Что такое Lottie
Lottie — это инструмент анимации, который разработала компания Airbnb. С его помощью можно создавать высококачественные анимации в формате JSON-файлов. Он работает на основе библиотеки Lottie и предоставляет возможность для внедрения анимации в мобильные приложения, сайты и другие цифровые проекты с минимальными усилиями.

Как создавали Lottie
Когда команда Airbnb столкнулась с тем, что нужно добавлять анимацию в их приложения и веб-сайты, стало понятно, что GIF и другие форматы не подходят — они не всегда качественные и оптимизированные.
Проблему обнаружили — проблему нужно решать. Команда Airbnb начала разрабатывать решение, которое бы позволило создавать высококачественную анимацию с минимальным влиянием на производительность приложений. Так родилась идея Lottie — использовать формат JSON для описания анимаций, чтобы легко их внедрять и масштабировать в разных проектах.
После того как инструмент успешно протестировали и исправили все баги, команда Airbnb решила сделать его общедоступным для сообщества разработчиков. Они выпустили Lottie как opensource-проект — у других команд и разработчиков появились доступ к инструменту и возможность использовать и расширять его функциональность.
Таким образом, Lottie создали как ответ на потребность в удобном и эффективном инструменте, чтобы создавать и внедрять анимацию в цифровые проекты. Он быстро стал одним из самых популярных инструментов в этой области.

Почему Lottie лучше GIF, MP4 и анимированных HTML-элементов
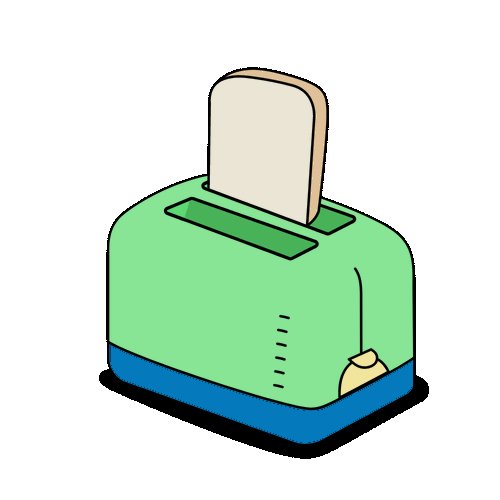
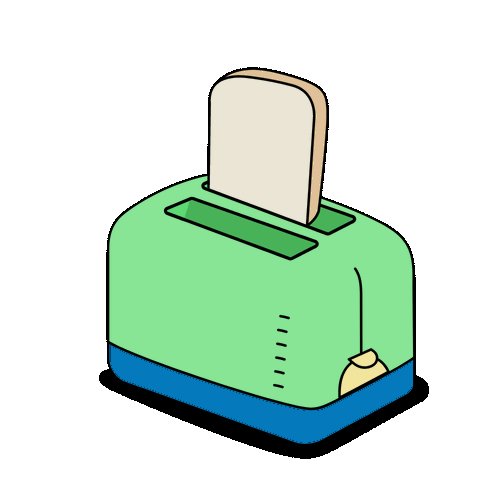
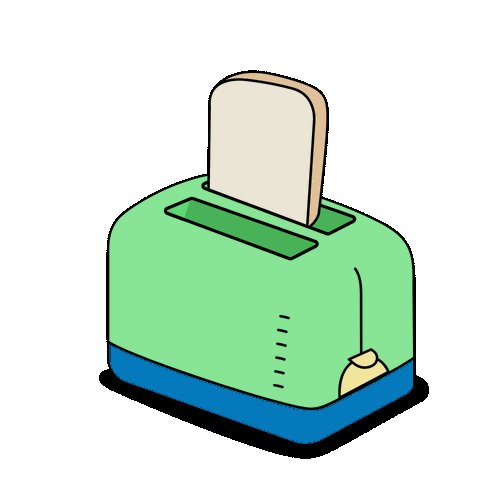
Давайте сравним Lottie с другими форматами анимации. Lottie лучше GIF и MP4, потому что обеспечивает более высокое качество при меньшем размере файла. Например, анимация выше весит 160 Кб в формате Lottie. В формате GIF она будет весить 470 Кб, а в формате MP4 — 420 Кб при самом маленьком разрешении.
Кроме того, формат Lottie более оптимизированный — это значит, что можно менять размер без потери качества. А еще он поддерживает интерактивность, т.е. можно нажимать, скроллить, передвигать анимацию в режиме реального времени.
А по сравнению с анимированными HTML-элементами Lottie предлагает более простой и удобный способ внедрения анимации без необходимости писать сложный код.
Например, анимация ниже занимает больше 400 строк кода.

Примеры использования Lottie
Lottie-анимацию можно использовать, чтобы создавать анимированные иконки, кнопки, логотипы, стикеры в Telegram, рекламные баннеры, интерактивные элементы пользовательского интерфейса и многое другое.


моушн-дизайнер с нуля до ПРО
профессия
моушн-дизайнер с нуля до ПРО
Научитесь создавать реалистичную анимацию на уровне middle-специалиста. Вас будут ждать в десятках индустрий, от IT до маркетинга.
научиться
Как создать Lottie-анимацию
Есть несколько способов, как создать Lottie-анимацию:
- Плагин Bodymovin для Adobe After Effects. Этот способ самый популярный среди дизайнеров. С помощью плагина Bodymovin можно экспортировать анимацию из After Effects в формат JSON, который совместим с Lottie.
- Плагин LottieFiles для Adobe After Effects. Аналог предыдущего плагина с похожими функциями. Это официальный плагин от команды Lottie, тогда как Bodymovin — расширение от команды Adobe.
- Ручное создание JSON-файла. Если есть опыт работы с JSON и вы предпочитаете создавать анимацию вручную, можете написать JSON-файл анимации самостоятельно. Для этого нужно хорошо понимать структуру JSON-файлов Lottie. А еще это сложно для новичков.
- Готовые анимации из LottieFiles. LottieFiles предоставляет библиотеку готовых анимаций, которые можно загрузить и использовать в своих проектах. Просто найдите подходящую анимацию в библиотеке, скачайте ее в формате JSON и внедрите в свой проект.
Дальше рассмотрим, как создать анимацию в Bodymovin и в LottieFiles.
Читайте также:
Как сделать сайт-портфолио для UX/UI-дизайнера
Как создать Lottie в Bodymovin
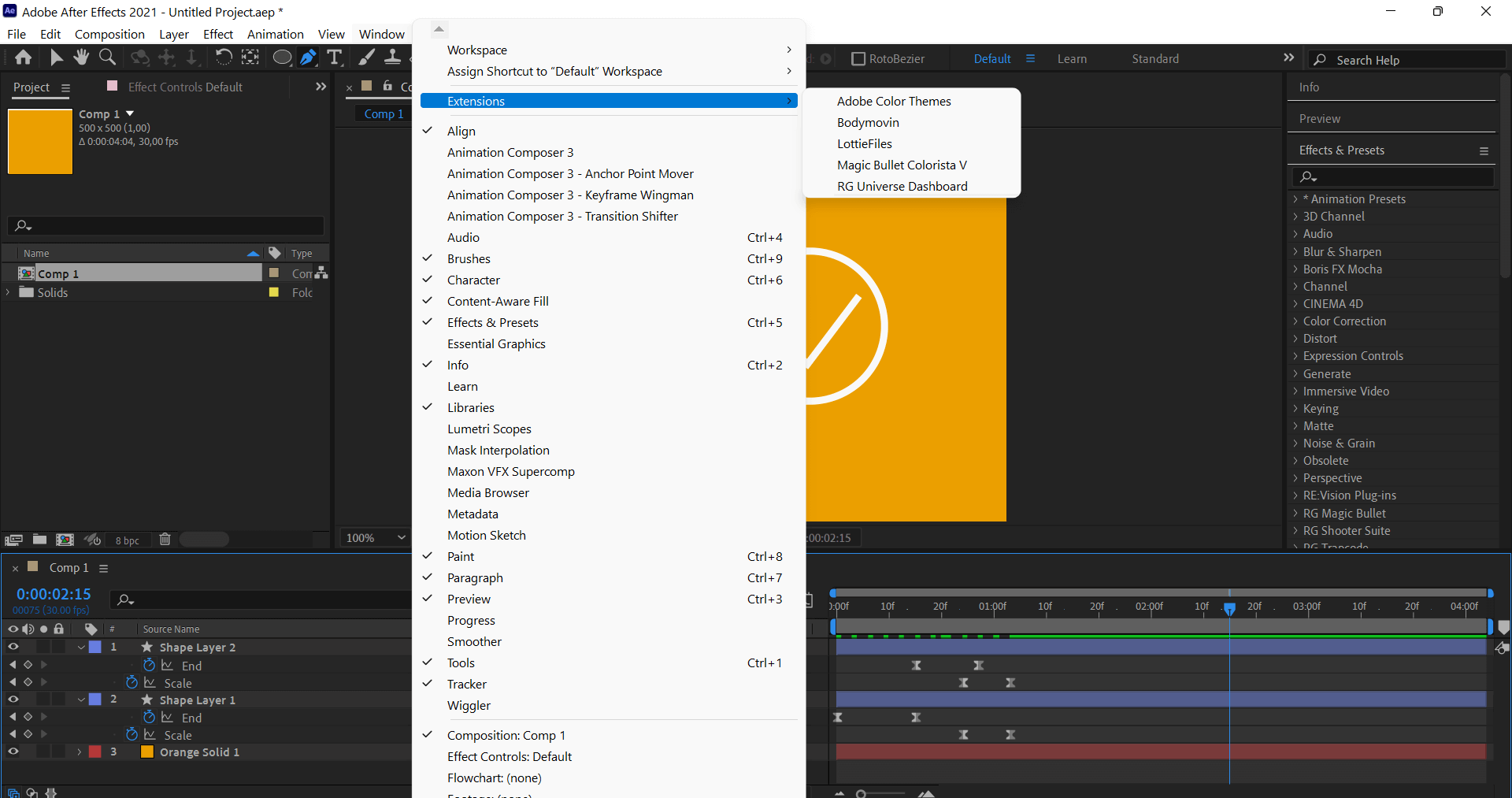
Теперь давайте поговорим о том, как создать Lottie с помощью плагина Bodymovin для After Effects. Установите плагин Bodymovin. Перейдите в After Effects. Плагин расположен во вкладке Window — Extensions — Bodymovin.
 Расположение плагинов в АЕ
Расположение плагинов в АЕ
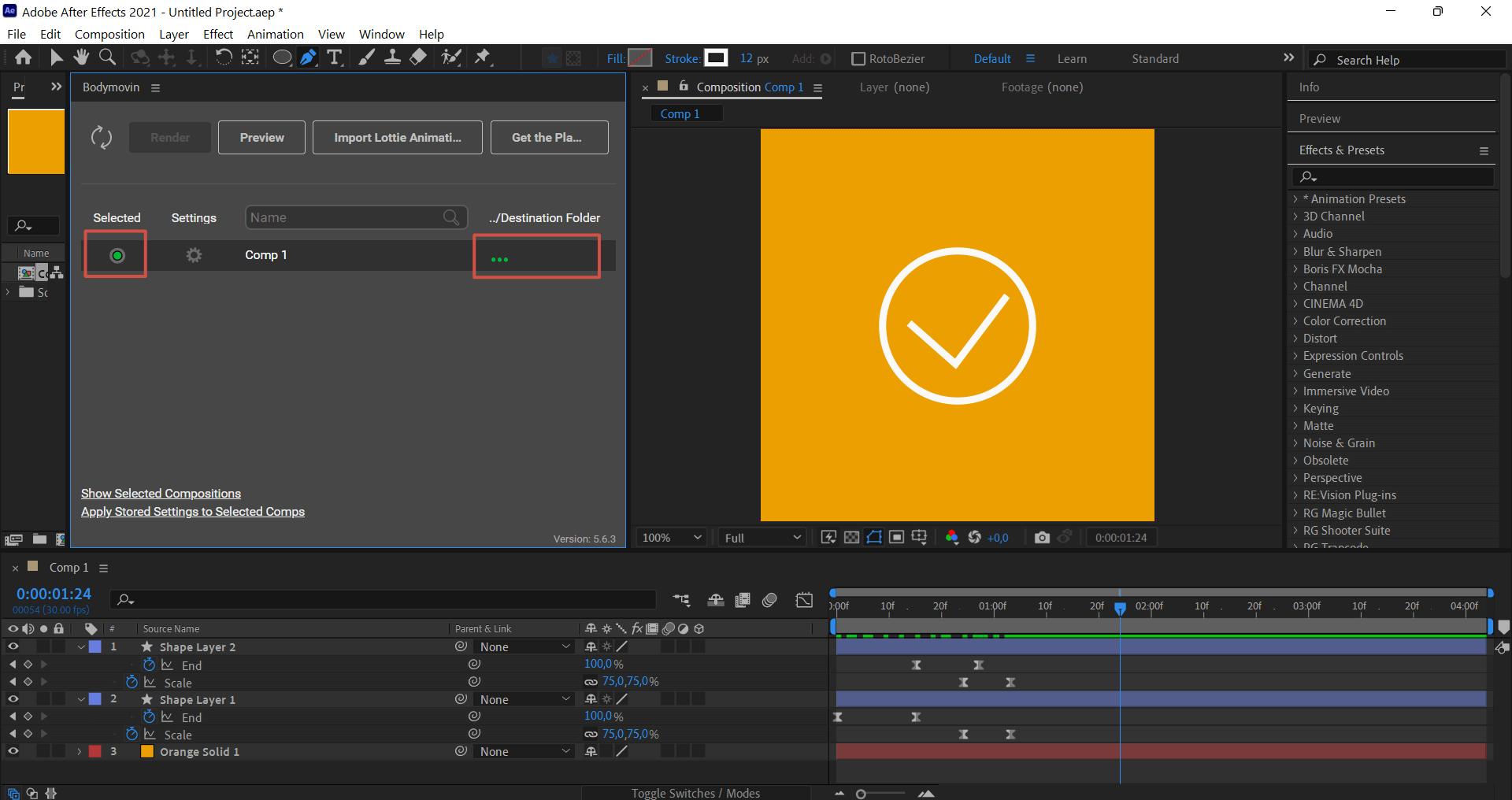
Создайте анимацию в After Effects. Откройте плагин в программе, нажмите кружочек, выберите нужную композицию. После этого нажмите три точки и выберите путь сохранения.
 Экспорт Lottie с помощью плагина Bodymovin
Экспорт Lottie с помощью плагина Bodymovin
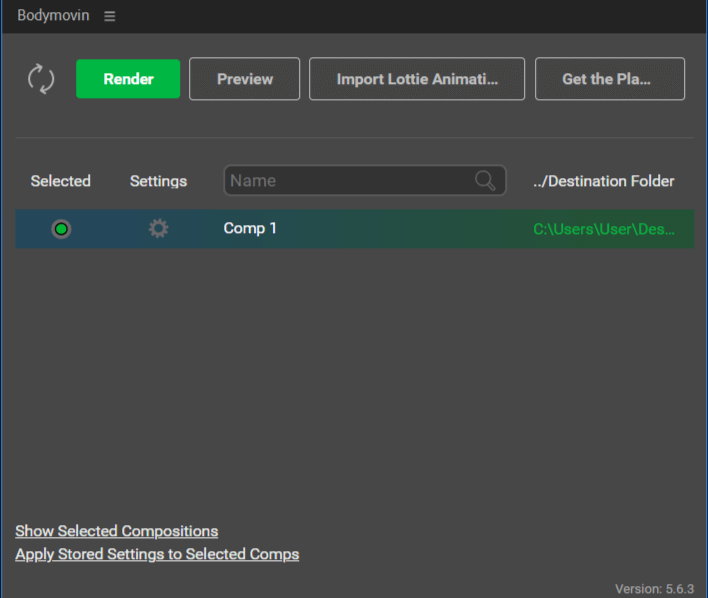
Нажмите кнопку Render.
 Рендер в Bodymovin
Рендер в Bodymovin
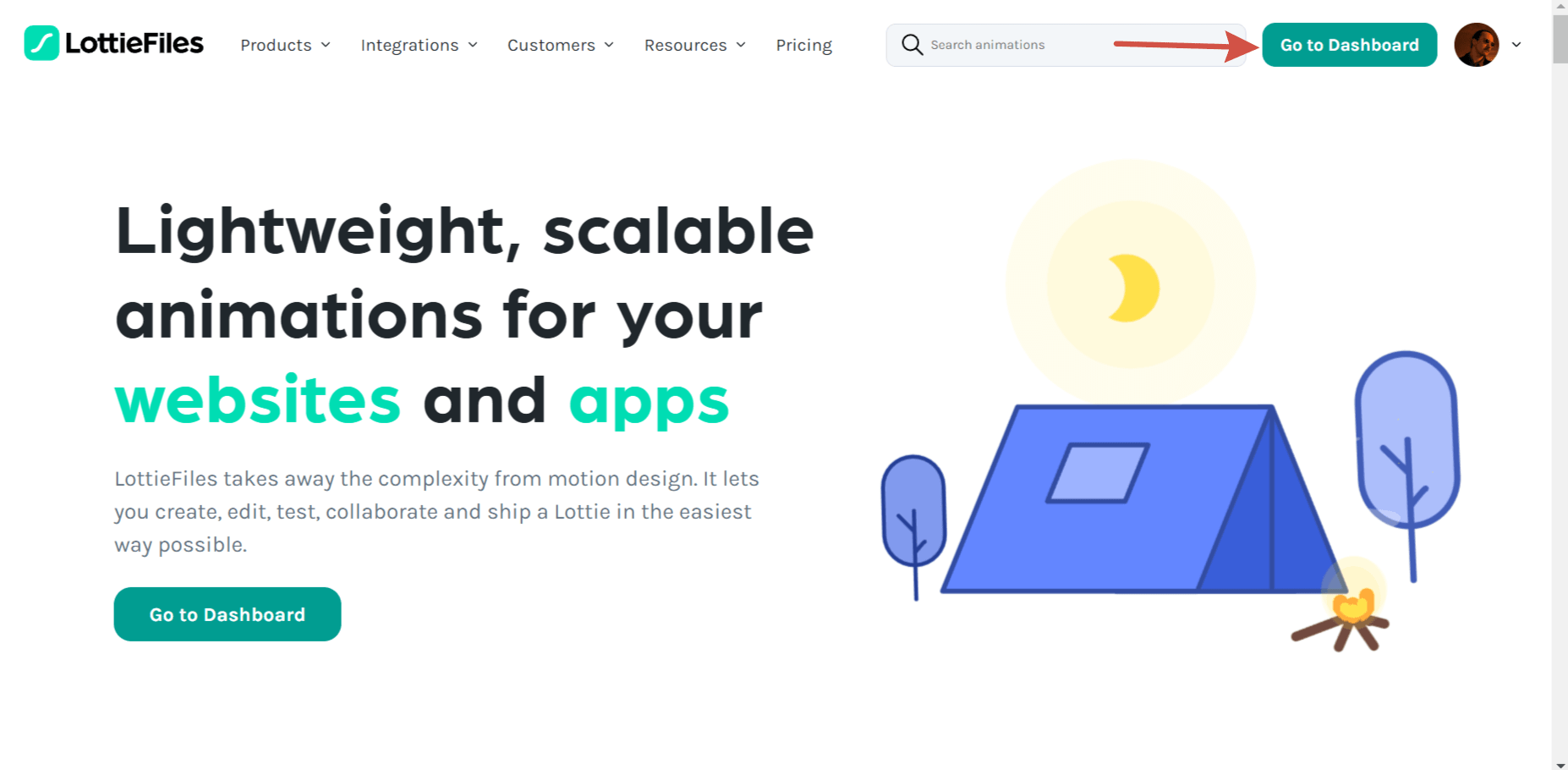
Теперь нужно проверить корректность анимации. Для этого перейдите на сайт https://lottiefiles.com/, нажмите кнопку Go to Dashbord и перетащите JSON-файл в окно.
 Проверка анимации на сайте
Проверка анимации на сайте
Проверьте, все ли исправно работает.
 Анимация на сайте работает корректно
Анимация на сайте работает корректно
Как создать Lottie в LottieFiles
Процесс похожий. Установите плагин и перейдите в After Effects. Откройте плагин — для этого авторизуйтесь на сайте.
 Авторизация в LottieFiles
Авторизация в LottieFiles
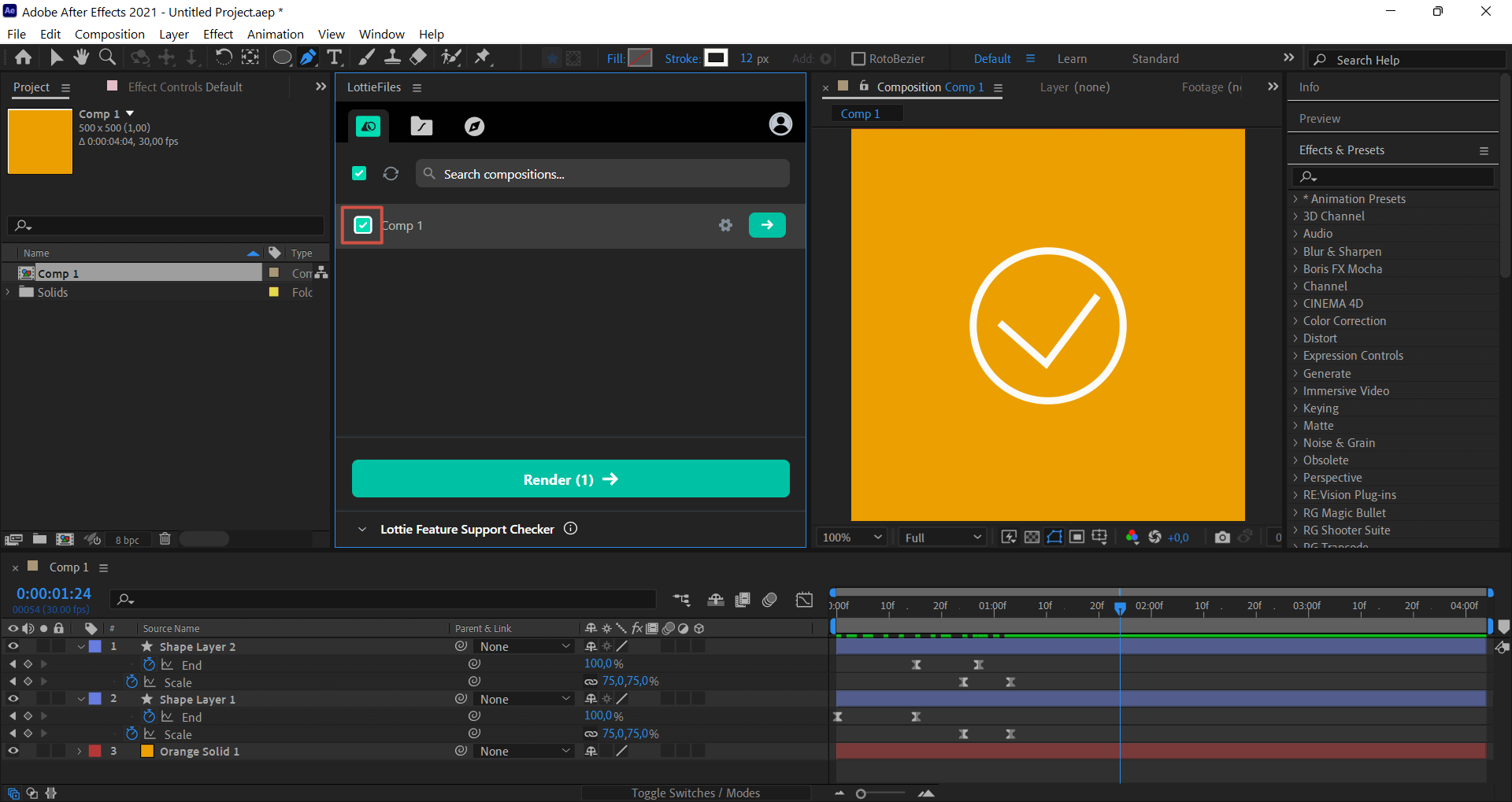
Создайте анимацию, поставьте галочку напротив композиции и нажмите Render.
 Экспорт LottieFiles
Экспорт LottieFiles
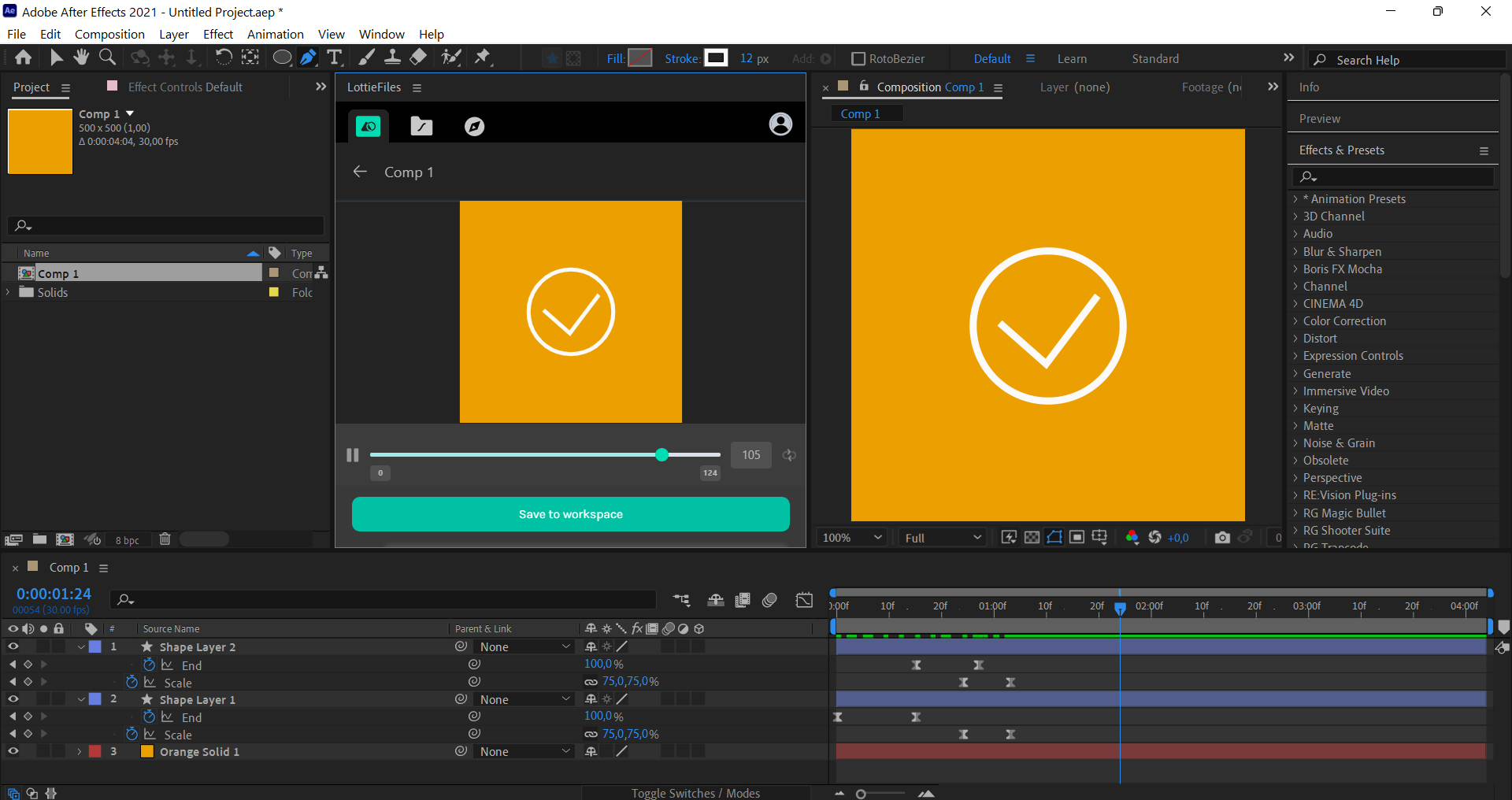
Проверьте анимацию: убедитесь, что все работает исправно. Нажмите кнопку Save to workspace.
 Проверка анимации и сохранение в LottieFiles
Проверка анимации и сохранение в LottieFiles
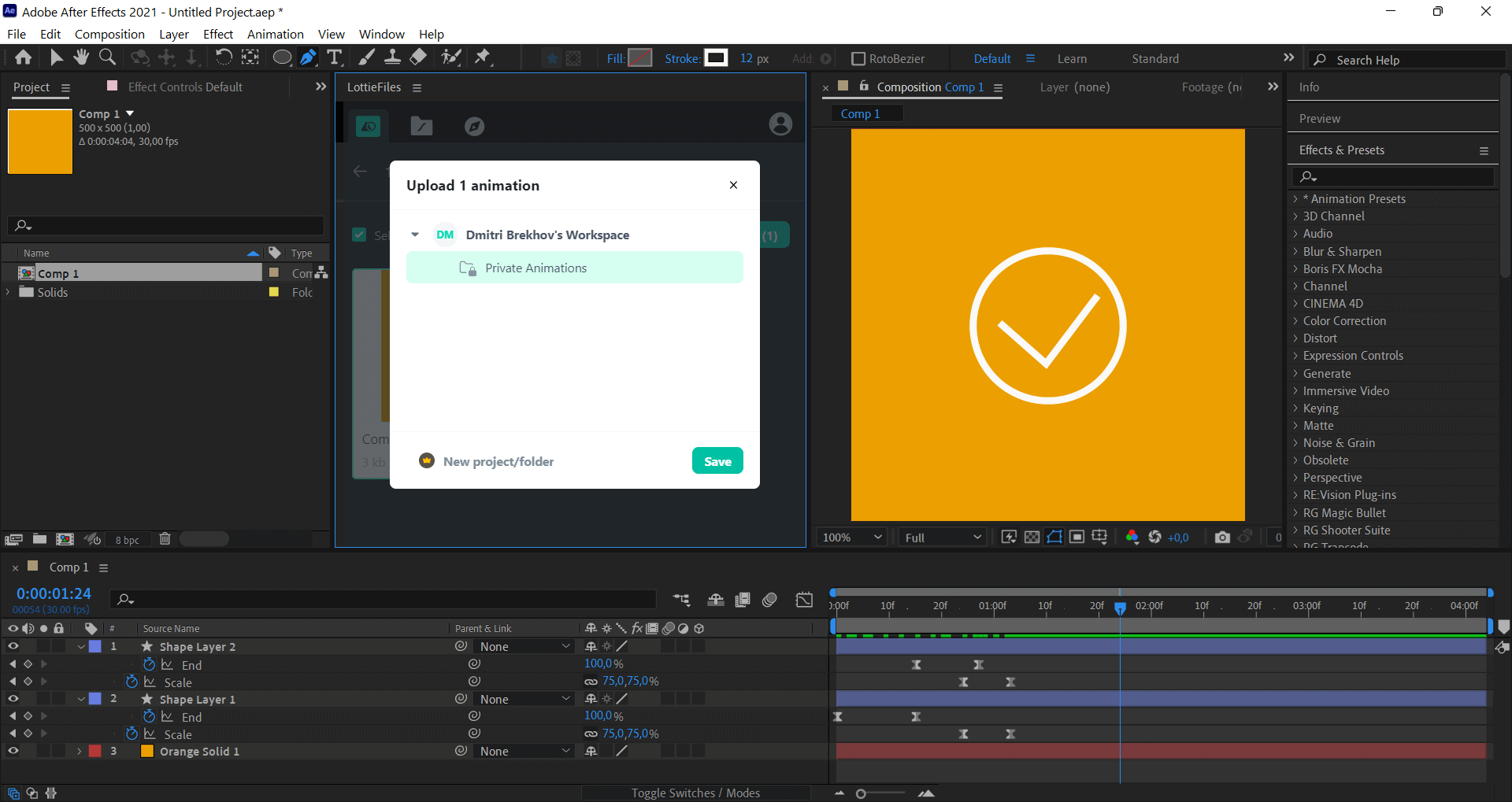
Выберите рабочее пространство и нажмите Save.
 Выбор пространства для сохранения в LottieFiles
Выбор пространства для сохранения в LottieFiles
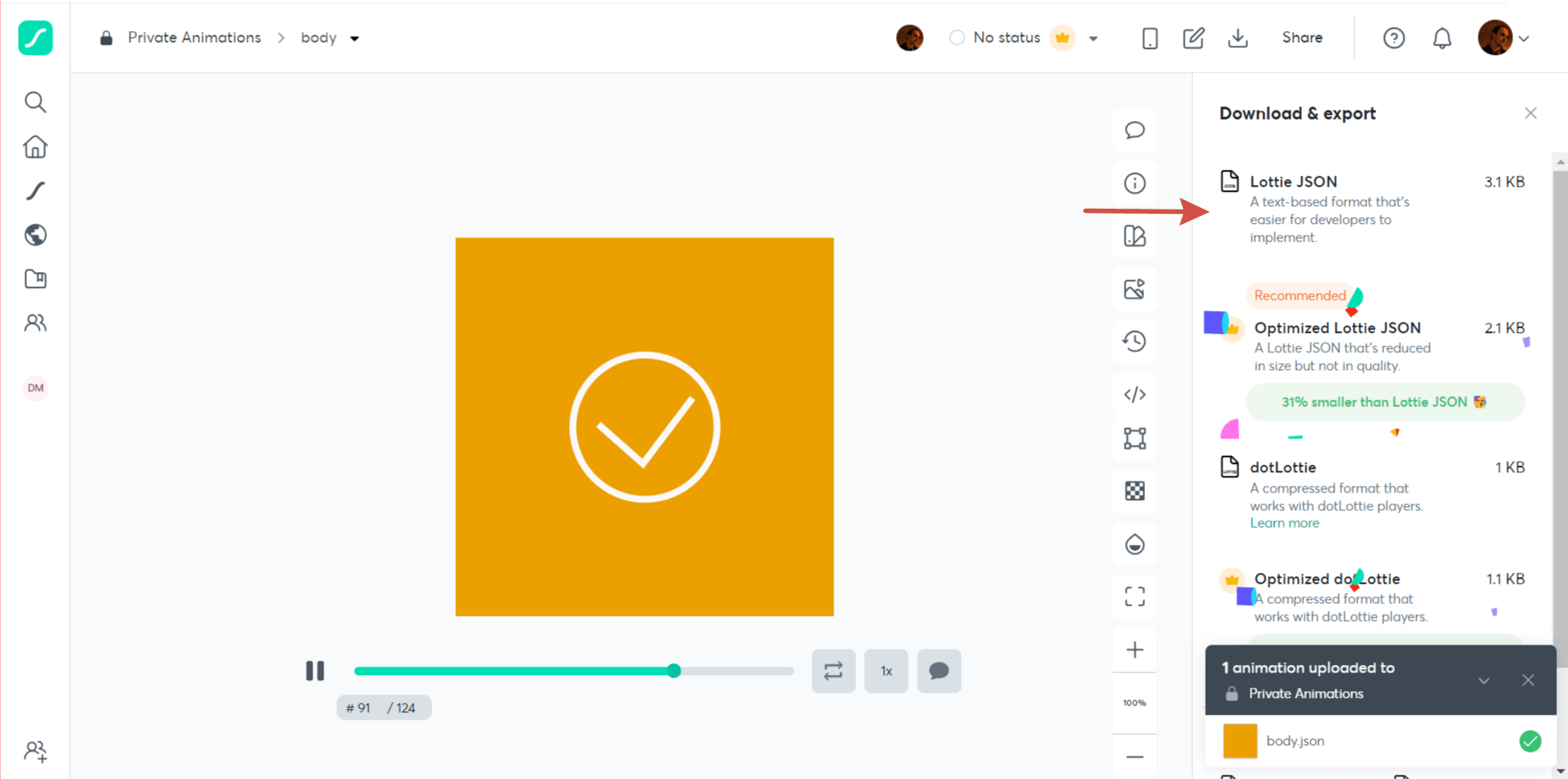
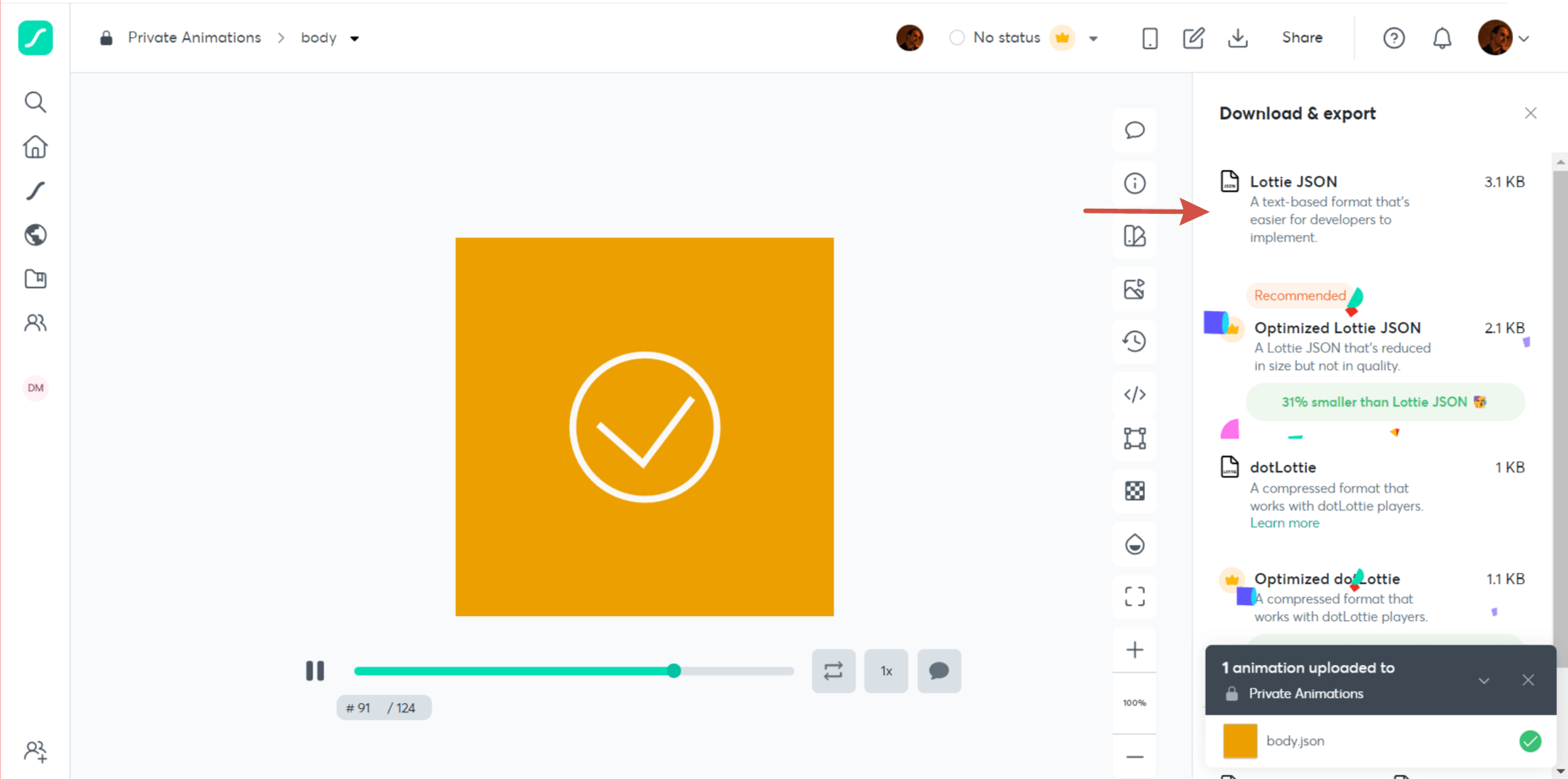
Перейдите на сайт и сохраните файл в формате JSON.
 Проверка на сайте и экспорт JSON
Проверка на сайте и экспорт JSON
Какие есть ограничения в работе с Lottie-анимацией
Несмотря на все преимущества, есть и некоторые ограничения.
- Ограниченная поддержка эффектов и функций. Не все эффекты и функции After Effects могут быть корректно экспортированы в формат JSON для Lottie. Некоторые сложные эффекты могут быть проигнорированы или неправильно отображаться в итоговой анимации. Лучше стараться не использовать эффекты и маски, а также прекомпозицию.
- Ограниченная поддержка форматов изображений и видео. Lottie поддерживает ограниченный набор форматов изображений и видео, которым можно пользоваться в анимации. Например, форматы PSD и AI могут не поддерживаться полностью или требовать дополнительной обработки перед экспортом.
- Ресурсоемкость. Сложные анимации могут потреблять больше ресурсов при экспорте и загрузке. Это может привести к тому, что файлы будут больше весить и дольше экспортироваться и загружаться. А это может оказаться проблемой для проектов с ограниченными ресурсами.
Главное о том, что нужно знать про Lottie-анимацию
Лотти-анимация — это формат анимации, который разработала компания Airbnb. С его помощью можно создавать высококачественные и интерактивные анимации в виде JSON-файлов.
Преимущества:
- Высокое качество при небольшом размере файла.
- Поддержка векторной графики.
- Простота внедрения в веб-сайты и мобильные приложения.
- Интерактивность.
Чтобы создать лотти-анимацию, нужно:
- Скачать плагин: Bodymovin, LottieFiles.
- Установить его в After Effects.
- Создать анимацию.
- Экспортировать анимацию с помощью плагина в формате JSON.
моушн-дизайнер с нуля до ПРО
профессия
моушн-дизайнер с нуля до ПРО
Научитесь создавать реалистичную анимацию на уровне middle-специалиста. Вас будут ждать в десятках индустрий, от IT до маркетинга.
научиться