Например, #ffffff — это чистый белый без примесей и полутонов. Коды этого типа нужны для того, чтобы интерфейс приложений и сайтов оформлялся в едином стиле и не имел отклонений по цветам.
 Примеры HEX-кодов. Источник
Примеры HEX-кодов. Источник
Что такое HEX-коды и как они составляются
Коды цветов нужны для максимально полного описания оттенков и передачи тончайших переходов между цветами. Слово HEX — это сокращение от hexadecimal (англ. шестнадцатеричный): для кодирования значений используется шестнадцатеричная система.
Принцип формирования кода довольно прост.
- Буквы и цифры для обозначения кода. Числа от 10 до 15 обозначаются латинскими A, B, C, D, E и F. После F никаких обозначений нет, потому что оно является максимальным значением.
- Связь шестнадцатеричной и двоичной систем. Компьютеры, смартфоны, планшеты и прочие современные устройства работают на двоичной системе, а шестнадцатеричная связана с ней напрямую. Таким образом, обе системы обмениваются данными между собой, и машины быстро обрабатывают информацию о нужном оттенке и выводят его на монитор.
- Формирование всех оттенков только из основных цветов. Каждый пиксель дисплея способен передавать лучи трех основных цветов (красного, синего и зеленого), и HEX-код способен задавать значения яркости для каждого отдельного цветового луча, чтобы получить любой оттенок из 16 миллионов вариантов.
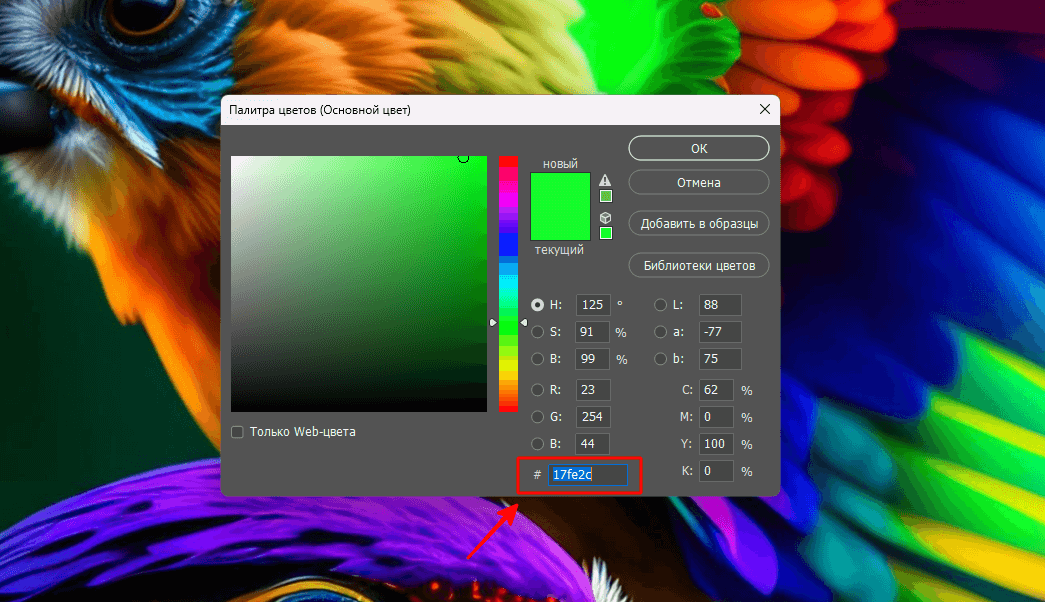
 Диалоговое окно определения цвета в Adobe Photoshop. В красном прямоугольнике находится шестнадцатеричный HEX-код, который используется для обозначения салатового оттенка
Диалоговое окно определения цвета в Adobe Photoshop. В красном прямоугольнике находится шестнадцатеричный HEX-код, который используется для обозначения салатового оттенка
Для чего тогда нужно HEX-кодирование, если устройства используют схему RGB? Ответ прост: для корректной настройки веб-интерфейсов. Если разработчик будет использовать только RGB, то он может некорректно выбрать оттенок для кнопки или фона на сайте. В результате на разных страницах элементы интерфейса будут похожими, но немного разными, и эти различия в оттенке могут начать раздражать пользователей. HEX-коды — это точные цифровые индексы, которые и ускоряют работу над проектом, и исключают возможность ошибки. Специалисту нужно указать всего один параметр вместо трех, как это принято при работе со схемами RGB, и цветовая схема будет одинаковой на всех страницах веб-ресурса.
Из чего состоит HEX-код
Любой цветной дисплей состоит из множества пикселей. Каждый пиксель, в свою очередь, состоит из синего, красного и зеленого элементов. Они способны принимать разнообразные оттенки, если система управления изменит параметры их яркости. Чтобы вывести на экран нужный цвет, нужно указать количество света, которое должен выдать каждый элемент. В системе RGB максимально допустимое значение составляет 255, а минимальное — 0.
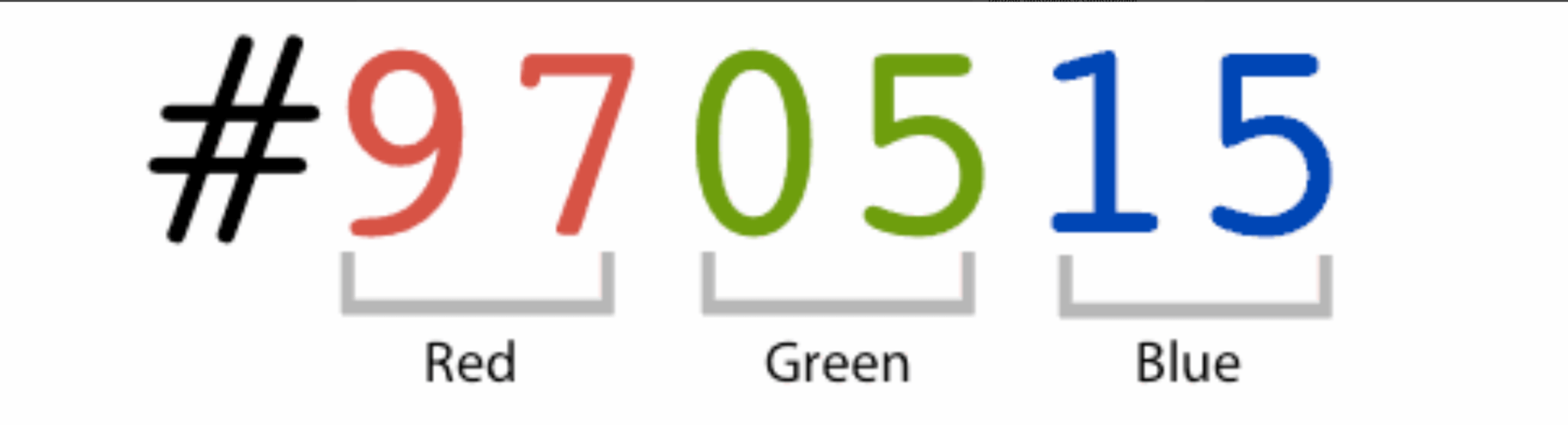
 Пример HEX-кода наглядно. Источник
Пример HEX-кода наглядно. Источник
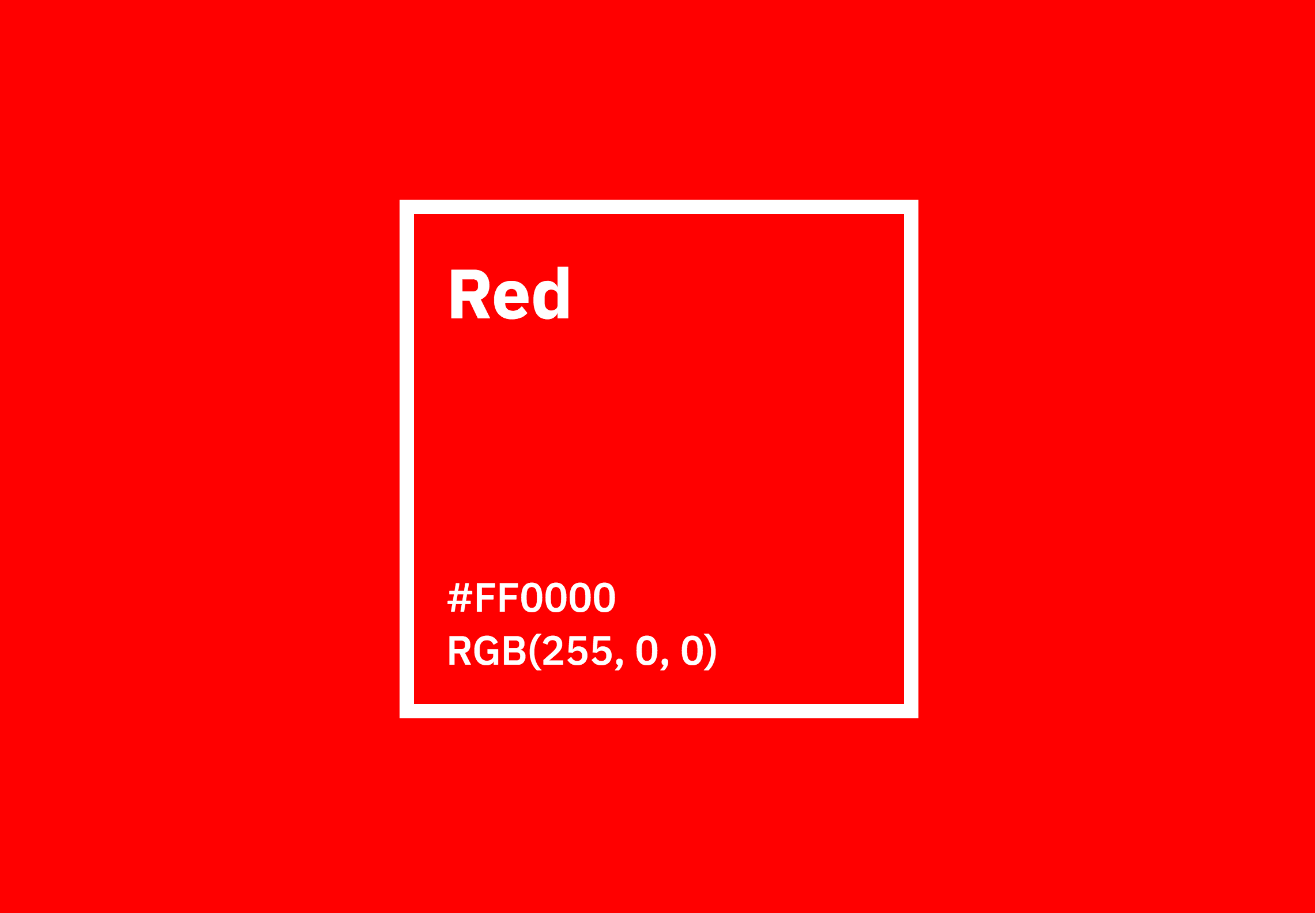
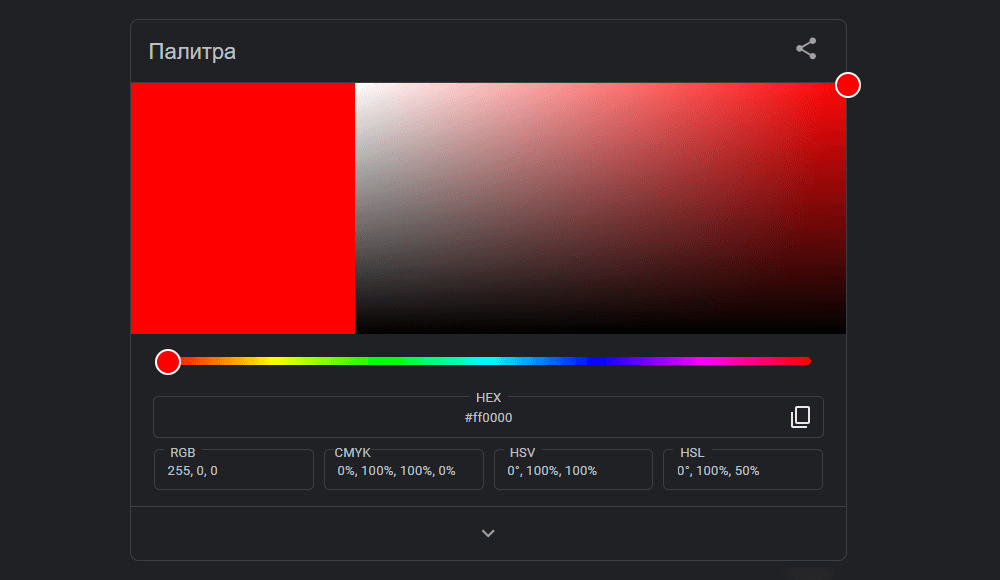
Для примера остановимся на красном. Чтобы получить чистый красный цвет, нужно «выкрутить» на максимум яркость красного элемента и полностью «заглушить» синий и зеленый. Для системы RGB эта кодировка будет иметь вид: (255, 0, 0).
 Пример чистого красного и его обозначения в HEX- кодировке и схеме RGB. Источник
Пример чистого красного и его обозначения в HEX- кодировке и схеме RGB. Источник
Но забивать столь многочисленные параметры при создании веб-интерфейсов вручную слишком трудозатратно, поэтому разработчики используют более изящный способ — HEX-кодировку. Ее легко узнать по символу # и некоему набору цифр и букв после него.
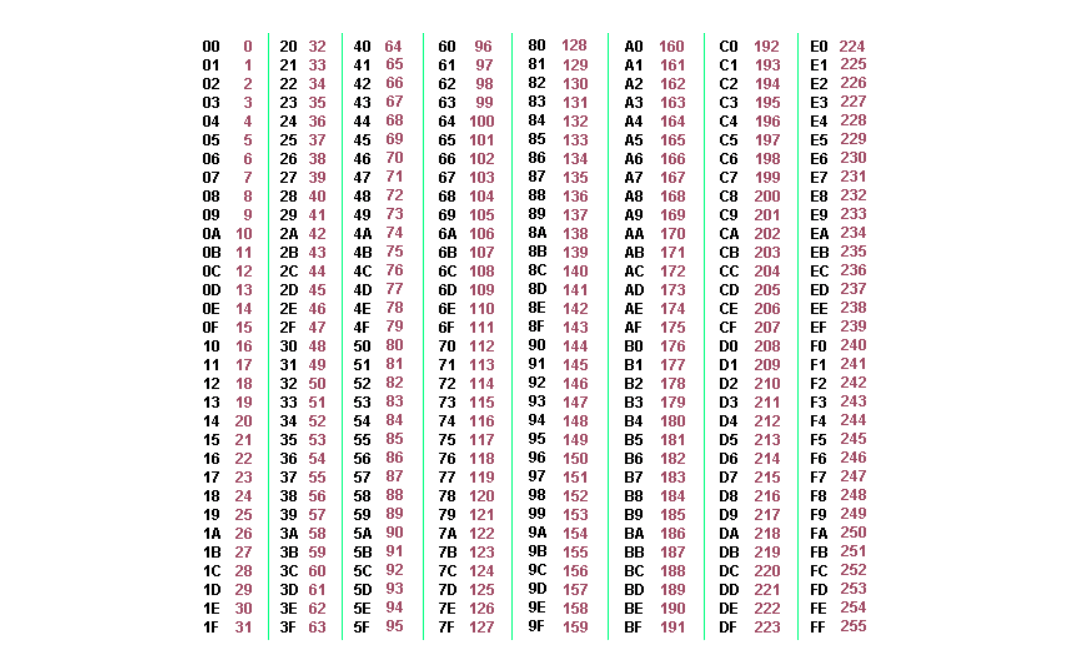
HEX-кодировка подразумевает использование шестнадцатеричной системы. Чтобы было проще ориентироваться в обозначениях, можно воспользоваться таблицей перевода чисел из десятеричной системы в шестнадцатеричную или специальными онлайн-сервисами, например RapidTables.
 Таблица перевода чисел между двумя системами. Источник
Таблица перевода чисел между двумя системами. Источник
Итак, в HEX-кодировке после обозначения # находится 6 символов. Ими могут быть как цифры от 0 до 9, так и латинские буквы от A до F. Скомбинированные по парам, они позволяют кодировать информацию для сигналов: первая пара — для красного, вторая — для зеленого, третья — для синего. А теперь продолжим разбираться с чистым красным. В RGB за него отвечает максимальное значение красного элемента, которое равно 255. В таблице выше это значение аналогично FF. Таким образом, HEX-обозначение чистого красного цвета будет выглядеть как #ff0000.
 Палитра из поисковой выдачи Google. Код цвета указан в верхнем поле. Источник
Палитра из поисковой выдачи Google. Код цвета указан в верхнем поле. Источник
Другие базовые цвета будут выглядеть следующим образом:
- #00ff00 — чистый зеленый. Используется крайне редко. Как правило, для более гармоничного дизайна актуальны его более «спокойные» оттенки;
- #0000ff — чистый синий. Может использоваться в качестве элемента логотипов.
Другие HEX-коды представляют собой комбинацию оттенков, которая позволяет получить один из 16 777 216 цветов. Такая кодировка дает возможность максимально точно передавать цвета и создавать реалистичную картинку как на портативных устройствах, так и на самых топовых мониторах с высоким разрешением.
Сокращение HEX-кодов
Иногда многобуквенное обозначение цвета допускается сократить, чтобы уменьшить длину кода на странице. Веб-программисты часто прибегают к данному методу и для того, чтобы исключить ошибки при настройке цветовой гаммы для сайта.
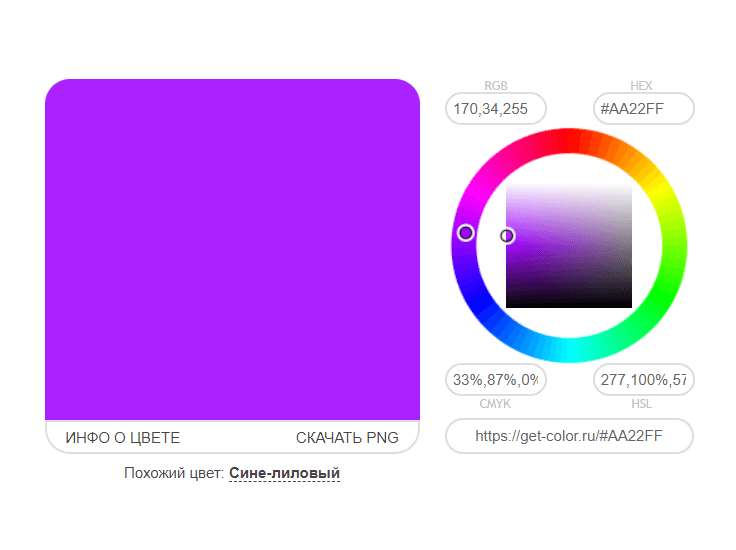
Если в каждой паре символов встречаются одинаковые обозначения, то всю формулу можно сократить. Например, ярко-фиолетовый оттенок #AA22FF можно обозначить как #a2f, и компьютер будет понимать это как один и тот же цвет. Написание кода HEX не привязано к регистру, поэтому можно использовать как заглавные, так и строчные буквы. Сокращенные коды чаще всего применяются при создании сайтов на базе CSS.
 Пример цвета и его кодировки. Источник
Пример цвета и его кодировки. Источник
Как узнать HEX-код цвета: полезные инструменты и методы
Современные графические редакторы устроены таким образом, чтобы пользователь смог получить максимум информации о цвете, поэтому в большинстве интерфейсов можно легко найти диалоговое окно с HEX-обозначением того или иного оттенка.
Приложения
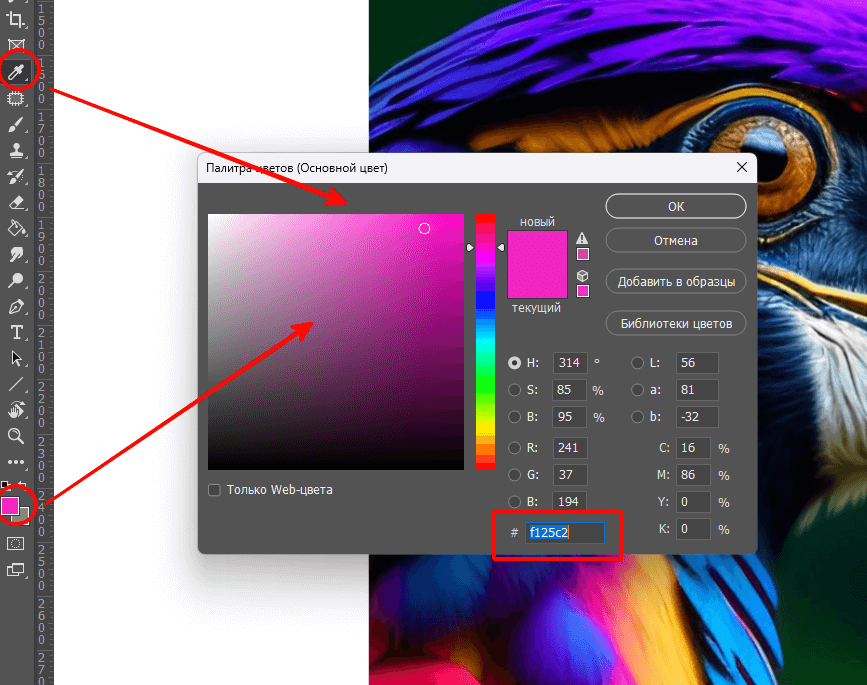
Например, при работе в Adobe Photoshop можно воспользоваться стандартной «пипеткой»: ее нужно навести на изображение и кликнуть мышкой. Программа откроет диалоговое окно с цветовой палитрой, типографскими обозначениями цвета и HEX-кодом, которые легко узнать по символу #.
 Пример определения шестнадцатеричного кода оттенка с помощью Adobe Photoshop
Пример определения шестнадцатеричного кода оттенка с помощью Adobe Photoshop
Сайты
Существуют и бесплатные онлайн-сервисы, на которые достаточно загрузить изображение и выбрать на нем нужную точку. Сайт самостоятельно определит оттенок, выдаст его параметры и HEX-код.
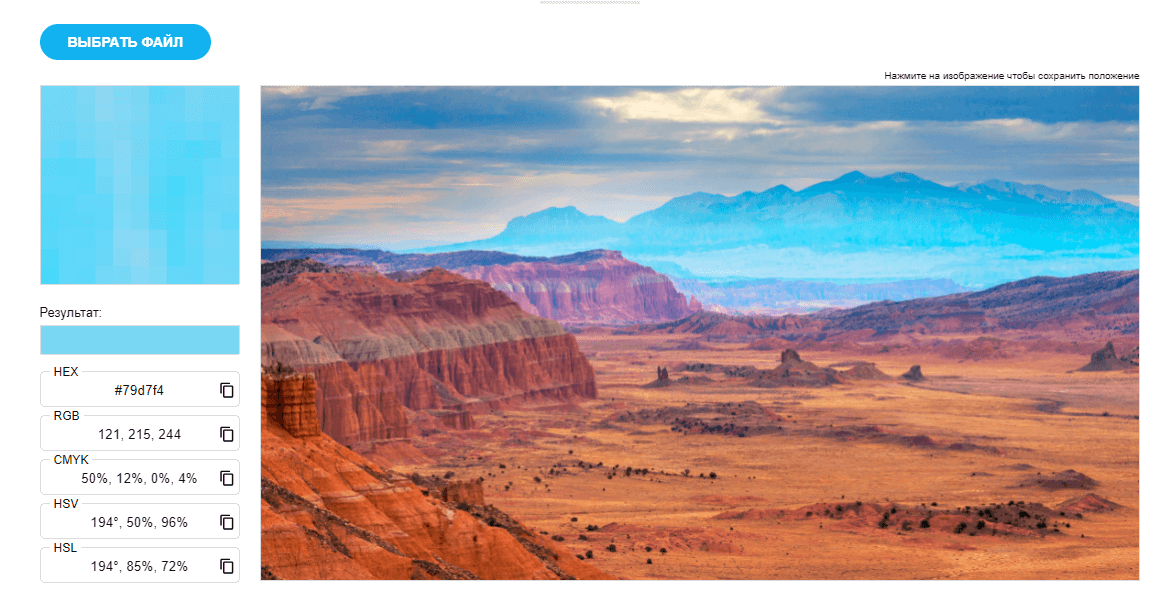
 Пример определения шестнадцатеричного кода оттенка с помощью веб-ресурса ImageColorPicker.online. Источник
Пример определения шестнадцатеричного кода оттенка с помощью веб-ресурса ImageColorPicker.online. Источник
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Безопасные WEB-цвета
HEX-кодирование позволяет воспроизводить целых 16 777 216 цветов, однако не все они могут корректно отображаться на разных устройствах и в разных браузерах. Например, у ряда пользователей могут быть установлены старые мониторы на домашних ПК, которые не способны передавать миллионы оттенков зеленого цвета. Но эти люди тоже хотят серфить в интернете, совершать покупки у конкретных брендов и пользоваться услугами определенных компаний. И если эти самые бренды будут ориентироваться исключительно на собственное желание сделать логотип поярче, то они могут столкнуться с тем, что у их потенциальных клиентов этот логотип будет отображаться с сильным искажением цветов. А от подбора цветовой гаммы, как известно, может зависеть желание человека купить товар/услугу.
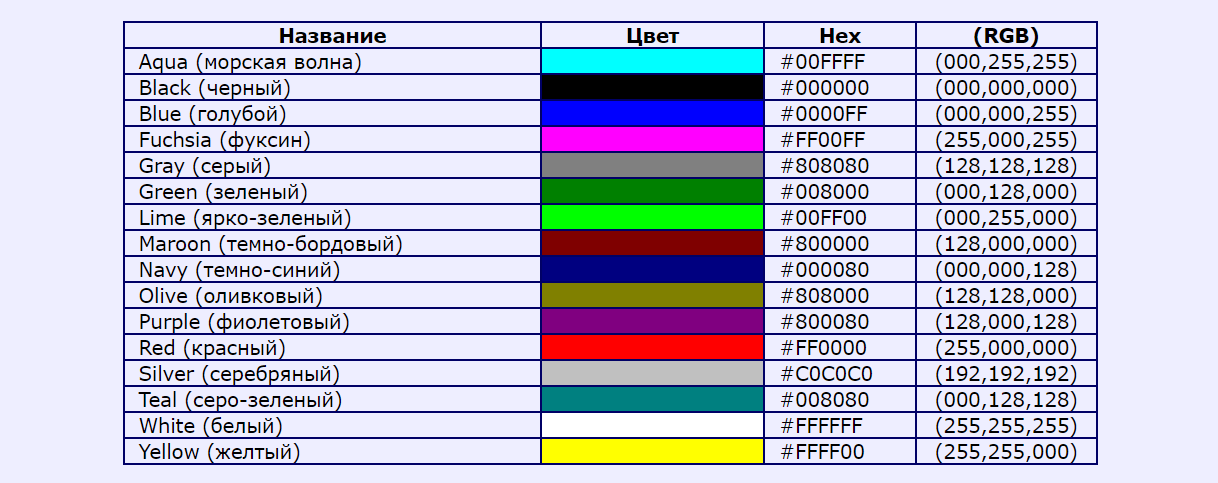
 Таблица 16 цветов, которые используются во всех браузерах. Они считаются базовыми, так как отображаются на любых мониторах, и на их основе собран перечень «безопасных» оттенков. Источник
Таблица 16 цветов, которые используются во всех браузерах. Они считаются базовыми, так как отображаются на любых мониторах, и на их основе собран перечень «безопасных» оттенков. Источник
Именно поэтому существует палитра из 216 цветов, которые считаются безопасными — они передаются без искажения на любых мониторах и в любых браузерах. Ее рекомендуется использовать при разработке сайтов. Палитру легко найти по одноименному запросу в любой поисковой системе. В ней для каждого цвета имеются как RGB, так и HEX-обозначения.
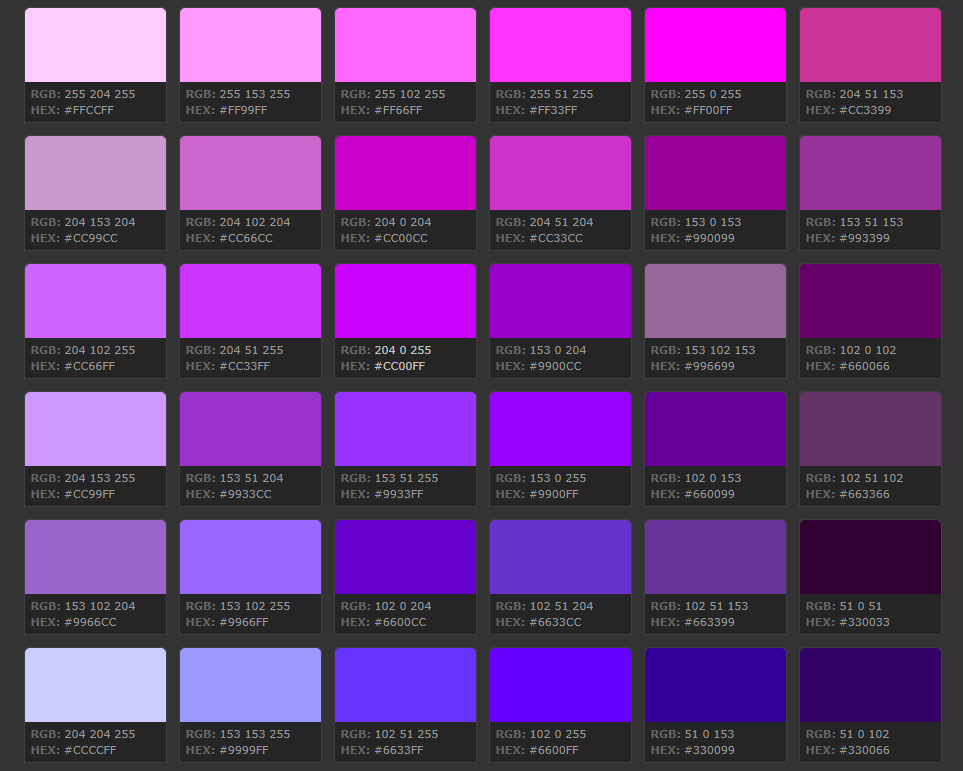
 Несколько примеров «безопасных» цветов для экранного дизайна. Источник
Несколько примеров «безопасных» цветов для экранного дизайна. Источник
Зачем нужны текстовые наименования цветов
Дизайнеры и разработчики ежедневно взаимодействуют с сотнями разнообразных оттенков при создании веб-страниц. И не всегда у них есть возможность (и желание) запоминать длинные цифровые коды. По этой причине и появились текстовые обозначения цветов: они упрощают восприятие и ускоряют работу команды над проектом. Но есть и пара минусов: нужно знать английский язык, чтобы точно определять цвета, и быть готовым к тому, что далеко не у каждого оттенка есть свое наименование.
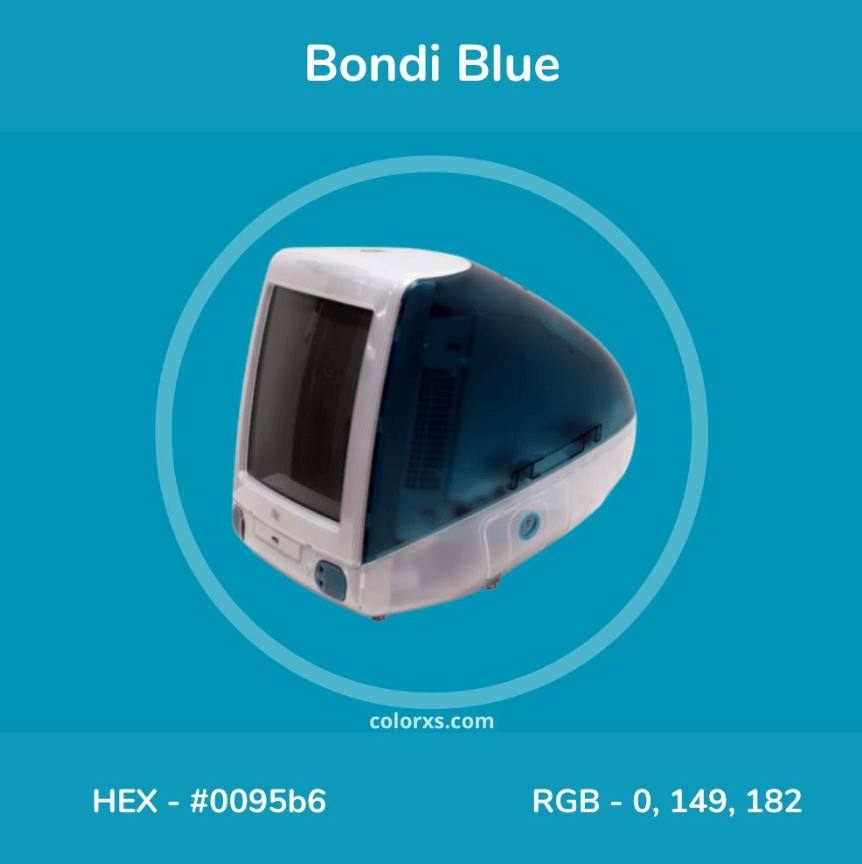
 Пример текстового наименования оттенка — Bondi Blue (англ. «вода пляжа Бонди»). Именно его использовали Apple для создания футуристичного дизайна корпуса одного из своих ПК. Источник
Пример текстового наименования оттенка — Bondi Blue (англ. «вода пляжа Бонди»). Именно его использовали Apple для создания футуристичного дизайна корпуса одного из своих ПК. Источник
Существует еще одна причина для использования текстовых наименований — возможность CSS распознавать не только цифровое обозначение, но и текст. Система понимает текстовое описание, поэтому вместо HEX-обозначения в коде можно прописать международное название оттенка, и он будет отображаться корректно. Но при использовании этого метода важно не допускать орфографических ошибок, в противном случае система так и не сможет распознать нужный цвет.
 Пример текстового наименования оттенка — Medium Spring Bud (англ. «обычный весенний бутон»). Название цвета намного длиннее, чем HEX-обозначение, поэтому не подходит для упрощения работы с кодом страницы. Источник
Пример текстового наименования оттенка — Medium Spring Bud (англ. «обычный весенний бутон»). Название цвета намного длиннее, чем HEX-обозначение, поэтому не подходит для упрощения работы с кодом страницы. Источник
Длинные наименования оттенков неудобны при написании кодов страниц, поэтому разработчики предпочитают использовать стандартные или сокращенные HEX-коды в работе, а текстовые обозначения могут задействовать в устной коммуникации с клиентами и коллегами.
Полезные сайты для работы с HEX-цветами
С HEX-кодами, как уже сказано ранее, работают не только десктопные приложения, но и онлайн-ресурсы. Рассмотрим наиболее популярные.
Бесплатный русифицированный сайт с широкими возможностями. Чаще всего его используют:
- для перевода оттенков в HEX-коды и обратно. Если у пользователя есть RGB-параметры цвета, он может ввести их в соответствующие поля и получить нужный HEX-код;
- создания гармоничного цветового решения. Сервис автоматически подберет приятные для восприятия сочетания оттенков к одному-единственному цвету. Это особенно актуально при разработке брендбуков и логотипов — можно легко получить гармоничную гамму;
- обратного перевода цвета. Например, если цветовое решение сайта используется в качестве основы для создания дизайна печатной продукции бренда. Сервис позволяет переводить HEX-коды в печатный формат CMYK или в RGB;
- вдохновения. В Adobe Color есть обширная библиотека с работами веб-дизайнеров как крупных, так и локальных брендов: можно изучить готовые примеры и вдохновиться работающими решениями.
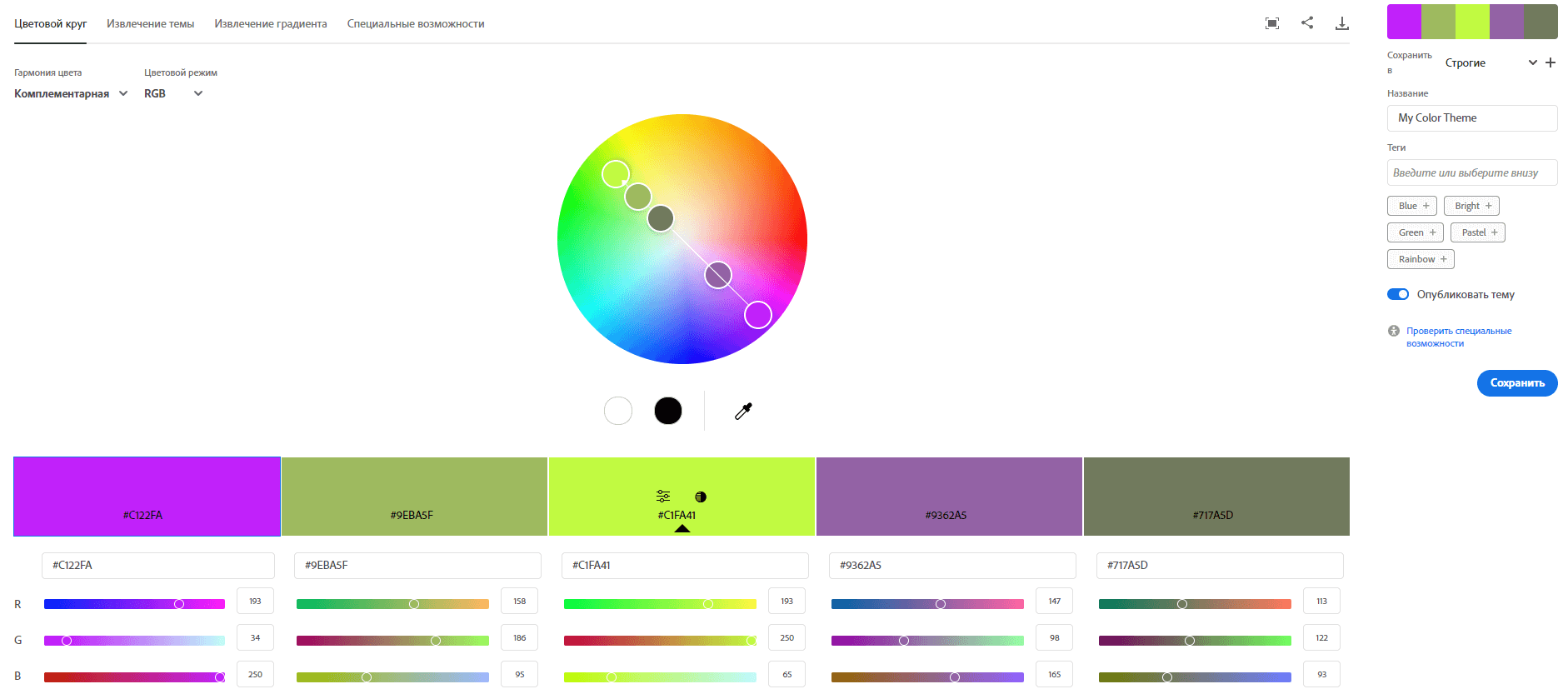
 Инструменты на главной странице Adobe Color. Источник
Инструменты на главной странице Adobe Color. Источник
Интуитивно понятный ресурс без лишних отвлекающих элементов, который позволяет создавать гармоничные цветовые сочетания за доли секунды. Среди его возможностей:
- конвертация кодов цветов в любые форматы из HEX и обратно;
- регулировка точности перевода для получения максимально близкого к оригиналу оттенка.
Отметим наличие раздела Websafe с «безопасными» цветами для экранных интерфейсов, которые можно смело брать за основу для создания цветовой схемы сайта. Еще одна особенность — наличие базы с текстовыми наименованиями оттенков, в т.ч. и с названиями цветов автомобилей.
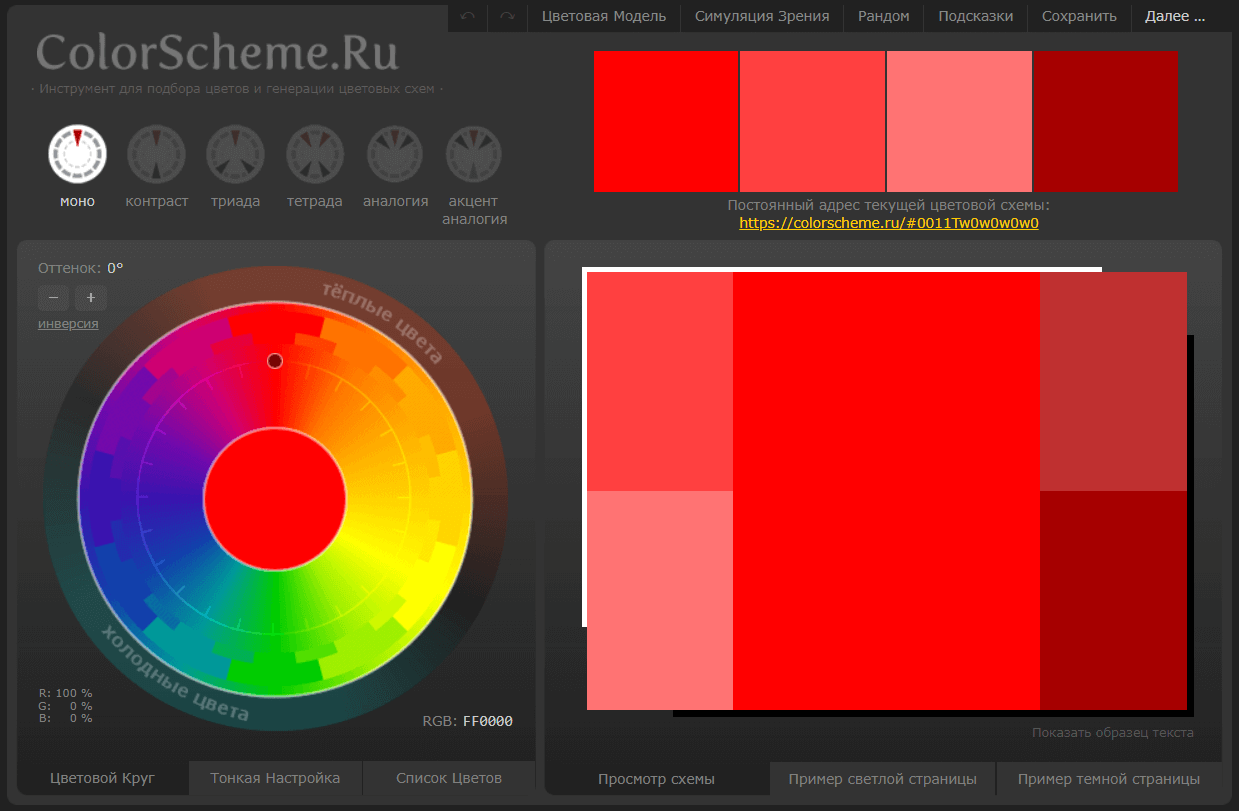
 Инструменты на главной странице ColorScheme. Источник
Инструменты на главной странице ColorScheme. Источник
Англоязычный сайт с простым интерфейсом. Чаще всего его используют в качестве практического гида по HEX-кодам. Главные отличительные особенности:
- демонстрация цвета на белом фоне. Вебмастер сразу может понять, как будет смотреться тот или иной оттенок на стандартном сайте, а в перспективе — и при выводе на печать;
- указание процентного соотношения синего, красного и зеленого в конкретном оттенке. Сервис выдает не только числовые параметры, но и строит диаграмму как для RGB, так и для CMYK;
- наличие готовых CSS-кодов. Сайт предлагает заранее собранные куски кода для рамок, фонов, шрифтов и теней — достаточно скопировать их в код сайта, чтобы сэкономить время.
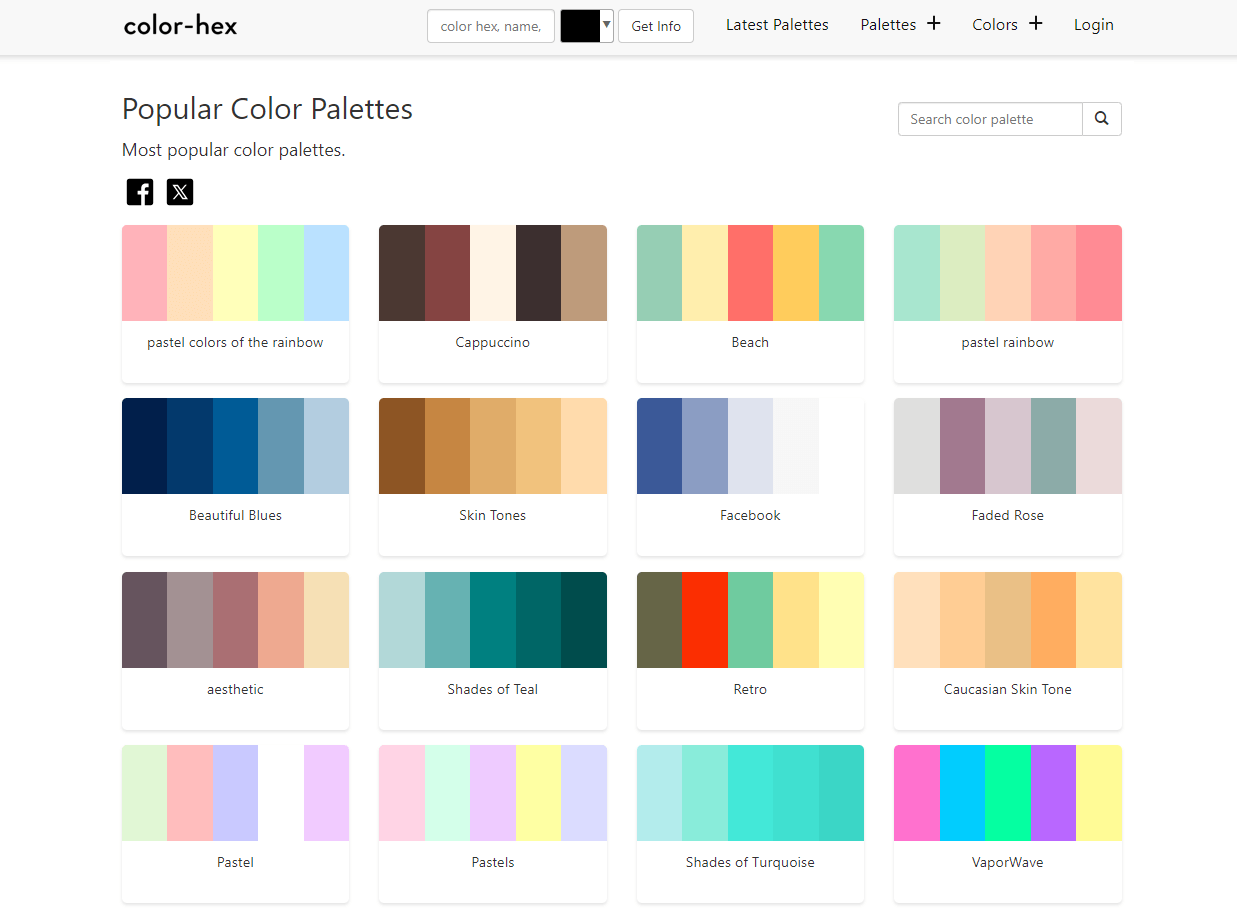
 Инструменты на одной из страниц Color-hex. Источник
Инструменты на одной из страниц Color-hex. Источник
Англоязычный сайт с удобным интерфейсом и возможностью преобразовывать цвет из RGB в HEX и обратно. Среди дополнительных опций:
- интерактивная палитра. Можно кликать на разные цвета и экспортировать особо приглянувшиеся в виде готовой цветовой схемы;
- подбор гармоничных сочетаний. Можно не углубляться в правила формирования триад и комплементарных сочетаний, а выгрузить уже готовое гармоничное решение;
- библиотека цветов. Сотни идей для вдохновения и поиска нестандартных цветовых решений.
 Таблица цветов Htmlcolorcode. Источник
Таблица цветов Htmlcolorcode. Источник
Сайт подходит для проведения глубокого анализа: он содержит большое количество информации о цветах и может быть особенно востребован среди не только веб-разработчиков, но и фотохудожников, сотрудников игровой индустрии и типографов.
Данный ресурс:
- генерирует градиенты. Достаточно указать начальные, промежуточные и конечные коды, чтобы получить красивую растяжку цвета. Это особенно актуально, если нужно создать на сайте градиент, но есть сомнения в необходимости использования тех или иных оттенков;
- смешивает цвета. Для этого нужно выбрать HEX-код, добавить «+», а затем ввести код дополнительного цвета. Система самостоятельно смешает цвета (почти как краски на палитре) и выдаст готовый результат в виде цвета и его кода;
- вычитает цвета. Опция аналогична предыдущей, но вместо смешивания двух цветов система удаляет определенный оттенок. Для этого, соответственно, в формуле необходимо использовать знак «–».
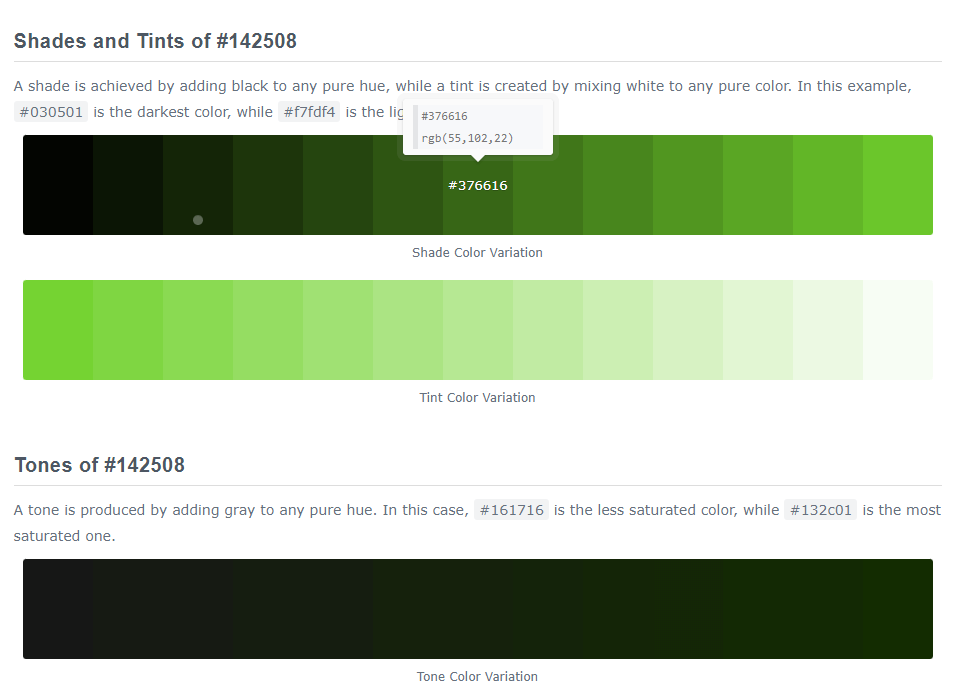
 Некоторые полезные инструменты на сайте ColorHexa. Источник
Некоторые полезные инструменты на сайте ColorHexa. Источник
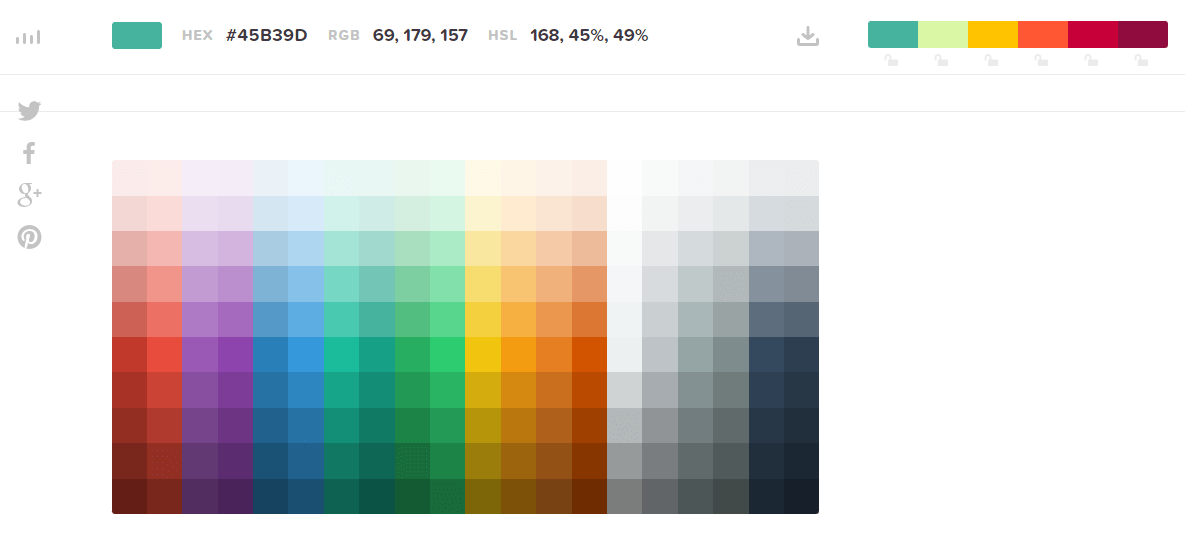
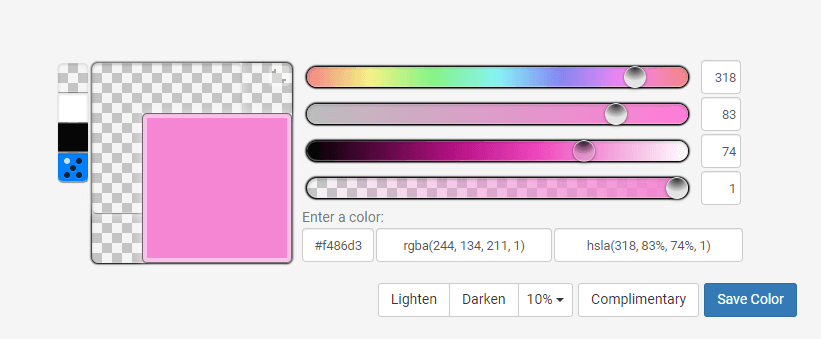
Главная особенность этого англоязычного ресурса — возможность не только узнать/проверить HEX-код цвета, но и сделать его светлее или темнее. Это особенно удобно для тех, кто создает элементы в одной цветовой гамме и кому требуется получить большое количество вариаций для базового оттенка. Сервис позволяет оценивать прозрачность цвета, подбирать для него комплементарные оттенки, а также сохранять итоговые результаты.
 Инструменты на сайте HexColorTool. Источник
Инструменты на сайте HexColorTool. Источник
Почему стоит использовать HEX-коды в дизайне
Некоторые конструкторы сайтов рассчитаны на неопытных пользователей и предлагают выбирать цвет баннера или кнопок с помощью пипетки. Такой вариант вполне жизнеспособен, но он не всегда подходит для профессионалов. Специалисты, которые занимаются веб-дизайном на постоянной основе, предпочитают работать исключительно с HEX-кодировкой, и на то есть причины.
Удобно отслеживать цвета на сайте
Пипеткой сложно попасть в нужный пиксель на крохотной палитре. В результате цвет будет выбран не совсем корректно, и на двух соседних элементах фон будет различаться. Это может раздражать пользователей. Использование кода устраняет вероятность такой ошибки и гарантирует, что каждый раз на одном и том же элементе будет отображаться необходимый цвет.
Оттенки подбираются с максимальной точностью
Пипетка с палитрой не отображают 16 млн оттенков — они лишь предлагают несколько десятков популярных цветов. Если нужно создать ресурс с нестандартной цветовой схемой, стоит использовать именно HEX-коды — они дают больший простор для творчества.
Можно разработать сайт, который будет одинаково отображаться на любых устройствах
Компьютеры, смартфоны и телевизоры могут по-разному выводить оттенки. Использование HEX-обозначений цветов из «безопасного» списка сведет на нет проблему некорректного отображения цветов и позволит создать продукт, который максимально комфортен для восприятия пользователем.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться