3D
UX/UI-дизайнер с нуля до ПРО
профессия | 16 месяцев
UX/UI-дизайнер с нуля до ПРО
Для тех, кто хочет попасть в IT без навыков программирования
5 493 ₽/мес.
8 450 ₽/мес.
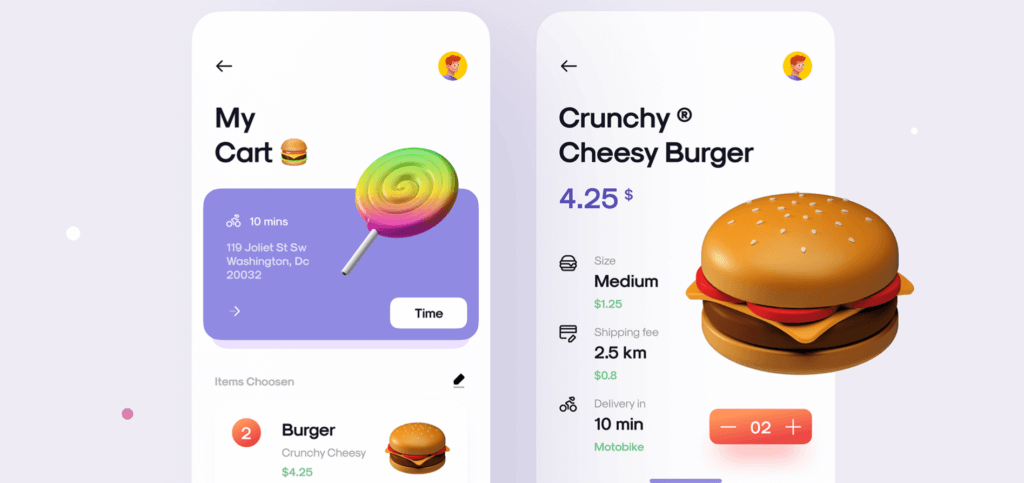
 3D-иллюстрации в приложении доставки еды. Источник
3D-иллюстрации в приложении доставки еды. Источник
За последние пару лет трехмерные иллюстрации стали особенно распространенными. Появилось много источников, где их можно найти, а софт для и техника для их создания становятся все мощнее.
3D используется в интерфейсах для демонстрации новых фич, а также на экранах или панелях, для которых пока нет контента. Взрыв стилей, в которых интерфейс совмещен с 3D, произошел в Microsoft пару лет назад, и такие решения до сих пор выглядят свежо. Похожую цепную волну брендинга с 3D-иконками и иллюстрациями в России запустили «Альфа-Банк» и «Яндекс Go».
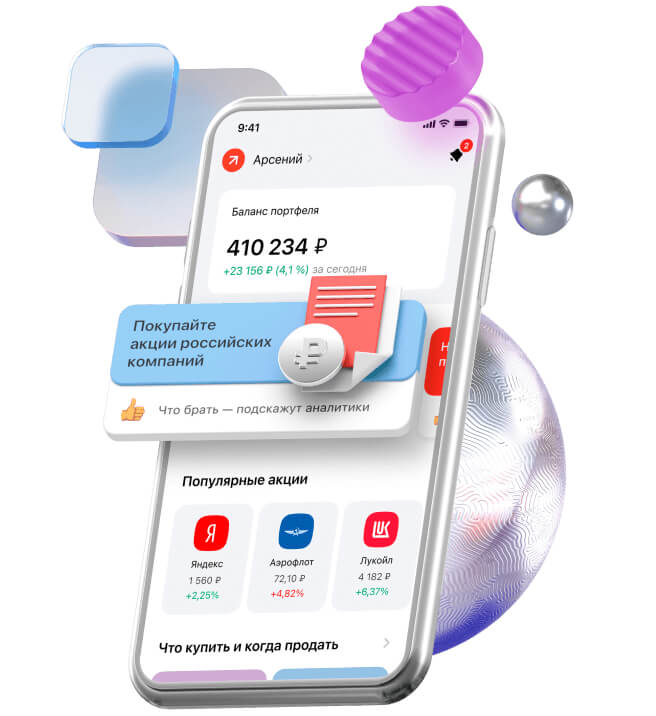
 Промо приложения «Альфа-Банк» с использованием 3D. Источник
Промо приложения «Альфа-Банк» с использованием 3D. Источник
UX/UI-дизайнер с нуля до ПРО
профессия | 16 месяцев
UX/UI-дизайнер с нуля до ПРО
Для тех, кто хочет попасть в IT без навыков программирования
5 493 ₽/мес.
8 450 ₽/мес.
В приложениях 3D часто совмещают с AR-технологиями. Например, с их помощью можно посмотреть, как предмет мебели будет выглядеть в интерьере, или виртуально примерить кроссовки из маркетплейса. Подобные возможности в свои приложения добавляли IKEA и Lamoda.
AR-технологии в приложении IKEA
Трехмерные иллюстрации смотрятся лучше, чем двухмерные. Их интересно рассматривать, они более детальные, а благодаря динамике могут «оживить» интерфейс. Но важно соблюдать баланс: если добавить слишком много 3D-элементов или сделать их очень простыми, интерфейс потеряется среди миллиона похожих проектов.
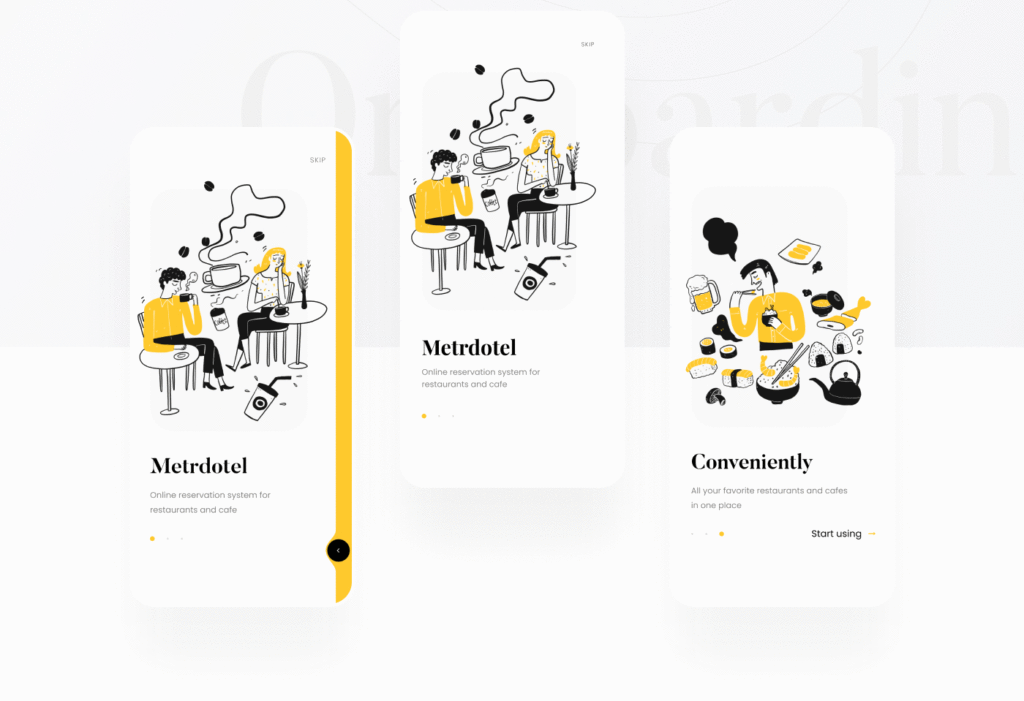
Живые иллюстрации
 Приложение для бронирования столика в ресторане. Источник
Приложение для бронирования столика в ресторане. Источник
Однотипные изображения со стоков уже стали моветоном. Например, векторные рисунки на сайтах вроде unDraw. Но необычные иллюстрации помогут дополнительно усилить в интерфейсе те смыслы и эмоции, которые вы хотели донести до пользователей — особенно, если рисунки взяты не со стока, а созданы специально для продукта: с необычной рисовкой, в стиле компании, с грамотной композицией и анимацией.
Читайте также:
кто такой коммерческий иллюстратор и чем он занимается
Нейросети
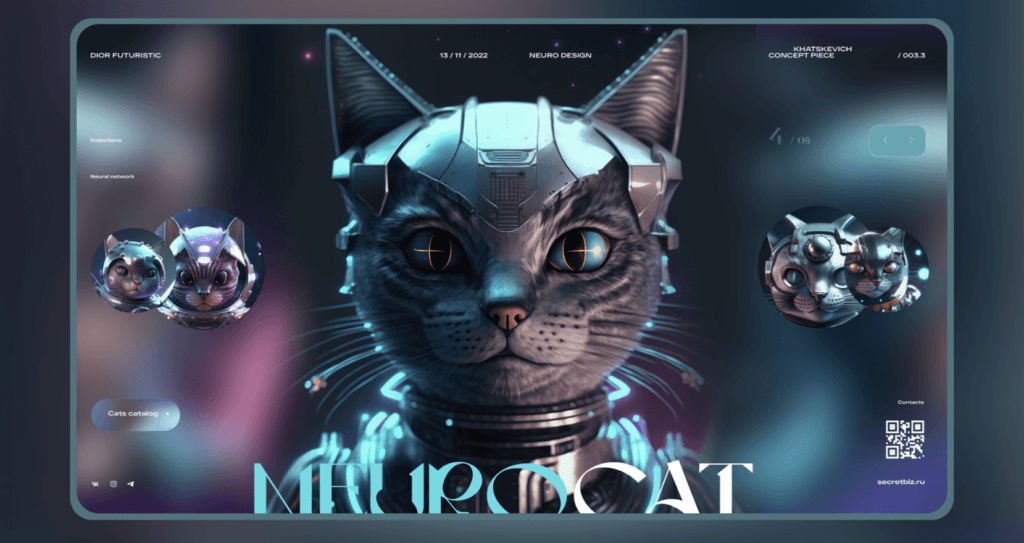
 Интерфейс сайта с котиками, которых дизайнер сгенерировал с помощью нейросети. Источник
Интерфейс сайта с котиками, которых дизайнер сгенерировал с помощью нейросети. Источник
Пожалуй, самый громкий тренд 2022 года, из-за которого переживают дизайнеры. Но на самом деле нейросети могут стать отличным инструментом. С их помощью можно генерировать иллюстрации, кнопки, иконки, логотипы или набросать мудборд перед началом работы.
Если вы грамотно сформулируете запрос, можно получить эксклюзивные арты для проектов, и вам не придется искать картинки и фотографии определенного цвета, размера или масштаба. Пока у нас нет законов, которые регулируют эту сферу, можно не беспокоиться об авторских правах. Возможно, в будущем, когда нейросети станут еще мощнее, они смогут создавать готовые решения.
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Типографика
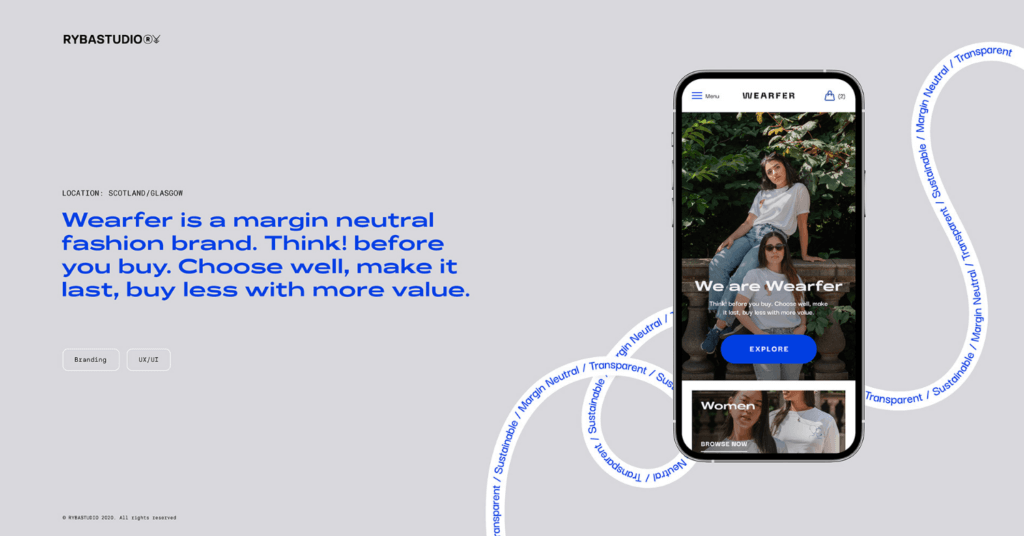
 Типографика для сайта бренда одежды. Источник
Типографика для сайта бренда одежды. Источник
Без типографики в интерфейсе никуда. Дизайнеры создают новые шрифты и придумывают новые подходы к уже существующим. Основной упор сейчас делают на читаемости и стилизации. Шрифты должны легко восприниматься, а текст должен быть грамотно сверстан — как минимум, разбит на небольшие абзацы, легкие для восприятия.
Необычные, интересные шрифты помогают сделать запоминающимся интерфейс и сам бренд. Привлечь внимание пользователя можно, например, нарушая базовые правила верстки. В интересных кейсах часто встречаются антиква, рукописные или рубленые шрифты.
Инклюзивность
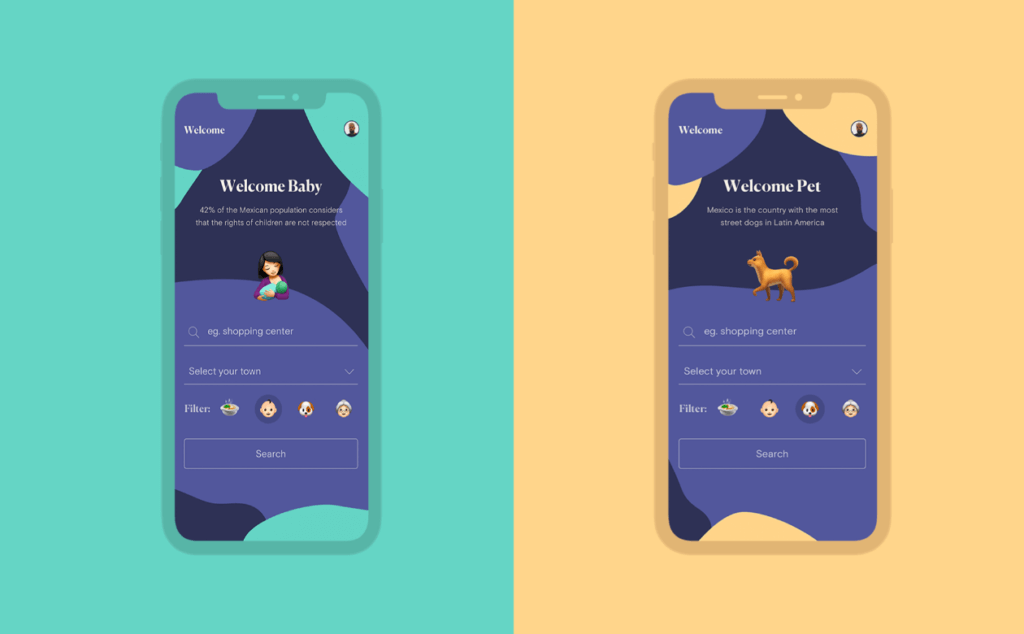
 Интерфейс приложения по поиску инклюзивных локаций. Источник
Интерфейс приложения по поиску инклюзивных локаций. Источник
Инклюзивность — это не совсем тренд, а скорее вектор развития. Важно делать интерфейс доступным для людей с разными ограничениями. Миллионы людей по всему миру не могут пользоваться продуктами только потому, что они не адаптированы для них.
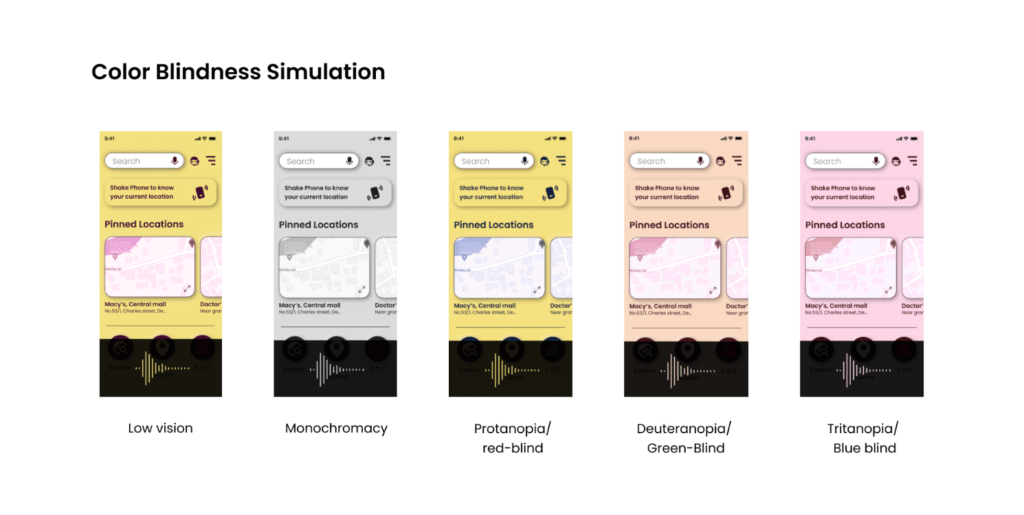
Если раньше инклюзивные возможности в свои приложения добавляли только крупные корпорации, то теперь это делают и небольшие локальные сервисы. Например, в приложении со звуковой навигацией для слепых и слабовидящих может быть сразу несколько вариантов контрастности в зависимости от того, какие конкретно цвета воспринимает пользователь:
 Источник
Источник
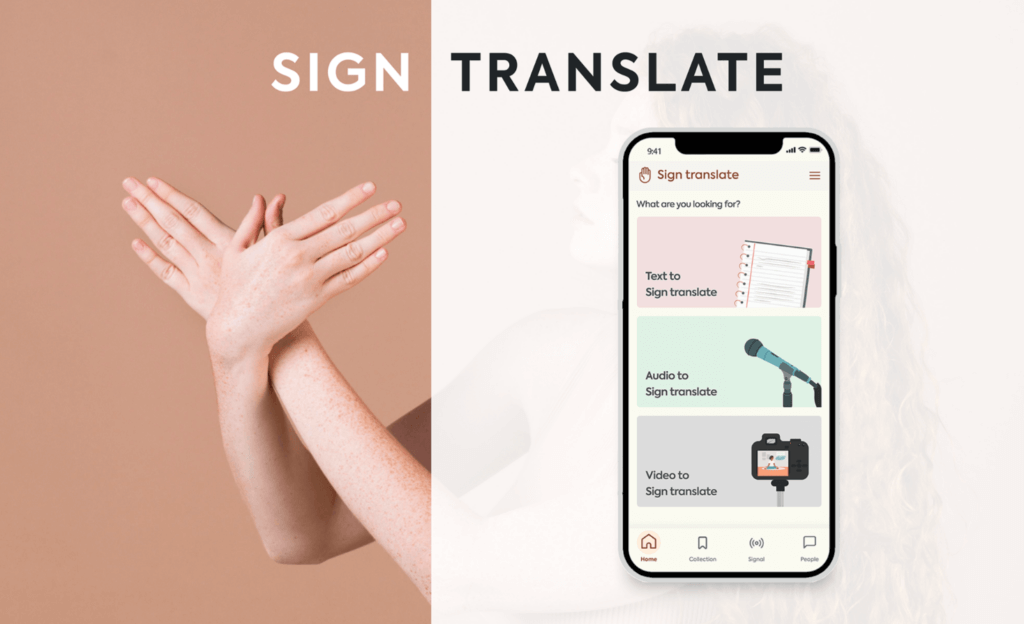
А в приложении для глухих и слабослышащих может быть распознавание жестового языка по видео:
 Источник
Источник
Классно, что дизайнеры, компании и разработчики заинтересованы в этом все больше и больше. Так мир становится чуточку лучше.
Читайте также:
инклюзивный дизайн: кому и для чего нужен?
Тренды вне времени
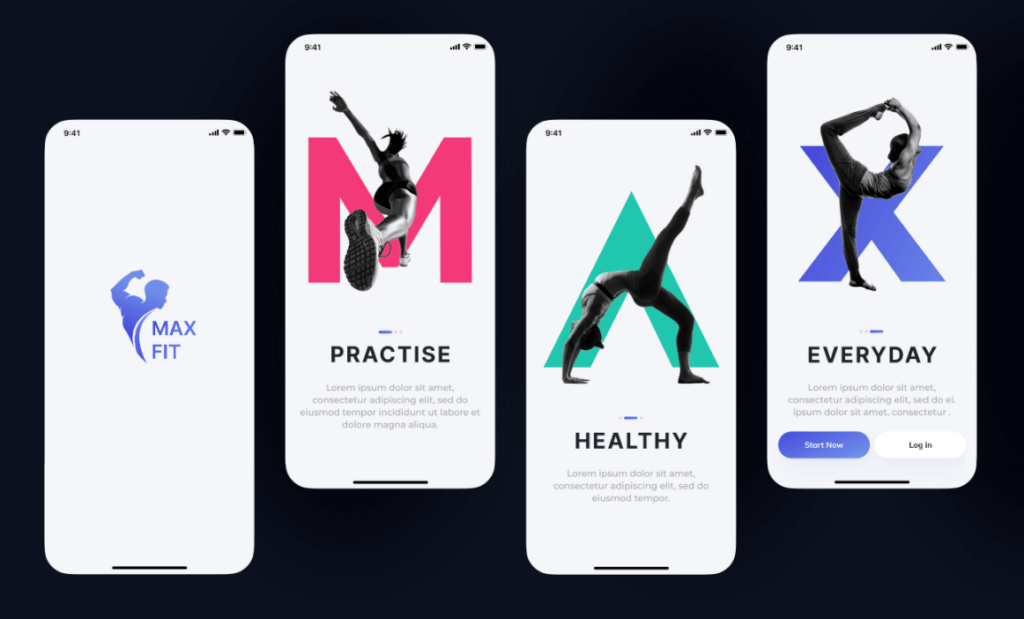
 Интерфейс приложения для тренировок. Источник
Интерфейс приложения для тренировок. Источник
Это хорошие инструменты, которые работают в течение долгого времени: качественная типографика, яркие цвета, минимализм. Они всегда будут актуальны, потому что лежат в основе дизайна. Такие визуальные приемы будут жить еще пять-десять лет.
профессия UX/UI-дизайнер
с нуля до ПРО
16 месяцев
профессия UX/UI-дизайнер
с нуля до ПРО
Хотите делать мир удобнее и работать в IT-индустрии? Научитесь создавать интерфейсы приложений и сайтов без навыков программирования.
8 450 ₽/мес.
5 493 ₽/мес.