Что нужно продумать перед началом работы над сайтом
«Старт в дизайне»
онлайн-курс
«Старт в дизайне»
Попробуйте себя в 5 дизайн-профессиях и найдите среди них свою
Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.
Также перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на два вопроса:
- Кто именно будет заходить на сайт. Важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют. Например, просто узнать информацию или выбрать и купить товар.
«Старт в дизайне»
онлайн-курс
«Старт в дизайне»
Попробуйте себя в 5 дизайн-профессиях и найдите среди них свою
Погружение в пользовательский опыт поможет разработать функциональный дизайн, а не просто создать красивое оформление. Сайты разного типа отличаются целью, с которой пользователь заходит на страницу.
Сайт-портфолио. Нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество. А самому исполнителю такой сайт нужен, чтобы рассказывать о себе и получать новые заказы. Сайт будет выполнять эти функции, если демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
Интернет-магазин. Нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
Блог. Нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. На сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Он хочет сделать выгодные покупки, поэтому решается на заказ не сразу:
- Сначала читает характеристики, рассматривает фото и видео.
- Затем ищет отзывы, изучает комплектацию и подбирает для себя подходящий размер.
- Оставляет товары в избранном, чтобы потом вернуться и посмотреть еще раз.
- Сравнивает несколько разных товаров чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов.
Все эти действия нужно учесть при создании интернет-магазина и обсудить с заказчиком. В конце подготовительного этапа у вас должно быть:
- короткое ТЗ;
- понимание основного функционала;
- план работы с четкими этапами, обязанностями и дедлайнами.
Какие бывают типы сайтов
Лендинг
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
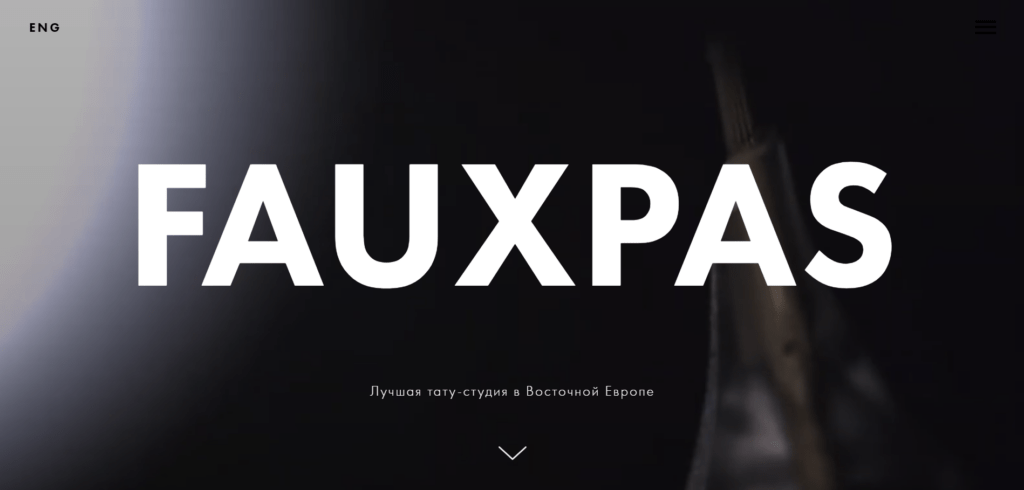
 Первый экран лендинга тату-студии. Источник
Первый экран лендинга тату-студии. Источник
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
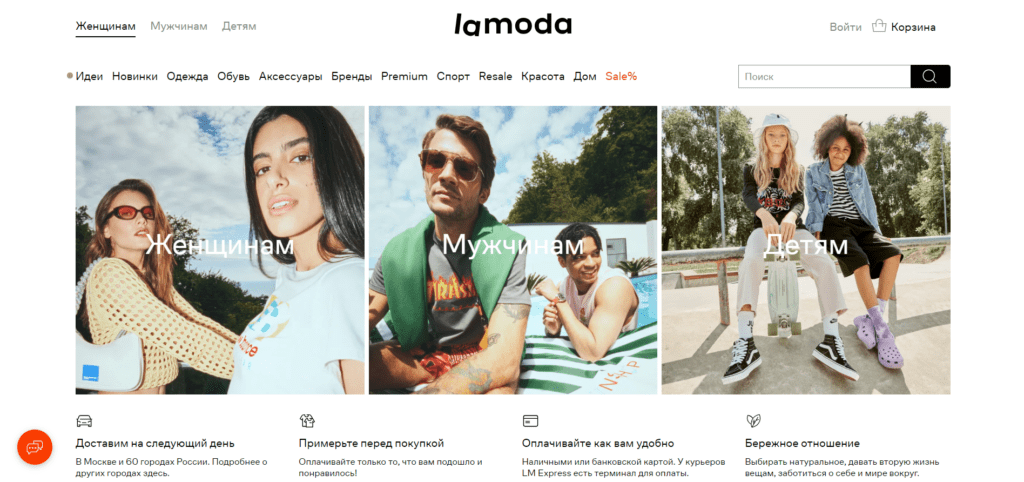
 Дизайн главной страницы интернет-магазина Lamoda. Источник
Дизайн главной страницы интернет-магазина Lamoda. Источник
Сайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
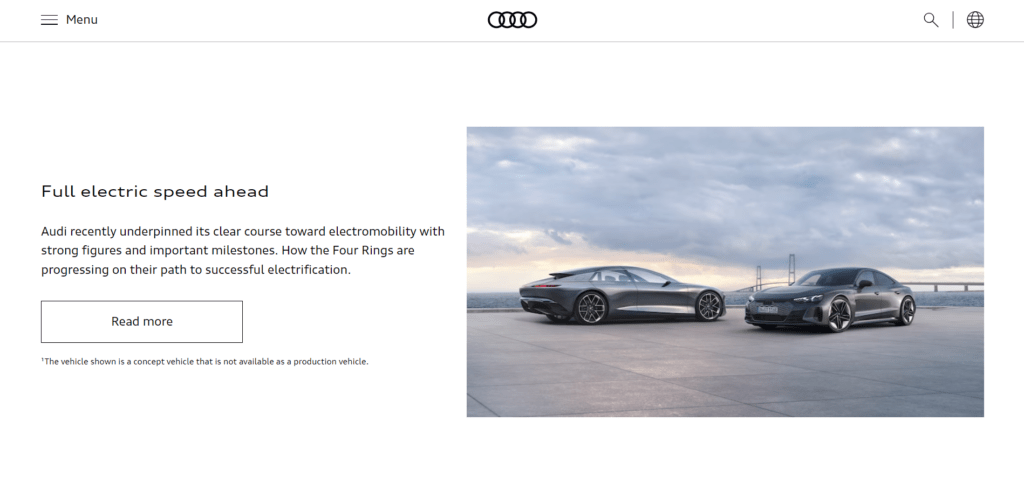
 Дизайн сайта-витрины Audi. Источник
Дизайн сайта-витрины Audi. Источник
Корпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.
У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
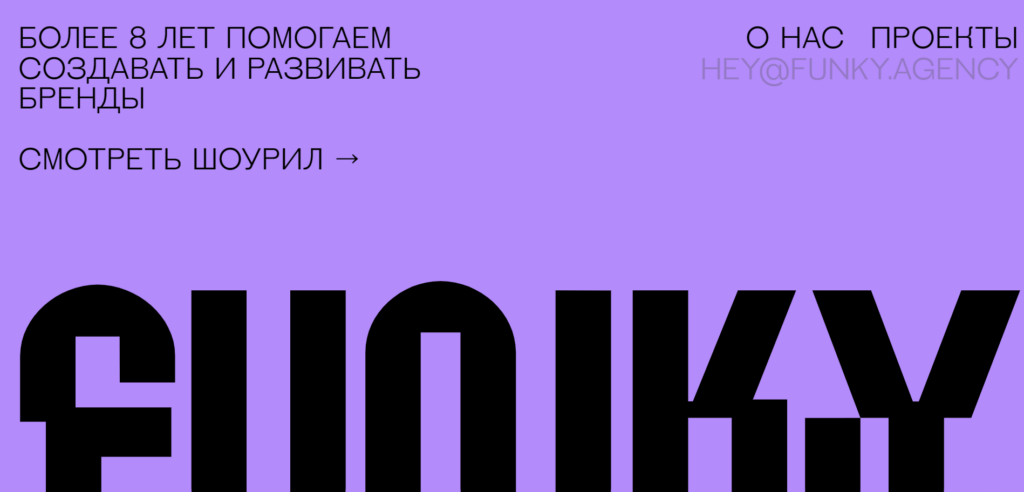
 Дизайн корпоративного сайта агентства Funky. Источник
Дизайн корпоративного сайта агентства Funky. Источник
Читайте также:
как брендинговое агентство Funky разработало айдентику шоколадного бренда
Портал
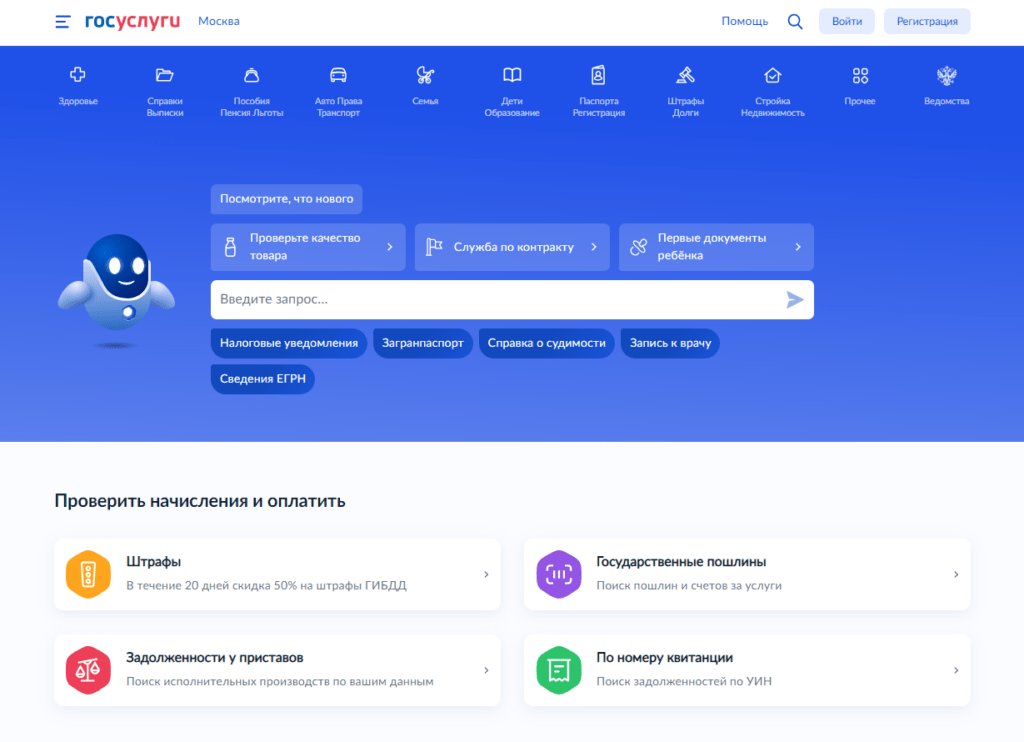
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
 Главная страница портала «Госуслуги». Источник
Главная страница портала «Госуслуги». Источник
Как провести анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты. Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
- Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
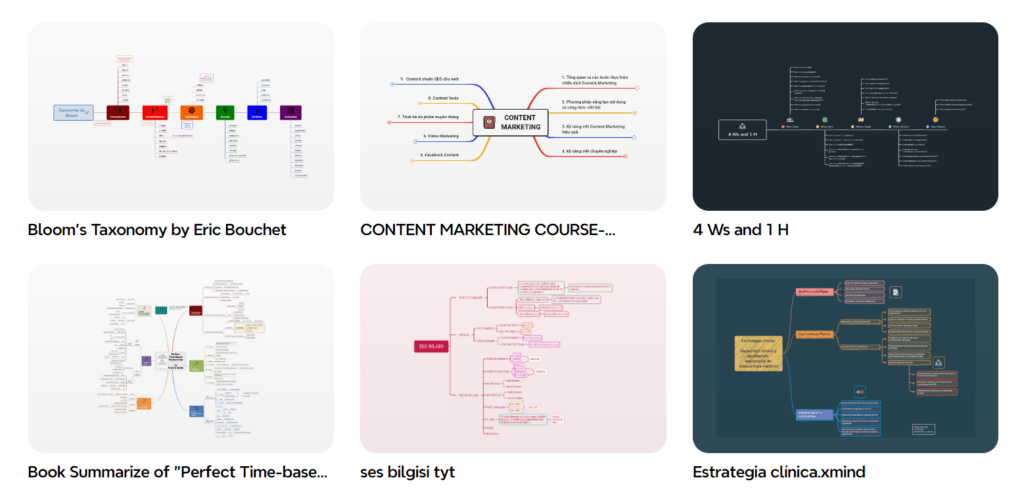
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы. Всю информацию можно группировать в интеллект-карты, которые структурируют ваши идеи и помогут выстроить логику. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind или MindMeister.
 Пример интеллект-карт из приложения XMind. Источник
Пример интеллект-карт из приложения XMind. Источник
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Где искать референсы дизайна сайтов
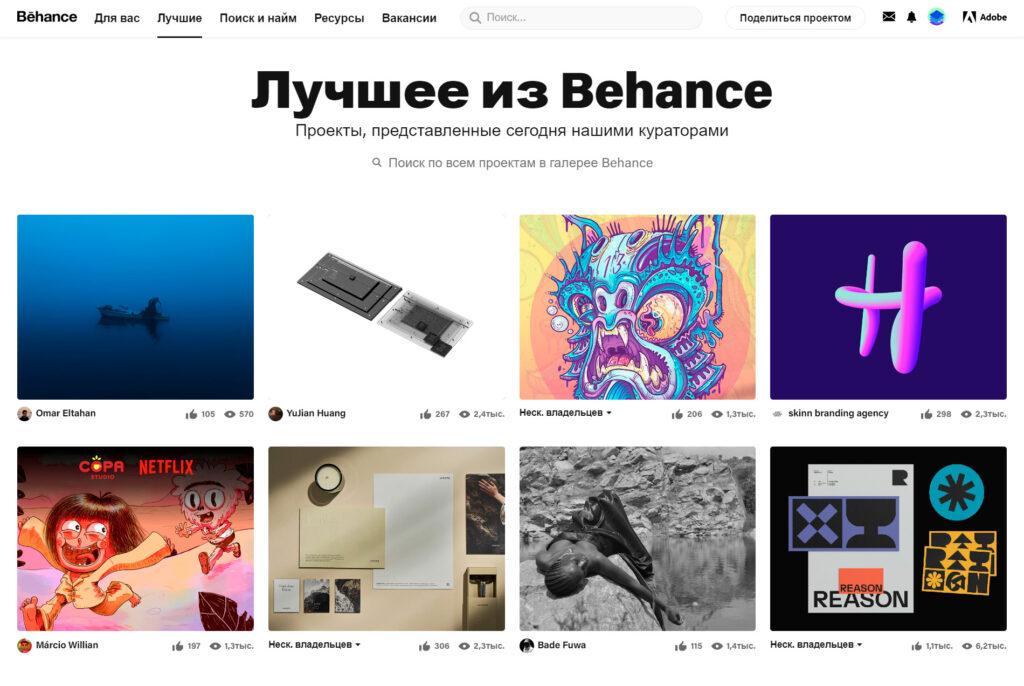
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
 Страница с топовыми кейсами на Behance
Страница с топовыми кейсами на Behance
Как подготови визуальную концепцию
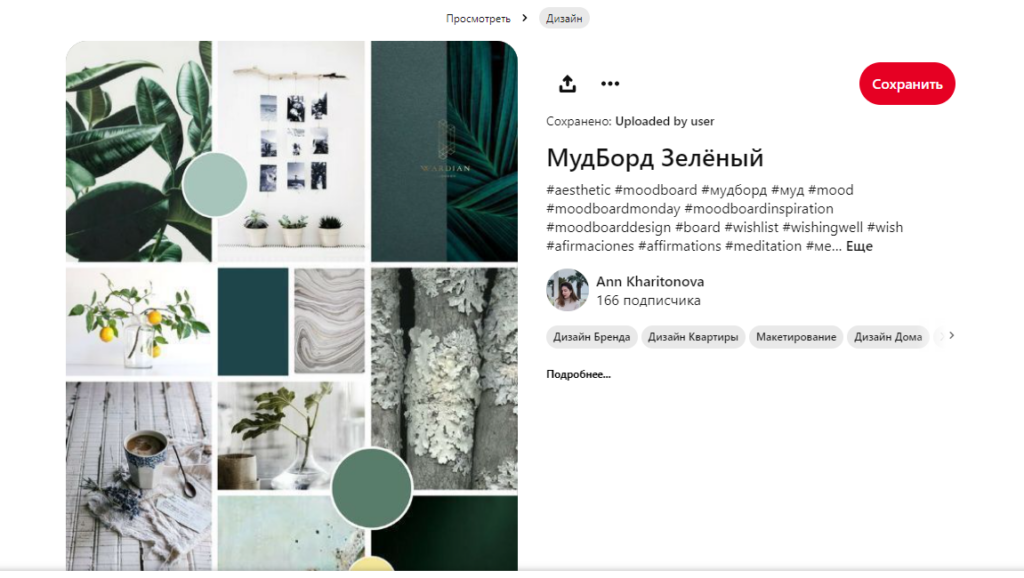
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
 Мудборд можно собирать в Pinterest
Мудборд можно собирать в Pinterest
Читайте также:
гид по Pinterest для дизайнера
Как подобрать цвета для сайта
Если у компании уже есть фирменный стиль, то за основу можно взять цвета из брендбука. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Учитывайте особенности целевой аудитории. Важны их предпочтения, характер и желаемое эмоциональное воздействие. Например, детской аудитории подходят яркие цвета, а взрослой состоятельной аудитории — сдержанные и благородные.
- Не используйте большое количество цветов. Страница сайта не должна быть слишком пестрой, иначе это запутает пользователя. Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
- Используйте правильные пропорции цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Как подобрать шрифты для сайта
- Сначала соберите основную шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три или пять — это уже перебор. Идеально, когда шрифты из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.
- Придерживайтесь составленного плана. Еще один шрифт не стоит добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Читайте также:
что нужно знать дизайнеру для работы со шрифтами
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны.
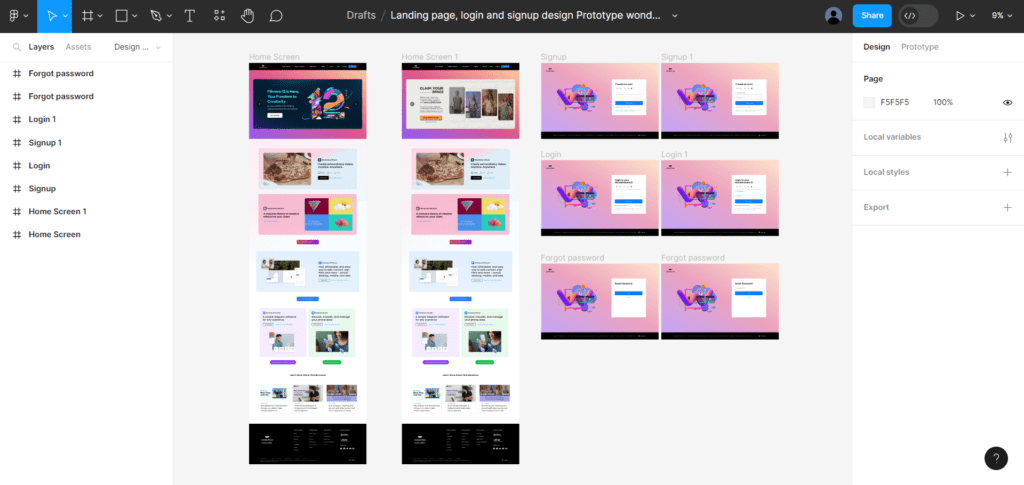
 Прототип сайта в Figma Community. Источник
Прототип сайта в Figma Community. Источник
Больше информации о создании прототипов
что такое прототип сайта и как создать его самостоятельно?
На этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
профессия веб-дизайнер
профессия
профессия веб-дизайнер
Хороший сайт — тот, которым удобно и приятно пользоваться. Научитесь создавать эффектный и продуманный дизайн
научиться
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.
- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы. Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
- Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.
- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию. Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
профессия
веб-дизайнер
профессия
веб-дизайнер
Хороший сайт — тот, которым удобно и приятно пользоваться. Научитесь создавать эффектный и продуманный дизайн.
научиться