Как отличить веб-дизайн от графического или UX/UI-дизайна
Веб-дизайн — это процесс создания удобных и привлекательных сайтов, лендингов или других веб-ресурсов. Между графическим дизайном, веб- и UX/UI-дизайном нет четкой границы, поэтому все эти направления взаимосвязаны.
| Графический дизайн | UX/UI-дизайн |
| Некоторые графические дизайнеры могут создавать макеты сайтов, так как у них есть для этого необходимые навыки и знание программ. Но обычно кроме сайтов они берут и другие задачи — работают с айдентикой, полиграфией или дизайном упаковки. | UX/UI-дизайнеры тоже создают сайты и лендинги. Можно даже сказать, что веб-дизайн — это часть дизайна интерфейсов. Сейчас под UX/UI-дизайном чаще подразумевается разработка приложений, но для сайтов интерфейс не менее важен. |
Веб дизайнер может обладать навыками графического дизайнера и UX/UI-дизайнера, работать с графикой и шрифтами, проектировать интерфейсы, но он специализируется именно на сайтах и применяет знания и навыки для их создания.
Веб-дизайн включает в себя:
- изучение поведения пользователей и их потребностей;
- работу над структурой сайта;
- оформление, выбор палитры, шрифтов и графических элементов;
- оптимизацию сайта для различных устройств и браузеров.
Когда появился веб-дизайн и как выглядел первый сайт
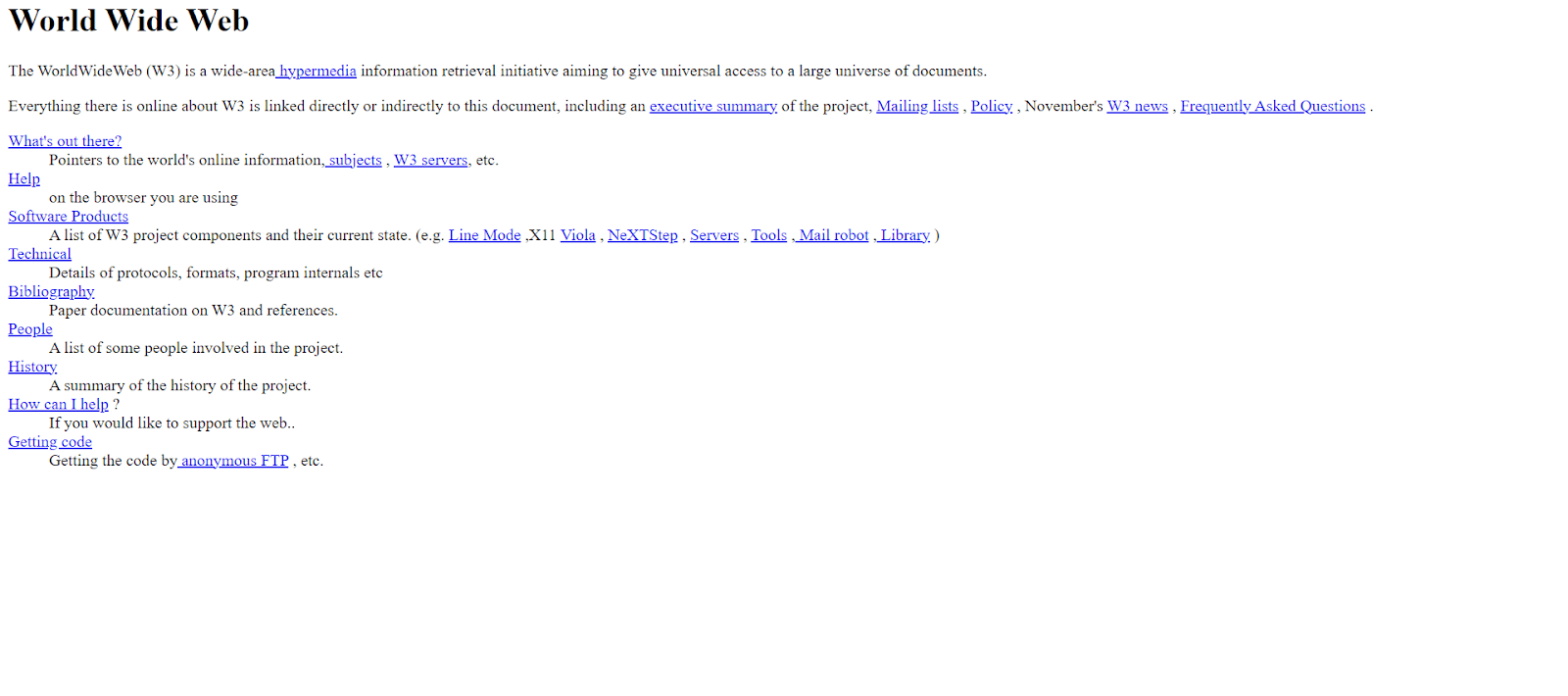
У первого сайта в интернете не было дизайна в привычном для нас понимании, он состоял из текста на белом фоне. Это был сайт Тима Бернерса-Ли, который считается одним из основателей World Wide Web (Всемирной паутины), которую сейчас мы называем просто «интернет».
Страница появилась 6 августа 1991 года. Она описывала, как создавать другие веб-страницы и объясняла, что такое гипертекст. Некоторые фразы были выделены синим цветом. Это и были уже привычные нам гиперссылки, которые до сих пор выглядят примерно так же.
 Восстановленная копия первой веб-страницы. Источник
Восстановленная копия первой веб-страницы. Источник
С этого момента веб-дизайн начал развиваться Стали появляться другие сайты, которые использовали не только текст, но и фотографии, векторную графику, а в последствии — анимацию.
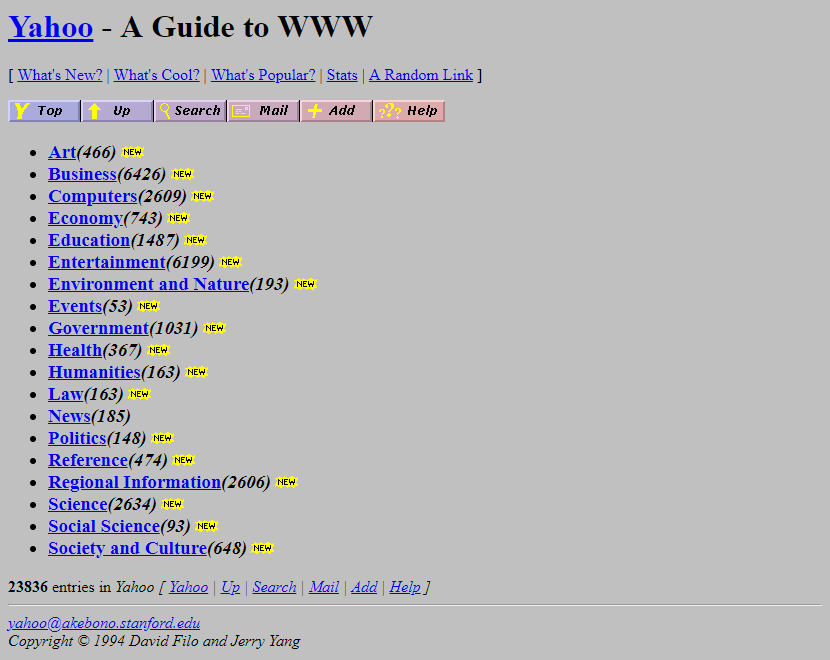
Например, так выглядел сайт Yahoo! в 1994 году:
 Дизайн сайта Yahoo! в 1994 году. Источник
Дизайн сайта Yahoo! в 1994 году. Источник
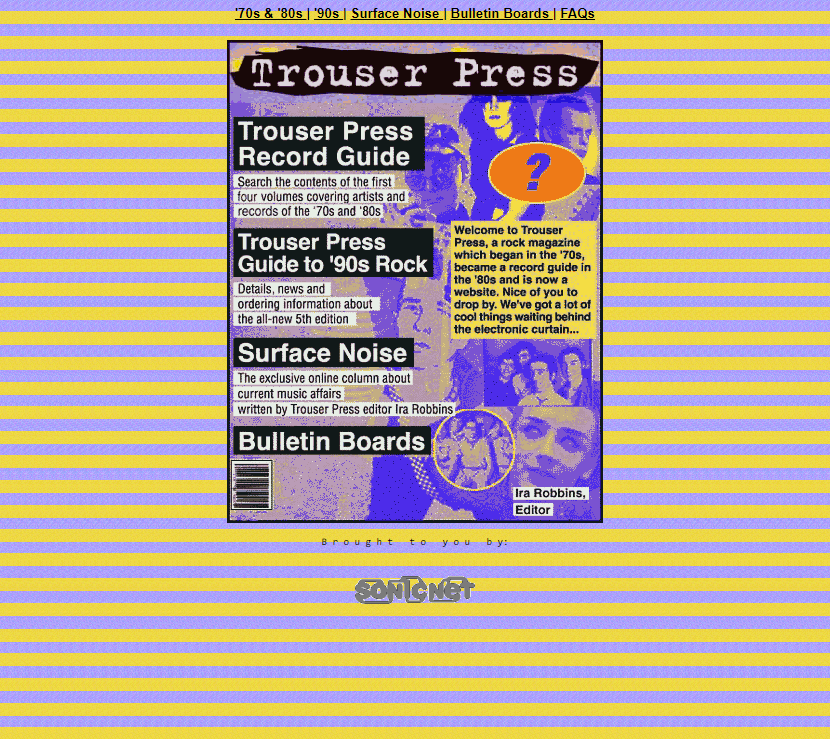
Уже в 1997 году сайты стали ярче. Так выглядела страница американского журнала Trouser Press, сверстанная в это время:
 Дизайн сайта Trouser Press в 1997 году. Источник
Дизайн сайта Trouser Press в 1997 году. Источник
Примеры современного веб-дизайна
Для создания современных сайтов используется гораздо больше приемов и стилей, чем в начале 1990-х годов. Даже если сайт стилизован под ретро, в дизайне может использоваться современная анимация и необычные шрифты. По версии Adobe, самыми интересными примерами современного веб-дизайна можно считать:
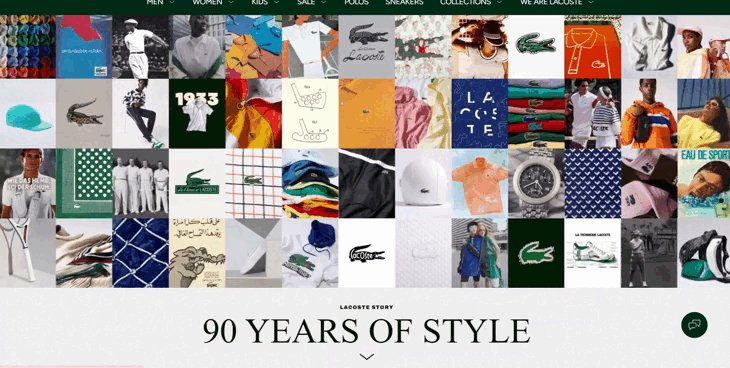
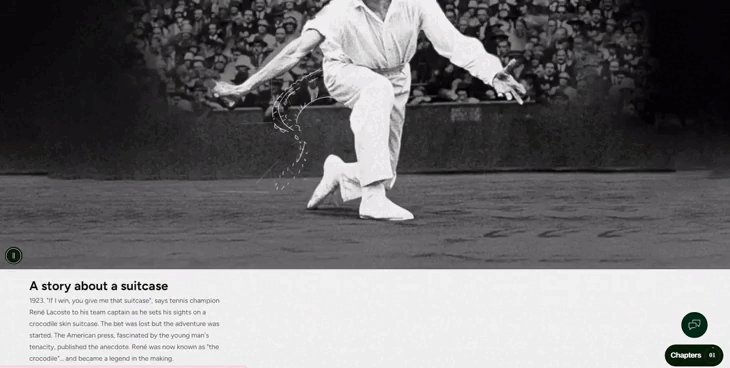
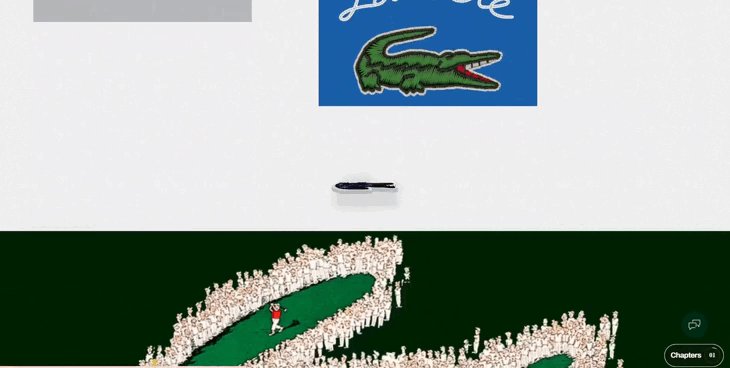
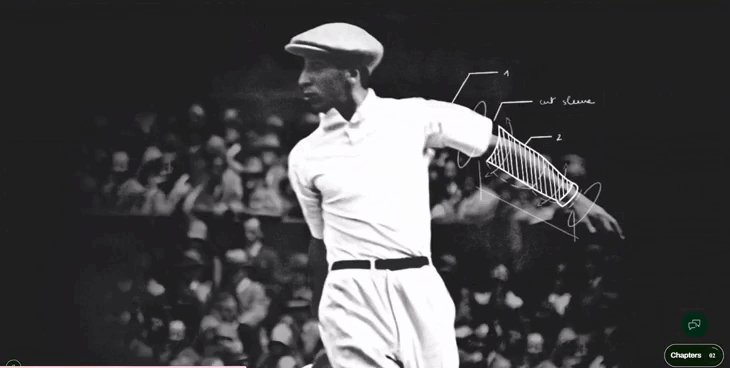
Сайт проекта «90 years of style» бренда Lacoste, в котором активно используются старые фото, приглушенные, зернистые фоны, шрифты, имитирующие ретро и рисовка от руки:
 90 years of style. Источник
90 years of style. Источник
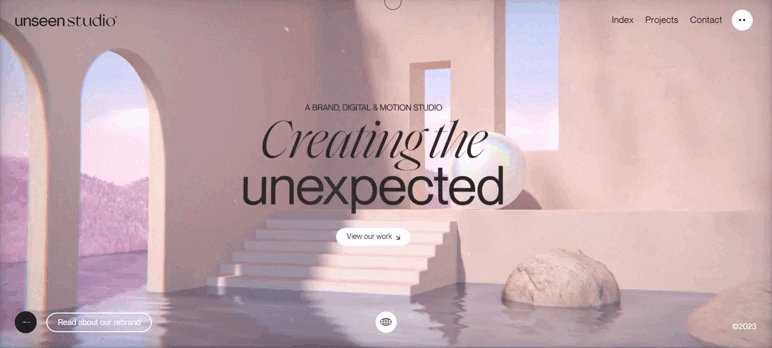
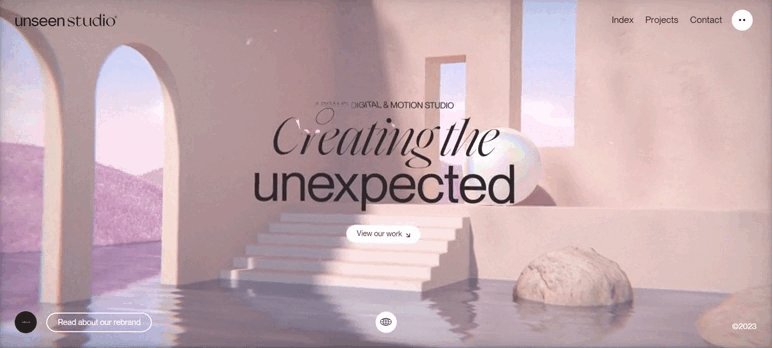
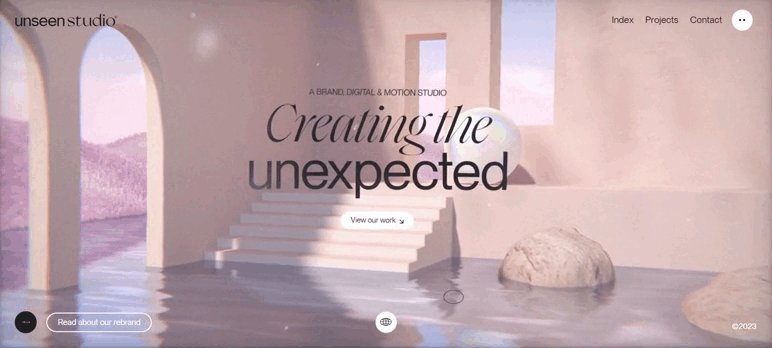
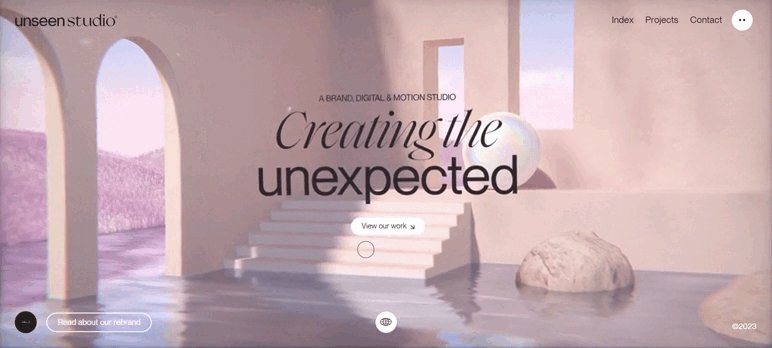
Сайт Unseen Studio, который в котором используются такие трендовые решения, как минимализм, эстетические шрифты и пастельные оттенки, но они необычно сочетаются с анимацией, имитирующей круги на воде:
 Unseen Studio. Источник
Unseen Studio. Источник
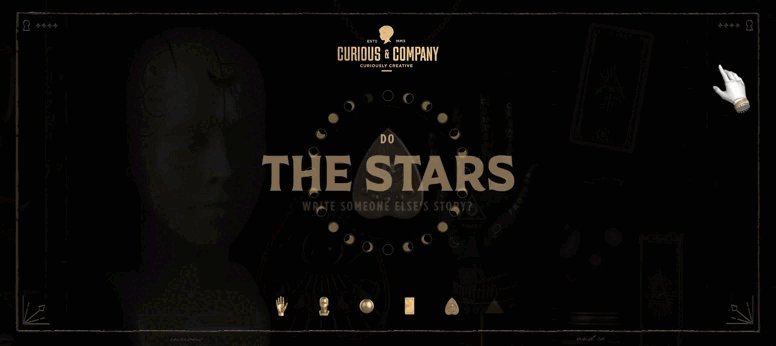
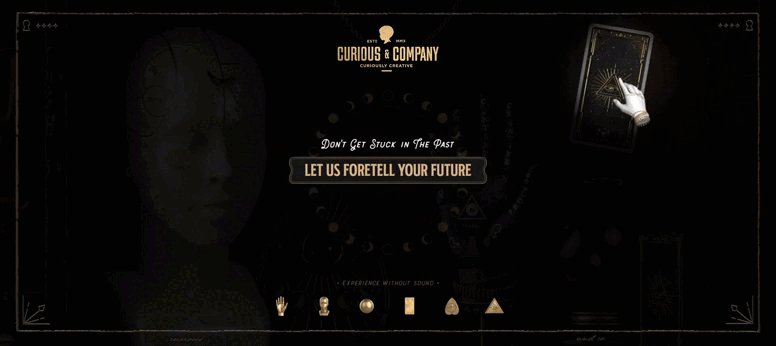
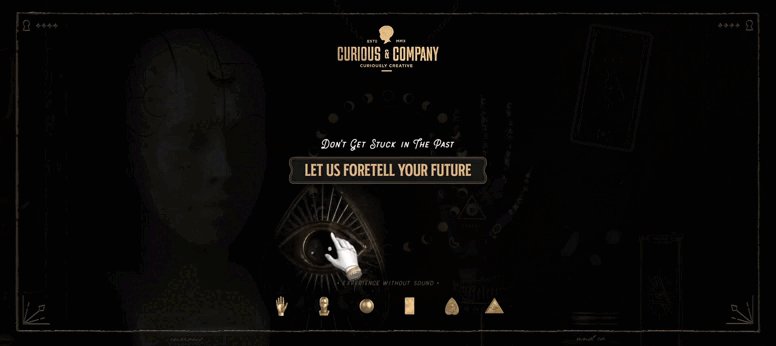
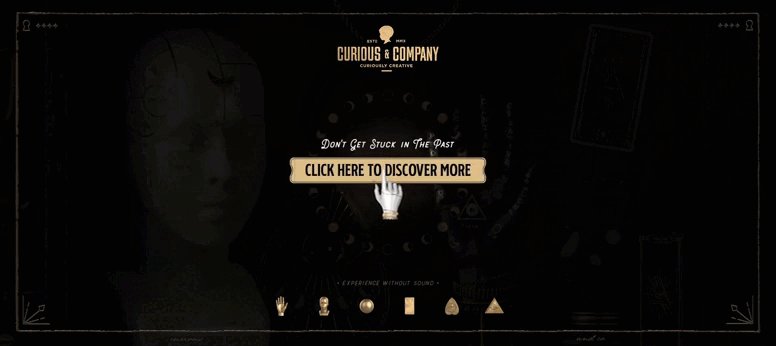
Сайт Curious & Company в викторианском стиле. Он использует масонскую символику и светящийся курсор, который позволяет постепенно исследовать экран:
 Curious & Company. Источник
Curious & Company. Источник
Читайте также:
Главные тренды веб-дизайна в 2023 году
Типы сайтов в веб-дизайне
От типа сайта зависит объем контента, его подача, внешний вид главной страницы и интерфейса в целом. Например, на крупном корпоративном сайте скорее всего будет объемное меню и несколько страниц, а лендинг может вообще не иметь навигации. Ниже мы разберем основные типы сайтов в веб-дизайне.
Корпоративный сайт
Такой сайт представляет компанию, ее продукцию или услуги. Обычно корпоративные сайты содержат несколько страниц. Это могут быть разделы, посвященные истории компании, продуктовой линейке, ценностям и миссии.
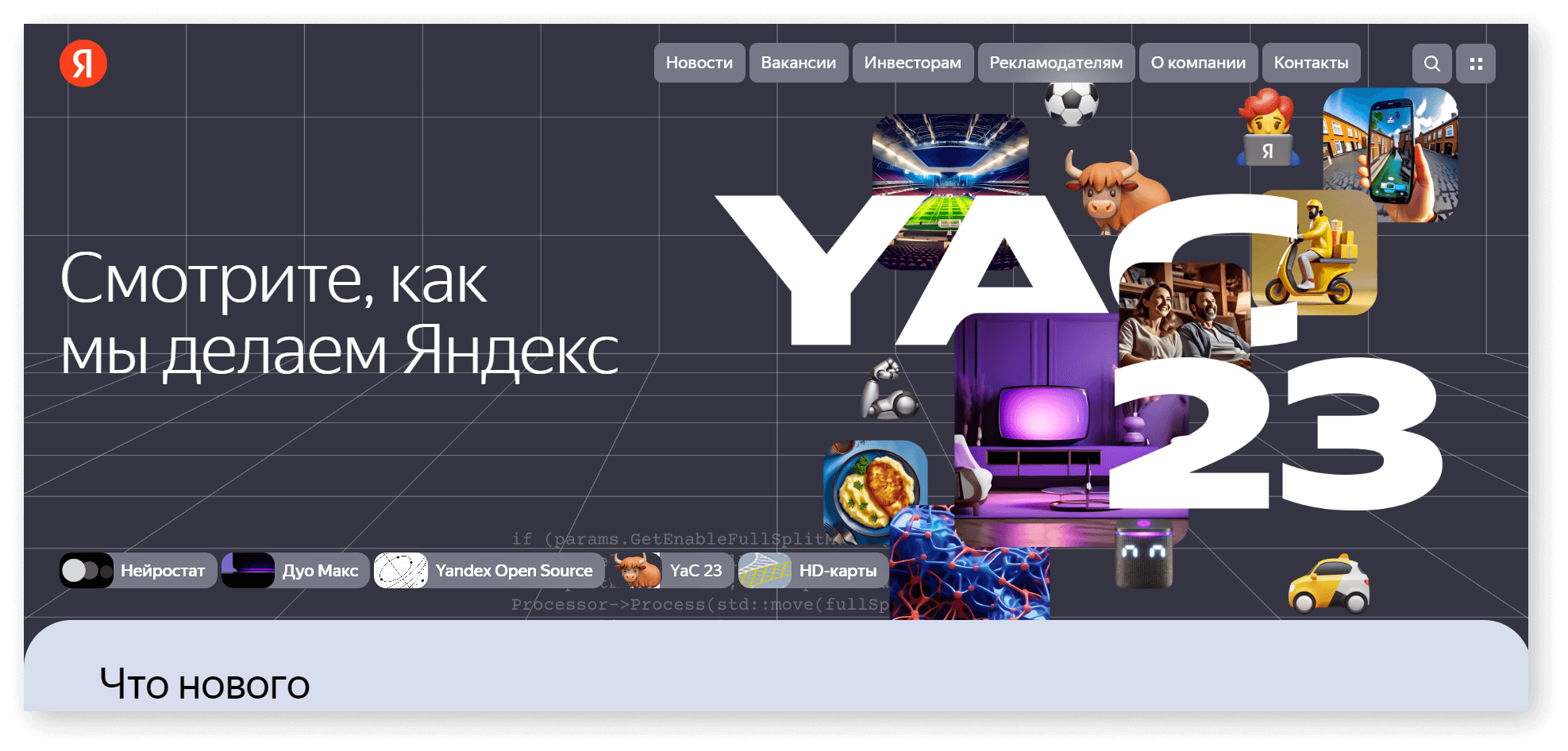
Самые известные корпоративные сайты принадлежат крупным компаниям, таким как Apple, Google, Яндекс или Сбер.
 Корпоративный сайт Яндекса. Источник
Корпоративный сайт Яндекса. Источник
Сайт-визитка
В отличие от полноценного корпоративного сайта, визитка — это небольшой ресурс. Он содержит только самую основную информацию о компании: название, описание продукта или услуги, конкурентные преимущества и контакты, по которым можно связаться или оставить заявку.
Визитками чаще пользуется малый и средний бизнес, а также частные лица, которые предоставляют услуги, как фрилансеры.
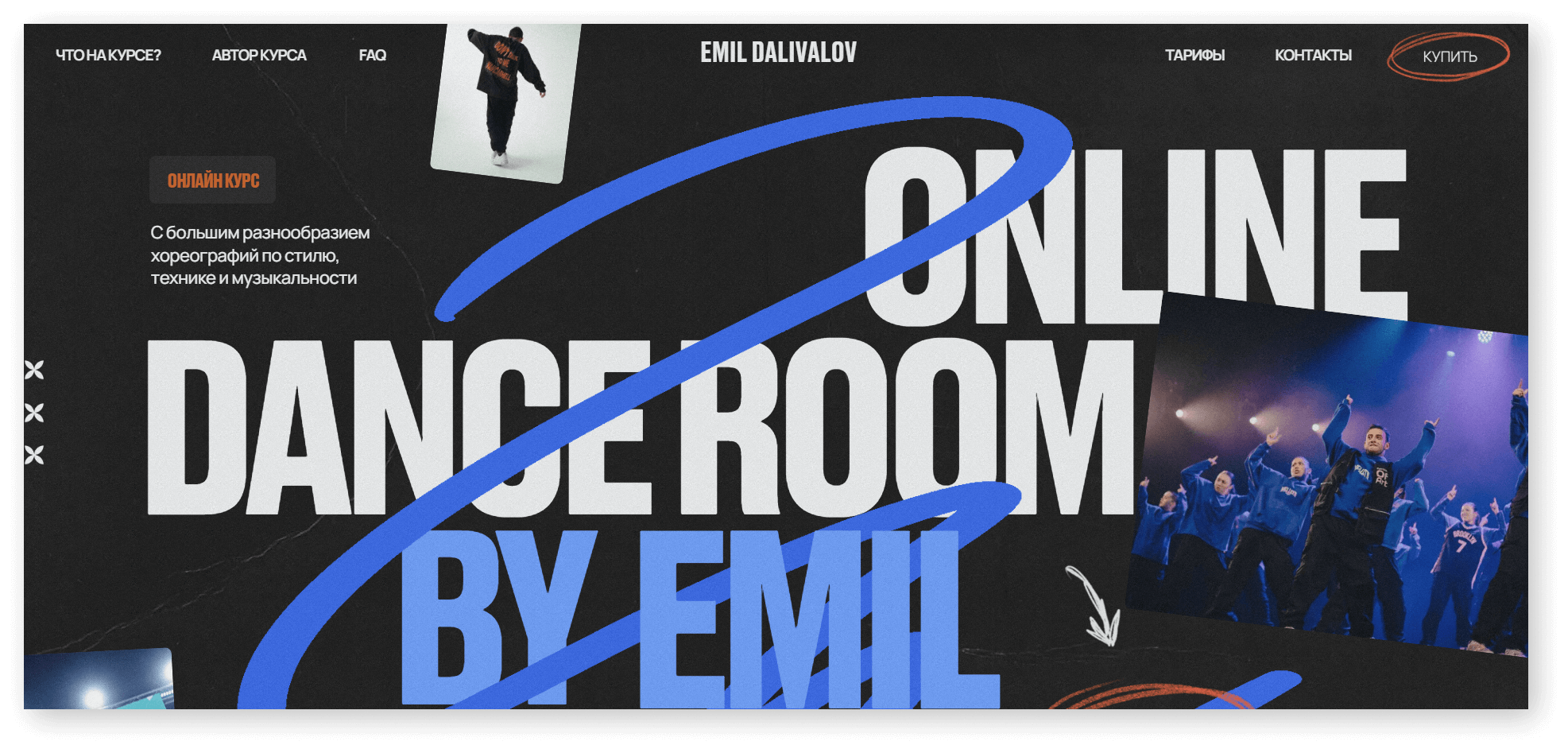
 Сайт-визитка онлайн-школы танцев. Источник
Сайт-визитка онлайн-школы танцев. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться
Лендинг
Его также называют «посадочная страница». Из названия становится понятно, что лендинг — это всегда одностраничный сайт, который используют для привлечения посетителей. В отличие от сайта-визитки, у лендинга всегда есть целевое действие, к которому он призывает пользователя, например, подписка на рассылку, покупка товара или услуги или регистрация на мероприятие.
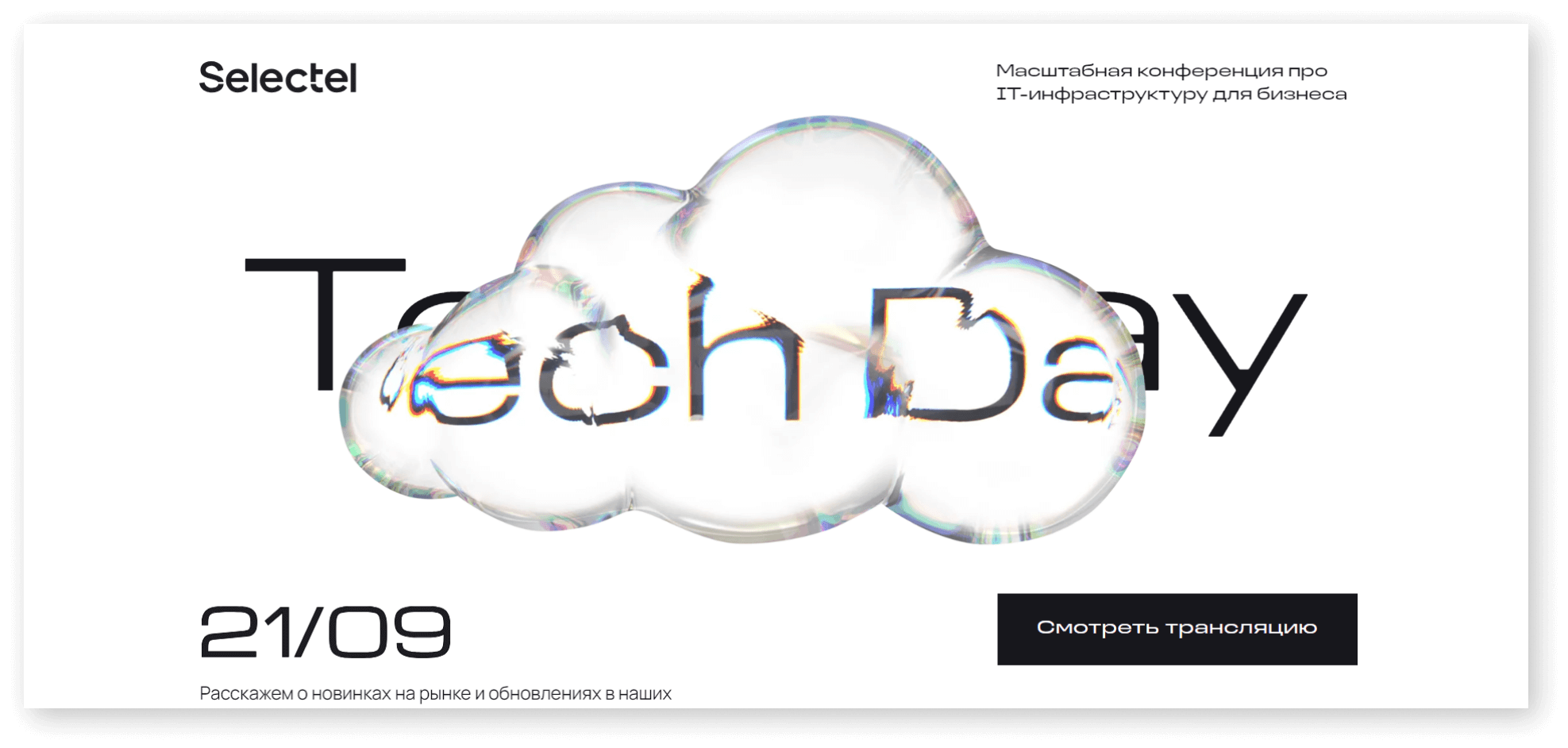
 Лендинг для регистрации на конференцию Tech Day. Источник
Лендинг для регистрации на конференцию Tech Day. Источник
Блог
Блог может быть личным или корпоративным. Сайт такого формата должен содержать статьи, новости, обзоры и другой контент, который постоянно обновляется. Например, сайт, на котором вы сейчас находитесь — это блог школы Contented.
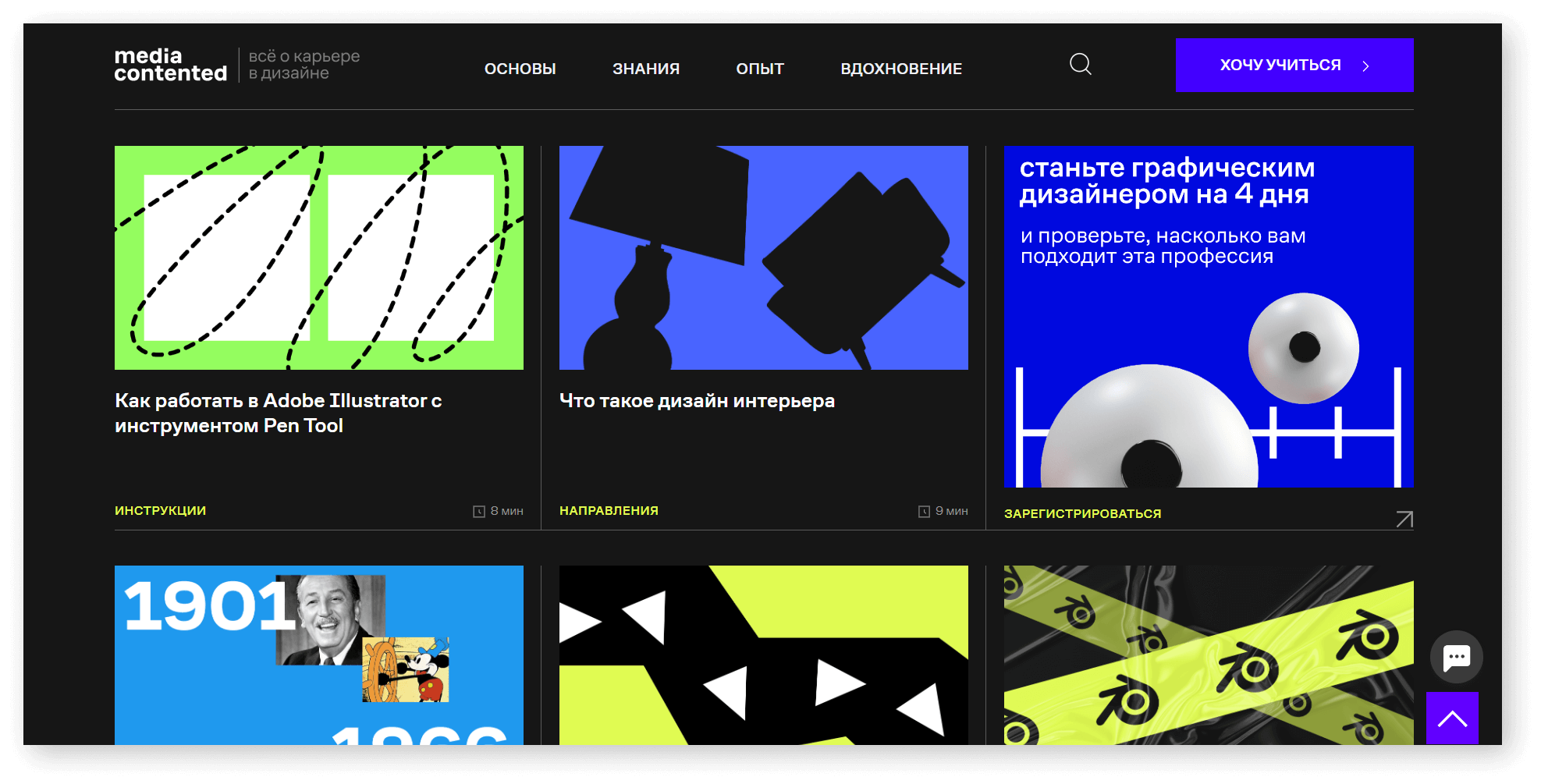
 Главная страница блога Contented. Источник
Главная страница блога Contented. Источник
Интернет-магазин
Крупные маркетплейсы и небольшие площадки с товарами ручной работы можно отнести к категории интернет-магазинов. Их отличительная особенность в том, что на таком сайте можно купить товары или услуги. Он имеет каталог продукции, систему оформления заказа и оплаты, а также информацию о доставке и возврате.
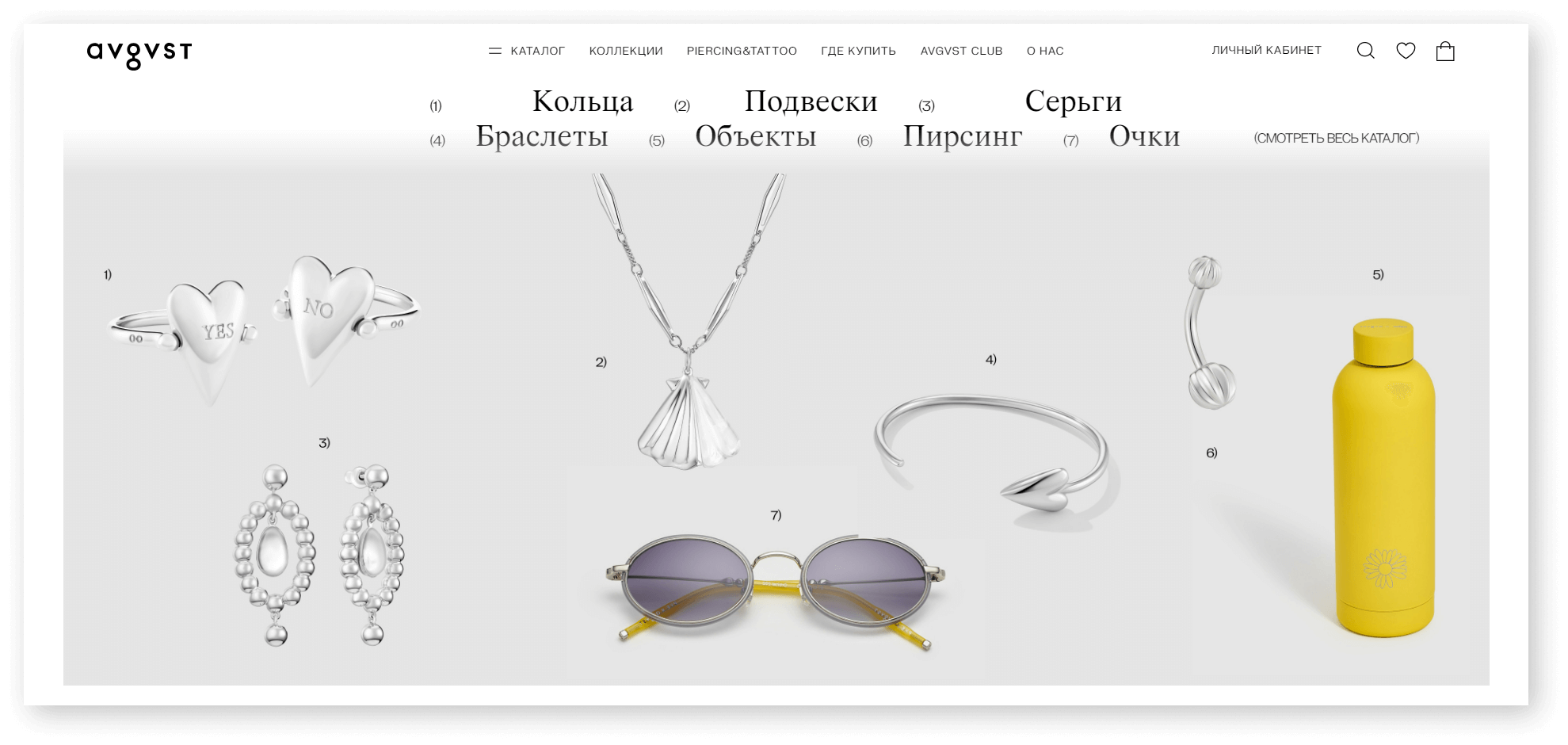
 Сайт ювелирного интернет-магазина Jewelry In August. Источник
Сайт ювелирного интернет-магазина Jewelry In August. Источник
Сайт-витрина
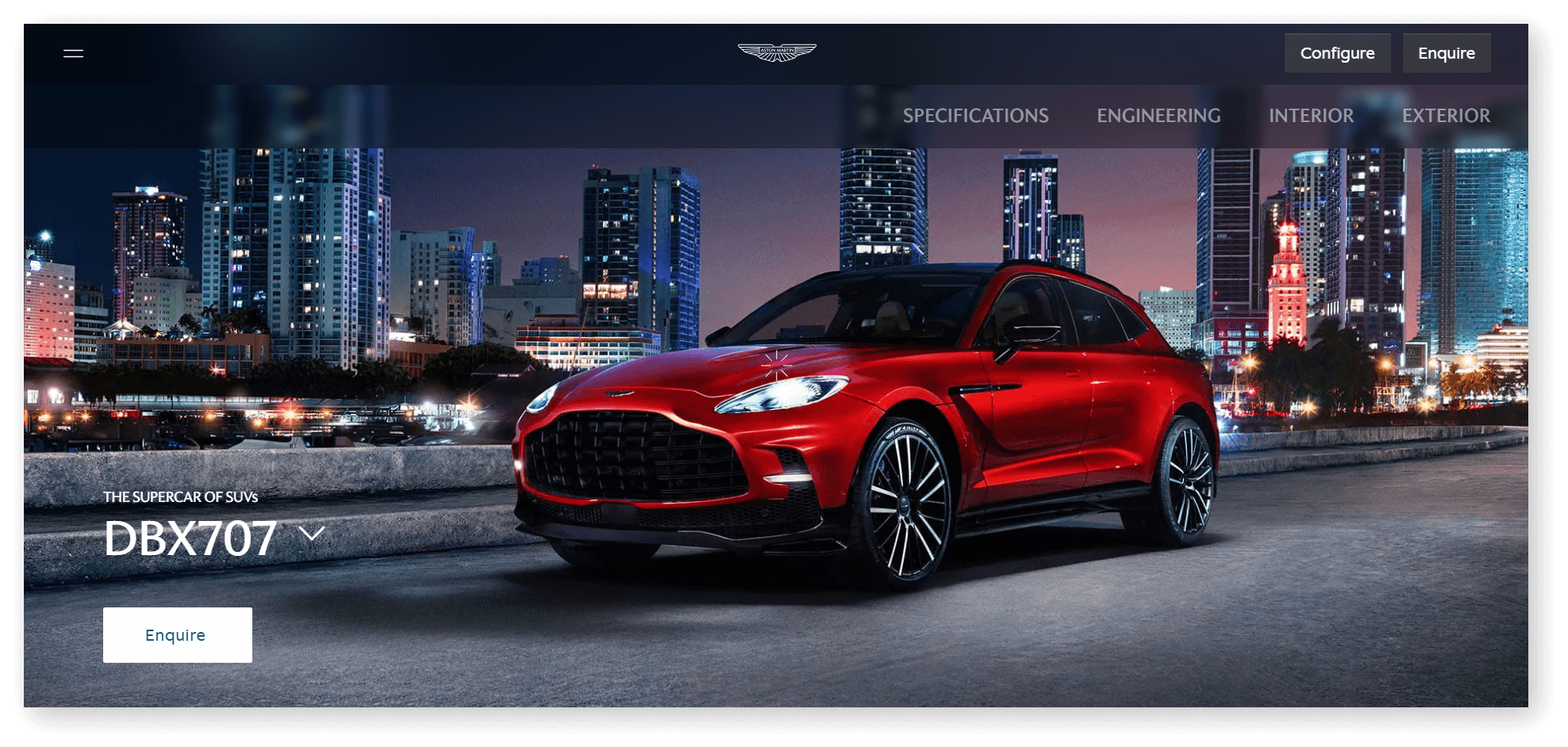
В отличие от интернет-магазина, на сайте-витрине нет корзины, то есть товары нельзя купить. Такие сайты создают для презентации продуктов, как правило — люксовых.
 Сайт-витрина автомобилей Aston Martin. Источник
Сайт-витрина автомобилей Aston Martin. Источник
Сервис
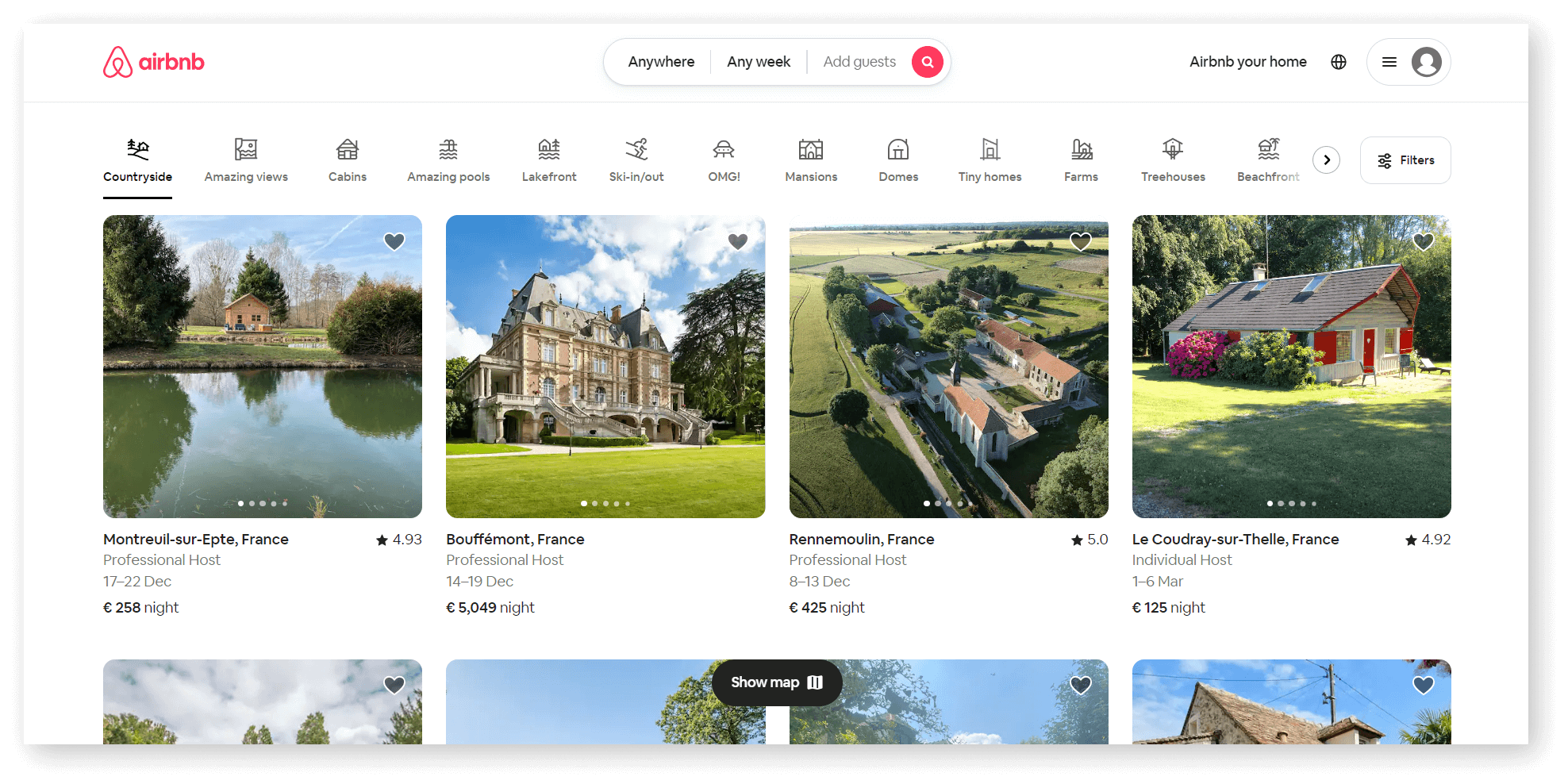
Веб-сервисы предоставляют больше возможностей для пользователя, чем сайты или интернет-магазины. Например, букинг-сервисы позволяют изучать отели и квартиры в разных странах, выбирать нужные услуги и бронировать жилье.
 Сервис онлайн-бронирования Airbnb. Источник
Сервис онлайн-бронирования Airbnb. Источник
Основные блоки сайта или лендинга
Структура большинства веб-страниц похожа, хотя оформлены они могут быть по разному. Основные элементы сайтов — это обложка или главная страница, шапка сайта, меню или навигация по странице, основной контент, а также подвал или футер. Давайте разберемся, как выглядят эти элементы и для чего они нужны.
Главная страница сайта
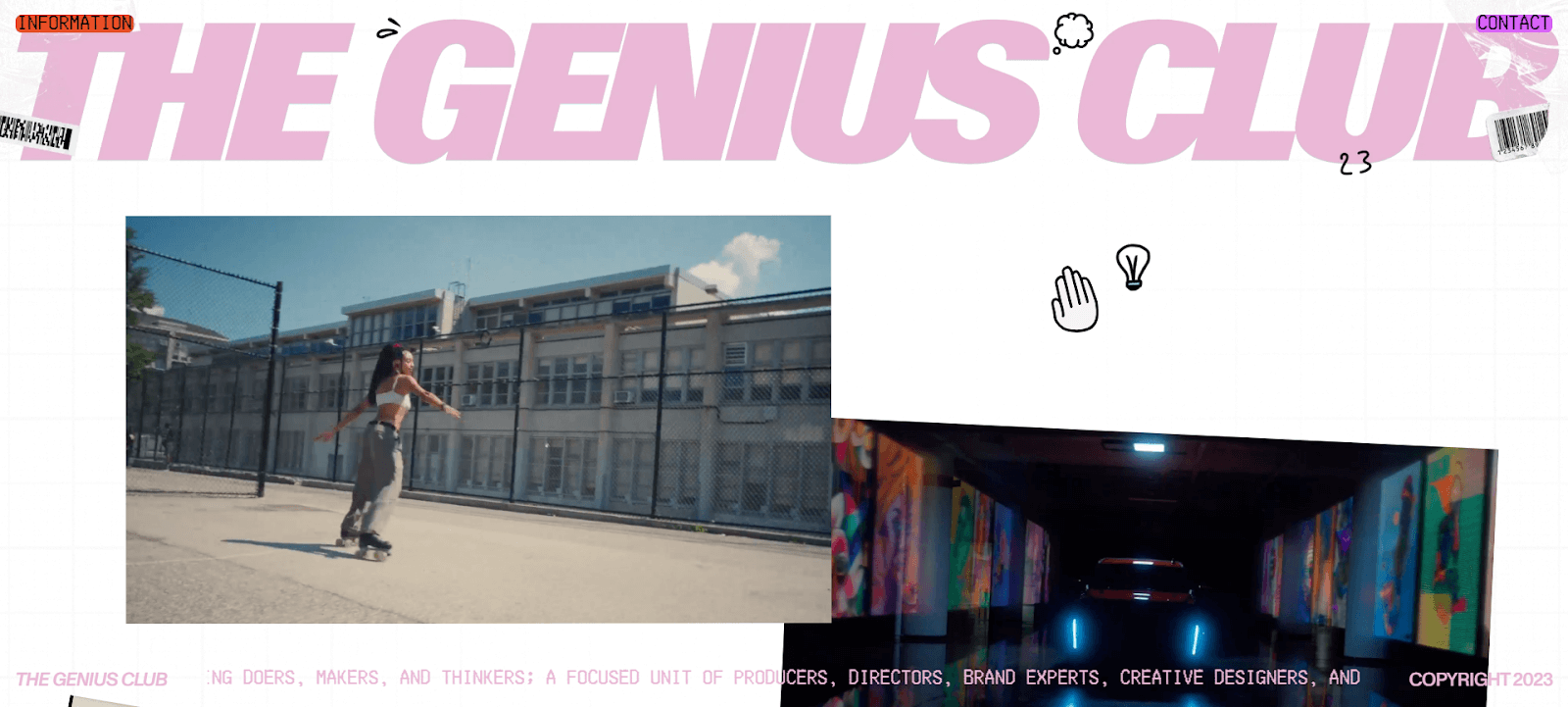
Это первое, что видит посетитель при входе на сайт. Главная страница может быть содержательной и сразу предоставлять пользователю важную информацию, а может быть просто яркой обложкой, которая привлекает внимание.
 Главная страница сайта The Genius Club. Источник
Главная страница сайта The Genius Club. Источник
Шапка сайта
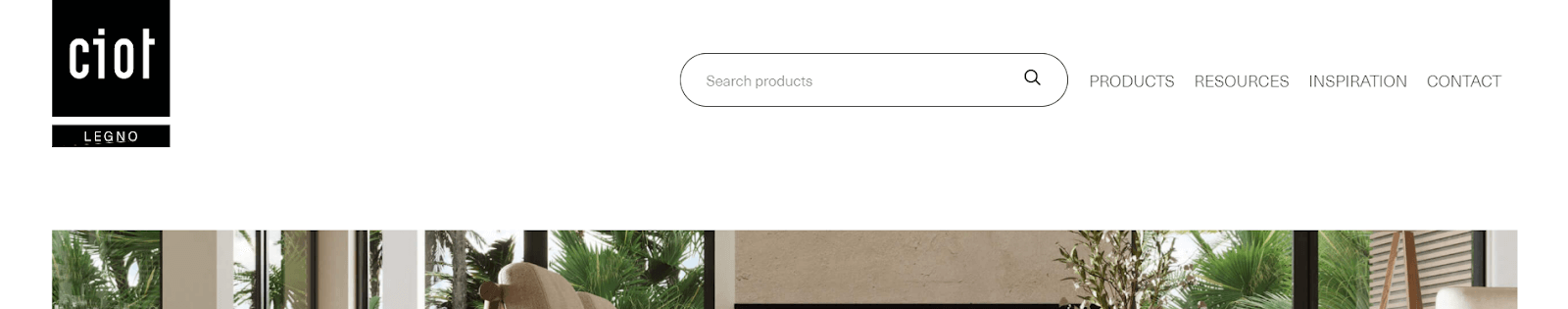
Это верхняя часть страницы сайта, которая находится над обложкой. Она может содержать логотип, название компании, форму поиска, кнопки, меню и другие важные элементы. Шапка помогает пользователю быстро понять, на каком сайте он находится, и как перейти к нужной информации.
 Шапка сайта Ciot Legno, в которой находятся лого, строка поиска и разделы меню. Источник
Шапка сайта Ciot Legno, в которой находятся лого, строка поиска и разделы меню. Источник
Меню сайта
Оно может быть частью шапки сайта, но также может располагаться снизу, в правой или левой части экрана, а может быть спрятано в иконку-бургер. В меню находятся ссылки на все разделы или страницы сайта, и оно помогает пользователю быстрее перемещаться между разделами.
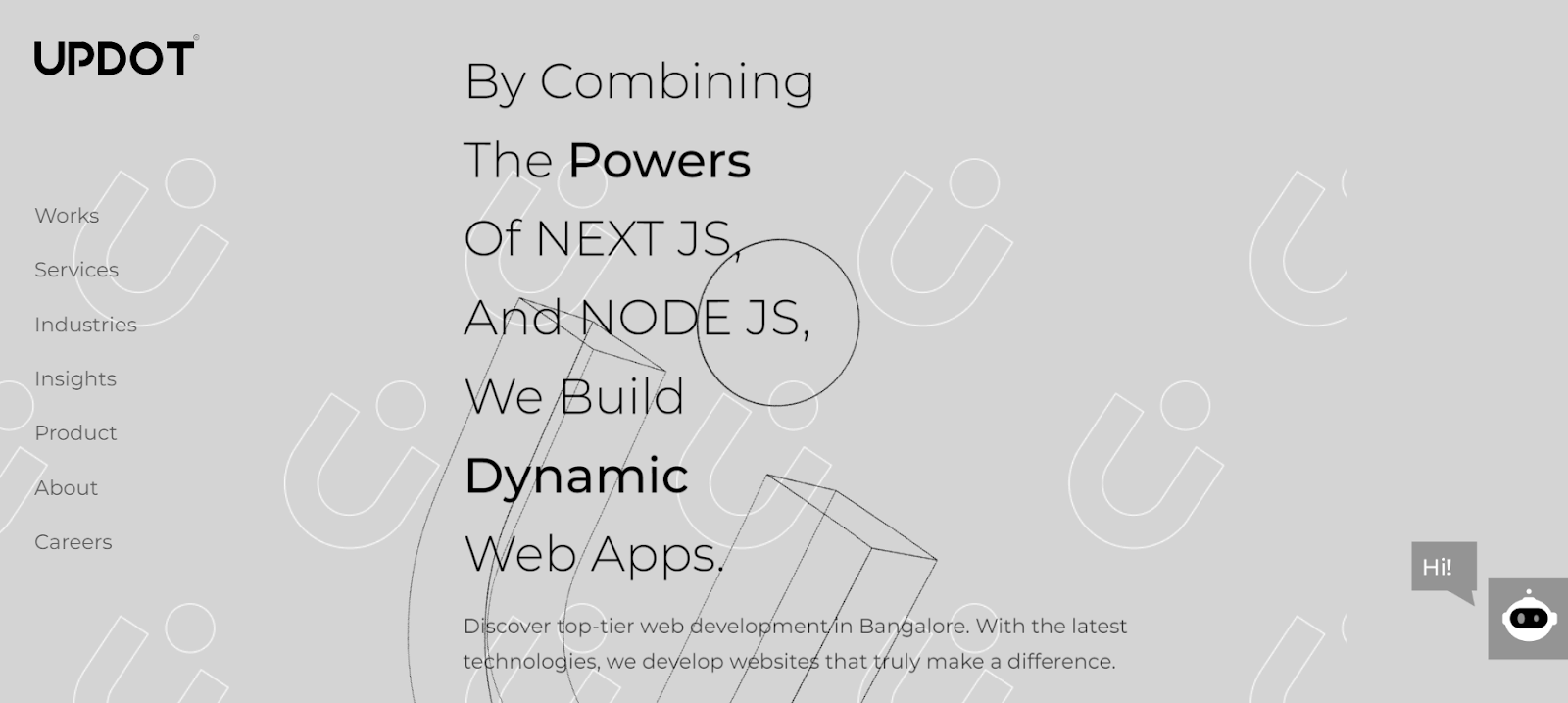
 Сайт UPDOT, на котором меню расположено в левой части экрана. Источник
Сайт UPDOT, на котором меню расположено в левой части экрана. Источник
Подвал сайта или футер
Подвалом или футером называется нижняя часть страницы сайта с контактной информацией, ссылками на социальные сети, копирайтом и другой технической информацией. Подвал помогает пользователю связаться с компанией, найти другие ресурсы, кроме сайта, узнать, кто разработал сайт и участвует в создании контента.
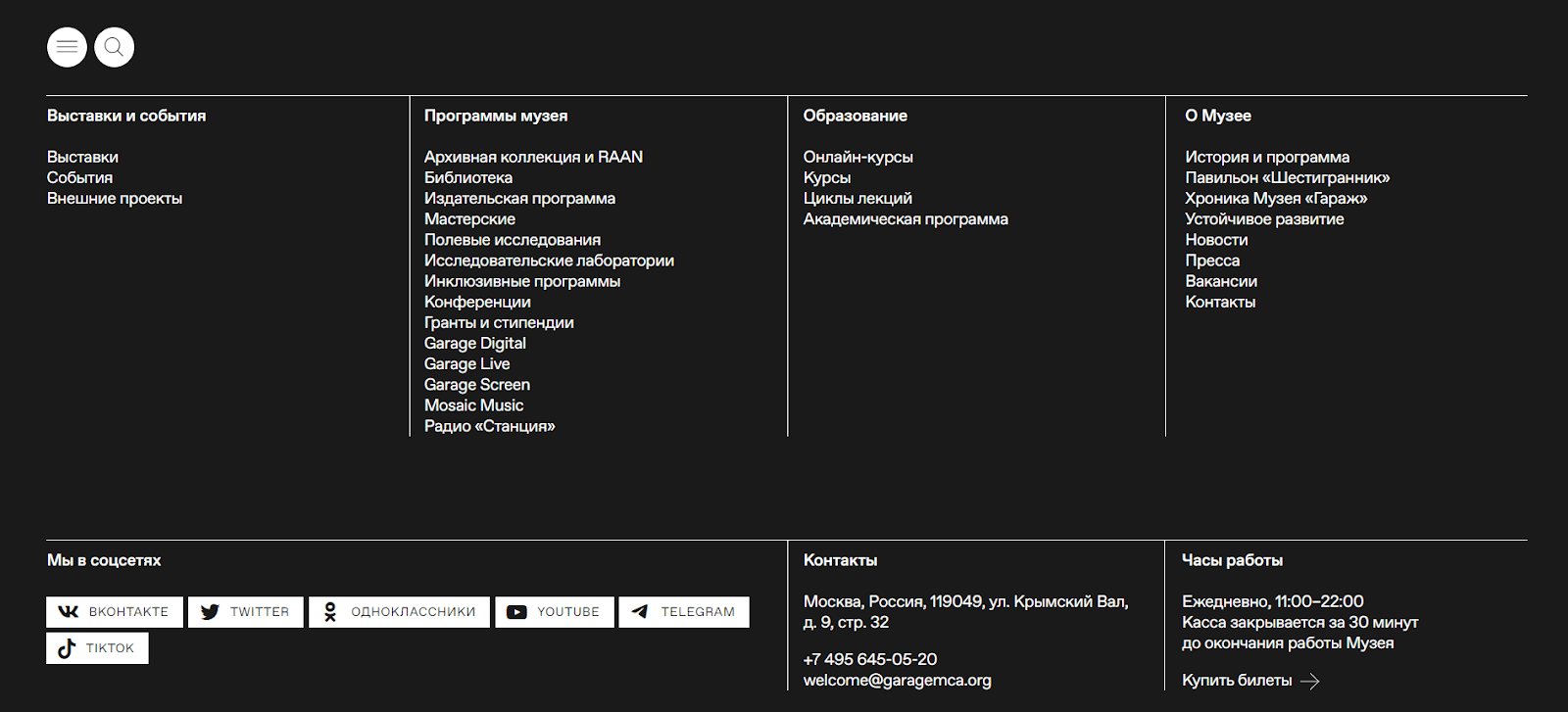
 Подвал сайта музея современного искусства «Гараж». Источник
Подвал сайта музея современного искусства «Гараж». Источник
Остальной контент может выглядеть по разному, но в основном он будет состоять из изображений, текста, видео и анимации, о которых мы поговорим ниже.
Читайте также:
10 терминов, которые нужно запомнить начинающему веб-дизайнеру
Элементы веб-дизайна
Изображения
К ним относятся фотографии, рисунки, иконки и другие графические элементы, которые дизайнеры используют для улучшения внешнего вида страниц и привлечения внимания пользователей к ним.
На главной странице важно использовать яркие изображения, которые привлекают внимание и вызывают эмоции.
 Главная страница сайта RCA Records. Источник
Главная страница сайта RCA Records. Источник
В блоках, где нужно структурировать информацию, перечислить преимущества или оформить список, часто используются иконки.
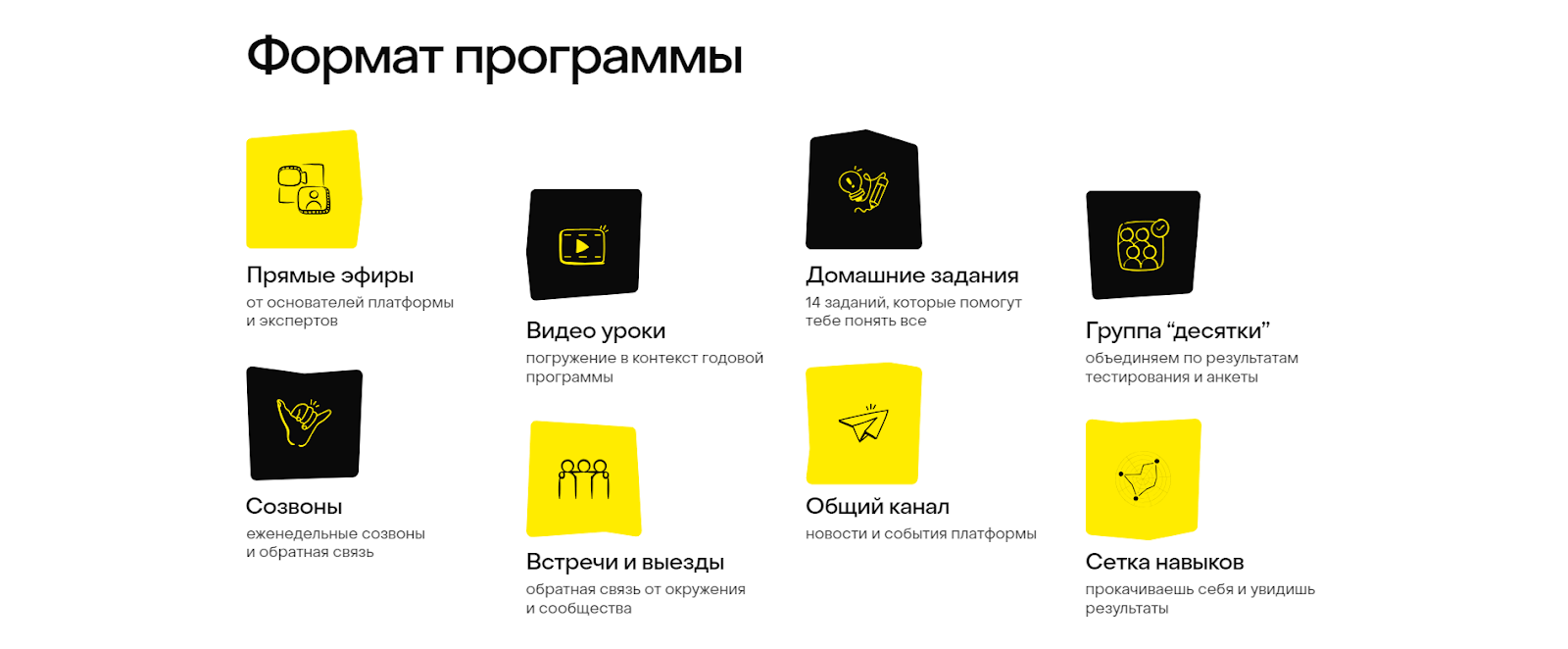
 Использование иконок при описании программы курса. Источник
Использование иконок при описании программы курса. Источник
В интернет-магазинах самые важные изображения — это фотографии товаров, которые продаются на площадке.
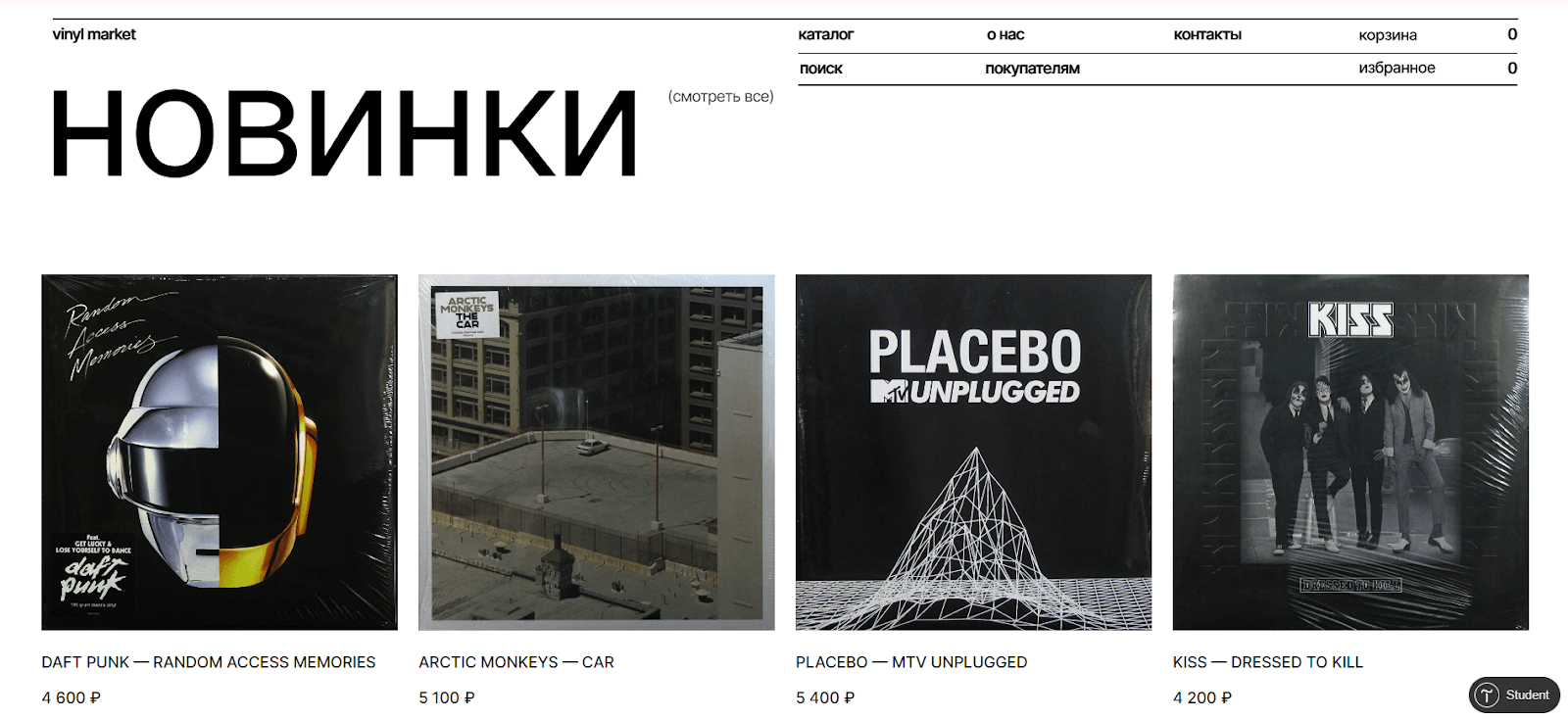
 Карточки товаров в интернет-магазине виниловых пластинок. Источник
Карточки товаров в интернет-магазине виниловых пластинок. Источник
Шрифты
Выбор шрифта зависит от стиля сайта и его назначения. Для магазинов, порталов и других функциональных сайтов обычно используются лаконичные шрифты, которые хорошо читаются.
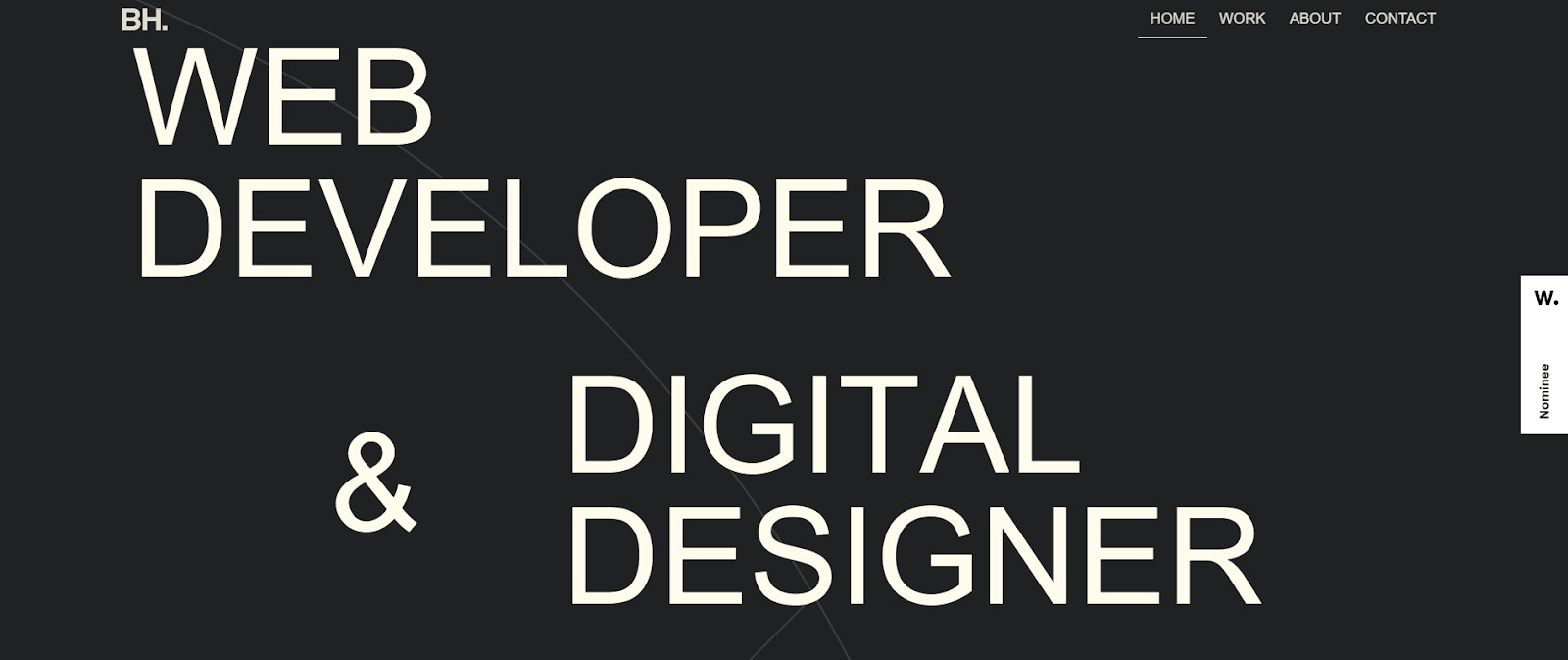
 Шрифт на главной странице портфолио веб-дизайнера. Источник
Шрифт на главной странице портфолио веб-дизайнера. Источник
Другая категория лендингов и сайтов — конкурсные работы. Создатели таких проектов в первую очередь делают упор на новые идеи и необычные решения, поэтому могут использовать сложные стилизованные шрифты.
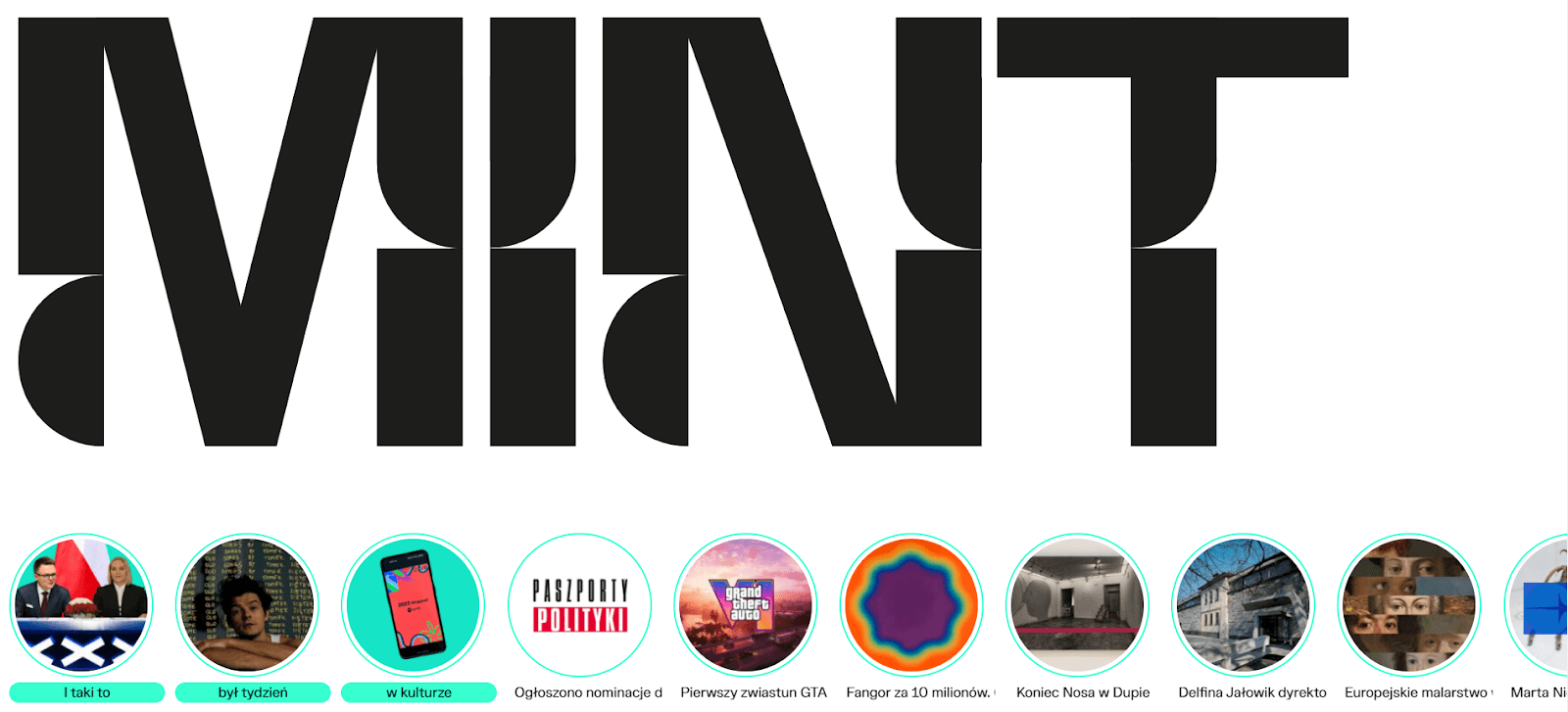
 Шрифт на главной странице журнала Mint Magazine. Источник
Шрифт на главной странице журнала Mint Magazine. Источник
Анимация
К анимации относятся любые эффекты, которые воспроизводятся на веб-странице при ее загрузке или при взаимодействии пользователя с элементами сайта. Это могут быть всплывающие окна, плавная прокрутка страницы, эффекты при наведении курсора на ссылку или кнопку.
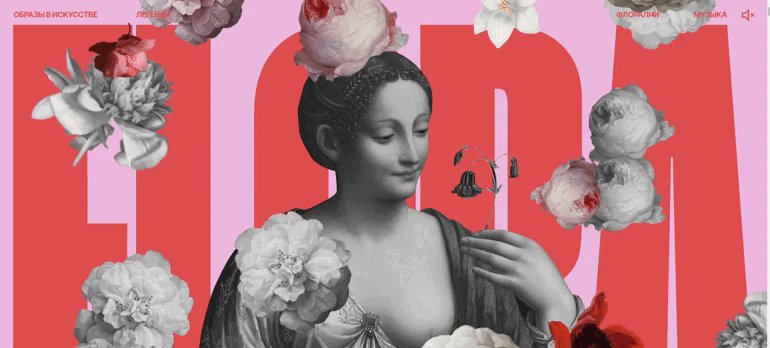
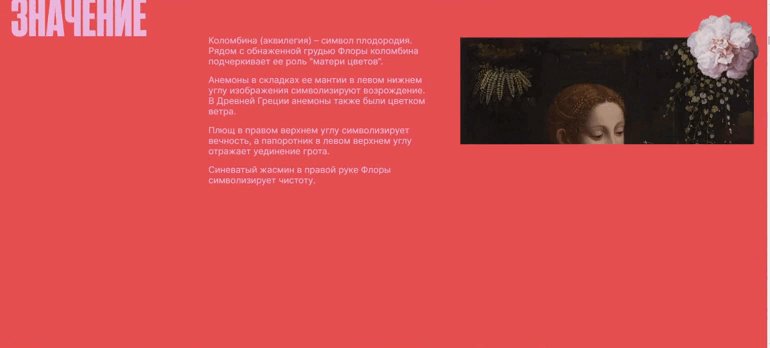
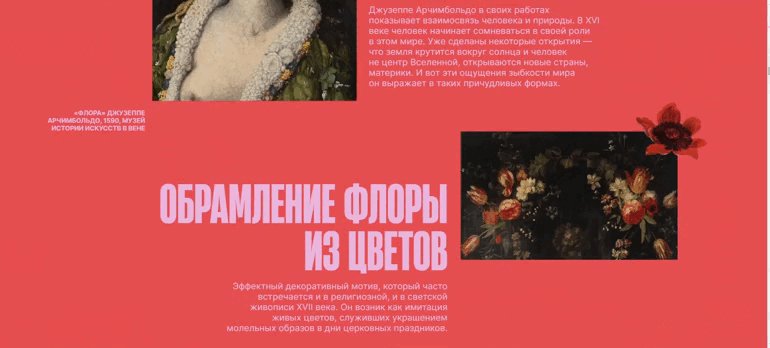
 Анимация при прокрутке страницы на лендинге Flora. Источник
Анимация при прокрутке страницы на лендинге Flora. Источник
Кнопки
Кнопки на сайте можно считать частью графики. Обычно они выглядят, как прямоугольник или овал, на котором размещен короткий текст. Но вообще кнопки могут иметь различный вид, форму и размер, а кроме текста содержать иконки и даже анимацию.
Кнопки могут находиться в различных частях сайта: на главной странице, в разделах с товарами или услугами, в формах регистрации. Они нужны для того, чтобы пользователь мог выполнить какое-то действие на сайте, например, купить товар, зарегистрироваться или войти в личный кабинет.
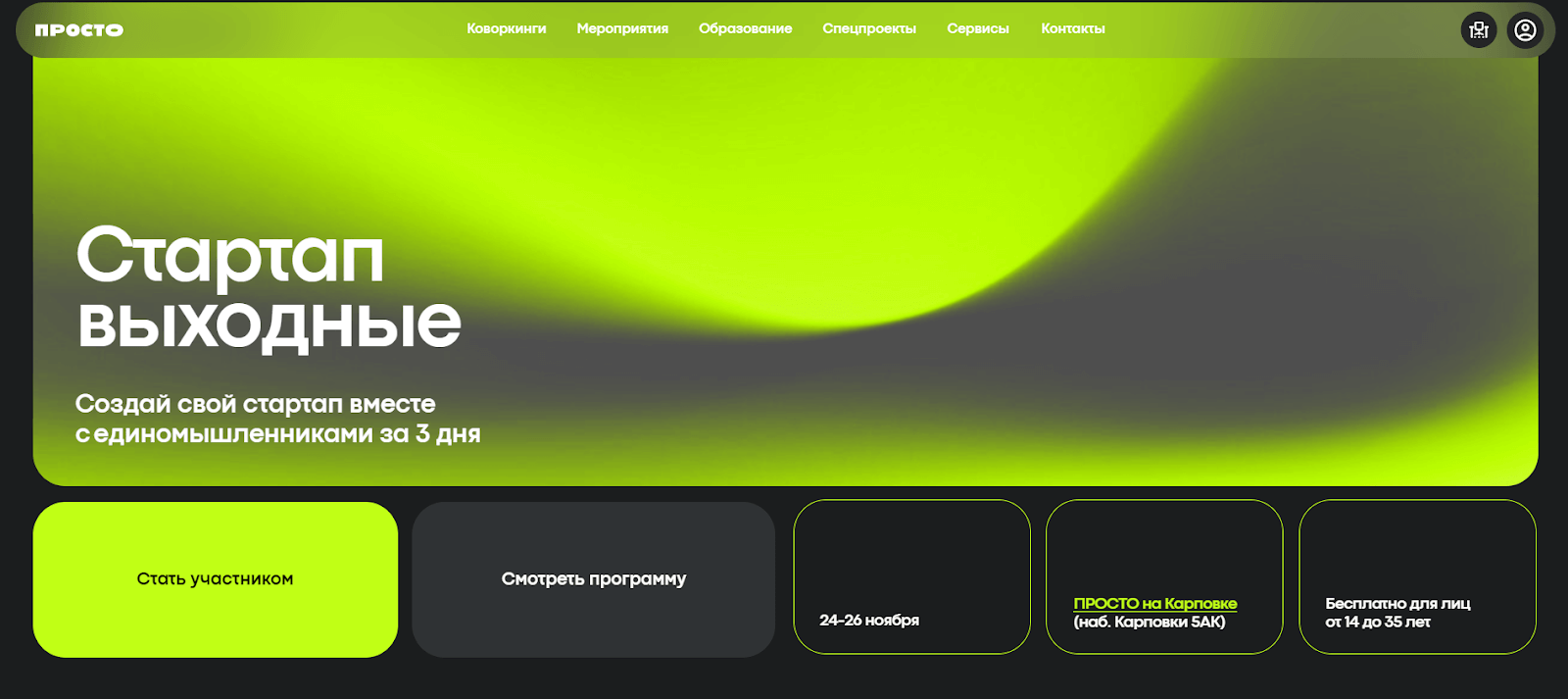
 Кнопки «Стать участником» и «Смотреть программу» на сайте мероприятия. Источник
Кнопки «Стать участником» и «Смотреть программу» на сайте мероприятия. Источник
Читайте также:
Как сделать кнопку в Figma
Этапы создания сайта
- Бриф или техническое задание. По сути это запрос пожеланий от заказчика и выяснение целей создания сайта. Эта информация поможет определиться с типом сайта, стилем и дальнейшим выбором элементов. Если заказчику нужно собрать заявки от покупателей, то скорее всего ему подойдет лендинг, а если он хочет продавать через сайт товары или услуги, то нужен интернет-магазин.
- Выбор референсов. После составления брифа дизайнер подбирает примеры сайтов или приложений, которые содержат интересные технические или визуальные решения и подходят проекту. На примере похожих сайтов можно обсудить оформление меню, главной страницы, каталога или других блоков.
- Первый макет из грейбоксов. На этом этапе дизайнер создает каркас сайта из простых прямоугольников — грейбоксов. Этот макет не будет содержать иллюстрации или текст, он нужен для того, чтобы согласовать структуру сайта, порядок блоков, местоположение форм, кнопок и текста.
- Добавление визуала и текста. В черновой макет веб-дизайнер добавляет цветные элементы, оформляет фон, добавляет изображения, иконки и текст, набранный утвержденным шрифтом. Он может использовать как свои собственные наработки или исходники от заказчика.
- Согласование и правки. Готовый прототип отправляется на согласование с заказчиком. Если есть замечания или правки, дизайнер вносит изменения и отправляет новый прототип на повторное согласование.
В каких программах создают макеты сайтов
Figma
Это популярная программа, которую используют графические, UX/UI- и веб-дизайнеры для создания макетов. Она предлагает широкий набор инструментов для работы с векторной графикой и текстом, дает возможность сохранять пресеты и стили, чтобы делать разные макеты в одинаковой стилистике.
Также в Figma можно собирать полностью кликабельные прототипы с анимацией, которые имитируют открытие новых страниц или форм при нажатии на кнопки.
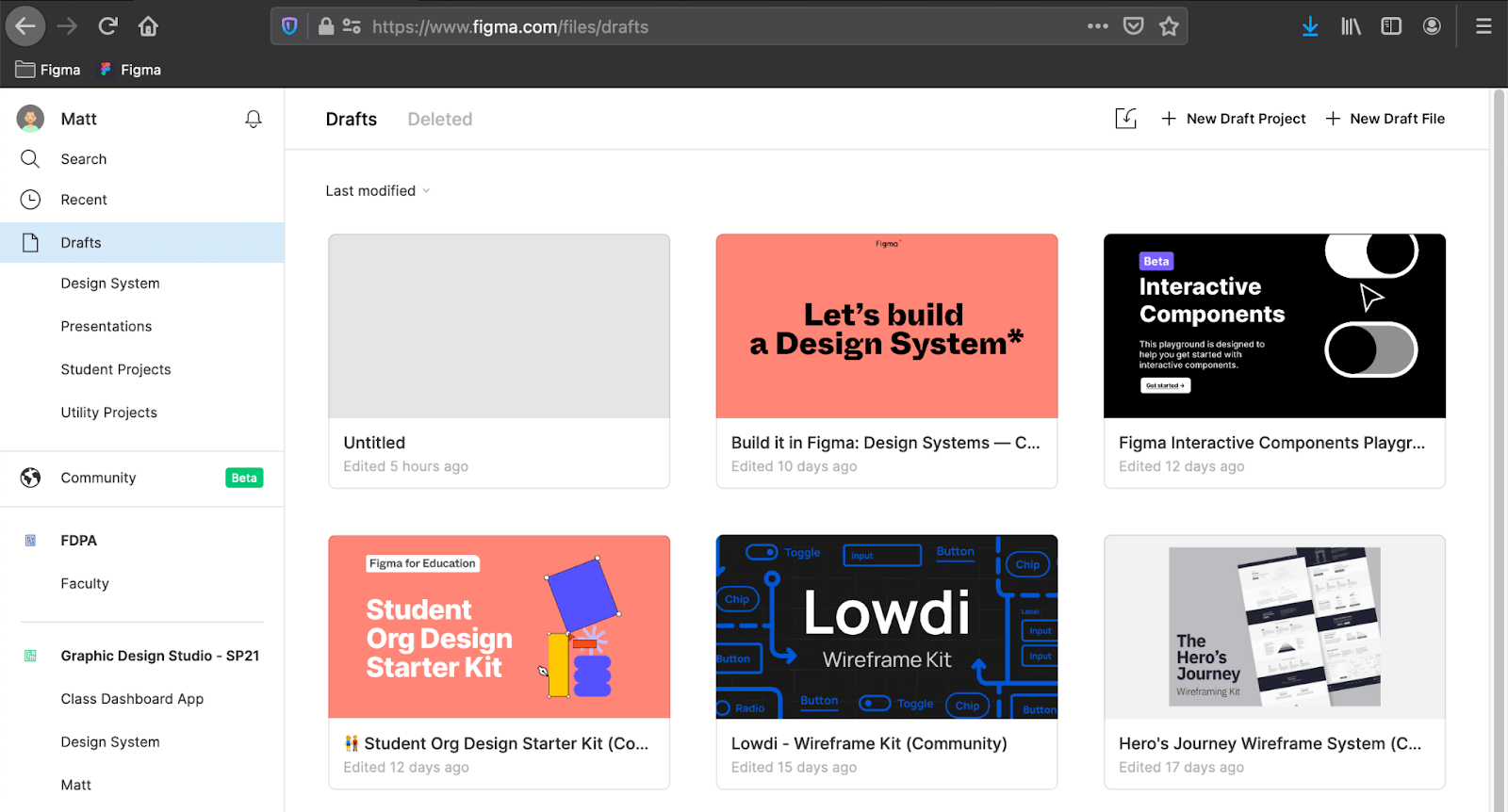
 Главная страница Figma. Источник
Главная страница Figma. Источник
Adobe XD
Программа имеет удобный интерфейс, инструменты для прототипирования и создания анимаций. Adobe XD также используется для создания интерактивных прототипов и макетов, которые можно тестировать на мобильных устройствах.
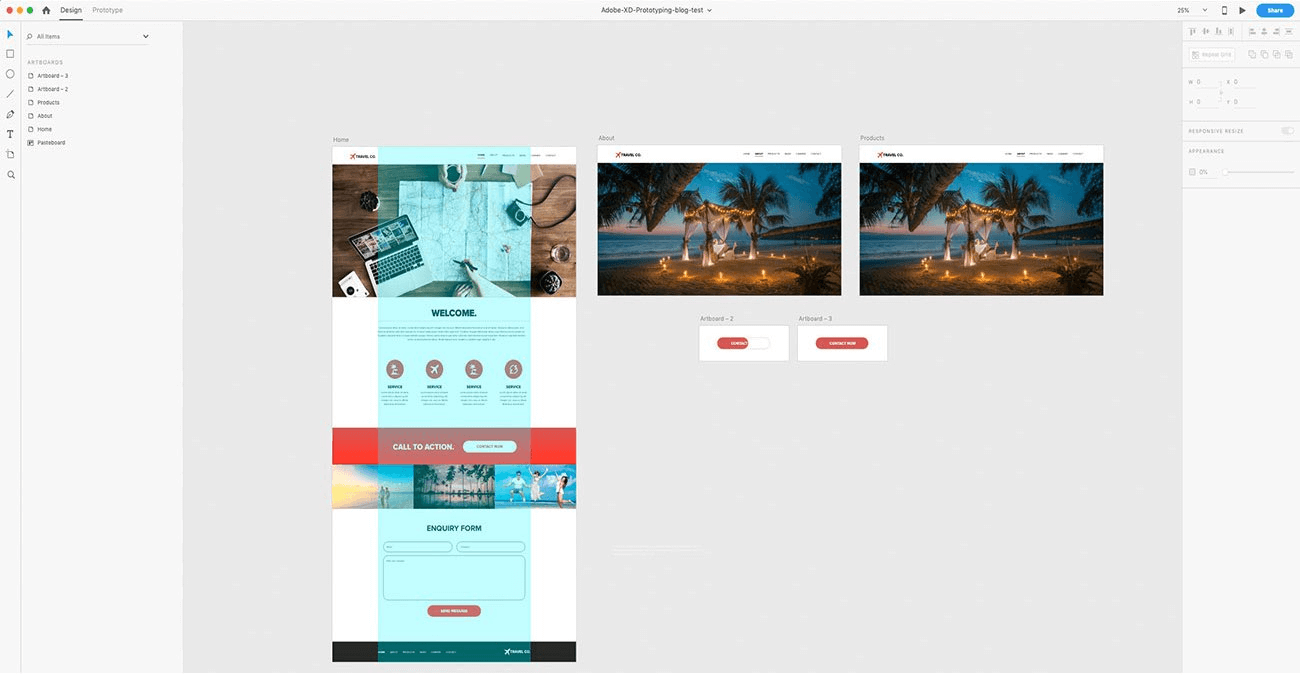
 Интерфейс Adobe XD. Источник
Интерфейс Adobe XD. Источник
Sketch
Эта программа специализируется на создании макетов интерфейсов. Sketch предлагает мощные инструменты для работы со слоями, векторной графикой и прототипированием. Веб-дизайнеры часто используют Sketch для создания макетов и прототипов, которые затем экспортируются в другие программы, такие как Adobe Photoshop или Illustrator.
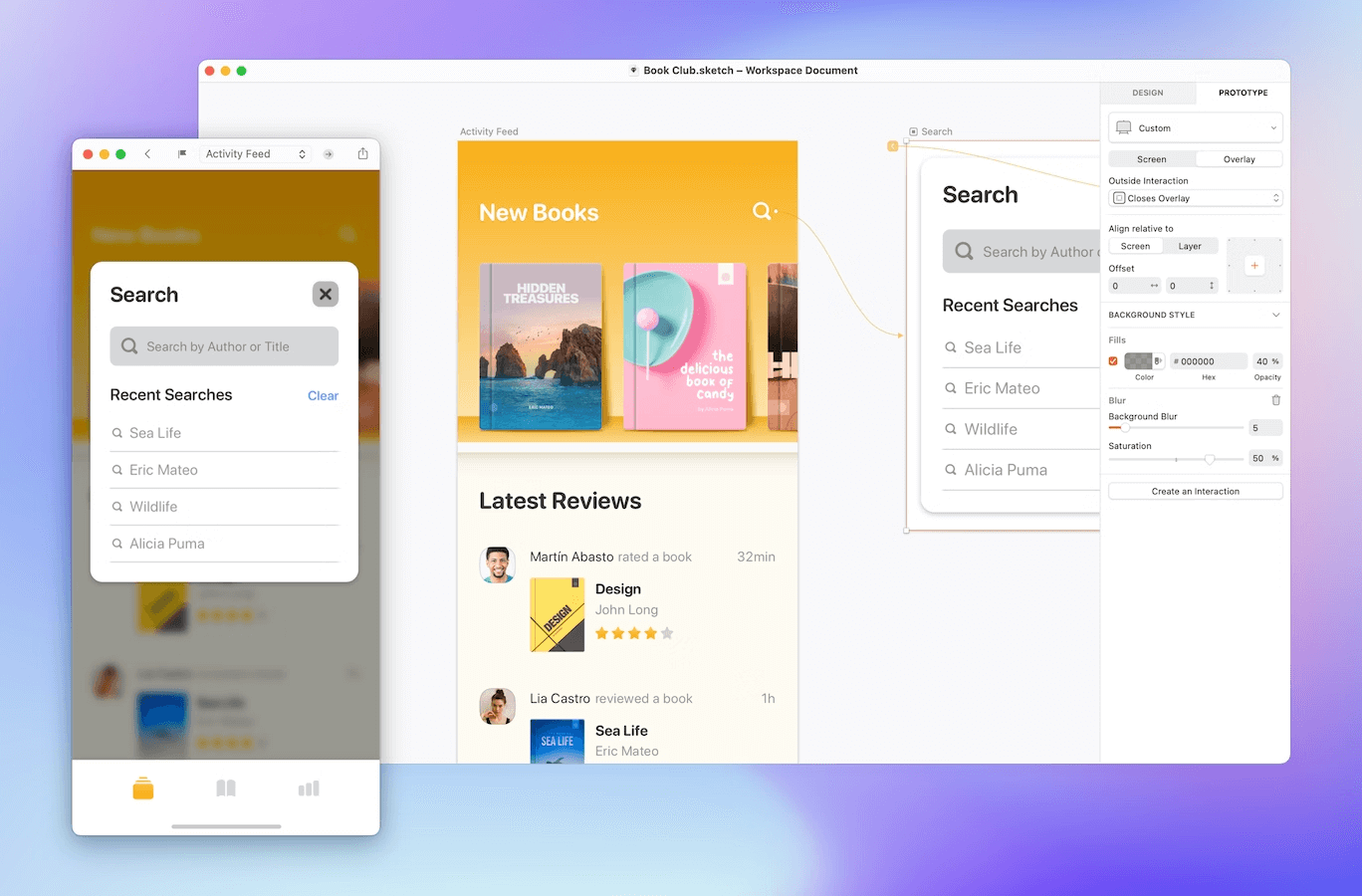
 Интерфейс программы Sketch. Источник
Интерфейс программы Sketch. Источник
Основные принципы дизайна сайтов
В веб-дизайне действуют те же правила, что и в остальном дизайне интерфейсов. Кроме эстетики в нем важны прозрачность и эффективность, потому что каждый сайт создается с определенной целью. Вот основные принципы веб-дизайна:
- Простота и удобство использования. Интерфейс должен быть простым и понятным, чтобы пользователи могли легко найти нужную информацию и выполнить нужные действия.
- Единообразие и согласованность. Элементы интерфейса должны быть выполнены в едином стиле и гармонично сочетаться друг с другом.
- Информативность. Интерфейс должен содержать всю необходимую информацию для пользователя, но не перегружать его лишними деталями.
- Адаптивность. Сайт должен быть адаптирован для просмотра на различных устройствах и разрешениях экрана.
Профессии в веб-дизайне и возможности для профессионального развития
В сфере веб-дизайна есть много других профессий, кроме дизайнера. Вот некоторые из них:
- Контент-менеджер — отвечает за наполнение сайта контентом, его редактирование и удаление.
- Верстальщик — это специалист, который собирает веб-страницы на основе макета, разработанного дизайнером. Для работы он использует языки разметки HTML и CSS.
- Фронтенд-разработчик — пишет код, который обеспечивает функциональность веб-сайта и взаимодействие его элементов. Он отвечает за то, чтобы при нажатии на кнопки открывались нужные формы, правильно работала анимация и навигация по сайту. Чаще всего разработчики сайтов пишут код на Javascript.
- Тестировщик — проверяет работоспособность сайта, выявляет ошибки и предлагает способы их устранения.
- Аналитик — проводит анализ поведения пользователей на сайте, выявляет слабые места и предлагает решения по улучшению пользовательского опыта.
Веб-дизайнер может замещать кого-то из этих специалистов, например, изучить языки разметки и самостоятельно верстать сайты. Хотя сейчас это не обязательно, потому что есть конструкторы сайтов, позволяющие создавать готовые страницы без привлечения разработчиков, например:
Также можно освоить инструменты аналитики, потому что знание пользовательского поведения позволяет создавать эффективные сайты. Вот несколько статей, которые помогут веб-дизайнеру разобраться в инструментах аналитики:
Гайд по UX-исследованиям для дизайнеров
Как проводить юзабилити-тестирование
В чем разница между CX- и UX-исследованиями
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться