Зачем нужны стили в веб-дизайне
Стили помогают дизайнеру передать идею и концепцию сайта, создать эмоциональный фон и выстроить правильный пользовательский путь. Понимание того, как использовать разные стили, позволяет адаптировать дизайн под цели бизнеса и потребности целевой аудитории. Например, минимализм усиливает фокус на содержимом, а ретростиль добавляет ностальгическую атмосферу. Грамотно выбранный стиль делает сайт не просто красивым, а удобным и функциональным для пользователя.
У разных стилей разное назначение. Некоторые из них уже давно стали классикой, подходят для большинства проектов и задают визуальные стандарты для целых отраслей. Другие стили — новички, не всегда универсальны, но они могут добавить уникальности и свежести проекту. Если знать особенности каждого направления, можно использовать их сильные стороны и создавать дизайн, который работает.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Скевоморфизм: подражание реальности
Скевоморфизм (Skeuomorphism) — один из самых известных стилей в дизайне. Его часто использовали на ранних этапах развития интерфейсов. Основная идея этого стиля — имитация реальных объектов. Кнопки в приложениях напоминают физические с объемом, тенями и бликами, что делает их похожими на настоящие предметы.
Дизайнеры создавали интерфейсы, которые выглядели знакомыми и понятными. Например, кнопки походили на те, что мы нажимаем на пультах, корзина для покупок выглядела как настоящая, а приложения для чтения книг показывали полки, как в реальной библиотеке.
Долгое время скевоморфизм оставался фирменным стилем iOS. Он стал визитной карточкой Apple до начала 2010-х годов, пока компания не перешла на плоский дизайн, решив, что прежний стиль больше не отвечает современным требованиям.
Преимущества:
- Легко понять и использовать благодаря знакомым элементам.
- Отлично передает атмосферу конца 90-х и начала 2000-х.
Недостатки:
- Слишком много деталей создают визуальную перегруженность.
- Стиль устарел и плохо вписывается в современные проекты.
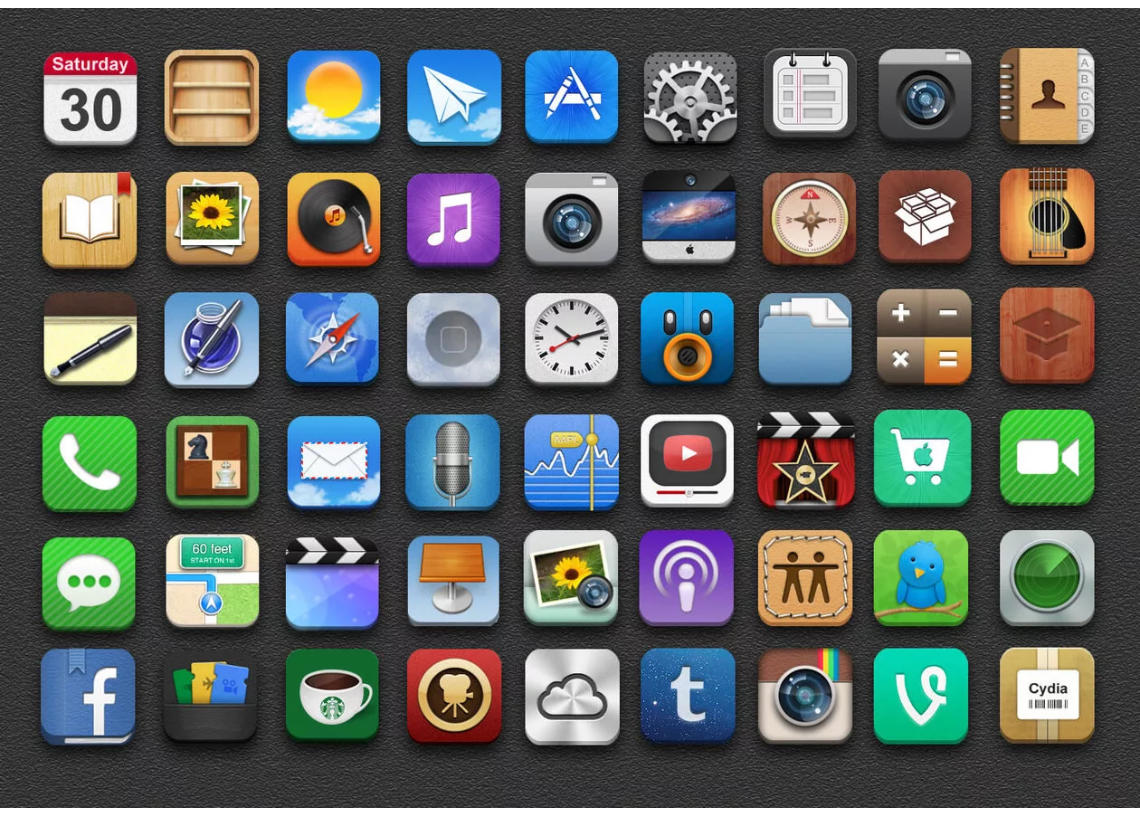
 Скевоморфизм в интерфейсе Apple
Скевоморфизм в интерфейсе Apple
Плоский дизайн: простота и функциональность
Flat Design, или плоский дизайн, появился как альтернатива перегруженному скевоморфизму. В основе лежат принципы швейцарской школы: минимализм, четкие формы и яркие цвета. В таком стиле нет теней и объемов, а цвет — главный способ выделения элементов. Шрифты выбирают простые и читабельные, без лишних украшений.
Читайте также:
10 нейросетей для создания логотипов
Flat Design стал популярным после выхода Windows 8 и появления metro-стиля от Microsoft. Вскоре и Apple перешла на этот дизайн. Главная идея плоского стиля — чистый и функциональный интерфейс, который легко воспринимается и помогает пользователю быстро ориентироваться.
Такой дизайн убирает «визуальный шум» и делает интерфейс понятным. Он хорошо смотрится на маленьких экранах и часто служит базой для других стилей. Дизайнеры добавляют к нему акценты и более сложные элементы, чтобы сделать интерфейс интереснее.
Преимущества:
- Удобный и понятный интерфейс.
- Меньше визуальных элементов, значит, легче воспринимать информацию.
- Хорошо адаптируется к мобильным устройствам.
- Универсальная основа для других стилей.
Недостатки:
- Из-за плоского вида трудно понять, на что можно нажать.
- В чистом виде кажется скучным и слишком простым.
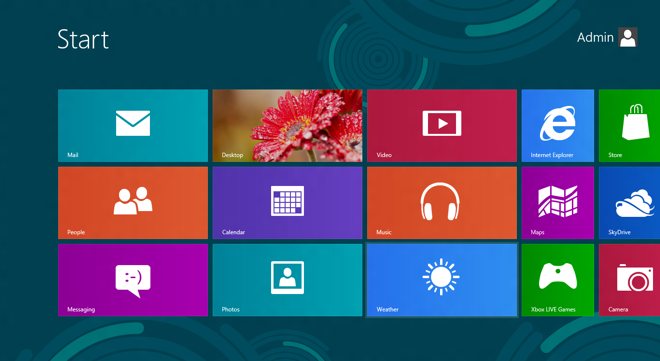
 Плоский дизайн в интерфейсе Microsoft
Плоский дизайн в интерфейсе Microsoft
Material Design: баланс
Material Design — это не просто стиль, а полноценная дизайн-система, которую Google разработала в 2014 году. Она сочетает минимализм плоского дизайна и объемность скевоморфизма. Главная фишка этого стиля — тени, которые добавляют глубину и объем, но при этом интерфейсы остаются легкими и неперегруженными.
Material Design — это не просто визуальные решения, а целый набор правил и рекомендаций. Google создала подробный гайд, где собрано всё: палитры, иконки, шрифты, схемы переходов и анимации. Дизайнеры могут легко найти готовые решения для разных ситуаций и адаптировать их под свои задачи. Система открыта и доступна каждому, что делает ее популярной основой для множества проектов.
С момента запуска Google обновляла Material Design трижды: в 2014, 2018 и 2021 годах. Последняя версия носит название Material You и включает гибкие настройки для создания более персонализированных интерфейсов. Этот стиль уже настолько укоренился в дизайне, что его используют по умолчанию для многих продуктов.
Преимущества:
- Привычный и понятный стиль, который легко воспринимается.
- Универсальная база для других дизайнов.
- Подробная инструкция от Google упрощает создание интерфейсов.
Недостатки:
- В чистом виде может выглядеть скучно и слишком формально, особенно для креативных проектов.
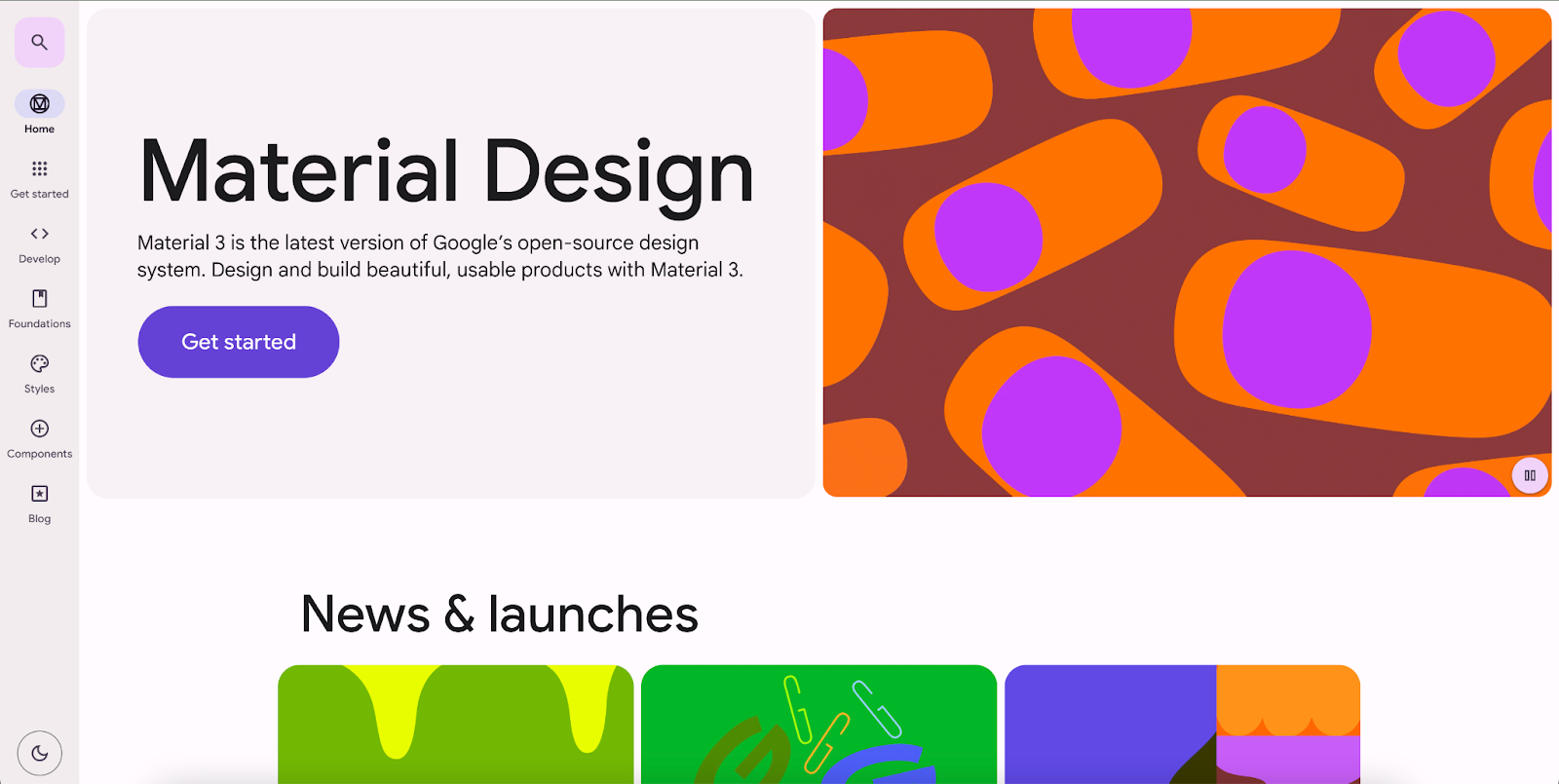
 Материальный дизайн: главная страница гайда
Материальный дизайн: главная страница гайда
Минимализм: в поисках сути
Минимализм — это стиль, который стремится к простоте и избавляется от всего лишнего. Он часто опирается на принципы плоского дизайна: использует простые формы, приглушенные цвета (не больше трех) и много пустого пространства. В минимализме нет сложных деталей, поэтому интерфейсы выглядят легко, понятно и логично. Сайты в этом стиле кажутся воздушными, чистыми и визуально дорогими.
Минимализм уже несколько лет остается одним из самых популярных направлений. Его любят использовать дизайнерские студии, бренды косметики и магазины авторских украшений.
Преимущества:
- Легко воспринимается.
- Фокусирует внимание на главных элементах.
- Придает проекту стильный и «премиальный» вид.
Недостатки:
- Не подходит для ярких, эмоциональных или креативных брендов.
- Требует большого мастерства для поддержания баланса между контентом и пустым пространством.
- Часто кажется клиентам «недоделанным» или слишком простым, что вызывает вопросы о стоимости работы.
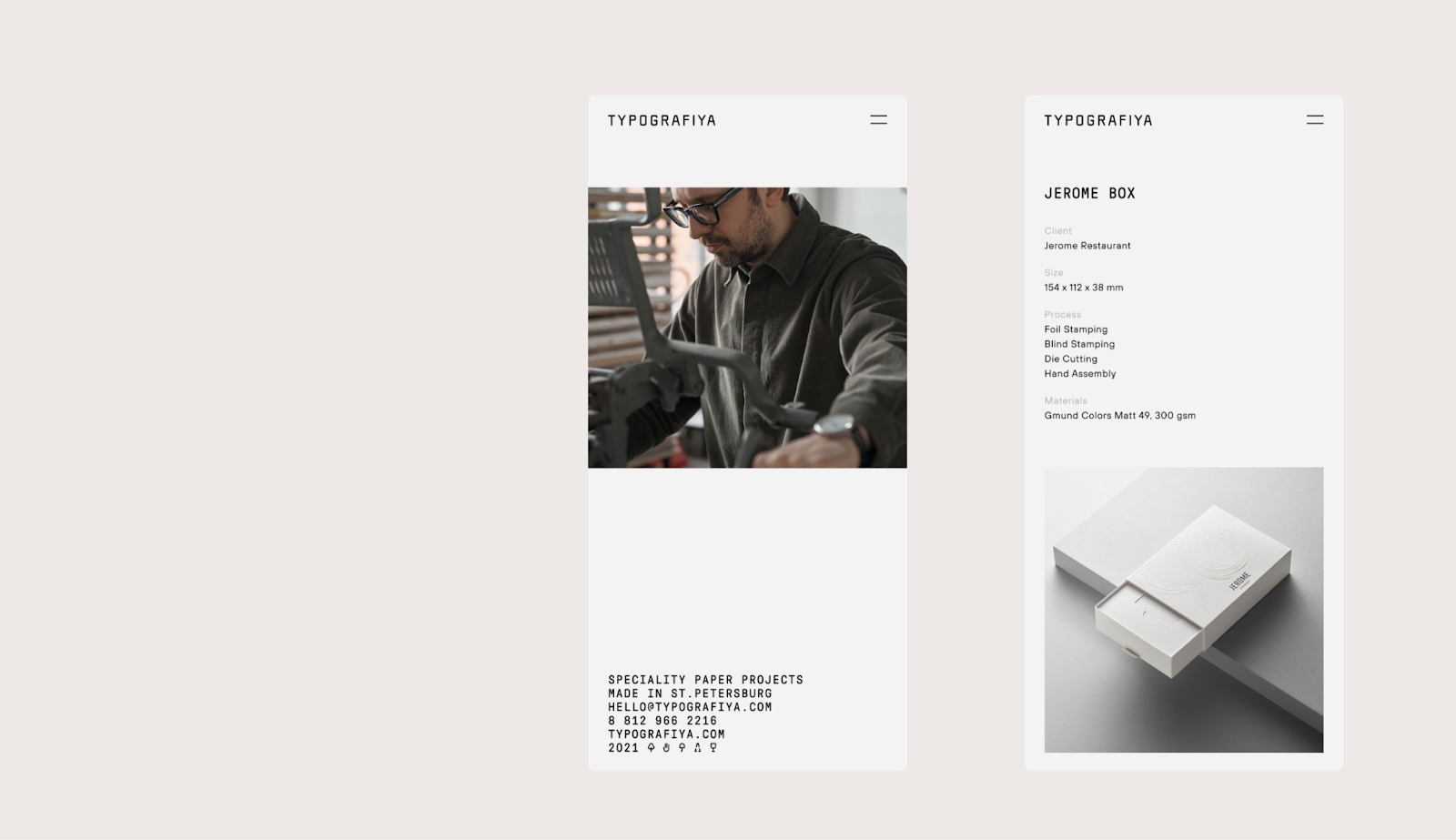
 Проект в стиле минимализм. Источник: Behance
Проект в стиле минимализм. Источник: Behance
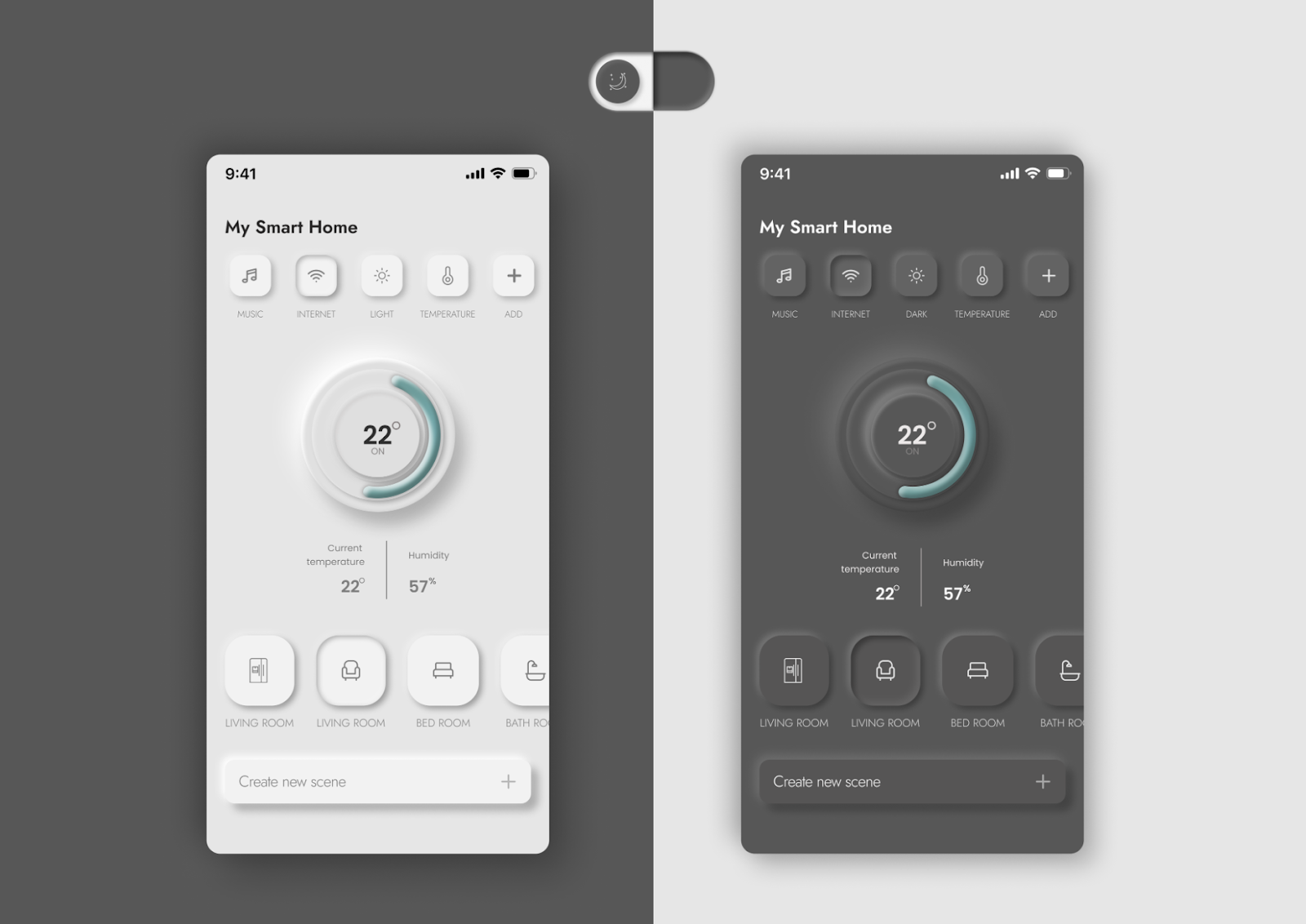
Неоморфизм: воспоминания о скевоморфизме
Неоморфизм — это современная версия скевоморфизма. Название образовано от сочетания слов «новый» и окончания «скевоморфизм». Этот стиль сохраняет «реалистичность» и «кликабельность» элементов, но в более мягкой интерпретации. Тени имеют плавные градиенты, создавая ощущение мягкой, «резиновой» текстуры. Элементы не выделяются яркими цветами, как в других стилях, а визуально отделяются от фона только с помощью теней.
Несколько лет назад неоморфизм быстро привлек внимание благодаря своей необычности и эстетике. Однако вскоре дизайнеры поняли, что стиль может создать проблемы с юзабилити. Объяснить заказчикам, что «красивый» дизайн не всегда интуитивно понятен и удобен, оказалось непросто.
Преимущества:
- Эстетически привлекательный интерфейс.
Недостатки:
- Пользователи не понимают, какие элементы кликабельны, так как они визуально выделяются одинаково.
- Отсутствие контраста из-за использования только теней делает интерфейсы сложными для использования на мобильных устройствах, особенно при ярком освещении.
- Стиль не инклюзивный и не подходит людям с нарушениями зрения, так как не обеспечивает достаточного уровня контраста для комфортного использования.
 Проект в стиле неоморфизм. Источник: Behance
Проект в стиле неоморфизм. Источник: Behance
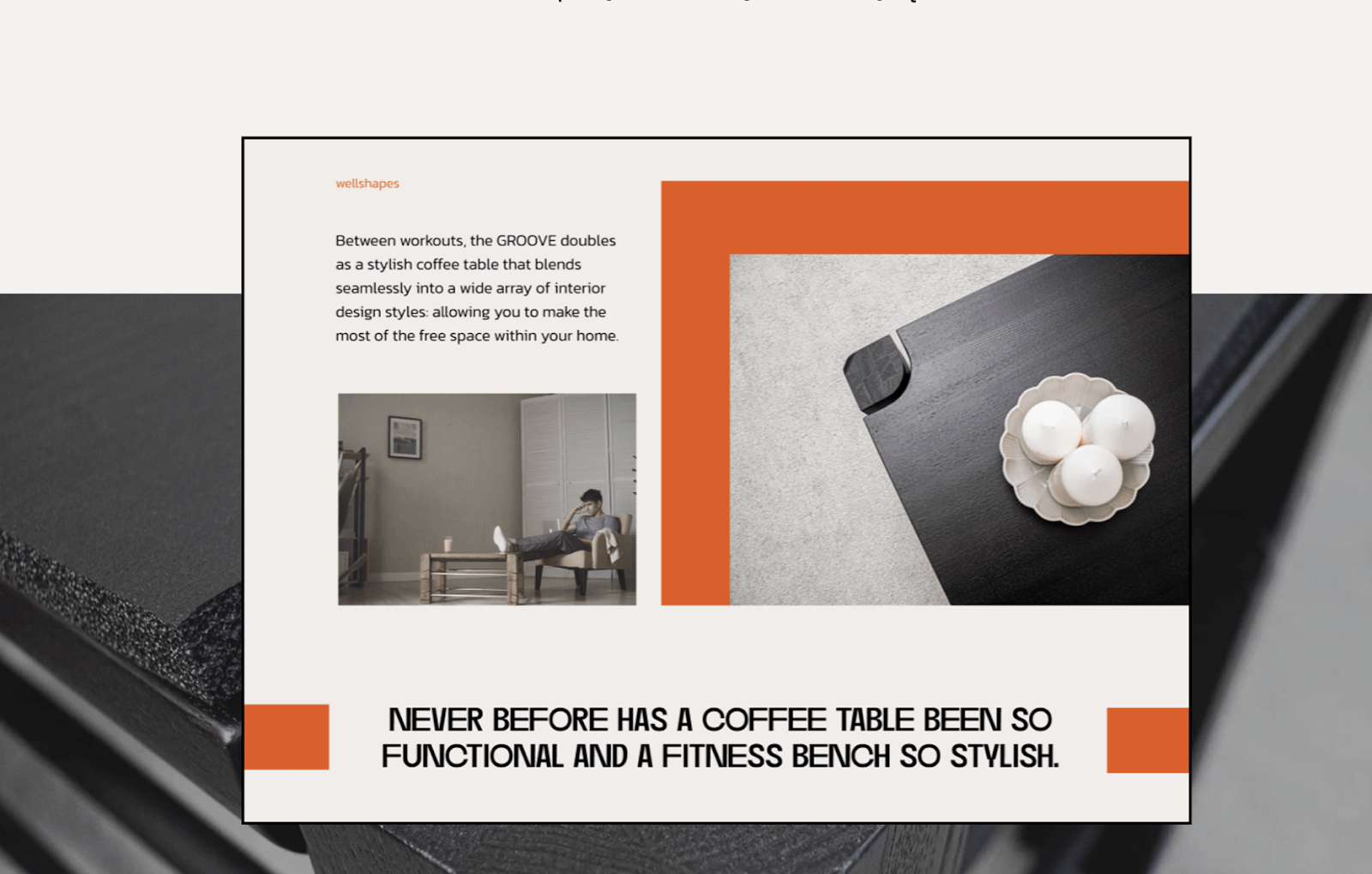
Конструктивизм: плакаты и геометрия
Конструктивизм в веб-дизайне известен под разными названиями. Его можно найти под ярлыками «плакатность» или «коллажность». Этот стиль активно использует простые геометрические формы, крупные текстовые и графические блоки, прямые линии и коллажи.
В отличие от своего архитектурного предка, веб-дизайн не ставит функциональность в приоритет. Это декоративный стиль, в котором может быть трудно разместить много текста. Зато конструктивизм отлично подходит для креативных или фестивальных проектов. Он особенно выигрышно заиграет в проектах, которые ориентированы на ретростиль.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Преимущества:
- Яркость и креативность визуального оформления.
- Идеально подходит для создания ретродизайна.
- Способен создать харизматичную динамику на сайте. Из-за этого его можно использовать, например, для спортивных проектов.
Недостатки:
- Очень сложен в создании. Требует навыков работы с балансом, смелыми цветами, пустотами и коллажами.
- Трудно сохранить информативность, потому что дизайн перегружен декоративными элементами.
 Проект в стиле конструктивизма. Источник: Behance
Проект в стиле конструктивизма. Источник: Behance
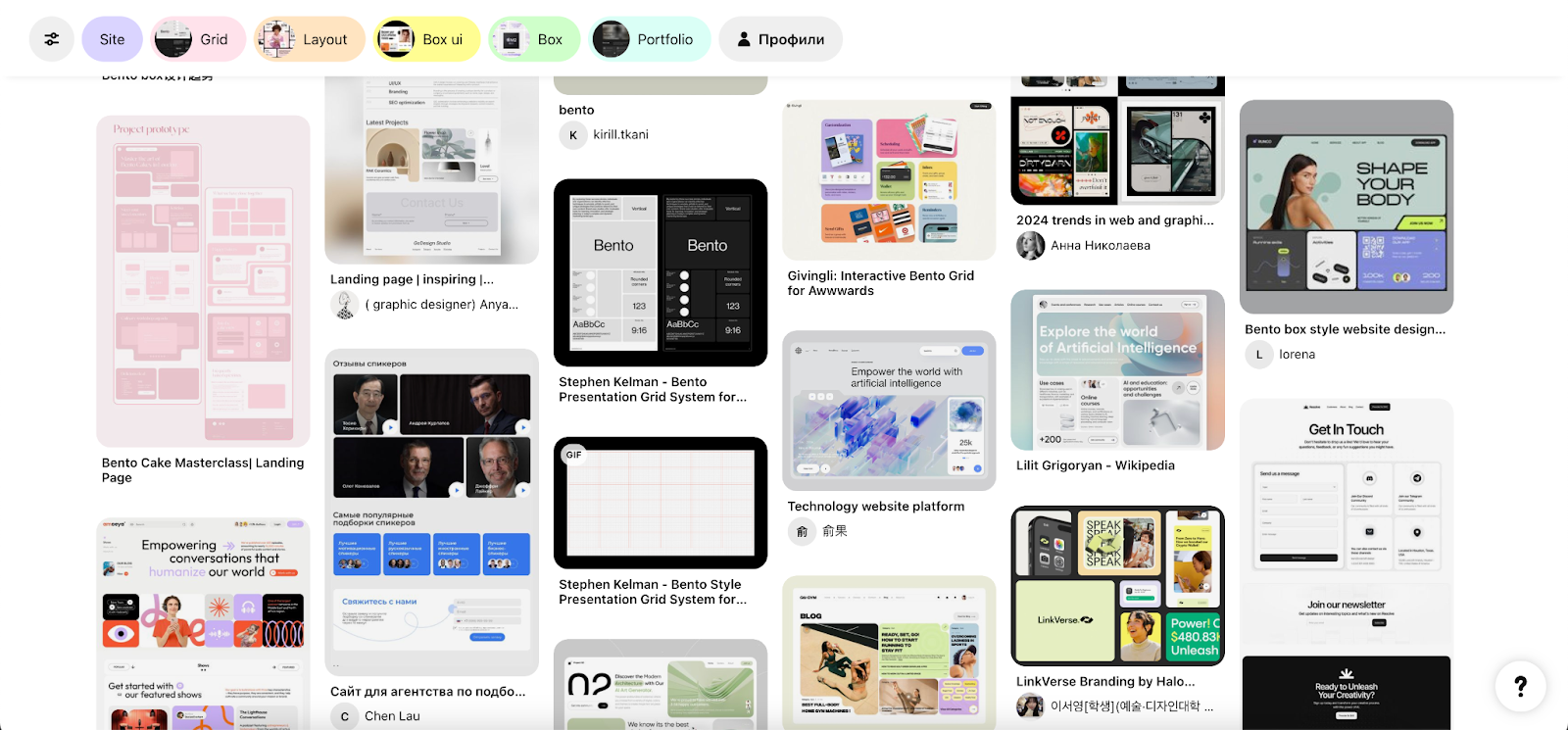
Бенто-стиль: модульность и упорядоченность
Бенто-стиль назван в честь японских ланч-боксов, где еда разделена на секции. В веб-дизайне это означает создание сайтов с четко разграниченными модулями или карточками. Такой стиль отлично подходит для порталов с большим объемом информации.
Использование модулей позволяет адаптировать сайт под разные нужды, будь то интернет-магазин, блог или новостной портал. Бенто-стиль стал популярным, потому что удобный и красивый. Крупные компании начали активно использовать бенто-стиль. Хотя его популярность постепенно снижается, он может остаться в качестве базового решения, как плоский или материальный дизайн.
Преимущества:
- Удобное восприятие большого объема информации.
- Четкость и структурированность контента.
Недостатки:
- Может казаться слишком упорядоченным.
- Пока стиль в тренде, сайты могут выглядеть похожими друг на друга.
 Интерфейс сервиса Pinterest, оформленный в бенто-стиле
Интерфейс сервиса Pinterest, оформленный в бенто-стиле
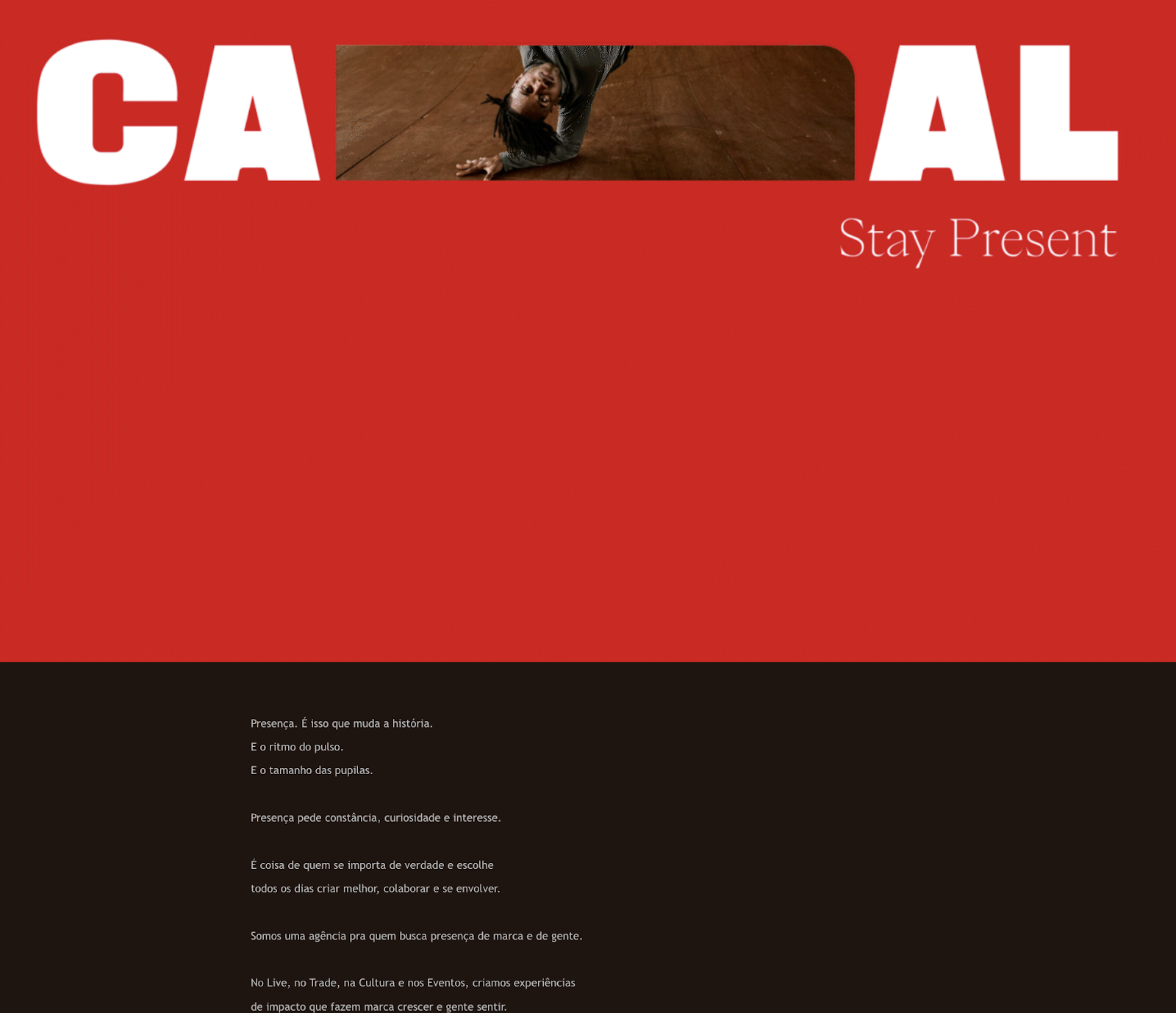
Брутализм: гротески и нарочитая грубость
Брутализм выделяется грубыми, незавершенными элементами и четкими линиями. Как и в минимализме, здесь часто используют плоский дизайн: отсутствуют тени и градиенты. Основа в брутализме — типографика и простые цветовые схемы. В этом стиле нет визуальной полировки и вычурных элементов. Это значит, что веб-сайты получаются похожими на недоработанные проекты. Иногда они даже могут казаться немного неуклюжими.
Брутализм не стремится облегчить пользовательский опыт, но именно в этом его особенность — он нарушает привычные паттерны. Этот стиль хорошо подходит для креативных проектов, где важны оригинальность и выражение идей.
Преимущества:
- Яркие и смелые решения, которые привлекают внимание.
Недостатки:
- Плохо сочетается с информативностью.
- Высокая когнитивная нагрузка на пользователя.
- Стиль требует высокой квалификации от дизайнера. Визуальная хаотичность и отсутствие четкой сетки — это сложная работа. Дизайнер без опыта может создать неудобный и некрасивый продукт.
 Проект в стиле брутализм. Источник: Behance
Проект в стиле брутализм. Источник: Behance
Гранж: бунтарство и ностальгия
Если конструктивизм отсылает нас к 1920-м, а брутализм — к 1960-м, то гранж — ностальгия по более близким 1990-м. Визуально стиль напоминает обложки музыкальных альбомов или плакаты. Гранж активно использует текстуры: мятая бумага, потертости, трещины, бензиновые разводы и газетные страницы. Интерфейс становится реалистичным: появляется ощущение, что его можно потрогать. Он может напоминать доску объявлений с прикрепленными фотографиями на скотче или деревянную панель с рисунками.
По этой причине стиль часто использует приглушенные цвета: коричневый, серый, спокойный зеленый. Гранж, как и брутализм, не признает полировки дизайна, но немного иначе — менее концептуально, более наивно-бунтарски.
Преимущества:
- Отлично смотрится на тематических проектах, которые связаны с музыкой, ретро или природой.
Недостатки:
- Может затруднять восприятие информации пользователем из-за большого количества элементов.
- Хаотичность гранжа может выглядеть грязно. Она не подходит для «чистого» современного дизайна.
- При неумелом использовании гранж будет выглядеть не как нарочитый ретростиль, а просто как устаревший дизайн.
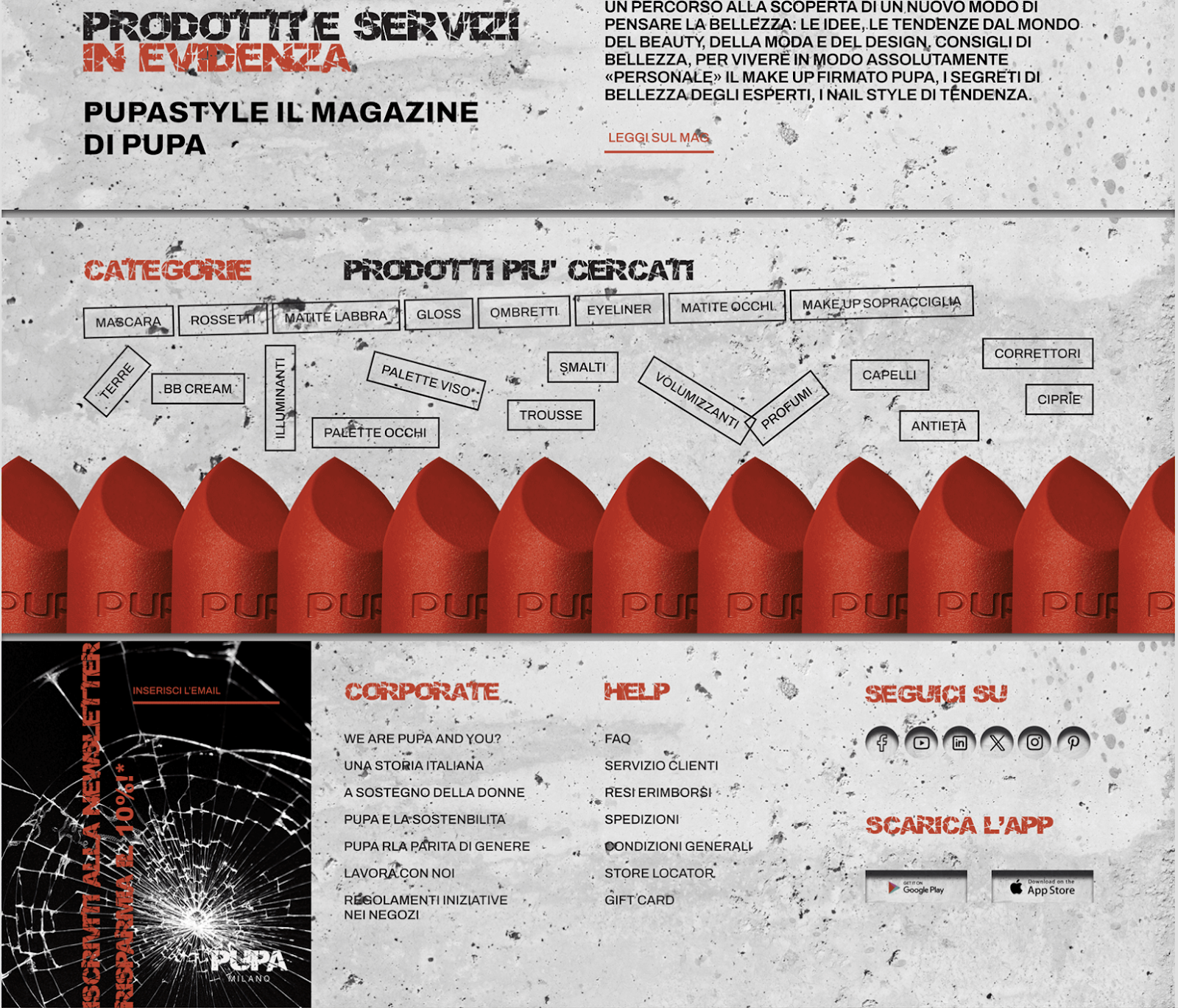
 Проект в стиле гранж. Источник: Behance
Проект в стиле гранж. Источник: Behance
Главное о стилях сайтов в веб-дизайне
- Развитие веб-дизайна. Веб-дизайн — это новая дисциплина с постоянно меняющимися стилями и направлениями.
- Влияние стилей. Стили не только определяют визуальную эстетику сайта, но и влияют на взаимодействие пользователей с контентом.
- Учет целевой аудитории. Дизайнеры должны учитывать предпочтения целевой аудитории при выборе стиля оформления сайта для создания эффективных и запоминающихся решений.
- Анализ контента. При разработке сайтов важно рассматривать тип контента и тематику проекта, а не только текущие тренды.
- Соответствие миссии компании. Стили в веб-дизайне должны гармонировать с миссией и ценностями компании.
- Фокус на пользователе. Итоговый сайт должен нравиться целевому посетителю, а не только дизайнеру или заказчику.
- Понимание стилей. Знание различных стилей помогает создавать решения, соответствующие потребностям и ожиданиям пользователей.
- Влияние на конверсию. Выбор стиля может повысить или понизить конверсию, привлечь новых клиентов или оттолкнуть старых.
- Представление продукта. Стиль сайта не изменяет сам продукт, но помогает представить его в лучшем свете, делая его более ярким и привлекательным.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться