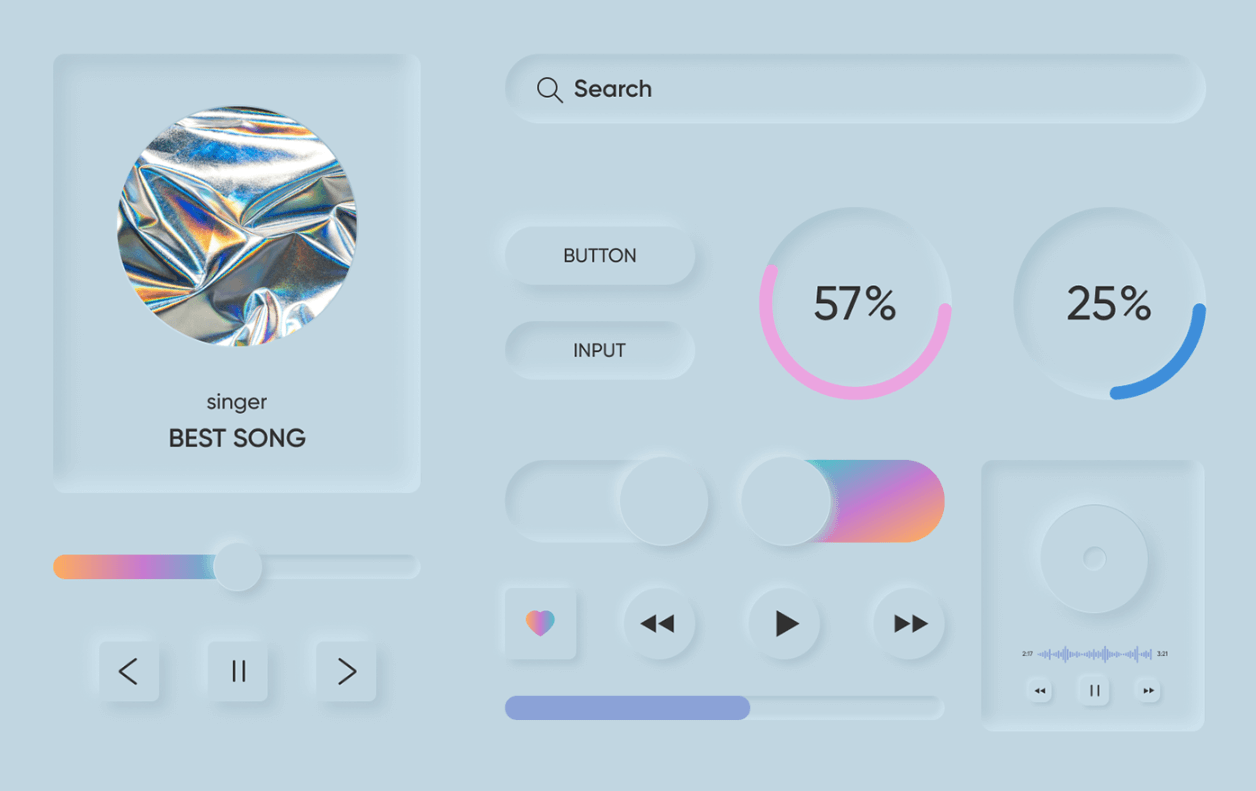
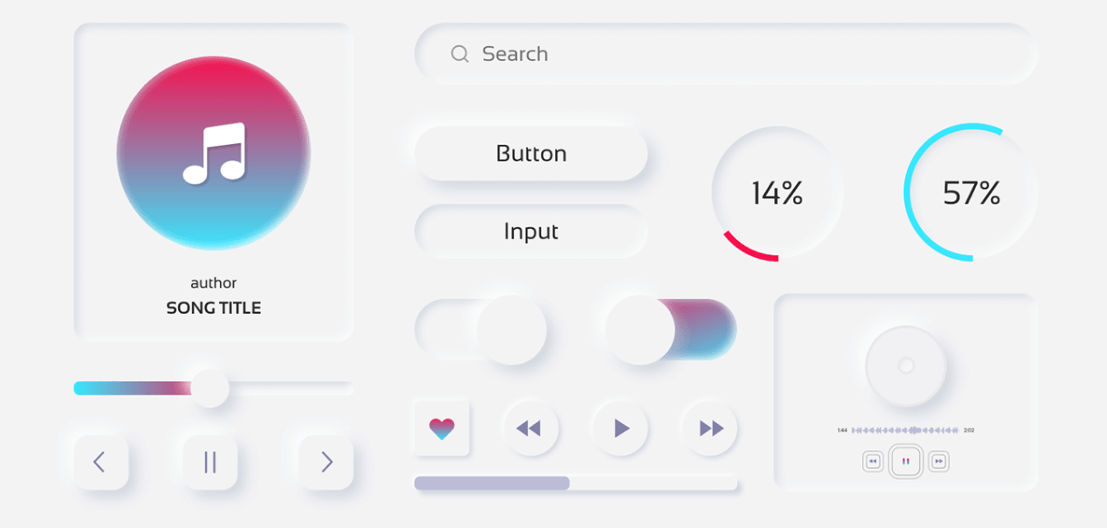
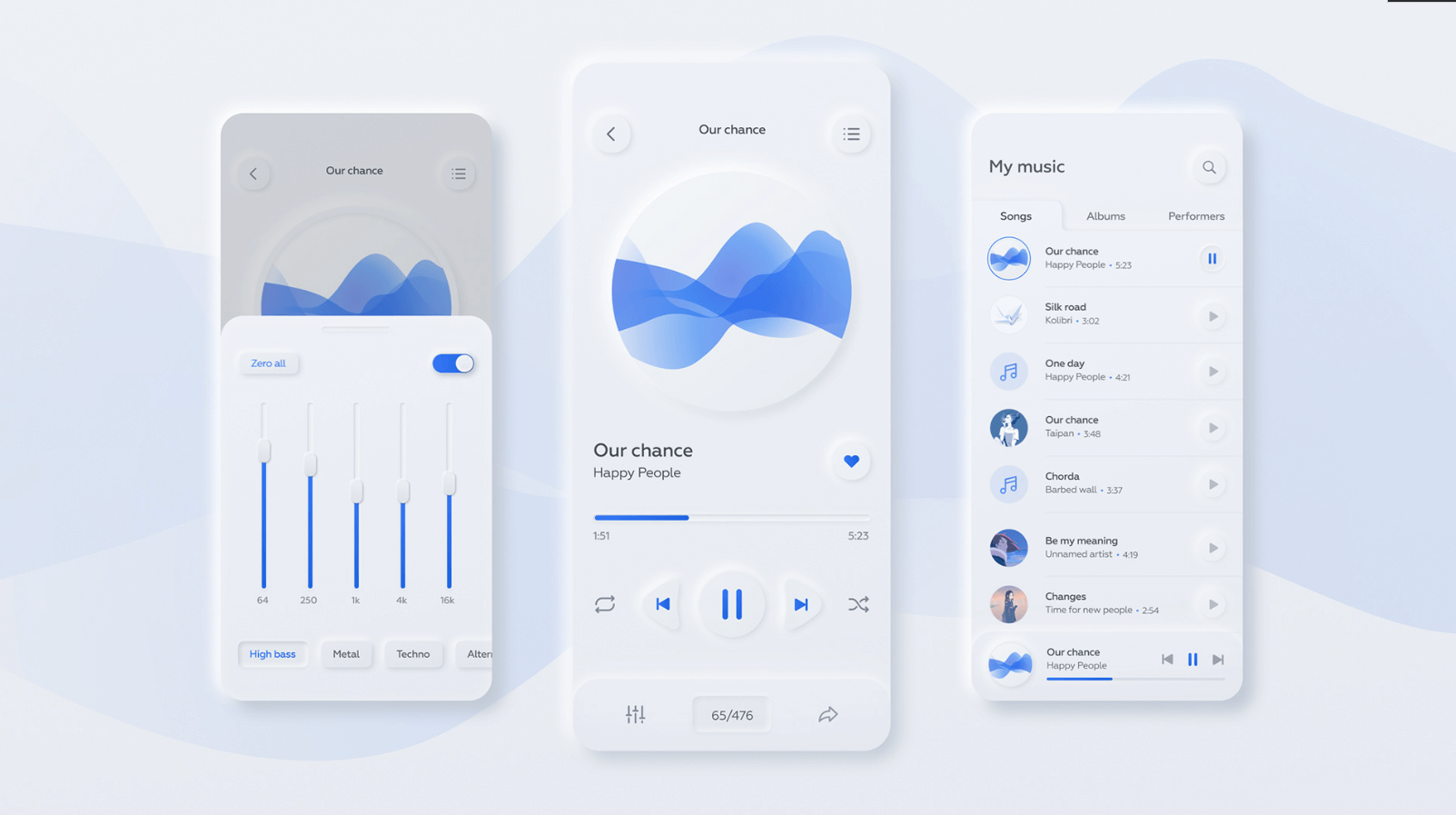
 Пример интерфейса музыкального приложения в стиле неоморфизм от Anna Semibabnova. Источник
Пример интерфейса музыкального приложения в стиле неоморфизм от Anna Semibabnova. Источник
С помощью неоморфизма дизайнеры стремились отразить новый взгляд на интерфейс, который смотрится эстетично, современно и инновационно. Это отражено и в названии, состоящем из двух греческих корней:
- «неос» — новый, современный;
- «морфос» — форма.
Давайте подробнее разберем стили-родители неоморфизма.
- Скевоморфизм — это имитация реальных объектов и материалов в цифровом пространстве, например «настоящих» выпуклых кнопок с тенями и эффектами нажатия.
- Минимализм — это упрощение форм и цветов, чтобы сделать интерфейс чистым, хорошо читаемым и элегантным.

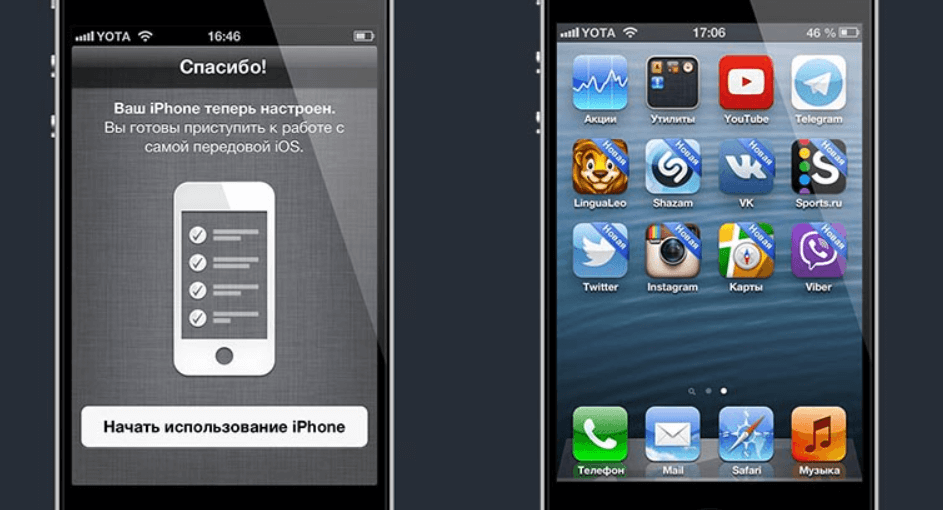
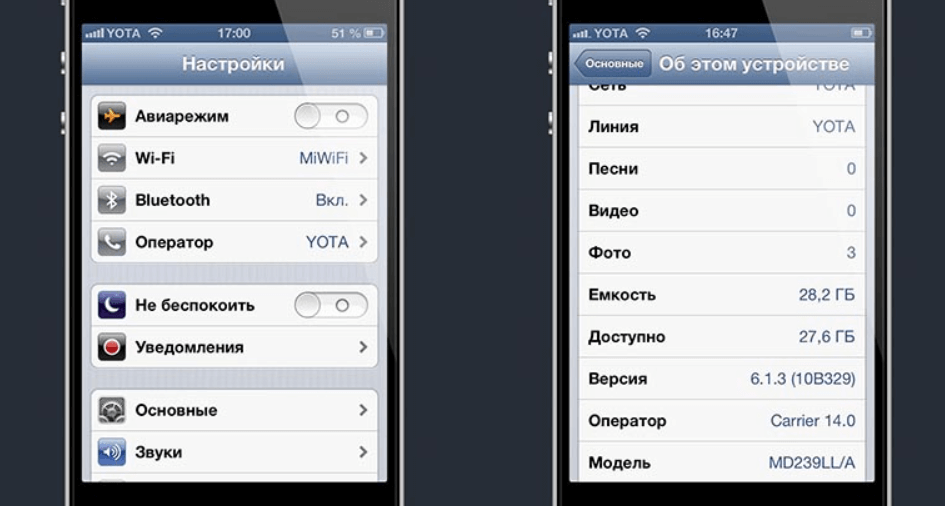
 Примеры старого, классического скевоморфизма, популяризованного благодаря iPhone. Источник
Примеры старого, классического скевоморфизма, популяризованного благодаря iPhone. Источник
Неоморфизм объединяет в себе характерные черты обоих стилей: использует мягкие тени, градиенты и блики, чтобы создать иллюзию объема и глубины на однотонном фоне, но при этом неоморфные интерфейсы достаточно скромны по цветовой гамме и в них нет лишних, отвлекающих элементов.
Где использовался неоморфизм
В дизайне продуктов неоморфизм чаще всего применялся для создания интерфейсов, связанных с финансами, здоровьем, спортом, образованием, музыкой и погодой. Например, в интернете можно найти много дизайн-макетов калькуляторов, плееров, климатических трекеров, систем управления умным домом в таком стиле. Подобное оформление придает этим продуктам ощущение реалистичности и футуристические нотки.
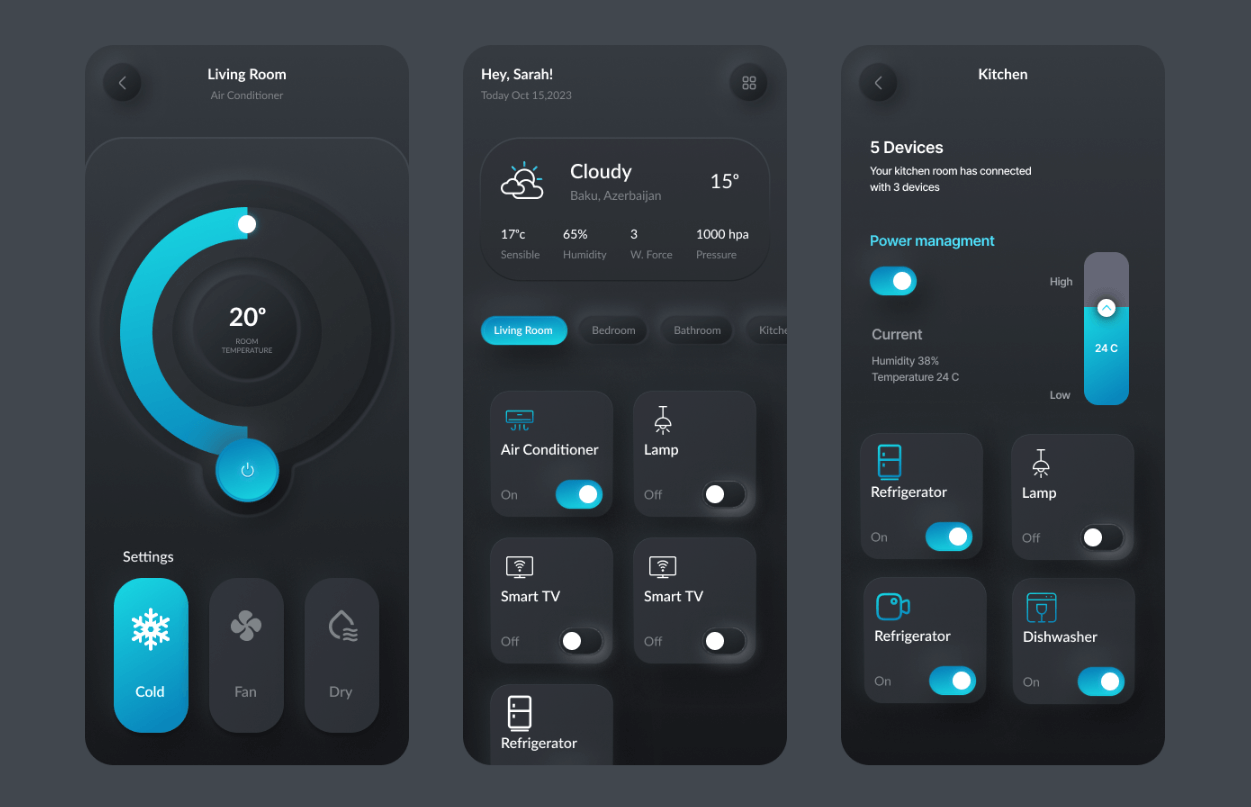
 Пример приложения для управления умным домом в стиле неоморфизм от Arzu Mammadova. Источник
Пример приложения для управления умным домом в стиле неоморфизм от Arzu Mammadova. Источник
Однако неоморфизм не является самым практичным дизайном для реального использования, так как имеет ряд проблем, о которых мы подробно поговорим во второй части статьи. Поэтому в основном эта стилистика существует в формате концептов от UI-дизайнеров, которые хотят продемонстрировать свои навыки. Он редко применяется в реальных продуктах, однако если такое и можно встретить, то только в оформлении небольших деталей или акцентов, а не основных элементов интерфейса.
Читайте также:
что важнее в дизайне интерфейсов — эстетика или функциональность?
Отличительные черты неоморфизма
Вот что отличает неоморфизм, делает его узнаваемым и непохожим на другие стили UI.
Реалистичность и объемность
Неоморфизм стремится имитировать реальные объекты, придавая интерфейсу ощущение объемности и глубины. Для создания этого эффекта используются мягкие тени и размытие, которые формируют иллюзию, что элементы либо выпуклые, либо вдавленные относительно фона. Тени, световые блики и градиенты создают эффект плавного перехода от переднего плана к заднему. Это придает интерфейсу реалистичность и «тактильность», а также делает его более интересным и привлекательным.
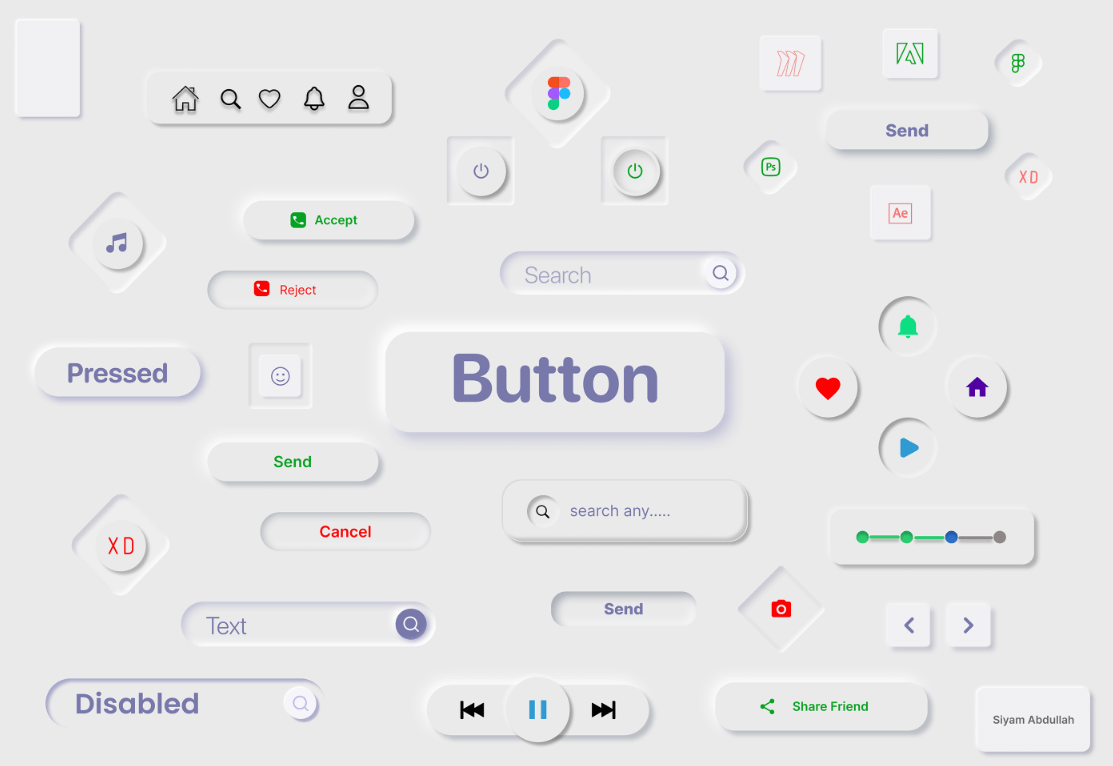
 Объемные кнопки — самая узнаваемая черта неоморфизма. Автор Siyam Abdullah. Источник
Объемные кнопки — самая узнаваемая черта неоморфизма. Автор Siyam Abdullah. Источник
Читайте также:
законы восприятия и когнитивные искажения в интерфейсах
Цветовая палитра
В неоморфизме используется нежная, пастельная цветовая гамма с оттенками, которые визуально сливаются и создают гармоничное сочетание. Это помогает подчеркнуть мягкость и плавность элементов, а также создать спокойный настрой. Часто предпочтение отдается нейтральным цветам, таким как белый, серый или бежевый. Отдельные элементы интерфейса могут иметь яркие или насыщенные цвета, чтобы привлечь внимание пользователя.
Минимальный контраст
Разница в яркости и насыщенности между цветами элементов и фона не слишком велика, они практически сливаются друг с другом, но все же остаются различимыми. По замыслу дизайнеров, это должно реалистично передавать эффект объема и глубины, делать интерфейс технологичным. Минимальный контраст также должен уменьшать нагрузку на глаза пользователя и делать интерфейс более комфортным для восприятия.
Минимализм
Неоморфизм предполагает минималистичный и чистый дизайн текста, иконок и других деталей. Это помогает сделать интерфейс более читабельным и удобным для пользователя, а также избежать перегрузки визуальной информацией. Текст и иконки обычно имеют контрастный цвет по отношению к фону и элементам, чтобы выделить их и привлечь внимание.

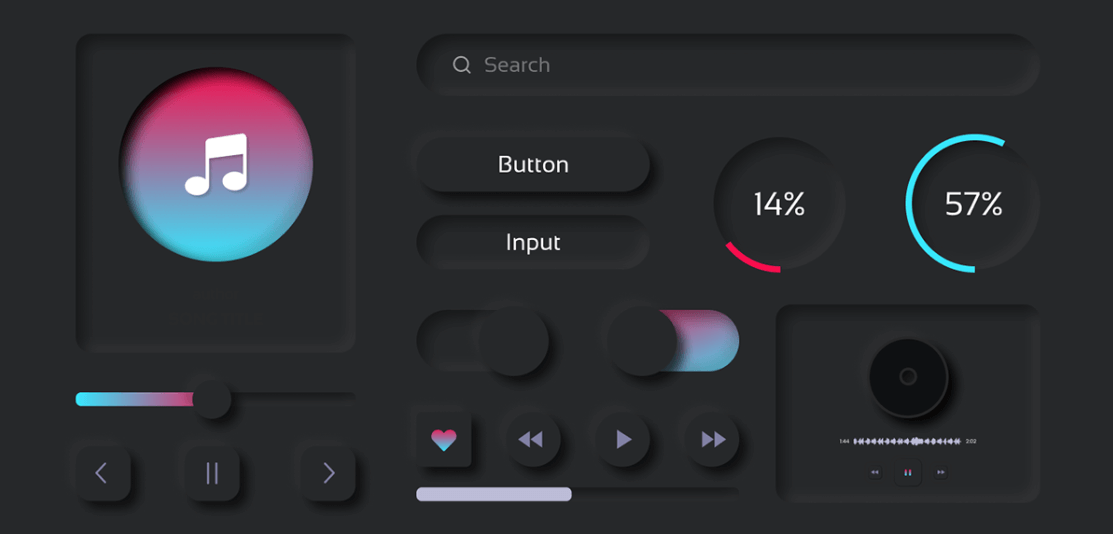
 Пример неоморфизма: интерфейс в светлой и темной теме. Автор Lenkka Solo. Источник
Пример неоморфизма: интерфейс в светлой и темной теме. Автор Lenkka Solo. Источник
Мягкость
В неоморфизме преобладают мягкие формы и скругленные углы. Это придает элементам мягкость и плавность, а также создает ощущение, что они сделаны из приятного на ощупь материала. В неоморфизме практически не используются глянцевые текстуры, зато преобладают равномерно матовые, которые ассоциируются с покрытием soft-touch. Округлые формы также способствуют созданию эффекта объема и глубины, делают интерфейс более дружелюбным и уютным.
Подсветка и взаимодействие
Элементы интерфейса меняют свой вид и поведение в зависимости от действий пользователя. Например, когда человек нажимает на кнопку, она становится более вдавленной и темной, а когда отпускает, она возвращается в исходное положение. При наведении курсора на элементы или прикосновении к ним они частично или полностью подсвечиваются, что создает ощущение нажатия. Это изображает то, что элементы реагируют на прикосновения и как бы имеют физические свойства. Такое взаимодействие повышает удовлетворенность и вовлеченность пользователя, делает интерфейс более живым и динамичным.
Главное в неоморфизме и его отличие от material design
Что делает неоморфизм таким узнаваемым? Ответ прост и сложен одновременно: это тени и скругления углов, но не обычные, а настроенные особым способом. Давайте разберемся, как они работают и почему могут так хорошо имитировать реалистичную объемную поверхность.
- Внутренние тени. Они расположены внутри элементов интерфейса: вдоль краев или в центре. Они создают иллюзию, что элементы вдавлены в фон, как будто они вырезаны в нем. Внутренние тени имеют мягкое размытие, чтобы сгладить переходы и придать элементам плавность.
- Внешние тени. Они располагаются снаружи элементов и немного сбоку, создавая иллюзию, что кнопки выпуклые. Внешние тени с одной стороны (зачастую слева сверху) имеют светлый цвет, а с другой темный, словно на них падает настоящий свет.
- Скругления углов. Все кнопки и переключатели в неоморфизме имеют не острые, а сильно скругленные углы. Такое решение придает визуальную плавность и дополняет эффект объема и глубины.
 Наглядная иллюстрация трех главных черт неоморфизма на примере разных кнопок и полей. Автор Yauheni Пархимович. Источник
Наглядная иллюстрация трех главных черт неоморфизма на примере разных кнопок и полей. Автор Yauheni Пархимович. Источник
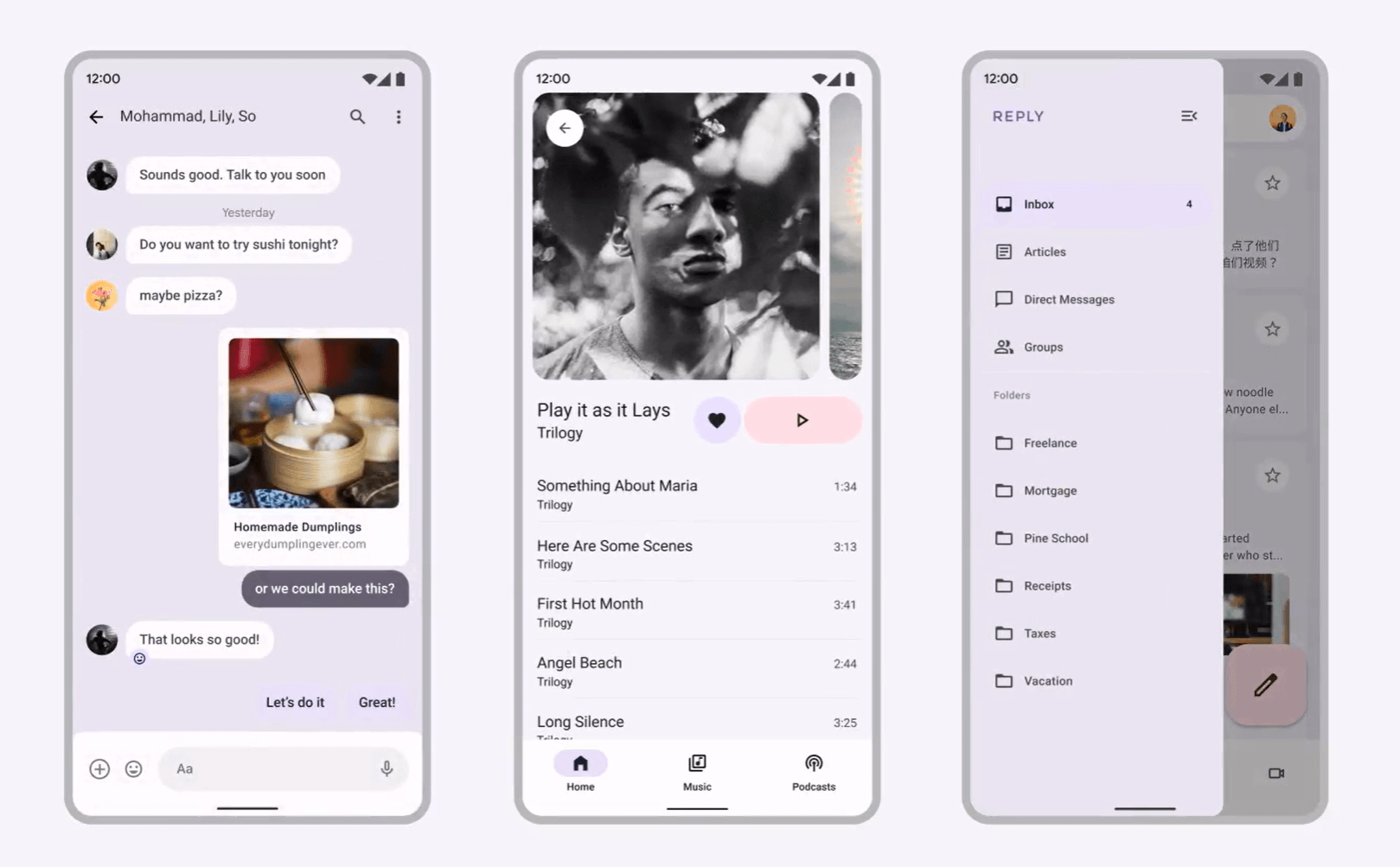
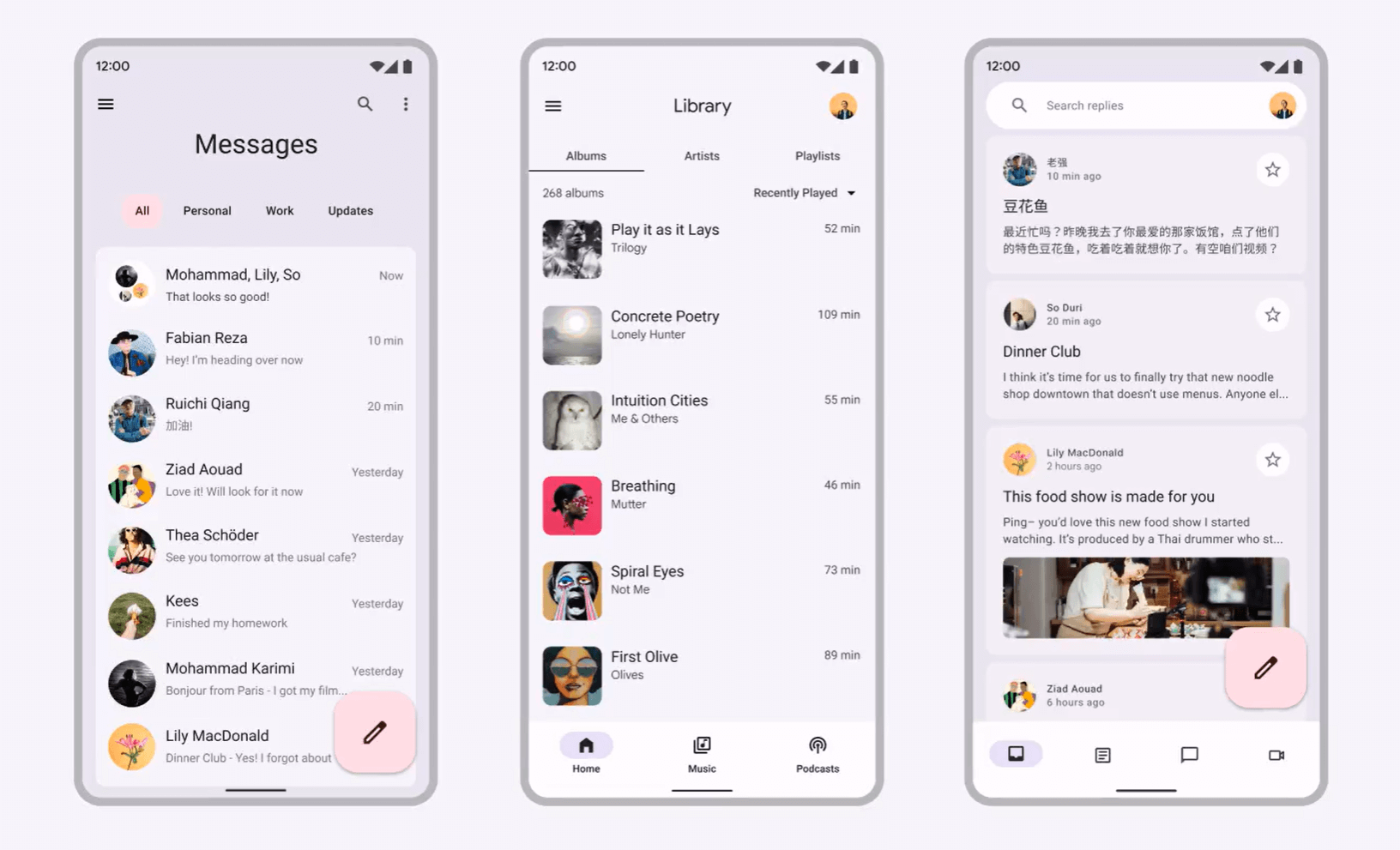
Почему же тени в неоморфизме такие необычные? Потому что они принципиально отличаются от теней в самом распространенном стиле UI, к которому мы все привыкли, — material design. Здесь используют более резкие и четкие тени на «слоях» изображения. Тени здесь относятся к отдельным элементам интерфейса, которые как бы парят над фоном и передают эффект высоты. При этом свет на элементы падает напрямую сверху, поэтому они отбрасывают тень вниз.

 Пример интерфейса в стиле material design. Источник
Пример интерфейса в стиле material design. Источник
В неоморфизме же тени обеспечивают совсем другой эффект: они создают ощущение объема и глубины, мягко падают вбок, а элементы освещаются не сверху, а с одной из сторон, например слева.
Material design использует более яркие и насыщенные цвета, которые создают эффект контраста и акцента, а не нейтральные и пастельные. Неоморфизм потерял популярность, а material design выиграл и остался востребованным по нескольким причинам.
- Он лучше подходит для разных типов устройств, экранов и освещения, так как имеет более высокую читабельность и контрастность. Неоморфизм же может выглядеть слишком тускло в некоторых условиях, мешая пользоваться интерфейсом.
- Он лучше соответствует принципам удобства и доступности, так как дает человеку более четкие сигналы о взаимодействии с приложением и предоставляет понятную и привычную обратную связь. Неоморфизм с его объемными эффектами нажатия может быть слишком сложным для восприятия.
- Он имеет более широкий выбор цветов и форм, а неоморфизм может быть слишком однообразным и скучным для выражения.
Плюсы и минусы неоморфизма
Давайте будем беспристрастными и оценим этот эффектный стиль с разных точек зрения. Вот несколько бесспорных плюсов неоморфизма, благодаря которым в свое время он буквально перевернул сознание многих UI/UX-дизайнеров.
- Визуальная свежесть и привлекательность. Стиль был новаторским и интересным, так как сочетал в себе элементы нескольких трендовых направлений. Он создавал уникальные эффекты реалистичности и технологичности интерфейсов.
- Тактильность взаимодействия. Элементы интерфейса реагировали на прикосновения, как бы меняя свое положение в пространстве, например кнопка по клику вдавливалась в поверхность. Это делало интерфейсы более живыми.
- Гармоничная цветовая палитра. Мягкие цветовые переходы создавали эстетичную картинку и поддерживали единство стиля, снижая при этом нагрузку на глаза пользователя.
- Гибкость и адаптивность. Неоморфизм можно было использовать для мобильных и десктопных интерфейсов, адаптировать под светлые, темные и цветные темы, а также комбинировать с другими стилями (плоским, минималистичным и пр.).
 Пример неоморфного дизайна музыкального приложения от Maria Beltsova. Источник
Пример неоморфного дизайна музыкального приложения от Maria Beltsova. Источник
Однако у нового стиля быстро обнаружились и проблемы, которые в итоге стали причиной быстрого снижения его популярности.
- Сложность реализации. Сложные эффекты теней и размытия часто требовали больше времени не только от дизайнеров, но и от разработчиков, которые переносили дизайн в реальный интерфейс. Иногда наблюдались проблемы с отображением на разных устройствах и браузерах.
- Плохая читаемость. Минимальный контраст и нейтральные цвета часто делали интерфейс слишком тусклым для того, чтобы человек мог быстро распознавать элементы и понимать их назначение. Мягкие тени и размытие могут мешать различать надписи и кнопки на экране.
- Проблемы с доступностью. Неоморфизм может создавать проблемы для пользователей с ограниченными возможностями, например для людей с нарушениями зрения. Сглаженные формы и сложные эффекты освещения могут затруднять взаимодействие с приложением.
- Перегрузка интерфейса. Применение множества градиентов, света и теней в неоморфизме часто приводило к перегрузке дизайна и отвлечению пользователя. Это делало интерфейс запутанным и усложняло навигацию.
- Проблемы с совместимостью. Неоморфные кнопки могли некорректно отображаться и работать на некоторых устройствах, операционных системах или браузерах, которые не оптимизированы для его эффектов. Например, ряд браузеров не поддерживали такие CSS-свойства, как box-shadow, filter или backdrop-filter, которые необходимы для создания теней и размытия. Некоторые мобильные устройства имели слишком низкое разрешение или маленький размер экрана, поэтому интерфейс выглядел нечетким. Кроме того, некоторые операционные системы имеют собственные стандарты и рекомендации для дизайна интерфейсов, которые напрямую конфликтуют с неоморфизмом.
После потери своей популярности неоморфизм не исчез полностью, а трансформировался в другие стили дизайна, которые сохранили некоторые его черты, но избавились от других. Яркий пример — глассморфизм (стекломорфизм). Эта стилистика взяла на вооружение размытие и мягкость неоморфизма, но уменьшила тени и углы и добавила эффект стекла, который создает иллюзию, что элементы интерфейса пропускают свет и отражают фон.
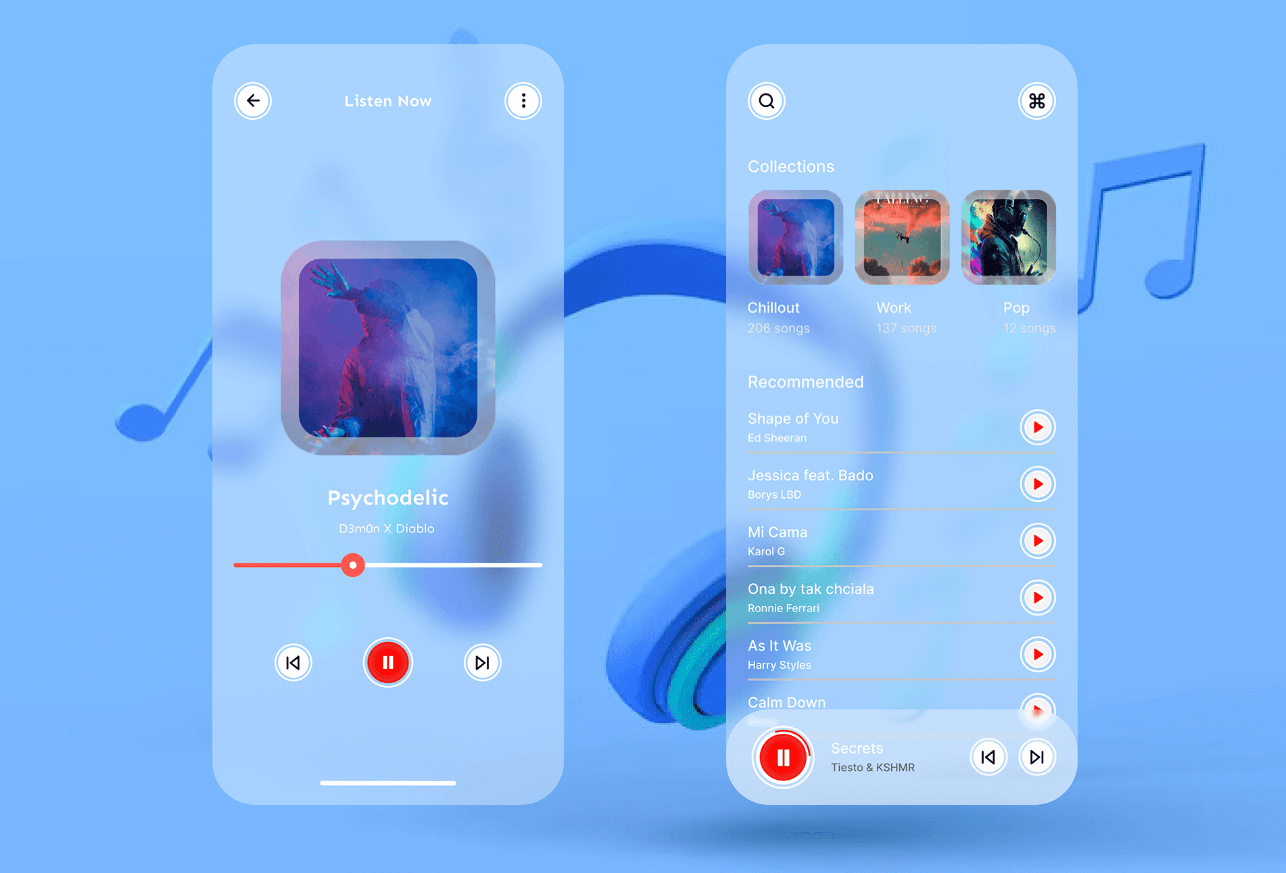
 Приложение в стиле глассморфизм: фоны и окна имеют эффект полупрозрачности. Автор Hisam Ullah. Источник
Приложение в стиле глассморфизм: фоны и окна имеют эффект полупрозрачности. Автор Hisam Ullah. Источник
После ухода неоморфизма индустрия UI переключилась на другие стили, лишенные ключевых недостатков первого. Вот пара примеров.
- Плоский дизайн (flat design). Его популярность вспыхнула вновь в ответ на избыток визуальных эффектов неоморфизма. Это двумерный стиль, основанный на чистых формах, ярких цветах и минималистичных элементах.
- Брутализм (brutalism). Эта стилистика отличается грубыми, как бы «сырыми» и максимально функциональными элементами интерфейса. В них обычно не используются тени, объемность и мягкие формы, внимание сконцентрировано на простоте и прямоте.
 Стиль брутализм нарочито небрежный и простой, но высокофункциональный. Автор Duygu Topçu. Источник
Стиль брутализм нарочито небрежный и простой, но высокофункциональный. Автор Duygu Topçu. Источник
Эти изменения и эволюция стилей интерфейсного дизайна отражают не только смену модных тенденций, но и стремление к удовлетворению потребностей пользователей, созданию более эффективного и доступного пользовательского опыта.