Какие бывают категории шрифтов
Все существующие шрифты можно разделить на четыре большие группы, которые отличаются по начертанию и областям использования:
- антиква;
- гротеск;
- акцидентные шрифты;
- рукописные шрифты.
Давайте подробнее рассмотрим особенности каждой из них.
Что такое антиква
Слово «антиква» переводится с латинского, как «древняя». В типографике антиквой называются шрифты с засечками, то есть штрихами на верхних и нижних гранях букв. Этот тип шрифта часто используют для набора большого количества текста, например, в книгах, журналах и при верстке сайтов.
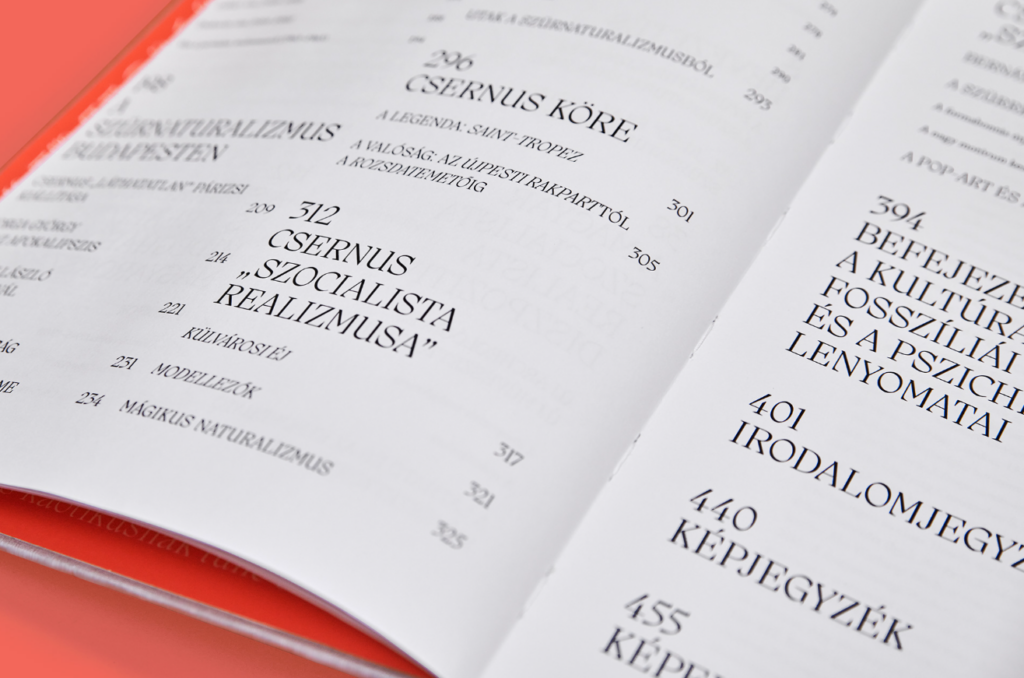
 Верстка книги с использованием антиквы. Источник
Верстка книги с использованием антиквы. Источник
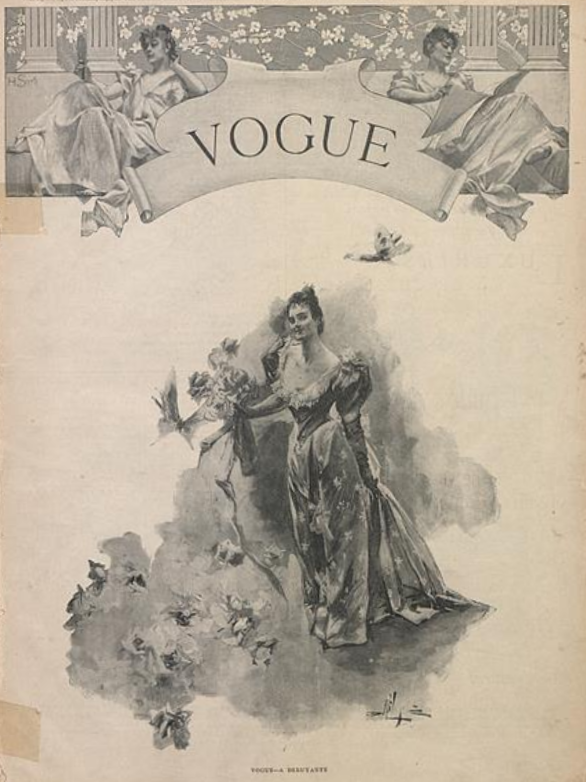
Также антикву можно использовать для заголовков, верстки постеров и обложек. Например, в журнале Vogue с самого его основания используют на обложках шрифты с засечками, а в 1950-х годах официально выбрали брендовым шрифтом антикву Didot.
 Обложка Vogue 1982 года. Источник
Обложка Vogue 1982 года. Источник
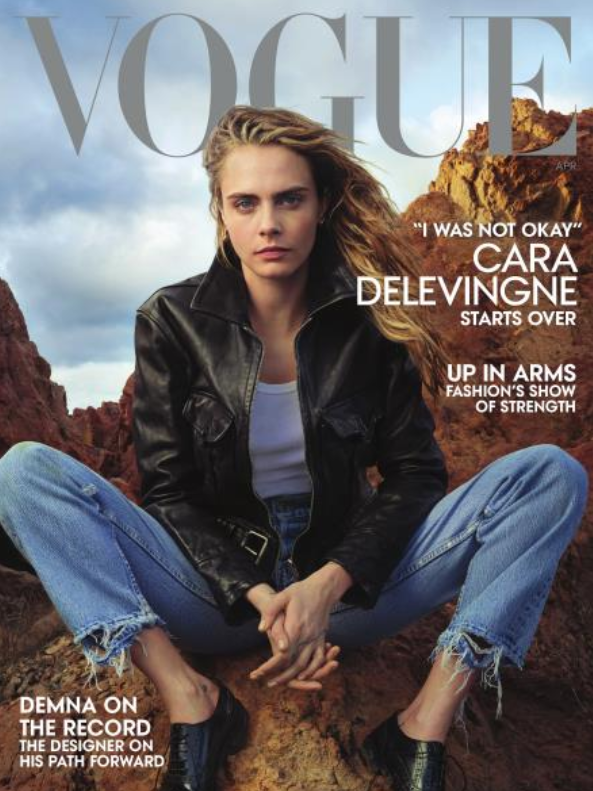
 Обложка Vogue 2023 года. Источник
Обложка Vogue 2023 года. Источник
Что такое гротеск
Гротеск — это шрифт без засечек. Первые шрифты этой категории появились в Англии в 1810-х годах, они использовались в рекламе и на афишах для расстановки акцентов. Сейчас гротески широко распространены в дизайне книг, журналов и постеров, а также в интерфейсах сайтов и мобильных приложений.
Один из самых известных гротесков — это Helvetica. Дизайнер Макс Мидингер разработал его в 1957 году, и с тех пор этот шрифт использовали в своей айдентике многие известные бренды: Panasonic, Harley Davidson, Jeep, Oral-B, Motorola и другие.
 Бренды, которые используют в логотипе шрифт Helvetica. Источник
Бренды, которые используют в логотипе шрифт Helvetica. Источник
 Использование шрифта Helvetica в верстке. Источник
Использование шрифта Helvetica в верстке. Источник
Что такое рукописные шрифты
Рукописные шрифты имитируют почерк человеческой руки. Они подходят для оформления приглашений, открыток, плакатов и других небольших текстов, а также часто используются в логотипах.
 Рукописные шрифты в логотипах. Источник
Рукописные шрифты в логотипах. Источник
Отдельно можно выделить группу каллиграфических шрифтов, которые тоже используются для создания плакатов, сайтов и в разработке айдентики.
 Кейс Calligraphy Manuals. Источник
Кейс Calligraphy Manuals. Источник
Что такое акцидентные шрифты
Это декоративные шрифты необычной формы или фактуры. Символы в таких шрифтах могут быть разной толщины, содержать заливку, контуры или орнаменты. Из названия категории можно понять, что такие шрифты используются для расстановки акцентов, чаще всего — в заголовках, логотипах и плакатах.
 Акцидентный шрифт Vantage. Источник
Акцидентный шрифт Vantage. Источник
Читайте также:
15 лучших шрифтов для дизайна сайтов, приложений и полиграфии
Какие термины нужно знать
Если знать шрифтовую терминологию, будет проще работать с типографикой, обсуждать макеты с коллегами и читать профессиональные статьи. Давайте рассмотрим базовые определения, которые полезно знать любому начинающему дизайнеру.
Контрастность
Чем толще линии у символов, тем выше будет контрастность. Обычно выделяют шесть категорий — от самых тонких линий, до самых широких:
- Thin
- Light
- Regular
- Medium
- Bold
- Black
Начертание
В начертание входит контрастность шрифта, которую мы разобрали выше, а также наклон, то есть курсив. Например, у шрифта Roboto может быть начертание Roboto Regular, то есть прямой шрифт средней толщины, а также Roboto Regular Italic — этот же шрифт средней толщины, но наклонный.
Гарнитура
Гарнитуру также называют семейством шрифтов. Эта группа включает в себя все типы контрастности и начертания одного шрифта. Например вот так выглядит гарнитура шрифтов Roboto:
Глиф
Глиф — это отдельный символ в наборе шрифта, например:
- конкретные буквы;
- знаки препинания;
- диакритические знаки.
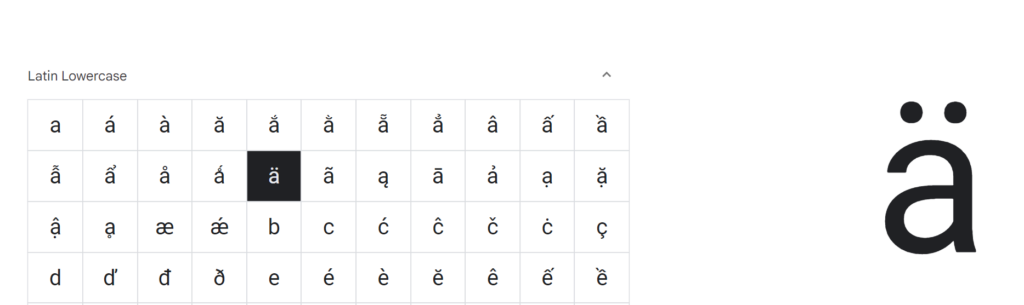
Чем больше языков поддерживает шрифт, тем больше в нем будет глифов. У одной буквы «а» в разных алфавитах есть огромное количество вариаций:

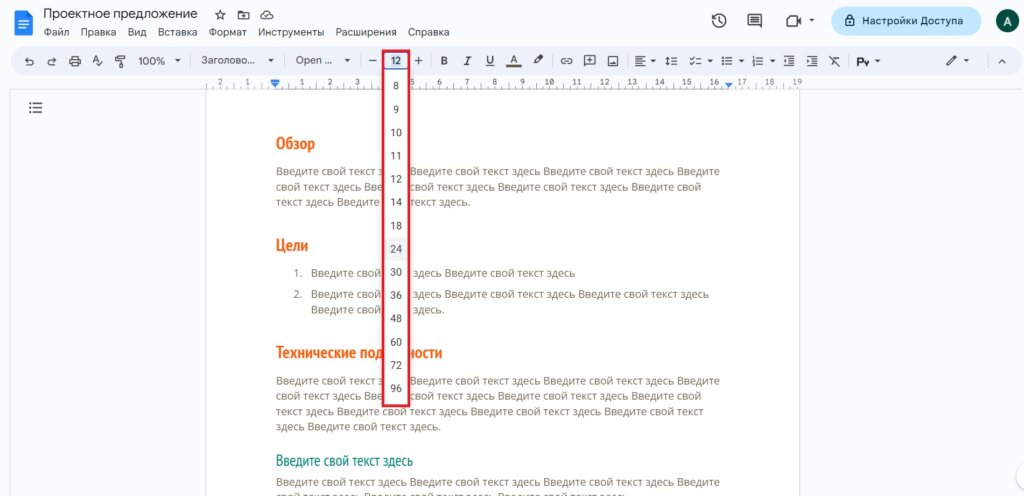
Кегль
Это размер шрифта, который обозначается цифрой. Например, стандартный кегль в текстовых документах — 12. Вы точно когда-нибудь регулировали этот параметр в Google Документах или в приложении Word:

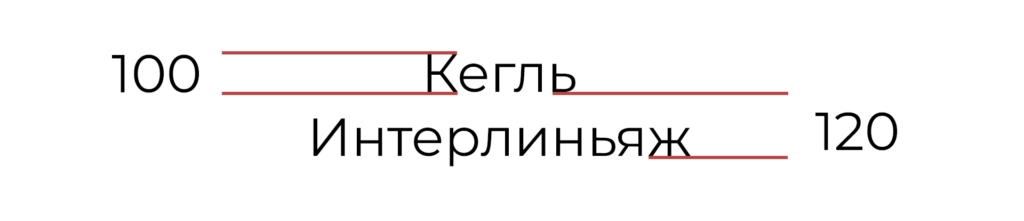
Интерлиньяж
Расстояние между строками в тексте, а если быть точнее — между базовыми (нижними) линиями строк. Интерлиньяж обычно составляет 120% от кегля. Таким образом, если текст набран кеглем в 10 пунктов, то интерлиньяж должен составлять 12 пунктов:

Апрош
Это расстояние между буквами в слове. Его можно увеличивать и таким образом делать строки более разреженными, или наоборот — уменьшать, чтобы сделать текст более плотным.

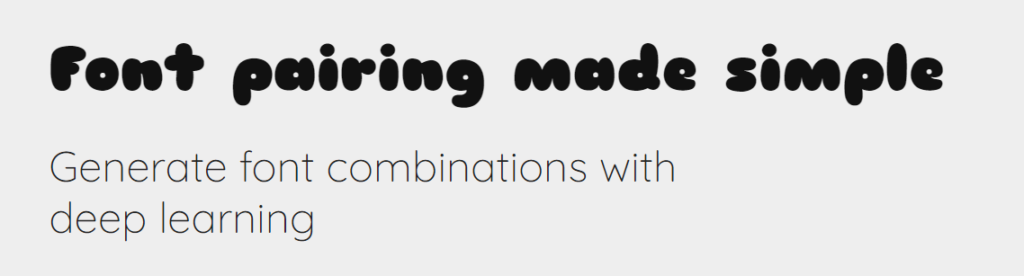
Как подбирать шрифтовые пары
В дизайне обычно используется несколько шрифтов, например, один для заголовков, а другой — для основного текста. Поэтому можно сочетать шрифты разных гарнитур и разного начертания. Такие комбинации называют шрифтовыми парами.
Вот несколько рабочих схем для выбора шрифтовой пары:
- Для заголовка выбрать акцидентный шрифт, а для основного текста — гротеск.

- Для заголовка выбрать гротеск, а для основного текста — антикву.

- Можно работать с одним семейством шрифтов: для заголовка выбрать Bold, а для основного текста — Regular.

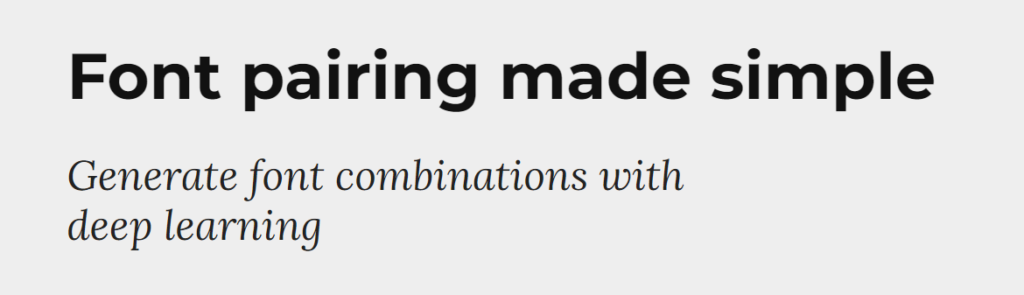
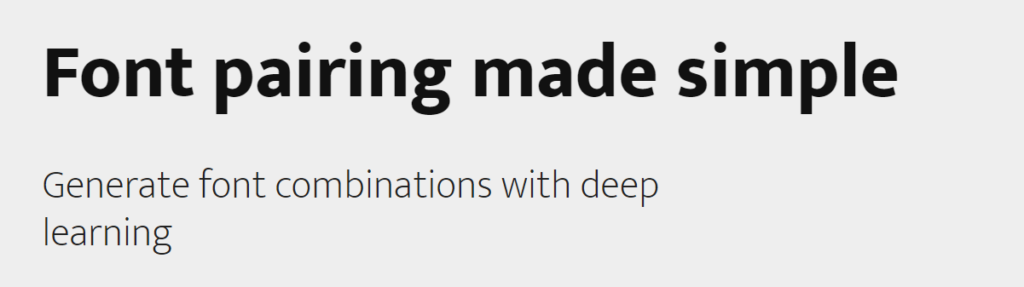
Помощником в подборе шрифтов может стать сервис Fontjoy. Он автоматически генерирует пары, а также дает возможность выбирать их вручную.
На что обратить внимание при выборе шрифта
Количество поддерживаемых языков
Популярные шрифты могут поддерживать несколько сотен языков — от самых распространенных до самых редких:
Но некоторые авторские шрифты могут не поддерживать даже кириллицу и существуют только в английской раскладке. Поэтому перед тем, как выбрать шрифт для проекта, стоит посмотреть на список доступных языков.
Количество глифов
То, что шрифт поддерживает нужный язык, еще не значит, что в нем будут все необходимые символы. Некоторые шрифты не содержат:
- знаков препинания ( ? ! );
- значков валют ( $ £ );
- математических символов ( + = ).
Количество начертаний
Если вы хотите использовать в проекте одно семейство шрифтов, нужно убедиться, что у него есть нужные начертания. Например:
- Regular для основного текста;
- Regular Italic для подписей;
- Bold для заголовков.
Тип лицензии
- Открытая лицензия — это условно бесплатные шрифты, за использование которых вы не платите. Как правило, они предустановлены в программах, таких, как Photoshop или Figma.
- Десктоп — для использования на компьютере (одно устройство — одна лицензия).
- Web-лицензии — для использования на сайте.
- App — для использования в приложении.
- Digital Ads — для использования на цифровых ресурсах.
- ePub — для использования в электронных книгах.
Условия использования шрифтов важно читать внимательно, так как в них могут быть разные ограничения. В одних нельзя менять пропорции букв, а другие нельзя передавать вместе с дизайн-макетом, то есть заказчик тоже должен будет купить лицензию.
- Бесплатно скачивать шрифты можно из открытой библиотеки Google Fonts.
- Купить лицензию на шрифты можно на сайтах Monotype и Paratype.
- Также находить авторские шрифты с открытой лицензией можно на Behance.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться