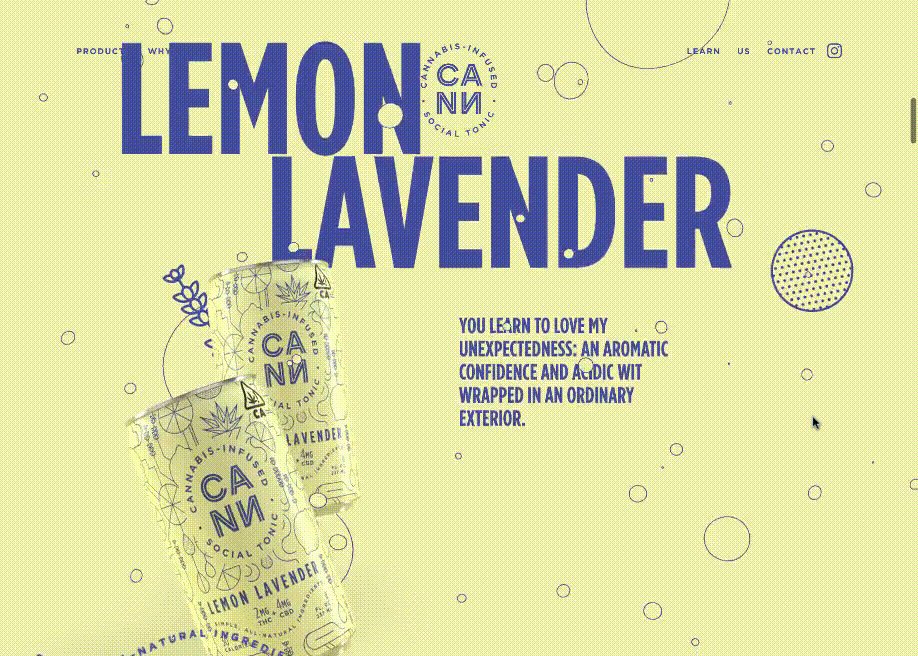
 Пример параллакса. Источник
Пример параллакса. Источник
Краткая история параллакса
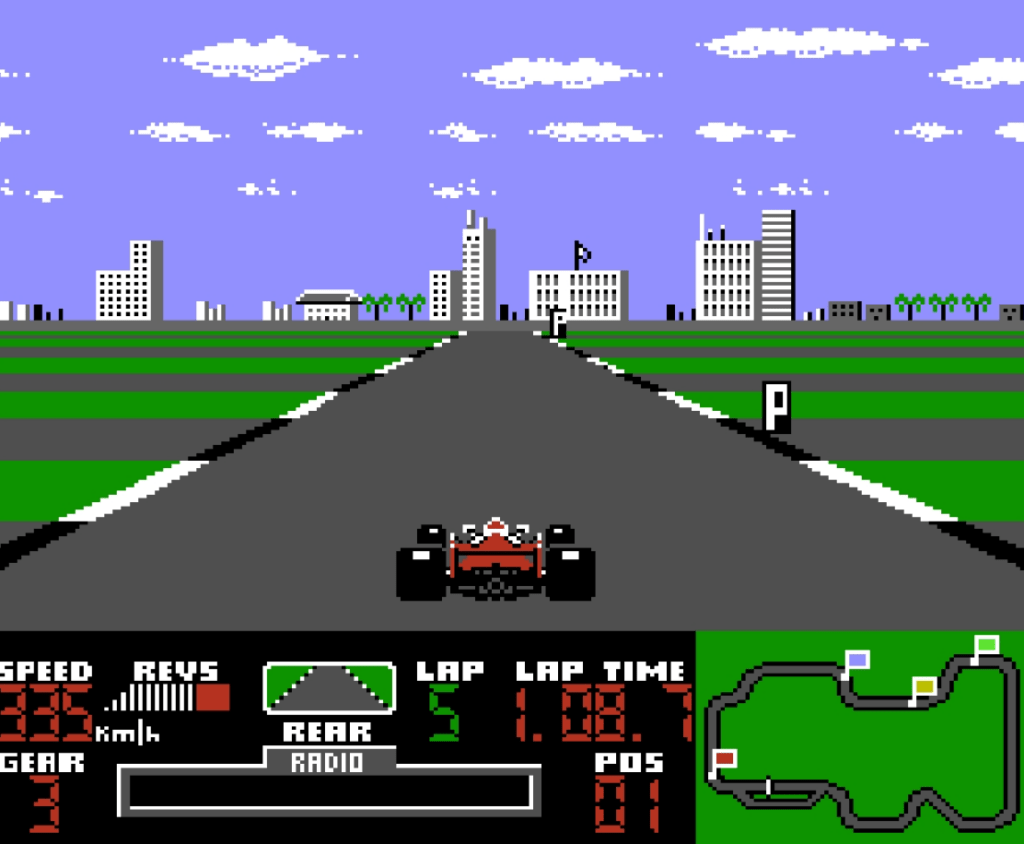
Эффект параллакса стали использовать для усиления визуального восприятия еще в 30-х годах прошлого века. Изначально он активно применялся аниматорами студии Disney для создания мультфильмов. Вспомните «Белоснежку и 7 гномов» образца 1937 года: пока герои быстро перемещались на переднем плане, фон плавно смещался где-то вдалеке. 50 лет спустя этот эффект плавно перекочевал в видеоигры и сделал их чуть более реалистичными: восьмибитные Ferrari Grand Prix Challenge и Formation Z для платформы NES выпускались с «плавающим» фоном, который создавал иллюзию трехмерности всего, что происходило на экране.
 Машина на переднем плане перемещалась быстрее, чем город и деревья на фоне в игре Grand Prix Challenge. Источник
Машина на переднем плане перемещалась быстрее, чем город и деревья на фоне в игре Grand Prix Challenge. Источник
В веб-дизайн параллакс пришел только в 2007 году, и для этого разработчикам потребовалось использовать Javascript и CSS2 в Internet Explorer 6. В 2011 появились более продвинутые альтернативы HTML5 и CSS3, и работа с параллаксом значительно упростилась. Эффект стал очень популярным, и сайт со столь необычным дизайном делали себе все, кому позволял бюджет: и крупные мировые бренды, и небольшие компании в регионах.
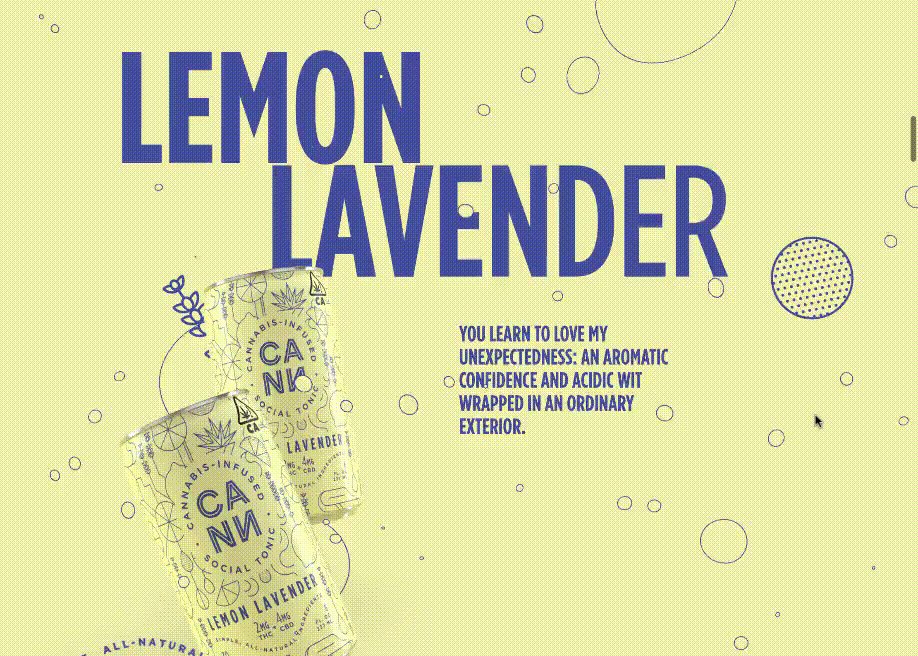
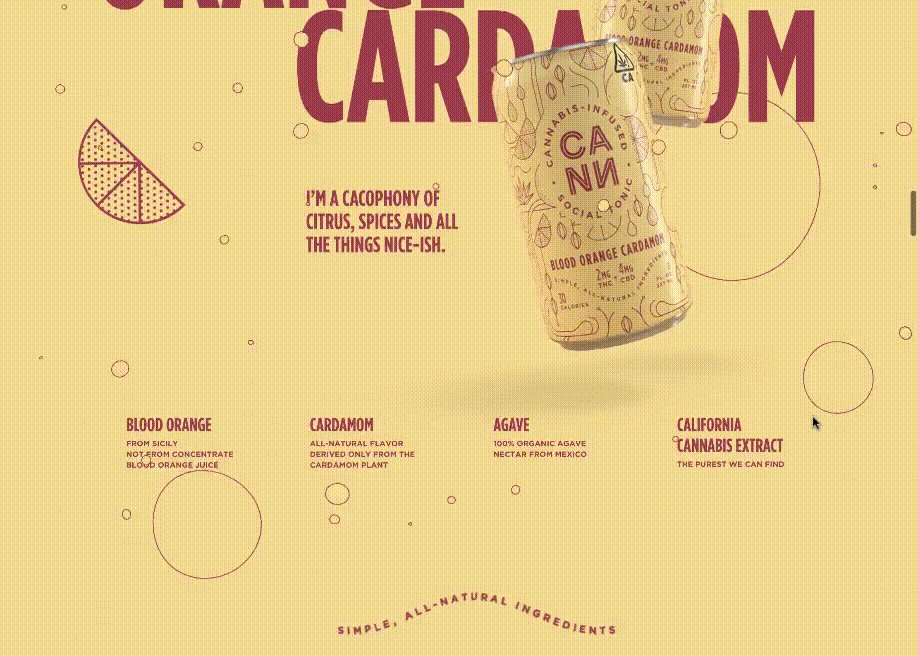
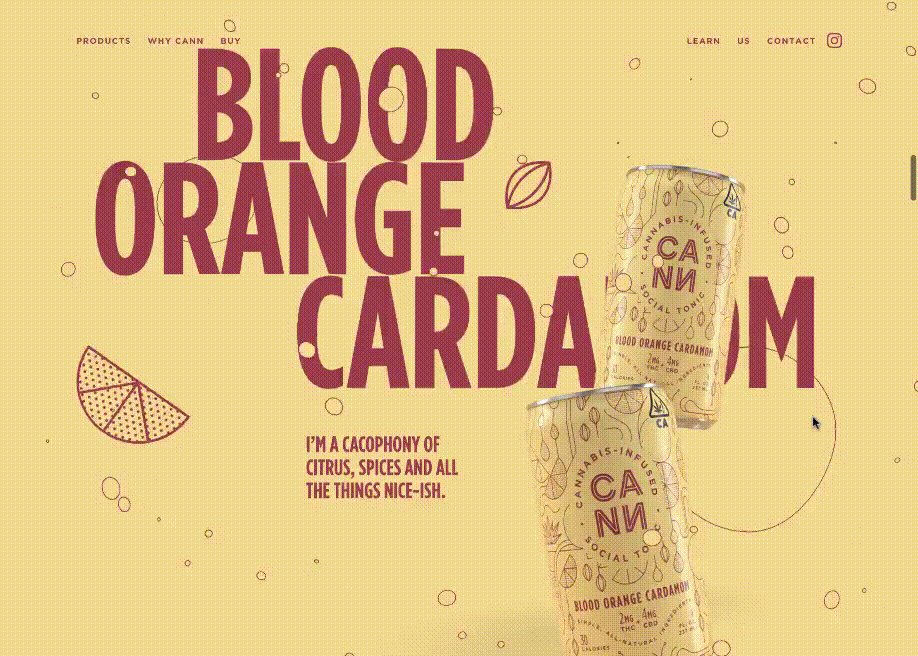
 Использование параллакса в веб-дизайне. Источник
Использование параллакса в веб-дизайне. Источник
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

Для чего используют параллакс в веб-дизайне?
Параллакс-эффект открывает новые возможности для создания уникального пользовательского опыта. В процессе скроллинга страницы человек может отмечать иллюзию глубины за счет разной скорости прокрутки двух и более слоев или элементов. Нестандартный визуал не просто развлекает пользователя — он привлекает внимание и используется в качестве дополнительного маркетингового инструмента. Сайты со стандартной версткой и статичными изображениями не запоминаются: читатель просто скроллит страницу, чтобы совершить целевое действие, не обращая внимания на оформление. Ресурсы, которые используют эффект параллакса, врезаются в память, их хочется просматривать снова и снова, а после — показать знакомым. Как следствие, увеличится не только время пребывания пользователя на сайте, но и количество новых пользователей. Далее можно подключить иные рекламные инструменты (например, таргетированную рекламу) и выстроить полноценную воронку продаж.
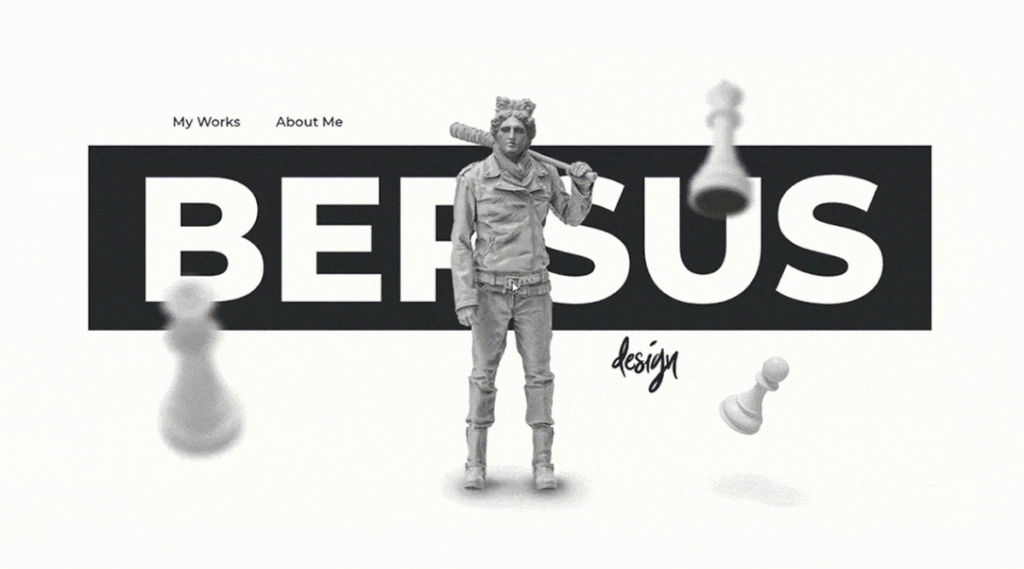
 Пример использования параллакса в интерактивном портфолио дизайнера Den Sabrov. Источник
Пример использования параллакса в интерактивном портфолио дизайнера Den Sabrov. Источник
10 вдохновляющих примеров параллакса
Чтобы почувствовать себя в роли обычных пользователей и испытать на себе визуальное воздействие эффекта параллакса, изучите несколько живых примеров.
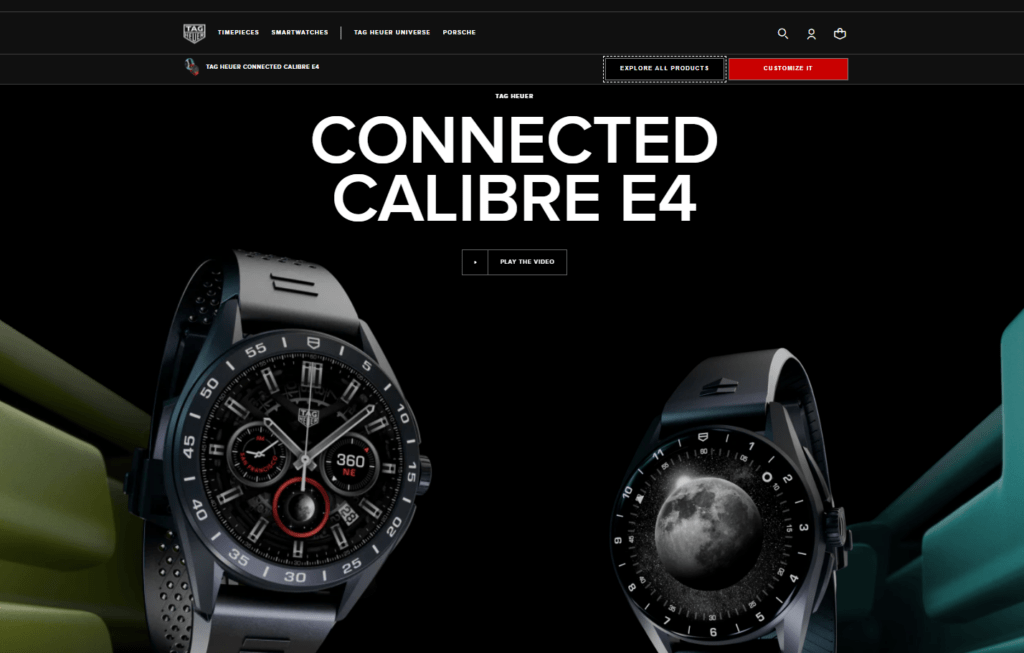
Tag Heuer. По-настоящему изобретателен дизайн на сайте с брендовыми часами. Здесь параллакс сочетается и с другими визуальными эффектами, но смещение слоев с разной скоростью можно встретить сразу на нескольких участках страницы. Часы крутятся и скользят, текст заголовков появляется прямо на экране — эффект параллакса здесь действительно красив.

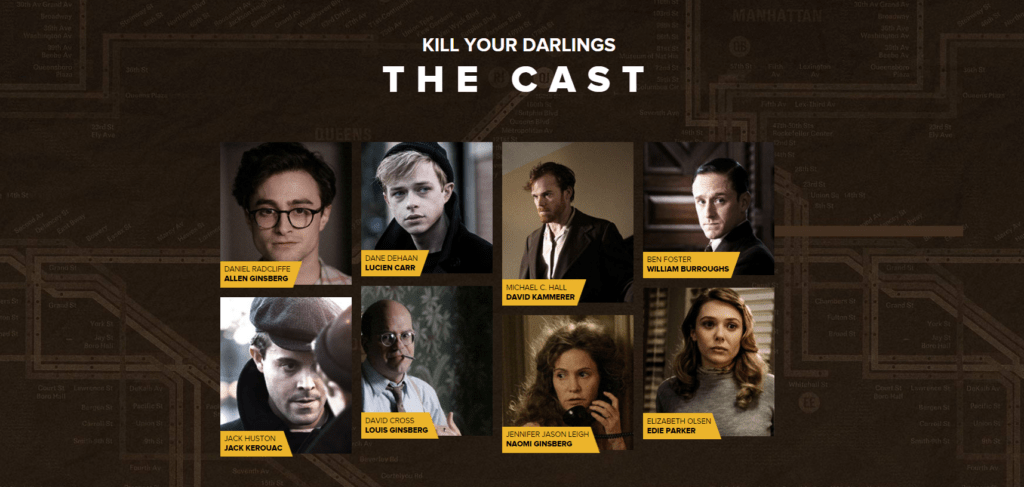
Фильм «Убей своих любимых». Промо-лендинг создан к выходу одноименного фильма. На сайте размещены фотографии со съемок, информация о съемочном процессе, а также кратко изложен сюжет. При скроллинге подложка с картой метро Нью-Йорка движется медленнее, чем материалы на переднем плане.

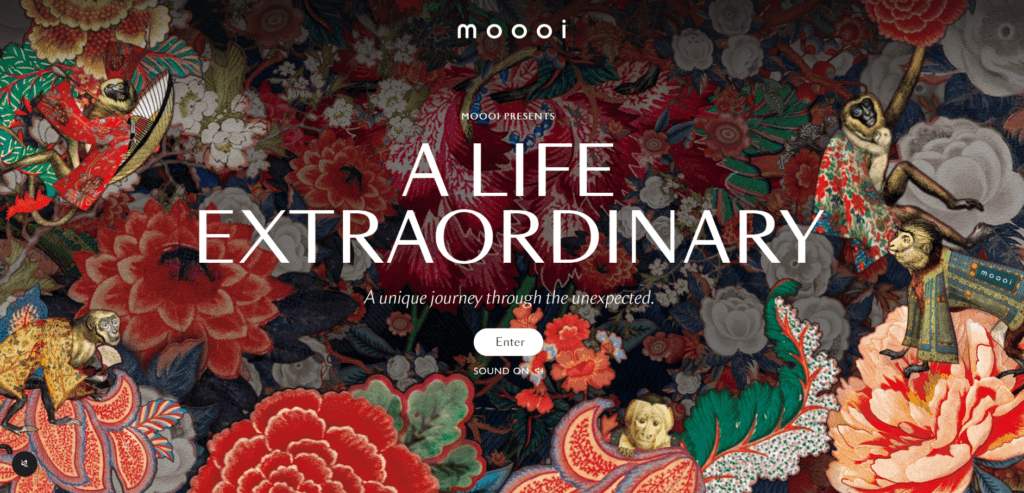
Mooi. Идеальный пример того, как можно приковать внимание к бренду с помощью сочетания нескольких ярких слоев. Эффект можно увидеть, если подвигать мышкой из стороны в сторону. Наш редактор насчитал 6 слоев на главной странице. А сколько получилось у вас?

НИИКА. Параллакс можно использовать и для оформления дизайнерского портфолио. Вертикальный скроллинг и трехмерные объекты привлекают внимание и надолго остаются в памяти. Однако надписи, меняющие свое положение при каждом движении колесика мышки, сложно воспринимать.

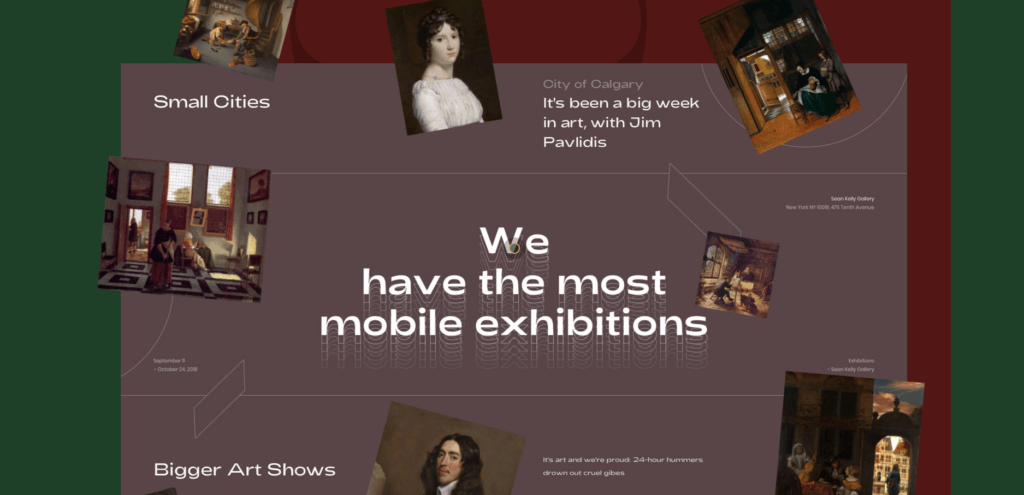
Geex Arts. На этом ресурсе совмещены вертикальная и горизонтальная прокрутка контента, а также добавлена звуковая составляющая. Сайт посвящен галерее, поэтому пользователь часто будет видеть картины художников. Изображения откликаются на движения мышки: вращаются и сдвигаются в стороны.

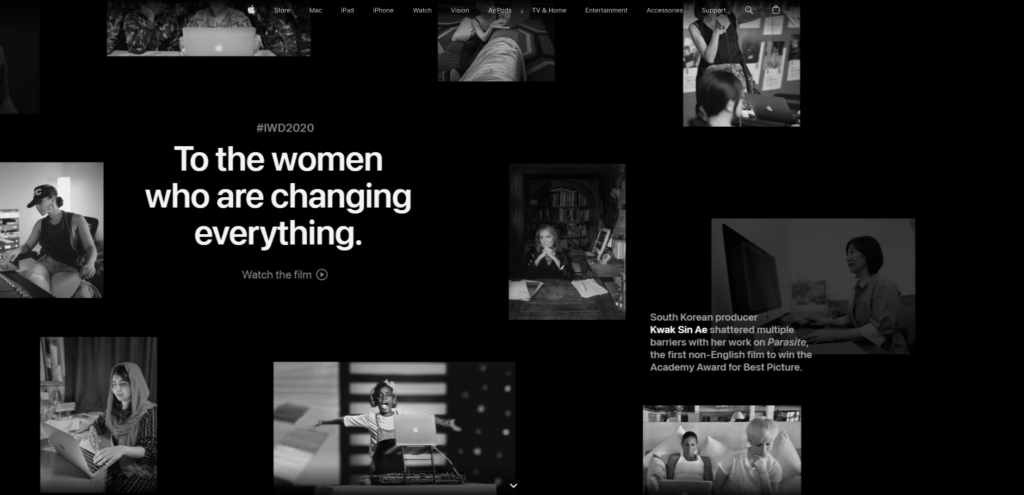
Apple. Раздел сайта популярного бренда, посвященный Международному женскому дню, в 2020 году обзавелся крупным параллакс-элементом с навигацией по холсту. Не продавая смартфоны, бренд смог привлечь к себе внимание за счет удачного сочетания подвижных элементов и описания заслуг современных женщин.

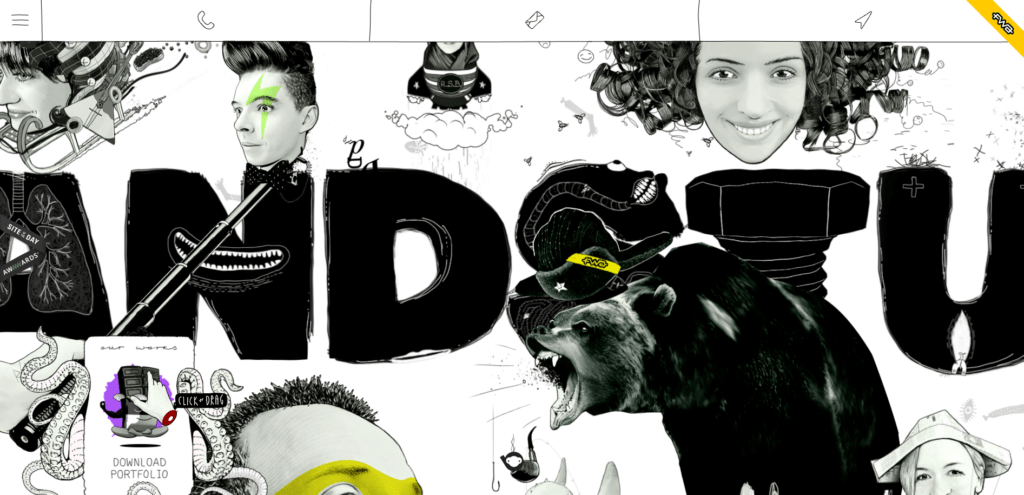
Brand Studio. Еще один ресурс, в котором параллакс реализован через холстовую навигацию. Рекомендуем ознакомиться, даже если вы не планируете пользоваться услугами агентства — что-то более необычное и экстравагантное вы вряд ли сегодня еще увидите.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать

GUCCI. В 2018 году знаменитый бренд презентовал свою коллекцию одежды на оригинальном лендинге с эффектом параллакса. Каждый подвижный элемент кликабелен: ссылка ведет на каталог бренда с более детальными фото и описаниями моделей одежды и аксессуаров.

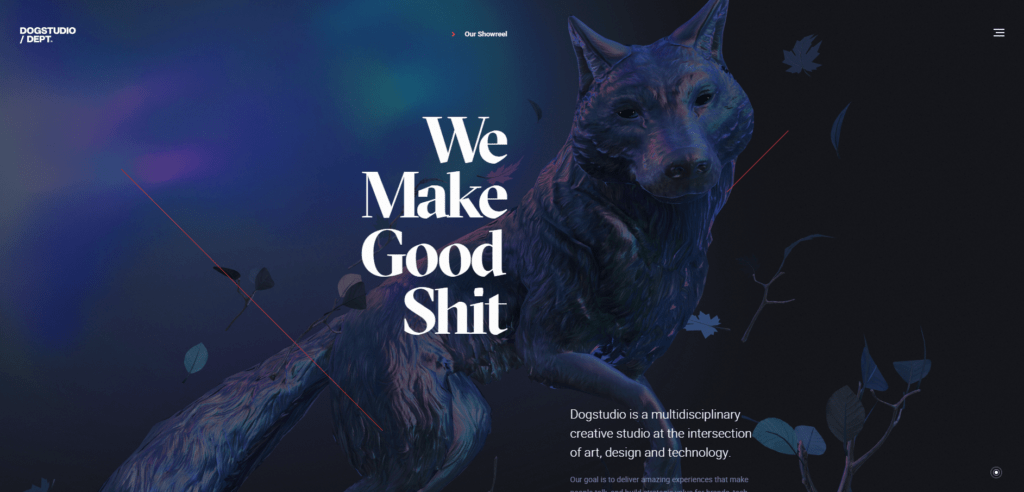
Dog Studio. Трехмерная анимированная собака меняет расцветку и движется в процессе скроллинга. Параллельно изменяется и ее расположение в пространстве. Необычный пример того, как все самые яркие эффекты можно гармонично собрать в небольшую композицию на одной странице.

Firewatch. Сайт компьютерной игры не просто продает продукт — он сразу погружает в атмосферу. Но стоит отметить, что эффект параллакса на нем находится лишь в верхней части главной страницы: по мере скроллинга пользователь сначала видит смещение слоев и ощущает глубину кадра, а затем словно проваливается под землю. Это удобно с точки зрения юзабилити: описание игры и кнопки оформления заказа находятся на статичной подложке, которая не отвлекает пользователя от совершения целевых действий.

Минусы параллакса
Эффект, безусловно, очень красив и помогает создавать уникальные дизайны, но у него есть и минусы. Вот главные из них.
Скорость загрузки страницы. Это стоит помнить всем, кто хочет использовать свой сайт в качестве коммерческого ресурса. Пользователю важно, чтобы страницы быстро загружались вместе со всем содержимым. Никто не хочет ждать, пока появятся эффекты и изображения. Если за 2-3 секунды на странице не отобразились нужные элементы, пользователь просто покинет сайт. Ресурсы с параллаксом (особенно это касается сайтов на виртуальных хостингах) будут загружаться дольше. Варианта решения проблемы два: отказаться от параллакса вовсе или оптимизировать скорость загрузки иным путем.
Пример параллакса от Софии Юрченковой. Источник
Сложность восприятия. Параллакс хорошо показывает себя на сайтах с минимальным количеством текста. Этот эффект достаточно силен для того, чтобы использовать исключительно графические файлы: слои сдвигаются относительно друг друга, как в реальности, и создается эффект полного погружения. Смещение текста разрушает эту иллюзию и заставляет пользователя напрягать зрение, чтобы прочесть заголовки и описания, которые тоже подвижны. Если вы хотите, чтобы люди все же прочли тексты на сайте, то откажитесь от сложных эффектов в пользу юзабилити.
Пример параллакса от Costa Volkov. Источник
Неуместное использование. Параллакс приходится весьма кстати в портфолио креативных агентств, рекламе крупных брендов одежды и аксессуаров, а также на сайтах, посвященных компьютерным играм — на всех ресурсах, которые должны погружать пользователя в определенную атмосферу с первых секунд. Но если речь идет о сайте-агрегаторе с предложениями о сдаче квартир в аренду или лендинге с заказом услуг автосервиса, то стоит поумерить дизайнерский пыл: яркий визуал будет отвлекать пользователя от информации и функционала. Также следует учитывать и целевую аудиторию: параллакс поможет продать смартфоны молодым людям, но при этом приведет к падению конверсии на сайте с металлопрокатом для оптовых покупателей.
Предсказуемость. Если страница сайта представляет собой бесконечный лонгрид, то использование параллакса только одного типа может раздражать пользователя: ресурс покажется ему скучным. Чтобы этого избежать, можно смещать слои в разных направлениях и не делать это в каждом экране прокрутки. Важно соблюсти баланс между активными элементами дизайна и слишком скудной анимацией.