Зачем подбирать цвета
Цвет — один из главных инструментов дизайнера. С его помощью можно:
- создать уникальный стиль;
- передать характер рисунка, дизайна или бренда;
- сделать дизайн более гармоничным и привлекательным;
- повлиять на зрителя — заставить его волноваться, убедить в чем-либо, поднять настроение (так работает психология цвета).
Чтобы подобрать правильные цвета для проекта, можно использовать специальные сервисы. Автоматический подбор палитры поможет сэкономить время и упростить работу с цветом.
 Триада цветов в дизайне студии веб-разработки. Источник
Триада цветов в дизайне студии веб-разработки. Источник
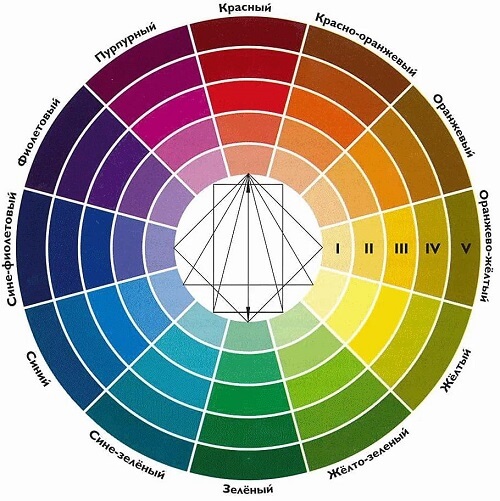
 Цветовой круг, который используют для ручного подбора цветов. Источник
Цветовой круг, который используют для ручного подбора цветов. Источник
Правильно подобранный цвет — это действительно очень важно. Поэтому в агентстве мы смотрим цвет на разных мониторах, по вееру Pantone или сравниваем его на мобильном телефоне и ПК, чтобы отображался корректно.
Еще надо понимать, будут ли макеты использоваться только онлайн или нужно подготовить их к печати, т. к. не все цвета можно напечатать так ярко, как они выглядят на мониторе. Желательно делать цветопробу. Бывает, что на экране цвет красивый, но при печати получается немного другой оттенок, и это не отражает бренд так, как планировалось изначально.
Алина Зиновьева, бренд-дизайнер, агентство ENDY
Читайте также:
10 программ для рисования на компьютере
Что могут сервисы для работы с цветом
Обычно в сервисах для подбора цвета есть:
- автоматическая генерация цветовых схем: можно получить готовую палитру на основе выбранного цвета / стиля;
- анализ изображения: можно загрузить иллюстрацию, выделить ключевые оттенки и проверить цвета на сочетаемость;
- проверка контраста: это особенно важно для людей с нарушениями зрения и в веб-дизайне;
- создание градиента: можно генерировать плавные переходы между цветами;
- сохранение и экспорт палитры: можно сохранить цвета на компьютер и использовать в своем проекте.
Программы для подбора цвета могут стать отличным инструментом для начинающего дизайнера, но не стоит полностью полагаться на них. Финальное решение всегда остается за дизайнером.
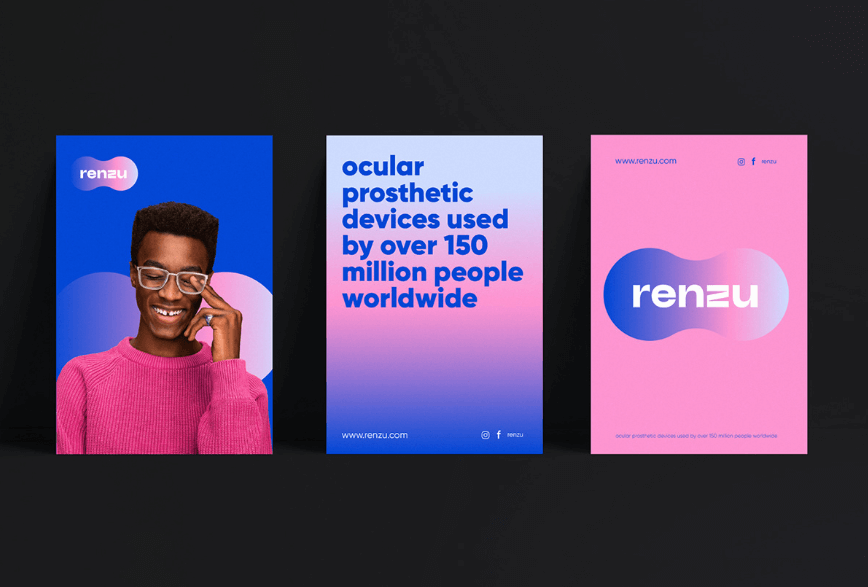
 Использование градиента в дизайне. Источник
Использование градиента в дизайне. Источник
Нет неправильных цветовых решений, потому что неудачный цвет — это очень субъективное понятие. Когда вы только начинаете свой путь в дизайне, можно использовать готовые палитры, они станут опорой. Но когда наберетесь опыта, никто не будет запрещать нарушать правила. У бренда может быть такая стратегия — целенаправленно выделиться с помощью цвета из массы конкурентов.
Алина Зиновьева, бренд-дизайнер, агентство ENDY
10 сервисов для подбора цветов
Чаще всего для подбора цвета используют эти программы.
Coolors
Приложение Фабрицио Бьянчи (Fabrizio Bianchi), которое поможет подобрать цвета для дизайна. Можно сгенерировать палитру автоматически и довести понравившийся оттенок до идеала, настраивать яркость и насыщенность.
Приложение очень простое в использовании. Подходит для начинающих дизайнеров, но не умеет анализировать загруженные изображения.
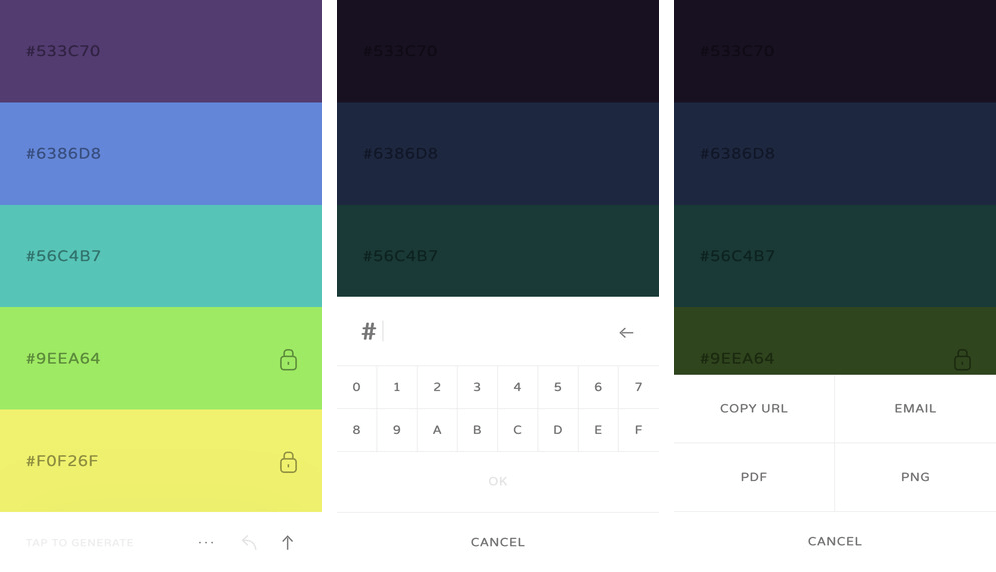
 Coolors. Источник
Coolors. Источник
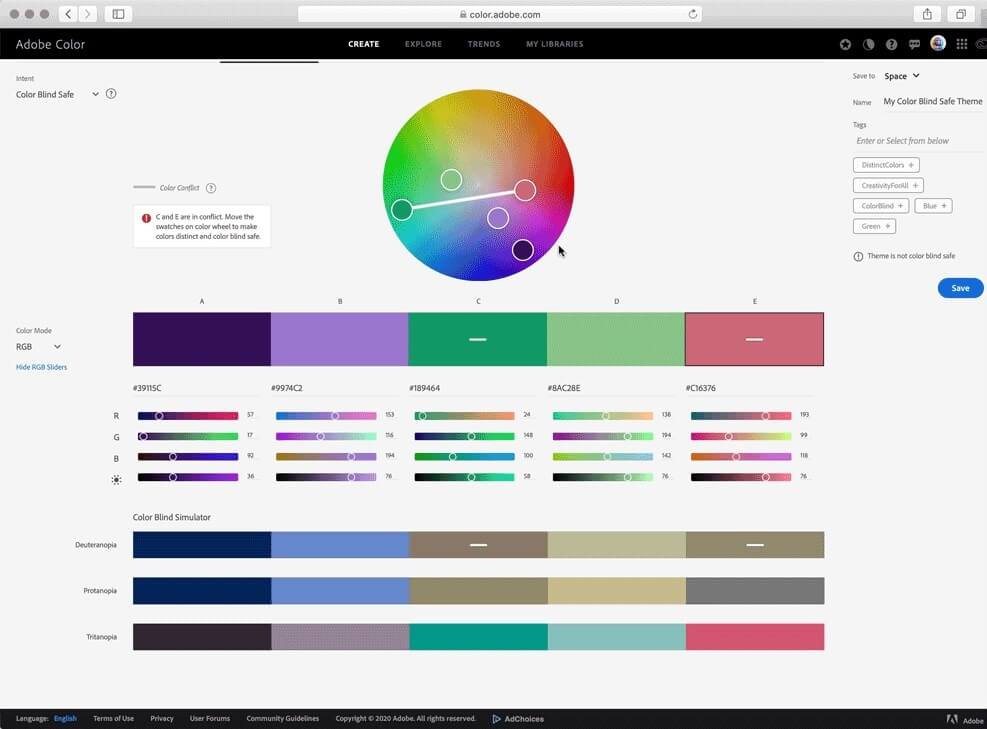
Adobe Color
Мощный инструмент от Adobe для составления колорсхем по правилам цветового круга. Можно создать палитру с нуля, загрузить свои изображения и проанализировать их контрастность.
Программа может быть сложной для новичков, но отлично подойдет опытным пользователям Adobe, т. к. совместима с другими приложениями из пакета.
 Adobe Color. Источник
Adobe Color. Источник
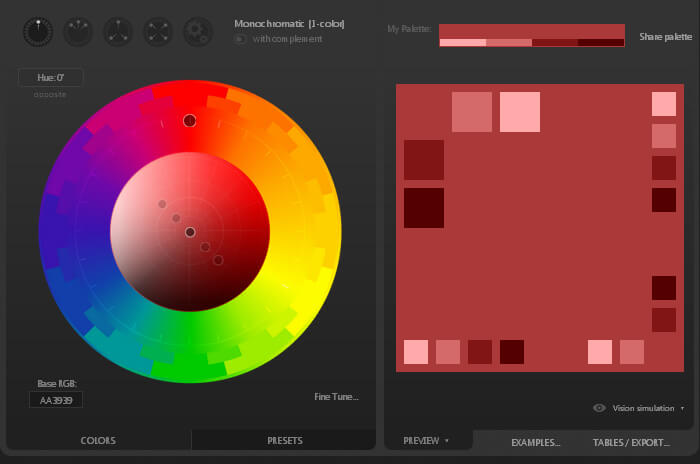
Paletton
Удобный сервис, где можно подобрать цветовую гамму онлайн. Программа создает монохромные, аналогичные, комплиментарные сочетания. Готовой палитрой можно поделиться с коллегами или заказчиком и отправить ссылку.
У сервиса удобный интерфейс, который отлично подходит для работы с веб-дизайном, но не поддерживает анализ изображений и подбор цвета по образцу.
 Paletton. Источник
Paletton. Источник
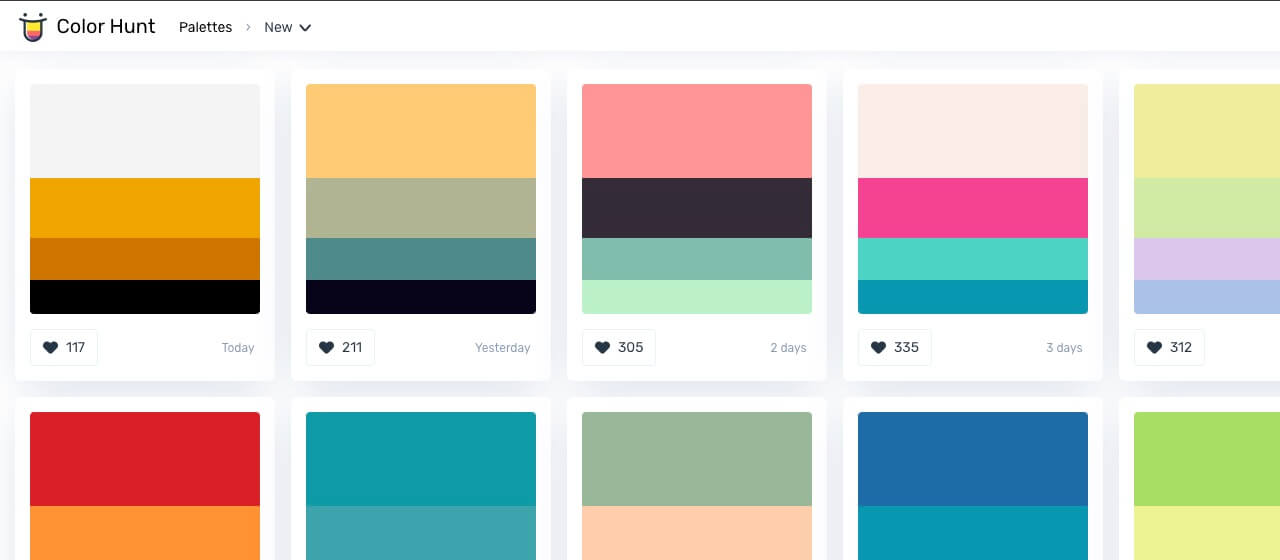
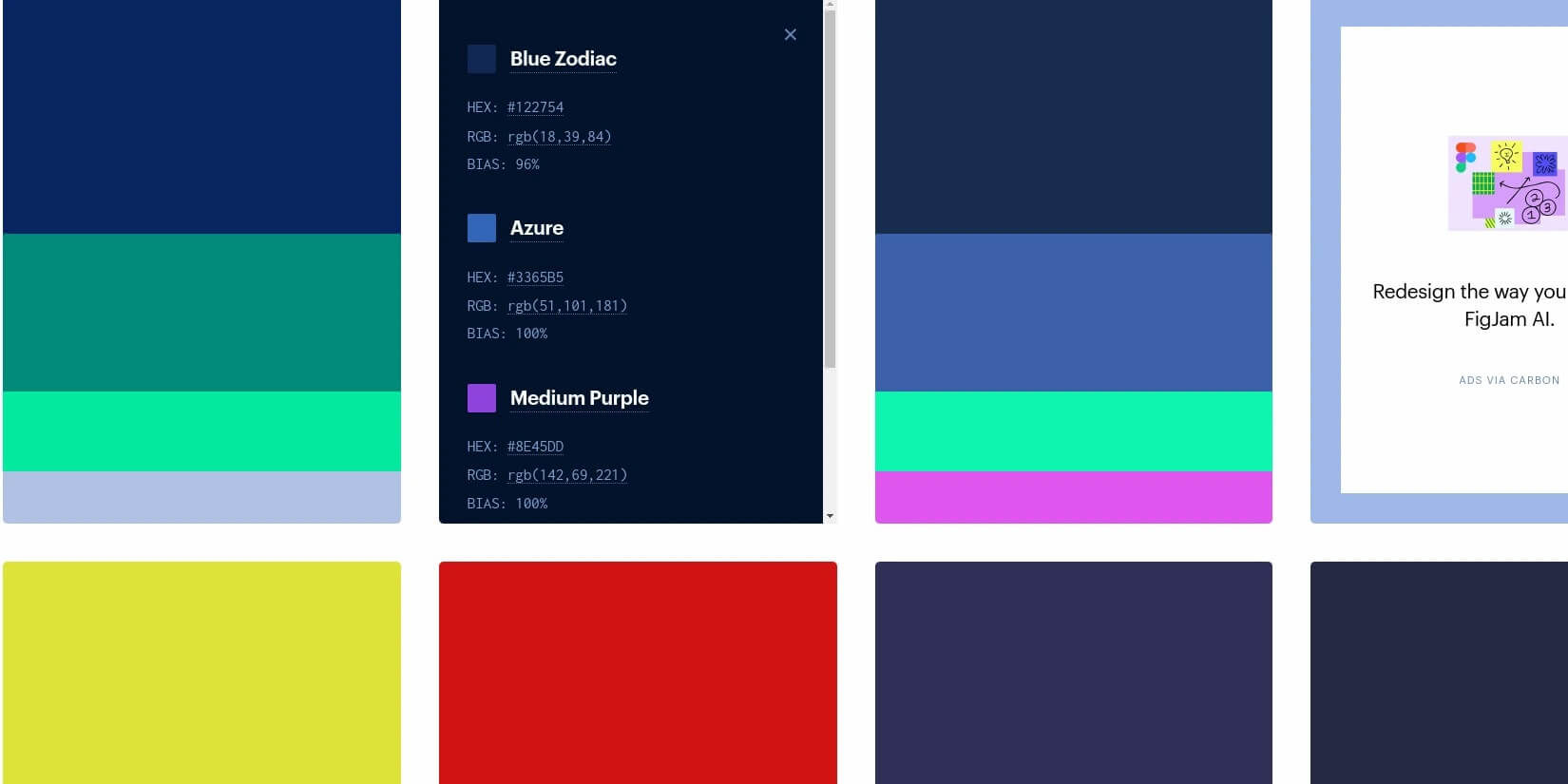
Color Hunt
Библиотека от профессиональных дизайнеров, где можно выбрать палитру цветов онлайн. Есть удобный поиск и фильтрация по категориям, чтобы найти нужное сочетание. Можно добавить палитру в свой проект по щелчку мыши.
Платформу можно использовать для поиска идей и вдохновения, но инструменты по созданию собственных цветовых схем сильно ограничены.
 Color Hunt. Источник
Color Hunt. Источник
Khroma
Генератор палитр на основе предпочтений пользователя. Для подбора палитры используют ИИ. Вначале выбираете 50 понравившихся оттенков, алгоритм обучается на этих данных, а потом подбирает цвета, которые понравятся вам. Готовые сочетания можно сохранять в виде HEX-кодов, RGB-значений и CSS-кода.
 Khroma. Источник
Khroma. Источник
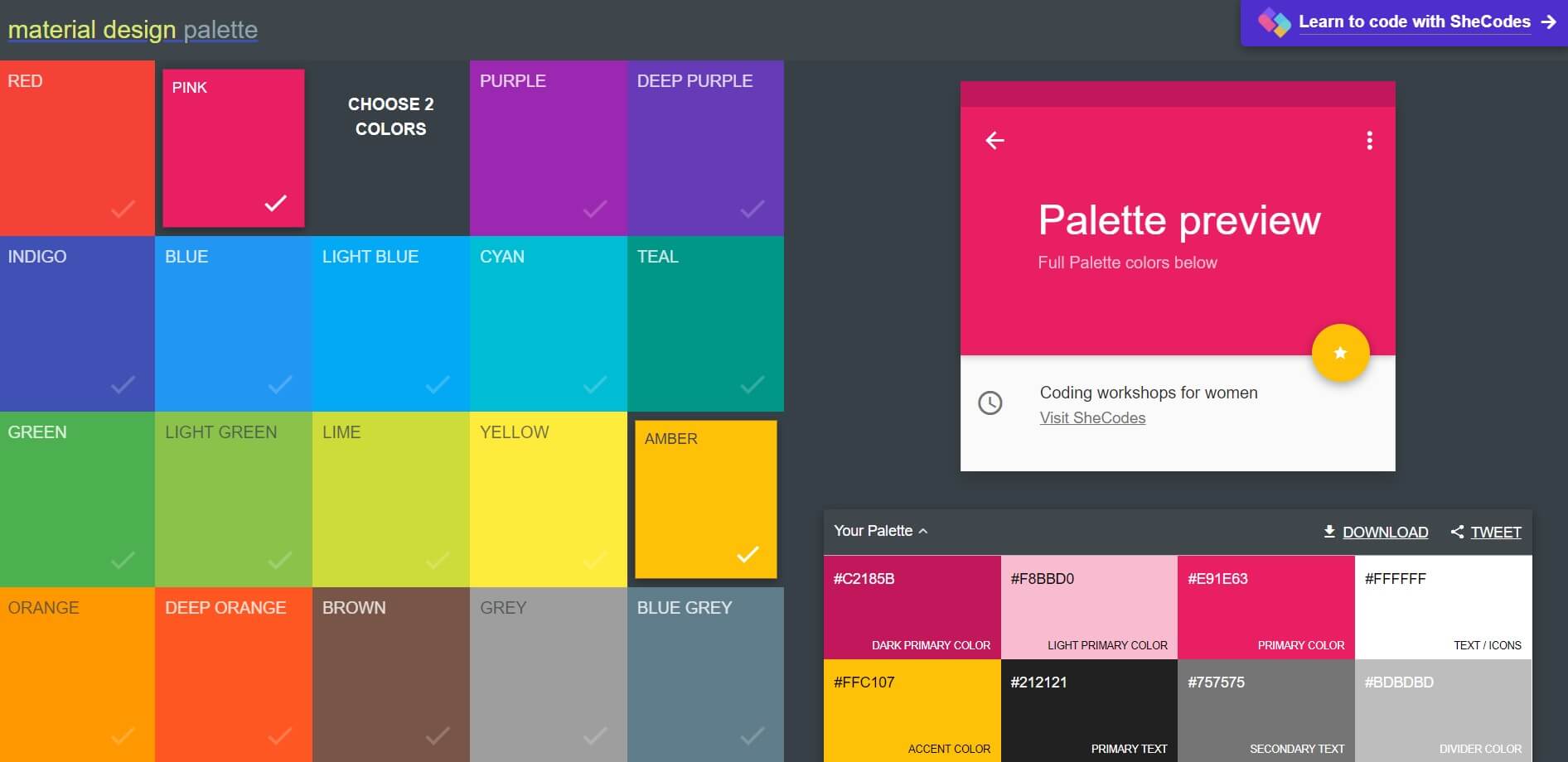
Material Palette
Конструктор цветов в стиле Material Design. Можно выбрать основной и акцентный цвет, а программа сгенерирует остальную часть палитры. Приложение отлично подходит для разработчиков веб-сайтов и приложений, UI/UX-дизайнеров.
 Material Palette. Источник
Material Palette. Источник
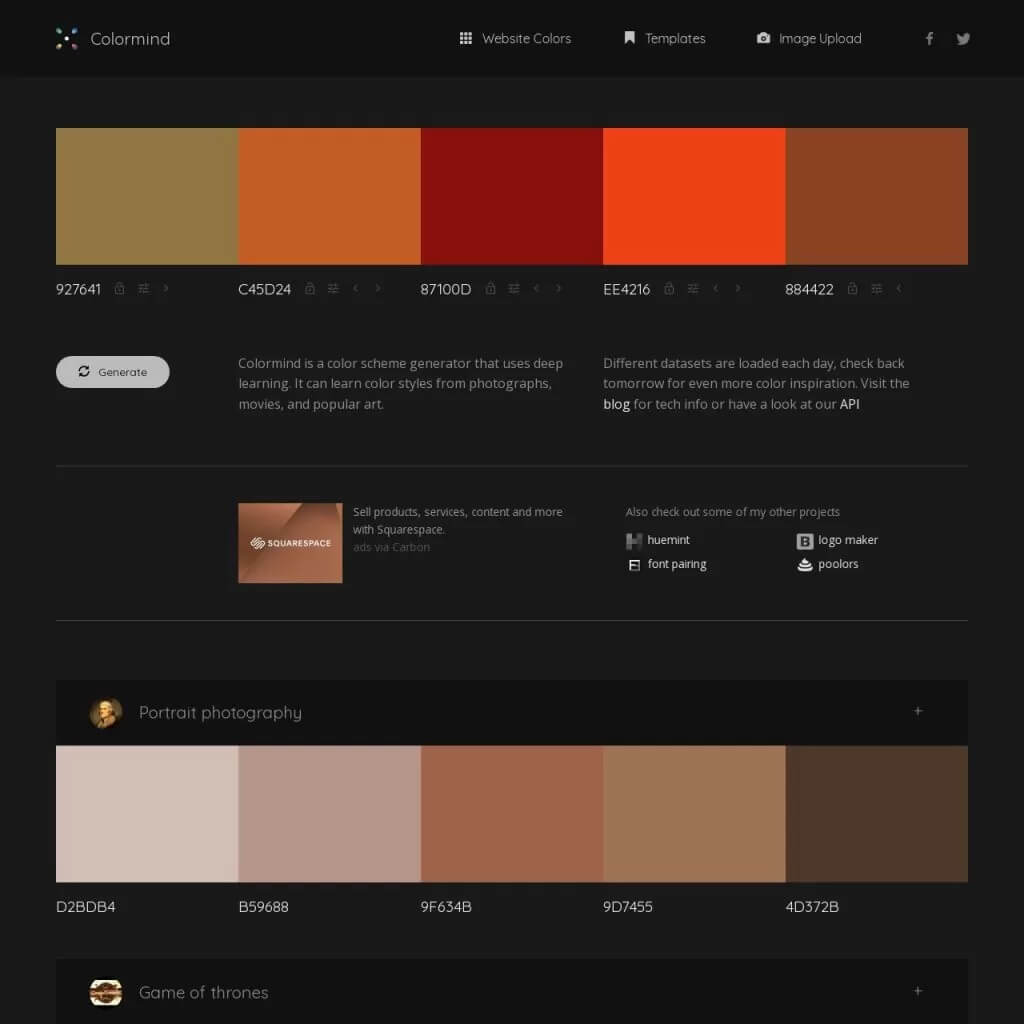
Colormind
Сервис на основе машинного обучения, где можно подобрать палитру цветов онлайн. Программа умеет анализировать изображения и создавать гармоничные сочетания. Отлично подходит для профессиональных дизайнеров, но новым пользователям интерфейс может показаться сложным.
 Colormind. Источник
Colormind. Источник
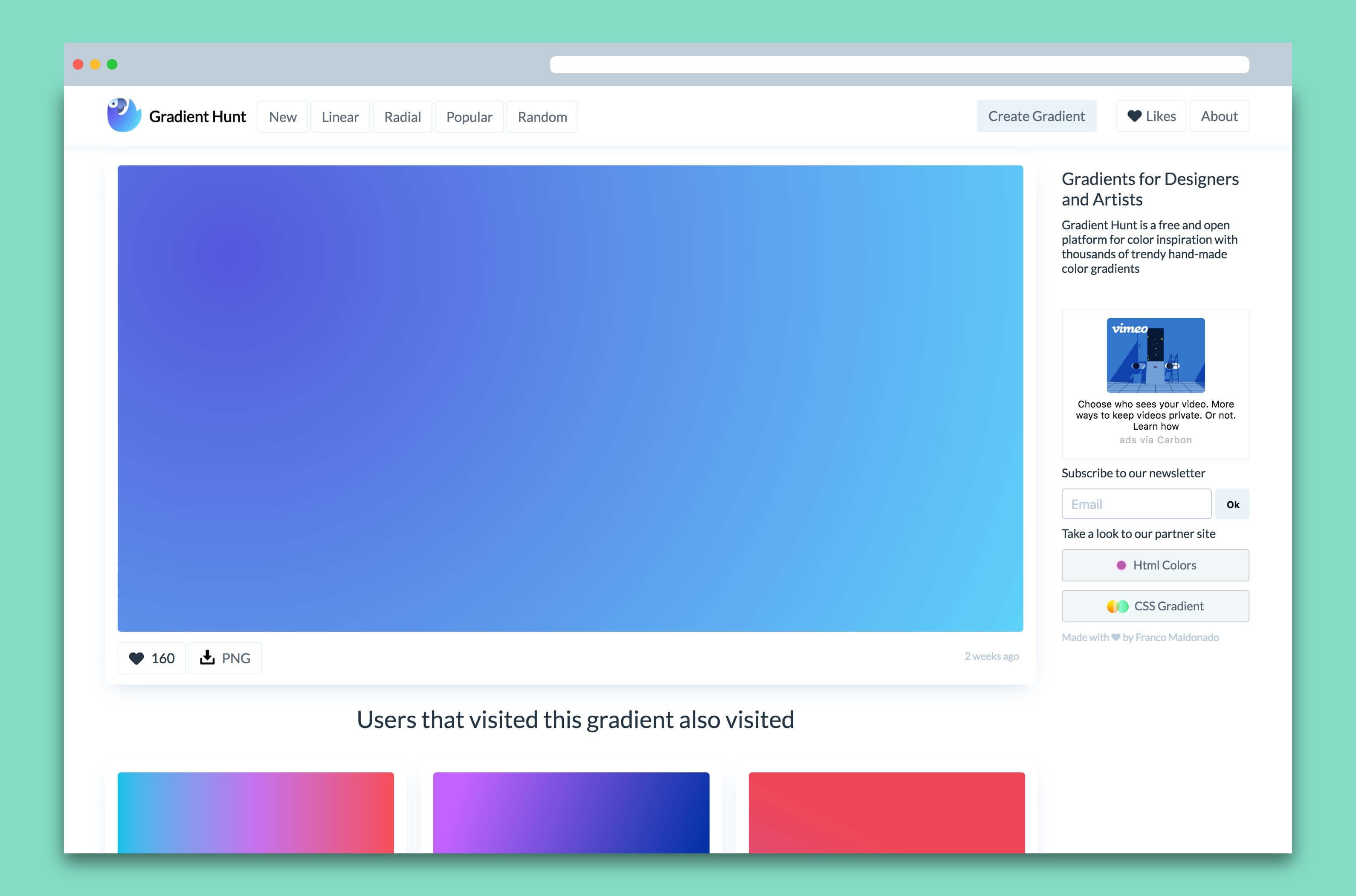
Gradient Hunt
Бесплатная платформа для создания градиентов. Можно использовать уже готовую подборку цветовых сочетаний или создать собственную палитру.
Программа подойдет графическим дизайнерам, которые используют растяжку цвета.
 Gradient Hunt. Источник
Gradient Hunt. Источник
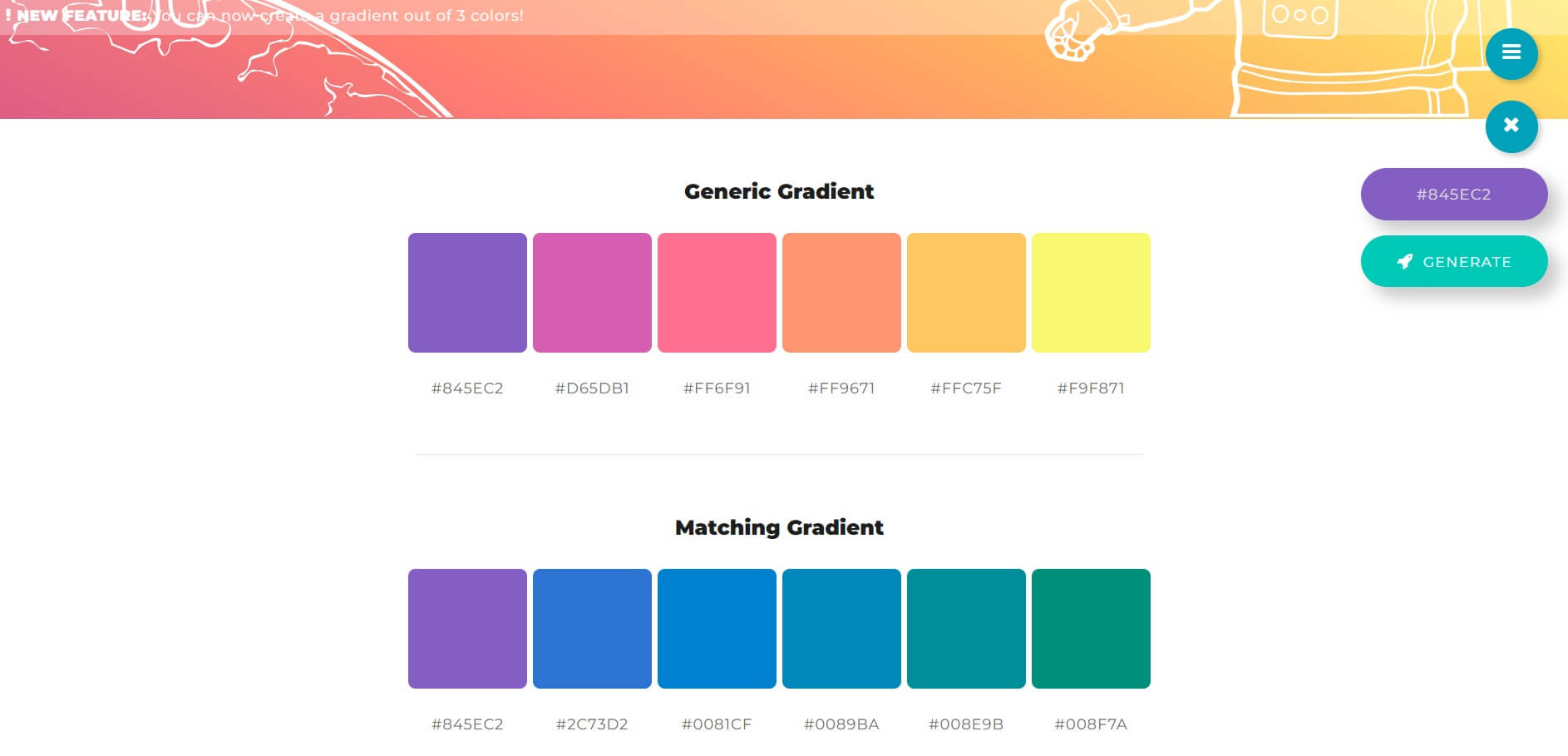
ColorSpace
Инструмент для создания градиентов и цветовых схем. Здесь можно найти вдохновение для своего проекта или взять готовую схему, если нет времени на эксперименты. Сейчас сервис находится на этапе бета-тестирования.
 ColorSpace. Источник
ColorSpace. Источник
Eva Design System
Бесплатная настраиваемая дизайн-система. В программе есть готовые подборки цветовых сочетаний и компоненты для разработки интерфейсов.
Сервис будет полезен UX/UI-дизайнерам и разработчикам, но для небольших проектов может оказаться избыточным из-за большого количества кнопок и инструментов.
 Eva Design System. Источник
Eva Design System. Источник
Сейчас я довольно редко использую сервисы для подбора цвета, но в начале моей дизайнерской карьеры мне нравились Coolors и Adobe Color.
Не всегда получается подобрать цвета, которые будут гармонично сочетаться между собой. А программа может дать подсказку. Палитру можно брать в исходном виде или доработать, если какие-то из предложенных оттенков не подходят под вашу задачу.
Алина Зиновьева, бренд-дизайнер, агентство ENDY
Как выбрать сервис для подбора цветов
Выбор сервиса зависит от вашей задачи:
- Для быстрого подбора палитры подойдут простые приложения, типа Coolors и Color Hunt.
- Для продвинутых пользователей можно использовать более сложные сервисы с дополнительными функциями, например Adobe Color, Paletton или Colormind.
- Для UI/UX-дизайна идеально подойдут Material Palette и Eva Design System.
- Для работы с градиентами лучше выбрать Gradient Hunt или ColorSpace.
- Для вдохновения можно экспериментировать с ИИ в Khroma, использовать палитры в Material Palette или библиотеку готовых палитр в Color Hunt.
Необязательно останавливаться на одной программе. Используйте разные конструкторы цвета, чтобы получить больше вариантов и найти нужное сочетание.
Еще очень удобно использовать подборки с Pinterest. Иногда я сначала ищу картинку, которая мне нравится по цветам. Потом увеличиваю ее до пикселей и собираю пипеткой основные оттенки. Это можно сделать вручную или автоматически, например с помощью инструмента Gradients.
Алина Зиновьева, бренд-дизайнер, агентство ENDY
 Подборка цветов с Pinterest. Источник
Подборка цветов с Pinterest. Источник
Главное о сервисах для подбора цвета
Правильный выбор цвета делает дизайн привлекательным и гармоничным. Есть специальные сайты для подбора цветовой палитры. С их помощью можно искать цветовые сочетания, анализировать уже имеющиеся изображения и создавать градиенты.
Но не стоит забывать про собственную интуицию и навыки. Помните, что черпать вдохновение можно не только онлайн, но и из окружающего мира: природы, произведений искусства и быта.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться